-Рубрики
- рукоделие (1239)
- шьем для детей (220)
- шитье (158)
- вязание для детей (151)
- игрушки (109)
- вязание (86)
- сумки,сумочки... (68)
- учимся шить (56)
- для дома своими руками (41)
- вышивка (38)
- учимся вязать (37)
- джинсовое) (34)
- тильды (28)
- редкие техники рукоделия (27)
- шьем для барби (24)
- плетение из газет (17)
- бисер (17)
- казанши (11)
- мебель своими руками (6)
- украшения (4)
- оригами (4)
- Декупаж (2)
- вкусняшки (530)
- выпечка (100)
- десерты (47)
- блинчики (33)
- вторые блюда (31)
- Антикризисные рецепты (29)
- кофе (28)
- салатики,закусочки (27)
- это надо знать! (27)
- как это приготовить? (26)
- блюда без лука (26)
- супчики (21)
- история продуктов (19)
- готовимся к зиме (16)
- мясо (11)
- напитки (10)
- про рыбу (5)
- японская кухня (3)
- детская планета (357)
- мамочкам (90)
- занятия с малышами (54)
- для малышей (45)
- мастерим с детишками (40)
- к школе (26)
- учимся рисовать (21)
- компьютер (177)
- фотошоп (23)
- интернет (16)
- разные интересности... (75)
- праздники (73)
- день Св.Валентина (28)
- Рождество и Новый Год (14)
- 8 марта (11)
- масленица (10)
- 23 февраля (5)
- пасха (2)
- свадьба (1)
- день отца (1)
- Ли.ру (64)
- изучаем английский (45)
- наш дом (44)
- хозяюшке... (9)
- самая красивая (38)
- почитаем... (25)
- любимые стихи (8)
- притчи (4)
- юмор (23)
- любимые сериалы (22)
- белый воротничок (19)
- хранилище 13 (3)
- тайное и неизведанное (16)
- оформление блога (14)
- наше здоровье (13)
- Мишка Тедди (13)
- мир кошек (10)
- картинки (8)
- Назад в СССР (6)
- любимые фильмы (6)
- джеймс бонд (6)
- исскуство (5)
- живопись (3)
- фотография (5)
- рамочки для фото (4)
- семья (4)
- ЛИЧНОЕ (2)
- за границей (1)
- наша безопасность (1)
- русские (1)
-Музыка
- Н.Катамадзе - Insight.
- Слушали: 2237 Комментарии: 0
- Elvis Presley- A little bit of green
- Слушали: 78 Комментарии: 0
- валерий леонтьев - роза каира
- Слушали: 50 Комментарии: 0
-ТоррНАДО - торрент-трекер для блогов
-Кнопки рейтинга «Яндекс.блоги»
-Шутливый гороскоп блоггера
Байты складываются так, что сегодня вам придется побольше комментировать
 ValeZ_Personal. Google в перигее. А это означает, что будет очень правильно обратить внимание на
ValeZ_Personal. Google в перигее. А это означает, что будет очень правильно обратить внимание на  Camerarius. Вас может неприятно удивить поведение отдельных людей в дневнике
Camerarius. Вас может неприятно удивить поведение отдельных людей в дневнике  Silvestr. Гугломагнитные поля тянут вас почитать
Silvestr. Гугломагнитные поля тянут вас почитать  Zanne.
Zanne.Получить свой гороскоп
-Я - фотограф
идеи для детской
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 2822
Комментариев: 122
Написано: 3375
Для новеньких и стареньких... КАК СДЕЛАТЬ КНОПКУ С ВЫПАДАЮЩИМ МЕНЮ?... |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
http://blogs.mail.ru/mail/alevtinaserova/49E4557C5625EDAE.html
Как сделать кнопку с выпадающим меню?

Для примера я сделала оглавление моего блога.
Выберите нужный раздел блога, выделите его и кликните по слову: ОТКРЫТЬ.
Данный раздел блога открывается в этом же окне.
Для того, чтобы вернуться сюда обратно, нужно нажать стрелку: "Назад" на панели инструментов.
Такую кнопку с выпадающим меню Вы сами сможите сделать в своём блоге.
.
<form action="http://freiman.info/files/link.php" method="GET">
<input type="hidden" name="h" value="_self">
<select id="links" name="links">
<option value="ССЫЛКА ">НАЗВАНИЕ
<option value="ССЫЛКА">НАЗВАНИЕ
<option value="ССЫЛКА">НАЗВАНИЕ
</select> <input type="submit" value="НАДПИСЬ НА КНОПКЕ">
</form>
Вместо слова: "ССЫЛКА" становите АДРЕС страницы, куда посылаем.
Вместо слова: "НАЗВАНИЕ", напишите название страницы, на которую Вы направили.
|
Текст обтекает картинку. |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать, чтобы текст «обтекал» картинку?
Например: картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src="http:…" align=left hspace=20>
Запомни:
align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Чтоб прервать обтекание и вернуть текст под картинку ствишь тэг <br>
Код картинки с плавным обтеканием текстом справа и снизу (или сверху) может иметь вид:
<img src="http:…" align=left hspace=20 vspace=15>
Если в коде картинки вместо alt="25,15 КБ" вставить alt="Свой текст" и навести затем курсором мыши на загруженную картинку - появится «Свой текст»
Серия сообщений "~ < htmlka >":
Часть 1 - <htmlka>
Часть 2 - Подписать картинку. (памятка)
Часть 3 - Памятка по html
Часть 4 - Текст обтекает картинку.
Часть 5 - Делаем полосу прокрутки цветной
Часть 6 - Основа работы с текстом
...
Часть 19 - Генератор таблиц
Часть 20 - Урок по таблицам...полезный)))
Часть 21 - Увеличить изображения по клику
|
Простые компьютерные уроки для пожилых... Основы компьютерной грамотности... |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
|
||
|
Если вы пенсионер, человек пожилой или очень пожилой, знайте, что научиться пользоваться компьютером, освоить хотя бы основы компьютерной грамотности вам просто необходимо. Также будьте уверены, что усвоить компьютерные уроки в определённых пределах вам вполне по силам и доступно. На этих страницах я буду рассказывать о компьютере просто и доступно... ...Для того, чтобы научиться пользоваться возможностями интернета, нужно подружиться с компьютером, который умеет делать очень много полезных и приятных вещей. Освойте их – и ваша жизнь наполнится новым содержанием и увлечениями. Заявляю вам это со всей ответственностью, основываясь на моём собственном примере петербургской пенсионерки... >>читать |
||
|
||
| В интернете можно найти всё. Поиск производится либо по известному вам адресу сайта либо по поисковому запросу в одной из поисковых систем. Чем точнее и грамотнее составлена поисковая фраза, тем более вероятно получение той информации, которая вам нужна. Поиск информации в интернете, чтение и просмотр полученной информации – занятие полезное и увлекательное... >>читать | ||
|
||
|
Любое действие, которое пользователь делает на компьютере, выполняет определённая программа, загруженная в электронную начинку системного блока. Написание текста можно производить с помощью различных компьютерных программ. Такие программы называются "Текстовый редактор". Самая простая программа для написания текста входит в состав системы Microsoft Windows, то есть она уже имеется на вашем компьютере. Это текстовый редактор под названием "Блокнот". Возможности этой программы очень скромные, но мы начнём учиться писать текст пока что именно в этом текстовом редакторе. >>читать |
||
|
||
| Почтовый ящик для электронных писем можно создать с помощью различных сервисов в интернете, которые предлагают эту услугу бесплатно. Существуют также платные электронные почтовые ящики, но они вам не интересны. Самыми надёжными сервисами в интернет-сети считаются Google и Яндекс. Создадим почтовый ящик на сервисе сайта Яндекс... >>читать | ||
|
||
| ...Часто бывает удобнее сначала написать текст письма в текстовом редакторе. Например, в том случае, когда у вас ограничено время пользования интернетом. Тогда можно сколь угодно долго писать и редактировать письмо в редакторе, а затем скопировать текст, открыть почтовый ящик, вставить текст в большое белое поле, отправить письмо и отключить интернет... >>читать | ||
|
||
| ...Возьмите себе за правило при получении письма внимательно смотреть вверху письма от кого оно. Если вы знаете этого человека лично или по переписке, то можно открывать вложения, приложенные к письму. В качестве таких вложений могут быть, например, фотографии. Если письмо от незнакомого, не открывайте вложений и не кликайте на ссылки предложений всяких благ... >>читать | ||
|
||
|
...Для пользователя в сети интернет предлагается очень много различной информации для потребления, а также существуют различные сервисы, с помощью которых можно и самому поучаствовать в различных творческих процессах... ...Личная страница предназначена для общения в сети интернет и предлагает возможности для написания дневника, отзывов и ответов на сообщения друзей, для создания своего фотоальбома и многое другое... >>читать |
||
|
||
| Личная страница используется для виртуального общения, создания записей, ведения дневника, создания фотоальбомов и хранения в них фотографий, общения с друзьями, просмотра личных страниц и фотографий других пользователей, участия в опросах и клубах. Здесь вы можете писать свои заметки, воспоминания, отзывы на чужие работы, поделиться интересными ссылками с друзьями... >>читать | ||
|
||
| В этом уроке попробуем создать свой аккаунт в самой популярной международной системе Google аналогично тому, как мы создавали аккаунт в российской системе Яндекс. Никто не запрещает иметь в интернете несколько почтовых ящиков с разными адресами. Наличие аккаунта в Google позволит вам в дальнейшем пользоваться разными полезными и интересными сервисами Google... >>читать | ||
|
||
| Имея компьютер, подключённый к сети интернет, вы можете звонить или отправлять мгновенные текстовые сообщения друзьям, знакомым и родственникам в любое время, в любую точку мира, совершенно бесплатно. То есть вы можете общаться с ними в реальном времени. Такую возможность предоставляет самая известная в мире компания Google с помощью одного из своих многочисленных сервисов Google Talk. Google Talk – это бесплатная и простая в использовании служба, с помощью которой можно общаться в реальном времени (онлайн) текстом и голосом... >>читать | ||
|
||
| С помощью графического редактора Paint можно просматривать фотографии, копировать их, вырезать часть фото, нанести надпись, а также создать собственный разноцветный рисунок или картину (если у вас есть художественные способности), оформить персональную поздравительную открытку, начертить план садового участка и т. п... >>читать | ||
|
||
| В самом простом графическом редакторе Paint можно не только нарисовать рисунок, картину или эскиз, но также добавить надпись и любой текст. Редактор позволяет производить просмотр фотографий, загруженных в вашу папку с цифрового фотоаппарата, копирование фотографий из файла и вставку их на поле рисунка... >>читать | ||
|
||
| Фотографию, полученную прикреплённым файлом к электронному письму на любой ваш электронный адрес в любом почтовом ящике, всегда можно открыть, просмотреть, сохранить на рабочем столе, или в папке "Мои документы". В данном уроке рассмотрен пример получения письма в почтовом ящике Яндекс. >>читать | ||
|
||
| Известно, что если требуется соблюдать порядок в каком-нибудь деле, лучше всего нанять для этого управляющего. Аналогично и с компьютером. Для управления файлами и содержания их в строгом порядке существует Файловый менеджер, по нашему говоря, управляющий. Файловый менеджер – это программа управления файлами. Существуют бесплатные файловые менеджеры. Одним из них является файловый менеджер Unreal Commander... >>читать | ||
|
||
|
Теперь нужно научиться пользоваться файловым менеджером для управления файлами. Для начала научимся запускать Unreal Commander. Сделать это можно несколькими способами, как и всё на компьютере... ...Созданная папка появится на панели, вернее на обеих панелях. Помните, что это одна папка. Таким же образом создайте папки "Фотографии", "Музыка", "Видео", "Кулинария", "Рукоделие", "Стихи", короче говоря, всё, что сочтёте нужным... >>читать |
|
||
|
Для того чтобы найти в интернете интересующий вас конкретный сайт, вы должны знать его адрес. Если вы часто посещаете этот сайт и ещё какие-либо другие сайты, хотелось бы без хлопот быстро попадать на нужные страницы. Одним словом, хорошо бы не самому запоминать адреса сайтов, а чтобы компьютер их запоминал. Такая функция в компьютере есть. >>читать
|
|
Как разместить картинку с всплывающим текстом |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Вставить картинку в пост умеют почти все. А вот как сделать чтобы при наведении курсора появлялся текст-подсказка.Читать дальше

Если что-то не получилось, вернись к «Редактировать» и посмотри, нет ли лишних просветов между знаками или кавычками или угловыми скобками.
Кстати, кошка действительно вальяжная, и по всему видно, что не пнутая, целыми днями лежит поперек входа в мясной магазинчик.
Серия сообщений
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Серия сообщений "фотошоп":
Часть 1 - Урок по фотошопу!
Часть 2 - Урок к коллажу "Miranda Latina"
...
Часть 21 - Обрезать фотографию картинку или вырезать нужное, буквально в два клика! Онлайн!
Часть 22 - Как сделать прозрачный фон у картинки
Часть 23 - Как разместить картинку с всплывающим текстом
|
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
ТОЛЬКО ДЛЯ ЧАЙНИКОВ! |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
 |
|||||||||||||||
|
|||||||||||||||
|
все уроки кучкой посмотреть тут |
|||||||||||||||
|
Помните! Гораздо важнее содержание блога, нежели его оформление. |
|||||||||||||||
|
Как сделать прозрачный фон у картинки |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "фотошоп":
Часть 1 - Урок по фотошопу!
Часть 2 - Урок к коллажу "Miranda Latina"
...
Часть 20 - РЕТРОФОТО...
Часть 21 - Обрезать фотографию картинку или вырезать нужное, буквально в два клика! Онлайн!
Часть 22 - Как сделать прозрачный фон у картинки
Часть 23 - Как разместить картинку с всплывающим текстом
|
Делаем баннер самостоятельно |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Если вы хотите сделать баннер самостоятельно (т.е. чтобы картинка была ссылкой на какой-то сайт или какую-то вашу запись в дневнике), нет ничего проще!
Скопируйте нижеприведенный код:
Сотрите слова "ссылка на сайт" и вместо них в кавычки вставьте собственно ссылку на вашу страничку. Там, где ссылка на изображение - вставьте такую ссылку, для этого можно загрузить картинку, которая будет собственно баннером на сайт Радикал или подобный ему. "Надпись при наведении мышки на баннер" тоже замените фразой, которую хотите видеть. Ну и наконец - введите ширину и высоту баннера - там где слова "ширина" и "высота". Готово!
|
Как вставлять РАМКУ в свой пост на Лиру. |
Это цитата сообщения Olgunya_B [Прочитать целиком + В свой цитатник или сообщество!]
Спасибо Zinaida-k
Этот пост делаю по просьбам моих ПЧитателей,
которые ещё только открыли свои дневники на Лиру.
И хотят сделать свой дневник более красивым.
С чего мы начинаем?
Самое первое надо выбрать рамочку которую вы хотите вставить к себе в пост.
Например вот такую.Копируем код РАМКИ.
Делаем так:Нажали на левую кнопку мыши и начинаем выделять всё что вы
видите в окошке потихоньку опуская мышку вниз.Пока код не перестанет крутиться.
Выделили всё.
Теперь правой кнопкой мыши нажали на выделение.Вылезет окошко с надписями.
Вы вибираете КОПИРОВАТЬ.
Или можно иначе нажмите Ctrl + A-Выделить всё и потом Ctrl + C-Копировать.
Всё вы скопировали код.

|
Как сделать красивую, кликабельную подпись |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|
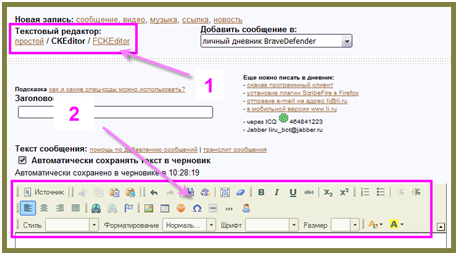
Удобные кнопки расширенного редактора |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Пост является продолжением и обобщением записей:
Меня удивляет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести РАСШИРЕННОГО ТЕКСТОВОГО РЕДАКТОРА. Ведь с его помощью, без использования страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, поменять размер и цвет текста... И многое другое.
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

|
РАМОЧКИ КУЛИНАРНЫЕ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
ИЗУЧАЕМ КОМПЬЮТЕР... помощь пользователям старшего поколения в освоении компьютера |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
|
Подробное описание клавиш клавиатуры... ... ОЧЕНЬ УДОБНО |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]

Функциональные клавиши.

Общепринятым для большинства программ является соглашение о том, что клавиша F1 вызывает справочную систему, в которой можно найти справку о действии прочих клавиш.
F1 — Вызов «Справки» Windows. При нажатии из окна какой-либо программы — вызов справки данной программы.
F2 — Переименование выделенного объекта на рабочем столе или в проводнике.
F3 — Открыть окно поиска файла или папки (на рабочем столе и в проводнике).
F4 — Открыть выпадающий список (например, список строки адреса в окне "Mой компьютер" или в проводнике).
F5 — Обновление активного окна (открытой веб-страницы, рабочего стола, проводника).
F6 — Переключение между элементами экрана в окне или на рабочем столе. В проводнике и Internet Explorer — перемещение между основной частью окна и адресной строкой.
F7 — Проверка правописания (в Word, Excel).
F8 — При загрузке ОС — выбор режима загрузки. Включение расширенного выделения текста в Word.
Выделение фрагмента от начального до конечного положения курсора происходит без удержания клавиши Shift. Второе нажатие клавиши F8 выделяет слово, ближайшее к курсору. Третье — содержащее его предложение. Четвертое — абзац. Пятое — документ. Снять последнее выделение проще всего нажатием сочетания клавиш Shift+F8. Отключить режим можно клавишей Esc.
F9 — В некоторых программах обновление выделенных полей.
F10 — Вызов меню окна.
F11 — Переход в полноэкранный режим и обратно (например, в Internet Explorer)
F12 — Переход к выбору параметров сохранения файла (Файл — Сохранить как).
Управляющие клавиши Alt и Ctrl обычно действуют в комбинации с другими клавишами. Главной управляющей клавишей компьютерной клавиатуры можно назвать клаишу Enter. Чаще всего эта клавиша используется для завершения ввода команды компьютеру, переход на новую строку при вводе текста или для выбора команды из меню. Управляющая клавиша Esc, расположенная в левом углу клавиатуры, широко используется при управлении программами и служит для отмены каких-либо действий.
Esc (читается "Эскейп") — отменить последнюю введенную команду, выйти из меню окна (убрать фокус) или закрыть открытый диалог.
Tab (читается "Таб") — Ввод позиций табуляции при наборе текста. Перемещение фокуса по элементам.
Например, перемещение между рабочим столом, кнопкой «Пуск», панелью «Быстрый запуск», панелью задач и системным треем. Перемещение по элементам (в т. ч. ссылкам) открытого документа.
Alt+Tab — переключение между окнами.
Shift (читается "Шифт") — клавиша верхнего регистра (нефиксированное переключение). Используется одновременно с другими клавишами для набора заглавных букв, а также символов верхнего регистра.
Cочетания Ctrl+Shift или Alt+Shift обычно применяются для переключения раскладки клавиатуры.
Capslock (читается "капслок") — верхний регистр (фиксированное переключение). Используется при наборе текста ЗАГЛАВНЫМИ буквами. Повторное нажатие клавиши отменяет этот режим.
|
Поиск схем и описаний моделей по картинке |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Поиск схем и описаний моделей по картинке
Надеюсь, что данный материал поможет мастерицам в поиске.
Итак начнем.
Понравилась мне модель. Допустим

но я не знаю, где найти описание.
тогда я
1. сохраняю картинку на своем компьютере (навести мышь на картинку, щелкнуть правой кнопкой мышки, выбрать "сохранить изображение как..." выбрать папку для сохранения, нажать "сохранить" в окне выбора папки).
2. Захожу на www.google.ru/imghp
3. навожу мышку на значок фотоаппарат (подпись "поиск по картинке" )
4. выбираю "загрузить файл".
5. нажимаю "обзор"
6. нахожу картинку на своем компьютере.
7 нажимаю "открыть".
8. просматриваю результат поиска и нахожу нужный мне материал.
http://www.baby.ru/blogs/post/11436473/
В 90% из ста это получается.
Серия сообщений "интернет":
Часть 1 - Как сохранить на комп видео с Ютуба. Урок от MissKcu
Часть 2 - Как захватить и подписать картинку в Интернете. Находка microfon
...
Часть 13 - Как посмотреть свои сохраненные пароли?
Часть 14 - Как разбить текст на две колонки
Часть 15 - Поиск схем и описаний моделей по картинке
Часть 16 - Учебник по Html для чайников.
|
|
Обрезать фотографию картинку или вырезать нужное, буквально в два клика! Онлайн! |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
http://www.avazun.ru/tools/obrezat/
Обрезать фотографию картинку или вырезать нужное, буквально в два клика! Онлайн!
Серия сообщений "фотошоп":
Часть 1 - Урок по фотошопу!
Часть 2 - Урок к коллажу "Miranda Latina"
...
Часть 19 - Избавиться от ненужного объекта на фото всего за 3 шага
Часть 20 - РЕТРОФОТО...
Часть 21 - Обрезать фотографию картинку или вырезать нужное, буквально в два клика! Онлайн!
Часть 22 - Как сделать прозрачный фон у картинки
Часть 23 - Как разместить картинку с всплывающим текстом
|
|
Моя коллекция ссылок на качественные уроки по PS |
Это цитата сообщения EgoEl [Прочитать целиком + В свой цитатник или сообщество!]

По этим урокам я начинала изучать фотошоп. Написаны хорошо и понятно для новичков.
С уважением
1. Эффект прожектора - http://freetemp.net/index.php?option=com_content&task=view&id=57&Itemid=63
2. карандашная растушевка - http://freetemp.net/index.php?option=com_content&task=view&id=62&Itemid=63
3. пишем в стиле Web - http://web-silver.ru/photoshop/tutorials/web-2-0-text-edge-reflection.php
4. анимация рукописного текста - http://globator.net/animation/44-animaciya-rukopisnogo-teksta.html
5. сияющий текст - http://www.psd.ru/article/009/
6. мигающая аватарка - http://www.photoshop-master.ru/lessons.php?rub=8&id=386
7. бегущий блик - http://www.diano4ka.ru/026.php
8. надпись на аватаре - http://www.diano4ka.ru/025.php
9. эффект винтаж - http://www.diano4ka.ru/040.php
10. разбрасываем звезды - http://www.diano4ka.ru/010.php
11. мерцание - http://www.diano4ka.ru/017.php
12. бриллианты - http://www.diano4ka.ru/020.php
13. анимированный баннер - http://www.diano4ka.ru/037.php
14. блестящая надпись - http://www.diano4ka.ru/042.php http://www.photoshop-master.ru/lessons.php?rub=8&id=545
15. рваный край - http://www.diano4ka.ru/029.php
16. эффект цветного на черно-белом - http://www.diano4ka.ru/023.php
17. слайд шоу - http://www.diano4ka.ru/034.php
18. карандашный рисунок из фото - http://www.diano4ka.ru/057.php
19. дождик - http://www.diano4ka.ru/018.php
20. юзебар - http://www.diano4ka.ru/progulka.php
21. слияние двух картинок - http://www.diano4ka.ru/058.php
22. падающий снег - http://egoel.ru/post108868293/
23. все для фотомонтажа (костюмы, шаблоны) - http://www.yarfoto.ru/
24. хорошие уроки работы с фото - http://mgraphics.ru/show_articles.php?kid=2
25. открытка или приглашение - http://mgraphics.ru/show_articles.php?act=read&aid=628
26. отличные уроки работы с фото - http://tutorials.psdschool.ru/
27. взрывная волна - http://www.photoshop-master.ru/lessons.php?rub=2&id=140
28. текст-мозаика - http://zerolayer.ru/2007/05/01/tekstmozajjka.html
29. старое фото - http://web-silver.ru/photoshop/tutorials/old-photo.php
30. рисуем обои - http://cc-studio.ru/forum/index.php?showtopic=208
31. лунная дорожка - http://rukoyatki.ru/2007/06/27/lunnaja_dorozhka.html
32. крученный эффект - http://rukoyatki.ru/2007/06/08/urok_fotoshopa_kruchennyjj_tekst.html
33. лесной пейзаж - http://blogs.privet.ru/community/YANA_2008?tag_id=220175#post46663178
34. стикер - http://blogs.privet.ru/community/YANA_2008?tag_id=220175#post46516890
35. сказочный эффект - http://startgraphics.ru/photoshop/tutorials/photoe...hnyjj-jeffekt-v-photoshop.html
36. объединение фото - http://startgraphics.ru/photoshop/tutorials/photoeffects/25-obedinenie-fotok.html
37. прозрачный переход для шапки сайта - http://www.photoshop-master.ru/lessons.php?rub=4&id=277
38. шар с помощью фильтра - http://demaker.ru/page-id-21.html
39. коробка для диска - http://www.2photo-paint.com/design_lessons/advert-cover-for-dvd-disk
40. смешивание слоев - http://artjunkies.net/tutorials/575-smeshivanie-izobrazhenijj.html
41. обложка диска - http://photoshop-master.ru/adds.php?rub=14&id=103
42. лист в клетку - http://worldps.ru/effects/674-tetradnyjj-listok-v-kletku.html
43. дождливый день - http://artjunkies.net/2007/10/13/dozhdlivyjj-den..html
44. фары машин - http://artjunkies.net/2007/10/21/fary-avtomobilja..html
45. 3d – коробка http://tutorials.psdschool.ru/web-graphics/designing-a-software-box.html#more-2849
46. перекрашиваем фото - http://www.goldenone.ru/?go=post&id=410
47. переводим текст в вектор - http://www.goldenone.ru/?go=post&id=336
48. интересный эффект коллажа - http://photoshop-school.in.ua/publ/15-1-0-276
49. шапка для сайта – коллаж http://paint.3dn.ru/forum/4-322-1
50. водяной знак - http://globator.net/photoeffects/302-watermark.html
51. лейбл компакт-диска - http://artjunkies.net/2007/12/09/label-kompakt-diska..html
52. раздеваем девушку - http://photoweb.com.ua/view_post.php?pho=3&id=102
53. день и ночь - http://artjunkies.net/tutorials/910-den-i-noch.html
54. как создать кисти - http://umka.kharkov.ua:8000//html/article5.html
55. клипарты и уроки по фотошоп - http://photoshopia.ru/forum/forum222/
56. открытка к дню св.валентина - http://www.photoshop-master.ru/lessons.php?rub=28&id=311
57. снежный фон для открытки - http://www.photoshop-master.ru/lessons.php?rub=28&id=296
58. интересные переходы - http://www.photoshop-master.ru/lessons.php?rub=28&id=242
59. обтекание текстом - http://www.photoshop-master.ru/lessons.php?rub=28&id=232
60. эффект старого фильма - http://www.diano4ka.ru/022.php
61. мигающие буквы - http://apple.fcreator.ru/viewtopic.php?id=2051
62. слайд-шоу - http://apple.fcreator.ru/viewtopic.php?id=2062
63. проявляющейся текст - http://apple.fcreator.ru/viewtopic.php?id=952
64. сверкающий аватар - http://avatarochka.ru/forum/40-1758-1
65. лучи солнца - http://avatarochka.ru/forum/49-1821-1
66. запотевшее стекло - http://avatarochka.ru/forum/49-1694-2
67. раскрашивание кистей - http://www.alldesign.biz/photoshop/uroki/10077-yeffekt-babochki.html http://photoshop.rukoyatka.ru/53-ubu-bpubshseb-usjojais.html
68. анимация блика - http://avatarochka.ru/forum/49-1615-1
69. гамурный эффект - http://forum.33b.ru/urok-sozdanie-glamurnyh-jeffektov-topic1824333
70. тетрадный лист - http://forum.33b.ru/urok-tetradnyj-list-v-kletochku-topic1836411
71. блики - http://forum.rc-mir.com/topic1806238.html
72. исчезающее слово - http://forum.rc-mir.com/topic1798423_10.html
73. скруглить углы рамки - http://tutorials.psdschool.ru/photoshop-basics/rounded-frame.html
продолжение списка уроков тут http://egoel.ru/post104374175/
|
РЕТРОФОТО... |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "фотошоп":
Часть 1 - Урок по фотошопу!
Часть 2 - Урок к коллажу "Miranda Latina"
...
Часть 18 - Adobe Photoshop CS6 13.0 Beta Portable by Strelec
Часть 19 - Избавиться от ненужного объекта на фото всего за 3 шага
Часть 20 - РЕТРОФОТО...
Часть 21 - Обрезать фотографию картинку или вырезать нужное, буквально в два клика! Онлайн!
Часть 22 - Как сделать прозрачный фон у картинки
Часть 23 - Как разместить картинку с всплывающим текстом
|
|
Как можно будет доказать, что ваша страничка это ВАША страничка... |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
http://blogs.mail.ru/mail/surgnik/382E4990E5365393.html
Сегодня я хочу рассказать о том, как можно будет доказать,
что ваша страничка это ВАША страничка,на тот случай
если вас заблокируют и нужно будет писать суппортам.
Для того,чтобы доказать,надо предоставить документ,
в данном случае фото - скриншот вашей странички
изнутри,страницы которые видите только вы.
Для начала научимся делать скриншоты на компе,
если вы этого не умеете.
1. Открываете ту страницу,которую будем фотографировать.
Устанавливаете вид так,чтобы было хорошо видно то,что вам нужно сфотографировать.
2. Нажимаете на клавиатуре кнопку Prt Sc ,смотрим на скриншоте,где она расположена.
|




















 Это не учебник по HTML и даже не пособие. Это ответы на вопросы для таких же чайников как я сама. По чистой случайности мой чайник оказался немного продвинутее. При тщательном изучении оного выяснились некоторые особенности его конструкции. Он имеет встроеные плато «здоровое любопытство» и «высокая самообучаемость». Все новые изыскания и особенности строения моего личного «чайника» будут незамедлительно обнародованы.
Это не учебник по HTML и даже не пособие. Это ответы на вопросы для таких же чайников как я сама. По чистой случайности мой чайник оказался немного продвинутее. При тщательном изучении оного выяснились некоторые особенности его конструкции. Он имеет встроеные плато «здоровое любопытство» и «высокая самообучаемость». Все новые изыскания и особенности строения моего личного «чайника» будут незамедлительно обнародованы.

























