-Метки
Конфеты а на десерт алкоголь анимация баклажаны болезни растеней ввязание для женщин выпечка выращиваем огурцы вязаная игрушка вязаная обувь вязание для девушек вязание для детей вязание для женщин вязание для мужчин вязание кручком вязание крючком вязание спицами готовим шашлык грибы дача джемпер спицами еда жакет спицами живопись журнал по вязанию закуска запеканка игрушка крючком интересное кардиган крючком кардиган спицами картофель клубника коллаж консервирование кофта крючком красота кулинария куриное филе курица лето лечим яблони лимон маринуем мясо мои рамочки морковь мясо напитки огород отделка спицами пальто спицами пирог пирожки платье спицами плейкаст подошва крючком помидоры посадка огурцов пуловер спицами рамочки рыба сад салат свитер спицами снуд спицами стихи сыр топ крючком топ спицами торт туника крючком туника спицами тушеные овощи узор спицами уроки фотошоп фш что на второе шапочка спицами
-Рубрики
- Адоб Афтер Эффект (1)
- (0)
- воспоминания (3)
- вышивание (10)
- вязаная игрушка (110)
- вязаная обувь (394)
- вязание для детей (763)
- вязание для мужчин (68)
- вязание кайма,узоры.рекомендации по вязанию (362)
- вязание крючком (5337)
- вязаиые крючком топы,майки,шляпы,болеро (777)
- вязание крючком для дома,сумки,салфетки,ангелочки, (254)
- вязание с мехом (5)
- вязаные крючком платья,сарафаны.костюмы (1171)
- вязаные крючком жакеты,джемпера,блузки,кофты,пулов (1404)
- вязаные крючком туники,кардиганы,безрукавки,пальто (717)
- вязаные юбки,колье,цветы..панчо. (138)
- крючок+спицы+ткань (137)
- пэчворк вязаный (4)
- вязание спицами (5758)
- кардиган,туника,пальто (1094)
- брюки спицами (3)
- отделка спицами (98)
- платье,костюм,юбка (350)
- подборка спицами (6)
- пуловер,джемпер,топ,блузка,жакет,безрукавка (3450)
- салфетки,скатерть спицами (4)
- шаль,шапочки,тапочки,перчатки,носочки,узоры спицам (508)
- вязание: большие размеры (12)
- вязание:журналы по вязанию (186)
- гороскоп (25)
- дача (1120)
- огород (765)
- совет дачнику, делимся хитростями (217)
- томаты (156)
- подкормка овощей (117)
- огурцы (111)
- болезни и вредители овощей (97)
- сидераты,удобрения,мульча (87)
- подкормки и борьба с болезнями сада (85)
- рассада (78)
- кусты, деревья (47)
- клубника (43)
- лук (42)
- капуста (36)
- чеснок (26)
- картофель (24)
- морковь (24)
- перец болг (21)
- малина (17)
- баклажаны (13)
- свекла (13)
- дыни, арбузы (5)
- смородина (4)
- редис (3)
- виноград (1)
- тыква (1)
- горох, фасоль (1)
- украшения на даче (33)
- цветы на даче (138)
- дневник на ЛиРу (646)
- анимация (65)
- клипарт (55)
- кнопка далее (35)
- мои флеш-часы (22)
- рамки для видео (4)
- смайлики (1)
- схемы для дневников (5)
- уроки (85)
- ФШ (469)
- дом, милый дом (376)
- живность в доме (3)
- ремонт в доме (8)
- украшение дома (11)
- уход за домом (107)
- цветы в доме (70)
- живопись,скульптура, резьба,фотографии (208)
- заговор (23)
- здоровье (247)
- игры (11)
- интерсное (742)
- ирландское кружево (22)
- красота (972)
- кулинария (2272)
- а на десерт (97)
- алкоголь (15)
- аэрогриль (1)
- блины (95)
- выпечка (660)
- закуска (559)
- запеканка,рагу (140)
- из творога и молока (13)
- каша (4)
- консервирование, заготовки на зиму (149)
- мультиварка (77)
- напитки (2)
- рыба (105)
- салат (315)
- соус (12)
- сыр (4)
- тушеные овощи (114)
- хлебопечка (1)
- что на второе (931)
- что на первое (28)
- ландшафт (12)
- мастер-класс (702)
- молитва (29)
- народная медицина (124)
- позитив (111)
- притча (17)
- психология (62)
- рукоделие своими руками (782)
- топиарий (3)
- декупаж (2)
- бисероплетение (111)
- вышивка (7)
- делаем игрушки (6)
- из пластиковых бутылок (1)
- канзаши (72)
- квилинг (5)
- лоскутное шитьё (4)
- мыло своими руками (1)
- оригами (1)
- плетение из газет (190)
- пэчворк (2)
- роспись по ткани (3)
- румынское шнурковое кружево (2)
- турецкое игольное кружево (5)
- семейные интересы (24)
- совет (302)
- стихи (319)
- Фэн Шуй (8)
- хорошая идея (652)
- шьем сами (243)
- игрушки (63)
- шьём одежду (7)
- переделка одежды (2)
- техника синель (1)
- шьём для детей (43)
- юмор (27)
-Цитатник
Рамочки для записей. - (0)
рамочки для записей ......Здесь будет ваша запись... ......Здесь будет ваша запись.....
Рамочки для постов и четыре рамочки блокнотика. - (0)рамочки для постов и четыре рамочки блокнотика ....Здесь будет ваша запись.... ....Здесь буд...
Как сделать ссылки кликабельными + рамочка с вопросиком. - (0)Как сделать ссылки кликабельными + рамочка с вопросиком Как сделать ссылки кликабельнымиОбщение и...
Джемпер из толстой пряжи с «плетёным» узором. - (0)Джемпер из толстой пряжи с «плетёным» узором Узор, которым связана модель, — довольно прос...
Котик с сердечком. Вышивка крестом. - (0)Котик с сердечком. Вышивка крестом. 1. 2. 3. 4. 5. ...
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Для дизайнеровтаблица цветов для дизайнера
Для дизайнеровтаблица цветов для дизайнера Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
ilya-m1972
Bonito11
КОНСТАНТА_ИЛЛЮЗИЙ
Евгения_Ева
buksiha
Светослава_Берегиня
valia_by
Друзья оффлайнКого давно нет? Кого добавить?
AlisA_i_cheshire_cat
Flash_Magic
gangut70
heregirl
Hikinz
Irina-snez
ka82
Ksenia_Live
Lamerna
Leskey
Liudmila_Sceglova
LoRaLaRa
Matrioshka
Milada77
olka3959
romeoparadise
Rosa_Oksa
savkina_tatjana
Schamada
SelenArt
Svetlana---
Tais_Modia
Viktori2014
vredinaT
Волшебная__шкатулочка
Волшебница_Светлана
Волшебный__Свет_Души
Волшебство__Жизни
Доктор_Хаус_Ру
Елена_ВЕА
Елена_Дорожко
женя_масальская
Инноэль
Ирина-ажур
Кери24
КРАСОТА_ЗДОРОВЬЯ
Любава_я
Любаша_Бодя
Любовь_здоровье_красота
Мир__Чудес
Мир_здоровья
мурзик49
Мухтуя
Полисота
РадужнаяЗебра
Роксолана_Лада
руки_без_скуки
Секреты_для_хозяюшек
Сияние_Розы_Жизни
Счастливая__семья
-Постоянные читатели
Cactus_-_Blooming Fi_Lana Galyko Helen_Brugge Iluce KLIM70 Korfiati Lenskii Libelle-T Olyuchka Shela-la TINA64 Veh07 Viktori2014 ZLATIA alyabina andrianna buksiha claria gekata-panti marta76 paparde svenlay wera55 Амбурина БЕРТОЛЬДА БИС_305 Джулия_Андрейчик Екатерина_КЕС Елена_ВЕА Елена_Дорожко Елена_КЕН Каголина Кузьминаири ЛИЛИЯ-67 Ленок-вьюнок_73 Лигур Лилия_цветок Мариша_1965 Надежда_Матченко Натали_И Повязуша СВЕРЧОК50 Светлана_Ч Чоколадо бьюти2074 клубок_Ариадны патюлька райтвэй шептовик
-Статистика
Записи с меткой фш
(и еще 22241 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
Конфеты а на десерт алкоголь анимация баклажаны болезни растеней ввязание для женщин выпечка вязаная игрушка вязание для девушек вязание для детей вязание для женщин вязание для мужчин вязание кручком вязание крючком вязание спицами готовим шашлык грибы дача десерт джемпер спицами еда жакет спицами живопись журнал по вязанию закуска запеканка игрушка крючком интересное кардиган крючком кардиган спицами картофель клубника консервирование кофта крючком красота кулинария куриное филе курица лето лук маринуем мясо мои рамочки морковь огород огурец отделка спицами пальто спицами пирог пирожки платье крючком платье спицами плейкаст помидоры посадка лука пуловер спицами рамочки рыба сад салат свитер спицами снуд спицами стихи сыр топ крючком топ спицами торт туника крючком туника спицами тушеные овощи узор спицами уроки формировка огурца фотошоп фш чебуреки что на второе шапочка спицами
Рамочки для записей. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш рамочки |
Ароматы лета. |
Дневник |
Метки: фш красота коллаж лето анимация |
APNG-изображение. Урок для Gimp. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Создаем, сохраняем и оптимизируем APNG-изображение. Урок для Gimp.
В своем сообщении Сохранение анимации в формате APNG. Плагин для Gimp. я написала о APNG-формате.
Для тех, кто заинтересовался этой темой, хочу выложить урок, который бы наглядно демонстрировал некоторые возможности этого формата, а также еще раз обратить внимание на отдельные нюансы создания и сохранения анимации в APNG.  И так, плагин gimp-apng-0.1.0.win32 для cохранение анимации в формате APNG у вас установлен.
Хочу только заметить, что этот плагин протестирован мною для версии GIMP 2.6 и в более поздних версиях, например, в GIMP 2.7.5. он не работает. Поэтому для этого урока нужна именно версия GIMP 2.6. Если у вас другая версия, то скачайте и установите портативный GIMP 2.6, который на работу более поздней версии влияния оказывать не будет.
И так, плагин gimp-apng-0.1.0.win32 для cохранение анимации в формате APNG у вас установлен.
Хочу только заметить, что этот плагин протестирован мною для версии GIMP 2.6 и в более поздних версиях, например, в GIMP 2.7.5. он не работает. Поэтому для этого урока нужна именно версия GIMP 2.6. Если у вас другая версия, то скачайте и установите портативный GIMP 2.6, который на работу более поздней версии влияния оказывать не будет.
Скачать можно по ссылке
GIMPPortable2.6.zip
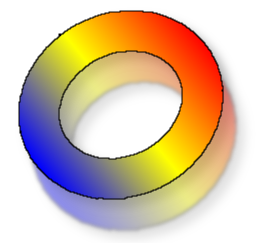
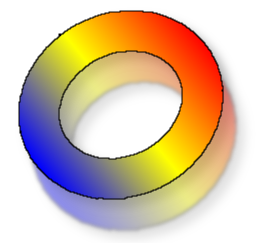
Теперь перейдем непосредственно к созданию самой анимации, которую потом и сохраним в APNG. Я не стала очень сильно мудрить, а решила создать небольшой объект, с отражением и полупрозрачной тенью.
Открываем наш GIMP и создаем новое изображение 400 x 300 пикс. с прозрачным фоном (Файл-Создать)

"Читаем далее"
 И так, плагин gimp-apng-0.1.0.win32 для cохранение анимации в формате APNG у вас установлен.
Хочу только заметить, что этот плагин протестирован мною для версии GIMP 2.6 и в более поздних версиях, например, в GIMP 2.7.5. он не работает. Поэтому для этого урока нужна именно версия GIMP 2.6. Если у вас другая версия, то скачайте и установите портативный GIMP 2.6, который на работу более поздней версии влияния оказывать не будет.
И так, плагин gimp-apng-0.1.0.win32 для cохранение анимации в формате APNG у вас установлен.
Хочу только заметить, что этот плагин протестирован мною для версии GIMP 2.6 и в более поздних версиях, например, в GIMP 2.7.5. он не работает. Поэтому для этого урока нужна именно версия GIMP 2.6. Если у вас другая версия, то скачайте и установите портативный GIMP 2.6, который на работу более поздней версии влияния оказывать не будет.Скачать можно по ссылке
GIMPPortable2.6.zip
Теперь перейдем непосредственно к созданию самой анимации, которую потом и сохраним в APNG. Я не стала очень сильно мудрить, а решила создать небольшой объект, с отражением и полупрозрачной тенью.
Открываем наш GIMP и создаем новое изображение 400 x 300 пикс. с прозрачным фоном (Файл-Создать)

"Читаем далее"
Серия сообщений "Уроки GIMP":
Часть 1 - Новогоднии открытки в Gimp.
Часть 2 - Создаем демотиватор в Gimp.
...
Часть 5 - Gimp:Создание баннерной кнопки 88*31.
Часть 6 - Gimp: Анимированные круги.
Часть 7 - Создаем, сохраняем и оптимизируем APNG-изображение. Урок для Gimp.
Часть 8 - Поддержка APNG-формата анимации в браузере Google Chrome.
Часть 9 - Уроки GIMP. Создание анимации фильтром жалюзи.
...
Часть 14 - Анимация горячего текста. Моя работа по уроку в GIMP.
Часть 15 - Как сделать анимацию воды и солнышка в Gimp.
Часть 16 - Весенние бесшовный фон с клипартом в GIMP с помощью направляющих.
Серия сообщений "Все для GIMP":
Часть 1 - Новогоднии открытки в Gimp.
Часть 2 - Создаем демотиватор в Gimp.
Часть 3 - Сохранение анимации в формате APNG. Плагин для Gimp
Часть 4 - Создаем, сохраняем и оптимизируем APNG-изображение. Урок для Gimp.
Часть 5 - Поддержка APNG-формата анимации в браузере Google Chrome.
Часть 6 - Урок Gimp.Фильтр "Синий экран или BlueBox".
Часть 7 - Сегодня Пятница, 13...
Часть 8 - Gimp:Радужный текст с расширением Layer Effects
Часть 9 - Урок в Gimp «Рамочка с рваными краями».
Метки: фш |
Зима пришла! |
Дневник |
Метки: фш |
Анимация текста в ...Adobe After Effects (Адоб Афтер Эффект) |
Дневник |
Метки: Афтер Эффект фш анимация анимация текста |
Перевод Английских терминов в Фотошопе на Русский |
Это цитата сообщения Lyusi_serebro [Прочитать целиком + В свой цитатник или сообщество!]
Перевод Английских терминов в Фотошопе на Русский
Переводим дальше...
Перевод Английских терминов в Фотошопе на Русский

| Английские Термины | Русский Перевод |
|---|---|
| File | Файл |
| New | новый (Cntr+N) |
| Open | открыть (Cntr+O) |
| Browse | обзор (Alt+Cntr+O) |
| Open As | открыть как (Alt+Shft+Cntr+O) |
| Open Resent | последние документы |
| Edit in ImageReady | редактировать в ImageReady (Shft+Cntr+M) |
| Close | закрыть (Cntr+W) |
| Close All | закрыть все (Alt+Cntr+W) |
| Close and Go To Bridge | закрыть и перейти в Bridge (Shft+Cntr+W) |
| Save | сохранить (Cntr+S) |
| Save As | сохранить как (Shft+Cntr+S) |
| Save a Version | сохранить версию |
| Save for Web | сохранить для Web (Alt+Shft+Cntr+S) |
| Revert | восстановить (F12) |
| Place | поместить |
| Import Variable Data sets Annotations WIA Support |
импорт Переменные Наборы данных Комментарии Поддержка WIA |
| Export Data Sets as Files Paths to illustator Sand Video Previewto Device Video Preview Zoom View |
экспорт Переменные Наборы данных Контуры в Illustator Отправить просмотр видео на устройство Просмотр Видео Представление Увеличения масштаба изображения |
| Automate Batch PDF Presentation Creat Droplet Conditional Mode Change Contact Sheet II Crop and Straighten Photos Fim Image Picture Package Web Photo Gallery Photomerge Merge to HDR |
автоматизация Пакетная обработка PDF-презентация Создать дроплет Изменить размеренность Изменить цветовой формат Кадрировать и выпрямить фотографию Контрольный лист II Раскладка изображения Фотогалерея Web Объединение фото Объединить в HDR |
| Scripts Export Layers To File Image Processor Layer Comps To Files Layer Comps To PDF Layer Comps To WPG Script Events Manager Browse |
сценарии |
| File Info | сведения о файле (Alt+Shft+Cntr+I) |
| Page Setup | параметры страницы (Shft+Cnt+P) |
| Print with Preview | просмотр и печать (Alt+Cntr+P) |
| печать (Cntr+P) | |
| Print One Copy | печать одного экземпляра (Alt+Shft+Cntr+P) |
| Print Online | печать онлайн |
| Jump To | перейти в … |
| Exit | выход (Cntr+Q) |
Метки: фш |
Развернуть картинку прямо на странице поста. |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
Развернуть картинку прямо на странице поста
Читайте так же:
Всё про картинки. Часть 1. Закругляем углы.
Всё про картинки. Часть 2
Всё про картинки. Часть 3.
Всё про картинки. Часть 4. Картинки в ряд и столбик.
  rel="li-bigpic" <a href="АДРЕС КАРТИНКИ" rel="li-bigpic" target="_blank"><img src="АДРЕС КАРТИНКИ" width="ШИРИНА КАРТИНКИ" height="ВЫСОТА КАРТИНКИ"/></a> и установить размер уменьшенной картинки. К примеру, у меня есть адрес-ссылка на картинку с Яндекса https://img-fotki.yandex.ru/get/198026/35554120.0/0_b8806_b04fff04_L.jpg Подставляю её в предлагаемый код и получаю такую превьюшку, при клике по которой можно увидеть её реальный размер прямо здесь. Жмите на картинку  bloginja |
Читайте так же:
Всё про картинки. Часть 1. Закругляем углы.
Всё про картинки. Часть 2
Всё про картинки. Часть 3.
Всё про картинки. Часть 4. Картинки в ряд и столбик.
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 16 - Вставить рамку в пост
Часть 17 - Скачать видео, загруженое на Лиру
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставляем музыкальный плеер в определённое место
Метки: фш уроки |
Есть город под названием любовь. |
Дневник |
|
Метки: фш |
Здесь я узнал, как сделать сайт!!! |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
Здесь я узнал, как сделать сайт!!!
Эти уроки и ещё много чего - по кнопке ниже
Серия сообщений "HTML, скрипты":
Часть 1 - Оформление дневника с помощью HTML
Часть 2 - HTML
...
Часть 8 - Скрипты
Часть 9 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 10 - Здесь я узнал, как сделать сайт!!!
Часть 11 - Вёрстка сайта с нуля. HTML и не только.
Часть 12 - Вёрстка сайтов. Уроки для начинающих. HTML и CSS.
Часть 13 - НУЖНЫЕ КОДЫ ПОД РУКОЙ (все о размерах картинки) от LyudmilaSpring.
Часть 14 - Радио_лист на HTML
Метки: фш уроки |
Работа с текстом в HTML. Бегущая строка |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
Работа с текстом в HTML. Бегущая строка
Метки: фш уроки |
НУЖНЫЕ КОДЫ ПОД РУКОЙ (все о размерах картинки) |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
НУЖНЫЕ КОДЫ ПОД РУКОЙ (все о размерах картинки)
ЧИТАТЬ ->
ЧИТАТЬ ->
Серия сообщений "*** открытки; уроки":
Часть 1 - Интересные слайд-шоу в ваш дневник
Часть 2 - Моим Друзьям любви желаю!!!
...
Часть 28 - Поздравляю с праздником всех Татьян!
Часть 29 - Работа с изображениями в HTML (как вставить картинку, изменить ее размер, сделать картинку ссылкой).
Часть 30 - НУЖНЫЕ КОДЫ ПОД РУКОЙ (все о размерах картинки)
Часть 31 - Как сохранить гифку из одноклассников на свой комп
Часть 32 - КАК УВЕЛИЧИТЬ/УМЕНЬШИТЬ КАРТИНКИ СРЕДСТВАМИ mail.ru
Часть 33 - Как сделать превью картинок
Часть 34 - Заготовки для баннеров, записей и открыток от Flash Magic.
Метки: фш уроки |
Очень полезная HTML-ШПАРГАЛКА |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Очень полезная HTML-ШПАРГАЛКА
Метки: фш уроки |
Мир будет жить в тебе... |
Дневник |
Метки: фш плейкаст |
Зима творит чудеса. |
Дневник |
Метки: плейкаст фш |
Чего боятся снеговики? |
Дневник |
Метки: плейкаст фш |
Объёмный текст без фотошоп... |
Это цитата сообщения Вера_Верочка_Веровь [Прочитать целиком + В свой цитатник или сообщество!]
Объёмный текст без фотошоп...
Серия сообщений " - Пишем красиво - ":
Часть 1 - Коды при оформлении ТЕКСТА (выделение цитаты, эпиграф, расположение текста в столбиках)...- 2 -
Часть 2 - Интересное оформление текста - 3 - ...
...
Часть 5 - Огненный текст без фотошопа..
Часть 6 - Обводка текста без фотошопа...
Часть 7 - Объёмный текст без фотошоп...
Часть 8 - Подбираем нужный шрифт
Часть 9 - МНОГОСЛОЙНЫЙ ОБЪЁМНЫЙ ШРИФТ...
...
Часть 14 - КАК поставить вертикальную линию с боку текста? Мой Первый урок!
Часть 15 - Ещё одна находка - ВЕРТИКАЛЬНАЯ ЛИНИЯ в тексте.
Часть 16 - Сервис для улучшения текста
Метки: фш уроки текст |
Анимация Божьей Коровки. Авторский урок MissKcu. |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Анимация Божьей Коровки. Авторский урок MissKcu
Метки: фш анимация уроки |
Я буду ждать.. ~ Плэйкасты ~ Beesona.Ru |
Метки: фш плейкаст |
Вернусь в твои сны… ~ Плэйкасты ~ Beesona.Ru |
Метки: плейкаст фш |
Откуда столько красоты. ~ Плэйкасты ~ Beesona.Ru |
Метки: фш плейкаст |
Два Ангела. ~ Плэйкасты ~ Beesona.Ru |
Метки: фш плейкаст |
Не исчезай! ~ Плэйкасты ~ Beesona.Ru |
Метки: фш плейкаст |
С Новым Годом! ~ Плэйкасты ~ Beesona.Ru |
Метки: фш плейкаст |























