-–убрики
- √ерань. ¬сЄ о ней, любимой. (2)
- (0)
- (0)
- Ўишкин јндрей јлексеевич. ∆ивопись. (22)
- (2)
- " ардиналиада". »з жизни духовенства. (13)
- "Ўкола" живопись. (18)
- Art William Vanderdasson (3)
- E - NUN (47)
- English language. (3)
- Flash for fun (88)
- Happy Halloween. (20)
- Photoshop .‘отошоп. (19)
- Richard MacNeil - художник. G.B. (13)
- Street Art. (13)
- јмериканские художники. (204)
- јмериканский художник Donald Zolan (4)
- јнглийские художники. ∆ивопись. (125)
- јстрологи€. √ороскопы. (147)
- јудиокниги, радиоспектакли. (52)
- ¬идеоклипы. (60)
- ¬ино и виноград. (45)
- ¬осточные сказки. итай, япони€, оре€... (47)
- √ородские пейзажи. ∆ивопись. (29)
- ƒаты - разные и праздничые (147)
- ƒень —в€того ¬алентина. (20)
- ƒетки. ∆ивопись. (97)
- ƒобрые иллюстрации ћарсел€ ћарльера. (9)
- ∆анровое (57)
- ∆енский образ в живописи. (59)
- ∆ивотные в живописи. (98)
- ∆урфикс. (2)
- «а рулЄм автомобил€ и не только... (36)
- «ацепило... (38)
- »сторические статьи, факты. (4)
- алькул€тор (2)
- арандашные рисунки. (34)
- ино on line. (22)
- оролевска€ семь€ ¬еликобритании. (171)
- ороли, королевы и королевские семьи. (37)
- ошки в живописи. ѕросто кошки ( фото ). (105)
- расота и здоровье. Ќародные рецепты. (152)
- рым. (27)
- улинари€. (299)
- Ћаковые миниатюры. (72)
- Ћина остенко - поези€, цитаты. (7)
- Ћучше не скажешь... (156)
- ћузыка. (3)
- Ќасто€щим мужчинам посв€щаетс€. (13)
- Ќациональные костюмы. (34)
- Ќовый год. ќткрытки. (125)
- ќкна. “ематическа€ сери€. (45)
- ќформление дневника. (98)
- ѕапа –имский …оанн ѕавел ll. (8)
- ѕейзажи. ∆ивопись. (41)
- ѕоезда. (6)
- ѕолезные советы. (55)
- ѕоэзи€. ѕроза. (159)
- ѕритчи. (36)
- ѕровинци€. ∆ивопись. (38)
- ѕрогноз погоды. (3)
- ѕроект ≈катерины –ождественской "„астна€ колл (6)
- –амочки. (167)
- –ождество от Dona Gelsinger. (15)
- –ождество. (55)
- –ождество. «имнее. ∆ивопись. (50)
- –омантический реализм в живописи. (9)
- –осси€. ∆ивопись. (67)
- –укодели€. –емЄсла. (4)
- — ƒнем –ождени€! ќткрытки, поздравлени€. (69)
- —веча горела. ∆ивопись. (7)
- —казочный фарфор. (21)
- —тиль " Pin - Up " в живописи. (28)
- —транник без устали, вечный еврей. (24)
- —хемы дневника. (52)
- “аланты и поклонники. (36)
- “есты. (4)
- “омас инкейд. ∆ивопись. (5)
- ” камина. —тарики. (56)
- ”краина. (29)
- ”краина. ∆ивопись. (139)
- ”роки по LiRu. LiveInternet/ (138)
- ‘леш - анимаци€ ƒжеки Ћоусон. (106)
- ‘отографии.‘отоальбомы. (67)
- ‘энтэзи... (60)
- ’орошо сидим. расавцы мужчины. (3)
- ’удожник John Sloan. (17)
- ’удожники - иллюстраторы. (95)
- ’удожники - примитивисты. (30)
- ’удожники. ∆ивопись. (46)
- ÷веты и натюрморты. ∆ивопись. (78)
- ÷итаты " ќ нас, любимых..." (36)
- Ёто интересно... (151)
- ёмор. —убботнее видео. (19)
-¬идео

- "Le Petit Chef". –екомендую посмотреть.
- —мотрели: 8 (0)

- ЂЌе тво€ войнаї. Ѕританский режиссер сн€
- —мотрели: 141 (0)

- ѕоэтический табурет є17 "Happy Birthday"
- —мотрели: 27 (3)

- 45-Ћ≈“Ќяя ƒ∆≈ЌЌ»‘≈– Ћќѕ≈— ѕ–ќ»«¬≈Ћј —≈Ќ—
- —мотрели: 100 (0)

- Justin Bieber - Boyfriend.
- —мотрели: 12 (0)
-я - фотограф
ристина ћакеева, (ћосква), нашла своЄ вдохновение дл€ фотографий в шариках, фонариках и мыльных пузыр€х.
-¬сегда под рукой
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 5529
омментариев: 2012
Ќаписано: 17057
ƒругие рубрики в этом дневнике: ёмор. —убботнее видео.(19), Ёто интересно... (151), ÷итаты " ќ нас, любимых..."(36), ÷веты и натюрморты. ∆ивопись.(78), ’удожники. ∆ивопись.(46), ’удожники - примитивисты.(30), ’удожники - иллюстраторы. (95), ’удожник John Sloan.(17), ’орошо сидим. расавцы мужчины.(3), ‘энтэзи...(60), ‘отографии.‘отоальбомы.(67), ‘леш - анимаци€ ƒжеки Ћоусон.(106), ”краина. ∆ивопись.(139), ”краина.(29), ” камина. —тарики.(56), “омас инкейд. ∆ивопись.(5), “есты.(4), “аланты и поклонники.(36), —хемы дневника.(52), —транник без устали, вечный еврей.(24), —тиль " Pin - Up " в живописи.(28), —казочный фарфор.(21), —веча горела. ∆ивопись.(7), — ƒнем –ождени€! ќткрытки, поздравлени€.(69), –укодели€. –емЄсла.(4), –осси€. ∆ивопись.(67), –омантический реализм в живописи.(9), –ождество. «имнее. ∆ивопись.(50), –ождество.(55), –ождество от Dona Gelsinger.(15), –амочки.(167), ѕроект ≈катерины –ождественской "„астна€ колл(6), ѕрогноз погоды. (3), ѕровинци€. ∆ивопись.(38), ѕритчи.(36), ѕоэзи€. ѕроза.(159), ѕолезные советы. (55), ѕоезда.(6), ѕейзажи. ∆ивопись.(41), ѕапа –имский …оанн ѕавел ll.(8), ќформление дневника.(98), ќкна. “ематическа€ сери€.(45), Ќовый год. ќткрытки.(125), Ќациональные костюмы.(34), Ќасто€щим мужчинам посв€щаетс€.(13), ћузыка.(3), Ћучше не скажешь... (156), Ћина остенко - поези€, цитаты.(7), Ћаковые миниатюры. (72), улинари€.(299), рым.(27), расота и здоровье. Ќародные рецепты.(152), ошки в живописи. ѕросто кошки ( фото ).(105), ороли, королевы и королевские семьи.(37), оролевска€ семь€ ¬еликобритании.(171), ино on line.(22), арандашные рисунки.(34), алькул€тор(2), »сторические статьи, факты.(4), «ацепило...(38), «а рулЄм автомобил€ и не только...(36), ∆урфикс.(2), ∆ивотные в живописи.(98), ∆енский образ в живописи.(59), ∆анровое(57), ƒобрые иллюстрации ћарсел€ ћарльера.(9), ƒетки. ∆ивопись.(97), ƒень —в€того ¬алентина.(20), ƒаты - разные и праздничые(147), √ородские пейзажи. ∆ивопись.(29), √ерань. ¬сЄ о ней, любимой.(2), ¬осточные сказки. итай, япони€, оре€...(47), ¬ино и виноград. (45), ¬идеоклипы.(60), јудиокниги, радиоспектакли.(52), јстрологи€. √ороскопы.(147), јнглийские художники. ∆ивопись.(125), јмериканский художник Donald Zolan(4), јмериканские художники.(204), Street Art.(13), Richard MacNeil - художник. G.B.(13), Photoshop .‘отошоп.(19), Happy Halloween.(20), Flash for fun(88), English language.(3), E - NUN (47), Art William Vanderdasson(3), "Ўкола" живопись.(18), " ардиналиада". »з жизни духовенства.(13), <center><a(2), Ўишкин јндрей јлексеевич. ∆ивопись.(22), (0), (0)
”чебник Ћи–у. |
Ёто цитата сообщени€ Ѕарановска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”чебник Ћиру
ќглавление
ѕросто нажмите на нужную тему и увидите полное сообщение* „то такое регистраци€? и * „то такое авторизаци€?
* ќб аватарах в дневнике и * ќ рубриках (разделах) дневника и * ќ спецкодах
* ѕравила пользовани€ сервисом дневников
* „то такое дневник? и * „то такое сообщение в дневнике?
ак добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* ќформление постов. “еги. ќтветы на вопросы.
* „то такое сообщество? и * —писок всех сообществ Ћи–у.
* √олосование и * омментарии и * Ёпиграф дневника
* ак пользоватьс€ настройками дневника?
* ак пользоватьс€ разделом "ѕочтовые уведомлени€"?
* „то такое расширенный редактор? и * ак им пользоватьс€?
* Ћи–у - работа с простым редактором и * Ћи–у - работа в расширенном редакторе
* ѕрограммы дл€ ведени€ дневников LiveInternet без захода в интернет
* раткий словарь начинающего лирушника и * —ловарь блоггера
* ќн-Ћайн √енератор цветов и цветовых схем. и * ”добна€ палитра цвета
* “аблица 140 базовых цветов BgColor. и * оды цвета дл€ текстов
* оды оформлени€ блога (тексты) и * ѕолезные штучки дл€ блога
* ќформл€ем текст и картинки
* √енератор Ўр»ф“ы ќнЋа…н и * ак сделать "радужный" текст?
* —делать текст с прокруткой во флейме?
* ‘отопосты с коллажами за 5 минут! и * »нтересный сайт (надписи на фото)
* ак вставить музыку в свое сообщение? и * ак вставить музыку в свой текст? —амый легкий способ!
* ак скачать музыку с Ћи–у?
* ак вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* ак сделать слайд-шоу?
* ак сделать кнопку-указатель дл€ блога?
* ак сделать рамочку дл€ текста самому? и * –амочки дл€ текстов
* –амки дл€ текстов в одной коробочке:) и * Ѕлест€шки, фоны, рамочки дл€ дневника
* ак сделать флэш-часы дл€ блога? и * „асики под ваш блог. Ѕонус - часики-рыбки
* —уперчасики дл€ блога и * —уперчасики дл€ блога, часть 2
* „асики-натюрморты дл€ дневника и * „асики-натюрморты-2
* ћузыкальные цветы-открытки
* —упер-эффекты за секунду и * √енератор картинок (эффект воды)
* ак сделать фотоприкол ? и * ¬есел€щие ссылки (смешные обработки фото).
* ѕоиграем в креатив:)
* ѕоискова€ машинка по бесплатным файлам mp3.
* ћузыка из различных рекламных роликов (ссылки).
* ќ симпати€х и антипати€х
* ќ звЄздах за количество написанных постов
* —криншот, ссылка, симпатии...
* ак сменить ѕароль или ѕочту? и * ак удалить дневник?
* ак узнать возможности вашего компьютера?
* ак узнать информацию о человеке, зна€ его IP ?
* 5000 аватарок!!! и * јнимированные аватары из советских мультиков (250 шт.)
* ак сделать анимированные аватары?
* ќсень! Ќовые схемы, аватары
* 200 красивейших фонов (цветы, листь€, шишки) и * 100 потр€сающих цветочных фонов!
* –исованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Ѕесшовные фоны дл€ дизайна дневников.
* ‘оны на прозрачной основе. и * ЎЄлковые фоны и * ѕрозрачные бриллиантовые фоны
* Ѕольшие фоны-заставки
* ак писать тексты на цветных фонах?
* ‘отошоп онлайн: 13 лучших фоторедакторов и * Ѕродилка по урокам фотошопа
* 33 полезные кнопочки
* »нтернет дл€ детей. Ёнциклопеди€ ссылок. и * ¬—® о в€зании (ссылки и видеоуроки).
* —майлики и * √овор€щие смайлики)) и * ќчередна€ порци€ забавных смайликов
* —майлики "с добрым утром", о любви и подарках. и * —майлики: праздники, подарки, день рождени€.
* расивые благодарности (смайлики "спасибо"). и * —майлики-анимешки (оформление блога).
* —майлики: собачки, щенки. и * ¬есЄлый зоопарк (смайлики животных).
* 130 любимых мульт€шек (рисунки животных).
* артинки дл€ комментариев с кодами и * Ќадписи дл€ комментариев
* 120 разделителей дл€ текстов с цветами и * ¬аши любимые линеечки-разделители (155 шт.)
* –азделители - сама€ больша€ коллекци€! „асть 1
* ”крашени€ дл€ дневника
* √иф-анимации дл€ текстов и * ѕрикольные јЌ»ћјЎ » (с кодом)
* Ќовогодние рамки и разделители. и * расивые новогодние постики (разделители текстов).
* Ќовогодние бесшовные фоны.
15 самых попул€рных уроков, не вошедших в оглавление
¬начале - кратко о спецкодах и HTML-кодах. —пецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают много полезных вещей. —пецкоды в угловых скобках <> называютс€ HTML- кодами. »х можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоватьс€ кнопками над текстом (как в Word). ≈сли всЄ же хотите использовать и в расширенном - нажимайте кнопку »сточник в левом верхнем углу.
оды заключенные в квадратные скобки - не €вл€ютс€ универсальными, они называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом и в расширенном редакторе. ≈сли в BB-коде используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "јвтоматическое распознавание ссылок", иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
“еги, примен€емые на Ћи–у
“ег - это элемент €зыка разметки гипертекста (например в HTML), примен€етс€ в основном дл€ задани€ того, как будет отображатьс€ текст.
* ƒополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. ак выделить текст?
ѕолужирный текст
¬ыделение текста курсивом
ѕодчЄркнутый текст
«ачЄркнутый текст
“екст, имитирующий стиль печатной машинки
¬ыделение цитат курсивом
—оздание нового параграфа
√оризонтальна€ разделительна€ лини€ (половинка) _________________________
√оризонтальна€ разделительна€ лини€ (полна€) _________________________________________________________________________________________
ѕеренос строки (если двойна€ - абзац)
«аголовок
(h1 .. h6 - возможные заголовки. „ем больше число, тем меньше заголовок)
2. ак изменить размер текста?
маленький текст маленький текст
”меньшить текст текст - 2
”величить текст+1: текст + 1
”величить текст+2: текст + 2
”величить текст+3: текст + 3
3. ак разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
¬ыравнивание картинки к одной из сторон документа. ¬место "name" - адрес картинки, вместо "?" - значени€: left, right, center, bottom, top, middle.
“екст дл€ цитат - отделен пустой строкой и отступ слева в 8 пробелов
ѕредложение с отступом в абзаце. ак в книжках.
ак сделать, чтобы текст «обтекал» картинку?
Ќапример, картинка слева, текст справа: добавл€ем в код картинки: align=left hspace=20
од картинки примет вид:
ѕомни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пиксел по вертикали
од картинки с плавным обтеканием текстом справа и снизу (или сверху):
ѕрекратить обтекание и вернуть текст под картинку можно тэгом , который выполн€ет перенос на следующую строку. ¬ блогсервисах и редакторах текста его замен€ет нажатие Enter.
- три пустые строки.
¬ставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находитьс€ на одной строке. ѕримен€ть с осторожностью, можно деформировать пост.
4. ак окрасить текст в разные цвета?
–ј—Ќџ…: красный текст
јло- –ј—Ќџ…: ало-красный текст
∆≈Ћ“џ…: желтый текст
‘»ќЋ≈“ќ¬џ…: фиолетовый текст
«≈Ћ≈Ќџ…: зеленый текст
—ветло-«≈Ћ≈Ќџ…: светло-зеленый текст
ќ–»„Ќ≈¬џ…: коричневый текст
ярко- ќ–»„Ќ≈¬џ…: €рко-коричневый текст
√ќЋ”Ѕќ…: голубой текст
—ветло-√ќЋ”Ѕќ…: светло-голубой текст
—»Ќ»…: синий текст
‘” —»я: фукси€ текст
ќ–јЌ∆≈¬џ…: оранжевый текст
“акже: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебр€ный, бронзовый, платиновый).
* оды цвета дл€ текстов
* ѕосмотреть сочетаемость цветов
* “аблица "безопасных" цветов
* ¬се цвета »нтернета
¬ид шрифта:
Ўрифт этого текста "Monotype Corsiva"
¬се вышеперечисленные атрибуты тега font можно объедин€ть в одном теге:
Ўрифт этого текста "Monotype Corsiva"
код этого текста:
5. ак сделать бегущую строку?
Ѕегуща€ влево строка
Ѕегуща€ вправо строка
Ѕегуща€ от кра€ к краю строка
6. ак сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - ѕросто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. ак сделать скольз€щий (со скроллом) текст?
—кольз€щий вверх текст
8. ак сделать списки и сноски?
—писок c жирна€ точка спереди
—писок сформируетс€ автоматически, если добавить
- ѕервый пункт текста
- ¬торой пункт текста
“≈ —“ сноска
—носка снизу
“≈ —“ сноска
9. ак сохранить текст таким, как вы написали?
"«акрепитель": текст остаетс€ таким, каким вы его пишете
ќднажды
в студеную зимнюю пору
€ из лесу вышел...
10. ак сделать всплывающую подсказку?
“екст со всплывающей подсказкой
“екст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. ак дать ссылку на свой дневник или любой адрес?
≈сли хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получитс€ так:“олько дл€ женщин
“очно также можно дать ссылку на фото, картинку или видео.
„тобы картинка была ссылкой на веб-страницу (см. баннер "“олько дл€ мужчин" ниже, в п.15):
12. ак скрыть часть текста (убрать под кат) ?
≈сли у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что люд€м это неудобно смотреть. ≈сли написать
ћетки: уроки на лиру учебник |
—айт радужного текста. |
Ёто цитата сообщени€ fatima62 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ¬сем добрый вечер!  ’очу познакомить вас с замечательным сайтом вот такого радужного текста. “екст набираетс€ обычным способом, и быстро переделываетс€ в радужный. ¬се что вам требуетс€, это вз€ть готовые коды, и вставить в свой блог. ’очу познакомить вас с замечательным сайтом вот такого радужного текста. “екст набираетс€ обычным способом, и быстро переделываетс€ в радужный. ¬се что вам требуетс€, это вз€ть готовые коды, и вставить в свой блог. »з блога √јЋ»Ќџ Ўјƒ–»Ќќ…  |
ћетки: уроки на лиру радужный текст |
A - Clock ToolBox или волшебные часики дл€ компьютера. |
Ёто цитата сообщени€ ¬иктори€_—ауль€н [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://optimakomp.ru/a-clock-toolbox-ili-volshebnye-chasiki-dlya-kompyutera/
—егодн€ в очередной раз хочу ¬ас удивить и порадовать замечательной, бесплатной, простой, маленькой, полезной, функциональной... :-) программкой под
ћетки: уроки лиру часы компьютер |
„то такое спр€тать "под кат", вместо слов вставл€ем картинку. |
Ёто цитата сообщени€ Cindara [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки на лиру "под кат" |
38 клавиатурных сокращений, которые работают в любом браузере. |
Ёто цитата сообщени€ Irisha-SR [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки на лиру клавиатурные сокращени€ |
ак правильно использовать кнопки, убирающие текст под кат. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬от код одной из них, в данном случае второй кнопки: <img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/> ƒл€ начала еще раз повтор€ю код, с помощью которого текст убираетс€ под кат, вот он: [more] ≈сли поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальна€ часть уберетс€ под кат ћожно и вписать свой текст, ну например такой: [more=—амое интересное под катом] «десь читатель увидит эти слова и нажав на них,прочитает текст целиком. Ќадеюсь, с эти мы разобрались с вами. ј теперь про кнопки. ≈сли вы поставите вот так, как € указала в рамочке ниже, то будет сто€ть одна кнопочка, без текста и она будет кликабельна. » нажав на нее, читатель увидит пост целиком. [more=<img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/>] ¬ рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставл€ете в квадратные кнопки полностью код. ѕовторюсь, что в этом случае будет сто€ть одна кликабельна€ кнопочка,но без текста. ћожно и с текстом, кому как нравитс€. — текстом все должно будет выгл€деть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= ¬от что должно получитс€, когда вы поставите этот код: «десь пришлось показать в коде,потому что в отличие от я.ру, на Ћи.ру два раза убирать под кат нельз€,картинка просто не будет видна.ј вот на я.ру можно. ѕо поводу кнопочек, которые указывают в сторону, € их использую редко и в том случае, когда надо нажать на баннер,например. “о есть р€дом должна сто€ть картинка, на которую надо нажать, на что и будет указывать кнопка.“ак же все ставим, как и в последнем коде, только вместо текста, в моем случае слово "∆ћ®ћ", вот вместо него ставим картинку баннер, точнее код баннера, чтобы читателю было пон€тно, на что он должен нажать, кнопка указывает направление... » последнее, код кнопок не должен быть кликабельным, то есть в нем не должно сто€ть вот этой части кода, котора€ ведет на посторонний ресурс: <a href="адрес сайта,откуда картинка"> ¬ противном случае,пост не откроетс€, а ссылка приведет на сайт, например на –јƒ» јЋ, как ошибочно тут думают, став€ коды оттуда. акие будут вопросы, пишите в личку, всем отвечу. «автра напишу вам, как сделать рамку с прокруткой.”дачи,экспериментируйте!  |
ћетки: уроки на лиру кнопки подкат |
—писок всех уроков Novichok56. |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—“ј¬»ћ ј–“»Ќ » ¬ –яƒ
ј ƒ≈Ћј“№ ѕ–ќ—“џ≈ –јћќ„ »
ј —ƒ≈Ћј“№ ќ ќЎ ќ — ќƒќћ ѕќƒ ј–“»Ќ ќ…
ј ќѕ»–ќ¬ј“№ ќƒ ј–“»Ќ »
√≈Ќ≈–ј“ќ– –”—— ќ√ќ јЌ»ћ»–ќ¬јЌЌќ√ќ “≈ —“ј
√≈Ќ≈–ј“ќ– јЌ»ћ»–ќ¬јЌЌќ√ќ “≈ —“ј
ќЅ–ј«÷џ Ў–»‘“ќ¬ — ќƒќћ
Ў–»‘“џ — ќƒјћ»
ј ¬ —ќќЅў≈Ќ»» —ƒ≈Ћј“№ –ј—»¬џ… “≈ —“
–ј—»¬џ≈ јЌ»ћј÷»»-ѕ≈–≈’ќƒџ
ј ¬—“ј¬»“№ ћ≈Ћќƒ»ё ¬ ѕЋ≈≈–
¬—“ј¬Ћя≈ћ ћ≈Ћќƒ»ё ¬ ѕЋ≈≈– »« ‘ќ“ќЎќѕ
Ќќ¬ќ≈ ќ ѕЋ≈≈–ј’
ј ѕќЋ”„»“№ ѕ–яћ”ё ——џЋ ” Ќј ћ–3 — ѕЋ≈… ј—“
ј ѕќЋ№«ќ¬ј“№—я ѕЋ≈≈–ќћ — —ј…“ј muzicons.com
ј —ќ’–јЌя“№ ћ≈Ћќƒ»» — MAIL.RU ¬ —¬ќ… ќћѕ№ё“≈–
”„»ћ—я ƒ≈Ћј“№ 8-ћ» —Ћќ…Ќ”ё –јћќ„ ”
ј ѕќћ≈Ќя“№ —’≈ћ” ¬ ƒЌ≈¬Ќ» ≈
ј —ќ«ƒј“№ ћЌќ√ќя–”—Ќџ… ѕЋ≈≈–
ƒ≈Ћј≈ћ ћ”«џ јЋ№Ќ”ё ќ“ –џ“ ”=
ј –ј«–≈«ј“№ –јћќ„ ” ‘ќ“ќЎќѕ » ¬—“ј¬»“№ ¬ —ќќЅў≈Ќ»≈
ј —ƒ≈Ћј“№ ѕ–ќ«–ј„Ќџ… ‘ќЌ ” ј–“»Ќ »
ј —ƒ≈Ћј“№ ѕ–ќ«–ј„Ќџ… ‘ќЌ — ѕќћќў№ё јЌјЋќ¬
ƒ≈Ћј≈ћ ќЋЋј∆ "—»–≈Ќ≈¬јя ћ≈„“ј"
”„»ћ—я ¬ ‘ќ“ќЎќѕ ¬—“ј¬Ћя“№ ‘ќ“ќ ¬ –јћ ”
«ј√»Ѕј≈ћ ”√ќЋќ
—ќ«ƒјЌ»≈ –јћќ„≈ ¬ ‘ќ“ќЎќѕ
ƒ≈Ћј≈ћ –јћ » ¬ ‘ќ“ќЎќѕ
ƒ≈Ћј≈ћ ‘ќЌ ƒЋя —’≈ћџ
”„»ћ—я ƒ≈Ћј“№ –јћќ„ » ¬ ‘ќ“ќЎќѕ 2
Ќ≈ѕ–≈–џ¬Ќќ ƒ¬»∆”ў»…—я ‘ќЌ
ј я ƒ≈Ћјё –ј«–≈«Ќ”ё –јћќ„ ” ¬ ‘ќ“ќЎќѕ
”„»ћ—я ƒ≈Ћј“№ –јћќ„ » ¬ ‘ќ“ќЎќѕ 3
ј —ƒ≈Ћј“№ Ћ» јЅ≈Ћ№Ќ”ё ј–“»Ќ ”
ќ¬јЋ№Ќјя ј–“»Ќ ј — –ј«ћџ“џћ» –јяћ»
”„»ћ—я ƒ≈Ћј“№ ‘ќЌ ƒЋя —’≈ћџ
Ё‘‘≈ “ ј–јЌƒјЎЌќ√ќ ЌјЅ–ќ— ј
—“»–ј≈ћ ‘ќЌ »Ќ—“–”ћ≈Ќ“ќћ ‘ќЌќ¬џ… Ћј—“»
јЌ»ћј÷»я ÷¬≈“Ќџћ Ў”ћќћ
ѕакетна€ обработка изображений с помощью экшена
«ј√»Ѕј≈ћ —“–јЌ»÷” ѕЋј√»Ќќћ AV Bros. Page Curl Pro 2.1
ќЅЏ≈ћЌјя –јћќ„ ј
ќ–»√»ЌјЋ№Ќјя –јћќ„ ј
√–јƒ»≈Ќ“Ќџ… ‘ќЌ
‘ќЌџ ƒЋя —’≈ћ »« ћј—ќ
¬—“ј¬Ћя≈ћ ѕЋ≈…Ћ»—“ ¬ ‘ќ“ќѕЌ”ё –јћ ”
—“»Ћ№ —Ћќя - ќЅ¬ќƒ ј
расиво оформленный букет гербер с эффектом 3D
јЌ»ћј÷»я - ÷¬≈“Ќџ≈ ЅЋ≈—“ »
–јћќ„ ј ¬ ‘ќ“ќЎќѕ≈
–јћќ„ ј —ќ —–≈«јЌџћ» ”√Ћјћ» ¬ ‘ќ“ќЎќѕ≈
ѕодробна€ инструкци€ работы в программе ’аrа 3D 6
ƒ≈Ћј≈ћ ќ“ –џ“ ”
ћетки: уроки на лиру список работ |
ак быстро вз€ть без кода картинку и вставить в нужное менсто. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј так как у мен€ посто€нно спрашивают как это сделать и если посты с открытками без кодов,
то € решила напомнить,как это делаетс€..

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.(либо ѕ–ј¬ќ… клавишей мышки,в окошке нажмите на слово ¬—“ј¬»“№)
¬ставл€ем этот адрес вставл€ем вместо слов јƒ–≈— ј–“»Ќ ».
авычки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!¬ комментарии,в посты и так далее...
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый код с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!≈ще напоминаю,как сделать картинку или текст посередине.¬от код:
<center>¬јЎ “≈ —“ »Ћ» ј–“»Ќ ј</center>
**************
Ќепосредсвенно на Ћи–у, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
≈ще информаци€ дл€ новичков здесь - как сделать, скажем, в комментари€х или в сообщении ник какого-нибудь пользовател€ Ћиру ссылкой на его дневник - вот такой
Ёто очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
¬от как это выгл€дит:

”дачи!
ћетки: уроки на лиру картинки дневник |
58 инструментов дл€ редактировани€ фотографий. |
Ёто цитата сообщени€ ¬перед_с_Ќадеждой_идуща€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки на лиру редактирование фото |
»нтересный сайт. ( ћаги€ творчества ). |
Ёто цитата сообщени€ ћонте_ арло [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://novprospekt.ru/
http://novprospekt.ru/ -много полезной и интересной информации.
ћетки: уроки на лиру маги€ творчества |
¬сегда под рукой. —упер-р-р! ( ¬иктори€ —ауль€н ). |
Ёто цитата сообщени€ ¬иктори€_—ауль€н [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки на лиру кнопочки всегда под рукой |
ћои маленькие кнопочки - переходы " ƒалее ". |
Ёто цитата сообщени€ be-ll [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки на лиру кнопочки далее |
¬ы ещЄ не знаете что такое RSS? “огда это видео дл€ вас. |
Ёто цитата сообщени€ Pokermoney [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки на лиру учебник видео начинающим |
ак пользоватьс€ настройками дневника. |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—мотрите также: ак пользоватьс€ разделом "ѕочтовые уведомлени€"?
„то такое расширенный редактор? и ак им пользоватьс€?
Ћи–у - работа с простым редактором и Ћи–у - работа в расширенном редакторе
», конечно же, наш попул€рный ”чебник Ћи–у.
Ќесколько наших читателей написали нам, что не понимают, как пользоватьс€ настройками дневника. Ћогично. ѕрактически нигде подобную информацию не получить. ј те, кто знает эти премудрости, уже подзабыл, как вначале сам тыкалс€ словно слепой котЄнок в разные непон€тные пункты настроек. »так, сегодн€ - первые три раздела настроек, которые попул€рно разъ€сн€етRost.
„асть 1. ќбщие настройки.
≈сли вы нажмЄте на ссылку "настройки" вверху дневника, то попадЄте в "ќбщие настройки". ¬ них можно попасть также нажав у себ€ в дневнике в настройках на эту ссылку:

ѕерва€ графа "Ќазвание дневника":

«десь можно задать название вашего дневника.
¬тора€ графа "Ќазвание фотоальбома".
«десь можно задать название фотоальбома в вашем дневнике.
“реть€ графа "ѕоказывать в главной ленте дневника":
“ут возможно 2 варианта, как вы видите.
| ¬ариант є1. "все типы записей" | ¬ариант є2. "только записи дневника" |
ƒл€ начала объ€сню, что такое "главна€ лента дневника".
"√лавна€ лента дневника" - это то, что показываетс€ в вашем дневнике по умолчанию. ≈сли вы хотите, чтобы всю музыку, видео, цитаты и т.д., которые вы добавили, показывались в главной ленте, выберите первый (верхний вариант). ≈сли хотите, чтобы показывалиcь только текстовые записи - нижний.
я рекомендую вариант є2: "только записи дневника"
Ќовички и "чайники" Ћи–у! ¬нимание - этот пост дл€ вас!
«натоки - обновите свои знани€. >>>
ћетки: уроки на лиру настройки дневника начинающим |
¬сЄ о русском €зыке и литературе. |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕримеры запросов: чес*ный, проф*ес*ор, ветрен*ый и т. п. |
—правочное бюро | ||
| ѕоиск ответа: | ||
| ¬ведите номер вопроса или поисковую фразу | ||
¬опрос є269277
ак правильно пишетс€ "аудио арт тур" (калька с английского audio art tour - аудиотур, которым можно воспользоватьс€ на сайте музе€ онлайн) - слитно, раздельно, через дефис(ы)?
Ѕиблиотека, словари, справочники, репетиторы, игры...Ѕудем грамотными!
ћетки: уроки русский €зык литература |
–амки дл€ фото онлайн. |
Ёто цитата сообщени€ ¬ладимир_Ўильников [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒрузь€, достаточно часто, когда € делаю обзоры онлайн фоторедакторов и сервисов обработки изображений, мне на почтовый €щик приход€т от ¬ас вопросы, как сделать красивую рамку фотографии, добавить надпись и пр. ѕри этом сразу оговариваютс€, что ‘отошопа не знают и изучать его тоже не имеют особого желани€ ))
»так, если возможностей необычного фоторедактора, который пришелс€ многим по душе, ¬ам не хватает, то сегодн€ € приготовил специальный дл€ таких случаев онлайн сервис. — его помощью ¬ы сможете:
- сделать рамки дл€ фото онлайн
ћетки: уроки на лиру оформление фото |
√енераторы фотоэффектов и создани€ слайда. |
Ёто цитата сообщени€ Schamada [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„итайте также:
„.1-√енераторы дл€ дизайна 1 часть.
„.2 - √енераторы дл€ работы с фотографи€ми.(Online-fotoshop)„.2
√енераторы фотоэффектов.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
√енераторы дл€ создани€ —лайда.
 |
 |
 |
 |
 |
 |
 |
 |
ћетки: уроки на лиру генератор |
”роки на Ћи–у. Ќова€ жизнь в электронном виде. |
Ёто цитата сообщени€ nikitaqa29 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ак многие уже знают, € создаю сайт в конструкторе на основе торговых витрин партнерской программы интернет-магазина. —айт уже создан http://ledgrad.ru, на компьютере скопилось большое количество шкриншотов фиксирующие мои действи€ при наполнении сайта, но, к сожалению, физически не успеваю все сразу и с сайтом заниматьс€, и самообразованием, и в дневник писать, поэтому до конца всю информацию выложу постепенно в течение следующей недели.
—егодн€ € хочу ответить на наиболее часто задаваемые мне вопросы и дл€ удобства изучени€ еще раз кратко опишу предыдущие посты из серии «Ќова€ жизнь в электронном виде».
ћетки: уроки на лиру оформление дневник [more=] |
¬от так помогалочка. |
Ёто цитата сообщени€ azazela502 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки на лиру шпаргалка начинающим |
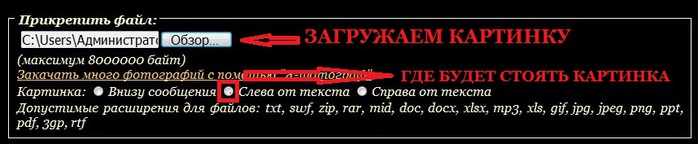
ак вставить картинку в пост. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—начало нужно решить где вы хотите чтобы сто€ла картинка.
Ќад текстом,справа или слева.” мен€ картинка находитс€ слева от текста.
—амый простой способ это загружать картинки с рабочего стола.
ќткрываем пост.Ќажимаем надпись ƒќЅј¬»“№ или Ќќ¬јя «јѕ»—№.
Ќаходим надпись ќЅ«ќ–-∆мЄм и загружаем картинку.
–амкой € выделила-куда нужно ставить точку.
√де вы хотите чтобы сто€ла ваша картинка.
≈сли вы хотите загрузить картинку с другого сайта.
«ƒ≈—№ далее...
SvetlanaT
ћетки: уроки на лиру оформление пост [more=] |