-Цитатник
Каждый день мы становимся свидетелями того как наша "творческая интеллигенция" глумится над памятью ...
Массаж живота – путь к здоровью и долголетию - (0)Я давно практикую висцеральный массаж — это целительное искусство староверов. Нашла хо...
ВЫРАЩИВАНИЕ ПОМИДОР ПО МАСЛОВУ. УВЕЛИЧЕНИЕ УРОЖАЯ В 8 РАЗ! - (2)Наблюдая в течении многих лет за развитием томатных растений, я пришел к выводу, что для того, ...
Стихотворение, трогающее душу - (0)Он долгих двадцать восемь лет, И двадцать восемь зим к тому ж, Хранил в себе один секрет...
-Метки
-Рубрики
- Shopping (5)
- Аксессуары (74)
- Английский язык (33)
- Анимация (28)
- Астрономия (6)
- Библиотека (63)
- В мире животных (7)
- Выдающиеся личности (11)
- Вязание (435)
- Для детей (72)
- Для дома (43)
- Для женщин (142)
- Для мужчин (5)
- Игрушки,цветы (88)
- Носочки,тапочки (15)
- Уроки,узоры,схемы (115)
- Дача (63)
- Сад-огород (25)
- Фазенда (18)
- Цветы,комнатные растения (22)
- Детки (252)
- Английский язык (3)
- Аудио-книги,аудио-сказки (27)
- Детское здоровье,питание (19)
- Для деток 1-3 лет (21)
- Для деток 3-7лет (14)
- Для деток до 1 года (8)
- Для деток от 7 лет (37)
- Игрушки (45)
- Математика (11)
- Мультики (6)
- Обучающие видио (3)
- Песни,музыка (2)
- Поделки из бумаги и картона (20)
- Поделки из пластилина (7)
- Поделки из разных материалов (12)
- Поделки из ткани,шьём (20)
- Почемучка??? (8)
- Развивалки (26)
- Русский язык (6)
- Дизайн квартиры,дома (22)
- Дневничок (229)
- Картинки,открытки (28)
- Комментарии для дневников (6)
- Разделители,линейки,кнопочки (13)
- Рамочки (66)
- Учебник Лиру (60)
- Фоны,схемы (27)
- Фотография (15)
- Фотошоп (31)
- Домоводство (23)
- Советы по дому (5)
- Стирка,глажка (10)
- Уборка,чистка (10)
- Журналы (31)
- Здоровье (169)
- Аптека (5)
- Ароматерапия (2)
- Здоровое питание (31)
- Массаж (9)
- Медитация,йога,упражнения. (22)
- Мёдолечение (11)
- Оздоровление,очищение,долголетие (66)
- Профилактика,лечение (30)
- Фитотерапия,травы (25)
- Знание-сила (21)
- Иностранные языки (1)
- Французский язык (1)
- Интересное (51)
- Искусство (34)
- Учимся рисовать (6)
- Художники,картины (26)
- Кинозал (8)
- Компьютерные уроки (48)
- Видеоуроки Андрея Сухого (1)
- Кулинария (358)
- Блины,запеканки,омлет (31)
- В горшочках (3)
- Вареники,пельмени,манты (6)
- Вторые блюда (49)
- Выпечка (88)
- Выпечка несладкая (36)
- Десерты (22)
- Закуски (49)
- Карвинг (3)
- Консервирование,заготовки (28)
- Кухни народов мира (3)
- Напитки,чай (13)
- Первые блюда (11)
- Праздничный стол (34)
- Салаты (21)
- Соусы,приправы (9)
- Украшение блюд (21)
- Мода и стиль (13)
- Мудрые мысли (23)
- Музыка (13)
- Праздники (38)
- 8 марта (1)
- День рождения (4)
- День Святого Валентина (9)
- Новый год (13)
- Пасха (8)
- Рождество (5)
- Психология (60)
- Отцы и дети (13)
- Психотехники (6)
- Саморазвитие (14)
- Путешествия,достопримечательности (21)
- Пчеловодство (1)
- Развитие памяти (11)
- Рукоделие (293)
- Бисероплетение (31)
- Бумаготворчество (13)
- Вышивка (43)
- Декупаж,декорирование (7)
- Игрушки (48)
- Идеи для дома (55)
- Квиллинг (1)
- Мыло,бомбочки (3)
- Оригами (4)
- Пластика,полимерная глина (10)
- Плетение (11)
- Поделки из бросового материала (2)
- Поделки из бутылок,пакетов (7)
- Пэчворк (40)
- Свечи,подсвечники (2)
- Украшения (41)
- Цветочки (26)
- Салон красоты (92)
- Волосы (20)
- Красивые ручки,ножки (19)
- Лицо (42)
- Макияж (8)
- Причёски (4)
- Тело (17)
- Стихи (48)
- Стройная фигура (80)
- Диета (45)
- Фитнес,танец (34)
- Шитьё (138)
- Для детей (16)
- Для дома (35)
- Для женщин (15)
- Для мужчин (1)
- Переделка одежды (15)
- Уроки шитья (23)
- Чего бы сшить? (17)
- Эзотерика,астрология (35)
- Эротика (1)
- Юмор (21)
-Поиск по дневнику
-Подписка по e-mail
Соседние рубрики: Фотошоп(31), Фотография(15), Фоны,схемы(27), Рамочки(66), Разделители,линейки,кнопочки(13), Комментарии для дневников(6), Картинки,открытки(28)
Другие рубрики в этом дневнике: Юмор(21), Эротика(1), Эзотерика,астрология(35), Шитьё(138), Стройная фигура(80), Стихи(48), Салон красоты(92), Рукоделие(293), Развитие памяти(11), Пчеловодство(1), Путешествия,достопримечательности(21), Психология(60), Праздники(38), Музыка(13), Мудрые мысли(23), Мода и стиль(13), Кулинария(358), Компьютерные уроки(48), Кинозал(8), Искусство(34), Интересное(51), Иностранные языки(1), Знание-сила(21), Здоровье(169), Журналы(31), Домоводство(23), Дневничок(229), Дизайн квартиры,дома(22), Детки(252), Дача(63), Вязание(435), Выдающиеся личности(11), В мире животных(7), Библиотека(63), Астрономия(6), Анимация(28), Английский язык(33), Аксессуары(74), Shopping(5)
Код *глобуса визитов* и его установка в ваш блог |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Очень много вопросов по поводу этого глобуса, который устанавливается в профиль вашего дневника и в ЭПИГРАФ. Этот глобус показывает визиты читателей, гостей на ваши странички. Сейчас я вам расскажу и покажу, как его установить, поменять фон под ним и естественно сам код глобуса выложу. Глобус показывает города визитеров, общее кол-во посещений (т.е. сколько было посещений за весь период существования вашего дневника) и сколько визитов на данную минуту, когда вы вошли в дневник. Это понятно,да? Фон у всех наверное черный стоит, а я в этом глобусе поменяла его и стало намного симпатичнее. Теперь более подробно обо всем этом. |
Метки: лиру уроки |
Первые шаги для самых новеньких на Ли.ру.Как добавить статью из интернета в дневник . Пошаговая инструкция. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]

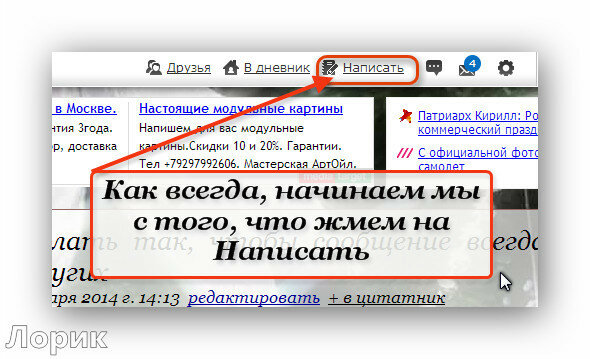
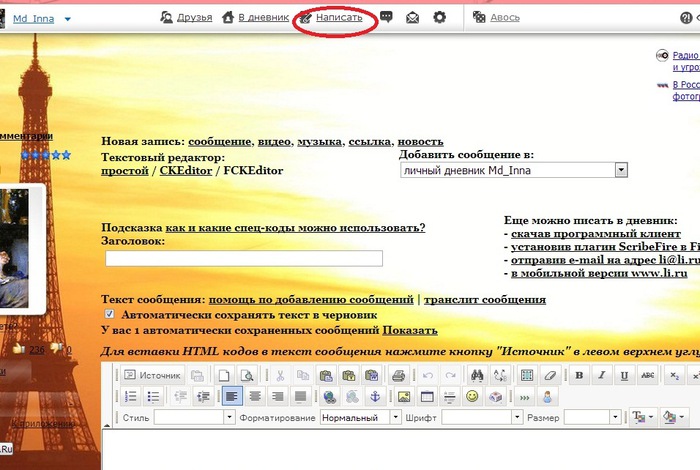
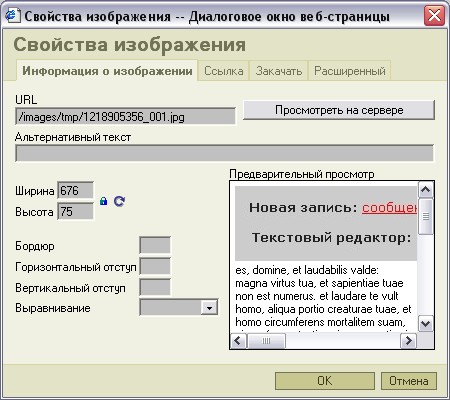
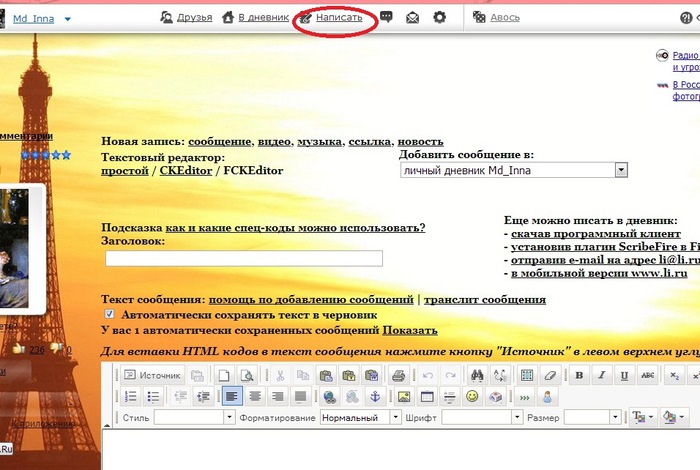
Для того, чтобы создать новое сообщение, на верхней панели инструментов жмите НАПИСАТЬ. Обычно, по умолчанию, в дневнике установлен простой редактор. Но лучше и легче работать в расширенном редакторе, который называется CKEditor.
Как создать рубрику и подрубрику и для чего она нужна.
Метки: лиру |
"ЛиРу": ликбез. Бродилка по дневникам №3 |
Это цитата сообщения VIOLETTA_55 [Прочитать целиком + В свой цитатник или сообщество!]
ЛИКБЕЗ - ликвадация безграмотности.
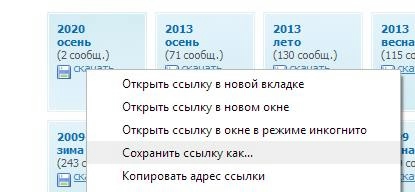
Спасибо авторам, чьи посты я использовала для бродилки, за их труд!
Для просмотра кликнуть по картинке
Серия сообщений "ЛиРушнику.":
Часть 1 - Азбука для начинающих на Li.ru
Часть 2 - Создаем и заполняем таблицы. (Видео)
...
Часть 4 - "ЛиРу": ликбез. Бродилка по дневникам №1
Часть 5 - "ЛиРу": ликбез. Бродилка по дневникам №2
Часть 6 - "ЛиРу": ликбез. Бродилка по дневникам №3
Часть 7 - Как избавиться от неприятных гостей?
Часть 8 - Без заголовка
...
Часть 12 - Без заголовка
Часть 13 - Как избавиться от mail.ru
Часть 14 - Без заголовка
Метки: лиру уроки |
"ЛиРу": ликбез. Бродилка по дневникам №2 |
Это цитата сообщения VIOLETTA_55 [Прочитать целиком + В свой цитатник или сообщество!]
ЛИКБЕЗ - ликвадация безграмотности.
Для просмотра кликнуть по картинке
Серия сообщений "ЛиРушнику.":
Часть 1 - Азбука для начинающих на Li.ru
Часть 2 - Создаем и заполняем таблицы. (Видео)
Часть 3 - Видео - все творим, всё новое!
Часть 4 - "ЛиРу": ликбез. Бродилка по дневникам №1
Часть 5 - "ЛиРу": ликбез. Бродилка по дневникам №2
Часть 6 - "ЛиРу": ликбез. Бродилка по дневникам №3
Часть 7 - Как избавиться от неприятных гостей?
...
Часть 12 - Без заголовка
Часть 13 - Как избавиться от mail.ru
Часть 14 - Без заголовка
Метки: лиру уроки |
Название дневника оформить "своей картинкой" |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
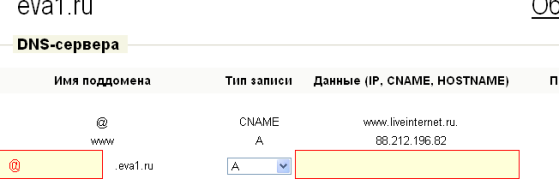
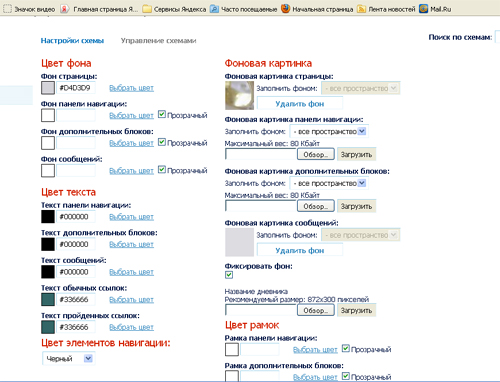
Дорогие друзья! Для кого-то просто напомню, а кому-то подскажу новое (лично для меня новое) в оформлении Дневника на портале LiveInternet. В схемах оформления Дневника после такого названия
ЭПИГРАФ но в настройках есть функция, где мы можем вставить свою фоновую картинку между этими блоками, например, я вставил вот такую
Это делается очень просто. Готовим заранее индивидуальную фон-картинку, размером, не превышающим 870*300 и идём в НАСТРОЙКИ (кликнем под аватаром)- ДИЗАЙН (меню в левой колонке)- ФОНОВЫЕ ИЗОБРАЖЕНИЯ (основное меню дизайна) Ищем в самом низу меню Название дневника, через Обзор загружаем приготовленную картинку (не более 872*300) из вашего компьютера. Потом не забыть нажать на синюю кнопку "Внести изменения" Ваше индивидуальное оформление готово! ВНИМАНИЕ! Картинка появляется с задержкой, не волнуйтесь, если сразу она не появится в дневнике! Удачи вам всем и успеха в блоггерском творчестве!
|
Метки: лиру |
"ЛиРу": ликбез. Бродилка по дневникам №1 |
Это цитата сообщения VIOLETTA_55 [Прочитать целиком + В свой цитатник или сообщество!]
ЛИКБЕЗ - ликвадация безграмотности.
Для просмотра кликнуть по картинке
Серия сообщений "ЛиРушнику.":
Часть 1 - Азбука для начинающих на Li.ru
Часть 2 - Создаем и заполняем таблицы. (Видео)
Часть 3 - Видео - все творим, всё новое!
Часть 4 - "ЛиРу": ликбез. Бродилка по дневникам №1
Часть 5 - "ЛиРу": ликбез. Бродилка по дневникам №2
Часть 6 - "ЛиРу": ликбез. Бродилка по дневникам №3
...
Часть 12 - Без заголовка
Часть 13 - Как избавиться от mail.ru
Часть 14 - Без заголовка
Метки: лиру уроки |
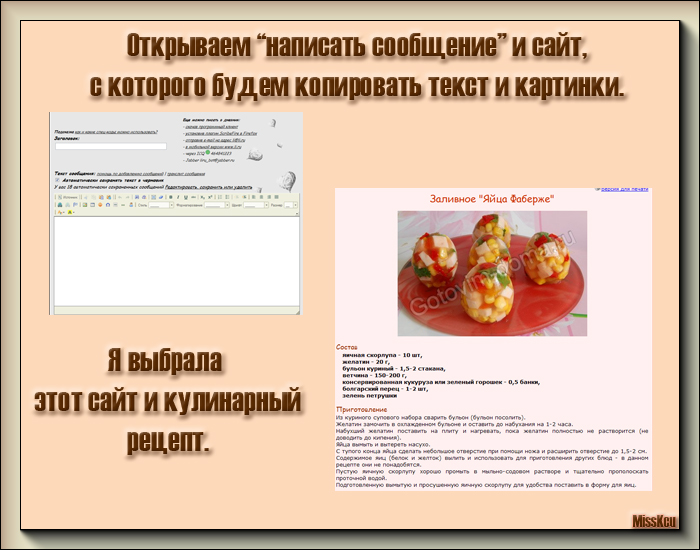
Как создавать посты. Пошаговая инструкция для начинающих |
Это цитата сообщения Else5 [Прочитать целиком + В свой цитатник или сообщество!]
девулька Вот как создавать и посылать посты хотелось бы научиться, просветите, пожалуйста, меня бестолковую.
Else5 Вот статья из справочной системы ЛиРу “Добавление сообщений в дневник” с одной стороны не вижу необходимости её дублировать. Однако же справка написана несколько корявым языком, вроде всё понятно, однако если пользователь чего то не знает может легко запутаться (нет пошаговой инструкции). Однако же не игнорируйте её, Вы можете найти много для себя интересного.
Поэтому
Пошаговая инструкция по написанию поста (сообщения):
1. Идея, о чём писать конкретное сообщение (пост), должна быть у вас готова заранее, плюс к этому Вы должны как минимум знать где возьмёте фото или картинки для оформления (иллюстрирования). Когда это всё есть можно приступать непосредственно к созданию поста.
2. Открываем редактор для создания поста (сообщения) для чего у себя в “Профиле” жмём надпись “Добавить” (см.рисунок)

или на странице “Записи” (главная страница Вашего дневника) жмём кнопку “Новая запись”

Метки: лиру |
Не хочу быть чайником. Подборка 8 |
Это цитата сообщения Miss_SV [Прочитать целиком + В свой цитатник или сообщество!]
|
Автоматическая установка Windows программ. |
Фотошоп онлайн - как научиться делать шедевры чайникам |
Куда девается место на диске С и как его освободить?... |
|---|---|---|
|
как заработать в интернете |
Как транслировать содержимое дневника на ЛиРу в Яндекс дневник… |
Работа в графическом редакторе Paint. |
|
Делаем визитки он-лайн |
Как защитить фото от копирования |
Делаем гифку в онлайн-редакторе без знания фотошопа и других графических редакторов. |
|
Как создать фото рамку онлайн быстро и бесплатно |
Онлайн -водяной знак на картинку, или фото еще, без фотошопа : http://www.liveinternet.ru/users/3354683/post255466740/ |
Нашла отличный сайт по созданию коллажей: Коллаж "Мои работы" |
Не хочу быть чайником. Подборка 7
http://www.liveinternet.ru/users/miss_sv/post257584368/
Компьютерные полезности. Подборка
Метки: комп лиру |
Пользователю на заметку. |
Это цитата сообщения Trot [Прочитать целиком + В свой цитатник или сообщество!]
Интернет вот уже второй десяток лет является нашим всесторонним, бессменным надёжным помощником во многих сферах нашей жизни. Сегодня пожалуй трудно найти человека, который не слышал бы о нём и не пользовался его услугами. Всемирная сеть, компьютерная техника, помогает нам буквально на каждом ходу. Практически в каждом доме есть компьютеры, ноутбуки и другая современная техника, пользователями которой всё мы являемся. казалось бы мы знаем практически всё!
Метки: лиру комп клавиатура |
Как выделить ваш ник среди миллионов других ников |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]

*** Забрала У Моники
Метки: для дневника лиру |
XTMLка - в помощь блогеру. Мега коллекция эффектов для оформления ваших блогов. |
Это цитата сообщения Миледи_Малиновская [Прочитать целиком + В свой цитатник или сообщество!]

Какой блогер не любит красивого оформления своих постов. Вот именно. Любит каждый. Каждый блогер желает создавать свои посты интересными, красивыми и отличающимися от постов других блогеров. Для этого вам на помощь придёт хэтэмээлка.
Огромное множество различных эффектов по рубрикам справа. Это и эффекты с текстом, и эффекты движения, и эффекты с рамками, и ещё много много всего. Выбирайте и наслаждайтесь!

Создать эффекты
Серия сообщений "XTMLка":
Часть 1 - Бегущий текст
Часть 2 - Сделать слайд-шоу
Часть 3 - XTMLка - в помощь блогеру. Мега коллекция эффектов для оформления ваших блогов.
Метки: лиру |
Урок. Как поменять свой ник на Ли.ру и зарегистрировать никнейм - я поменяла на Flash Magic |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Доброе время суток мои друзья и читатели.
Сегодня я поменяла свой ник и теперь моё виртуальное имя Flash Magic
Многие в интернете уже знакомы с этим ником,
так как я давно подписываю свои флеш открытки Flash Magic
и мой домен на Ли.ру flash-magic.ru
Давно хотела поменять ник FREZIJA_NATALI, но не знала, как это сделать.
Оказывается всё очень просто.
В оформлении дневника есть настройки, которые позволяют
ИЗМЕНИТЬ ваш НИК (ваше имя).
Делюсь своим опытом, может кому-то пригодится.
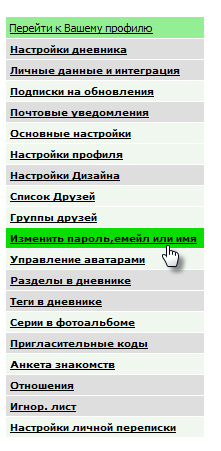
1. Заходим в Настройки дневника.
Я выбрала старые настройки, мне так удобней.

2. Выбираем раздел (Изменить пароль, емейл или имя)

Метки: лиру |
Из простенького он превратился в крутой генератор |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Из простенького генератора, где я пару лет назад создал вот такой баннерок, о большем там и речи не велось -
сайт превратился в супер генератор по созданию эффектных, стильных slideshow online. Иногда не обязательно создавать видеоролик, а можно сделать музыкальную или просто гиф открытку при помощи этого ресурса.
|
||
Метки: комп |
Разная прокрутка для текста |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ.
Каждую строчку надо заключать в теги
ПРИМЕР:
Давайте напишем стихотворение в прокрутке
Каждую строчку стихотворения тоже надо заключать в теги
Размеры size="10" - соответствует количеству строк в высоту. Если изменим размер на 2, получим следующую прокрутку:
Есть еще одна формула, для другой прокрутки:
В этой формуле не надо ставить теги
ПРИМЕР:
Метки: лиру |
Делаем музыкальную открытку!Присоединяйтесь! |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
Метки: лиру |
Поговорим с вами об эпиграфе+урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Речь сейчас пойдет о ваших эпиграфах. И пишу я сейчас то ли просьбу, то ли совет, не знаю. И попробую объяснить, причем тут эпиграф. Друзья мои, некоторые из вас обижаются на меня, что я не захожу в ваши дневнички. Я хочу зайти, но...не могу. Мало того, я даже не могу поздравить многих с Днем рождения. И всему виной ваши эпиграфы, загруженные по самое некуда флешками, видео...Мой ноут отказывается работать, зависает наглухо. И так каждый день. Уходит уйма времени, чтобы система заработала. А этого времени нам с вами ох как не хватает. Флешки есть очень тяжелые, долго грузятся при открытии ваших страниц. Смотришь, а там их и две и три. Да еще и плеер с музыкой, и ролик. А текста нет совсем. И стараются напихать туда в основном начинающие пользователи. Оно и понятно, столько красоты и все хочется взять и поставить. Чтобы все видели и думают они, вот увидят какой у меня красивый эпиграф и сразу читатели потянутся. Не потянутся, однозначно. А ведь эпиграф считается визитной карточкой вашего дневника, блога. Повторюсь, ведь когда в ваш дневник заходят новые читатели, они первым делом видят ваш эпиграф. И там по идее должна стоять краткая информация о вас, кто вы, что вы...и конечно же приглашение. И всё! А у вас и автомобили по эпиграфу туда сюда снуют и часики огромных размеров и флеш приветствие. А зашел человек познакомиться с вашим блогом, а у него трафик не безлимитный и все...приехали. Он к вам больше уже не придет. У кого безлимитный, тоже не придет. Потому что НЕВОЗМОЖНО ЗАЙТИ, полночи просидишь, и вспомнишь всю родню, плохую и хорошую..Если уж так хочется поставить флешку в эпиграф, ставьте..Есть легкие по весу. Но зачем ставить видеоролики, ведь это же не пост, это просто эпиграф. В общем, я объяснила причину, по которой я не захожу к многим из вас. Только ленту просматриваю, а дневник не могу. Уж извините.
Но могу показать, как можно украсить эпиграф и чтобы он был доступным для всех. Урок больше для новичков, которые не умеют пользоваться фотошопом, и другими программами, которых сейчас много. Опытные сами наверное знают, как это делается. Итак:
Я взяла для первого примера вот эти елочки, зима в разгаре, Новый год только наступил.
Они расположены с двух сторон, слева и справа, видите? Между ними я написала текст, обычный. Если просто поставить коды картинок, то они не будут стоять так ровно, они будут стоять криво. Поэтому ниже я вам покажу код таблицы, по которой вы сможете поставить свои украшалочки. Текст пишите свой, какой хотите. Я написала такой, можно и больше писать, можно и анимированный, пожалуйста.


Мир входящему,
ежели с добром!
Метки: лиру уроки |
Текст с прокруткой |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Копируйте код из окошка и вместо слов ВАШ ТЕКСТ пишите то, что вам надо.
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Урок. Как сделать фон для днева из коллажа
...
Часть 31 - Если не приходят уведомления на почту
Часть 32 - Как из флеш-плеера скачать музыку на компьютер
Часть 33 - Текст с прокруткой
Часть 34 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 35 - КАК НАЙТИ АНОНИМА
...
Часть 47 - Как легко перенести пост с Мейла на ЛиРу
Часть 48 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 49 - ВОПРОСЫ И ОТВЕТЫ
Метки: лиру уроки |
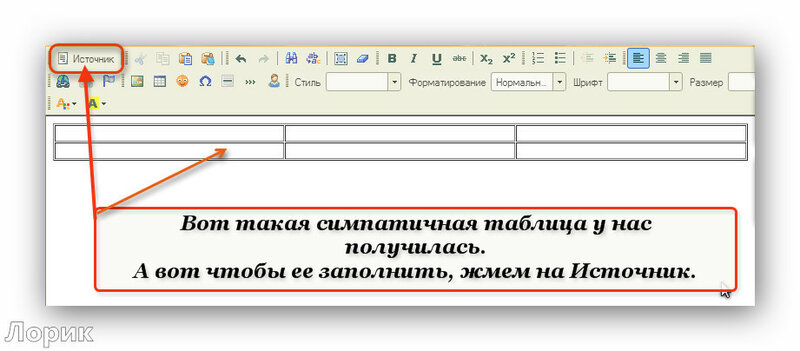
Как сделать таблицу на ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Специально для
Бродилку по урокам






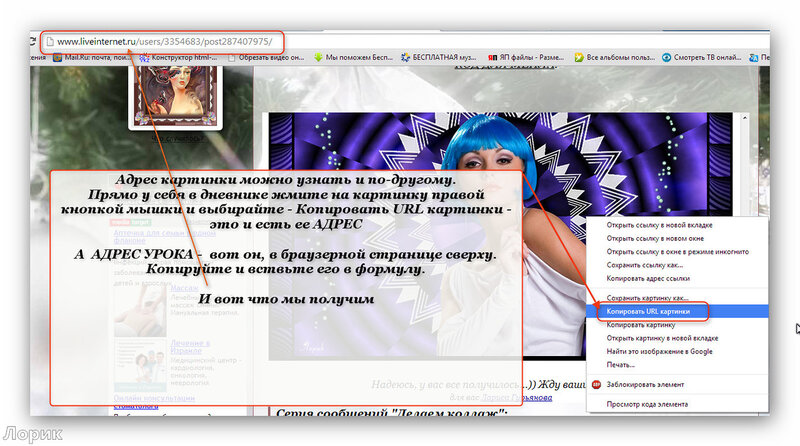
Формула кликабельной картинки


Т.е. в конце формулы вставим width="250"
Этот размер можно изменять.
АДРЕС КАРТИНКИ берем на Яндекс.Фотках или на другом хостинге, т.е. там, где вы храните свои картинки.


 |
|
|
|
|
|
|
Я не буду дальше заполнять таблицу. Надеюсь, что сам принцип вам понятен.
Удачи!
Метки: лиру уроки |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
Метки: уроки лиру |
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
ЭКСТРЕННОЕ СООБЩЕНИЕ-ВОЗВРАЩАЕМ АВТОРСКОЕ ОФОРМЛЕНИЕ ДНЕВНИКА |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
ДОРОГИЕ МОИ , ЭКСТРЕННОЕ СООБЩЕНИЕ !!!...ПРОЧИТАЛ САМ,ПЕРЕДАЙ ДРУГОМУ !!!
Сегодня 29.10.2013 в Дневниках ЛИру было введено "НОВШЕСТВО" и авторское оформление исчезло напрочь , попытки восстановить его в настройках были безуспешны,...оформление стало бело-серым со стандартным шрифтом...не буду утомлять Вас пересказом поста ValeZ дабы не исказить первоисточник, читайте сами ЗДЕСЬ : О возобладавшей везде "Стандартной" схеме оформления
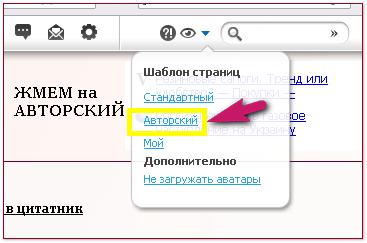
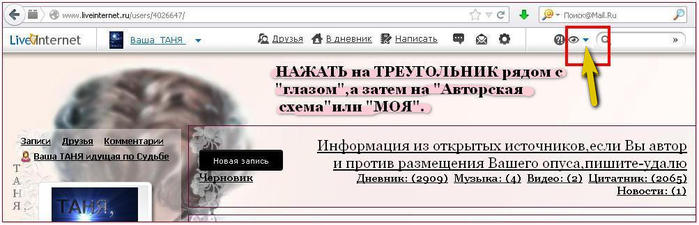
......от себя добавлю своими словами - пока есть возможность вернуть свой авторский дизайн,НАЖАВ на ТРЕУГОЛЬНИК возле "глазика" в самом верху на панели управления , ближе к правому углу , а потом на "Авторский"...лично у меня оформление восстановилось, но што будет дальше - НЕВЕДОМО![]() ...НЕ ЗНАЮ,как видите Вы мое оформление - я его вижу,как на картинке ниже,где пояснения
...НЕ ЗНАЮ,как видите Вы мое оформление - я его вижу,как на картинке ниже,где пояснения ![]()
 ВОБЩЕМ ТАК ===>>> ЖМЕМ на ТРЕУГОЛЬНИК ВОЗЛЕ ГЛАЗА,а ЗАТЕМ НА "АВТОРСКИЙ",ТОГДА БУДЕТ ВСЕ,КАК ПРЕЖДЕ - у СЕБЯ СВОЕ БУДЕМ ВИДЕТЬ ОФОРМЛЕНИЕ,а в ДРУГИХ ДНЕВНИКАХ ОФОРМЛЕНИЕ ВЛАДЕЛЬЦА ДНЕВНИКА
ВОБЩЕМ ТАК ===>>> ЖМЕМ на ТРЕУГОЛЬНИК ВОЗЛЕ ГЛАЗА,а ЗАТЕМ НА "АВТОРСКИЙ",ТОГДА БУДЕТ ВСЕ,КАК ПРЕЖДЕ - у СЕБЯ СВОЕ БУДЕМ ВИДЕТЬ ОФОРМЛЕНИЕ,а в ДРУГИХ ДНЕВНИКАХ ОФОРМЛЕНИЕ ВЛАДЕЛЬЦА ДНЕВНИКА
Серия сообщений "2. ValeZ и НОВОТНОЙ листок ЛИру":
Часть 1 - В черновик теперь можно добавить видео, музыку, новость или ссылку
Часть 2 - Можно полистать популярные сообщения
...
Часть 29 - Новостной листок
Часть 30 - О возобладавшей везде "Стандартной" схеме оформления
Часть 31 - ЭКСТРЕННОЕ СООБЩЕНИЕ-ВОЗВРАЩАЕМ АВТОРСКОЕ ОФОРМЛЕНИЕ ДНЕВНИКА
Часть 32 - Специальное обращение к "женщинам старше 30 лет"
Часть 33 - ValeZ с днем рожденья от всея LiveInternet.ru!
Часть 34 - Новостной листок
Часть 35 - ValeZ: На каждого подлеца довольно простоты
Метки: лиру |
Как сделать слово ссылкой? для новеньких |
Это цитата сообщения santa3 [Прочитать целиком + В свой цитатник или сообщество!]

Метки: лиру |
Все мои уроки по коллажам в фотошопе. |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|
Музыкальная открытка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: открытки |
Как вставить флеш-часики на картинку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вчера моя ПЧ задала вопрос - Я не умею работать в ФШ, а хочется картинки чем-нибудь украсить, например, часиками. Можно ли?
Конечно. На любую картинку можно поставить ВСЕ, что угодно: флешку, музыку, клипарт, текст и т.д.
Я не буду забивать вам голову теорией, а лучше покажу на примере как это выглядит.
Скопируйте под понравившемся вариантом формулу и вставьте в свой дневник в простом редакторе.
Для наглядности я использовала флеш-часики, которые можно взять ЗДЕСЬ. Большое спасибо всем, кто делает такую красоту.
Метки: флешки |
Как скачать любую флешку с интернета |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Для этого вам понадобится браузер Google Chrome
и расширение к нему Sothink Flash Downloader for Chrome
В видео показано как это сделать..))
Используя это расширение, можно скачать на компьютер такие прелестные флеш-часики
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
для вас Лариса Гурьянова
Серия сообщений "Мои уроки по флешкам":
Часть 1 - Красивые флешки с кодами
Часть 2 - Как во флеш-плеере поменять музыку...
...
Часть 10 - Урок - Работаем в программе Portable Flash Effect Maker Pro v5.01
Часть 11 - Флеш-материал с уроком "Как скачать флеш на компьютер"
Часть 12 - Как скачать любую флешку с интернета
Часть 13 - Как скопировать флешку с инета и поставить в свой дневник...
Метки: флешки |
Урок от MissKcu "Рисуем реснички и моргаем глазами" |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по ФШ":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Урок по блестяшкам от MissKcu
...
Часть 37 - Урок "Загружаем кисти в фотошоп" от MissKcu
Часть 38 - Урок "Анимация кистью Боке" от MissKcu
Часть 39 - Урок от MissKcu "Рисуем реснички и моргаем глазами"
Часть 40 - Урок анимации мыльных пузырей от MissKcu (авторский)
Часть 41 - Урок от MissKcu "Анимируем качели".
|
Урок от MissKcu "Анимируем качели". |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по ФШ":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Урок по блестяшкам от MissKcu
...
Часть 39 - Урок от MissKcu "Рисуем реснички и моргаем глазами"
Часть 40 - Урок анимации мыльных пузырей от MissKcu (авторский)
Часть 41 - Урок от MissKcu "Анимируем качели".
|
Создаем плейкаст. Видео уроки. |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Метки: видео |
БРОДИЛКА ДЛЯ НОВИЧКОВ. |
Это цитата сообщения DEIZI [Прочитать целиком + В свой цитатник или сообщество!]
Метки: лиру |
Сделать текст с прокруткой. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
Часто приходит вопрос : Как сделать текст с прокруткой в флейме?
Попробую объснить)
Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код:
Значения указанные цифрами:
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше просто поменяйте цифру. Да и если Вам по какой-то причине не нравиться делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ сверху от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.

Метки: лиру |
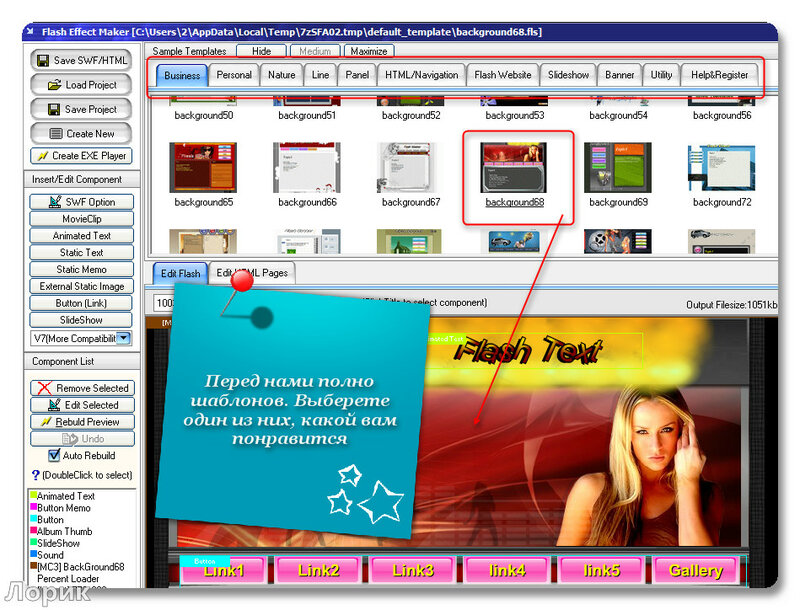
Урок - Работаем в программе Portable Flash Effect Maker Pro v5.01 |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Работаем в программе Portable Flash Effect Maker Pro v5.01
Скачать программу
По просьбам ПЧ расскажу, как работать в этой программе.
Запустили ее прям из архивной папки. Вот интерфейс программы.

Метки: флешки комп |
Ресурсы для скачивания музыки MP3 на компьютер |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
|
|
Код для Мейла ЗДЕСЬ.
Серия сообщений "Музыка":
Часть 1 - Памяти Карузо...
Часть 2 - Новая Коллекция Песен Владимира Высоцкого (2010)
...
Часть 42 - Музыкальная открытка "Балет"
Часть 43 - МОЛИТВА - музыкальная открытка
Часть 44 - Ресурсы для скачивания музыки MP3 на компьютер
Метки: комп |
УРОК = КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР = |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: лиру |
Как сделать кликабельную картинку? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Продолжаю учить, как пользоваться панелью спец кода в простом редакторе. В прошлый раз рассказал, как быстро сделать кликабельную ссылку. Сегодня расскажу, как с помощью этой же панели сделать кликабельную картинку.
Кому интересно

Метки: лиру |
Урок/ как сделать в своём дневничке быстрый переход по страничкам |
Это цитата сообщения Tessa_Fiery-Phoenix [Прочитать целиком + В свой цитатник или сообщество!]
Доброго времени суток, читающим!:)
Сегодня буду делиться как сделать в своём дневничке переход по страничкам, для этого , прежде всего, нужно скопировать пост который находится у меня в дневнике, вот ссылка на него:
http://www.liveinternet.ru/users/tessa_fiery-phoenix/post139677680/
Лучше всего делать его используя две странички лиру, в одной читаете, что делать, а в другой делаете:)
Подготовка этого поста может занять от 30 минут, до 1,5 часа, зависит от количества страничек и того что вы ещё захотите в него добавить.
Для начала, посмотрите сколько всего страничек занимает ваш дневничёк, например у меня 70, у вас может быть и 20, и 100 и т д.,
Затем жмём в своём дневнике добавить запись, в строке браузера ( для тех кто не знает эта строка пишется вот так:
http://www.liveinternet.ru/journal_post.php?journalid=1111111- вместо семи единичек будут ваши цыфры, вот их и нужно скопировать.
Затем идём в редактирование поста, который вы скопировали по ссылке выше.
Там очень много всяко-разного, но это не страшно, просто внимательно читайте, что нужно делать шаг за шагом и всё у вас получится:)
Следующий шаг, удаляем мою надпись и проигрыватель, вместо них, вы можете поставить своё.
Если с этим закончили, перехоим теперь на панели в "источник" вот здесь нужно быть внимательным!
в этих надписях, которые ниже, вместо цифр кторые у меня 3365150, нужно вставить семь цифр , которые вы скопировали со своей строки браузера.
<div style="width: 100%; text-align: center;">
<form target="_top" method="GET" action="http:///liru/redirect.php" name="pageredirect">
<input type="hidden" name="userid" value="3365150" />Быстрый переход по страницам блога: <input type="text" name="page" value="70" /><input type="submit" value="Перейти на страницу " />
</form>
<br />
<a href="http://www.liveinternet.ru/users/3365150/page70.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">70</a>
Здесь я показала только часть строк, на примере 70 странички, вы же должны будете поменять мои числа 3365150 на свои во всех строках.
если всё готово, сохраняете в черновике, и проверяете, а именно, нажмите на некоторые странички и посмотрите перешли вы на свой дневничёк или нет.
Если с этим справились, то прекрасно.
Далее ,для тех у кого страничек больше чем 70.
Вот в этой строке верхней, там где число 70 ставим своё количество страниц, например 125
<div style="width: 100%; text-align: center;">
<form target="_top" method="GET" action="http:///liru/redirect.php" name="pageredirect">
<input type="hidden" name="userid" value="3365150" />Быстрый переход по страницам блога: <input type="text" name="page" value="70" /><input type="submit" value="Перейти на страницу " />
</form>
<br />
Далее копируем вот эти строки:
<br />
<a href="http://www.liveinternet.ru/users/3365150/page70.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">70</a> <a href="http://www.liveinternet.ru/users/3365150/page69.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">69</a> <a href="http://www.liveinternet.ru/users/3365150/page68.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">68</a> <a href="http://www.liveinternet.ru/users/3365150/page67.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">67</a> <a href="http://www.liveinternet.ru/users/3365150/page66.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">66</a> <a href="http://www.liveinternet.ru/users/3365150/page65.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">65</a> <a href="http://www.liveinternet.ru/users/3365150/page64.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">64</a> <a href="http://www.liveinternet.ru/users/3365150/page63.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">63</a> <a href="http://www.liveinternet.ru/users/3365150/page62.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">62</a> <a href="http://www.liveinternet.ru/users/3365150/page61.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">61</a> <a href="http://www.liveinternet.ru/users/3365150/page60.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">60</a> <a href="http://www.liveinternet.ru/users/3365150/page59.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">59</a> <a href="http://www.liveinternet.ru/users/3365150/page58.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">58</a> <a href="http://www.liveinternet.ru/users/3365150/page57.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">57</a> <a href="http://www.liveinternet.ru/users/3365150/page56.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">56</a> <br />
И вместо 56 страницы ставим например следующую, так как у нас уже есть 70, значит цыфру 71, далее вместо 57-цыфру 72 и т д. и не забудьте поменять число 3365150 на свои
Так меняем и добавляем столько, сколько вам необходимо:)
И не забудьте поменять дату поста, например, на 20.12.2012 год, что бы он всегда был у вас в начале дневника.
Серия сообщений "лиру, уроки,рекомендации":
Часть 1 - Генератор ШрИфТы ОнЛаЙн
Часть 2 - Сделать текст с прокруткой во флейме?
...
Часть 28 - Просто клад!!!
Часть 29 - Проги
Часть 30 - Урок/ как сделать в своём дневничке быстрый переход по страничкам
Часть 31 - Аналог простого музыкального плеера для ЛиРу
Часть 32 - Учебник Лиру
...
Часть 44 - Рамочки для текста-3 [25 шт.]
Часть 45 - Музыкальные цветы-открытки
Часть 46 - Мой комментарий на сообщение ValeZ
Метки: лиру |
ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]


Этот пост для тех, кто впервые столкнулся с блогерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Как изменить фон блога вручную Как вставить фон для комментариев Фоны для комментариев Панель новой записи Как поставить пост в начало блога КАК ЗАБРАТЬ ПОСТ ИЗ ЧУЖОГО БЛОГА Как поставить метки в левую колонку Как добавить запись в ИЗБРАННОЕ Как "спрятать" часть текста Как найти "ПРОПАВШИЙ" пост Как сделать СКРИНШОТ Как работать со скриншотами ВСЕ ФОРМУЛЫ ПОД РУКОЙ Картинки в одну линеечку РАСПОЛОЖЕНИЕ ТЕКСТА Как сделать "окошко" для кода ФОН ДЛЯ ЗАПИСИ Как разделить пост на две части Как вставить картинку в разрыв рамки Палитра цветов с кодами Как сделать баннер Как сделать кликабельную кнопку в бродилке Как сделать бродилку Как пронумеровать свой блог Формулы таблиц Сложная таблица Фон записи, таблица, многое другое Коды разных кнопок Как делать ссылки Создать опрос Как вставить картинку на прозрачном фоне ПРАВИЛЬНО ВСТАВЛЯЕМ КАРТИНКИ разных форматов Как вставить фото через Радикал Как сделать свою кнопочку Линеечки в блог Карта посетителей вашего блога Информеры разные Выпадающая кнопка Как сделать таблицу Рамка с разрывом Расположение текста и картинок ТАБЛИЦА БЕЗОПАСНЫХ ЦВЕТОВ Подписываем свои работы Как сделать рамку в 2 слоя Как сделать рамку в три слоя Как сделать рамку в четыре слоя Как сделать рамку в шесть слоев Как сделать рамку в восемь слоев Как сделать рамку с уголками Учимся делать рамочки Как написать на картинке без графического редактора КАК ПОМЕНЯТЬ КУРСОР ГАЛЕРЕЯ КАРТИНОК Генераторы текста ХОСТИНГИ ОНЛАЙН ГЕНЕРАТОРЫ Генератор прикольного текста ГЕНЕРАТОР ФОТО Генератор текста "БЛЕСТЕЛКА" ГЕНЕРАТОРЫ ГЕНЕРАТОРЫ ФОТО Как писать "горящим" текстом Генератор цветного текста Веб-сервис для сздания рамок Генератор текста ВСЯКАЯ ВСЯЧИНА Генератор прикольного текста Генератор текста (на английском) Генератор объемного текста ОГРОМНАЯ КОЛЛЕКЦИЯ ШРИФТОВ Оживляем фото ОН-ЛАЙН ФОТО_ПРИКОЛ он-лайн Закругляем уголки Как обрезать картинку с анимацией ПРОГРАММА XARA 3D6 ПРОГРАММА ДЛЯ УДАЛЕНИЯ ПРЕДМЕТОВ С ФОТО Таблица для картинок и не только... ИНФОРМЕР - ФРАЗА ДНЯ ПОИСК МУЗЫКИ Программа photoscape 3.5 10 причин для комментирования блогов Сайт Dll файлов Как подписать картинку без ФШ Будьте бдительны Как скачать видео с Mail.ru Нарезка музыки МР3 ОНЛАЙН РАЗНЫЕ ШРИФТЫ ДЛЯ БЛОГА НЕОБЫЧНЫЕ НАДПИСИ ДЛЯ БЛОГА КАК СКАЧАТЬ ВИДЕОРОЛИК С ИНЕТА НА КОМП Как сделать видеоролик Как резать/редактировать видео-файл в WINDOWS MOVIE MAKER Что такое СКАЙП КАК ДОСТАТЬ ЗАПИСИ ИЗ БАНА Как записать видео??? ГЕНЕРАТОР КОДА ЦВЕТА КАК СДЕЛАТЬ ПЛЕЕР ГЕНЕРАТОРЫ ОН ЛАЙН Как правильно работать с бордюрными фонами Программа MusCard - Музыкальная Открытка ПРОБЛЕМЫ С ПОЧТОЙ??? ФотоШОУ 2.21 ВИДЕОКУРСЫ ДЛЯ Программы Ulead VideoStudio Программа Ulead VideoStudio СКАЧИВАЕМ БЛОГ НА КОМП |      | КАК СОХРАНИТЬ БЛОГ Скачивание блога на компьютер Полезное для блоггера Юзербары Как сделать анимированную аватарку РАМОЧНИК Фото "Кубик-Рубика" Отражение в воде Как сделать аватарку Как вставить видео с сервисов RuTube и YouTube? Прсматриваем блог, не используя браузер Шрифты для блога Как сделать свой блог популярным КАК ПОДНЯТЬ ПОСЕЩАЕМОСТЬ БЛОГА Как проиндексировать блог КАК ВСТАВИТЬ СЧЕТЧИК НА СТРАНИЦУ БЛОГА Счетчик он-лайн посетителей блога КНОПКИ ДЛЯ БЛОГГЕРА FlipAlbum CD 1 Создаем в почте новые папки 2 Создаем в почте новые папки Как вставить музыку в блог, не записывая ее в МИР АНИМАЦИОННЫЕ КАРТИНКИ АТРИБУТЫ ТАБЛИЦ Как сделать рамку из таблицы Кнопки для блога и сайта Как написать на картинке без ФШ Кнопочки для работы Все для блога на одной строчке ВЫ ПОДЦЕПИЛИ ВИРУС БЕЗОПАСНОСТЬ БЛОГА БЕЗОПАСНОСТЬ БЛОГА БЕЗОПАСНОСТЬ ПОЧТОВОГО ЯЩИКА БЕЗОПАСНОСТЬ БЛОГА Кубик-Рубика Что такое КУКИ Взлом защиты от копирования Дефрагментация диска Лечим компьютер Как вставить музыку в дневник ПЕРЕВОДЧИК САЙТОВ Убираем спам из раздела "ЧТО НОВОГО" Праздничные музыкальные открытки ТОСТЫ Делаем визитки Восстановление "СПАМА" Пропали записи в блоге?... О ПАРОЛЯХ ДРУЗЬЯ и БЕЗОПАСНОСТЬ БЛОГА Сайт для развлечения ПОДЕЛИСЬ ССЫЛКОЙ С ДРУГИМИ Фото-карикатура за один клик Что такое IP-адрес ДЕЛАЕМ БЕСШОВНЫЕ ФОНЫ ДЕЛАЕМ АНИМАЦИЮ БЕЗ ФОТОШОПа ГЕНЕРАТОР ФОНОВ Прокрутка для объемных текстов Настройка основного фото Ссылка Ссылка |
Метки: лиру |
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Метки: лиру |
Эпиграф. Как написать, украсить, удалить...урок от Olia2010 |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]

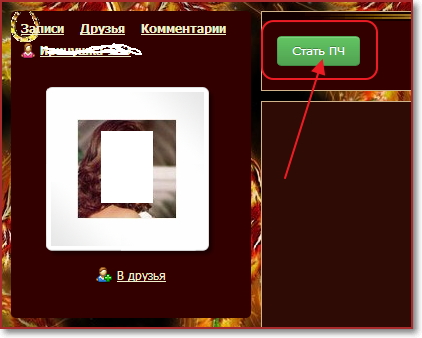
Что мы видим первый раз попадая в дневник? Это, как правило, эпиграф. Эпиграф может стать лицом вашего дневничка. В нем можно написать приветствие вашим гостям или какие-то просьбы-пожелания для них же. А ещё в эпиграф можно добавить какие-то полезные для себя штучки, чтобы они всегда были под рукой. Некоторые хотели бы украсить свой эпиграф красивой картинкой или установить глобус-счетчик, который показывает сколько посетителей уже зашли к вам гости. Как это сделать? Вот об этом мы и поговорим сегодня.
Если вы ещё не успели оформить эпиграф в своем дневнике, то вам сюда

Если Вы считаете это сообщение полезным для себя или
нужным для ваших Постоянных Читателей,
то пожалуйста нажмите кнопочку "ПОНРАВИЛОСЬ",
а затем цитируйте. Так же с удовольствием прочитаю ваши
отзывы в комментариях и на содержательные отвечу.
Ваша ![]() Olia2010
Olia2010
Метки: лиру |
работа в расширенном редакторе сообщений. часть 1 |
Это цитата сообщения Алфавитный_указатель_ИЗ [Прочитать целиком + В свой цитатник или сообщество!]
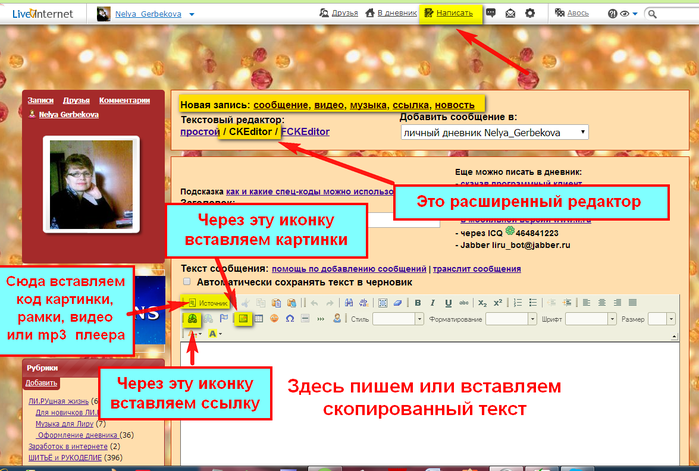
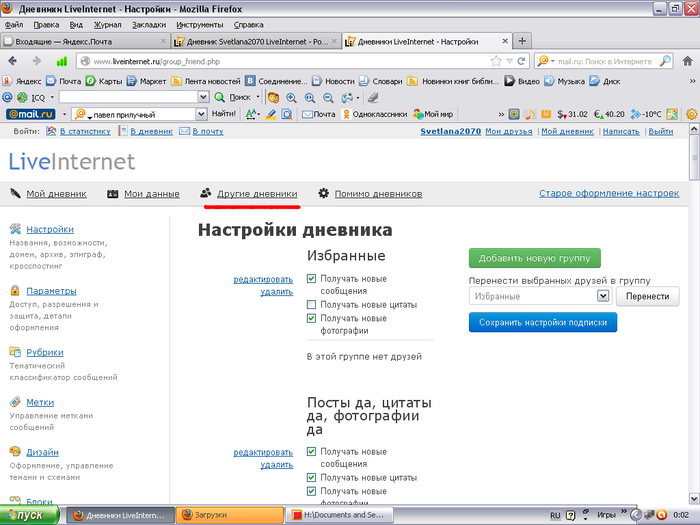
Выясняется, что многие читатели не знают как работать в редакторе сообщений. Попробую объяснить это простым языком. В редакторе есть два режима создания и редактирования сообщений. Это 'Простой' режим и 'Расширенный' режим или CKEditor. После нажатия на кнопку
 на экране монитора возникнет окно редактирования сообщения в текстовом редакторе. Вид этого окна будет зависеть от того в каком режиме откроется этот редактор. Чтобы выбрать режим редактирования нужно нажать или на Простой редактор или на CKEditor.т Есть еще кнопка FCKEditor, но она является просто разновидностью CKEditor, поэтому мы не будем рассматривать этот вариант редактора. Когда нажата кнопка 'Простой редактор', это будет видно по тому признаку, что его название перестанет быть подчеркнутым, как это показано на следующем рисунке.
на экране монитора возникнет окно редактирования сообщения в текстовом редакторе. Вид этого окна будет зависеть от того в каком режиме откроется этот редактор. Чтобы выбрать режим редактирования нужно нажать или на Простой редактор или на CKEditor.т Есть еще кнопка FCKEditor, но она является просто разновидностью CKEditor, поэтому мы не будем рассматривать этот вариант редактора. Когда нажата кнопка 'Простой редактор', это будет видно по тому признаку, что его название перестанет быть подчеркнутым, как это показано на следующем рисунке.

Метки: лиру |
| Страницы: | [2] 1 |







































 мы видим сразу
мы видим сразу