-Рубрики
- аватары (41)
- НУМЕРОЛОГИЯ (1)
- анимация (86)
- архитектура (43)
- БОЛИВУД (174)
- АКТЕРЫ СЕРИАЛОВ (40)
- АКТЕРЫ ФИЛЬМОВ (7)
- ИНДИЙСКИЕ СЕРИАЛЫ (29)
- ИНДИЙСКОЕ КИНО (20)
- видео (132)
- ВСЕ ДЛЯ БЛОГА (1868)
- блогерам в помощь (461)
- генераторы (14)
- картинки (259)
- картинки с кодами (86)
- музыка (145)
- нужные ссылки (244)
- открытки (109)
- оформление блога (142)
- поздравления (3)
- разделители (36)
- схемы (161)
- фоны (125)
- эпиграфы (62)
- Дачный ответ (1)
- дизайн интерьера (14)
- доставка (1)
- драгоценности (47)
- духовное (219)
- женские штучки (50)
- живопись (36)
- здоровье (1355)
- аюрведа (4)
- болезни (1)
- Денис Семенихин (8)
- диета (205)
- красота (485)
- медицина (115)
- народные рецепты (443)
- Неумывакин (3)
- препараты (9)
- фитнес (24)
- интересно (402)
- искуство (20)
- кино (12)
- красивая жизнь (7)
- КУЛИНАРИЯ (4923)
- рецепты вегетарианские (27)
- макарон (1)
- рецепты хлеба (16)
- рецепты из баклажан и кабачков (77)
- рецепты из грибов (52)
- рецепты из лаваша (5)
- рецепты из морепродуктов (271)
- рецепты из мяса (205)
- рецепты из птицы (164)
- чебуреки (28)
- блины и вареники (13)
- варенье (46)
- видео кулинария (26)
- выпечка (900)
- готовим с Александром Селезневым (7)
- Готовим с Алексеем Зиминым (5)
- десерты (271)
- заготовки (226)
- закуски (486)
- каши (9)
- конфеты (93)
- кулинарные сайты (38)
- кухня - азиатская (5)
- кухня - индийская (52)
- кухня - итальянская (1)
- лаваш (1)
- напитки (130)
- пироги (52)
- пирожки (4)
- рецепты (427)
- рецепты Джейми Оливера. (39)
- рецепты для микроволновки (12)
- рецепты из творога (39)
- рецепты от Вильяма Похлебкина (4)
- рецепты от Гордона Рамзи (2)
- рецепты пасты (19)
- рецепты пиццы (12)
- речепты для хлебопечки (32)
- салаты (320)
- советы (58)
- соусы (124)
- специи (24)
- СТАЛИК ХАНКИШИЕВ (17)
- супы (35)
- суши-ролы (20)
- тесто (36)
- торты и пирожные (575)
- УКРАШЕНИЯ (45)
- ландшафт (158)
- личное (132)
- магия (6)
- мои коллажи (59)
- полезности (10)
- ПРАЗДНИКИ (165)
- день рождения (4)
- новый год (79)
- пасха (70)
- ПРОГРАММЫ (286)
- DP Animation Maker (1)
- ArtWaver (3)
- Gimp (74)
- PAINT (3)
- корел (103)
- программа Animation Maker (6)
- программа Nero (1)
- Программа Poser (10)
- программы (86)
- разное (51)
- РАМОЧКИ (576)
- рамочки для текста (136)
- рамочки здоровье (2)
- рамочки кулинарные (82)
- рамочки новогодние (28)
- рамочки разные (80)
- рамочки розовые (13)
- рамочки с картинками (205)
- рамочки с цветами (12)
- РЕЙКИ (1)
- РУКОДЕЛИЕ (456)
- лепка (3)
- Академия творчества (26)
- куклы (4)
- лепка из полимерной глины (1)
- мыло (6)
- свечи (10)
- садоводство (215)
- Сергей Лазарев (11)
- тесты (12)
- тысяча и одна полезность (190)
- учимся работать в компьютере (136)
- уют в доме (176)
- фото (196)
- ФОТОШОП (1718)
- Фотошоп CS3 (1)
- 3D Куклы (26)
- Adobe Photoshop CS6 13.0 (13)
- видеоуроки (3)
- все для фотошопа и PSP (2)
- градиенты (3)
- кисти (10)
- клипарт (602)
- маски (11)
- плагины (45)
- подсказки в работе (13)
- скрап (266)
- стили (4)
- текстуры (5)
- уроки (578)
- уроки анимации (6)
- фильтры (24)
- фотошоп CS5 (12)
- фракталы (11)
- футажи (1)
- экшены (5)
- черновик (63)
- шитье (612)
- шрифты (5)
- эротика (10)
-Музыка
- Carlos Santana - BMW (Black Magic Women)
- Слушали: 5274 Комментарии: 0
- Shivaree - Goodnight Moon
- Слушали: 37989 Комментарии: 0
- Джо Дассен - Если б не было тебя...
- Слушали: 42463 Комментарии: 1
- Eagles - Hotel California
- Слушали: 24285 Комментарии: 0
- Garou - Je n'attendais que Vous
- Слушали: 78118 Комментарии: 0
-Метки
Записи с меткой уроки
(и еще 292450 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
Соль Чеснок анимация баклажаны булочки видео выпечка десерт заготовки закуска закуски здоровье кабачки клипарт красота крем курица лук майонез маска масло перец пирог пироги платье помидоры рамочка рецепты рукоделие рыба садоводство салат сериалы советы соус соусы сыр творог тесто торт торты уроки фото фотошоп хлеб чебуреки шитье шоколад яблоки яйца
Коллаж к Старому Новому году |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки коллаж |
Анимация шампанского. |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: анимация уроки |
"Снежно-зимние" уроки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Занесенный шрифт
Шрифт новогодний
Как сделать заснеженную рамку в ФШ
Кисти для ФШ "Снежинки"
Стили для ФШ "Зимние"
Экшен "Замороженный текст"
Экшен "Заснеженный текст"
Экшен "Снежный шар"
Фоны новогодние
Новогодние куколки
Новогодние уголки
Новогодние девушки
Новогодние елки с кодами
Клипарт "Новый год"
Новогодний клипарт / Дедушка Мороз (очень много)
Уроки Photoshop: Необычная новогодняя открытка
Новогодние музыкальные открытки
Новогодние смайлики с кодами
Из лета в зиму - Урок ФШ
Падающий снег - видеоурок
Делаем в ФШ новогодние игрушки
Зимние эффекты плагином Альен Скин
Делаем снег глиттерами
Делаем снег с плагином VDL Adrenaline - Snowflakes
Урок от Ольги Бор:Серебрится снег на ветках....
Урок ФШ "Плавная анимация снега"
Снегопад с помощью фильтра Alien Skin_Xenofex 2
Урок ФШ - Украшаем елочку
Урок ФШ "Открытка - Новогодние звёзды"
Серия сообщений "На Новый год":
Часть 1 - Новый год. Рождество. Смайлики
Часть 2 - Новый год. Рождество. Смайлики
...
Часть 22 - Моя рамка "С Новым годом"
Часть 23 - Урок фотошопа из Лета в Зиму
Часть 24 - "Снежно-зимние" уроки
Часть 25 - Как нарисовать козу или барашка.
Часть 26 - С наступающим!
Метки: уроки |
По поводу картинок ведущих на посторонний ресурс. Просьба+урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
"Снежно-зимние" уроки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Занесенный шрифт
Шрифт новогодний
Как сделать заснеженную рамку в ФШ
Кисти для ФШ "Снежинки"
Стили для ФШ "Зимние"
Экшен "Замороженный текст"
Экшен "Заснеженный текст"
Экшен "Снежный шар"
Фоны новогодние
Новогодние куколки
Новогодние уголки
Новогодние девушки
Новогодние елки с кодами
Клипарт "Новый год"
Новогодний клипарт / Дедушка Мороз (очень много)
Уроки Photoshop: Необычная новогодняя открытка
Новогодние музыкальные открытки
Новогодние смайлики с кодами
Из лета в зиму - Урок ФШ
Падающий снег - видеоурок
Делаем в ФШ новогодние игрушки
Зимние эффекты плагином Альен Скин
Делаем снег глиттерами
Делаем снег с плагином VDL Adrenaline - Snowflakes
Урок от Ольги Бор:Серебрится снег на ветках....
Урок ФШ "Плавная анимация снега"
Снегопад с помощью фильтра Alien Skin_Xenofex 2
Урок ФШ - Украшаем елочку
Урок ФШ "Открытка - Новогодние звёзды"
Серия сообщений "На Новый год":
Часть 1 - Новый год. Рождество. Смайлики
Часть 2 - Новый год. Рождество. Смайлики
...
Часть 22 - Моя рамка "С Новым годом"
Часть 23 - Урок фотошопа из Лета в Зиму
Часть 24 - "Снежно-зимние" уроки
Часть 25 - Как нарисовать козу или барашка.
Метки: уроки |
Вырезаем с помощью Быстрой маски и функции Уточнить край |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки фотошоп |
Урок рамка фотошоп с картинкой. в Photoshop CS5 . |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
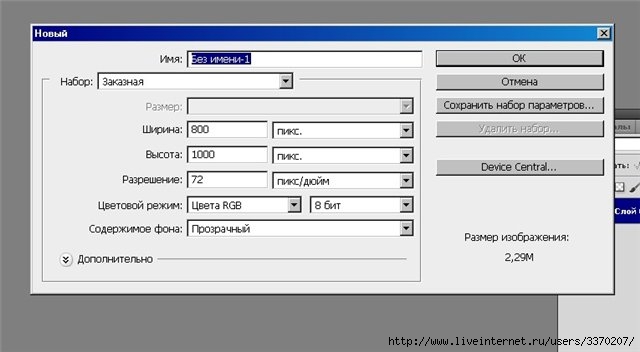
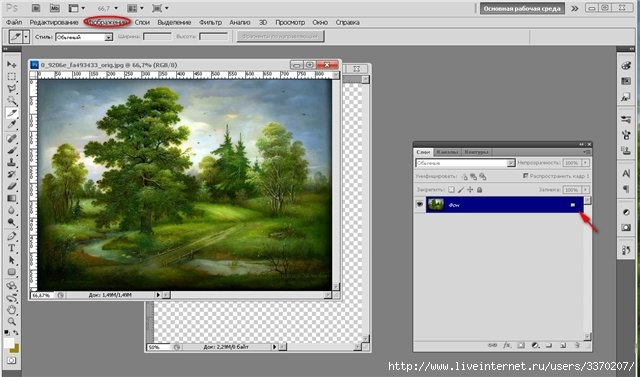
Урок для тех ,кто хочет научиться делать рамочки в фотошопе.Урок для Photoshop CS5 . Будем делать рамочку не сложную с картинкой. 1Открываем фотошоп,идем файл ,создать. вот такие параметры.  2 Открываем картинку,которую хотим видеть в рамке.(у меня пейзаж). Снимаем замочек в панели слоев.Подгоняем размер картинки(изображение,изменить размер. Меняем ширину на 800px ,высота автоматически поменяется) .  |
Метки: уроки фотошоп |
Урок "ФОТОШОП: ВИДЕО-ГИФ КОНВЕРТЕР" от Лалико |
Это цитата сообщения Нина_Гуревич [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки анимации |
УРОК ДЛЯ ФОТОШОП№84(средняя степень сложности))+код |
Это цитата сообщения LEDY_ANGEL [Прочитать целиком + В свой цитатник или сообщество!]
УРОК ДЛЯ ФОТОШОП№84(средняя степень сложности))+код
Читать далее
Метки: фотошоп уроки |
Самоучители по графическим программам (Photoshop, Illustrator, Corel Drow и другим), по 3D-графике и инженерным программам |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Подробные самоучители по самым популярным графическим и инженерным программам: 3D Studio Max, Maya, ArchiCAD, Photoshop, Illustrator, InDesign, CorelDRAW и многим другим.
Самоучители по 3D-графике
- Иллюстрированный самоучитель по 3D Studio Max 5
- Иллюстрированный самоучитель по 3D Studio Max 6
- Иллюстрированный самоучитель по 3D Studio Max 7
- Иллюстрированный самоучитель по анимации персонажей в 3D Studio Max
- Иллюстрированный самоучитель по Cinema 4D
- Иллюстрированный самоучитель по LightWave 8
- Иллюстрированный самоучитель по Maya 4.5 для начинающих
- Иллюстрированный самоучитель по Maya 4.5 для продвинутых
- Иллюстрированный самоучитель по Maya 6

Самоучители по инженерным программам
- Иллюстрированный самоучитель по ArchiCAD 7
- Иллюстрированный самоучитель по ArchiCAD 8
- Иллюстрированный самоучитель по ArchiCAD 2004
- Иллюстрированный самоучитель по ArchiCAD 2005
- Иллюстрированный самоучитель по созданию чертежей
- Иллюстрированный самоучитель по Mechanical Desktop
- Иллюстрированный самоучитель по OrCAD
- Иллюстрированный самоучитель по P-CAD
- Иллюстрированный самоучитель по схемотехнике

Самоучители по графическим программам
- Иллюстрированный самоучитель по программам Adobe
- Иллюстрированный самоучитель по работе с Photoshop и Illustrator
- Иллюстрированный самоучитель по Adobe Photoshop 7
- Иллюстрированный самоучитель по Adobe Photoshop CS
- Иллюстрированный самоучитель по Adobe Illustrator 10
- Иллюстрированный самоучитель по Adobe Illustrator CS
- Иллюстрированный самоучитель по Adobe InDesign
- Иллюстрированный самоучитель по Adobe InDesign CS2
- Иллюстрированный самоучитель по Adobe PageMaker 7
- Иллюстрированный самоучитель по CorelDRAW 11
- Иллюстрированный самоучитель по CorelDRAW 12
- Иллюстрированный самоучитель по Web-графике
- Иллюстрированный самоучитель по анимации для Интернет
- Иллюстрированный самоучитель по Macromedia Flash 5
- Иллюстрированный самоучитель по Macromedia Flash MX
- Иллюстрированный самоучитель по созданию Flash-игр
- Иллюстрированный самоучитель по Macromedia FreeHand
- Иллюстрированный самоучитель по Microsoft Publisher
- Иллюстрированный самоучитель по QuarkXPress 6
- Иллюстрированный самоучитель по цифровой графике
- Иллюстрированный самоучитель по цифровой фотографии
- Иллюстрированный самоучитель по съемке цифровым фотоаппаратом
Метки: уроки программы |
Урок от NATALI: Как готовую анимацию, определённую в группу, сделать чёрно-белой |
Дневник |

Метки: уроки |
Результат к уроку «Добавляем дождь на фото в Gimp» |
Дневник |

Данная работа является результатом урока «Добавляем дождь на фото в Gimp»
Метки: уроки гимп |
Вода. Очень быстро делаем воду в фотошопе. |
Дневник |
Метки: уроки |
Уроки Фотошоп |
Дневник |
Новые уроки

![]() 31.07.2013
31.07.2013
Новый урок на форуме:
Создание красочной модной, художественной работы
Раздел: спецэффекты, средние
(Опубликовал: Zolotaua )

![]() 28.07.2013
28.07.2013
Новый урок на форуме:
Двойная экспозиция в Photoshop
Раздел: спецэффекты, средние
(Опубликовал: MissGabriella)
Метки: Уроки Фотошоп |
Как сделать gif анимацию из видео. |
Это цитата сообщения Лида_Юринец [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки видео анимация |
Уроки анимации |
Дневник |
Метки: уроки анимации |
Текст по кругу в GIMP Автор: Антон Лапшин. |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Я так училась фотошоп(у) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Переношу его сюда, так как для начинающих фотошоперов - это большая подсказка..))

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ

Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 14 - СУПЕР-БРОДИЛКА ПО УРОКАМ ФШ - ОБРАБОТКА ФОТОГРАФИЙ (286 уроков)
Часть 15 - Шикарные уроки фотошопа "Коллажи"
Часть 16 - Я так училась фотошоп(у)
Часть 17 - Прекрасные видео-уроки CS5 от Зоси
Серия сообщений "Уроки фотошоп":
Часть 1 - Делаем простейшую рамку в ФШ
Часть 2 - Спецэффекты с фото - страница журнала
...
Часть 41 - КАК В ФШ СДЕЛАТЬ ВОДЯНОЙ ЗНАК НА ФОТО
Часть 42 - Плагин Genicap, делающий цветы в ФШ
Часть 43 - Я так училась фотошоп(у)
Часть 44 - Делаем эффекты на коллаже
Часть 45 - Как сделать разрезную рамку в ФШ
Часть 46 - Делаем разрезную рамку в ФШ
Часть 47 - Редактируем фото под "Гламур"
Часть 48 - Virtual Painter Deluxe 5.0
Метки: уроки |
КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Всем доброе время суток!
Сегодня хочу поделиться своим опытом,
Как загрузить на Ли.ру любой флеш файл со своего компьютера,
отредактировать его и правильно сделать пост.
1. В верхней панели дневника выбираем НАПИСАТЬ

2. Откроется окно редактора, выбираем ПРОСТОЙ РЕДАКТОР


Метки: уроки |
Серия сообщений "Уроки О.Бор" |
Это цитата сообщения TamSanna [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки О.Бор":
Часть 1 - Анимация "Блики".(урок О.Бор)
Часть 2 - Smart Objects(урок для PHOTOSHOP)
Часть 3 - Создание анимации с помощью анимированной текстуры – глиттера в программе Adobe Photoshop(часть-1)
Часть 4 - Создание анимации «падающий снег» с помощью – глиттера(часть -2)
Часть 5 - Урок О.Бор. Анимация на новогодней открытке с конфетти.
Часть 6 - Комбинированная анимация(авторский урок О. Бор))
Часть 7 - Искажение цвета при сохранении анимации в фотошопе.Урок О.Бор.
Часть 8 - Урок по созданию открытки с анимацией.Часть1.
Часть 9 - Урок по созданию открытки с анимацией.Часть2.
Часть 10 - Вот такая надпись.(урок О.Бор)
Часть 11 - Советы новичкам, работающим в программе Photoshop
Часть 12 - Простая анимация движения фигуры из двух кадров.
Часть 13 - Фигуры - настройки и создание.Часть1.(Урок О.Бор)
Часть 14 - Параметры слоя - режим "НАЛОЖИТЬ,ЕСЛИ"(урок О.Бор)
Часть 15 - Второй урок третьего курса тренинга в сообществе "Фотошоп уроки, тренинг, объяснения"
Часть 16 - Анимация веера с двумя изображениями.
Часть 17 - Создание бесшовной текстуры из картинки.(О.Бор.)
Часть 18 - Материалы для вашего творчества.(от О,Бор)
Часть 19 - Фон с волнистыми краями.(О.Бор)
Часть 20 - Бродилка по урокам Ольги Бор на Майл.ру
Часть 21 - Увеличение чёткости уменьшенного изображения.
Серия сообщений "Уроки О.Бор":
Часть 1 - Анимация "Блики".(урок О.Бор)
Часть 2 - Smart Objects(урок для PHOTOSHOP)
...
Часть 20 - Бродилка по урокам Ольги Бор на Майл.ру
Часть 21 - Увеличение чёткости уменьшенного изображения.
Часть 22 - Серия сообщений "Уроки О.Бор"( в моём дневнике)
Метки: уроки |
Бродилочка по УРОКАМ |
Дневник |
Бродилочка по МОИМ УРОКАМ
-
ОБЩИЙ ПЕРЕЧЕНЬ МОИХ УРОКОВ
-
1.Урок от NATALI: Выделение при помощи быстрой маски
-
2.Урок от NATALI:Использование инструмента маска на картинке
-
3.Урок от NATALI:Делаем дождь плагином Альен Скин
-
4.Урок от NATALI: Учимся добавлять глитеры в фотошоп
-
5.Урок от NATALI:Движение текста по заданному пути
-
6.Урок от NATALI: Маленькие хитрости в фотошопе
-
7.Урок от NATALI: Переливы на тексте шумом
-
8.Урок от NATALI: Бегущая дорожка-блинк
-
9.Урок от NATALI: Луч света в тёмной комнате
-
Читать далее
Метки: уроки |
Из реальности в ледниковый период. |
Дневник |

Из реальности в ледниковый период.

Урок написан в мае 2009 года
и рассчитан на пользователей с базовыми знаниями программы.
Метки: уроки |
Как научиться делать букеты - бесплатные уроки составления букетов |
Это цитата сообщения УЧЕНЬЕ-СВЕТ [Прочитать целиком + В свой цитатник или сообщество!]
Хотите научиться делать букеты?
Для Вас - бесплатные уроки составления букетов!

В курсе - 10 обучающих видео-уроков по теме составления букетов своими руками.
Эти навыки будут полезны для тех, кто мечтает постичь искусство составления букетов, а в дальнейшем, возможно, организовать собственный цветочный бизнес.
Все материалы бесплатны. Чтобы получить доступ к просмотру или скачать видео-уроки, надо подписаться на рассылку справа и получить бесплатный пароль доступа.
В курсе - 10 уроков составления букетов:
- Букет елочкой (иголками).
Итак, встречаем бесплатные
видео-уроки составления букетов:
Серия сообщений "БЕСПЛАТНЫЕ ВИДЕО-КУРСЫ":смотреть бесплатно видео уроки, бесплатные обучающие видеокурсы, бесплатные обучающие видео уроки, смотреть бесплатно видеоурокиЧасть 1 - Управление личными финансами и семейным бюджетом
Часть 2 - Бесплатные уроки живописи для начинающих
...
Часть 11 - Что нужно сделать, чтобы забеременеть и родить здорового малыша
Часть 12 - Бесплатный видео-курс ЭНЕРГЕТИКА ЧЕЛОВЕКА от А до Я.
Часть 13 - Как научиться делать букеты - бесплатные уроки составления букетов
Часть 14 - Идеи домашнего бизнеса для женщин - бесплатная книга.
Часть 15 - Как создать свой блог в интернете бесплатно
Метки: букеты уроки |
Уроки Photoshop. Рисование. Создание скрапа. Анимация. |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Как "правильно" создать градиент для Corel PSP |
Дневник |
|
Метки: уроки корел |
Самые популярные уроки анимации |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
Код для Мейла Здесь.
Метки: уроки анимации |
Уроки от Елены.Как сохранить анимацию, если Adobe Photoshop выдаёт «Недостаточно памяти» |
Это цитата сообщения марина-значит_морская [Прочитать целиком + В свой цитатник или сообщество!]
Как сохранить анимацию, если Adobe Photoshop выдаёт «Недостаточно памяти»
Как сохранить анимацию, если
при работе в Adobe Photoshop выходит табличка "загрузочный диск заполнен.." или "недостаточно памяти…" Что делать ?
Часть II
1. Сохраняем файл в формате PSD (анимация должна уже быть полностью готова): Файл-Сохранить как... и выбираем формат сохранения PSD
2. Перезагружаем Adobe Photoshop
3. Открываем файл сохранённый в формате PSD
4. Идём Файл-Сохранить для Web и устройств... и в самом низу окна жмём на кнопочку «Просмотр»
6. Выбираем папку и сохраняем
Метки: уроки сохранить анимация фотошоп |
«Урок от NATALI:Быстрая замена цвета» |
Дневник |
Метки: уроки |
ПЕРО И КОНТУР - урок от Ольги Бор |
Дневник |
в сообществе "Фотошоп уроки, тренинг, объяснения"

Рисуем пасхальное яйцо.

Приветствую всех участников тренинга!
Приношу свои извинения за задержку
публикации очередного урока.
Сегодня мы начинаем знакомиться с инструментами групп
"ПЕРО" и "КОНТУР"
С помощью этих инструментов можно рисовать векторные объекты(фигур).
Основное достоинство векторных объектов -
после его создания можно изменять форму без потери качества.
Основная составляющая - это КОНТУР.
Контур - основа векторного рисунка да и не только векторного.
Уверена, что каждый, хоть раз что-то рисовал карандашом.
Что вы сначала нарисуете?
Конечно контур, которой потом закрасите тем же карандашом.
В фотошопе есть инструменты рисования - карандаш, кисть..
Но попробуйте ими нарисовать свой рисунок,
используя стандартный круглый отпечаток,
хотя бы цветочек.
Получится типа этого
Ну...можа у вас и покрасивше получится
Но не получится так.
Разница в контурах очевидна.
Я рисую кистями, исключительно, на планшете,
но это совсем другая история,
которая к теме урока не имеет никакого отношения.
Мы же с вами будем рисовать ПЕРОМ.
Давайте познакомимся с группой инструментов "Перо"
и группой "Контур".
1.
Это основной инструмент для создания контура и векторный объектов
путём точечного рисования.
Каждый клик мышкой по документу этим инструментом создаёт точку
(опорная точка)
В зависимости от настроек инструмента,
с каждой новой точкой будет образовываться контур или объект (фигура).
Настройки находятся в верхней панели инструмента.
1)Если активна настройка "слой-фигура",
то, после третьей точки будет происходить заливка
цветом или стилем.
Подробно о верхней панели настроек
векторных инструментов читайте ЗДЕСЬ.
2)Если активна настройка "контуры",
то, создавая опорные точки вы будете получать контур.
2.
Этот инструмент используется, в основном, для создания крнтура
объектов с изображения.
Проще говоря, как инструмент "прямолинейное лассо".
Если активировать позицию "магнитное"
(галочку поставить)
То работа схожа с магнитным лассо.
Но, в отличии от инструментов выделения,
эти инструменты будут создавать контур сразу.
3.
Если, после создания контура вам нужно добавить ещё опорную точку,
то этот инструмент как раз то, что вам нужно.
4.
А этот инструмент удаляет лишнюю точку.
5.
Очень полезный инструмент .
С его помощью можно острый угол сделать округлым,
изменить траекторию контура....
6.
Этот инструмент выделяет весь созданный контур
(вместе с опорными точками или узелками).
и даёт возможность переместить контур по документу,
а с зажатой клавишей Alt перемещает копию контура,
которую сам создаёт.
7.
Этот инструмент позволяет выделять отдельные участки (сегменты)
контура для изменения.
Всё вышеизложенное лишь небольшое
знакомство с инструментом.
В рамках одного урока невозможно показать и рассказать
все возможности пера и его применение.
Только практика позволит вам научиться его использовать
в своём творчестве.
В последующих уроках курса мы постараемся
сделать несколько простых рисунков,
которые вам позволят ближе познакомиться с возможностями
групп инструментов "Перо" и "Контур".

1.Создаём новый документ 500х700пикселей,
фон прозрачный.
2.Активируем инструмент "перо" с параметрами "слой-фигура",
цвет значения не имеет,
и начинаем создавать фигуру, похожую на яйцо.
Углы переходов от одной точки к другой будут острыми,
но пусть вас это не смущает.
Мы всё исправим позже.
И замыкаем контур, кликнув на первую опорную точку.
2. Редактируем контур, то есть из этого не пойми что,
создаём яйцо.
Нам понадобятся для этого два инструмента:
угол и стрелка.
1) Активируем инструмент "угол" и, сделав клик по любой опорной точке,
тянем мышкой.
Острый угол заметно округляется.
2)Если вам нужно передвинуть узел(опорную точку) или сегмент
(часть контура между опорными точками),
то перейдите на инструмент "стрелка".
Заливка будет "топать за вами и изменяться в зависимости от ваших изменений.
3)Если узлов слишком много, и плавная линия не получается,
то удалите лишние узел, активировав инструмент "перо-"
Не спешите, не забывайте менять инструменты в зависимости от своих действий.
Я сделала несколько смещений, преобразила углы
и удалила несколько узлов, оставив 6.
В итоге у меня получилось так.
4)Если перейти в панель "Контуры",
то мы увидим наш контур.
Его можно сохранить, но сохранение действует только для данного файла.
Эту функцию применяют, когда контур используется неоднократно -
изменением формы для другого объекта
или применение части контура...
Открываем список опций,
нажав на стрелку в правом верхнем углу.
Выбираем "Сохранить контур".
5) Переходим в панель слоёв и растрируем слой-фигура.
(клик правой кнопкой мыши по слою, выбрать из списка
"растрировать слой")
В панели слоёв образовался слой,
назовём его "яйцо",но контур активен,
если посмотреть на изображение.
6) Чтобы сбросить контур переходим в панель "контуры"
и делаем клик левой кнопкой мыши по пустому месту.
Контур исчез.
Переходим в панель слоёв для дальнейшей работы.
Яйцо мы нарисовали, вернее болванку,
которую ещё предстоит разукрасить.
В качестве рисунка можно использовать всё, что угодно:
кисти, формы, текстуры, клипарты...
Это зависит от вашей фантазии.
Но обязательным выполнением части урока -
создание орнамента с использованием инструментов групп
"перо" и "контур".
Орнамент будет простой,
но это вам позволит потренироваться работать с инструментами.
3.
1)Для удобства работы откройте линейки,
если они не открыты
(меню - просмотр - линейки.)
2) Определим направляющие,
которые нам помогут создать симметричный контур.
Для этого, при активном инструменте "перемещение"
потяните левой кнопкой мыши с горизонтальной линейки вниз.
Цвет направляющих можно определить в установках.
(меню - редактирование - установки - направляющие, сетка, фрагменты)
Вы можете задать любой цвет, кликнув по иконке с цветом.
После определения цвета не забудьте нажать на ОК,
чтобы применить новые установки.
Я определила 2 направляющие.
Каждую направляющую я отдельно тянула с линейки:
сначала одну, потом вторую.
Почему должен быть активным инструмент"перемещение"?
Да потому, что в таком положении можно зацепить мышкой
направляющую и переместить её.
3) Орнамент мы будем создавать контуром.
Но контур нужно чем-то обвести.
Мы для этого будем использовать кисть.
Возьмём обычную круглую жёсткую кисть в 5 пикселей.
цвет значения не имеет, так как мы будем редактировать цвет.
Определение кисти важный момент, потому что
на обводке контура будет именно та кисть,
которую определили.
4) Активируем инструмент "перо" с параметрами "контур"
5) Определяем начало контура,
сделав клик мышкой на верхней направляющей
чуть дальше границы яйца.
6) Следующую точку делаем чуть дальше противоположной границы,
но не отпускаем зажим мышки.
У нас образовался прямой сегмент.
7)Потяните вторую точку вправо вверх,
чтобы прямая превратилась в дугу.
У опорной точки появились усики.
Эти усики можно регулировать.
8) Активируем инструмент"угол",
цепляем им точку правого усика.
Уменьшаем усик и меняем угол.
Эти действия проводим с зажатой левой кнопкой мыши:
уменьшаем - двигаемся ближе к опорной точке.
меняем угол - поворачиваем.
9) Переходим на инструмент "перо"
и создаём следующую точку на нижней направляющей,
но мышку не отпускаем.
10) Тянем мышкой влево вниз,
чтобы сегмент ушёл за границу яйца.
11) Создаём следующую точку на противоположной стороне яйца
и тянем немного вверх.
Дуга получилась не очень хорошая.
Редактируем (изменим) этот сегмент (дугу)
12) Активируем инструмент "стрелка"
и потянем немного вниз усик правой нижней опорной точки.
13) Переходим на инструмент "перо",
встаём на левую нижнюю опорную точку
и замыкаем контур, кликнув на нашу первую точку
(верхнюю левую)
Если необходимо, то редактируйте "стрелкой".
Должно получиться, примерно, так.
В принципе, можно было создать закрытый контур из 4 опорных точек
и после редактировать опорные точки.
Но это мы делали, когда создавали яйцо.
Я показала ещё один вариант редактирования..
14) Теперь сделаем обводку контура.
а) Для обводки создаём новый слой.
б) Делаем клик правой кнопкой мыши по документу,
из списка выбираем "выполнить обводку контура".
В выпавшем окне выбираем инструмент,
нажав на стрелочку справа.
Жмём ОК. Получаем обводку
15) Теперь нам нужно выделить ту часть,контур который мы создали
и залить другим цветом.
а) Создаём новый слой,
из списка выбираем "образовать выделенную область".
Получаем выделение.
б) Заливаем выделение любым цветом.
Снимаем выделение
(меню - выделение - отменить выделение).
16) Создаём ещё один закрытый контур.
Закрытым считается контур, у которого
вы последний клик делаете на первой точке.
Открытый контур
(первая точка слева, последняя справа)
Закрытый контур.
Я отрегулировала сегменты, чтобы внутренняя область контура
выходила за границы заливки.
Не забываем, что регулировка (редактирование)
производится инструментами "стрелка" и "угол".
Не забывайте менять инструменты во время работы.
Этот закрытый контур вам и нужно создать
Для чего мы все контуры создаём не в чётких границах, а немного больше.
Если у вас нет опыта работы с этими инструментами,
вы потратите уйму времени, чтобы подогнать под границы объекта.
Так что, не бойтесь, а наоборот, давайте себе больше пространства,
можно и холст увеличить, если боковые границы яйца
очень близко к границам холста (документа).
Мы всё подгоним под нужные границы очень легко.
17) Итак, контур сделан.
Создаём новый слой.
В панели слоёв располагаем его между слоями "заливка и "обводка".
Параметры слоя.. пусть будет "рисунок".
Образуем область выделения и заливаем любым цветом.
Снимаем выделение.
18) Теперь избавляемся от всего лишнего.
а) Загружаем выделение слоя "яйцо"
( перейти на этот слой и топать в
меню - выделение - загрузить выделенную область)
б) Инвертируем выделение
(меню - выделение - инверсия)
в) Переходим на слой "заливка" и удаляем лишнее.
Можно нажать клавишу Delete или топать в
меню - редактирование очистить.
Получаем
Также поступаем и со слоями "рисунок" и "обводка":
переходим на слой - очищаем.
Когда все слои очищены снимаем выделение.
Получаем.
г) Осталось очистить слой рисунок.
Для этого :
загружаем выделение слоя "заливка"
инвертируем выделение
переходим на слой "рисунок" и очищаем.
В заключении снимаем выделение.
Получаем такой вид.
Итак, основную часть мы сделали.
Осталось вкусненькое:
цвет , создать блики и тени.
Перед тем, как продолжить работу,
советую сохранить файл в psd, как рабочий.
Он может вам пригодится, как шаблон (основа).
д)Цвета создаём эффектом (стилем) слоя
"наложение цвета".
Вызвать эту опцию можно нажав на вторую иконку слева
внизу панели слоёв.
Не забывайте, эффект будет накладываться на тот слой,
который активен в панели слоёв.
А ещё можно на самом слое сделать клик правой кнопкой мыши
и в выпавшем списке выбрать "параметры наложения".
Откроется панель со стилями, выбираем "наложение цвета"
Для изменения цвета жмём на иконку цвета.
Откроется палитра, на которой выбираете цвет.
После выбора цвета в палитре нажмите Ок,
чтобы она закрылась.
Я раскрасила (наложила цвета) так.
А можно и не цветом, а градиентом
на слоях с заливкой и рисунком.
В принципе, этого достаточно.
Орнамент закончен.
Но уж очень у нас скучное яйцо.
Давайте добавим декор: цветы.
4.
1) Создаём новый слой с параметрами "цветы"
В панели слоёв располагаем его на самом верху.
2)Активируем инструмент "произвольная фигура;
с параметрами "заливка пикселов"
3) В панели с фигурами выбираем какой нить цветочек.
Я выбрала этот.
Набор, в который входит много разных цветов,
в том числе и этот, можно скачать ЗДЕСЬ.
Как загрузить формы ( фигуры) в фотошоп
читайте ЗДЕСЬ (14пункт)
4) Рисуйте ( создавайте) цветы с зажатыми клавишами Shift+Alt,
тогда форма отпечатается именно в том месте, на которое вы нажали мышкой на полотне.
Только сначала нажмите мышкой , а потом зажимайте клавиши.
Если у вас трудности с созданием цветов на одном слое.
То можно поступить так:
создать один цветок и дублировать его;
дублированные слои расставляйте в нужные места
инструментом "перемещение",
свободной трансформацией уменьшать размер.
Не забывайте, что трансформировать лучше
с зажатыми клавишами Shift+Alt для равномерного трансформирования.
После, когда все цветы расставлены по местам,
соедините их в один слой.
У меня получилось так.
Цвета я определяла пипеткой :
с рисунка - жёлтый,
с обводки - синий.
Делаете клик пипеткой по нужному цвету на документе
и он тут же отобразится на иконке основного цвета палитры цветов.
Менять цвет местами в иконке палитры цвета можно нажав на стрелочки,
которые находятся рядом.
На скрине я обвела иконки палитры цвета и инструмент пипетка.
5) Цветы выглядят несколько мутными ( размытыми).
Это произошло от того, что форма, которую мы использовали,
создавалась с большого размера исходного рисунка.
Увеличим резкость цветов.
Для этого топаем в
меню - фильтры - усиление резкости - умная резкость.
Эффект устанавливаем на 100%
Галочка на "Точнее"
Совсем другое дело.
6)Если вы накладывали градиент, то на светлых местах орнамента
цветы тоже нужно осветлить.
Для этого загружаем выделение слоя "цветы" ,
создаём новый слой с режимом наложение "перекрытие"
и проходимся белой мягкой кисточкой большого размера
в районе светлых участков орнамента.
Снимаем выделение и получаем такой вид.
7) Осталось создать свет и тень.
а) Загружаем выделение слоя "яйцо",
создаём два слоя, которые заливаем любым цветом.
Снимаем выделение, называем слояи
"свет" и "тень"
В панели слоёв располагаем так:
Слой "свет" над слоем "яйцо"
Слой "тень" на самом верху.
б) К слою "свет" применяем эффект слоя
"Внутреннее свечение"
Заливка 0%
в) К слою "тень" применяем эффект слоя
"Внутренняя тень"
Заливка 0%
Цифровые значения могут давать разный эффект
на разных операционных системах.
Так что, смотрите по своему изображению.
Получиться должно, примерно, так.
г) Последний штрих -
затемним немного нижнюю часть яйца.
Для этого;
Загружаем выделение слоя "яйцо"
Создаём новый слой,
в панели слоёв он должен быть выше слоя "яйцо"
Режим наложение "умножение", заливка 70%
Пипеткой определяем цвет яйца
Мягкой кисточкой большого размера проходимся по низу яйца.
Снимаем выделение.
Готово!
Сохраните рабочий файл
(на всякий случай)
и на прозрачном фоне в формате PNG.
Он послужит вам клипартом при создании
своих творческих проектов с пасхальной тематикой.
Совет.
Если вы в качестве орнамента используете какой-то узор,
чтобы он не выглядел плоским, его нужно немного исказить, придать объём.
Для этого:
загружаем выделение слоя "яйцо"
переходим на слой с узором и применяем фильтр "сферизация"
(меню - фильтры - искажение - сферизация.)
Количество не стоит делать большим.
Примечание.
Некоторые пользователи давали мне ссылки на видео уроки,
в которых показаны техника рисования пером.
Сразу хочу заметить, что уроки эти выполнены
пользователями, которые не один год
практикуются и имеют опыт в создании рисунков пером.
А также умеют рисовать на бумаге.
Сначала создаётся эскиз, набросок.
Его сканируют, а потом отрисовывают (рисуют)
в фотошопе или иллюстраторе.
Поэтому, не стоит обольщаться на свой счёт,
взяв первый раз...даже десятый в руки....
Всё приходит с опытом.
**********************************************************
Сделать 3 яйца на разных файлах с разными рисунками.
Одно из яиц должно быть с орнаментом,
выполненным пером.
(можно повторить орнамент из урока)
Опубликовать свои работы в комментарии.
Размер файла не больше 500 пикселей по большой стороне.
Для публикации можно сохранить в jpg.
***********************************************************
Проявите фантазию, тренируйтесь работать пером,
проявите терпение и у вас получатся великолепные результаты!
С дружеским теплом, Ольга Бор.
Мои часы онлайн : 21.00 -23.00 по Москве
каждый день.
Днём плавающие часы, как будет возможность.
Опытным пользователям
предлагаю помогать в комментариях новичкам,
если будет желание.
Следующий урок будет опубликован 2апреля в течении дня.
Напоминаю, что наши курсы рассчитаны на новичков и любителей
программы Photoshop.
Но и опытные пользователи программы
могут найти для себя что-то полезное.
Автор уроков и ведущая курса Ольга Бор.
Мои уроки и советы новичкам и любителям фотошоп

Метки: фотошоп уроки |
Как создать эффект тумана в Photoshop |
Дневник |

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Источник.

В этом уроке вы узнаете как шаг за шагом создавать эффект тумана средствами Photoshop. Мы также добавим на наше изображение "фэнтезийного" персонажа, который будет гулять по мистическому пейзажу.
Шаг 1
Начните с открытия изображения лесной тропы. Далее перейдите к вкладке: Изображение > Размер изображения (image > Image Size), чтобы уменьшить размер фотографии до 1000px по ширине и 669px по высоте.

Шаг 2
Чтобы создать ощущение густого тумана заднем плане и дисперсии на переднем плане, мы сделаем несколько слоев тумана, но с разными градациями насыщенности. Создайте новый слой (нажмите Shift + Ctrl + N) и заполните его белым цветом с помощью инструмента Заливка (Paint Bucket Tool), а затем установите непрозрачность (Opacity) на 95% для текущего слоя. После этого нам нужно создать маску для текущего слоя. Для этого выполним команду: Выделение > Загрузить выделение (Select > Load Selection), чтобы выбрать все содержание слоя, а затем выполним: Слой > Слой-Маска > Показать все (Layer > Layer Mask > Reveal All) для создания маски на данном слое. Теперь снимаем выделение с помощью Ctrl + D и переходим к следующему шагу. Выберите инструмент Градиент(Gradient Tool) и заливаем наш слой линейным черно-белым градиентом, как вы это видете на рисунке ниже:

Шаг 3
Выберите инструмент Ластик (Eraser Tool) с мягкой кистю, размером 100px, непрозрачностью (Opacity): 20% и сделать несколько штрихов кистью на маске слоя чтобы закрасить деревья и камни среднего и переднего плана.

Шаг 4
Для достижения эффекта реалистичного тумана (туман имеет свойство подниматься и неравномерно стелиться по земле) в первую очередь нажмите D чтобы сбросить цвета переднего и заднего плана на черный и белый, затем создайте новый слой и выполните команду: Фильтр > Рендеринг > Облака (Filter >Render >Clouds) :

Шаг 5
После применения фильтра меняем Режим наложения слоя (Blending mode) на Экран (Screen) и устанавливаем Непрозрачность (Opacity) на 40%.

Шаг 6
Теперь мы попробуем добавить ранее скачанного персонажа в наш проект. Открываем изображение и копируем его на основной холст. Затем выполним команду: Редактирование > Масштабирование (Edit >Free Transform) или же просто нажмите CTRL+T, чтобы немного уменьшить изображение девушки и переместить его влево, как на моей картинке, которую вы можете увидеть ниже (для пропорционального изменения размеров при масштабировании зажмите Shift):

Шаг 7
Создайте дубликат слоя с девушкой выполнив команду: Слой > создать дубликат слоя (Layer > Duplicate Layer) (или нажмите Ctrl + J) и скройте нижнюю копию (нажмите на глаз рядом с этой копией в панели слоев). Перейдите к верхней копии и измените режим наложения (Blending mode) на Экран (Screen):

Шаг 8
Теперь нам нужно создать маску для текущего слоя. Используйте команду: Выделение > Загрузить выделенную область (Select > Load Selection), чтобы выделить весь слой, а затем используйте команду: Слой > Слой-Маска > Показать все(Layer > Layer Mask > Reveal All) чтоб создать маску для всего слоя. Теперь снимаем выделение с помощью Ctrl + D и выбераем инструмент Кисть (Brush Tool) (Непрозрачность(Opacity): 45%) с мягкой круглой кистью и закрашиваем задний план черным цветом.

Шаг 9
Вернитесь к скрытой копии слоя и сделайте его видимым. Используйте команду Выделение > Загрузить выделенную область (Select > Load Selection), опять таки для выделения всего слоя, а затем пройдите на вкладку: Слой > Слой – Маска > показать все (Layer > Layer Mask > Reveal All) чтобы создать маску снова. Теперь снимаем выделение с помощью Ctrl + D и выбераем инструмент Кисть (Brush Tool) (непрозрачность(Opacity): 61%) с мягкой круглой кистью и снова закрашиваем задний фон черным цветом точно так же, как и на предыдущем шаге:

Заключительный этап
Установите непрозрачность до 34% для текущего слоя, и наш урок готов!

Метки: фотошоп уроки |














 Надо отметить что Фотошоп не читает все типы ВИДЕО, поэтому Вам понадобитья
Надо отметить что Фотошоп не читает все типы ВИДЕО, поэтому Вам понадобитья  и сразу при импортировании меняю настройки:
и сразу при импортировании меняю настройки:  Хочу поделиться с Вами моим секретом: не надо бояться множество слоев ! Чем больше слоев, тем красивее Анимация! Но, запомните чем болше слоев, тем болше они весят и тродно открываються на страницах интернета. Поэтому нам надо удалить все не-нужные слои: В окне "слои" удалим каждый второй слой нажатием на CTRL
Хочу поделиться с Вами моим секретом: не надо бояться множество слоев ! Чем больше слоев, тем красивее Анимация! Но, запомните чем болше слоев, тем болше они весят и тродно открываються на страницах интернета. Поэтому нам надо удалить все не-нужные слои: В окне "слои" удалим каждый второй слой нажатием на CTRL  Увидем что в окне "Анимация" остались пустые слои. Их также выделяем одновременным нажатием на CTRLи слои и удаляем.
Увидем что в окне "Анимация" остались пустые слои. Их также выделяем одновременным нажатием на CTRLи слои и удаляем.  Если чесно, то наша анимация готова для сохранения, но давайте научимся еще нескольким возможностям Фотошопа. Так как у нас много слоев,кажется трудным вырезать нужную часть картинки на всех из них.но это очень просто!
Если чесно, то наша анимация готова для сохранения, но давайте научимся еще нескольким возможностям Фотошопа. Так как у нас много слоев,кажется трудным вырезать нужную часть картинки на всех из них.но это очень просто!  выделяем нужный "кусок"
выделяем нужный "кусок"  и выбераем в окне "Image"=> Crop
и выбераем в окне "Image"=> Crop  готово!
готово!  :)
:)  Если вы хотите использовать эту Гифку как аватарку в вашем блоге или на разных саитах , то можно уменьшить размер как обично :
Если вы хотите использовать эту Гифку как аватарку в вашем блоге или на разных саитах , то можно уменьшить размер как обично :  Не забудьте сохранить Гифку :
Не забудьте сохранить Гифку : 
 Это то-что у нас получилось:
Это то-что у нас получилось: 
 Была рада помочь Вам и буду ждать Ваших Гифок в комментариях :) Удачи :)
Была рада помочь Вам и буду ждать Ваших Гифок в комментариях :) Удачи :) 









 Хочу создать градиент из нескольких цветов из этого изображения.
Хочу создать градиент из нескольких цветов из этого изображения.
 Например: вот такой градиент
Например: вот такой градиент
 Вот так выглядит палитра Материалы при моем новом подключении программы
Вот так выглядит палитра Материалы при моем новом подключении программы
 Инструментом Пипетка выбираю цвета.
Принцип: самый светлый цвет, затем самый темный цвет
1. Щелчок левой кнопкой мыши по носу щенка на самом светлом месте.
Вот такой цвет #efeef4 в верхнем оконце
Инструментом Пипетка выбираю цвета.
Принцип: самый светлый цвет, затем самый темный цвет
1. Щелчок левой кнопкой мыши по носу щенка на самом светлом месте.
Вот такой цвет #efeef4 в верхнем оконце
 2. Навести курсором мыши на стрелочку (выпадает текст - Поменять цвета местами), нажать левой клавишей мыши.
Только что выбранный самый светлый цвет с носа щенка перешел на задний план.
А я Пипеткой выбрала самый темный цвет #2c2e43 с уха щенка.
2. Навести курсором мыши на стрелочку (выпадает текст - Поменять цвета местами), нажать левой клавишей мыши.
Только что выбранный самый светлый цвет с носа щенка перешел на задний план.
А я Пипеткой выбрала самый темный цвет #2c2e43 с уха щенка.
 Нажать на вот этот курсорчик (подменюшка), ой не знаю как правильно называется на техническом языке.
Нажать на вот этот курсорчик (подменюшка), ой не знаю как правильно называется на техническом языке.
 Навела на средний кружочек, высветилось "Градиент",
Навела на средний кружочек, высветилось "Градиент",
 нажала - открылось вот это окно.
Выставляю сразу нулевые значения и линейный стиль.
Нажать на "Изменить"
нажала - открылось вот это окно.
Выставляю сразу нулевые значения и линейный стиль.
Нажать на "Изменить"
 Открылось вот это окно, где я буду создавать свой градиент из 5 цветов
Нажала на "Создать", вышло ещё меньшее окно, ввела имя градиента, ОК
Открылось вот это окно, где я буду создавать свой градиент из 5 цветов
Нажала на "Создать", вышло ещё меньшее окно, ввела имя градиента, ОК
 Теперь у меня рабочее окно, в котором создаю свой градиент.
1. цвет переднего плана темный #2c2e43
2. цвет фона самый светлый #efeef4
3. пользовательский - стоит любой цвет, но я буду пипеткой выбирать нужные цвета
В моем случае я иду по нарастающей. От темного к светлому
а) цветовой график:
Теперь у меня рабочее окно, в котором создаю свой градиент.
1. цвет переднего плана темный #2c2e43
2. цвет фона самый светлый #efeef4
3. пользовательский - стоит любой цвет, но я буду пипеткой выбирать нужные цвета
В моем случае я иду по нарастающей. От темного к светлому
а) цветовой график:
 Нажимаю на левый бегунок, а затем на (1) "Передний", получила свой темный цвет.
Нажимаю на правый бегунок, затем на (2) "Фоновый", получила свой светлый цвет.
Нажимаю на цветовой график (снизу где курсор "домик"), получила Пользовательский цвет, веду мышкой за кадр окна на рабочее пространство (экран), где у меня изображение собачки и вижу вместо курсора мышки - пипетку.
Выбираю цвет, ну например коричневый, ну... вкус у меня такой и присутствует на моей собаке....
Вижу Пользовательский цвет изменился на коричневый #7e564a и на цветовом графике тоже.
Нажимаю на левый бегунок, а затем на (1) "Передний", получила свой темный цвет.
Нажимаю на правый бегунок, затем на (2) "Фоновый", получила свой светлый цвет.
Нажимаю на цветовой график (снизу где курсор "домик"), получила Пользовательский цвет, веду мышкой за кадр окна на рабочее пространство (экран), где у меня изображение собачки и вижу вместо курсора мышки - пипетку.
Выбираю цвет, ну например коричневый, ну... вкус у меня такой и присутствует на моей собаке....
Вижу Пользовательский цвет изменился на коричневый #7e564a и на цветовом графике тоже.
 4. Нажимаю на цветовом графике снизу, появился бегунок (домик) с коричневым цветом.
Вывожу Пипетку на собачку и выбираю ещё цвет, увидела что Пользовательский цвет и цветовой график изменили цвет на светло-коричневый #c69874
4. Нажимаю на цветовом графике снизу, появился бегунок (домик) с коричневым цветом.
Вывожу Пипетку на собачку и выбираю ещё цвет, увидела что Пользовательский цвет и цветовой график изменили цвет на светло-коричневый #c69874
 5. Нажимаю на цветовом графике снизу, появился бегунок (домик) со светло-коричневым цветом.
Вывожу Пипетку на собачку и выбираю ещё цвет, увидела что Пользовательский цвет и цветовой график изменили цвет на бежевый #e0ccab
5. Нажимаю на цветовом графике снизу, появился бегунок (домик) со светло-коричневым цветом.
Вывожу Пипетку на собачку и выбираю ещё цвет, увидела что Пользовательский цвет и цветовой график изменили цвет на бежевый #e0ccab
 6. Затем курсорчики (домики) передвигаю так, что бы мне график поделить на равные части, можно конкретно высчитывать проценты, а можно и на "глаз".
А так же сверху на цветовом графике есть курсорчики как точки, ими тоже можно менять процент яркости.
На графике (б) мой результат.
Нажимаю на Закрыть
6. Затем курсорчики (домики) передвигаю так, что бы мне график поделить на равные части, можно конкретно высчитывать проценты, а можно и на "глаз".
А так же сверху на цветовом графике есть курсорчики как точки, ими тоже можно менять процент яркости.
На графике (б) мой результат.
Нажимаю на Закрыть
 Выпадает ещё окно.
Выпадает ещё окно.
 Подтверждаю и получаю свой градиент, где я могу уже придать стиль, угол, повтор, инверсию.
Подтверждаю и получаю свой градиент, где я могу уже придать стиль, угол, повтор, инверсию.
 Это все хорошо.
Да, получили градиент.
Но вот у меня бытует такая фишка...
Перехожу на новую работу (создание коллажа), выбираю новые цвета, хочу создать новый градиент.
Ан.... нет...градиент стоит предыдущий.
А что делать????
В Corel есть хорошая установка, автоматически переходить на те цвета которые выбрал.
Но в данном случае - не работает.
Вот стоит тот градиент из 5-ти моих цветов, ну хоть треснись...
Я нашла выход на автоматический переход градиента с последней цветовой гаммой.
Захожу в меню градиентов и выбираю "Corel_06_029", он еще называется "Передний..."
Теперь какие бы я не ставила цвета на передний план и на задний (фон), градиентная заливка будет автоматически переходить в эти цвета.
Ну вот, кажется и все чему сама научилась и получила ответы на свои вопросы.
А вот
Это все хорошо.
Да, получили градиент.
Но вот у меня бытует такая фишка...
Перехожу на новую работу (создание коллажа), выбираю новые цвета, хочу создать новый градиент.
Ан.... нет...градиент стоит предыдущий.
А что делать????
В Corel есть хорошая установка, автоматически переходить на те цвета которые выбрал.
Но в данном случае - не работает.
Вот стоит тот градиент из 5-ти моих цветов, ну хоть треснись...
Я нашла выход на автоматический переход градиента с последней цветовой гаммой.
Захожу в меню градиентов и выбираю "Corel_06_029", он еще называется "Передний..."
Теперь какие бы я не ставила цвета на передний план и на задний (фон), градиентная заливка будет автоматически переходить в эти цвета.
Ну вот, кажется и все чему сама научилась и получила ответы на свои вопросы.
А вот 

