-Метки
-Рубрики
- ВЯЗАНИЕ КРЮЧКОМ (1192)
- кардиганы, жакеты, жилеты (183)
- болеро, топы, кофточки (226)
- пуловеры, джемпера (58)
- туники (208)
- юбки (57)
- детям (234)
- ирландия (26)
- ленточное кружево, филейное вязание (21)
- ВЯЗАНИЕ СПИЦАМИ (1806)
- подросткам (14)
- кардиганы, жакеты, жилеты (367)
- болеро, топы, кофты (268)
- туники платья (262)
- юбки костюмы (46)
- пуловеры джемпера (453)
- детям (314)
- для немодельных дам (73)
- ВЯЖЕМ ДЛЯ МУЖЧИН (64)
- пледы, покрывала, коврики (146)
- шали накидки пончо (113)
- шапки шарфики варежки (363)
- скатерти салфетки (133)
- идеи для кухни (74)
- ИГРУШКИ (125)
- носки тапки (102)
- сумки (55)
- аксессуары (50)
- цветы украшения (61)
- узоры (200)
- Мастер-класс, уроки вязания (124)
- разное (28)
- ткань+крючок, шитье (6)
- кайма,схемы для вязания и вышивки (64)
- хозяйке на заметку (18)
- журналы (32)
- Готовимся к празднику (51)
- новый год (40)
- праздники и традиции (6)
- святого Валентина (5)
- рукоделие (38)
- из бумаги (6)
- канзаши (9)
- из бисера (2)
- мастерим с детьми (7)
- сувениры, шкатулки (15)
- КУЛИНАРИЯ (738)
- на завтрак (16)
- салаты закуски (98)
- супчик (6)
- соусы, заправки (10)
- блюда в горшочках (12)
- второе (129)
- кексы торты (119)
- тесто (17)
- выпечка (83)
- сладкая выпечка (187)
- десерт (2)
- напитки (11)
- праздничные рецепты (17)
- Заготовки (42)
- народная медицина (88)
- секреты красоты (39)
- зеленая аптека (37)
- сад огород (25)
- Природа (22)
- православие (2)
- тесты, астрология, магия (52)
- поэзия (14)
- искусство, иллюстрации (17)
- для лиру, компьютера (155)
- украшение дневничка (23)
- схемы для дневника (2)
- комментарии (41)
- картинки анимация (38)
- учебник Лиру (22)
- рамочки (24)
- програмки (10)
- это интересно (10)
- личное (36)
- плетем косы (13)
- музыка (8)
- модели без описания (17)
- мое (7)
- хотелки (44)
- игры (3)
- вечерний кинозал (11)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо- Старые кнопки дневника на Li.ruСлучайно нашел, сделано 6 лет назад, кнопки для установки на свой сайт.
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни
-Новости
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Серия сообщений "учебник Лиру":Выбрана рубрика учебник Лиру.
Часть 1 - Как сделать пост со множеством картинок
Часть 2 - как избавиться от баннера
Часть 3 - Вставляем картинку - быстро и просто
Часть 4 - шпаргалки новичкам
Часть 5 - Как пользоваться спецкодами (ВВ-кодами) на ЛиРу?
Часть 6 - Убираем стрелки - расширения с картинок
Часть 7 - Вставляем правильно изображение
Часть 8 - Делаем кнопочки
Часть 9 - Анимация "Падающий снег"
Часть 10 - Уроки фотошопа с нуля
Часть 11 - Делаем картинку с анимацией
Часть 12 - Как отключить всплывающие уведомления
Часть 13 - Как сохранить самую необходимую цитату?
Часть 14 - Что делать, если «всё пропало»?
Часть 15 - Интересный сайт для подписывания картинок
Часть 16 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ
Часть 17 - Урок.Обрамляем текст в рамку.Быстро.
Часть 18 - Делаем схему
Часть 19 - Делаем плееры
Часть 20 - Для новичков на Лиру. Небольшой справочный пост
Часть 21 - Двигаем текст или картинку в дневнике
Часть 22 - Если на Лиру выходит ошибка 500 или 413 - решение
Соседние рубрики: украшение дневничка(23), схемы для дневника(2), рамочки(24), програмки(10), комментарии(41), картинки анимация(38)
Другие рубрики в этом дневнике: это интересно(10), шапки шарфики варежки(363), шали накидки пончо(113), цветы украшения(61), хотелки(44), хозяйке на заметку(18), узоры(200), ткань+крючок, шитье(6), тесты, астрология, магия(52), сумки(55), скатерти салфетки(133), секреты красоты(39), сад огород(25), рукоделие(38), разное(28), Природа(22), православие(2), поэзия(14), плетем косы(13), пледы, покрывала, коврики(146), носки тапки(102), народная медицина(88), музыка(8), мое(7), модели без описания(17), Мастер-класс, уроки вязания(124), личное(36), КУЛИНАРИЯ(738), кайма,схемы для вязания и вышивки(64), идеи для кухни(74), игры(3), ИГРУШКИ(125), зеленая аптека(37), журналы(32), для немодельных дам(73), для лиру, компьютера(155), Готовимся к празднику(51), ВЯЗАНИЕ СПИЦАМИ(1806), ВЯЗАНИЕ КРЮЧКОМ(1192), ВЯЖЕМ ДЛЯ МУЖЧИН(64), вечерний кинозал(11), аксессуары(50), искусство, иллюстрации(17)
Как сделать пост со множеством картинок |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Я уже писал на эту тему: Как вставить много картинок в сообщение? Сейчас подробно расскажу, как сделать пост со множеством картинок, которые загружаются на радикал. Это такой бесплатный хостинг (хранилище) для изображений. Позволяет загрузить (и сохраняет) любое количество изображений, любого формата, с любым уменьшением. Чтобы не открывать Америку заново, воспользуюсь советами
Вот, к примеру, папка с фото цветов, которые надо выложить в сообщение дневника:

Дальше >>>
 |  |
|
|
как избавиться от баннера |
Это цитата сообщения gaki1818 [Прочитать целиком + В свой цитатник или сообщество!]
| ||||
| gaki |
|
Метки: мой компьютер |
Вставляем картинку - быстро и просто |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
А если картинка очень большая а вы хотите, например? вставить ее в рамочку - тогда нам нужен будет такой код:
( пояснение по второму коду )
Здесь параметр width="100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
А если наоборот - картинка слишком мала, то используйте первый код, т.к. при растяжении маленького изображения на всю ширину теряется его качество.
Адрес любой картинки узнать совсем несложно!
( здесь подбробности )
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан
"АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
1. Быстрый способ (для Оперы) - кликаем правой клавишей по картинке и выбираем "Копировать адрес изображения".
2. Для тех, у кого браузер Firefox - выбрать "Копировать ссылку на изображение".
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать заготовку-шпаргалку). А потом просто вставлять туда все, что вам нужно. И затем уже готовый код переносить в то место, куда вам хочется />
Все это проделываем в HTLM-режиме!
Если что-то осталось непонятным, то можно почитать еще
 ЗДЕСЬ
ЗДЕСЬ
Желаю удачи!
|
Метки: лиру |
шпаргалки новичкам |
Это цитата сообщения ASPIDISTRA1 [Прочитать целиком + В свой цитатник или сообщество!]
Друзья! Предлагаю вашему вниманию несколько шпаргалок для начинающих Лирушников. Буду рада, если моя информация пригодится!
Шпаргалка 1. Загрузка и Настройка аватары дневника.
Шпаргалка 2. Настройка рубрик-подрубрик дневника с оформлением цитаты.
Шпаргалка 3. Некоторые советы по настройке дневника.
Шпаргалка 4. Нюансы добавления сообщений в дневник.
Шпаргалка 5. Создание первого поста в дневнике с загрузкой фотографий(картинок).
Шпаргалка 6. Несколько постоянно нужных вещей.
Делаем баннер самостоятельно.
Делаем бесшовные фоны для схем оформления дневников.
Теги работающие на ЛиРу
Оформляем текст и картинки
Print Screen: как сделать скриншот.
Работа в графическом редакторе Paint.
|
Метки: лиру |
Как пользоваться спецкодами (ВВ-кодами) на ЛиРу? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
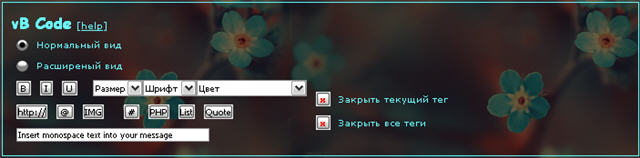
Спецкоды - слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML -кодами. Их можно вводить «от руки» только в простом редакторе, в расширенном редакторе вместо них
Коды, заключенные в квадратные скобки [ ], не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом, и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не «подчеркнул» ее, а у простого редактора убрать внизу галочку «Автоматическое распознавание ссылок», иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спецкодов.

Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем BB-коды, которые могут заменять HTML-коды.
[user=Только для женщин] - позволяет поставить красивую ссылку на пользователя сайта. Выглядеть будет это так:
[user=Дом советов]Домик[/user] - позволяет назвать при этом пользователя по-особенному. Вот так:
[more] - если вставить такой тег в сообщение, то на этом месте оно оборвется, и появится ссылка «Читать далее», которая будет вести на комментарии к сообщению и полному тексту записи. Очень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, экономя трафик и ускоряя загрузку страницы своего дневника
Читаем далее >>>
|
|
Убираем стрелки - расширения с картинок |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Иногда заходишь в дневник, хочешь прочитать пост,
а его не видно из-за картинки,которая раскрывается на весь экран.
Вы загрузили картинку и у вас на ней появились стрелочки-расширения.
Как здесь.Что сделать чтобы их убрать читаем ниже.

ЗДЕСЬ далее...
|
Метки: лиру |
Вставляем правильно изображение |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: лиру |
Делаем кнопочки |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: лиру |
Анимация "Падающий снег" |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Уроки фотошопа с нуля |
Это цитата сообщения Марина_Кузьмина [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фотошоп |
Делаем картинку с анимацией |
Это цитата сообщения erofeeva-alla [Прочитать целиком + В свой цитатник или сообщество!]
Ну что, мои хорошие...Освоим как мы с вами еще один интересный урок.Вот посмотрите на картинку...
 |

Читать далее
Серия сообщений "Коды и формулы":
Часть 1 - Рамка КАРТИНКА как ФОН.
Часть 2 - УЧИМСЯ ДЕЛАТЬ МУЗЫКАЛЬНУЮ ОТКРЫТКУ
...
Часть 12 - КАРТИНКА В СЕРЕДИНЕ ТЕКСТА
Часть 13 - ШПАРГАЛКА ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ.
Часть 14 - ДЕЛАЕМ КАРТИНКУ С АНИМАЦИЕЙ
Часть 15 - МЕНЯЕМ ЦВЕТ ТЕКСТА
Часть 16 - ПОЛЕЗНЫЕ СЫЛКИ ДЛЯ ДНЕВНИКА
...
Часть 35 - КАК ПОЛЬЗОВАТЬСЯ СПЕЦ,КОДАМИ НА ЛИРУ?(ВВ-кодами)
Часть 36 - ДЕЛАЕМ КЛИКАБЕЛЬНУЮ КНОПКУ
Часть 37 - САЙТ С АНИМАШКАМИ,СМАЙЛИКИ - ВСЕ С КОДАМИ!
|
|
Как отключить всплывающие уведомления |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

Вчера появилось много "всплывашек" - всплывающих мгновенных уведомлений о разных событиях в дневнике и у ваших друзей.
Валентин написал пост по этому поводу, и там уже раз сто спросили, как это отключить.
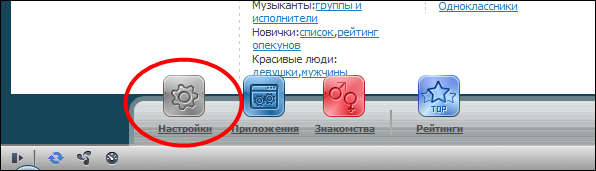
Как отключить всплывающие уведомления
Если вы пользуетесь плавающей панелью, то нажмите на кнопку "Настройки".

|
|
Как сохранить самую необходимую цитату? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
 (хотя даже сам
(хотя даже сам Это сделать очень просто! Всего 4-ре простых шага!
Кому интересно
LI 5.09.15
|
|
Что делать, если «всё пропало»? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уже писал об этом тут, но повторю для новых настроек.
Уважаемые пользователи ЛиРу! Если у вас в блоге на ЛиРу происходят какие-то странные вещи, настоятельно рекомендую перед тем, как паниковать и просить помощи, попробовать сделать обновление вашего дневника самостоятельно.
Как это сделать?

LI 5.09.15
|
Метки: Лиру |
Интересный сайт для подписывания картинок |
Это цитата сообщения tanuuusa [Прочитать целиком + В свой цитатник или сообщество!]
Замечательный сайт! Очень все просто, а получается здорово!
 
Сайт для быстрого подписания картинки или фото. делается легко и быстро. Можно создать свою котоматрицу.
|
|
Метки: для лиру подписывание картинок |
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ |
Это цитата сообщения Светлана_Винаренко [Прочитать целиком + В свой цитатник или сообщество!]
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
 Я всегда рада видеть Вас в моем блоге! |
|
Метки: Лиру надпись на картинке |
Урок.Обрамляем текст в рамку.Быстро. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот так будет выглядеть текст в рамке
Всем привет! |
|
Метки: для лиру |
Делаем схему |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Делаем схему
Многие новички, и не совсем новички здесь не знают, как сделать схему, как загрузить понравившееся изображение в качестве фона и сохранить результат.
Однако, это элементарно!
Итак, сначала идем в "Настройки", а там - в "Настройки дизайна". Там есть что-то типа двух колонок: "Цвет фона" и "Фоновая картинка".
Если вы не хотите загружать специально какой-то фон, а можете удовольствоваться одноцветной страничкой, выбираете цвет фона - фон всей страницы, сообщений, панели навигации. Там также есть функция "Прозрачный фон" - если соответствующая галочка нажата, какой бы ни был выбран фон, виден он не будет.
Также вам нужно определиться с цветом текста и ссылок - таким же методом. Дальше - выбрать тип и размер шрифта, если исходный вас не устраивает.
Чтобы посмотреть и сохранить полученный результат, смотрим в самом низу странички "Предпросмотр" - там показано, как выглядит выбранное вами сочетание цветов. Для сохранения результата именно в качестве схемы, которую затем можно заново устанавливать, делиться ее кодом с другими пользователями, придумываем название и вводим в поле "Придумайте и введите название схемы". Ставим галочку в опции "Сохранить набор цветов как схему" и нажимаем "Внести изменения".
Метки: лиру |
Делаем плееры |
Это цитата сообщения Galina90 [Прочитать целиком + В свой цитатник или сообщество!]
|
за прекрасную рамочку благодарю автора klavdia-Franze
|
Метки: плеер музыка |
Для новичков на Лиру. Небольшой справочный пост |
Это цитата сообщения Анютина_кухня [Прочитать целиком + В свой цитатник или сообщество!]
Для новичков на Лиру
Многие новички приходят на Лиру с огромным желанием приобщиться к миру замечательного рукоделия и вкусных рецептов. Конечно, это не единственная причина, но это то, что я читаю тут чаще всего. И останавливаются в недоумении. Что делать с дневником - непонятно. Куча настроек, сложности какие-то. Непонятно, как сделать запись в дневник, как его красиво оформить, как найти друзей, как разместить фото... Да вообще ничего непонятно. Если кому-то "повезло" на опекуна, те знают, что система опекунства не помогает. Люди накручивают себе рейтинг на этом, а новички как не знали ничего, так и не знают. Пойти некуда особо, спросить тоже.
Наиболее бойкие, конечно, довольно быстро осваиваются. Но основная масса остаются в лучшем случае зрителями. А то и вовсе разочарованно бросает эту затею. Потому что уроков, конечно, на Лиру много. Но не все знают, как до них добраться.
Я решила попытаться помочь. И в этом посте собрать все наиболее необходимые и основные ссылки, ведущие к лучшим сборкам уроков на Лиру. А также к сообществам, где можно кое-что почитать и даже иногда задать вопрос.
Начнём?
|
Метки: для лиру |
Двигаем текст или картинку в дневнике |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
|
|
|
|
|
|
|
|
для вас Лариса Гурьянова
|
Метки: лиру |
Если на Лиру выходит ошибка 500 или 413 - решение |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: Лиру |
| Страницы: | [1] |









 Сделать кнопочку на сайте очень просто. Заходим на сайт и выбираем понравившуюся кнопочку
Сделать кнопочку на сайте очень просто. Заходим на сайт и выбираем понравившуюся кнопочку 
 Начинаем. (Все делаем в формате HTML) Копируем адрес нужного сайта ( в нашем случае
Начинаем. (Все делаем в формате HTML) Копируем адрес нужного сайта ( в нашем случае  Когда на него нажмем, у вас выскочит табличка, в нее из буфера и вставляем адрес сайта (правой кнопкой мыши и выбираем ВСТАВИТЬ)см.картинку
Когда на него нажмем, у вас выскочит табличка, в нее из буфера и вставляем адрес сайта (правой кнопкой мыши и выбираем ВСТАВИТЬ)см.картинку  Вставив адрес, вы нажимаете ОК. Как только нажмете ОК, у вас выскочит вторая табличка, куда вы должны вставить адрес картинки, тот самый код №6 с Радикала, сделанный не кликабельным. Вот кнопочка, которую я сделала на сайте, и вставила в Радикал. Затем вставила, с помощью глобусика адрес сайта, затем после нажатия ОК, код № 6 с радикала. И получила кликабельную кнопочку, нажав на которую вы попадете на этот замечательный сайт! Это все очень просто, всего два нажатия и ссылка готова. Надеюсь у вас все получится! жмите на кнопочку и переходите на сайт
Вставив адрес, вы нажимаете ОК. Как только нажмете ОК, у вас выскочит вторая табличка, куда вы должны вставить адрес картинки, тот самый код №6 с Радикала, сделанный не кликабельным. Вот кнопочка, которую я сделала на сайте, и вставила в Радикал. Затем вставила, с помощью глобусика адрес сайта, затем после нажатия ОК, код № 6 с радикала. И получила кликабельную кнопочку, нажав на которую вы попадете на этот замечательный сайт! Это все очень просто, всего два нажатия и ссылка готова. Надеюсь у вас все получится! жмите на кнопочку и переходите на сайт 







