-Метки
-Рубрики
- (0)
- Айвазовский (1)
- Афоризмы (14)
- БРОДИЛКИ (5)
- Видео (33)
- Гимнастика Анкхара (2)
- Города (1)
- Дао Инь (6)
- - физиогномика (1)
- Йога (4)
- ДЫХАТЕЛЬНАЯ ГИМНАСТИКА (1)
- Здоровье (63)
- - Лечебные напитки (3)
- - Массаж (2)
- -Диагностика болезней (1)
- ЗДОРОВЬЕ (Суставы) (20)
- Интересные факты (3)
- - Пришельцы (1)
- История (6)
- - История Крыма (3)
- - Рожденные в СССР (1)
- Кулинария (19)
- - Шашлыки (8)
- ЛиРу (27)
- - Генераторы (1)
- Личное (0)
- МЕГАНОМ (2)
- Мистика (15)
- - Астрология (1)
- Неопознаное (12)
- Море (1)
- Музыка (83)
- - Плееры (12)
- Аккордеон (2)
- Романс (3)
- Саксафон (5)
- Шансон (3)
- Народные рецепты (97)
- Советы (35)
- Невероятно (6)
- Нетрадиционная медицина (77)
- - Звукотерапия (2)
- Ароматотерапия (3)
- Аюрведа (28)
- Мудры (16)
- Мудры (4)
- Система Нищи (1)
- Су-Джок (15)
- Чжуд-Ши (Тибетская медицина) (2)
- Шиацу (6)
- Нумерология (5)
- Оружие,армия (6)
- Открытки (23)
- Пасха (1)
- Пишущий смайлик (3)
- Поздравления (4)
- Поэзия (8)
- Праздики (1)
- Природа (2)
- Про чай (55)
- - Классификация чая (12)
- Разное (20)
- - Полезности (2)
- Рамки (26)
- Рисунки Картины (19)
- Руны (4)
- Сады (0)
- Сайты (3)
- Самоделки (1)
- Смайлики (4)
- Сообщения (7)
- Специи (2)
- Тайные знаки (3)
- Техника (1)
- Уроки (85)
- - Анимашки (1)
- - Уроки для "чайников" (6)
- - Фотошоп (2)
- Изучаем HTML (2)
- Коды (5)
- ссылки (7)
- Фоны (5)
- ФОТО (15)
- Цветы (1)
- ЦИГУН (4)
- Шпаргалка (12)
- Генераторы (6)
- Эзотерика (5)
- Это интересно (6)
- Юмор (3)
-Музыка
- Нат Кинг Коул-Эль Чокло - аргентинское танго
- Слушали: 6053 Комментарии: 0
- Scorpions - Still Loving You
- Слушали: 96966 Комментарии: 0
- Фрэнсис Гойя. Ностальжи
- Слушали: 10386 Комментарии: 0
- Симфония моря.
- Слушали: 41423 Комментарии: 0
- Китайская традиционная музыка
- Слушали: 9244 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Вложенные рубрики: ссылки(7), Коды(5), Изучаем HTML(2), - Фотошоп(2), - Уроки для "чайников"(6), - Анимашки(1)
Другие рубрики в этом дневнике: Юмор(3), Это интересно(6), Эзотерика(5), Шпаргалка(12), ЦИГУН(4), Цветы(1), ФОТО(15), Фоны(5), Техника(1), Тайные знаки(3), Специи(2), Сообщения(7), Смайлики(4), Самоделки(1), Сайты(3), Сады(0), Руны(4), Рисунки Картины(19), Рамки(26), Разное(20), Про чай(55), Природа(2), Праздики(1), Поэзия(8), Поздравления(4), Пишущий смайлик(3), Пасха(1), Открытки(23), Оружие,армия(6), Нумерология(5), Нетрадиционная медицина(77), Невероятно(6), Народные рецепты(97), Музыка(83), Море(1), Мистика(15), МЕГАНОМ(2), Личное(0), ЛиРу(27), Кулинария(19), История(6), Интересные факты(3), ЗДОРОВЬЕ (Суставы)(20), Здоровье(63), ДЫХАТЕЛЬНАЯ ГИМНАСТИКА(1), Дао Инь(6), Города(1), Гимнастика Анкхара(2), Видео(33), БРОДИЛКИ(5), Афоризмы(14), Айвазовский(1), (0)
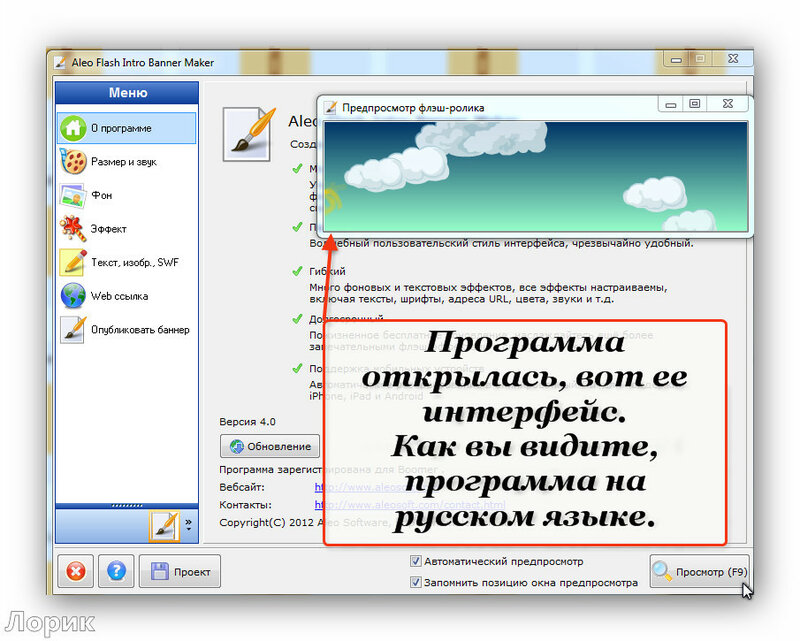
Скачать и установить Aleo Flash Intro Banner Maker (портабельная и полная версии на русском) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Эта программа - самая простая из флеш-программ и подойдет для тех,
кто только начинает знакомиться с флешками.
Вот простой пример флешки, сделанной в этой программе
Хочу вам предложить свой вариант программы на русском языке
как полную версию, так и портабельную (все в одном архиве)
Скачать Aleo Flash Intro Banner Maker
Портабельная версия не устанавливается на компьютер - она открывается прямо из архивной папки

Устанавливать полную версию - одно удовольствие!
Она сразу на русском языке и не требует ключа.










Работайте с программой и пусть это приносит вам одно удовольствие.
Для тех, кто впервые столкнулся с программой, хочу предложить свои уроки в ней:
Как сделать во флеш слайд-шоу
Делаем флешку с видео
для вас Лариса Гурьянова
Серия сообщений "* Aleo Flash Intro Banner Maker":
Часть 1 - Aleo Flash Intro Banner Maker 3.8 + Rus
Часть 2 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
...
Часть 15 - Флэш анимация своими руками
Часть 16 - Делаем флешку в Aleo Flash Intro Banner Maker.
Часть 17 - Скачать и установить Aleo Flash Intro Banner Maker (портабельная и полная версии на русском)
Часть 18 - Некоторые хитрости в работе с программой Aleo Flash Intro Banner Maker
Серия сообщений "* Мои уроки по флешкам":
Часть 1 - Как во флеш-плеере поменять музыку...
Часть 2 - Как загрузить флешку с компьютера в дневник?
...
Часть 23 - Делаем флеш-календари и флеш-часики в конструкторе
Часть 24 - Конструктор флеш-плееров
Часть 25 - Скачать и установить Aleo Flash Intro Banner Maker (портабельная и полная версии на русском)
Часть 26 - Некоторые хитрости в работе с программой Aleo Flash Intro Banner Maker
Часть 27 - Как из флешки убрать звук
...
Часть 32 - Как скопировать флешку с инета и поставить в свой дневник...
Часть 33 - Работаем в Portable Flash Effect Maker Pro v5.01
Часть 34 - Делаем флеш-плеер в Sothink SWF Quicker
Метки: уроки флешки |
Portable Adobe Photoshop CS5 Extended 12.0.3 |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Portable Adobe Photoshop CS5 Extended 12.0.3

Теперь все смогут попробовать на вкус и цвет Adobe Photoshop CS5. Всех кого раньше пугали трудности с установкой и большие по размеру архивы для скачивания - это для вас.
 ,
, программа запустится и будет готова к работе. Причем для сомневающихся - это возможность, не удаляя свои привычные ранние версии, опробовать Photoshop CS5 и в полной мере испытать все его возможности и нововведения.
Вот некоторые особенности установки портативной версии фотошоп CS5.
-Скачиваем архив c Portable Adobe Photoshop CS5 Extended 12.0.3, по приведенной ниже ссылке в какую либо папку
narod.ru/disk/2740214001/Adobe_Photoshop CS5.rar.html
-
Метки: фотошоп уроки фотошопа |
Урок от NATALI:Соединяем две анимации в одну |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру |
Самый простой способ перейти на свой домен |
Это цитата сообщения perekrestok-vetrov [Прочитать целиком + В свой цитатник или сообщество!]
«Жил-был пользователь ЛиРу по имени Юзер, и решил он однажды прикрепить свой дневничок к домену user.ru. Скоро сказка про тщеславного Юзера сказывается, да не скоро дело делается :)
Поспрашивал Юзер у мудрецов лирушних о пути решения этого вопроса, но мудрецы либо поясняли ему мудреными словесами суть дела, либо… не поясняли …» :)
Так вот сказочка начинается, а как я все-таки сделал это, читайте дальше.
Инструкция по настройке домена
Я обещал рассказать о самом простом способе, и я вас обманул: это единственный способ, который я испробовал, но он мне понравился больше, чем те, о которых я читал :) Поэтому, просто буду описывать свои действия…
Шаг первый
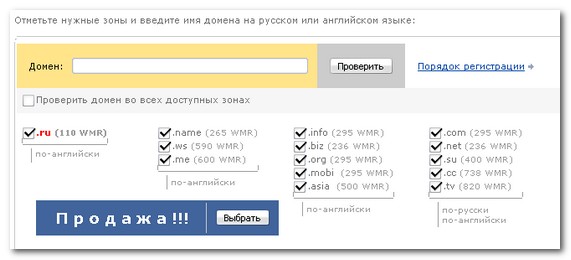
Я зарегистрировал доменное имя вида user.ru с помощью услуги webmoney

Если у вас нет кошелька webmoney, вы можете легко это сделать по адресу: http://webmoney.ru (главное, точно и внимательно следовать инструкциям).
Регистрация доменного имени происходит на сайте http://domains.webmoney.ru или непосредственно из программы для вебмани – WebMoney Keeper (см. рисунок выше).
Стоимость регистрации в зоне .ru – 110 «вебрублей» на год (я заплатил в «вебдолларах» – 4,07 плюс 0,04 комиссии) – это намного(!) ниже, чем на других сайтах, где я смотрел и куда меня направляли :)

Note: Я не описываю регистрацию, потому что на сайте вся процедура подробно рассказана.
Шаг второй
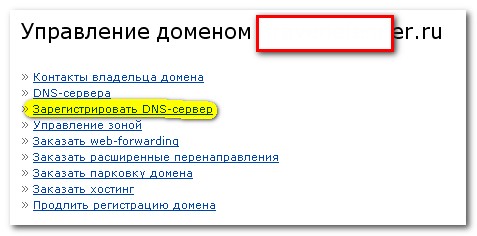
После того, как вы зарегистрируете новый домен, заходите на сайт http://domains.webmoney.ru и кликаете на ссылке «Управление доменом»

По ссылке "Зарегистрировать DNS-сервера" ставите галочку на «Использовать сервера регистратора» и жмете «Сохранить».


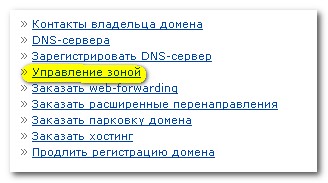
Затем, возвращаетесь на страницу управления доменом и переходите по ссылке «Управление зоной».

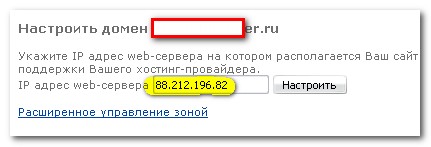
Выбираем «Упрощенный интерфейс»!

Внизу напротив «IP адрес web-сервера» указываем адрес для ЛиРу: 88.212.196.82 и жмем «Настроить»

Шаг третий
В течение приблизительно суток происходит настройка и оповещение сети о новом домене с указанным IP-адресом.
По истечении суток вы делаете следующее:
Идете в дневник – настройки – настройки дневника.

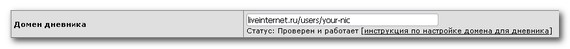
Находите пункт «Домен дневника» и вместо, например, вашего liveinternet.ru/users/your-nic…

…пишите новый зарегистрированный домен в виде: your-nic.ru

Нажимаете внизу «Внести изменения» и … все :)
P.S. Несколько первых минут я стал свидетелем глюков, когда мой дневник нельзя было открыть ни по старому, ни по новому адресу. Я вышел с сервиса и вошел снова. Возможно, помогло именно это :)
P.P.S. В управлении доменом есть еще много настроек, как то создание почты и т.д., но с этим вы можете разобраться и позднее :)
Перепостил с дневника zona422
ЗЫ. Я всё сделал по этой инструкции. У меня получилось.
Метки: уроки лиру |
7 простых советов по оформлению блога |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Сразу скажу, что это просто небольшие рекомендации от меня всем лирушникам. Прекрасно понимаю, что и так все это знают и эти рекомендации никому не пригодятся...
Сегодня хочу рассказать, как сделать ваш блог как можно меньшего размера для посетителей. Увы, ещё не все в мире обладают быстрым и/или безлимитных интернетом. Для этого рекомендую сделать следующее.
1. Оставьте в основной ленте только ваши записи. Пусть цитаты, музыка и видео показываются отдельно (Настройки дневника - Показывать в главной ленте дневника).
2. Уменьшите число сообщений на странице (Настройки дневника - Сообщений на странице) до 10 или 20 (это - разумный максимум).
3. При цитировании длинных сообщений сами вставляйте тег "[more]" как можно ближе к их началу. Не забывайте про закрывающий тег "[/more]".
4. Минимизируйте число разделов в левой панели. Если они вам очень нужны и необходимы, сделайте их видимыми только для хозяина дневника (Настройки профиля).
5. Уменьшите размер эпиграфа как в байтах, так и в пикселях. Поверьте мне, никто его не читает, так что и не стоит делать его огромным. Показывайте эпиграф только в списке записей (Настройки дневника - Показ эпиграфа).
6. Не используйте картинки большого размера (в байтах) для вашей схемы оформления дневника.
7. Старайтесь использовать для оформления картинки максимально адаптированные для размещения в интернете. Старайтесь не использовать флэш-элементы с автоматической загрузкой и/или запуском.
Спасибо за внимание! Надеюсь эти простые советы будут вам полезны!
LI 5.09.15
Метки: оформление |
Переходы для постов посвященных здоровью и медицине made in цветочек с колючками |
Это цитата сообщения цветочек_с_колючками [Прочитать целиком + В свой цитатник или сообщество!]
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Метки: кнопки |
Функциональные клавиши F1-F12 |
Это цитата сообщения LebWohl [Прочитать целиком + В свой цитатник или сообщество!]
Зачем на клавиатуре функциональные клавиши F1-F12?
Для многих начинающих (и не только) пользователей не понятно, что это за кнопочки с маркировкой F...
А тем не менее это очень полезные клавиши, котороый сделают вашу работу на компьютере более комфортной.
Рассмотрим назначение функциональных клавиш, которые предусмотрены по умолчанию в операционной системе Windows.
Клавиша F1 - традиционно ассоциируется с вызовом справочной системы.
Например, вы открыли какую-то программу, а как в ней работать непонятно. Тогда по нажатию на клавишу F1 откроется файл помощи, конечно, если разработчики программы позаботились о файле справки.
Также в некоторых программах эта клавиша вызывает справку-онлайн, то есть по нажатию откроется ваш интернет-браузер, и вы попадете на страницу документации в интернете.
Метки: полезное |
Основные клавиатурные сокращения, которые работают в любом браузере. |
Это цитата сообщения Solovik [Прочитать целиком + В свой цитатник или сообщество!]
Полезная информация, которая вам напомнит, а для некоторых пользователей, возможно, откроет быстрые клавиши для продуктивной работы в интернете. Здесь собраны для вас основные клавиатурные сокращения, которые работают независимо от названия браузера, которым вы пользуетесь.
Освоив эти несложные трюки, вы сможете убить сразу трех зайцев: значительно увеличите производительность труда, поразите всех окружающих своими хакерскими умениями, ну и сможете спокойно продолжать серфинг даже при поломанной мышке. Совсем не обязательно учить весь этот список наизусть — достаточно просто найти несколько операций, которые вы делаете чаще всего, и попытаться впредь использовать для этого горячие клавиши. Сэкономленные на этом секунды очень быстро вернутся к вам часами дополнительного свободного времени.

Метки: полезное |
Урок. Всё просто и понятно.Про эти клавиши клавиатуры Вы должны знать! |
Это цитата сообщения LAT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезные советы |
Как проверить сайт на вирусы? |
Это цитата сообщения Else5 [Прочитать целиком + В свой цитатник или сообщество!]
Если Вам приходится достаточно много времени проводите в интернете, то почти наверняка Вам приходилось сталкиваться с предупреждением:
«Имеется информация, что этот сайт атакует компьютеры!»
или
“Запрашиваемый URL-адрес не может быть предоставлен, так как он
Заблокирован Веб-Aнтивирусом
Причина: вредоносная ссылка
(проверка по базе подозрительных веб-адресов)” (см. рисунок)
ну или что-то в таком духе. И как результат — заблокированный доступом на тот или иной сайт. И даже если потом впоследствии доступ на сайт будет открыт, доверия к нему будет маловато. Или такой вариант: а есть ли действительно опасность, ведь ни для кого не секрет, что например Антивирус Касперского во всю пользуется своим право блокировать какой-либо сайт если этот сайт наносит финансовый вред самому Касперскому. (Все сайты на которых можно найти рабочие ключи к Антивирусу Касперского занесены в базу подозрительных веб-адресов и доступ к ним Касперский активно блокирует.)
Как же самостоятельно проверить есть ли вирусы на сайте и убедиться безопасно ли на него заходить?
Метки: вирусы |
Новичкам и тем...кто эту кнопку игнорирует! |
Это цитата сообщения русалла [Прочитать целиком + В свой цитатник или сообщество!]
1.

Думаю пришло время объяснить назначение кнопки "нравиться", которая располагается справа, внизу каждого поста. При наведении стрелки, всплывает контекстный текст в котором мы читаем слово "спасибо". Т.е. кнопка "нравится" - аналог слова "спасибо".
Метки: уроки |
Как отправить в виде открытки любую картинку из альбомов Mail.ru. Узнать электронный адрес человека. |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
ИЗ АЛЬБОМА MAIL.RU В ВИДЕ ОТКРЫТКИ
 В виде открытки можно отправить почти любое изображение из альбомов Mail.ru(из своего или из любого доступного других пользователей). Например, анимационную картинку или любое фото. Единственное условие, чтобы альбом был открыт для всех пользователей. Сделать это легко и просто.
В виде открытки можно отправить почти любое изображение из альбомов Mail.ru(из своего или из любого доступного других пользователей). Например, анимационную картинку или любое фото. Единственное условие, чтобы альбом был открыт для всех пользователей. Сделать это легко и просто.
Метки: уроки |
Учимся работать на компьютере -для "чайников". |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот пост для тех кто только начал осваивать свой компьютер. Из серии компьютер для "чайников".Выбирайте что вам интересно.          И ещё видео урок КАК ПРАВИЛЬНО ЧИСТИТЬ КЛАВИАТУРУ. |
Метки: уроки |
Неизвестные функции кнопки WIN на Вашей клавиатуре. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Кнопочка Win довольно удобна в использовании, так как с её помощью мы можем обращаться с Главным меню Windows даже при отсутствии мыши!
И ещё несколько полезных функций этой кнопочки.
ЗДЕСЬ далее...
Метки: коды |
КАРТИНКИ - ДОБРО ПОЖАЛОВАТЬ! + Код. |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]
    |
Метки: уроки картинки коды |
Советы по оформлению дневничков |
Метки: уроки |
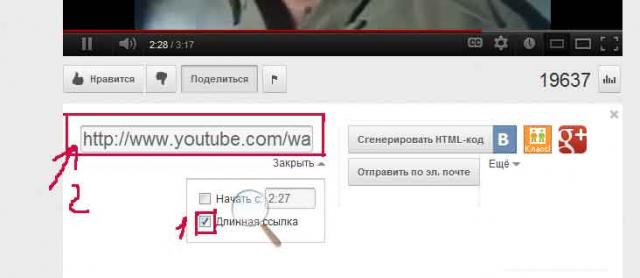
Как взять музыку с You Tube и перевести в ссылку mp3. |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки музыка |
Что такое кэш браузера и как его чистить |

Как очистить кэш браузера?
Opera: Нажать Ctrl+F12 -> Дополнительно -> История -> Очистить сейчас.
Internet Explorer: Сервис -> Свойства обозревателя -> Удалить "Cookie".
Mozila Firefox: Инструменты -> Настройки -> Дополнительно -> Сеть -> Очистить кэш.
Google Chrome: Нажать Ctrl+Shift+Del -> Очистить кэш.
Apple Safari: Настройки -> Сбросить Safari... -> Очистить кэш.
Зачем чистить кеш в браузере?
[mo
Метки: кэш Очистка_кэш |
ЖИВОЕ TV. |
Это цитата сообщения Ванда [Прочитать целиком + В свой цитатник или сообщество!]
|
|
HTML коды для сайта. |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
коллекция ссылок на качественные уроки по PS |

Моя коллекция ссылок на качественные уроки по PS
1. Эффект прожектора - http://freetemp.net/index.php?option=com_content&a...k=view&id=57&Itemid=63
2. карандашная растушевка - http://freetemp.net/index.php?option=com_content&a...k=view&id=62&Itemid=63
3. пишем в стиле Web - http://web-silver.ru/photoshop/tutorials/web-2-0-text-edge-reflection.php
4. анимация рукописного текста - http://globator.net/animation/44-animaciya-rukopisnogo-teksta.html
Метки: уроки |
Аннимация природы. |
Это цитата сообщения KIARA_BEILI [Прочитать целиком + В свой цитатник или сообщество!]
Метки: анимации природы |
ВСЁ ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
УРОКИ
ИСТОЧНИК:
http://blogs.mail.ru/mail/tamila_kushnariova/D3BC4...page=#comment_4300DCCB3FDCB3D5
А это дополнение для подписчиков блога:
ОФИГЕННЫЙ СУПЕРБЛОГ
http://blogs.mail.ru/mail/waronka/
Метки: уроки оформление |
Урок делаем рамочку в фотошопе.(для новичков). |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Уроки фотошопа |
Что такое кэш браузера и как его чистить |

Что такое кэш браузера и как его чистить
Как очистить кэш браузера?
Opera: Нажать Ctrl+F12 -> Дополнительно -> История -> Очистить сейчас.
Internet Explorer: Сервис -> Свойства обозревателя -> Удалить "Cookie".
Mozila Firefox: Инструменты -> Настройки -> Дополнительно -> Сеть -> Очистить кэш.
Google Chrome: Нажать Ctrl+Shift+Del -> Очистить кэш.
Apple Safari: Настройки -> Сбросить Safari... -> Очистить кэш.
&nbs
Метки: уроки |
Компьютерные подсказки. Владельцам ноутбуков. |
Это цитата сообщения тануля [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие друзья и читатели, владельцы ноутбуков!
Решила опубликовать эту информацию для новичков и для продвинутых пользователей. Просто в моей практике было несколько случаев, когда комбинации клавиш с «Fn» помогали при устранении тех или иных проблем.
Бывают случаи когда, например, нечаянное нажатие клавиши отключает звук и для его восстановления нужно знать необходимую комбинацию клавиш,
Полезны комбинации клавиш вывода на другое устройство - например на экран телевизора и т. д

Если Вы взгляните на клавиатуру ноутбука, то непременно увидите на ней клавишу «Fn», она обычно находится в левом нижнем углу клавиатуры. Надпись «Fn» обычно выделена синим цветом или обведена белой рамкой, это зависит от модели ноутбука. Кроме того, если присмотреться то можно увидеть на клавиатуре значки также выделенные синим цветом или обведены белой рамкой. Как Вы уже, наверное, догадались между клавишами с этими значками и клавишей «Fn» есть связь.
Метки: уроки |
Коды оформления блога. |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
Метки: коды |
Разделители для всего чего угодно) |

Решила поделится с вами моей коллекцией разделителей, здесь те которые мне очень нравятся. Да я понимаю на вкус и цвет друзей мало, но все же может кому то, что то и пригодится. Тем более их можно использовать абсолютно для чего угодно)
1. 2.
Метки: Разделители |
Муз-плеерочки |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|||||||||||||||||||||
Метки: плеер |
Как изменить цвет плеера под цвет рамочки,а потом вставить плеер в картинку?Урок... |

Как изменить цвет плеера под цвет рамочки,а потом вставить плеер в картинку?Урок...
Мне часто задают вопрос как самим изменить цвет плеера,чтобы он подходил под цвет вашей рамочки или дизайн вашей странички.
И раз зашел об этом разговор,то проследим вместе с вами весь путь ,где взять,как взять и как поменять цвет,размер и всё остальное.
ИТАК,начнем:
Нам нужен плеер с музыкой...код которого можно получить на таком вот например сайте..http://privet.ru/
Найдите там слово АУДИО и жми
|
Супер полезный сервис! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
И снова не надо возиться с html кодами и пр. ерундой!
Теперь можно делать ваши любимые рамочки всего за пару минут:)
Будем считать это новогодним подарком:) На сей сервис ушло ой как много времени...Ну не силен я в рамках, не очень понимаю что от меня хотят и что я должен сделать,но что смог то сделал, даже продолжение придумал.) Очень уж хотелось порадовать вас к Новому Году:)

Читать дальше > > >
Метки: уроки |
Как вставить ПРОКРУТКУ в пост. |

Как вставить ПРОКРУТКУ в пост.
Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете тол
Метки: уроки |
Как сделать блог |

Оригинал сообщения
Комментарии:
Что-то меня несет в последнее время. Не к добру это, ой не к добру. Хотя может и совсем наоборот. Несу, как говорится, свое имя в массы, развиваю свой бренд. О чем это я? А, вспомнил! В прошлой статье "Чем отличается инфобизнес от заработка в интернете" я дал ссылку на бесплатное скачивание одноименной электронной книги. Для новичков эта книга будет особенно полезна в вопросе выбора способа монетизации интернета. Кстати, обрати
Метки: уроки |
Процитировано 1 раз
Блестящий текст |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
       На сайте все очень просто, и знакомо. Заходим на сайт, и пишем текст. Затем выбираем блеск. На сайте все очень просто, и знакомо. Заходим на сайт, и пишем текст. Затем выбираем блеск.  Затем выбираем вид анимации, и амплитуду, с какой текст будет бегать. Затем выбираем вид анимации, и амплитуду, с какой текст будет бегать.  Ну и дальше размер текста, шрифт, тень. Все что вы хотите увидеть Ну и дальше размер текста, шрифт, тень. Все что вы хотите увидеть  Текст можно сделать на прозрачном фоне, но можно и на любом, какой хотите. Если поставите количество снежинок, то текст будет на фоне летящих снежинок. Текст можно сделать на прозрачном фоне, но можно и на любом, какой хотите. Если поставите количество снежинок, то текст будет на фоне летящих снежинок.  Когда все готово, нажмите внизу (под блестками) Кнопку СОХРАНИТЬ И ПОЛУЧИТЬ КОД ДЛЯ РАЗМЕЩЕНИЯ. Когда все готово, нажмите внизу (под блестками) Кнопку СОХРАНИТЬ И ПОЛУЧИТЬ КОД ДЛЯ РАЗМЕЩЕНИЯ.   |
Метки: уроки |
Извлекаем музыку из видео |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
http://dvdrulit.ru/blog/3-2011-03-11-07-16-24
Даны видео инструкции по извлечению аудио дорожки из фильма
Метки: уроки |
Коды оформления блога |
Это цитата сообщения margaret60 [Прочитать целиком + В свой цитатник или сообщество!]
Коды оформления блога
|
Метки: коды |
Очень полезная вещь! |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Изучаем HTML |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
Метки: изучаем html |
Как сделатьзапись с экрана монитора онлайн |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Приветствую вас друзья. Сегодня я хочу вам рассказать о бесплатном онлайн сервисе. С помощью которого, вы без труда сможете сделать запись онлайн с экрана монитора, без скачивания программы, продолжительностью не более пяти минут.Запись какого либо действия с экрана монитора, или же скринкастинг – это очень удобное и современное средство для того, что бы показать инструкцию, презентацию, обучающее видео или руководство по применению и многое другое.И так приступим. Заходим на сайт screenr.com, и в правом верхнем углу авторизуемся через предложенные нам социальные сети, я это делаю через Twitter. Всё, поздравляю, теперь вы можете записывать своё видео с экрана.
Метки: Запись с экрана |
Меняем цвет плеера! |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]

Как делать плеер с youtube, я рассказывала и показывала ЗДЕСЬ. Но многие спрашивали как, же изменить цвет? Потому как черный не всегда был уместен для коллажей, муз.открыток, постов... И вот сейчас я Вам расскажу, как это сделать! Для этого нам нужна вот такая формула Взять ее можно из окошка. А теперь подробней! Урок для Вас подготовила Valdiviya |

Метки: Плеер |
























 Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.
Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.








