-Рубрики
- *** Праздники (281)
- новый год (126)
- свадьба (42)
- церковные (30)
- 10% (0)
- *** SPA (343)
- волосы (50)
- комплексы упражнений (44)
- макияж (37)
- ноги (15)
- ногти, маникюр (65)
- парфюм и запахи (22)
- производственная гимнастика (36)
- руки (2)
- упражнения для лица (9)
- уход за собой (59)
- *** АУДИО КНИГИ (872)
- детектив (337)
- исторические (82)
- детское (78)
- классика (29)
- поиск книг (28)
- романы (199)
- смешное (38)
- фантастика (132)
- ***советы ЮРИСТА и БИЗНЕС (100)
- *** ВИРТУАЛЬНЫЕ ЭКСКУРСИИ (1979)
- япония (337)
- общественные учреждения -больницы и т.д. (149)
- Нижний Новгород - Горький (132)
- польша (32)
- веб-камеры (28)
- мир глазами россиян / иностранцев (375)
- музеи (179)
- необычные шоу-представления (48)
- 3D - панорамы (212)
- полезно знать! (104)
- санатории и отдых (27)
- флеш-моб (22)
- цейтраферная съемка, time lapse (81)
- экскурсии (334)
- *** ВСЁ ДЛЯ БЛОГА (494)
- календари (7)
- забавные флешки (58)
- инфо по настройкам дневника (37)
- информеры (15)
- карта Гугл (5)
- кнопки и формулы (41)
- переводчик (9)
- разделители (33)
- рамки (73)
- схемы и аватарки (108)
- таблица (8)
- текст (20)
- фоны (12)
- часики (23)
- *** ДЛЯ ДЕТЕЙ (718)
- стихи, песенки, загадки (116)
- школа (61)
- игры - флешки (40)
- калейдоскоп (3)
- логопед (4)
- опыты и развивающие игры (93)
- пазлы (3)
- поделки своими руками (184)
- рисование и разукрашки (80)
- сайты детские (22)
- советы психолога (113)
- *** ДОМ (873)
- 3D-программы (5)
- балконы, лоджии (15)
- ванная (38)
- идеи при ремонте и ошибки (60)
- красивые и необычные дома (290)
- кухня (62)
- квартира (10)
- ремонт - переделка (48)
- спальня (24)
- дом и участок у дома (99)
- хозяйство (224)
- *** ЖИЗНЬ ЖИВОТНЫХ (273)
- кошки (137)
- океанариумы (16)
- черепахи (6)
- *** ИСТОРИЯ (1834)
- Солдаты России (172)
- Одежда и быт (138)
- азия (113)
- африка (42)
- америка (99)
- европа (429)
- реконструкция истории (158)
- мемуары (123)
- Россия (607)
- *** КАРТИНКИ - ФОТО (1219)
- картинки gif (94)
- фото для услады (37)
- красивые места (198)
- красивые фото (97)
- старые фото и видео (250)
- художники (495)
- *** КИНОЗАЛ (1889)
- детектив (205)
- детское (69)
- документальные фильмы (258)
- комедии (270)
- мелодрамы BBC и другие костюмные (240)
- музыкальные (61)
- мульты (126)
- о жизни и любви (177)
- по актерам (110)
- по реальным событиям (57)
- поиск фильмоф-ф (20)
- приключения (34)
- танцы (81)
- театр (187)
- телепрограмма (5)
- фантастика (99)
- цирк (10)
- *** КНИГИ (429)
- библиотеки онлайн (27)
- *** КОМПЬЮТЕР (160)
- планшет (40)
- *** ЛИЧНОЕ (99)
- *** МЕДИЦИНА (697)
- мир глазами пенсионера / инвалида (42)
- дети (38)
- диабет (53)
- зрение (5)
- музыка и другие способы - релакс (119)
- курение и алкоголь (12)
- лекарства и народные средства (36)
- новости медицины (40)
- позвоночник (56)
- помоги себе сам (185)
- похудей ка! (111)
- *** МИР МУЖЧИНЫ и политика (696)
- *** МУЗЫКА (623)
- 80 - 90 -е (54)
- 30 - 50 -е (38)
- 60 - 70 -е (14)
- fm - радио и поиск музыки (16)
- караоке (13)
- концерты (32)
- опера (64)
- романсы и народные песни (138)
- 2000-е (108)
- *** ПСИХОЛОГИЯ (895)
- Истории из Жизни (152)
- =круговорт добра в природе= (152)
- дэир (14)
- мужчина и женщина (277)
- НЛП (20)
- симорон (72)
- техники (132)
- эниология (19)
- это полезно знать ! (71)
- *** РЕЛИГИЯ (196)
- святые (42)
- статьи и фильмы о вере (86)
- церкви и монастыри (55)
- *** РЕЦЕПТЫ (1599)
- выпечка - печенье, булочки, пряники (111)
- овощные блюда (93)
- рыба и морепродукты (53)
- напитки алкогольные (99)
- без выпечки (30)
- напитки безалкогольные (58)
- выпечка - формовка и тесто (85)
- выпечка - не сладкая (143)
- выпечка - сладкая (165)
- духовка - гриль (29)
- десерты и конфеты (114)
- желе, заливное, холодец (15)
- заготовки на зиму (73)
- кухни народов мира (104)
- макароны, лапша, крупа (16)
- микроволновка (51)
- мультиварка (36)
- мясо, птица (79)
- на сковороде и фритюр (44)
- пароварка (1)
- пельмени, вареники, манты (25)
- пряности (12)
- сайты, книги и журналы по кулинарии (24)
- салаты, закуски и соусы (87)
- спец.меню (75)
- супы (18)
- сыр, творог, молочное (33)
- выпечка - торты (69)
- фрукты (21)
- хлебопечка (49)
- *** РУКОДЕЛИЕ (1069)
- кукольные домики (101)
- витражи (12)
- вязание (347)
- декупаж (16)
- ковровая игла (13)
- мыло (18)
- рисование (61)
- рукодельный уголок (133)
- сайты и книги по рукоделию (15)
- серьги и другие украшения (39)
- тапочки (59)
- тильды и другие куклы (16)
- фотографируем сами (35)
- вышивка (172)
- *** САДОВОДСТВО (560)
- ботанические сады и оранжереи (23)
- дачные идеи (19)
- парки и сады (69)
- вертикальный сад (25)
- сайты, книги и журналы по садоводству (8)
- вредители (8)
- каталог растений (136)
- технологии выращивания (101)
- цветы в саду (44)
- книги и сайты о цветах (18)
- уход за цветами (42)
- *** ЦВЕТЫ (135)
- *** СТИХИ (259)
- *** ТЕСТЫ И ГАДАНИЯ (172)
- *** УЧИМ ЯЗЫКИ (64)
- учим английский (36)
- учим немецкий (1)
- *** ШИТЬЕ (571)
- выкройки - детям (84)
- выкройки - женщинам (173)
- выкройки - мужчинам (15)
- найди свой стиль. (96)
- подушки (10)
- сумки (9)
- Таблицы соответствий размеров (8)
- технологии шитья (86)
- цветовой круг: (16)
- шитье для дома (57)
- шторы (34)
- *** ЭТО ИНТЕРЕСНО (132)
- *** ЮМОР (741)
- анекдоты (140)
- забавные картинки! (244)
- смешное видео (129)
- смешные истории (213)
-Цитатник
КНИГИ Те самые книги , когда н...
Виктория Лисовская. Цикл: Артефакт & Детектив - читать и слушать - (0)...
Стивен Спотсвуд "Фортуна на стороне мертвеца" (детектив) аудиокнига - (0)Нью-Йорк 40-х годов. Лилиан Пентикост самый известный частный детектив в городе, но здоровье начин...
Пэтчетт Энн "Свои-чужие" (роман) - (0)КНИГИ Однажды воскресным вечером помощник прокурора Альберт Казинс оставил дома жену и детей и, зах...
Блейк Сара "Тени нашего прошлого. История семьи Милтон" (исторический роман) - (0)КНИГИ«Тени нашего прошлого» – роман о судьбах трех поколений Милтонов, нью-йоркской семьи из тех, о ...
-Музыка
- Richard Clayderman - Romeo & Juliet
- Слушали: 13777 Комментарии: 4
- Белый Орел - Потому Что Нельзя...
- Слушали: 4625 Комментарии: 3
- Tanita Tikaram/ Twist in My Sobriety
- Слушали: 34999 Комментарии: 4
- Natasha St. Pier - Je Nai Que Mon Me
- Слушали: 33520 Комментарии: 1
- Только у Тебя
- Слушали: 2815 Комментарии: 0
-Фотоальбом

- Личное
- 15:50 30.03.2015
- Фотографий: 31
- Нижегородский Ботанический сад 2011г
- 03:00 01.01.1970
- Фотографий: 0
-неизвестно
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 18489
Комментариев: 44299
Написано: 93920
Серия сообщений "кнопки и формулы":Выбрана рубрика кнопки и формулы.
Часть 1 - Как быстро взять или вставить картинку без кода...
Часть 2 - Делаем простую Рамку с двигающимся текстом.
Часть 3 - УЧИМСЯ ДЕЛАТЬ МУЗЫКАЛЬНУЮ ОТКРЫТКУ
Часть 4 - Как сделать самую простую кликабельную кнопку с надписью
Часть 5 - Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово.
Часть 6 - книпка =ДАЛЕЕ= в 3D + КОД
Часть 7 - Много... много... кнопки, стрелки, галочки..
Часть 8 - Еще один вид плеера для вас...
Часть 9 - Самые необходимые формулы для оформления записей
Часть 10 - УРОК =КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ=
Часть 11 - Помощь в создании вашего дизайна в дневнике
Часть 12 - контейнер для "окошек ЛИру" с любыми кодами
Часть 13 - ФОРМУЛА КЛИКАБЕЛЬНОЙ КАРТИНКИ
Часть 14 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ
Часть 15 - Коды для оформления блога
Часть 16 - ОБРАЗЦЫ таблиц и рамок. КОДЫ ОТ ДЖУЛИИ
Часть 17 - самые необходимые ТЕГИ для оформления записей
Часть 18 - Шпаргалка по HTML для блоггера
Часть 19 - Шаблон простой рамочки с уголками
Часть 20 - Варианты как добавить аудио в пост.
Часть 21 - Делаем в онлайн - ОТКРЫТКИ С ПОЖЕЛАНИЯМИ В ПНГ
Часть 22 - И снова урок о шрифтах.
Часть 23 - Конструктор цвета для текста поста или для рамочки
Часть 24 - КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.
Часть 25 - Картинки в ряд
Часть 26 - Простые формулы для ведения дневника
Часть 27 - Пишем в два столбца без ФШ
Часть 28 - Курсоры в свой пост.
Часть 29 - Генератор таблиц-онлайн всех HTML кодов
Часть 30 - Как вставить картинку в разрыв рамки
Часть 31 - Окошко для кодов. Оформление дневника.
Часть 32 - Урок. Как сделать плеер-линеечку
Часть 33 - Кнопки "Далее". Осень.
Часть 34 - Двигающийся текст. формулы
Часть 35 - Коды HTML для оформления постов, блогов
Часть 36 - Как взять с Ютуба фрагмент ролика
Часть 37 - Формула прокрутки текста
Часть 38 - ОКОШКИ ДЛЯ КОДОВ
Часть 39 - Плеер с Привет.ру теперь и с Лирушной пропиской!
Часть 40 - Учимся делать кликабельную кнопку для постов "Понравилось"
Часть 41 - Создаем надписи и тексты с анимацией в фото редакторе
Соседние рубрики: часики(23), фоны(12), текст(20), таблица(8), схемы и аватарки(108), рамки(73), разделители(33), переводчик(9), карта Гугл(5), информеры(15), инфо по настройкам дневника(37), забавные флешки(58), календари(7)
Другие рубрики в этом дневнике: 10%(0), ***советы ЮРИСТА и БИЗНЕС (100), *** ЮМОР(741), *** ЭТО ИНТЕРЕСНО(132), *** ШИТЬЕ(571), *** УЧИМ ЯЗЫКИ (64), *** ТЕСТЫ И ГАДАНИЯ(172), *** СТИХИ(259), *** САДОВОДСТВО(560), *** РУКОДЕЛИЕ(1069), *** РЕЦЕПТЫ(1599), *** РЕЛИГИЯ(196), *** ПСИХОЛОГИЯ(895), *** МУЗЫКА(623), *** МИР МУЖЧИНЫ и политика(696), *** МЕДИЦИНА(697), *** ЛИЧНОЕ(99), *** КОМПЬЮТЕР(160), *** КНИГИ(429), *** КИНОЗАЛ(1889), *** КАРТИНКИ - ФОТО(1219), *** ИСТОРИЯ(1834), *** ЖИЗНЬ ЖИВОТНЫХ(273), *** ДОМ(873), *** ДЛЯ ДЕТЕЙ(718), *** ВСЁ ДЛЯ БЛОГА(494), *** ВИРТУАЛЬНЫЕ ЭКСКУРСИИ(1979), *** АУДИО КНИГИ(872), *** SPA(343), *** Праздники(281)
Делаем простую Рамку с двигающимся текстом. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
КОД РАМКИ.
|
|
УЧИМСЯ ДЕЛАТЬ МУЗЫКАЛЬНУЮ ОТКРЫТКУ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Тогда скопируйте код из окошка снизу и вставьте свои значения.
Чтобы плеер был не высоким, изменяем его ВЫСОТУ на 16
|
|
Как сделать самую простую кликабельную кнопку с надписью |
Это цитата сообщения Марриэтта [Прочитать целиком + В свой цитатник или сообщество!]
Из блога Галины Шадриной
А теперь поподробнее. Формула выглядит вот так

Здесь надо заменить слова АДРЕС СТРАНИЦЫ, на тот адрес, куда вы хотите попасть с помощью этой кнопки. Для примера берем сайт мелких анимашек, и делаем на него кнопочку- посылалочку.. Вот адрес этого сайта,http://fantasyflash.ru/index.php?&kontent=anime который я взяла в адресной строке сайта

|
|
Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово. |
Это цитата сообщения Solovik [Прочитать целиком + В свой цитатник или сообщество!]
Мои постоянные читатели начали задавать мне вопросы, которые конечно уже неоднократно обсуждались но, тем не менее, я тоже очень кратко буду делиться своими знаниями.
Читателей интересует вопрос, как сделать кликовую ссылку, чтобы вместо адреса строки было слово.
Самое простое это использовать BB-коды. Что же это означает? BB коды - это набор тегов, основанных на языке HTML. Они позволяют выполнять форматирование текста гораздо проще, чем в HTML причём, не нарушая целостность страницы.
Как это делается:
[url= АДРЕС СТРАНИЦЫ] ТЕКСТ [/url]
Например, я хочу дать ссылку на свой пост, который называется: Если вы хотите найти нужный вам пост в дневнике.
Копирую адресную строку браузера свое поста - http://bloguseful.ru/post215358508/
Потом вставляем и используем текст, например слово ЗДЕСЬ
И вот у нас получилось:
Кликнув, мы переходим на пост указанный мной выше.
|
|
книпка =ДАЛЕЕ= в 3D + КОД |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Много... много... кнопки, стрелки, галочки.. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Если не хотите сохранять себе в комп, делаем так...
нажмите на "Код для вставки на сайт или в блог" вам откроется код картинки копируйте его и вставляйте куда вам угодно ))
|
|
Еще один вид плеера для вас... |
Дневник |
|
|
Самые необходимые формулы для оформления записей |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
3164
24.05.2012
|
|
|
УРОК =КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|

|
|
Помощь в создании вашего дизайна в дневнике |
Это цитата сообщения lyudmilakedinova [Прочитать целиком + В свой цитатник или сообщество!]
 Скидки, обзоры и тенденции авторынка  |
 Удобные штучки  |
|
http://clubs.ya.ru/4611686018427410734/ рекомендовать друзьям >> |
||
- Flaming Pear - Tesselation 1.35 - плагин для создания бесшовных фонов.
При помощи этого замечательного фильтра можно, например, быстро и легко сделать шапочку для своей странички.
СКАЧАТЬ => Tesselation-135-бесшовный фон.rar
(размер : 143 КБ)
Переместите файл: Tesselation-135 в папку фотошопа:
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-Ins\Filters
Зайдите в фотошоп. Откройте вашу картинку. Запустите фильтр. Воспользуйтесь кейгеном "scotch" для получения кода (название фильтра выбирается в выпадающем списке в окошке кейгена). В окне плагина нажмите кнопку "Register" и введите код.


Переслать
- Простые кнопочки

Многим иногда хочеться выставить быструю кнопочку вместо ссылки или перехода на ссылку.Вот предлагаю такие простые кнопочки.
Кнопка с картинкой
Я прошу прощения,здесь эти кнопочки не работают,но я их оставлю для тех у кого есть блоги на других сайтах !


Переслать
- Выпадающая бродилочка

Хочу научить вас,тех кто не умеет делать такую кнопочку.
Я сделала в меню ссылки на работы наших модераторов.
И так,берём код из окошка и вперёд !!!
/freiman.info/files/link.php"" target="_blank">http://freiman.info/files/link.php" method="GET"> <input type="hidden" name="h" value="_self"> <select id="links" name="links"> <option value="ССЫЛКА ">НАЗВАНИЕ <option value="ССЫЛКА">НАЗВАНИЕ <option value="ССЫЛКА">НАЗВАНИЕ </select> <input type="submit" value="НАДПИСЬ НА КНОПКЕ"> </form>" />
Вместо слова: "ССЫЛКА" вставляете АДРЕС страницы куда хотите направить.
Вместо слова: "НАЗВАНИЕ", напишите как называеться место на которое вы направили.



Переслать
- Разделители для текста

/s16.rimg.info/a6bf5c7fe0f84818137673c3c2907d8d.gif"" target="_blank">http://s16.rimg.info/a6bf5c7fe0f84818137673c3c2907d8d.gif" ></a>" />

/s18.rimg.info/4d051a57256d088df88fc118aea7542c.gif"" target="_blank">http://s18.rimg.info/4d051a57256d088df88fc118aea7542c.gif" ></a>" />

/s16.rimg.info/aea7a69ee2b20dcedcc4b648e4c833d7.gif"" target="_blank">http://s16.rimg.info/aea7a69ee2b20dcedcc4b648e4c833d7.gif" ></a>" />

/s17.rimg.info/22b2c23e3b52c3e4911221e8664c34b4.gif"" target="_blank">http://s17.rimg.info/22b2c23e3b52c3e4911221e8664c34b4.gif" ></a>" />

/s17.rimg.info/7faa6dd7c44b51966c89a2951a565a8c.gif"" target="_blank">http://s17.rimg.info/7faa6dd7c44b51966c89a2951a565a8c.gif" ></a>" />

/s16.rimg.info/7dbd4578d2204116a368b3a3656fb417.gif"" target="_blank">http://s16.rimg.info/7dbd4578d2204116a368b3a3656fb417.gif" ></a>" />

/s17.rimg.info/a0336475ce020ed77dd68cd55ed0e60a.gif"" target="_blank">http://s17.rimg.info/a0336475ce020ed77dd68cd55ed0e60a.gif" ></a>" />

/s17.rimg.info/81fd1949fd7dad9d064f11009b1cf9ed.gif"" target="_blank">http://s17.rimg.info/81fd1949fd7dad9d064f11009b1cf9ed.gif" ></a>" />

/s18.rimg.info/cca3a6ca8e8f4dd1069dad60ae6ba6c5.gif"" target="_blank">http://s18.rimg.info/cca3a6ca8e8f4dd1069dad60ae6ba6c5.gif" ></a>" />

/s17.rimg.info/4bed0dc9bd93a5783fe8af66ea339655.gif"" target="_blank">http://s17.rimg.info/4bed0dc9bd93a5783fe8af66ea339655.gif" ></a>" />

/s18.rimg.info/9f34f19ff1d4bdd8fd59566e04b751f6.gif"" target="_blank">http://s18.rimg.info/9f34f19ff1d4bdd8fd59566e04b751f6.gif" ></a>" />

/s18.rimg.info/959ff87d274ba6ef9f5b0e68b089580e.gif"" target="_blank">http://s18.rimg.info/959ff87d274ba6ef9f5b0e68b089580e.gif" ></a>" />

/s18.rimg.info/06a8b854d03fcc555dff385883f72698.gif"" target="_blank">http://s18.rimg.info/06a8b854d03fcc555dff385883f72698.gif" ></a>" />


Переслать
- Сайт, где вы найдёте много интересного.
Галерея_Дефне

НАЖМИТЕ НА ЛЮБУ Ю КНОПКУ.


Переслать
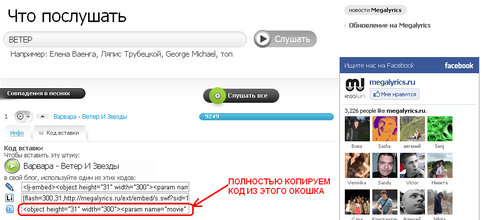
- Музыкальный плеер - мой подарок для вас! - УРОК №1.

Многие из вас наверное видели красивое оформление музыкальных плееров на Мэйле. Но их коды к сожалению не работают на Ярушке. Я решила сделать вам подарок. Надеюсь, что он вам понравится. Сразу говорю, чтобы потом не было кривотолков. Идея создания этих плееров не моя - образцом послужили работы Элен Дарси. Но только образцом, т.к всё остальное - и оформление, и формула для вставки - это уже моя работа.
Вот такой музыкальный плеер я сделала для вас.
И сейчас я вам расскажу, как им пользоваться.
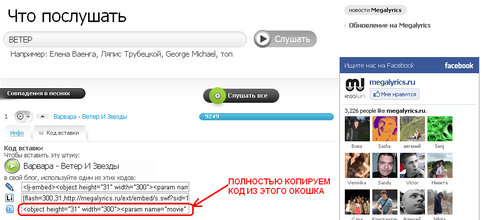
Оформление музыкальных роликов на Ярушке, мягко говоря, "не очень чтобы очень...". Поэтому я взяла код на другом сервисе. В нем нет полосы прокрутки, но зато он имеет довольно аккуратный внешний вид.
Итак, переходим на этот сайт.
Видим вот такую страничку, а на ней поисковую строку.
1. Вписываем туда название мелодии или интересующей вас группы:

2. Выпадает список. Из него выбираем какую-нибудь музыкальную композицию и жмем на маленькую стрелочку на нужной нам строчке:

3. Выбираем позицию "Код для вставки":

4. Видим три варианта кодов. Нам нужен последний. Полностью его копируем:

5. Затем возвращаемся к себе в дневник -> "Записать мысль" -> переключаемся в HTLM-режим в вставляем скопированный код. А потом просто удаляем в нем последнюю строчку (она нам совершенно не нужна).

Получится вот так:
6. А для того, чтобы этот код "вписался" в ту формулу, которую я для вас сделала - в нём необходимо предварительно изменить только одну цифру:

7. Теперь можно вставлять получившийся код в мою формулу вместо слов "КОД ВАШЕГО ПЛЕЕРА":
На сайте (после 30-ти секундной процедуры регистрации) можно загружать свои мелодии.
Желаю удачи!



Переслать
|
|
контейнер для "окошек ЛИру" с любыми кодами |
Это цитата сообщения Art-Di [Прочитать целиком + В свой цитатник или сообщество!]
...так выглядит окошко Лиру с вложенным кодом рамочки:
1...так выглядит пустое окошко ЛИру:
2...это формула известного стандартного окошка ,которое подходит и к ЛИру ,и к майлу:
3. ...вкладываем "окошко ЛИру" в стандартное "окошко"...получаем контейнер с носителем кода на ЛИру:
......
ПРОВЕРКА:
...а теперь вкладываю в контейнер код "окошка ЛИру"...если все сделано верно,то в итоге я это "окошко ЛИру" и должна получить при копировании...
вынула код из контейнера...и вставила в редактор..."окошко ЛИру" получилось...
Серия сообщений "разные ТЕГИ":
Часть 1 - Без заголовка
Часть 2 - Без заголовка
...
Часть 15 - Без заголовка
Часть 16 - Без заголовка
Часть 17 - контейнер для "окошек ЛИру" с любыми кодами
Часть 18 - формула рамочки
Часть 19 - сделать часики самостоятельно
...
Часть 24 - Без заголовка
Часть 25 - ссылки на САЙТЫ помощь в дизайне блога
Часть 26 - Flash генератор бегущей строки
|
|
ФОРМУЛА КЛИКАБЕЛЬНОЙ КАРТИНКИ |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
|
|
Коды для оформления блога |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ОБРАЗЦЫ таблиц и рамок. КОДЫ ОТ ДЖУЛИИ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|

|
самые необходимые ТЕГИ для оформления записей |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
24.05.2012
|
|
|
Шпаргалка по HTML для блоггера |
Это цитата сообщения mirela-MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
|

Серия сообщений "Волшебные идеи для блога и сайта":
Часть 1 - Карта супер сайта...ВСЕМ В ЦИАТНИК!
Часть 2 - Волшебные идеи для блога и сайта
...
Часть 11 - Простые рамочки для Вас мои хорошие:))
Часть 12 - Простые Рамки для выделения текста
Часть 13 - Шпаргалка по HTML для блоггера
Часть 14 - Найдите свой вопрос здесь!
Часть 15 - Делаем Окошко для наших кодиков ( разноцветными )
Часть 16 - ПУТЕВОДИТЕЛЬ по Photoshop
Часть 17 - Шпаргалочка по тегам Берём к себе в цитатник.
|
|
Шаблон простой рамочки с уголками |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Варианты как добавить аудио в пост. |
Это цитата сообщения Prosto_Natali [Прочитать целиком + В свой цитатник или сообщество!]
Первый вариант
Обязательная регистрация на Привет.ру
Получаете возможность вести блог,грузить музыку, видео и фотографии.
Плеер этого хостинга,если указать высоту(height="18")
можно преобразить вот в такую форму:
Или создать плейлист:

|
|
Делаем в онлайн - ОТКРЫТКИ С ПОЖЕЛАНИЯМИ В ПНГ |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Такие открыточки можно сделать в онлайн редакторе.
Так же можно обрезать анимированную картинку и убрать логотип,
сделать надпись, вставить в рамочку, добавить анимированные эффекты,
редактировать фотографию, увеличить или уменьшить любую картинку.
Если вы не дружите с фотошопом,
этот онлайн генератор будет хорошим помощником для вашего творчества.

Если Вам понравились открыточки и Вы хотите сделать свои,
тогда кликайте на кнопку

|
И снова урок о шрифтах. |
Дневник |
 Шрифтов мы накачали, УСТАНОВИЛИ, а как применить их в своей записи в блоге не знаем. Выбор шрифтов в оформлении наших записей очень небольшой.
Хотя эти шрифты есть в системе windows, в майле они не доступны.
|
|
|
Конструктор цвета для текста поста или для рамочки |
Дневник |
  Напоминаю основной тег который отвечает за цвет текста. Заходим на сайт, выбираем основной фон, жмем его и смотрим СПРАВА появились оттенки. Выбираем нужный нам, и  И подставляем его в нашу  Вот и все. Запоминать формулу текста необязательно, ее всегда можно получить ткнув кнопку цвета текста  а потом просто заменить в ней КОД ЦВЕТА. ЕЩЕ КОНСТРУКТОР ДЛЯ ЦВЕТА ТЕКСТА НАХОДИТСЯ ЗДЕСЬ УДАЧИ В ВАШЕМ ТВОРЧЕСТВЕ!  |
|
|
КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Картинки в ряд |
Это цитата сообщения Феврония52 [Прочитать целиком + В свой цитатник или сообщество!]
ЧЕТЫРЕ КАРТИНКИ В РЯД:
ПЯТЬ КАРТИНОК В РЯД:
ШЕСТЬ КАРТИНОК В РЯД:
Вместо слова картинка подставляем код №6 из радикала
Если картинки очень маленькие, вы можете и больше 6 картинок поставить в ряд.
|
|
Простые формулы для ведения дневника |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Пишем в два столбца без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Так, как на этом свитке?
Тогда скопируйте код из окошка снизу и вставьте в свой дневник.
|
|
|
Курсоры в свой пост. |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Вставить курсор в свою запись очень просто. Копируете нужный код из окошечка и ВМЕСТО слов "ТЕКСТ ИЛИ КОД" вставляете ... свой текст или код поста.
Чтобы увидеть как выглядит сам курсор, наведите свой курсор на название.
Внимание!!! Курсоры видны не во всех браузерах!
| Бабочка | Бабочка | Бабочка |
Курсоры (другие коды) для mail.ru здесь
|
|
Генератор таблиц-онлайн всех HTML кодов |
Это цитата сообщения Zirgelis [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как вставить картинку в разрыв рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Для этого надо воспользоваться такой формулой:
для вас Лариса Гурьянова
|
|
Окошко для кодов. Оформление дневника. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]

Иногда бывает необходимо разместить в блоге код для копирования, причём так чтобы код не открылся, и был всем виден. Для этого можно поместить Ваш код в окошко для кода:
Я покажу два вида окошка для кодов.
1. Я чаще всего пользуюсь таким окошком для кода:
Тег (формула) окошка для кодов:
<input type="text" size="15" value="Ваш код" />
Где:
size='15' - длина окошка в пикселях (можно менять значение)
Вместо надписи "Ваш код" установите свой код.
|
|
Урок. Как сделать плеер-линеечку |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Кнопки "Далее". Осень. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Двигающийся текст. формулы |
Это цитата сообщения Влада_Абидова [Прочитать целиком + В свой цитатник или сообщество!]
| Параметр | Результат |
| <font style="text-decoration:blink;"></font> | Мигающий текст |
| <marquee>Плывущий текст</marquee> |
|
|
<marquee direction="left"> |
|
|
<marquee direction="right"> |
|
|
<marquee direction="up"> |
|
|
<marquee direction="down"> |
|
|
<marquee behavior="alternate"> |
|
|
<marquee behavior="slide"> |
текст остановиться, когда достигнет конца строки |
| loop="4" | Если Вы хотите заставить текст появляться определенное количество раз, то добавьте этот параметр, указав вместо "4" необходимое число появлений текста |
| scrollamount="2" | Этот параметр устанавливает скорость движения текста. Чем меньше значение, тем медленней будет двигаться текст (1-медленно, 5-быстро) |
| width="400" | Этот параметр указывает ширину поля, в котором будет двигаться текст |
| height="66" | Этот параметр указывает высоту поля, в котором будет двигаться текст |
| onmouseover="this.stop()" onmouseout="this.start()" | Если Вы зададите первый параметр, то текст остановится, когда вы подведёте к нему курсор. Второй заставит текст двигаться, когда подведете к нему курсор. |
| bgcolor="#9999CC" | Этот параметр устанавливает цвет фона поля с текстом |
| style="color: #FF0000" | Этот параметр устанавливает цвет текста |
| style="font-size: 1em" | Размер шрифта |
| style="font-family: Tahoma" | Шрифт |
|
style="font-size: 12pt; color: #800000; font-family: Tahoma" |
Если Вы хотите одновременно указать размер шрифта, его цвет, и сам шриф, то используйте данный параметр со своими данными |
|
|
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как взять с Ютуба фрагмент ролика |
Это цитата сообщения Babajka [Прочитать целиком + В свой цитатник или сообщество!]
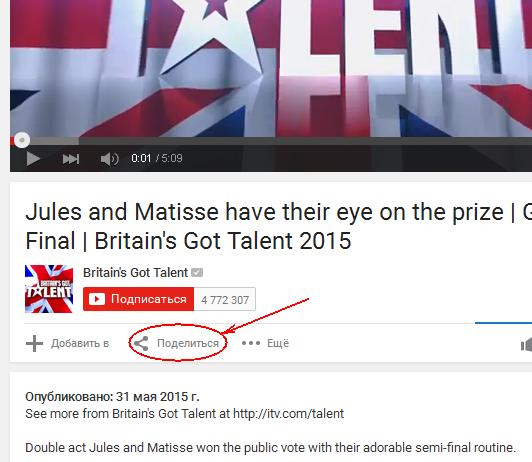
Выполняю свое обещание поделится с вами, мои дорогие друзья и читатели, очень простым секретом, как взять с Ютуба фрагмент ролика. Такая необходимость может возникнуть в том случае, когда вам вовсе не хочется размещать в своем дневнике ролик целиком, а только лишь его часть - начало, середину или концовку. Можно взять из одного и того же ролика несколько фрагментов и разместить их порознь в своем дневнике. Для этого необходимо проделать несколько шагов. Причем первые шесть шагов - это те манипуляции, которые вы традиционно делаете, когда берете на Ютубе код ролика целиком. Для тех, кто этого не знает, я повторю их пошагово.
1. Открываете в Ютубе страничку с понравившимся видео и под названием ролика нажимаете "Поделится"

2. В открывшемся окне нажимаете HTML-код
|
|
Формула прокрутки текста |
Это цитата сообщения Гаша-Макар [Прочитать целиком + В свой цитатник или сообщество!]
Все готовятся к изменениям на Ли.ру, я тоже решила подстраховаться -
сохранить Рубрики моего дневника. Спасибо Гашеньке ![]() Гаша-Макар за идею!
Гаша-Макар за идею!
Возможно все обойдется, как в прошлом году! Я надеюсь на это...
Сохраню-ка я ссылочки на всякий случай ![]()
Урок, как сделать у себя в дневнике нечто подобное, опубликовала ![]() Ваша ТАНЯ идущая по Судьбе ЗДЕСЬ!
Ваша ТАНЯ идущая по Судьбе ЗДЕСЬ!
Высоту рамки прокрутки можно изменить - вместо 300 вставить нужный размер.
Все рубрики моего дневника
|
|
ОКОШКИ ДЛЯ КОДОВ |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Шаблоны":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Делаем рамочку с картинками
...
Часть 22 - Красивое разворачивание картинки в постах и рамках
Часть 23 - Простая цветная рамочка для ваших постов
Часть 24 - ОКОШКИ ДЛЯ КОДОВ
Часть 25 - Как вставить музыку во флеш-плеер на ЖЖ
Часть 26 - СОЗДАНИЕ ТАБЛИЦ
...
Часть 34 - Разноцветные точки перед текстом...
Часть 35 - Делаем фоновую подложку под текст
Часть 36 - КОДЫ ОСНОВНЫХ КНОПОЧЕК
|
|
Плеер с Привет.ру теперь и с Лирушной пропиской! |
Это цитата сообщения starik51 [Прочитать целиком + В свой цитатник или сообщество!]
Так выглядит сам плеер без начинки
| Как в него вставить свой плейлист или просто одну песню. 1.Берете код плейлиста с Привет.ру и вставляете в свое сообшение на ЛиРу в черновике,нажимаете на предосмотр.Плеер разумеется не будет виден,потому что ссылка взята с Привета(не защищенное соединение и не шифрованное) Нажимаете на редактирование и в код который выдал ЛиРу (в квадратных скобках) вставляете ссылку кода плеера с ЛиРу этот //img0.liveinternet.ru/images/attach/d/0//5896/5896242_ru_yapfiles.swf в замен Приветовского http://music.privet.ru/swf/mp3player.swf и жмете "сохранить изменения" и ваш плейлист чудесным образом появится у вас!Это сделано на случай страховки сбоев на сайте ЯП |
Серия сообщений "Плейлист":
Часть 1 - Инструментальная музыка Nika Dima
Часть 2 - Всем кто любит шансон!
...
Часть 19 - Музыкальный альбом @Песни и мелодии о зиме@
Часть 20 - Плейлист с Привета.ру Напишите видите ли вы его сейчас?Я вижу в Опере и Гугле
Часть 21 - Плеер с Привет.ру теперь и с Лирушной пропиской!
|
|
Учимся делать кликабельную кнопку для постов "Понравилось" |
Это цитата сообщения Быкова_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|

Серия сообщений "Уроки от Любаши К":
Часть 1 - Настраиваем ноут при закрытии крышки
Часть 2 - Делаем авку и собираем пазлы...
...
Часть 38 - Если клипарт не загружается в Фотошоп
Часть 39 - Как отписаться от уведомлений на новые посты, не удаляя из друзей
Часть 40 - Учимся делать кликабельную кнопку для постов "Понравилось"
|
|
| Страницы: | [2] 1 |




































































































































 Кнопки
Кнопки 




























