-Цитатник
Нежные, вкусные и полезные овсяные маффины Овсяные маффины Нежные, вкусные...
Универсальное дрожжевое тесто для разной выпечки - (0)Универсальное дрожжевое тесто для разной выпечки - чудо-тесто, мое любимое! С этим тестом я по...
Без заголовка - (1)Рыбные котлеты с манкой - воздушные, нежные на вкус и очень сочные Делали когда-то рыбные котл...
РЕЦЕПТ СОВЕТСКОГО ХИРУРГА: КАК БЫСТРО УБИТЬ ГРИПП В ПЕРВЫЕ ЧАСЫ - (0)РЕЦЕПТ СОВЕТСКОГО ХИРУРГА: КАК БЫСТРО УБИТЬ ГРИПП В ПЕРВЫЕ ЧАСЫ.. https://a.radikal.ru/a19/2011/2...
СОВРЕМЕННЫЙ РОССИЙСКИЙ ХУДОЖНИК НАСТАСЬЯ ЧУДАКОВА - (0)Современный российский художник Настасья Чудакова.
-Рубрики
- Беременность, роды, подготовка к материнству (7)
- Ароматерапия (6)
- Афоризмы, высказывания великих, статусы (435)
- Притчи (21)
- Воспитание и развитие детей (1749)
- Готовим детям (152)
- Про двойняшек, близняшек, тройняшек и не только... (4)
- Детская психология и педагогика (140)
- Детские сайты (16)
- Детский интерьер (77)
- Здоровье детей (55)
- Интересное и полезное для девочек (45)
- Интересное и полезное для мальчиков (114)
- Методики развития (15)
- Мультфильмы (30)
- Развивающие занятия и игры (483)
- Развивающие игрушки детям (58)
- Сказки, стихи, песни, аудиокниги для детей (195)
- Творчество с детьми и для детей (362)
- Уроки логопеда (32)
- Физическое развитие ребёнка (18)
- Школа Интересных Наук (76)
- Всё для женщин (941)
- Духовное развитие (99)
- Здоровье и красота женщины (433)
- Модные тенденции, мода (283)
- Уроки жизни (94)
- Уроки макияжа (15)
- Вышивка (126)
- Вязание (1304)
- Журналы и книги по вязанию (104)
- Видео по вязанию (17)
- Вязаная обувь, гольфы, гетры, носки, тапочки (49)
- Вязание для детей до года (74)
- Вязание для детей после года (82)
- Вязание для мужчин (16)
- Вязание крючком (290)
- Вязание спицами (229)
- Вязаные безрукавки, болеро, жилеты (29)
- Вязаные головные уборы, варежки, митенки, снуды (70)
- Вязаные игрушки (37)
- Вязаные идеи для дома (106)
- Вязаные кардиганы, жакеты, свитера, кофты, пуловер (74)
- Вязаные сарафаны, платья, туники, пальто (66)
- Вязаные пледы, коврики (41)
- Вязаные сумки (64)
- Вязаные топы, лёгкие кофточки, майки (18)
- Вязаные украшения (45)
- Вязаные шарфы, шали, палантины, накидки, пончо (55)
- Вязаные юбки (17)
- Уроки вязания (224)
- Дача, сад, огород (681)
- Дачный интерьер (322)
- Комнатные растения (41)
- Ландшафтный дизайн (189)
- Огород на подоконнике и балконе (38)
- Огородные грядки (79)
- Полезные советы садоводам-дачникам (180)
- Садовые цветы, кустарники, деревья (106)
- Сады и парки мира (43)
- Флористика (9)
- Дизайн и интерьер (593)
- Интересные идеи в доме и мастер-классы (440)
- Интерьер и дизайн ванной комнаты (18)
- Интерьер и дизайн гостиной, зала (17)
- Интерьер и дизайн загородных домов (74)
- Интерьер и дизайн комнат и прихожей (20)
- Интерьер и дизайн кухни (22)
- Интерьер и дизайн спальни (16)
- Стили и направления в интерьере и дизайне (48)
- Строительство и обустройство жилья своими руками (61)
- Трафареты, шаблоны в интерьере (38)
- Документальное кино (17)
- Фильмы о здоровье и питании (4)
- Фильмы о тайнах и загадках настоящего (9)
- Фильмы о тайнах и загадках прошлого (3)
- Домашнее хозяйство (171)
- Полезные советы по дому (44)
- Хозяйке на заметку (96)
- Журналы и книги (скачивание по ссылкам) (220)
- Здоровье и полезные народные советы (316)
- Интересные и красивые люди (13)
- Искусство, фотография (144)
- Исторические факты (15)
- Картинки, фоны для рабочего стола, обои (276)
- Анимация с кодами (37)
- Демотиваторы и мотиваторы (27)
- Аватарки, обои и фоны (20)
- Открытки (40)
- Плэйкасты (2)
- Смайлы (9)
- Книги, электронные библиотеки (86)
- Аудиокниги (4)
- Что почитать (23)
- Компьютер, программы (393)
- Полезные программы (52)
- Генераторы (19)
- Для создания и раскрутки сайта (9)
- Компьютерная грамотность (50)
- Мой блог (123)
- Рамочки для текста (9)
- Флэш-игры и флэш-программы (64)
- Кройка и шитьё (343)
- Декор одежды и обуви (29)
- Ремонт одежды и обуви (8)
- Сумки (26)
- Шьём детям (106)
- Шьём для дома (52)
- Шьём платья, сарафаны, юбки (13)
- Шьём шторы (9)
- Кулинария (2095)
- Алкогольные и безалкогольные напитки, коктейли (43)
- Блины, блинчики, оладьи (63)
- Блюда из баклажанов (34)
- Блюда из грибов (18)
- Блюда из кабачков (19)
- Блюда из курицы, индейки, утки, кролика (65)
- Блюда из рыбы, из морепродуктов (81)
- Блюда из субпродуктов (21)
- Блюда из творога, из яиц (67)
- Блюда из яиц (7)
- Видеорецепты (16)
- Всё для оформления праздничного стола (22)
- Выпечка несладкая (127)
- Выпечка сладкая (290)
- Гарниры (13)
- Готовим в горшочках (4)
- Десерты (147)
- Заготовки на зиму (136)
- Закуски овощные, мясные, рыбные и бутерброды (106)
- Запеканки несладкие (39)
- Запеканки сладкие (17)
- Интересное о продуктах питания (96)
- Как приготовить тесто, виды теста (60)
- Маринованные и квашеные овощи: капуста, свекла и д (11)
- Котлеты, тефтели мясные, куриные, рыбные (45)
- Кулинария (первые и вторые блюда, закуски, салаты) (421)
- Кулинария (рецепты блюд для микроволновки) (8)
- Кулинария (рецепты блюд для пароварки) (15)
- Кулинария (суши) (12)
- Кулинарные рецепты со всего мира (111)
- Кулинарные сборники рецептов, журналы (44)
- Магазинные продукты своими руками (56)
- Макаронные изделия (16)
- Манты, вареники, пельмени (23)
- Мясные блюда (84)
- Овощные блюда (66)
- Первые блюда (супы, борщи и пр.) (25)
- Пирожки, булочки, чебуреки, лепёшки несладкие (118)
- Пирожки и булочки сладкие (57)
- Пицца (22)
- Постная кухня (27)
- Пряности в кулинарии (4)
- Салаты мясные (40)
- Салаты овощные (41)
- Салаты рыбные и из морепродуктов (42)
- Соусы и заправки (37)
- Любимая поэзия (120)
- Любимая проза (9)
- Мир вокруг нас (245)
- 2012 (6)
- Дети Индиго (8)
- Домашние любимцы (40)
- Живая природа (57)
- Животный мир (72)
- Куда катится мир... (12)
- Непознанное и интересное (31)
- Отели и курорты мира (6)
- Путешествия по свету (33)
- Музыка (111)
- Классика (11)
- Музыка, видео (157)
- хочу посмотреть (53)
- Мысли вслух (1)
- Напитки (54)
- Полезные ссылки + подборки статей (132)
- Похудюшечки.ru (331)
- Йога и мантры (21)
- Разнообразие диет и правильное питание (141)
- Танец живота (4)
- Фитнес, спорт, бодифлекс и пр. (110)
- Праздники (409)
- 23 февраля (2)
- 8 марта (6)
- День Святого Валентина (29)
- День смеха - 1 апреля (1)
- Масленица (4)
- Новый год (228)
- Пасха, пасхальные идеи (91)
- Праздники, именины, события (5)
- Рождество (68)
- Хэллоуин (11)
- Яблочный Спас (1)
- Психология (94)
- Разные интересности (239)
- Музеи (5)
- Очень полезные вещи (38)
- Хотелки (19)
- Религия (74)
- Молитвы (36)
- Церковный календарь (23)
- Рукоделие (1244)
- Веночки на дверь (21)
- Бутаньерка (2)
- Всё о коробках, коробочках (31)
- Тильдомания (48)
- Вторая жизнь вещей (167)
- Вытынанка (вырезание из бумаги) (57)
- Декупаж (19)
- Идеи для подарков и сувениров (129)
- Изделия из бумаги и картона (170)
- Изделия из глины и пластики (7)
- Изделия из ниток, пряжи (32)
- Изделия из солёного теста, пластилина (23)
- Изделия из стекла (фьюзинг) (1)
- Изделия из фетра (38)
- Квиллинг (35)
- Конфетные идейки (7)
- Кусудама темари, берлинго (2)
- Макраме (7)
- Открытки своими руками (42)
- Плетение из газет и картона (97)
- Подушечные дела (53)
- Прихватки (10)
- Пэчворк (9)
- Свечи своими руками (3)
- Текстильные игрушки и куклы (139)
- Украшения своими руками (12)
- Шаблоны, орнаменты, трафареты в рукоделии (3)
- Самообразование и самосовершенствование (40)
- Учим языки (31)
- Свадьба и свадебные идеи (23)
- Скрапбукинг (154)
- Скрап-наборы и клипарты (46)
- АТС (4)
- Фильмы и мультфильмы ОН-ЛАЙН (41)
- Фотошоп (207)
- Клипарты (50)
- Фэн-шуй + симорон + волшебство... (244)
- Аффирмации (15)
- Лисси Мусса и оксюморон (6)
- Юмор, приколы, смешные истории (212)
- Юридическая справка (3)
-Музыка
- Очень красивая мелодия.
- Слушали: 36186 Комментарии: 0
- Steps To Paradise
- Слушали: 11496 Комментарии: 0
- Nizami — Baki
- Слушали: 419 Комментарии: 0
- Cue - Hello
- Слушали: 20150 Комментарии: 0
- Азери мьюсик
- Слушали: 3239 Комментарии: 0
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 11023
Комментариев: 1065
Написано: 13526
Соседние рубрики: Флэш-игры и флэш-программы(64), Рамочки для текста(9), Полезные программы(52), Компьютерная грамотность(50), Для создания и раскрутки сайта(9), Генераторы(19)
Другие рубрики в этом дневнике: Юридическая справка(3), Юмор, приколы, смешные истории(212), Фэн-шуй + симорон + волшебство...(244), Фотошоп(207), Фильмы и мультфильмы ОН-ЛАЙН(41), Скрапбукинг(154), Свадьба и свадебные идеи(23), Самообразование и самосовершенствование(40), Рукоделие(1244), Религия(74), Разные интересности(239), Психология(94), Праздники(409), Похудюшечки.ru(331), Полезные ссылки + подборки статей(132), Напитки(54), Мысли вслух(1), Музыка, видео(157), Музыка(111), Мир вокруг нас(245), Любимая проза(9), Любимая поэзия(120), Кулинария(2095), Кройка и шитьё(343), Компьютер, программы(393), Книги, электронные библиотеки(86), Картинки, фоны для рабочего стола, обои(276), Исторические факты(15), Искусство, фотография(144), Интересные и красивые люди(13), Здоровье и полезные народные советы(316), Журналы и книги (скачивание по ссылкам)(220), Домашнее хозяйство(171), Документальное кино(17), Дизайн и интерьер(593), Дача, сад, огород(681), Вязание(1304), Вышивка(126), Всё для женщин(941), Воспитание и развитие детей(1749), Беременность, роды, подготовка к материнству(7), Афоризмы, высказывания великих, статусы(435), Ароматерапия(6)
Новичкам и чайникам. Поговорим просто о сложном |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]

1
 Как процитировать пост и сохранить его в рубрику.
Как процитировать пост и сохранить его в рубрику.2
 Как создавать рубрики.
Как создавать рубрики.
|
Делаем прокручивающиеся картинки (слайдшоу) прямо в сообщении |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Слайдшоу можно сделать и прямо в сообщении, не прибегая к помощи графического редактора или специальных сайтов. Для этого нужно использовать специальный тег -
Он же используется для создания бегущей строки.
Так вот, чтобы сделать в сообщении вставку из прокручивающихся картинок, сначала нужно получить их код. Для этого нужно загрузить картинку либо на фотохостинг и взять именно код для вставки в блог, либо сделать здесь же в вашем дневнике закрытое сообщение и загрузить нужные картинки, чтобы работать с их кодами.
Код получили. Дальше обрамляем его указанным тегом, используя соответственно открывающий и закрывающий.
Далее можно добавлять свои вариации. При простом использовании тега marquee картинки будут двигаться вот так:
Оговорюсь, что сделать двигающейся можно как одну картинку, так и несколько, только коды картинок нужно вставить один за другим, и оформлять тегом не каждый в отдельности, а все вместе.
|
Защита от спама в комментариях ЛиРу. Настройки дневника для ограничения доступа спамерам |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
 Многие пользователи предлагают блокировать спамеров по IP-адресу компьютера или сети. Но нужно сказать, что миф о блокировке по IP-адресу - не более, чем миф.
Многие пользователи предлагают блокировать спамеров по IP-адресу компьютера или сети. Но нужно сказать, что миф о блокировке по IP-адресу - не более, чем миф.
Даже если заблокировать определенный IP, то на нем могут оказаться еще тысячи ни в чем не повинных пользователей. А веселый спамер, как ни в чем не бывало, легко может менять IP-адреса с помощью специальных сервисов.
В настройках дневника ЛиРу есть несколько способов уменьшить количество спама и просто неприятных вам комментариев. Для этого нужно ограничить права на комментирование, в соответствии с определенными правилами.
|
БЛОКНОТ Blogger*a |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "дизайн ЛИНЕЕЧКИ разделители":
Часть 1 - ЛИНЕЙКИ-разделители для дизайна
Часть 2 - линейки блестелки
...
Часть 6 - ЛИНЕЕЧКИ РАЗДЕЛИТЕЛИ
Часть 7 - ЛИНЕЙКИ ЗОЛОТЫЕ
Часть 8 - БЛОКНОТ Blogger*a
|
Как отписаться от уведомлений на почту? (для новичков на Лиру) |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
 "Ой, ой, почту засыпали письмами!" и это всего за пару часов, пока я
"Ой, ой, почту засыпали письмами!" и это всего за пару часов, пока я ![]() Olia2010 изменила настройки, чтобы написать этот пост.
Olia2010 изменила настройки, чтобы написать этот пост.
Если у вас такая же ситуация, то это сообщение для вас!
Если вы считаете это сообщение полезным для себя или ваших ПЧ,
то пожалуйста нажмите кнопочку "ПОНРАВИЛОСЬ"
Ваша ![]() Olia2010
Olia2010

Серия сообщений "Всё про Лиру":
Часть 1 - ЛиРу - основы работы в расширенном редакторе ( часть 1-ая)
Часть 2 - ЛиРу - основы работы в расширенном редакторе ( часть 2-ая)
...
Часть 42 - Радикал и как с ним работать
Часть 43 - Где и как писать комментарии? (для новичков на Лиру)
Часть 44 - Как отписаться от уведомлений на почту? (для новичков на Лиру)
Часть 45 - Оформление постов. Теги. Ответы на вопросы
Часть 46 - Как добавить сообщение в свой дневник? Написано очень доступно, для новичков на Лиру.
|
Уроки по Оформлению дневника для Лирушников |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Вставка картинок в разные места текста |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Вообще-то с функцией ориентации картинки прекрасно справляются настройки ЛиРу.
Код картинки ЛиРу пишет без нашей помощи, за что ему большое спасибо.
Вот он виден, в строке «Обзор» на той странице где только что написан но еще не опубликован текст.

Мне осталось только выбрать на какой бок статьи вставить картинку. Я выбрала СЛЕВА, ткнула мышкой. В чекбоксе появилась точка, значит, команда будет выполнена. Остается только нажать на кнопку «Сохранить».
И картинка сразу умчалась в левый верхний угол моего текста.
 Вот так это выглядит.
Вот так это выглядит.Остальные картинки я загоняю обычно без выравнивания, и они становятся под текстом. Потом разберусь куда какую вставлять и сама введу нужную команду.
У меня шпаргалка для этих "выравниваний":
align=left
align=right
По-английски "right" значит "справа", а "left" - "слева".
Значит, если в коде картинки стереть слово "left" и вместо него вставить "right", то картинка послушается и опубликуется справа от текста.
Но вот мне показалось что в данном случае картинка на самом верху страницы выглядит невкусно. Пусть она стоит поближе к концу текста. Для этого я жму на «Редактировать», и открывается изнанка моего поста. Для вас я тут фиолетовым цветом выделила код картинки, и даже кусочек текста нечаянно попал.. Как видите, в коде проставлено align="left", то есть «выравнивание слева».

Код картинки я выделила и вырезала, и переставила ближе к концу текста.
 Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.Мало того что картинки можно гонять то влево то вправо, так еще и можно задать им расстояние до текста. Если хочется чтобы текст стоял подальше от картинки, ну, чтобы воздуха было больше, то можно задать и расстояние.
Пишу hspace= и число пикселов, на которое текст должен отступить от картинки. Если 5, то это очень близко, почти вплотную. А если 20 (самое излюбленное вебмастерами расстояние), то картинка будет стоять в просторе.
У меня даже всегда под рукой шпаргалка по таким "просторным" вставкам в код картинки:
align=left hspace=20
align=right hspace=20
Когда я самостоятельно проставляю ориентацию картинки справа или слева, то пишу ее в самом конце кода, перед закрывающим слэшем с угловой скобочкой. Эт чтобы не возиться с разыскиванием места куда вставить ;)

Вот так картинки и вставляются - только и знаешь что переставляешь код картинки туда-сюда, да еще и без конца меняешь в коде "left" (слева) на "right", и наоборот, пока не найдешь нужный вариант.
При таких перестановках убеждаешься, что картинки нужны именно маленькие. Потому что большие наезжают друг на друга, вся верстка ломается и не смотрится.
Ну а как уменьшать картинки я писала в посте Подготовка картинок для вставки в текст.
Да, и, кто не знает вообще как вставлять картинки, гляньте «*Как вставить картинку - урок для новеньких».
|
Как вставить в пост фотографию из фотоальбома ЛиРу. И вообще любую картинку из Интернета |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Несколько дней назад руководитель сервиса решил, что окошки с кодами фотографий в альбоме мало кому нужны, и убрал их. Наверное, это правильно: ЛиРу и так перегружен разными функциями, генерация ссылок – лишняя роскошь.
Окошек нет:

Но теперь пользователи, которые не знают, как создаются эти коды, в растерянности, недоумении и недовольстве.
В этом посте напомню, как вставить в сообщение фотографию на примере фото из вашего или чужого альбома с помощью редакторов ЛиРу. В принципе, так можно вставлять любые картинки из Интернета, о чём неоднократно писалось.
|
Как сделать кат с ножницами (как на ЖЖ)? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
✂··· Читать далее
LI 5.09.15
|
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт. |
|
Активация дневника на Yandex |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Пошла волна массового перехода пользователей бесплатными площадками третьего уровня, как например наш ЛиРу, на домены второго уровня. Точнее привязка дневников к доменам второго уровня. Люди начали осознавать, что домен второго уровня помогает развитию и популяризации бренда автора дневника, да и для рекламодателей подобные дневники становятся желанными местами размещения ссылок на рекламируемые товары и услуги.
Сама привязка домена не стала для пользователей ЛиРу большой проблемой. Много постов на эту тему написано и слов сказано. Получается практически у всех и с первого раза. Это говорит о продвинутости аудитории ЛиРу. Приятно однако! А вот добавление дневника в поисковую систему Яндекса и Гугла, почему-то вызвало проблему.
Я быстренько попытаюсь подсказать как активировать дневник после привязки к нему домена второго уровня. После того, как ваш дневник начнет отображаться по новому адресу, заходим в гости к Яше 
 http://webmaster.yandex.ru/ Если у вас заведена почта на сервисе Яндекса, то все нормально. В противном случае заводите там почтовый ящик.
http://webmaster.yandex.ru/ Если у вас заведена почта на сервисе Яндекса, то все нормально. В противном случае заводите там почтовый ящик.
Про то, как зарабатывать в интернете, информации очень много, но не всегда она качественная. Здесь представлены способы заработка в интернете, которые действительно приносят деньги. Просто эти знания нужно правильно применить!
|
Как скопировать со страницы некопируемый текст |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Некоторые страницы имеют такое свойство, что текст на них невозможно выделить или невозможно скопировать. Веб-мастера хотят защитить контент от копирования и применяют разные уловки: отключают клик правой кнопкой мышки и так далее.
В большинстве таких случаев можно воспользоваться очень простым способом для копирования "некопируемого" текста (мне чёта лень делать скриншоты - поэтому пишу буквами).
Открываем страницу с текстом. Нажимаем комбинацию клавиш Ctrl и U (откроется исходный код страницы). Те, кто умеют, копируют код нужного текста. Те, кто испугался обилия знаков, копируют весь код - Ctrl+A и Ctrl+C (буквы латинские).
Затем создаем новое сообщение на Лиру. Нажимаем "Источник" в расширенном редакторе и вставляем скопированный код (Ctrl+V).
Сохраняем в черновик (хотя, можно и не сохранять - кто захочет, сам догадается, что делать дальше).
Смотрим внимательно на черновик, находим нужный фрагмент страницы и спокойно копируем текст.
Серия сообщений "Коды. HTML и ВВ [Codes. HTML&BB]":
Часть 1 - Использование спецкодов (ВВ-кодов) на Лиру
Часть 2 - Как скачать сразу все фотографии по ссылкам-превью с помощью плагина DownThemAll! для Firefox
...
Часть 7 - Простой способ вставить картинку
Часть 8 - Как вставить открытку (картинку) в личное сообщение на ЛиРу
Часть 9 - Как скопировать со страницы некопируемый текст
|
Что делать, если «всё пропало»? (Совет дня) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уже писал об этом тут, но повторю для новых настроек.
Уважаемые пользователи ЛиРу! Если у вас в блоге на ЛиРу происходят какие-то странные вещи, настоятельно рекомендую перед тем, как паниковать и просить помощи, попробовать сделать обновление вашего дневника самостоятельно.
Как это сделать?

LI 5.09.15
|
Маленькая хитрость |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Всё о тегах и оформлении постов |
Это цитата сообщения Donnarossa [Прочитать целиком + В свой цитатник или сообщество!]
http://radioheads.net/post207757193/
[quote]Элементарные формы оформления
Ваш текст Жирный текст Ваш текст Текст курсивом Ваш текст Подчеркнутый текст ВашШ текст Мааахонький текст;
Ваш текст Зачёркнутый текст
Ваш текст Простой текст и Здесь всплывающая подсказка
Ваш текст Размер шрифта +1
Ваш текст Размер шрифта[/quote]
|
Скачать музыку с ЛиРу |
Это цитата сообщения Ikarus [Прочитать целиком + В свой цитатник или сообщество!]
|
Как правильно использовать "кнопки, убирающие текст под кат. Урок" |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот код одной из них, в данном случае второй кнопки: <img src="http://www.bagacum.fr/images/gifs_boutons/gifs_fleches/fleche_040.gif" alt="" width="23" height="49"/> Для начала еще раз повторяю код, с помощью которого текст убирается под кат, вот он: [more] Если поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальная часть уберется под кат Можно и вписать свой текст, ну например такой: [more=Самое интересное под катом] Здесь читатель увидит эти слова и нажав на них,прочитает текст целиком. Надеюсь, с эти мы разобрались с вами. А теперь про кнопки. Если вы поставите вот так, как я указала в рамочке ниже, то будет стоять одна кнопочка, без текста и она будет кликабельна. И нажав на нее, читатель увидит пост целиком. [more=<img src="http://www.bagacum.fr/images/gifs_boutons/gifs_fleches/fleche_040.gif" alt="" width="23" height="49"/>] В рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставляете в квадратные кнопки полностью код. Повторюсь, что в этом случае будет стоять одна кликабельная кнопочка,но без текста. Можно и с текстом, кому как нравится. С текстом все должно будет выглядеть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= Вот что должно получится, когда вы поставите этот код: |
|
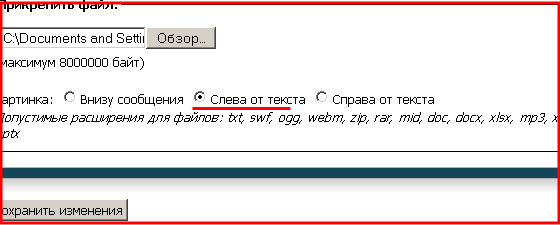
Как расположить текст справа и слева от картинки |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
  
По многочисленным просьбам читателей объясню еще раз, как расположить текст справа и слева от картинки, внизу картинки, вверху и посредине.
 |
|
Какие страны заходят в ваш дневник? |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Хотите знать кто чаще всего бывает в вашем дневничке,
из какой страны ваш новый друг?
Тогда вам нужно установить в дневник счётчик -ФЛАГИ СТРАН ВИЗИТЁРОВ.
Выглядит у меня он вот так.
ЗДЕСЬ далее...
|
Как бесплатно получить море посетителей в свой дневник |
Это цитата сообщения virtoree-07 [Прочитать целиком + В свой цитатник или сообщество!]
http://doiop.com/surfingbird
Думаю многим будет интересен этот пост - так как в нем я расскажу, как без особых усилий получить море посетителей в свой дневник или сообщество.
Поможет Нам в этом Новый Бесплатный Сервис рекомендаций, он же
Хранилище Интересных Интересностей про который я писала вчера!
Рассказываю элементарную схему привлечения бесплатных читателей в ваш дневник, блог или сообщество!
- регистрируемся в сервисе, если еще этого не сделали:
- Сразу после регистрации, каждый пользователь сервиса получает возможность - не только просматривать чужие блоги, сайты, статьи посты, но и добавлять в сервис ссылки на свои! Которые после добавления, будут в произвольном порядке показываться всем участникам сервиса. Именно благодаря этой бесплатной возможности можно не плохо заявить о своем блоге, сообществе или сайте!!!

- Вводим ссылку - далее краткое описание - и потом категории в которых будет показываться ваша закладка - жмем Добавить. Все!
Мои эксперименты с данным сервисом дали вот такие результаты: было размещено 10 закладок на мои посты из дневника и разных сообществ. За сутки я получила 415 просмотров в сумме, т.е. примерно каждую ссылку просмотрело более 40 человек за день - а это более чем отличный результат, учитывая что это всего 10 закладок!
Старайтесь добавлять в закладки сервиса действительно интересные посты!
Источник: Бесплатный онлайн сервис рекомендаций и раскрутки
|
Шпаргалочка по тегам |
Это цитата сообщения mirela-MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Шпаргалочка по тегам Берём к себе в цитатник.
|
Как пронумеровать свой блог или постраничная бродилка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Этот пост совсем для новичков. Просто меня попросили рассказать все ОЧЕНЬ подробно..))
Для того, чтобы пронумеровать одну страницу блога, надо воспользоваться вот такой формулой:
Как правило, мы хотим пронумероваь блог, когда у нас накопилось уже много страничек в нем. Как же найти первую? Открыли блог. Видим вот это

Первая страничка - это та, с которой вы начинали блог... Формально, она стала теперь последней, т.к. находится в конце блога... Но она - первая. А как же вы иначе будете добавлять странички позже...))
Т.е. та страница, которую мы видим при открытии блога - это последняя. Как же найти первую? Просто тупо листаем, нажимая каждый раз на ПРЕДЫДУЩИЕ, пока не дойдем до конца.
А как дойдем, вот тут-то сверху и берем адрес первой страницы. Обвели адрес левой мышкой (стал синим), нажали правой мышкой. Появится окно, в нем жмем копировать и вставляем в формулу
Вот, что у меня получилось...))
И вот как она выглядит на экране

Для того, чтобы найти вторую страницу, жмем на слово СЛЕДУЮЩИЕ.
На второй страничке копируем адрес и опять вставляем в формулу. В исходную формулу!!! и подставляем ее к формуле первой странички через запятую и пробел
Получилось вот так:
Жмем опять СЛЕДУЮЩИЕ и мы уже на третьей страничке, копируем адрес, ставим в формулу и подставляем к первым двум через запятую и пробел... И так дальше.....
Надеюсь, вам принцип понятен??? А чтобы вы не мучились, подставляя одну формулу к другой, вот вам код на сколько угодно страничек... Вам останется вставить только адреса страничек, начиная с первой.
Чтобы скопировать формулу из окошка, кликнете левой мышкой по формуле при нажатой клавише Ctrl.
Надеюсь, что теперь у вас не останется вопросов при нумеровании своего блога. Удачи!
Да, забыла пояснить..думала, что и так понятно..))
У вас должно быть открыто два окна блога - одно, в котором вы пишите новую запись, а другое, где вы листаете странички блога...)) Ну вот, теперь уж точно все!!!
Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 11 - ФШ, и снова бродилка
Часть 12 - Бродилка по урокам ФШ
Часть 13 - Как пронумеровать свой блог или постраничная бродилка
Метки: страницы блога постраничная бродилка для блога |
Секреты You Tube |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/community/1148378/post116307522/
Секреты You Tube
Серия сообщений "ВИДЕО":
Часть 1 - Секреты You Tube
Часть 2 - Как вставить флешвидео в дневник
Часть 3 - Как скачивать и где хранить видео с разных сайтов
...
Часть 35 - Фильм о большой исцеляющей любви
Часть 36 - Сериалы на выходные
Часть 37 - Всем нужна любовь! Потрясающее видео!
|
Как вставить флешвидео в дневник |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/community/1148378/post93968610/
флешвидео
Серия сообщений "ВИДЕО":
Часть 1 - Секреты You Tube
Часть 2 - Как вставить флешвидео в дневник
Часть 3 - Как скачивать и где хранить видео с разных сайтов
Часть 4 - Фанат Майкла Джексона
...
Часть 35 - Фильм о большой исцеляющей любви
Часть 36 - Сериалы на выходные
Часть 37 - Всем нужна любовь! Потрясающее видео!
|
Бесшовные фоны "Зимние пейзажи" |
Это цитата сообщения Натали_235 [Прочитать целиком + В свой цитатник или сообщество!]
















|
Как разбить текст на две колонки |
Это цитата сообщения Lenyr [Прочитать целиком + В свой цитатник или сообщество!]
 Часто бывает так ,что текст надо разбить на две колоночки,но как это сделать?Легко скажу я Вам..Всего лишь надо воспользоваться кодом Код для такой записи смотрите в окошечке Для примера возьмём стихотворение "ДОБРОТА"
Вот в принципе и всё ... Возможно, кому то и пригодится!
Сейчас ,как известно, популярностью пользуются интернет -магазины и на этом можно не плохо заработать.Если у Вас в голове возникла такая идея ,то советую ознакомится со статьёй ,где подробно описывается, где и как сделать интернет -магазин |
||
| >>> |
|
ТИЦ и PR-для тех кто не имеет представления об этом |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
ТИЦ и PR
Показатели сайта ТИЦ и PR для владельца сайта, для вебмастера или сеошника – как икона. Апдейтов индексов ТИЦ в Яндексе и PR в Гугле они ждут с вожделением. Некоторые даже участвуют в конкурсах по угадыванию даты очередного апа. Еще бы, косвенно эти показатели указывают на качество сайта, это оценки поисковых систем за ежедневный труд по улучшению контента, за работу по внутренней и внешней оптимизации интернет-ресурса. Какой вебмастер не мечтает нарастить показатели ТИЦ и PR? Недаром, эти индексы называют «пузомерками» или просто «пузо». В сети миллион статей о том, как повысить пузомерки, из которых 99,99% – полная туфта, по другому не скажешь.
Из этой статьи вы узнаете про пузомерки многое, что это за чудо-показатели, зачем их придумали, а также про заблуждения многих пользователей и вебмастеров, касающихся индексов тИЦ и PR.
ТИЦ
ТИЦ – тематический индекс цитирования
На заре создания алгоритмов поиска была выдвинута гипотеза, что чем больше в Интернете размещено ссылок на тот или иной ресурс, тем он более авторитетный и посещаемый. Эта не лишенная здравого смысла гипотеза и стала основой для подсчета показателя ТИЦ в Яндексе и PR в Гугле.
Тематический индекс цитирования (ТИЦ) от Яндекса определяется качеством и количеством внешних ссылок, ведущих на ваш ресурс. На качество ссылки, ссылающейся на ваш сайт, влияет ТИЦ сайта, на котором она расположена (сайт-донор). Вес ссылки рассчитывается по специальной формуле Яндекса. Большую роль в определении веса ссылки имеет близость тематики Вашего сайта и сайта-донора. Количество ссылок, ведущих на сайт, также влияет на ТИЦ, и суммарный тематический индекс подсчитывается как сумма весов всех размещенных ссылок.
|
Новые кнопки в расширенном редакторе |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Теперь, чтобы узнавать последние новости от разработчиков liveinternet, нужно читать микроблог Ласкового Диктатора. Самое интересное, что некоторые новости – из будущего.
Внимание! Это старая запись! Новую смотрите здесь - "Удобные кнопки расширенного редактора"

«В расширенном редакторе CKEDITOR новые кнопки - "Читать далее" и "Пользователь". Завтра - в FCKEditor-е»
|
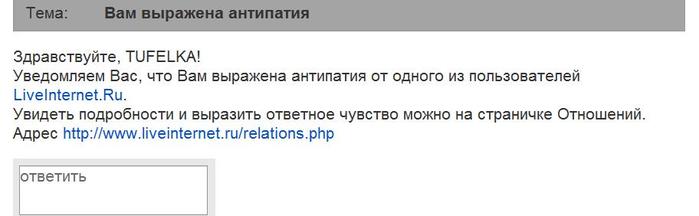
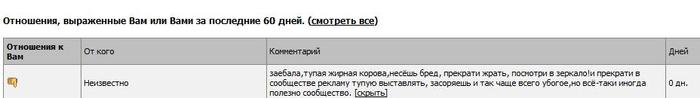
Сегодня я получила анонимную антипатию. Но личности АНОНИМА была установлена! |
Это цитата сообщения TUFELKA [Прочитать целиком + В свой цитатник или сообщество!]
Поделюсь "секретом".
Для начала я установила время, когда антипатия была поставлена мне.Это ноль часов 18 минут.

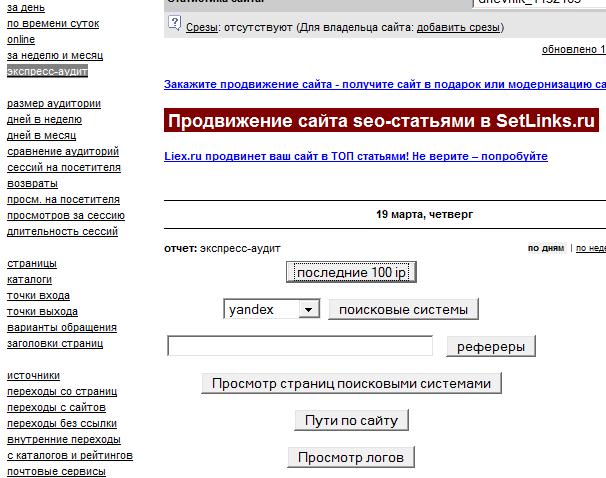
Заходим в статистику и смотрим последние 100 ip адресов,посещавших дневник.
Вот:

далее смотрим ктоже соизволил нас посетить

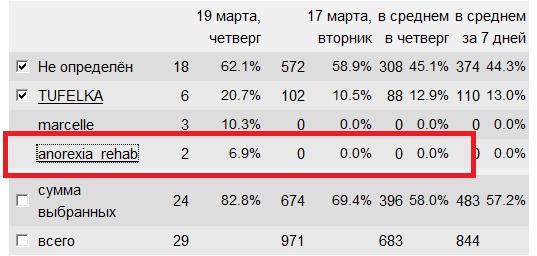
далее идем к этому "хорошему человеку" и смотрим его статистику.


Ну вот
Складываем два плюс два и получаем четыре!


Так что давайте любить друг друга!

|
РАЗДЕЛИТЕЛИ |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|









 Как же сделать так, чтобы текст располагался справа от картинки, весь , а не только одна его строчка. Посмотрим сначала как выглядит просто HTML код картинки. Я взяла небольшую картинку, которую вы видите слева от текста. Просто код ее выглядит вот так.
Как же сделать так, чтобы текст располагался справа от картинки, весь , а не только одна его строчка. Посмотрим сначала как выглядит просто HTML код картинки. Я взяла небольшую картинку, которую вы видите слева от текста. Просто код ее выглядит вот так. 



 текст внизу картинки
текст внизу картинки