-Метки
-Рубрики
- Адоб Афтер Эффект (1)
- (0)
- воспоминания (3)
- вышивание (10)
- вязаная игрушка (110)
- вязаная обувь (394)
- вязание для детей (763)
- вязание для мужчин (68)
- вязание кайма,узоры.рекомендации по вязанию (362)
- вязание крючком (5337)
- вязаиые крючком топы,майки,шляпы,болеро (777)
- вязание крючком для дома,сумки,салфетки,ангелочки, (254)
- вязание с мехом (5)
- вязаные крючком платья,сарафаны.костюмы (1171)
- вязаные крючком жакеты,джемпера,блузки,кофты,пулов (1404)
- вязаные крючком туники,кардиганы,безрукавки,пальто (717)
- вязаные юбки,колье,цветы..панчо. (138)
- крючок+спицы+ткань (137)
- пэчворк вязаный (4)
- вязание спицами (5758)
- кардиган,туника,пальто (1094)
- брюки спицами (3)
- отделка спицами (98)
- платье,костюм,юбка (350)
- подборка спицами (6)
- пуловер,джемпер,топ,блузка,жакет,безрукавка (3450)
- салфетки,скатерть спицами (4)
- шаль,шапочки,тапочки,перчатки,носочки,узоры спицам (508)
- вязание: большие размеры (12)
- вязание:журналы по вязанию (186)
- гороскоп (25)
- дача (1120)
- огород (765)
- совет дачнику, делимся хитростями (217)
- томаты (156)
- подкормка овощей (117)
- огурцы (111)
- болезни и вредители овощей (97)
- сидераты,удобрения,мульча (87)
- подкормки и борьба с болезнями сада (85)
- рассада (78)
- кусты, деревья (47)
- клубника (43)
- лук (42)
- капуста (36)
- чеснок (26)
- картофель (24)
- морковь (24)
- перец болг (21)
- малина (17)
- баклажаны (13)
- свекла (13)
- дыни, арбузы (5)
- смородина (4)
- редис (3)
- виноград (1)
- тыква (1)
- горох, фасоль (1)
- украшения на даче (33)
- цветы на даче (138)
- дневник на ЛиРу (646)
- анимация (65)
- клипарт (55)
- кнопка далее (35)
- мои флеш-часы (22)
- рамки для видео (4)
- смайлики (1)
- схемы для дневников (5)
- уроки (85)
- ФШ (469)
- дом, милый дом (376)
- живность в доме (3)
- ремонт в доме (8)
- украшение дома (11)
- уход за домом (107)
- цветы в доме (70)
- живопись,скульптура, резьба,фотографии (208)
- заговор (23)
- здоровье (247)
- игры (11)
- интерсное (742)
- ирландское кружево (22)
- красота (972)
- кулинария (2272)
- а на десерт (97)
- алкоголь (15)
- аэрогриль (1)
- блины (95)
- выпечка (660)
- закуска (559)
- запеканка,рагу (140)
- из творога и молока (13)
- каша (4)
- консервирование, заготовки на зиму (149)
- мультиварка (77)
- напитки (2)
- рыба (105)
- салат (315)
- соус (12)
- сыр (4)
- тушеные овощи (114)
- хлебопечка (1)
- что на второе (931)
- что на первое (28)
- ландшафт (12)
- мастер-класс (702)
- молитва (29)
- народная медицина (124)
- позитив (111)
- притча (17)
- психология (62)
- рукоделие своими руками (782)
- топиарий (3)
- декупаж (2)
- бисероплетение (111)
- вышивка (7)
- делаем игрушки (6)
- из пластиковых бутылок (1)
- канзаши (72)
- квилинг (5)
- лоскутное шитьё (4)
- мыло своими руками (1)
- оригами (1)
- плетение из газет (190)
- пэчворк (2)
- роспись по ткани (3)
- румынское шнурковое кружево (2)
- турецкое игольное кружево (5)
- семейные интересы (24)
- совет (302)
- стихи (319)
- Фэн Шуй (8)
- хорошая идея (652)
- шьем сами (243)
- игрушки (63)
- шьём одежду (7)
- переделка одежды (2)
- техника синель (1)
- шьём для детей (43)
- юмор (27)
-Цитатник
рамочки для записей ......Здесь будет ваша запись... ......Здесь будет ваша запись.....
Рамочки для постов и четыре рамочки блокнотика. - (0)рамочки для постов и четыре рамочки блокнотика ....Здесь будет ваша запись.... ....Здесь буд...
Как сделать ссылки кликабельными + рамочка с вопросиком. - (0)Как сделать ссылки кликабельными + рамочка с вопросиком Как сделать ссылки кликабельнымиОбщение и...
Джемпер из толстой пряжи с «плетёным» узором. - (0)Джемпер из толстой пряжи с «плетёным» узором Узор, которым связана модель, — довольно прос...
Котик с сердечком. Вышивка крестом. - (0)Котик с сердечком. Вышивка крестом. 1. 2. 3. 4. 5. ...
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Для дизайнеровтаблица цветов для дизайнера
Для дизайнеровтаблица цветов для дизайнера Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Соседние рубрики: ФШ(469), схемы для дневников(5), смайлики(1), рамки для видео(4), мои флеш-часы(22), кнопка далее(35), клипарт(55), анимация(65)
Другие рубрики в этом дневнике: юмор(27), шьем сами(243), хорошая идея(652), Фэн Шуй(8), стихи(319), совет(302), семейные интересы(24), рукоделие своими руками(782), психология(62), притча(17), позитив(111), народная медицина(124), молитва(29), мастер-класс(702), ландшафт(12), кулинария(2272), красота(972), ирландское кружево(22), интерсное(742), игры(11), здоровье(247), заговор(23), живопись,скульптура, резьба,фотографии(208), дом, милый дом(376), дневник на ЛиРу(646), дача(1120), гороскоп(25), вязание:журналы по вязанию (186), вязание: большие размеры(12), вязание спицами(5758), вязание крючком(5337), вязание кайма,узоры.рекомендации по вязанию(362), вязание для мужчин(68), вязание для детей(763), вязаная обувь(394), вязаная игрушка(110), вышивание(10), воспоминания(3), Адоб Афтер Эффект(1), (0)
Рамочки для постов и четыре рамочки блокнотика. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
|
Метки: фотошоп уроки |
Как сделать ссылки кликабельными + рамочка с вопросиком. |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать ссылки кликабельнымиОбщение и взаимодействие в интернете не может происходить без обмена ссылками – ссылки позволяют переходить с сайта на сайт и вливаться в интерактивное пространство. Обмениваясь комментариями в блогах или на форумах, вы нередко испытываете желание поделиться с собеседниками интересной ссылкой. Проще всего скопировать нужную ссылку из адресной строки и вставить ее в текст сообщения, но гораздо аккуратнее будет выглядеть ваша ссылка в виде кликабельного текста.  Как сделать ссылки кликабельнымиИнструкция 1✔ Для того чтобы создать кликабельную ссылку, используйте известный HTML-тег <a href=></a>. 2✔ После знака равенства вставьте адрес, скопированный из строки браузера, которым вы хотите поделиться с окружающими, а внутри тега, между угловыми скобками, введите текст будущей ссылки, который отобразится в кликабельном виде в вашем сообщении. Таким образом, код для ссылки будет выглядеть следующим образом: <a href=«URL СТРАНИЦЫ»> ВАШ ТЕКСТ</a>. 3✔ Вы можете создать кликабельную ссылку не только из текстовой строки, но и из любого изображения. Чтобы превратить картинку в ссылку, используйте следующий код: <a href=«URL СТРАНИЦЫ»><img src=«URL КАРТИНКИ»></a>. 4✔ Если вы хотите, чтобы ссылка, на которую кликнет ваш собеседник, открылась не в текущем окне, а в новом окне, видоизмените код так:<a href=«URL СТРАНИЦЫ» target=«_blank»>ВАШ ТЕКСТ</a> 5✔ Для создания кликабельных ссылок вы можете использовать не только тег a href, но и тег url. Скопируйте адрес страницы из адресной строки браузера. Используйте следующий код для вставки ссылки:  6✔ Результат будет таким же, как и в предыдущем случае – ссылка превратится в текстовую строку, которая при нажатии позволит перейти на какой-либо сайт. Однако тег url корректно работает не на всех сайтах, поэтому рекомендуется использовать универсальный HTML-тег a href. |
Серия сообщений "*** для уроков":
Часть 1 - рамочка для уроков по ФШ
Часть 2 - рамочка для записей
...
Часть 15 - Рамочка для уроков по FF
Часть 16 - не вижу фото на компьютере с карты памяти смартфона (+ рамочка)
Часть 17 - Как сделать ссылки кликабельными + рамочка с вопросиком
Часть 18 - Рамочки для записей с прокруточкой
Метки: фотошоп рамочки |
Анимация текста в ...Adobe After Effects (Адоб Афтер Эффект) |
Дневник |
Метки: Афтер Эффект фш анимация анимация текста |
Развернуть картинку прямо на странице поста. |
Это цитата сообщения bloginja [Прочитать целиком + В свой цитатник или сообщество!]
  rel="li-bigpic" <a href="АДРЕС КАРТИНКИ" rel="li-bigpic" target="_blank"><img src="АДРЕС КАРТИНКИ" width="ШИРИНА КАРТИНКИ" height="ВЫСОТА КАРТИНКИ"/></a> и установить размер уменьшенной картинки. К примеру, у меня есть адрес-ссылка на картинку с Яндекса https://img-fotki.yandex.ru/get/198026/35554120.0/0_b8806_b04fff04_L.jpg Подставляю её в предлагаемый код и получаю такую превьюшку, при клике по которой можно увидеть её реальный размер прямо здесь. Жмите на картинку  bloginja |
Читайте так же:
Всё про картинки. Часть 1. Закругляем углы.
Всё про картинки. Часть 2
Всё про картинки. Часть 3.
Всё про картинки. Часть 4. Картинки в ряд и столбик.
Серия сообщений "Памятка для Лиру":
Часть 1 - Бегущая строка из картинок или текста
Часть 2 - Плееры в дневник
...
Часть 16 - Вставить рамку в пост
Часть 17 - Скачать видео, загруженое на Лиру
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставляем музыкальный плеер в определённое место
Метки: фш уроки |
Здесь я узнал, как сделать сайт!!! |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
Эти уроки и ещё много чего - по кнопке ниже
Серия сообщений "HTML, скрипты":
Часть 1 - Оформление дневника с помощью HTML
Часть 2 - HTML
...
Часть 8 - Скрипты
Часть 9 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 10 - Здесь я узнал, как сделать сайт!!!
Часть 11 - Вёрстка сайта с нуля. HTML и не только.
Часть 12 - Вёрстка сайтов. Уроки для начинающих. HTML и CSS.
Часть 13 - НУЖНЫЕ КОДЫ ПОД РУКОЙ (все о размерах картинки) от LyudmilaSpring.
Часть 14 - Радио_лист на HTML
Метки: фш уроки |
Скрипты. |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
 Скрипты
Скрипты 
Scriptic
Скрипты HTML, Java Script. Картинки, музыка, надписи, меню, эффекты
Shedows
Скрипты разнообразных эффектов для украшения страничек сайта
Danali
Скрипты эффектов. Летающие картинки по страничке и за курсором
Toutimages
Скрипты рамочек, табличек, выделение текста, изменения вида картинок
Метки: уроки |
Работа с текстом в HTML. Бегущая строка |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш уроки |
НУЖНЫЕ КОДЫ ПОД РУКОЙ (все о размерах картинки) |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
ЧИТАТЬ ->
Серия сообщений "*** открытки; уроки":
Часть 1 - Интересные слайд-шоу в ваш дневник
Часть 2 - Моим Друзьям любви желаю!!!
...
Часть 28 - Поздравляю с праздником всех Татьян!
Часть 29 - Работа с изображениями в HTML (как вставить картинку, изменить ее размер, сделать картинку ссылкой).
Часть 30 - НУЖНЫЕ КОДЫ ПОД РУКОЙ (все о размерах картинки)
Часть 31 - Как сохранить гифку из одноклассников на свой комп
Часть 32 - КАК УВЕЛИЧИТЬ/УМЕНЬШИТЬ КАРТИНКИ СРЕДСТВАМИ mail.ru
Часть 33 - Как сделать превью картинок
Часть 34 - Заготовки для баннеров, записей и открыток от Flash Magic.
Метки: фш уроки |
Очень полезная HTML-ШПАРГАЛКА |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш уроки |
Объёмный текст без фотошоп... |
Это цитата сообщения Вера_Верочка_Веровь [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений " - Пишем красиво - ":
Часть 1 - Коды при оформлении ТЕКСТА (выделение цитаты, эпиграф, расположение текста в столбиках)...- 2 -
Часть 2 - Интересное оформление текста - 3 - ...
...
Часть 5 - Огненный текст без фотошопа..
Часть 6 - Обводка текста без фотошопа...
Часть 7 - Объёмный текст без фотошоп...
Часть 8 - Подбираем нужный шрифт
Часть 9 - МНОГОСЛОЙНЫЙ ОБЪЁМНЫЙ ШРИФТ...
...
Часть 14 - КАК поставить вертикальную линию с боку текста? Мой Первый урок!
Часть 15 - Ещё одна находка - ВЕРТИКАЛЬНАЯ ЛИНИЯ в тексте.
Часть 16 - Сервис для улучшения текста
Метки: фш уроки текст |
Свет-тень, придание реалистичности вашим коллажам. |
Это цитата сообщения AlisA_i_cheshire_cat [Прочитать целиком + В свой цитатник или сообщество!]
Уроки фотошоп. Свет-тень, придание реалистичности вашим коллажам.
Секреты манипуляции в Фотошоп: Тени и свет
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж. Читать далее
Автор: Andrei Oprinca
Перевод: Анцыперович Александра
Ссылка на источник
Серия сообщений "Уроки Фотошоп для начинающих":
Часть 1 - Панель инструментов Adobe Photoshop Уроки фотошоп
Часть 2 - Разбираемся с режимами наложения (Blending Modes в фотошопе) (Уроки фотошоп)
...
Часть 38 - Уроки Фотошопа: Работа с PSD и PNG шаблонами
Часть 39 - Уроки фотошоп. Основные принципы составления коллажеи "Золотое сечение"
Часть 40 - Уроки фотошоп. Свет-тень, придание реалистичности вашим коллажам.
Часть 41 - Фильтр "Пластика"- Liquify
Метки: фотошоп уроки |
Моргание. |
Это цитата сообщения AlisA_i_cheshire_cat [Прочитать целиком + В свой цитатник или сообщество!]
Урок №4 "Моргание. Плавная анима…»
|
Метки: фотошоп уроки |
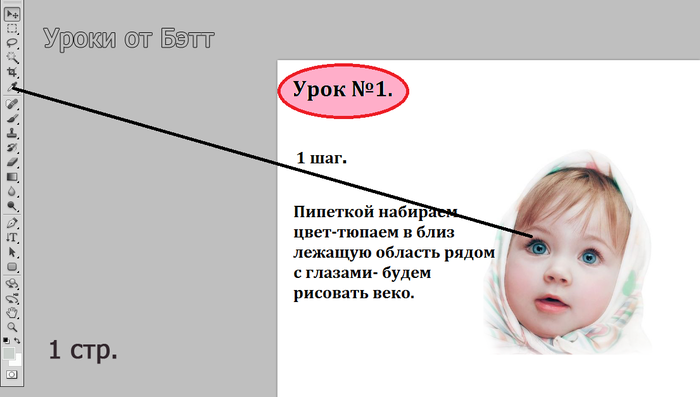
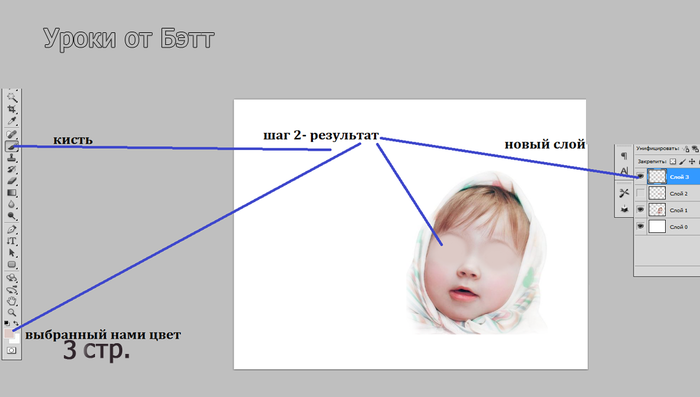
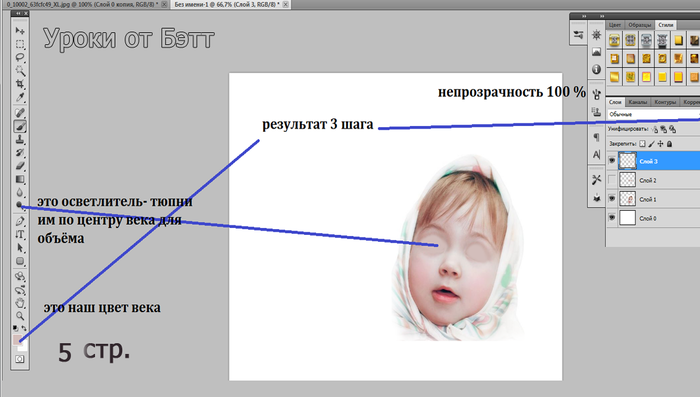
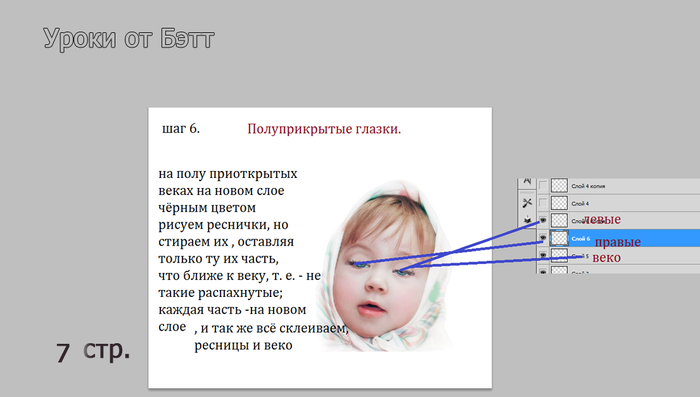
Урок от NATALI:Учимся делать блики инструментом осветлитель. |
Это цитата сообщения AlisA_i_cheshire_cat [Прочитать целиком + В свой цитатник или сообщество!]
Урок от NATALI:Учимся делать блики инструментом осветлитель В этом уроке я вам покажу как можно делать блики света инструментом осветлитель..Урок по заявкам девушек,потому что им очень нравится как мои картинки играют светом...Самое главное не бойтесь им работать...Это свет и его лучи играют где хотят,поэтому и вы должны не боятся играть осветлителем  Читать далее
Читать далее
Метки: фотошоп уроки |
Коллекция пиксельных узоров/скринтонов / Урок от Natiko_L |
Это цитата сообщения AlisA_i_cheshire_cat [Прочитать целиком + В свой цитатник или сообщество!]
Коллекция пиксельных узоров/скринтонов




















Метки: фотошоп уроки |
Клипарт световые эффекты на прозрачном фоне |
Это цитата сообщения Астраханочка_51 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп уроки |
Анимация глаз-урок от Н.Татаренцевой |
Это цитата сообщения AlisA_i_cheshire_cat [Прочитать целиком + В свой цитатник или сообщество!]
Анимация глаз-урок от Н.Татаренцевой
Метки: фотошоп уроки анимация |
Анимация Божьей Коровки. Авторский урок MissKcu. |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш анимация уроки |
Текстовая анимация в After Effects. |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: анимация фотошоп уроки дневник на лиру |
Эффекты в программе Adobe After Effects, видео урок на русском для начинающих. |
Это цитата сообщения marinapetrova1950 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп дневник на лиру уроки анимация |
Красивый текст для блога |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: дневник на лиру уроки |























 Фотографии в альбоме
Фотографии в альбоме