-Рубрики
- Английский язык.Изучение. (9)
- Аудиокниги (32)
- Все для дневника. (103)
- Ведение блога. (26)
- Новичкам (27)
- Оформление постов. (37)
- Фоны (13)
- Вышивка (255)
- Азия,Африка (12)
- вышитая мелочь... (4)
- гобелен (1)
- детям (15)
- другие виды вышивки (11)
- животные (9)
- книги,журналы (13)
- люди (31)
- монохром и контурная вышивка (15)
- обереги (4)
- пластиковая канва (5)
- подушки,салфетки,для кухни... (35)
- природа,пейзажи (10)
- программы (10)
- птицы,бабочки (24)
- рушники (5)
- советы (6)
- триптих (7)
- улочки,домики (5)
- цветы (77)
- юмор (2)
- Вязание (4600)
- бохо (2)
- пряжа.отзывы (2)
- безотрывное вязание (131)
- белье,купальники (8)
- бижутерия (13)
- болеро,пончо (26)
- Большие размеры (38)
- боснийское вязание (4)
- брюггское кружево (17)
- Видеоуроки по ИК. (35)
- Воротнички (24)
- выкройки,генераторы (31)
- Вязание детям крючком (278)
- Вязание детям спицами (95)
- Вязание крючком (2008)
- вязание с бисером (1)
- Вязание спицами (879)
- Головные уборы (149)
- горловина крючком,советы (2)
- горловина спицами,советы (14)
- Джемперы,пуловеры (383)
- для мужчин (63)
- Жакеты,кардиганы (515)
- жаккард модели (9)
- жаккард уроки (11)
- Жилет (134)
- журналы крючок (89)
- Журналы спицами (40)
- закрытие петель (1)
- зонтики,абажуры (17)
- Игрушки (81)
- Ирландское кружево (258)
- кайма,тесьма,шнуры (52)
- Коврики,покрывала,пледы,прихватки. (100)
- круглая кокетка (67)
- Крючок+ткань,кожа и другое (15)
- ленточное кружево (43)
- Летние кофточки (569)
- лилита (1)
- Лиф крючком (12)
- лума (3)
- МК-видео крючком (74)
- МК-видео спицами (22)
- МК-набор петель (26)
- МК-фото крючком (118)
- МК-фото спицами (65)
- Мои похвастушки. (12)
- молния (3)
- Мотивы (195)
- одежда для кукол (26)
- осинка (41)
- Платье,сарафаны,костюмы,пальто (501)
- полюбуемся (5)
- пройма крючком,советы (2)
- пройма спицами,советы (3)
- пряжа.окраска (1)
- Разная вязаная красота (34)
- реглан крючком (1)
- реглан,советы (13)
- румынское кружево (78)
- Салфетки крючком (229)
- Свитер (19)
- Советы по вязанию (154)
- сумки (31)
- тайские и азиатские журналы (12)
- Теплые ножки. (99)
- Топы (379)
- Туника (170)
- Тунисское вязание (31)
- узелки,соединение нитей (1)
- Узоры крючком (166)
- Узоры спицами (113)
- филейное вязание (107)
- фриволите (1)
- фриформ (2)
- Хотелки (35)
- Цветы (34)
- Шарфики,палантины,шали. (118)
- юбки.модели (3)
- юбки.советы (3)
- Вязание.Советы..Крючок. (4)
- соединительные швы (3)
- японские схемы (1)
- Вязание.Советы.Спицы. (16)
- воротники (3)
- закрытие петель (2)
- карманы,планки (5)
- кеттлевка (1)
- пройма,окат (1)
- рукав сверху (2)
- соединение деталей (2)
- японские схемы (1)
- Диеты (13)
- Жгуты из бисера (1)
- Здоровье (255)
- просто полезно съесть (31)
- разные советы (79)
- Рецепты лечения (134)
- Физические упражнения (50)
- Игры (2)
- Интерьер (5)
- Картинки (236)
- кнопки (25)
- куклята (5)
- пожалуйста (5)
- пожелания (11)
- поздравления (19)
- просто красивые (41)
- разделители (28)
- рамочки (53)
- спасибки (54)
- цветы (13)
- часики (2)
- эпиграфы (3)
- Кинозал (19)
- Книги (5)
- Компьютер. (33)
- косметология (41)
- волосы (5)
- для лица (19)
- для рук и ног (7)
- маникюр (1)
- Кулинария (709)
- Блинчики,оладьи (68)
- блюда из картофеля (32)
- блюда из овощей (53)
- блюда из птицы (58)
- блюда из рыбы (35)
- выпечка несладкая (138)
- выпечка сладкая (83)
- гарниры (7)
- грибы (18)
- десерты (36)
- заготовки (19)
- запеканки,манники (13)
- лаваш (3)
- мясные блюда (99)
- Напитки (7)
- оформление блюд (8)
- пельмени,вареники (10)
- первые блюда (9)
- салаты и закуски (60)
- салаты овощные (17)
- Сладости. (30)
- Соусы,маринады,специи (24)
- сыр,яйца и другое (44)
- украшение тортов (2)
- Мудрость. (3)
- Музыка (8)
- НЛП (3)
- Ну надо же... (16)
- Поздравления. (2)
- Полезно-нужное-советы для дома. (26)
- Полезные советы. (4)
- Причёски (1)
- Программы для рукоделия (22)
- Психология. (6)
- Разное для дома. (54)
- Рукоделие (147)
- декупаж (1)
- из мусорных пакетов (1)
- изонить (5)
- Канзаши-японские цветы из ткани (12)
- Квиллинг-бумагокручение. (11)
- куклы (58)
- макраме (4)
- оригами (3)
- оформление подарков (12)
- плетение из газет (24)
- Симорон. (9)
- Скайп (4)
- Стихи. (9)
- Уроки ЛиРу (20)
- Фотошоп,Paint. (30)
- Цветоводство (16)
- комнатные цветы (8)
- Семена (7)
- Шитье. (12)
- модели (4)
- советы (5)
- Юмор (11)
-Музыка
- Очень красивая музыка для души!
- Слушали: 56563 Комментарии: 0
- Tony Braxton - Unbreak My Heart
- Слушали: 91713 Комментарии: 0
- When you told me you loved me
- Слушали: 112903 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 6644
Комментариев: 732
Написано: 8726
Вложенные рубрики: Фоны(13), Оформление постов.(37), Новичкам(27), Ведение блога.(26)
Другие рубрики в этом дневнике: Юмор(11), Шитье.(12), Цветоводство(16), Фотошоп,Paint.(30), Уроки ЛиРу(20), Стихи.(9), Скайп(4), Симорон.(9), Рукоделие(147), Разное для дома.(54), Психология.(6), Программы для рукоделия(22), Причёски(1), Полезные советы.(4), Полезно-нужное-советы для дома.(26), Поздравления.(2), Ну надо же...(16), НЛП(3), Музыка(8), Мудрость.(3), Кулинария(709), косметология(41), Компьютер.(33), Книги(5), Кинозал(19), Картинки(236), Интерьер(5), Игры(2), Здоровье(255), Жгуты из бисера(1), Диеты(13), Вязание.Советы.Спицы.(16), Вязание.Советы..Крючок.(4), Вязание(4600), Вышивка(255), Аудиокниги(32), Английский язык.Изучение.(9)
Как я делаю свои подборки. |
Это цитата сообщения Md_Inna [Прочитать целиком + В свой цитатник или сообщество!]
Получила письмо от ![]() quanessa с просьбой объяснить как я делаю подборки. Так как письмом поведать об этом было проблематично, решила написать пост. Заранее прошу прощения у тех, кто умеет писать посты и объяснять это лучше чем я - я не специалист и этого не скрываю, но если мои непрофесиональные способности кому-то понравились так чего ж не поделиться опытом.
quanessa с просьбой объяснить как я делаю подборки. Так как письмом поведать об этом было проблематично, решила написать пост. Заранее прошу прощения у тех, кто умеет писать посты и объяснять это лучше чем я - я не специалист и этого не скрываю, но если мои непрофесиональные способности кому-то понравились так чего ж не поделиться опытом.
 |
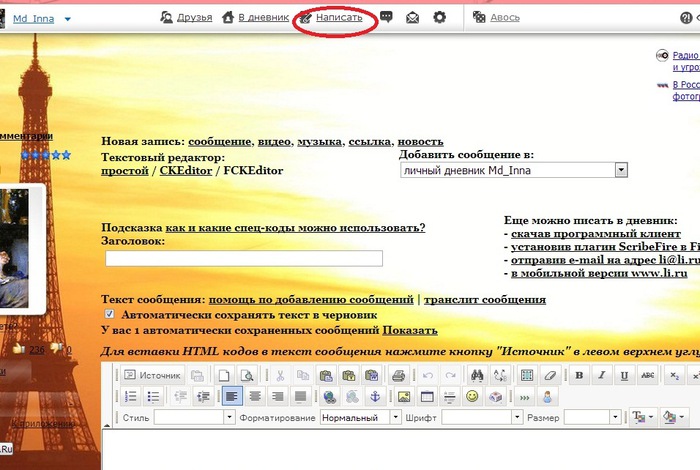
Сначала ,как обычно,в верхней строке нажимаете "Написать", Читать далее Может слишком уж подробно, но я просто пыталась предвидеть все сложности новичков. Не судите строго. Желаю успехов. |
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
|
Метки: дневник |
Как переносить посты с Мейла на ЛиРу. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе ПЧ рассказываю, как переносить посты с Мейла на ЛиРу.
На Мейле нажали "карандашик" сверху поста (Редактировать) или (С цитатой), если пост не ваш. Скопировали код HTML и идем на ЛиРу
сюда  или сюда
или сюда ![]()
Обязательно проверяем, какой включен редактор. Для кодов HTML используем только простой текстовой редактор. Так с Мейла можно переносить видео, текст, картинки...
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 34 - Делаем кликабельными надписи.
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
|
Метки: дневник |
>"Как поставить картинку в Рубрику". Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 15 - Как изменить фон сообщений в понравившемся дизайне для днева.
Часть 16 - Урок об написании постов на Ли.ру от MissKcu
Часть 17 - "Как поставить картинку в Рубрику". Урок от MissKcu
Серия сообщений "Ведение блога.":
Часть 1 - Полный справочник по Ли.Ру.
Часть 2 - Полезное для оформления блога.
...
Часть 24 - Что делать, если изменился размер страницы.
Часть 25 - Фон как одна большая картинка.
Часть 26 - >"Как поставить картинку в Рубрику". Урок от MissKcu
|
Метки: дневник |
Удаляем объекты или надписи с фото и картинок. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Замечательный и абсолютно бесплатный ОНЛАЙН ФОТО РЕДАКТОР
для тех, кого что-то не устраивает в фотографиях которые вы наснимали.
Очень удобно, если вы хотите убрать с фото, случайно сфотографированных,
чужих людей. Или на любой картинке, ненужный вам объект.
Также здесь можно убрать любую надпись.
И нужно для этого всего 3 шага. Смотрите на фото как это сделать.
И внизу подробное объяснение.

ЗДЕСЬ далее...
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 33 - Делаем индивидуальную подпись.
Часть 34 - Делаем кликабельными надписи.
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
Метки: фотошоп |
Делаем кликабельными надписи. |
Это цитата сообщения Вперед_с_Надеждой_идущая [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 32 - ОФОРМЛЕНИЕ ПОСТОВ В РАСШИРЕННОМ РЕДАКТОРЕ.
Часть 33 - Делаем индивидуальную подпись.
Часть 34 - Делаем кликабельными надписи.
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
|
Метки: блог |
Делаем индивидуальную подпись. |
Это цитата сообщения Салена [Прочитать целиком + В свой цитатник или сообщество!]
Автор Аня Лепаловская с Ярмарки Мастеров - http://www.livemaster.ru/topic/100419-delaem-individualnuyu-podpis?msec=80?
Здравствуйте!
Меня часто спрашивают как я делаю подпись на свои работы, поэтому я решила сделать этот несложный МК, который позволит вам придумать собственную подпись и ставить её на все свои работы. НАдеюсь он будет понятен даже новичкам.

Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 31 - Писец - создает цветные и блестящие надписи разными шрифтами или от руки.
Часть 32 - ОФОРМЛЕНИЕ ПОСТОВ В РАСШИРЕННОМ РЕДАКТОРЕ.
Часть 33 - Делаем индивидуальную подпись.
Часть 34 - Делаем кликабельными надписи.
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
Метки: фотошоп |
ОФОРМЛЕНИЕ ПОСТОВ В РАСШИРЕННОМ РЕДАКТОРЕ. |
Это цитата сообщения vnoucek [Прочитать целиком + В свой цитатник или сообщество!]
|
Цитата сообщения Natathe3-spasibo ogromnoe
Поскольку иногда новенькие спрашивают как и что делать, решила "раз и навсегда" выложить (разжеванными с картинками-иллюстрациями) в одном посте все заморочки, с которыми сталкиваешься, попав на Лиру впервые, а заодно высказать несколько своих соображений о наших блогерских делах.
Для новеньких: начинать ознакомление с Лирой следует
с этой странички Ростислава, кроме того, вам могут помочь с возникшими вопросами в сообществах Ча Во или FAQ для лирушников , Сообщество о liveinternet.ru , Сообщество для новичков Li.ru "Сама овца", Ответы на общие вопросы , БагЛи - сообщество, где вы можете оставить сообщение для разработчиков сайта о техническом сбое - глюке в вашем дневнике.
Как закачать картинки на Лиру
Нажимаем на "написать" (смотрите верхнюю строку вашего днева). Все остальное - простая последовательность действий "Закачать", "Browse", "Послать на сервер", ОК, ОК
Теперь подробно и с картинками, поскольку я помню себя впервые начинающей и терзающей комп.
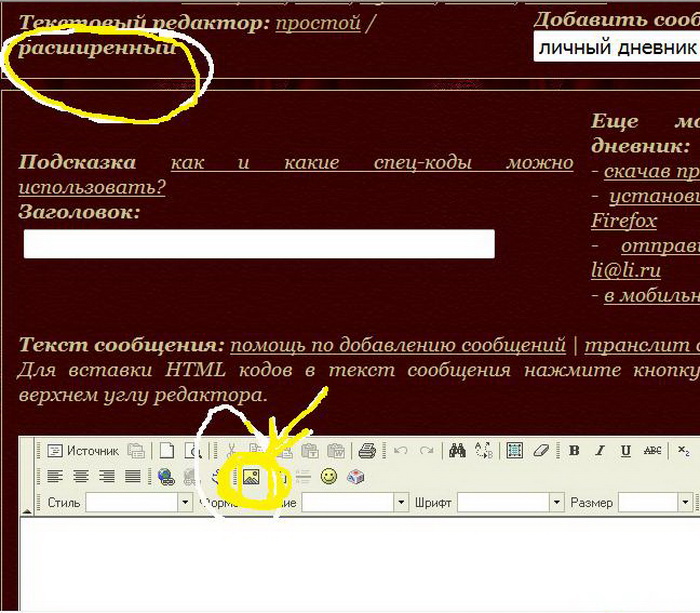
Переключаем редактор в режим "расширенный" (нажать. Потом его также можно переключить, если вы работаете в простом). Найдите символ желтый квадратик, напоминающий конверт - на него нажать

В открывшемся окне нажимаем "Закачать"

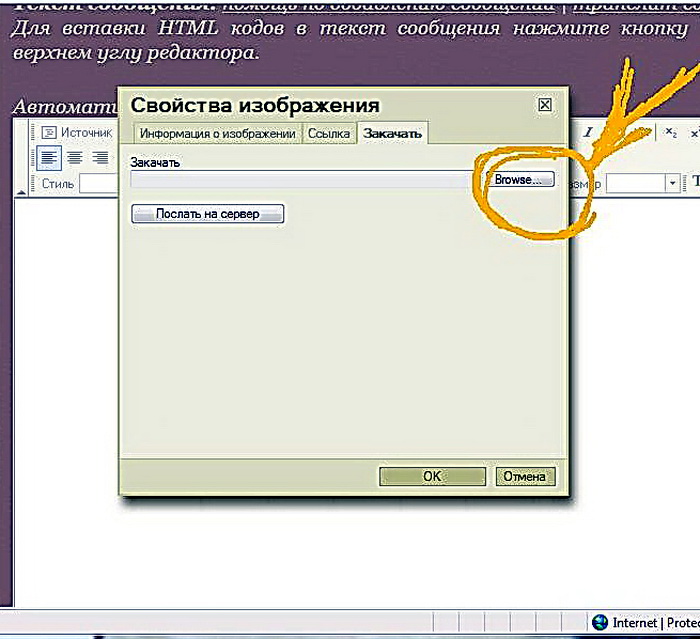
В следующем окне - нажимаем "Browse"

В открывшемся окне идем в свои картинки, выбираем нужную и нажимаем "Open"

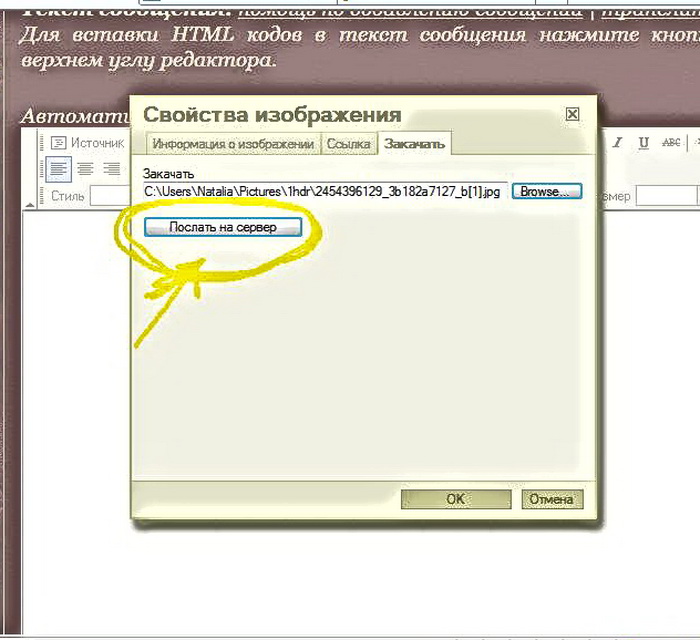
Следующее: "Послать на сервер"

Нажали ОК

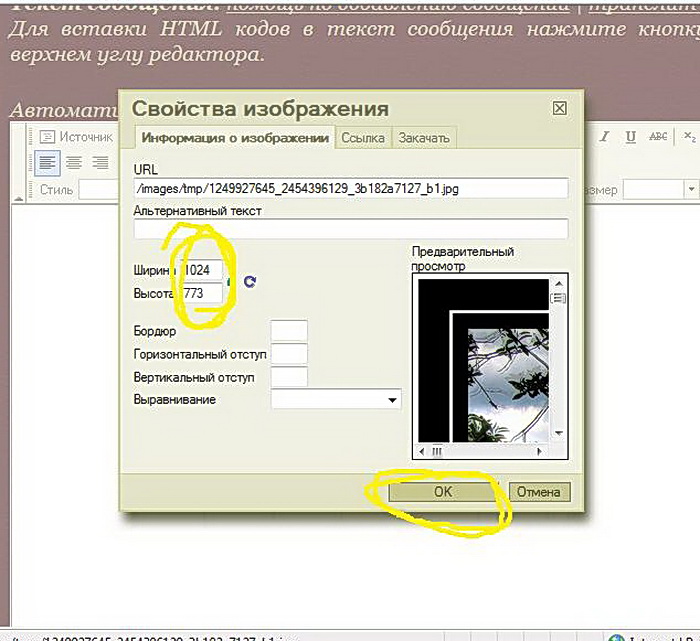
Дожидаемся полной загрузки изображения (выскакивают размеры изображения) и опять ОК

Все. Картинка закачена. Если хочется поместить сразу несколько картинок в пост - нажимаем 2-3 раза клавишу Enter на вашем компе, и повторяем всю ту же последовательность ; желтый квадратик, "Закачать", "Browse", "Послать на сервер", ОК, ОК
В принципе наш сервер очень неплохо держит и воспроизводит изображения, но поскольку нашу Лиру постоянно совершенствуют на наше же благо ![]()
![]()
![]() , то иногда возникают проблемы с закачкой. На этот случай лично я использую сервер ЯндексФотки.Почему я именно этот сервис?:
, то иногда возникают проблемы с закачкой. На этот случай лично я использую сервер ЯндексФотки.Почему я именно этот сервис?:
1. Воспроизводит картинки моментально, не надо долго ждать загрузки картинок в посте, а при нашем платном интернете скорость - большое дело)
2. Не виснет, а значит у вас никогда не появятся "череп и кости" - маленькие белые квадраты вместо положенных на их месте картинок.
3. Дает возможность "перенести" картинки из Яндекса в пост на Лире одним простым действием: дает коды сразу ко всему альбому (только убедитесь, что создаете пост в простом редекторе, не расширенном)
4. Есть возможность публиковать картинки в оригинальном размере, вместо наших положенных на Лире 700 пикселей
То есть, практически это тоже самое, что и Радикал, только не тормозит и работает отлично. (Прошу прощения у моих друзей, пользующихся этим сервером, что я не цитирую посты с Радикала - не хватает у меня терпения и времени ждать этот тормоз)
Как пользоваться сервисом ЯндексФотки
Регистрируемся, открываем свою страничку, создаем новый альбом (написать название и поставить пароль доступа - по желанию) и идем "Загрузить фотки".

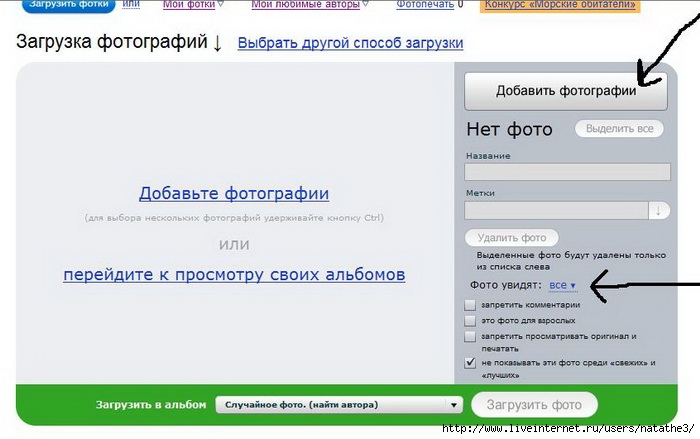
Можно сразу выбрать доступ (если это не альбом, на котором уже стоит пароль, а единичная фотка,) нажать на "Все" в "Фото увидят" и выбрать "только я" и жмем на "Добавить фото"
(Если постоянно работаете с большими альбомами, то есть смысл загрузить небольшое расширение (на второй картинке есть строка "выбрать другой способ загрузки" - это расширение надо скачать - несколько секунд на установку - это сокращает путь к поиску файлов - напрямую в загружаемый альбом)

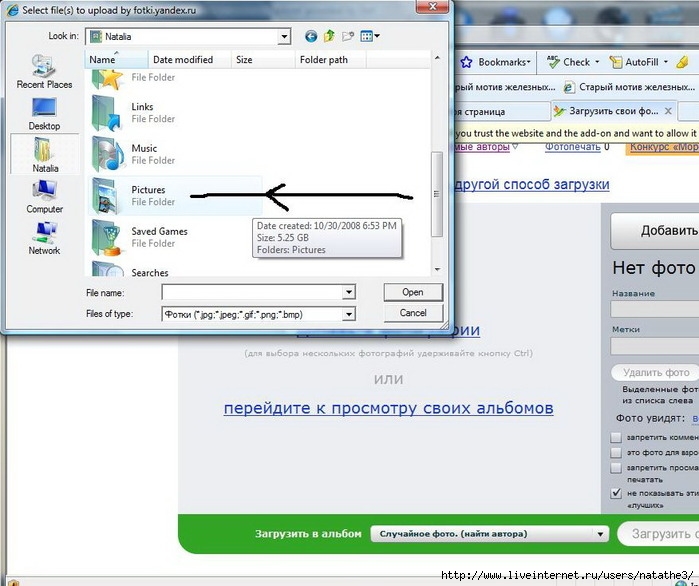
Вылазит окно с вашими файлами,

Идем в картинки

Выбираем фото и жмем "Open"

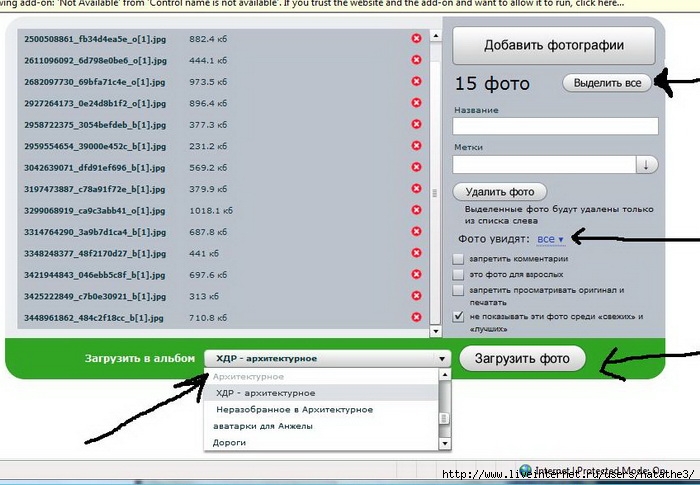
Картинка загружена, и если вам надо добавить еще, повторяем операцию "Добавить фотографии", - "Open" файл. Например, я загрузила сразу 15 картинок, нажала "Выделить все", (можно еще написать названия и определить в какой альбом вы загружаете эти картинки, и жмем "Загрузить"

грузится буквально в считанные секунды:

Теперь жмем "Перейти к просмотру своих альбомов", выбираем тот, в который мы уже разрузили картинки и жмем "Получить код"

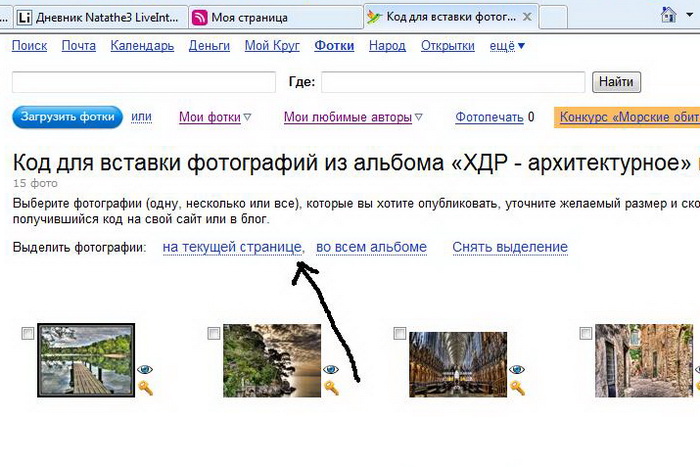
Выбираем код чего мы бы хотели получить (мне нужна была только страница, можно и весь альбом)

Нужные картинки выделятся голубым цветом (можно поставить галочку на тех картинках, которые вы передумали публиковать) и получаем код для вашего поста (кто хочет большого размера картинки - нажимаем на "Оригинал")

Копируем и вставляем себе в пост (редактор - ПРОСТОЙ!! Не забудьте переключить)
Кроме того, можно скопировать изображение простым "copy-paste" - я делаю так - нажимаю на картинку и копирую ее себе в пост - это дает возможность расставлять картинки так, как я хотела бы, а не в порядке очередности загрузки) В большинстве случаев беру сначала код - все целиком, в простом редакторе вставляю себе в пост, "предварительный просмотр", "редактирование", переключаю на расширенный редактор и потом переставляю картинки в нужной последовательности.
Вставляем музыку в пост
Лучше всего заливать музыкальные файлы на Плейкаст - глючит меньше, чем наша Лира.
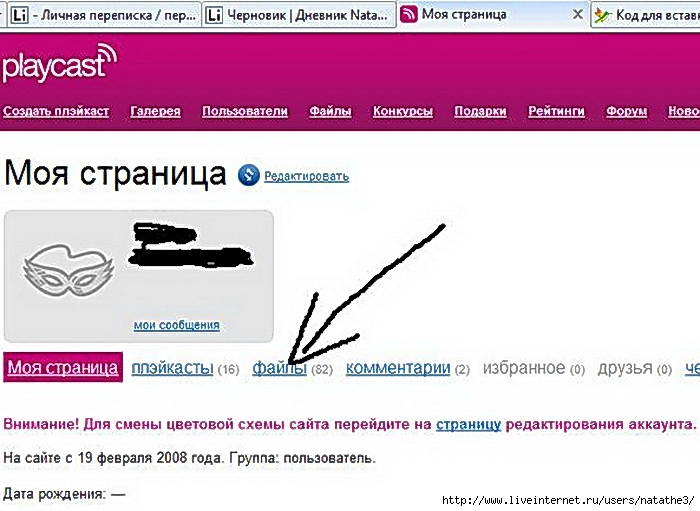
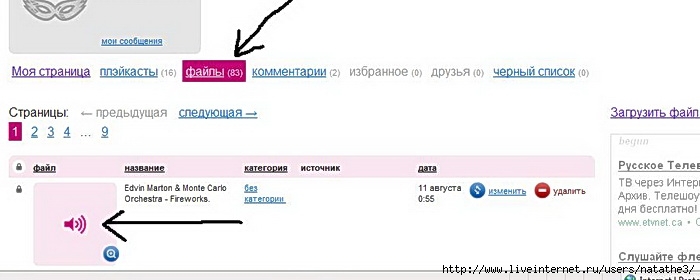
Регистрируемся на Плейкасте, открываем свою страничку и идем в "Файлы"

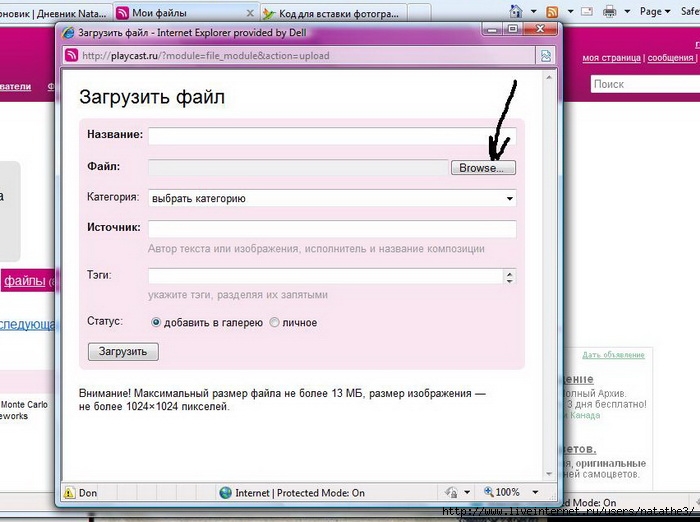
Жмем "загрузить файл"

Выскакивает формочка, жмем на "Browse"

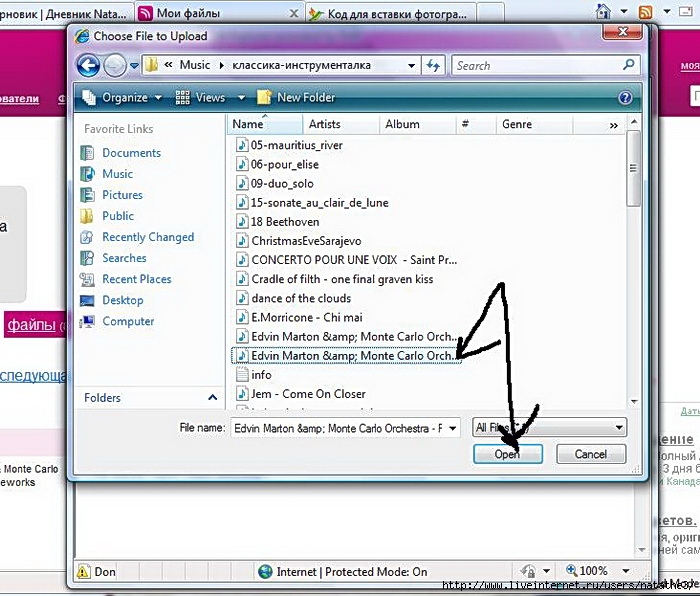
Идем в "музыку"

Открываем нужный альбом и выбираем закачиваемую песню. Жмем "Open"

Указывать название ОБЯЗАТЕЛЬНО!! Можно самим напечатать, я просто копирую название из "Файл" и вставляю в верхнюю строку "Название". Все остальное - категории, источник, теги, статус я обычно не заполняю - это нужно, если вы создаете плейкаст и хотите, чтобы он попал в галерею.
"ЗАГРУЗИТЬ" - жмем

После того, как вылезет "Файл успешно загружен" можно заливать следующий или просто закрыть форму-окно.
Возвращаемся в "Файлы" и жмем на розовый квадратик с рупором

Копируем себе код-адрес

Этот код мы вставляем в формулу
|
|

Люблю вас!! ![]()
![]()
![]()
| Рубрики: | Школа Ли.Ру |
Понравилось: Вам и еще 13 пользователям
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 30 - Урок-как делать разноцветный текст с онлайн-сервисом "Текстокрас".
Часть 31 - Писец - создает цветные и блестящие надписи разными шрифтами или от руки.
Часть 32 - ОФОРМЛЕНИЕ ПОСТОВ В РАСШИРЕННОМ РЕДАКТОРЕ.
Часть 33 - Делаем индивидуальную подпись.
Часть 34 - Делаем кликабельными надписи.
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
|
Метки: дневник |
Как успешно цитировать пост с вложением в свой дневник на ЛиРу. |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Как успешно цитировать пост с вложением в свой дневник на ЛиРу
Решилась на написание этого сообщения,когда столкнулась с постом,в котором не было привычной схемы вышивки,но были странные циферки,какой-то значок и слово "Вложение" под картинкой.При нажатии левой клавишей мыши на эти циферки я скачала схему в свой компьютер.Очень хорошо!Но ведь хочется оставить понравившийся пост у себя в дневнике!Может быть, кто-то ищет эту схему,а,может,кто-то ,остолбенев от такой красоты,захочет тоже процитировать!
Я процитировала этот пост.Каково же было мой удивление,когда,открыв его у себя в дневнике,я обнаружила только картинку и всё!Никакого вложения!Разочарованию моему не было предела!..
Начала искать в Интернете помощь.Как цитировать посты с вложением кто-нибудь скажет мне или нет уже?Нашла только одно сообщение в дневнике у Cindara .Уже было и обрадовалась,но оказалось преждевременно.Всё сделала как там было сказано,всё скопировалось в дневник,и даже циферки.Одна беда-при наведении курсора на эти циферки ничего не происходит!Не открывается вложение,будь оно неладно!
Но наш человек (а я-наш человек,если кто сомневается :-)) пытлив есть!..
Зная,что компьютер,как и голову,сломать можно только тюкнув по нему кувалдочкой или молотком,начала пробовать "методом тыка".Сломать не сломала,но с ума чуть его не свела... :-))
Но-таки нашла!!! Теперь хочу поделиться знаниями с такими же "чайниками" как и я.
Итак,за дело!
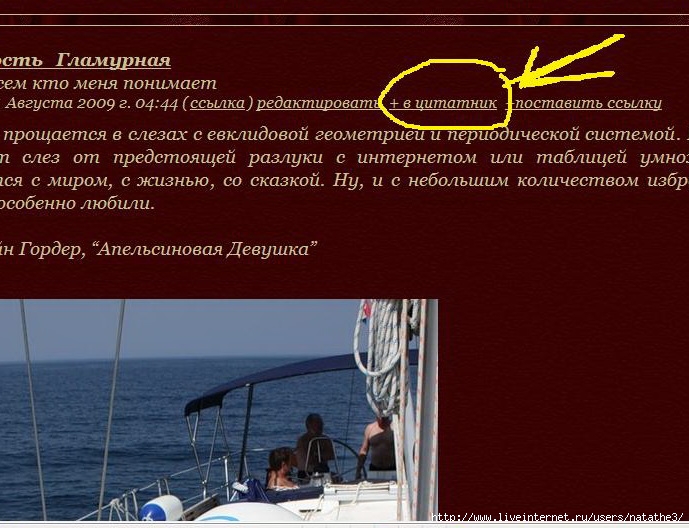
Например,Вам о-о-очень понравился пост с вложением.Вот такой :
Скачать 200 рисунков для витражей, росписи ткани. |
|
Среда, 01 Августа 2012 г. 15:55 (ссылка)
Процитировано 4 раз + в цитатник
Серия сообщений "Новичкам":
Часть 1 - Вставить эпиграф в дневник.
Часть 2 - Вставляем и редактируем изображение.
...
Часть 24 - Как набрать на клавиатуре символы, которых на ней нет?
Часть 25 - Схема за две минуты.
Часть 26 - Как успешно цитировать пост с вложением в свой дневник на ЛиРу.
Часть 27 - Как убрать фон с копируемого текста. Просто.
|
Метки: дневник |
Писец - создает цветные и блестящие надписи разными шрифтами или от руки. |
Это цитата сообщения selwas [Прочитать целиком + В свой цитатник или сообщество!]
http://4maf.ru/pisec/index.php#.UEmTtFCErIw.custom
Cервис для создания красивых, в том числе анимированных надписей для блогов и дневников с большим количеством возможностей.
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 29 - Рамочник - рамки для блогов и дневников. Генератор рамок: сделать рамки для текста или фото.
Часть 30 - Урок-как делать разноцветный текст с онлайн-сервисом "Текстокрас".
Часть 31 - Писец - создает цветные и блестящие надписи разными шрифтами или от руки.
Часть 32 - ОФОРМЛЕНИЕ ПОСТОВ В РАСШИРЕННОМ РЕДАКТОРЕ.
Часть 33 - Делаем индивидуальную подпись.
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
Метки: дневник компьютер |
Урок-как делать разноцветный текст с онлайн-сервисом "Текстокрас". |
Это цитата сообщения selwas [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 28 - Урок -как делать анимированные надписи в онлайн-сервисе "Писец".
Часть 29 - Рамочник - рамки для блогов и дневников. Генератор рамок: сделать рамки для текста или фото.
Часть 30 - Урок-как делать разноцветный текст с онлайн-сервисом "Текстокрас".
Часть 31 - Писец - создает цветные и блестящие надписи разными шрифтами или от руки.
Часть 32 - ОФОРМЛЕНИЕ ПОСТОВ В РАСШИРЕННОМ РЕДАКТОРЕ.
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
Метки: текст компьютер дневник |
Рамочник - рамки для блогов и дневников. Генератор рамок: сделать рамки для текста или фото. |
Это цитата сообщения selwas [Прочитать целиком + В свой цитатник или сообщество!]
http://4maf.ru/ramochnik.php#.UEmTPl6wDYg.custom
Быстрый и удобный сервис создания рамок для текста, фото и картинок. Выдает HTML-код изготовленной рамки для вставки в блоги и интернет-дневники.
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 27 - Урок-как пользоваться онлайн-сервисом "Рамочник" и создавать собственные рамки.
Часть 28 - Урок -как делать анимированные надписи в онлайн-сервисе "Писец".
Часть 29 - Рамочник - рамки для блогов и дневников. Генератор рамок: сделать рамки для текста или фото.
Часть 30 - Урок-как делать разноцветный текст с онлайн-сервисом "Текстокрас".
Часть 31 - Писец - создает цветные и блестящие надписи разными шрифтами или от руки.
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
Метки: рамки дневник компьютер |
Урок -как делать анимированные надписи в онлайн-сервисе "Писец". |
Это цитата сообщения selwas [Прочитать целиком + В свой цитатник или сообщество!]
 |
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 26 - Онлайн-сервисы для создания рамочек,анимированных надписей,разноцветного текста с выдачей кода для вставки в дневник.
Часть 27 - Урок-как пользоваться онлайн-сервисом "Рамочник" и создавать собственные рамки.
Часть 28 - Урок -как делать анимированные надписи в онлайн-сервисе "Писец".
Часть 29 - Рамочник - рамки для блогов и дневников. Генератор рамок: сделать рамки для текста или фото.
Часть 30 - Урок-как делать разноцветный текст с онлайн-сервисом "Текстокрас".
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
Метки: картинки рамки дневник компьютер |
Урок-как пользоваться онлайн-сервисом "Рамочник" и создавать собственные рамки. |
Это цитата сообщения selwas [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 25 - Как быстро вставить картинки и разделители.
Часть 26 - Онлайн-сервисы для создания рамочек,анимированных надписей,разноцветного текста с выдачей кода для вставки в дневник.
Часть 27 - Урок-как пользоваться онлайн-сервисом "Рамочник" и создавать собственные рамки.
Часть 28 - Урок -как делать анимированные надписи в онлайн-сервисе "Писец".
Часть 29 - Рамочник - рамки для блогов и дневников. Генератор рамок: сделать рамки для текста или фото.
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
Метки: рамки дневник компьютер программы |
Онлайн-сервисы для создания рамочек,анимированных надписей,разноцветного текста с выдачей кода для вставки в дневник. |
Это цитата сообщения selwas [Прочитать целиком + В свой цитатник или сообщество!]
Сайт-источник
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 24 - Урок по вставке html-кода в дневник.
Часть 25 - Как быстро вставить картинки и разделители.
Часть 26 - Онлайн-сервисы для создания рамочек,анимированных надписей,разноцветного текста с выдачей кода для вставки в дневник.
Часть 27 - Урок-как пользоваться онлайн-сервисом "Рамочник" и создавать собственные рамки.
Часть 28 - Урок -как делать анимированные надписи в онлайн-сервисе "Писец".
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
Метки: рамки компьютер дневник |
Фон как одна большая картинка. |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Меня часто спрашивают, как сделать так, чтобы фоном в дневнике была одна картинка, а не много повторяющихся. Я уже как-то об этом писала, но напишу еще.
На самом деле, это очень просто - берете картинку, которую хотите сделать фоном, она должна быть размером по величине стандартного монитора (это где-то 1600х1200 пикселей, или чуть-чуть побольше), открываете ее в фотошопе, там выбираете меню "Файл", далее - "Сохранить для Web", и в графе Quality начинаете уменьшать значение до тех пор, пока вес картинки не будет меньше 78 Кб. Затем сохраняете ее, и грузите в качестве основного фона в дневнике (меню Настройки, далее - Настройки дизайна). Обязательно фиксируйте фон (там есть специальное окошко, где нужно поставить галочку).
Только учтите, если у кого-то монитор больше, чем выбранный вами размер картинки - будут видны стыки. Для этого картинку можно сделать бесшовной, а потом уже проделывать все описанные манипуляции.
Серия сообщений "Фоны":
Часть 1 - Очень красивые весенние фоны.
Часть 2 - Коллекция фонов.
...
Часть 11 - Схемка+фон+аватарка...
Часть 12 - Схема за две минуты.
Часть 13 - Фон как одна большая картинка.
Серия сообщений "Ведение блога.":
Часть 1 - Полный справочник по Ли.Ру.
Часть 2 - Полезное для оформления блога.
...
Часть 23 - СТАВИМ КАРТИНКИ В РЯД.
Часть 24 - Что делать, если изменился размер страницы.
Часть 25 - Фон как одна большая картинка.
Часть 26 - >"Как поставить картинку в Рубрику". Урок от MissKcu
|
Метки: фон дневник |
Как быстро вставить картинки и разделители. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок поможет новичкам быстро без сохранения в комп взять любую картинку или разделитель...

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавчки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый год с адресом нужного изображения вставлять туда, куда вам хочется!
Удачи!
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 23 - Не хочу быть чайником. Подборка 3.
Часть 24 - Урок по вставке html-кода в дневник.
Часть 25 - Как быстро вставить картинки и разделители.
Часть 26 - Онлайн-сервисы для создания рамочек,анимированных надписей,разноцветного текста с выдачей кода для вставки в дневник.
Часть 27 - Урок-как пользоваться онлайн-сервисом "Рамочник" и создавать собственные рамки.
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
|
Метки: дневник |
Схема за две минуты. |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Идем в "Настройки" (кнопока под аватаркой). Выбираем "Настройки дизайна". В меню "Фоновая картинка страницы" удаляем тот фон, который загржен, грузим свой (желательно - бесшовный, размер - не более 77 Кб). Это у нас будет основное оформление страницы. Далее переходим к "Фоновой картинке сообщений" - тоже грузим фон, желатеьно - какой-нибудь нейтральный, т.к. именно на нем и будут публиковаться сообщения. По желанию можно загрузить фон на дополнительные блоки и панель навигации.
Далее переходим к "Цвету текста"и выбираем нужный нам. Далее - цвет рамок, можно поставить галочки в "Прозрачный" - окантовки не будет, можно не ставить, а выбрать цвет - тогда по границе блока сообщений, к примеру, будет такая окантовочка.
Нюанс - если грузите на сообщения прозрачный фон, не забудьте поставить галочк в блоке "Цвет фона" на "Прозрачный".
Все это - на одной страничке. Ничего сложного!
Еще - выберит "Цвет фона" максимально приближенный к цвету фона ваших сообщений.
Вот и все! Да, самое главное - не забудьте схему сохранить! Это делается в самом низу странички, там где "Сохранить набор цветов как схему" - нужно ввести название схемы, поставить галочку и нажать "Сохранить".
Много бесшовных фонов есть здесь:
http://www.fonydnevniki.sitecity.ru/
Серия сообщений "Фоны":
Часть 1 - Очень красивые весенние фоны.
Часть 2 - Коллекция фонов.
...
Часть 10 - Фон для дневника.
Часть 11 - Схемка+фон+аватарка...
Часть 12 - Схема за две минуты.
Часть 13 - Фон как одна большая картинка.
Серия сообщений "Новичкам":
Часть 1 - Вставить эпиграф в дневник.
Часть 2 - Вставляем и редактируем изображение.
...
Часть 23 - Что делать, если изменился размер страницы.
Часть 24 - Как набрать на клавиатуре символы, которых на ней нет?
Часть 25 - Схема за две минуты.
Часть 26 - Как успешно цитировать пост с вложением в свой дневник на ЛиРу.
Часть 27 - Как убрать фон с копируемого текста. Просто.
|
Метки: схема фон дневник |
Урок по вставке html-кода в дневник. |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я попытаюсь ответить на вопрос: Как вставить флеш открытку в сообщение. Этот урок актуален для абсолютно любых объектов, код которых размещен на первоисточниках именно для вставки на другие сайты. Даже на ЛиРу у фотографий, которые размещают пользователи, есть внизу окошечки с кодами для вставок на другие ресурсы. Поэтому новичкам этот урок будет особенно полезен.
Если по каким либо причинам видео не проигрывается на ЛиРу, вы можете посмотреть его по прямой ссылке, кликнув на логотип YouTube плеера или нажав на эту ссылку.
Серия сообщений "Сделай сам":
Часть 1 - Собственный блог быстро!!!
Часть 2 - Сайтостроитель на дому.
...
Часть 20 - Обещанный урок по картинкам-анкорам.
Часть 21 - Подпись поста в дневнике.
Часть 22 - Урок по вставке html-кода в дневник.
Часть 23 - Вступление.
Часть 24 - Хостинг Джино. Обзор.
...
Часть 31 - Эффект отражения в воде за один клик
Часть 32 - Видеохостинги Рунета
Часть 33 - Полезнности для дневника: кнопочки...
Серия сообщений "Оформление постов.":
Часть 1 - Шпаргалка для оформления постов.
Часть 2 - Немного разделителей.
...
Часть 22 - Коды для оформления блога.
Часть 23 - Не хочу быть чайником. Подборка 3.
Часть 24 - Урок по вставке html-кода в дневник.
Часть 25 - Как быстро вставить картинки и разделители.
Часть 26 - Онлайн-сервисы для создания рамочек,анимированных надписей,разноцветного текста с выдачей кода для вставки в дневник.
...
Часть 35 - Удаляем объекты или надписи с фото и картинок.
Часть 36 - Как переносить посты с Мейла на ЛиРу.
Часть 37 - Как я делаю свои подборки.
|
Метки: дневник |
Схемка+фон+аватарка... |
Это цитата сообщения AminaQ [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Фоны":
Часть 1 - Очень красивые весенние фоны.
Часть 2 - Коллекция фонов.
...
Часть 9 - Фон для дневника.
Часть 10 - Фон для дневника.
Часть 11 - Схемка+фон+аватарка...
Часть 12 - Схема за две минуты.
Часть 13 - Фон как одна большая картинка.
|
Метки: фон |






















