-Метки
-Рубрики
- (0)
- Айвазовский (1)
- Афоризмы (14)
- БРОДИЛКИ (5)
- Видео (33)
- Гимнастика Анкхара (2)
- Города (1)
- Дао Инь (6)
- - физиогномика (1)
- Йога (4)
- ДЫХАТЕЛЬНАЯ ГИМНАСТИКА (1)
- Здоровье (63)
- - Лечебные напитки (3)
- - Массаж (2)
- -Диагностика болезней (1)
- ЗДОРОВЬЕ (Суставы) (20)
- Интересные факты (3)
- - Пришельцы (1)
- История (6)
- - История Крыма (3)
- - Рожденные в СССР (1)
- Кулинария (19)
- - Шашлыки (8)
- ЛиРу (27)
- - Генераторы (1)
- Личное (0)
- МЕГАНОМ (2)
- Мистика (15)
- - Астрология (1)
- Неопознаное (12)
- Море (1)
- Музыка (83)
- - Плееры (12)
- Аккордеон (2)
- Романс (3)
- Саксафон (5)
- Шансон (3)
- Народные рецепты (97)
- Советы (35)
- Невероятно (6)
- Нетрадиционная медицина (77)
- - Звукотерапия (2)
- Ароматотерапия (3)
- Аюрведа (28)
- Мудры (16)
- Мудры (4)
- Система Нищи (1)
- Су-Джок (15)
- Чжуд-Ши (Тибетская медицина) (2)
- Шиацу (6)
- Нумерология (5)
- Оружие,армия (6)
- Открытки (23)
- Пасха (1)
- Пишущий смайлик (3)
- Поздравления (4)
- Поэзия (8)
- Праздики (1)
- Природа (2)
- Про чай (55)
- - Классификация чая (12)
- Разное (20)
- - Полезности (2)
- Рамки (26)
- Рисунки Картины (19)
- Руны (4)
- Сады (0)
- Сайты (3)
- Самоделки (1)
- Смайлики (4)
- Сообщения (7)
- Специи (2)
- Тайные знаки (3)
- Техника (1)
- Уроки (85)
- - Анимашки (1)
- - Уроки для "чайников" (6)
- - Фотошоп (2)
- Изучаем HTML (2)
- Коды (5)
- ссылки (7)
- Фоны (5)
- ФОТО (15)
- Цветы (1)
- ЦИГУН (4)
- Шпаргалка (12)
- Генераторы (6)
- Эзотерика (5)
- Это интересно (6)
- Юмор (3)
-Музыка
- Нат Кинг Коул-Эль Чокло - аргентинское танго
- Слушали: 6053 Комментарии: 0
- Scorpions - Still Loving You
- Слушали: 96966 Комментарии: 0
- Фрэнсис Гойя. Ностальжи
- Слушали: 10386 Комментарии: 0
- Симфония моря.
- Слушали: 41423 Комментарии: 0
- Китайская традиционная музыка
- Слушали: 9244 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Вложенные рубрики: Генераторы(6)
Другие рубрики в этом дневнике: Юмор(3), Это интересно(6), Эзотерика(5), ЦИГУН(4), Цветы(1), ФОТО(15), Фоны(5), Уроки(85), Техника(1), Тайные знаки(3), Специи(2), Сообщения(7), Смайлики(4), Самоделки(1), Сайты(3), Сады(0), Руны(4), Рисунки Картины(19), Рамки(26), Разное(20), Про чай(55), Природа(2), Праздики(1), Поэзия(8), Поздравления(4), Пишущий смайлик(3), Пасха(1), Открытки(23), Оружие,армия(6), Нумерология(5), Нетрадиционная медицина(77), Невероятно(6), Народные рецепты(97), Музыка(83), Море(1), Мистика(15), МЕГАНОМ(2), Личное(0), ЛиРу(27), Кулинария(19), История(6), Интересные факты(3), ЗДОРОВЬЕ (Суставы)(20), Здоровье(63), ДЫХАТЕЛЬНАЯ ГИМНАСТИКА(1), Дао Инь(6), Города(1), Гимнастика Анкхара(2), Видео(33), БРОДИЛКИ(5), Афоризмы(14), Айвазовский(1), (0)
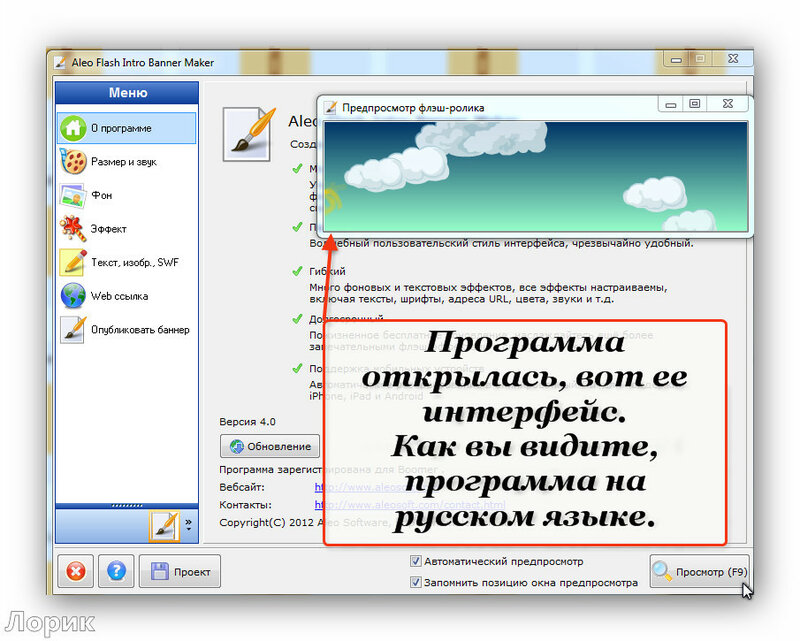
Скачать и установить Aleo Flash Intro Banner Maker (портабельная и полная версии на русском) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Эта программа - самая простая из флеш-программ и подойдет для тех,
кто только начинает знакомиться с флешками.
Вот простой пример флешки, сделанной в этой программе
Хочу вам предложить свой вариант программы на русском языке
как полную версию, так и портабельную (все в одном архиве)
Скачать Aleo Flash Intro Banner Maker
Портабельная версия не устанавливается на компьютер - она открывается прямо из архивной папки

Устанавливать полную версию - одно удовольствие!
Она сразу на русском языке и не требует ключа.










Работайте с программой и пусть это приносит вам одно удовольствие.
Для тех, кто впервые столкнулся с программой, хочу предложить свои уроки в ней:
Как сделать во флеш слайд-шоу
Делаем флешку с видео
для вас Лариса Гурьянова
Серия сообщений "* Aleo Flash Intro Banner Maker":
Часть 1 - Aleo Flash Intro Banner Maker 3.8 + Rus
Часть 2 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
...
Часть 15 - Флэш анимация своими руками
Часть 16 - Делаем флешку в Aleo Flash Intro Banner Maker.
Часть 17 - Скачать и установить Aleo Flash Intro Banner Maker (портабельная и полная версии на русском)
Часть 18 - Некоторые хитрости в работе с программой Aleo Flash Intro Banner Maker
Серия сообщений "* Мои уроки по флешкам":
Часть 1 - Как во флеш-плеере поменять музыку...
Часть 2 - Как загрузить флешку с компьютера в дневник?
...
Часть 23 - Делаем флеш-календари и флеш-часики в конструкторе
Часть 24 - Конструктор флеш-плееров
Часть 25 - Скачать и установить Aleo Flash Intro Banner Maker (портабельная и полная версии на русском)
Часть 26 - Некоторые хитрости в работе с программой Aleo Flash Intro Banner Maker
Часть 27 - Как из флешки убрать звук
...
Часть 32 - Как скопировать флешку с инета и поставить в свой дневник...
Часть 33 - Работаем в Portable Flash Effect Maker Pro v5.01
Часть 34 - Делаем флеш-плеер в Sothink SWF Quicker
Метки: уроки флешки |
Шпаргалки новичкам. |
Это цитата сообщения ASPIDISTRA1 [Прочитать целиком + В свой цитатник или сообщество!]
Друзья! Предлагаю вашему вниманию несколько шпаргалок для начинающих Лирушников. Буду рада, если моя информация пригодится!
Шпаргалка 1. Загрузка и Настройка аватары дневника.
Шпаргалка 2. Настройка рубрик-подрубрик дневника с оформлением цитаты.
Шпаргалка 3. Некоторые советы по настройке дневника.
Шпаргалка 4. Нюансы добавления сообщений в дневник.
Шпаргалка 5. Создание первого поста в дневнике с загрузкой фотографий(картинок).
Шпаргалка 6. Несколько постоянно нужных вещей.
Делаем баннер самостоятельно.
Делаем бесшовные фоны для схем оформления дневников.
Теги работающие на ЛиРу
Оформляем текст и картинки
Print Screen: как сделать скриншот.
Работа в графическом редакторе Paint.
Метки: шпаргалки |
Шпаргалка по HTML № 2 |
Это цитата сообщения Advayta [Прочитать целиком + В свой цитатник или сообщество!]
Оформление текста
(рекомендую спец. страничку TEXT):
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
Центрирование:
Выравнивание текста по правому краю поста:
Равномерное выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка (рекомендую Бегущая строка):
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
“Закрепитель” (фиксирует текст так, как и расположите его в поле поста):
Я
Пешу
Лесинкой!!! РАЗМЕР ШРИФТА:
Уменьшить текст: текст - 2
Увеличить текст на 1 пункт: текст
Увеличить текст на 2 пункта: текст
Увеличить текст на 3 пункта: текст
Увеличить текст на 4 пункта: текст
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
Таблица “базовых” цветов (вводим “Имя” или “Код”):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
ВИД ШРИФТА:
Шрифт этого текста “Monotype Corsiva”
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста “Monotype Corsiva”
код этого текста:
Оформление ссылок (рекомендую спец. страницу Ссылки):
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
 Спец. теги ЖЖ:
Спец. теги ЖЖ:
Элементарный жж-кат (с “Read more”):
жж-кат с ВАШИМ ПОДЗАГОЛОВКОМ:
Работу ката не видно в режиме “ПРОСМОТР”
Как в сообщение вставить жж-пользователя чтобы это выглядело, например, так: ![]() wildmale
wildmale
Сссылка на сообщество, например: ![]() aforism
aforism
делается точно так же:
Если надо так: wildmale
wildmale
или так:  comm
comm
Вместо ![]() wildmale пишем Дикий самец:
wildmale пишем Дикий самец:
Ежели надо с “человечком”: ![]() Дикий самец:
Дикий самец:
Скопировав код, не забудьте поменять реквизиты.
Вставка МЕДИА-файлов:
Видео, флеш и проч. в ЖЖ вставляются так:
Публикация картинок:
Код любой картинки в сети в простом варианте выглядит так:<img src="http://.../...jpg">
Уникальный URL (http://.../...jpg) выдает картинке хостинг, куда ее необходимо закачать с компа.
Совсем “чайникам” рекомендую (для ЖЖ):
1.Открываешь ljplus.ru
2. Регистрируешься
3. Жмешь: КАРТИНКИ-ЗАГРУЗИТЬ-ОБЗОР-ЖМИ УЖЕ!
4.Смотришь на HTML-коды и копируешь нужный в поле поста или каммента
5. Постишь. Становишься знаменитым.
В каменты картинки ставятся аналогично, кат не работает.
Как сделать, чтобы текст «обтекал» картинку?
Легко - картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src="http:…" align=left hspace=20>
Помни:
align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src="http:…" align=left hspace=20 vspace=15>
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> - три пустые строки.
Вставить две и более картинки горизонтально: - все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью “неразрывного пробела”:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: ![]() - введите в код картинки title="ТЕКСТ"
- введите в код картинки title="ТЕКСТ"
Если надо цветную рамку , добавьте в код картинки: - задана красная рамка толщиной 5 пикселей
Чтоб быстро вставить картинку с другого сайта, вставьте в пост:
затем войдите в “Свойства” картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Окошечко для вставки кода, типа:
получаем так:
где rows и cols определяют площадь окна
Можно сделать покрасивше:
Кнопка-ссылка на веб-страничку
Например, на эту:
Метки: шпаргалки |
Оформление блога. |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
 Официальная помощь мейлрушному блогеру
Официальная помощь мейлрушному блогеру
Мои пояснения по оформлению блога
Памятка начинающим блогерам
|
Написать комментарий красиво! |
Это цитата сообщения gaki1818 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: генераторы |
Очередной генератор, ну очень много всего! |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Наткнулся в Интернете на очередной сервис-генератор. Огромный выбор смайликов, надписей, картинок, анимаций. Берите на вооружение!
И еще куча всего)))
Метки: генераторы |
ГЕНЕРАТОРЫ |
Это цитата сообщения NATALIA_13 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: генераторы |
ГЕНЕРАТОР ПОЗДРАВЛЕНИЙ. |
Это цитата сообщения Lkis [Прочитать целиком + В свой цитатник или сообщество!]
Метки: генератор |
Классные генераторы от Ларисы Гурьяновой. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
1. Генератор водяных знаков
2. Генератор слайд-шоу
3. Генератор 3D логотипов
4. Генератор зеркальных логотипов
5. Генератор скрипта для установки музыки
6. Генератор обратного отсчёта времени
7. Генератор часов и даты
8. Генератор ротации рисунков
9. Генератор ссылки с меняющимися рисунками
10. Генератор верт. или горизонт. меню с подпунктами
11. Генератор красочного выпадающего меню 2
12. Генератор горизонтального меню
13. Генератор красочного выпадающего меню
14. Генератор меню с описанием в форме
15. Генератор раскрывающегося меню
16. Генератор всплывающего меню
17. Генератор карты сайта
18. Генератор pop-up окон 1
19. Генератор Pop up окна с сообщением
20. Генератор ссылки ДОБАВИТЬ В ИЗБРАННОЕ
21. Генератор CSS
22. Генератор Web форм
23. Генератор фреймов
24. Генератор HTML страниц
25. Кодировщик HTML
26. Генератор бегущей строки в статус баре
27. Генератор парольного доступа
28. Генератор всплывающего объявления
29. Генератор таблиц
30. Генератор мета-тега для роботов
31. Генератор скрипта меняющихся рисунков
32. Генератор pop-up окон
33. Генератор кнопок 1
34. Генератор кнопок 2
35. Генератор мигающего Scrollbar
36. Генератор FAQ страницы
38. Генератор поздравлений
39. Генератор паролей
40. Трансформатор текста
41. Генератор цветного текста
42. Все генераторы скриптов с боекомплекта "Командос"
Алина 23.03.2012.
Метки: генераторы |
Шпаргалка |
Это цитата сообщения vladk3 [Прочитать целиком + В свой цитатник или сообщество!]
ШПАРГАЛКА по HTML
ПЛЕЕРА=МУЗЫКА
ВОЛШЕБНЫЕ ИДЕИ для БЛОГА
СИМВОЛЫ и БОЛЕЕ
Метки: шпаргалки |
шпаргалка новичкам. |
Это цитата сообщения ASPIDISTRA1 [Прочитать целиком + В свой цитатник или сообщество!]
Друзья! Предлагаю вашему вниманию несколько шпаргалок для начинающих Лирушников. Буду рада, если моя информация пригодится!
Шпаргалка 1. Загрузка и Настройка аватары дневника.
Шпаргалка 2. Настройка рубрик-подрубрик дневника с оформлением цитаты.
Шпаргалка 3. Некоторые советы по настройке дневника.
Шпаргалка 4. Нюансы добавления сообщений в дневник.
Шпаргалка 5. Создание первого поста в дневнике с загрузкой фотографий(картинок).
Шпаргалка 6. Несколько постоянно нужных вещей.
Делаем баннер самостоятельно.
Делаем бесшовные фоны для схем оформления дневников.
Теги работающие на ЛиРу
Оформляем текст и картинки
Print Screen: как сделать скриншот.
Работа в графическом редакторе Paint.
Метки: шпаргалки |
Шпаргалка для новичков Ли.Ру |
Это цитата сообщения Зоя_Есенко [Прочитать целиком + В свой цитатник или сообщество!]
|
| Страницы: | [1] |






















