-Рубрики
- Полезные советы (12)
- Видео (7)
- Улыбнись (5)
- Уроки (4)
- Интернет (4)
- Плееры в дневник (2)
- Соцсети (2)
- Закон и порядок (1)
- Пенсионерам (1)
- Лирика (1)
- Домоводство (2)
- здоровье (17)
- компьютер (51)
- кулинария (13)
- музыка (18)
- Музыкальная открытка (6)
- Ноутбук (1)
- Онлайн (10)
- Памятка для Лиру (19)
- Политика (1)
- православие (1)
- Праздники (6)
- программы (18)
- рамки (21)
- рамки для видео (3)
- Интересное (12)
- флеш (3)
-Метки
2ipstartguard 8 марта >ne firefox html mail.ru mp3 registry life startup delayer ucoz.ru unchecky windows windows 10 windows 7 µtorrent автозагрузка активированный уголь амурский тигр баклажаны болезни по рукам браузер видео видео в firefox всё про картинки все про картинки вставить чужую рамку гороскоп групповое переименование файлов делаем рамки диеты домашние хитрости загрузить музыку закругляем углы запрет авторизации звуковое приветствие индексация интернет кинофильм клавиатура компьютер компьютерная шпаргалка кулинарные рецепты макробиотика медицинские советы молитва музыка музыкальная открытка музыкальный альбом недвижимость новый год оказание первой помощи окно выполнить пасха перевод текста пироги из заливного теста плеер в дневник плейкаст плейлист поиск google помощь блогеру рамка для музыки рамка здоровье рамки рамки для постов религиозные рамки самопомощь своими руками серебряные мостики скайп скачать музыку словарь орфографический смартфон советы мясникова создать музыку сохранить дневник на компьютер стихи тег marquee телефон точное время удалить mcafee securitycenter удалить объекты с фото узнать оператора учимся делать рамки флеш цветовой html код чистка домашней утвари шампунь шрифт шрифты электроэнергия юмор ютубе яндекс
-Подписка по e-mail
Серия сообщений "Памятка для Лиру":Выбрана рубрика Памятка для Лиру.
Часть 1 - Как узнать цветовой HTML код
Часть 2 - Бегущая строка из картинок или текста
Часть 3 - Сохранение дневника с Лиру на компьютер
Часть 4 - Всё про картинки. Часть 1. Закругляем углы.
Часть 5 - Всё про картинки. Часть 2
Часть 6 - Всё про картинки. Часть 3.
Часть 7 - Всё про картинки. Часть 4. Картинки в ряд и столбик.
Часть 8 - Фон для поста
Часть 9 - Учимся делать рамки
Часть 10 - Где найти ссылки МР3
Часть 11 - Где найти ссылки МР3 (2)
Часть 12 - Учимся делать рамки. Урок 2.
Часть 13 - Учимся делать рамки. Урок 3 "Рамка с картинкой сверху"
Часть 14 - Читать закрытые записи
Часть 15 - Скачать видео с Лиру.
Часть 16 - Вставляем музыкальный плеер в определённое место
Часть 17 - Плееры для Лиру
Часть 18 - Развернуть картинку прямо на странице поста
Часть 19 - Вставить чужую рамку себе в пост
Другие рубрики в этом дневнике: флеш(3), Уроки(4), Улыбнись(5), Соцсети(2), рамки для видео(3), рамки(21), программы(18), Праздники(6), православие(1), Политика(1), Полезные советы(12), Плееры в дневник(2), Пенсионерам(1), Онлайн(10), Ноутбук(1), музыка(18), Лирика(1), кулинария(13), компьютер(51), Интернет(4), Интересное(12), здоровье(17), Закон и порядок(1), Домоводство(2), Видео(7)
Как узнать цветовой HTML код |
Дневник |
  
Обычно мы используем HTML-код из окошка HEX: bloginja |
ПОСТ
ПОСТ
ПОСТ
ПОСТ
|
Метки: палитра цветов |
Бегущая строка из картинок или текста |
Дневник |
  Тег marquee создает бегущую строку на странице и позволяет перемещать по ней любые элементы — изображения, текст и т.д. Пример: Перемещение можно задать не только по горизонтали, но и вертикали, в этом случае указываются размеры области, в которой будет происходить движение. Для этого используются различные атрибуты тега. Читать дальше... Ок! Кажется так сложно в начале, а в итоге всё так просто. Вместо картинок можно писать текст, оформив его атрибутами текста, как обычно. bloginja |
|
Метки: бегущая строка HTML тег marquee |
Сохранение дневника с Лиру на компьютер |
Дневник |
|
|
Метки: сохранить дневник на компьютер |
Всё про картинки. Часть 1. Закругляем углы. |
Дневник |
  Часть 1 Закругляем острые углы на картинке Берём картинку  Чтобы закруглить углы на картинке, пишем HTMLкод: <img src="АДРЕС КАРТИНКИ" width="ШИРИНА КАРТИНКИ" height="ВЫСОТА КАРТИНКИ"border="0" style="border-radius: ЧИСЛО ОТ 1 ДО 100%;" /> Вставляем данные и получаем картинку с закругленными углами :
bloginja |
|
Метки: закругляем углы всё про картинки |
Всё про картинки. Часть 2 |
Дневник |
  Часть 2 |
|
Метки: всё про картинки |
Всё про картинки. Часть 3. |
Дневник |
|
Метки: всё про картинки |
Всё про картинки. Часть 4. Картинки в ряд и столбик. |
Дневник |
  Всё про картинки. Часть 4 Код для вставки картинки: <img src="АДРЕС КАРТИНКИ" border="0" width="ШИРИНА КАРТИНКИ" height="ВЫСОТА КАРТИНКИ"> Код картинки со ссылкой на оригинал: <a href="АДРЕС ОРИГИНАЛЬНОЙ КАРТИНКИ" target="_blank" ><img src="АДРЕС КАРТИНКИ С ИЗМЕНЁННЫМ РАЗМЕРОМ" border="0" width="ШИРИНА КАРТИНКИ" height="ВЫСОТА КАРТИНКИ"></a> |
|
Метки: всё про картинки |
Фон для поста |
Дневник |
  Меня удивляют блогеры, которые выставляют посты, не думая о своих читателях. Это выражается в том, что они не утруждают себя поставить фон под текст и, цитируя у них посты, люди видят неожиданный результат в своём дневнике. И в другой раз уже подумают, прежде, чем цитировать. Я тут подумала: а может они не знают как это сделать? Поэтому решила написать подсказку. В простом редакторе дневника вставляете код, в котором нужно подставить лишь цвет фона (к примеру EBD6F7 или FFFFFF, илиF9F9F7, или другой ). <center><table bgcolor="#ЦВЕТ ФОНА" border="1"><tbody><tr><td width="600"><br /><center>ТЕКСТ...Картинки...ТЕКСТ</center><br /></td></tr></tbody></table></center> Получится, примерно, так:
bloginja |
Читайте так же:
ПОСТ
ПОСТ
ПОСТ
ПОСТ
|
Метки: Фон для поста |
Учимся делать рамки |
Дневник |
|
|
Метки: учимся делать рамки |
Где найти ссылки МР3 |
Дневник |

Где найти ссылки МР3 для вставки в плеер
1. Музыка ретро

Выбрать рубрику, затем выбрать мелодию.
Нажать на название мелодии л. к. мышки, в отрывшемся окне из адресной строки скопировать ссылку МР3 (клик правой кнопкой по ссылке - копировать).
Вставим её в плеер и послушаем
1. Музыка ретро

Выбрать рубрику, затем выбрать мелодию.
Нажать на название мелодии л. к. мышки, в отрывшемся окне из адресной строки скопировать ссылку МР3 (клик правой кнопкой по ссылке - копировать).
Вставим её в плеер и послушаем
bloginja
|
Метки: MP3 |
Где найти ссылки МР3 (2) |
Дневник |

Где найти ссылки МР3 для вставки в плеер
Самый удобный способ получить ссылку МР3 - загрузить музыку с компьютера.
Для этого нужно открыть Новую запись, озаглавить её или написать какой-нибудь текст в сообщении (иначе не получится загрузить).
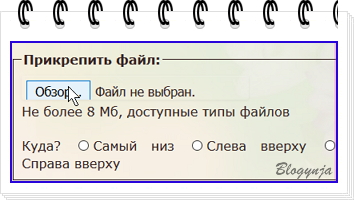
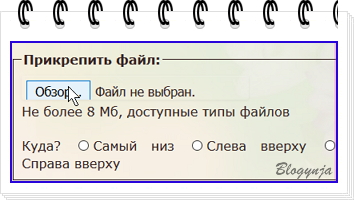
Затем спуститься по странице вниз и найти раздел "Прикрепить файл", нажать там на "Обзор"

Читать дальше...
bloginja
Самый удобный способ получить ссылку МР3 - загрузить музыку с компьютера.
Для этого нужно открыть Новую запись, озаглавить её или написать какой-нибудь текст в сообщении (иначе не получится загрузить).
Затем спуститься по странице вниз и найти раздел "Прикрепить файл", нажать там на "Обзор"

Читать дальше...
bloginja
|
Метки: mp3 загрузить музыку |
Учимся делать рамки. Урок 3 "Рамка с картинкой сверху" |
Дневник |
Рамка с картинкой сверху
 ТЕКСТ |
В предыдущих уроках для создание рамки мы использовали тег table и его стилевые значения. Но здесь мы его заменим. Вместо table будем использовать элемент div.
Открываем простой редактор и начинаем писать:
Читать дальше...
А так она будет выглядеть
 |
Урок 1
Урок 2
Урок 3
bloginja
|
Метки: учимся делать рамки |
Скачать видео с Лиру. |
Дневник |
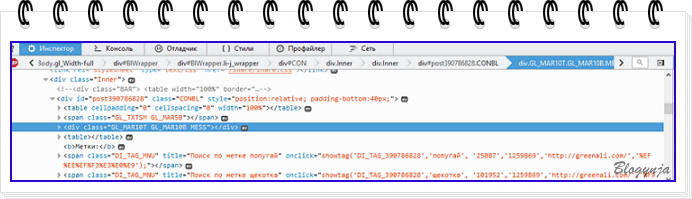
Скачать  с Лиру с Лиру Заходим на страницу дневника, на которой находится видео, которое мы хотим скачать. Включаем просмотр. Правой кнопкой мыши нажимаем на свободном поле браузера, выбираем "Исследовать элемент" (у меня браузер Mozilla Firefox) .  Внизу экрана откроется окно "Инструменты разработки"  Читать дальше...  |
|
Метки: скачать видео с Лиру |
Вставляем музыкальный плеер в определённое место |
Дневник |
  Чтобы вставить плеер (и не только) в определённое место, нужно создать код и вписать туда нужные для этого теги. Код: <div align="center"><table border="0" cellpadding="0" background="ФОНОВАЯ КАРТИНКА"><tbody><tr><td style="padding: 0px;" width="ШИРИНА ФОНА" height="ВЫСОТА ФОНА" ТЕГИ ВЫРАВНИВАНИЯ>КОД ПЛЕЕРА</td></tr></tbody></table></div> Теги выравнивания: снизу по центру — valign="bottom" align="center" снизу справа — valign="bottom" align="right" снизу слева — valign="bottom" align="left" сверху в центре — valign="top" align="center" сверху справа — valign="top" align="right" сверху слева — valign="top" align="left" Примеры:
Вопрос был про плееры, но не могу не написать, что точно так же можно вставить картинки.
bloginja |
Читайте так же:
Плееры для вставки МР3
Плееры в дневник
Плейкаст
|
Метки: выравнивание плеер все про картинки |
Плееры для Лиру |
Дневник |
  Разновидности плееров 1. Плеер обычного размера. Код: <audio src="ССЫЛКА на музыку mp3" type="audio/mpeg" controls="controls"></audio> 2. Там, где меняется размер плеера, нужно вместо audio писать video Код такого плеера: <video width="180" height="25" src="ССЫЛКА на музыку mp3" type="audio/mpeg" controls="controls"></video> 3. Можно и такой плеер поставить Код: <video width="30" height="30" controls="controls"><source src="ССЫЛКА на музыку mp3" type="audio/mpeg"></source>>/video> 4. Можно плеер немного украсить. Подобрать нужный размер и сделать цветную обводку. Плеер с цветной обводкой размера 270х22 Читать дальше... bloginja |
Читайте так же: Музыкальные рамки - открытки
Плейкаст
Где найти ссылки МР3
Плееры на картинке
|
Метки: плеер в дневник |
Развернуть картинку прямо на странице поста |
Дневник |
  rel="li-bigpic" <a href="АДРЕС КАРТИНКИ" rel="li-bigpic" target="_blank"><img src="АДРЕС КАРТИНКИ" width="ШИРИНА КАРТИНКИ" height="ВЫСОТА КАРТИНКИ"/></a> и установить размер уменьшенной картинки. К примеру, у меня есть адрес-ссылка на картинку с Яндекса https://img-fotki.yandex.ru/get/198026/35554120.0/0_b8806_b04fff04_L.jpg Подставляю её в предлагаемый код и получаю такую превьюшку, при клике по которой можно увидеть её реальный размер прямо здесь. Жмите на картинку  bloginja |
Читайте так же:
Всё про картинки. Часть 1. Закругляем углы.
Всё про картинки. Часть 2
Всё про картинки. Часть 3.
Всё про картинки. Часть 4. Картинки в ряд и столбик.
|
Метки: всё про картинки |
Вставить чужую рамку себе в пост |
Дневник |
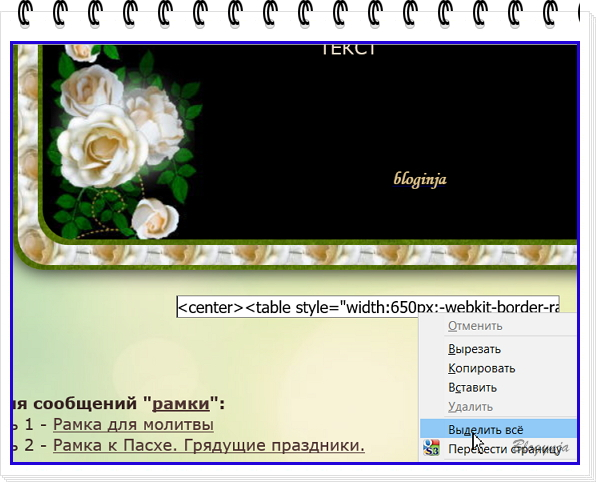
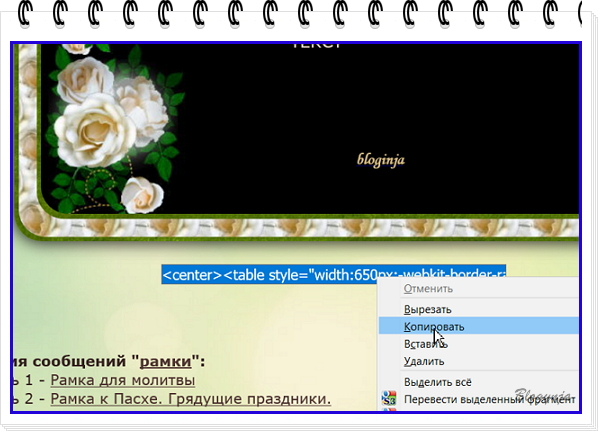
  Если вы увидели рамку и она вам понравилась, а под ней есть код этой рамки, но вы не знаете, как им воспользоваться, тогда вам сюда. 1. Устанавливаем курсив мышки на тексте в рамочке, жмём на мышке правой кнопкой и в выпадающем меню выбираем "Выделить всё".  2. Затем на затенённом фоне повторяем операцию с мышкой, но в меню выбираем "Копировать"  Читать дальше... |
|
Метки: вставить чужую рамку |
| Страницы: | [1] |













