-Рубрики
- PHOTOSHOP (470)
- плагины, программки (6)
- стили (4)
- БИЖУТЕРИЯ (2039)
- браслеты (539)
- броши (353)
- заколки (92)
- из металла, проволоки (52)
- колье, бусы (838)
- мастер-классы (578)
- ободки для волос (48)
- разное (359)
- серьги (274)
- БИСЕРОПЛЕТЕНИЕ (864)
- жгуты, лариаты (132)
- цветы, листья (102)
- бусины (59)
- объемные формы (54)
- оплетение риволли, кабошона (43)
- цепочки (20)
- кисти, мох (16)
- ВЫШИВКА (922)
- бисером (442)
- вышивка (233)
- крестиком (177)
- лентами (94)
- сутажная (57)
- ВЯЖЕМ СПИЦАМИ (1671)
- салфетки (4)
- узоры (52)
- ВЯЖЕМ!!! (5369)
- ангелочки (11)
- болеро, короткие жакетики (170)
- детская одежда (1222)
- Дуплет (11)
- ждемпера, пуловеры (12)
- женская одежда (1510)
- жилетки и жилетики (50)
- журналы по рукоделию (149)
- зонтики (8)
- игрушки (264)
- кофточки, блузочки с корот. рукавом (86)
- кофты, жакеты, кардиганы (81)
- кружево брюгское (3)
- кружево ирландское (100)
- кружево румынское (22)
- купальники, белье (8)
- мотивы, узоры (307)
- новогоднее (22)
- носочки, тапочки, пинетки (253)
- основы вязания (131)
- основы вязания спицами (36)
- платья, сарафаны (211)
- руквички, митенки (70)
- салфетки (187)
- тесьма, кружево (231)
- топы, безрукавочки (171)
- туники (86)
- цветы, апликация (284)
- шапочки, береты, шляпы (679)
- шарфы, накидки (279)
- юбки (82)
- ДЛЯ СЕБЯ (331)
- для интернета (77)
- интересные люди (10)
- книги (6)
- косметика и макияж (11)
- красивые места (29)
- красота (28)
- стройное тело (67)
- уход за волосами (20)
- уход за лицом (40)
- фильмы (2)
- ДРУГИЕ ВИДЫ ТВОРЧЕСТВА (1267)
- батик, роспись ткани (25)
- букеты из конфет (27)
- валяние (40)
- декупаж (89)
- из фетра (53)
- квиллинг (54)
- лоскутное (236)
- материалы и инструменты (17)
- мыловарение (47)
- перенос изображений (5)
- пластика, холодный фарфор (90)
- плетение из трубочек, лозы (1)
- работа с кожей (19)
- роспись (117)
- свечи (17)
- фриволите, макраме (54)
- ИГРУШКИ (485)
- авторские куклы (98)
- вяжем (209)
- шъем (180)
- ИНТЕРЬЕР (1556)
- винтаж (91)
- детская комната (112)
- картины, рамы (88)
- красивые интерьеры (70)
- ландшафтный дизайн (96)
- подушки, пледы, покрывала (372)
- предметы интерьера (695)
- светильники, абажуры, подсвечники (41)
- КЛИПАРТЫ, ФОТОГРАФИИ (459)
- винтажные иллюстрации (114)
- отрисовки (22)
- разные (140)
- фоны (102)
- художники, фотографы (180)
- красота и здоровье (47)
- КУХНЯ (355)
- блюда из рыбы (10)
- выпечка (145)
- десерт (26)
- заготовки (33)
- картофель (14)
- полезные лечебные рецепты (29)
- прочее (79)
- салаты и закуски (87)
- ОДЕЖДА (430)
- бохо (46)
- детям (120)
- мода, стиль, модели (62)
- ПРАЗДНИКИ (361)
- 14 февраля (63)
- Новый год и Рождество (247)
- свадьба (83)
- РАЗВИТИЕ ДЕТЕЙ (127)
- РУЧНОЙ СКРАПБУКИНГ (685)
- альбомы (26)
- бантики (9)
- открытки (52)
- скетчи (2)
- упаковка, коробки, шкатулки (120)
- цветы (292)
- СКРАП-НАБОРЫ (499)
- СУМКИ (990)
- вяжем (219)
- детские (30)
- другие техники (175)
- рюкзаки (12)
- с вышивкой (87)
- с вышивкой бисером (106)
- шъем (262)
- ТРЕБУЕТСЯ ПОМОЩЬ (27)
- ЦВЕТЫ (315)
- вязанные (48)
- из бумаги (17)
- из других материалов (80)
- из кожи (14)
- из лент (91)
- из пластики, фарфора (4)
- из ткани (116)
- из фетра (7)
-Метки
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 13180
Комментариев: 361
Написано: 13817
Соседние рубрики: фильмы(2), уход за лицом(40), уход за волосами(20), стройное тело(67), красота(28), красивые места(29), косметика и макияж(11), книги(6), интересные люди(10)
Другие рубрики в этом дневнике: ЦВЕТЫ(315), ТРЕБУЕТСЯ ПОМОЩЬ(27), СУМКИ(990), СКРАП-НАБОРЫ(499), РУЧНОЙ СКРАПБУКИНГ(685), РАЗВИТИЕ ДЕТЕЙ(127), ПРАЗДНИКИ(361), ОДЕЖДА(430), КУХНЯ(355), красота и здоровье(47), КЛИПАРТЫ, ФОТОГРАФИИ(459), ИНТЕРЬЕР(1556), ИГРУШКИ(485), ДРУГИЕ ВИДЫ ТВОРЧЕСТВА(1267), ДЛЯ СЕБЯ(331), ВЯЖЕМ!!!(5369), ВЯЖЕМ СПИЦАМИ(1671), ВЫШИВКА(922), БИСЕРОПЛЕТЕНИЕ(864), БИЖУТЕРИЯ(2039), PHOTOSHOP(470)
Как скачать ВКонтакте музыку и видео |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке речь пойдет не только о том как скачивать музыку, но также и о том как скачивать видеоролики с самых популярных медиа-сайтов, а в первую очередь с сайта ВКонтакте, который содержит множество медиа-файлов (музыка и видео).
Использовать для скачивания таких файлов мы будем программу VKMusic, которую можно скачать ![]() здесь. Единственное условие для нормального пользования данной программой это регистрация на сайте ВКонтакте.
здесь. Единственное условие для нормального пользования данной программой это регистрация на сайте ВКонтакте.
Хочу отметить, что программа VKMusic может находить и скачивать медиа-файлы не только с сайта ВКонтакте но и с других известных сайтов (таких как RuTube, YouTube, Mail.ru, DepositFiles, RapidShare, Uploading.Com, Vimio, video.google.com, smotri.com, 1tv.ru, a1tv.ru, video.bigmir.net и др.) Поэтому если вам надоело искать нужные музыкальные файлы или видеоролики на всевозможных сайтах (которые очень часто забиты непристойной рекламой), тогда данная программа для вас, т.к. она скачивает файлы, вообще не заходя на сайты!!!
Пользоваться этой программой очень просто, и я думаю, что разобраться с ней вам не составит особого труда. Итак…
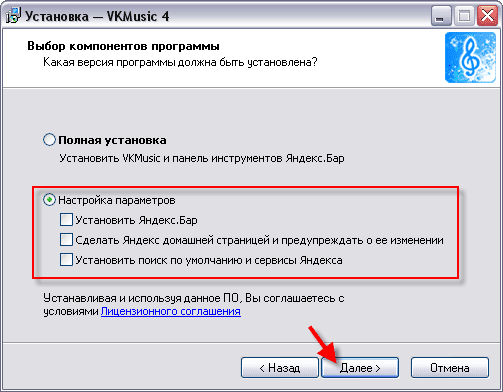
1. Скачиваем и устанавливаем программу.
Во время установки, в одном из диалоговых окон необходимо снять все лишние галочки:

Метки: контакт |
Как вставить музыку в свой текст? Самый легкий способ! |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Для начала напомню уже имеющийся у вас под рукой способ.
1. Итак, Вы написали сообщение в свой дневник и хотите загрузить музыку. Видите вот такое окошечко под сообщением? Вот в "Обзоре" и найдите свою музыку (с компьютера или интернета), а затем нажмите кнопку "Опубликовать".

Вот, к примеру, я вставил таким образом знаменитый хит Джо Дассена "Et si tun existais pas"
//img1.liveinternet.ru/images/attach/c/2//3827/3827585_joe_dassin__et_si_tun_existais_pas.mp3
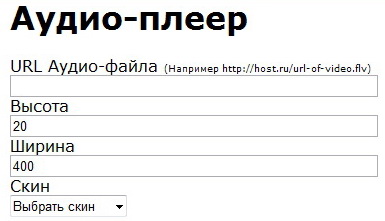
3. Заходим на ЭТОТ САЙТ, выбираем слева Аудиоплеер и нажимаем:


4. Вставляем наш код из п.2 в окошко под надписью URL Аудио-файла, меняем (при желании) цвета будущего плеера и нажимаем Получить код.
5. Тут же заполнятся 4 окошечка с кодами, в том числе для ЛиРу и ЖЖ. Нам нужен самый первый - Код для LiveInternet . Копируем его (выделив мышкой) и вставляем в нужное место своего текста. Получим примерно такой плеер:
Вся операция заняла всего одну минуту!
Как легко найти и вставить музыку в дневник? >>>
Метки: для интернета |
Карьера веб-дизайнера с нуля (2008) |
Это цитата сообщения Alarinda [Прочитать целиком + В свой цитатник или сообщество!]

Производитель:
Юшков Виталий
Год выпуска:
2008
Язык :
русский
Описание:
Хотите получить престижную и высокооплачиваемую специальность Вэб-дизайнера не посещая дорогих и нудных курсов? Тогда этот курс для Вас!
Метки: учебники |
Куча часиков для дневника и сайта. Часть вторая |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Вчера были первые 77 флеш-часиков с кодами и пояснениями по размещению (смотреть), сегодня – оставшиеся 77 часов.
Под часами ВВ-код для размещения на ЛиРу. Как получить HTML-код, смотрите ссылку в предыдущем абзаце.
[flash=180,180,http://studia.at.ua/flash/clock/180_180_22.swf]
[flash=180,229,http://studia.at.ua/flash/clock/180_229_01.swf]
Метки: флэш часики часики для блога часики для дневника |
Как сделать слайд онлайн. Вариант 1. |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Существует огромное количество возможностей создавать слайды с помощью огромного же количества программ. Но я расскажу сегодня о двух.
Когда-то я увлекалась ими, поскольку "тусовалась" в различных "забугорных" сетях, а там они очень популярны. (Да и у нас тоже.)
Во-первых, потому, что очень просто сделать слайд;
во-вторых, можно сделать его очень привлекательным;
в-третьих, имеется возможность использовать довольно большое количество вариантов и композиций. На любой вкус.
Итак, первый рекомендуемый мною сайт http://www.picturetrail.com.С его помощью можно довольно легко сделать слайды, подобные этому:
Метки: слайд-шоу онлайн |
Как скачать с Depositfiles.com бесплатно и на большой скорости |
Это цитата сообщения Emitsu [Прочитать целиком + В свой цитатник или сообщество!]

DepositFiles.com - это едва ли не самый популярный файлообменник для русскоязычных пользователей.
Скачать с DepositFiles файлы проще простого, но часто бывает так, что Deposit ограничивает скачивание и выдает сообщение: "для Вашего IP адреса исчерпан лимит подключений, пожалуйста, попробуйте через 5 (25, 55 и т.д.) минут", что очень огорчает. Так как Депозит определяет пользователей по IP-адресу, тем кто сидит из сети с одним внешним IP - скачивать с DepositFiles.com становится весьма проблематично.
Расскажу несколько способов, как бесплатно скачать с DepositFiles.com без покупки Gold аккаунтов, да и на большой скорости.
Метки: как скачать с depositfiles |
Мы все - можем заработать. Делюсь опытом. |
Это цитата сообщения Clara_C [Прочитать целиком + В свой цитатник или сообщество!]
Так что этот мой пост, скорее, для новичков.
Итак, дорогие мои)
Раз вы здесь, раз вы пишете интересные, читабельные статьи, так почему бы несколько не заработать на своем умении красиво излагать мысли денежку? Когда небольшую, а когда и очень симпатичную, так как среди заказчиков встречаются и те, кто платит за ту же тысячу знаков очень хорошие деньги. Главное – выбирать те темы, в которых вы уверены, с которыми знакомы и, главное, по которым у вас есть, что сказать. Тогда работа будет в радость, а кошелек станет «крутить монетку» достаточно часто. Ну, а потом можно смело переслать заработанное через сайт ifc.ru на свой домашний адрес почтовым переводом.
Итак, с кем я работаю длительное время и де мне (главное!) нравится.

Хорошая биржа для всех, кто умеет создавать тексты. И никто не требует филологический диплом). Главное – как вы пишете, а круг постоянных клиентов сложится сам собой и достаточно быстро.
***
А этот ресурс хорош тем, что работает с блоггерами. И достаточно установить стоимость ссылок и статей, чтобы начать работу.

На сегодня – все. В скором времени расскажу об остальных проектах, с которыми сотрудничаю.
Если уж совсем честно – то Интернет – мой единственный заработок. И, если очень подумать, то можно сделать его весьма достойным. Просто отличный выход из положения для тех, кто не может найти нормальную работу оффлайн по самым разным причинам.
Так что, друзья мои, никто, кроме нас самих, не сможет дать нам больше, чем мы имеем. И, если уж мы талантливы, если дружим со словом и умеем оформить читабельно свои мысли – так почему бы и нет?
Метки: заработать заработок в интернете |
Супер онлайн флэш словарь на 27 языков |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
Итак благодаря супер флэш словарю мы имеем: англо-русский и русско-английский словарь, немецко-русский и русско-немецкий словарь, французско-русский и русско-французский словарь, испано-русский и русско-испанский словарь, итальяно-русский и русско-итальянский словарь, латинско-русский и русско-латинский словарь, китайско-русский и русско-китайский словарь, русско японский и японско-русский словарь, русско-еврейский и еврейско-русский словарь, русско-амхарский и амхарско-русский словарь, русско-болгарский и болгарско-русский словарь, русско-чешский и чешско-русский словарь, русско-нидерландский и нидерландско-русский словарь, русско-греческий и греческо-русский словарь, русско-хинди и хинди-русский словарь, индонезийско-русский и русско-индонезийский словарь, русско-норвежский и норвежско-русский словарь, русско-польский и польско-русский словарь, русско-португальский и португальско-русский словарь, русско-румынский и румынско-русский словарь, русско-суахили и суахили-русский словарь, русско шведский и шведско-русский словарь, русско-тагальский и тагальско-русский словарь, русско-турецкий и турецко-русский словарь, русско-украинский и украинско-русский словарь. И всё это добро онлайн и абсолютно бесплатно. Этот список лишь малая часть словаря. Иностранцы смогут найти здесь словари по любому из 27 языков.
Метки: онлайн флэш словарь |
Как сделать картинку-ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Кликабельные картинки
Пазлы собирать умеешь? Нет? Ну кубики в детстве приходилось складывать? Вот и хорошо, значит, сумеешь сделать так, чтобы картинка стала кликабельной, то есть превратилась в ссылку.
Я сначала в «Моих документах» завожу файл «Картинка-ссылка». В нем и работаю.
Почему не сразу в черновике дневника? А потому, что в Моих документах легко окрасить «кубики» конструкции в разные цвета, и поэтому потом легко их собирать в нужном порядке.
Сначала раздобываем код картинки.
Но ради кода картинки придется-таки начинать с лирушного дневника.
В дневнике совершаем такие действия:
Написать (там нашлепать хоть одно слово) – Прикрепить файл (Обзор)(тут выбираю картинку и жму «открыть») – Предпросмотр.
И картинка появляется в черновике.
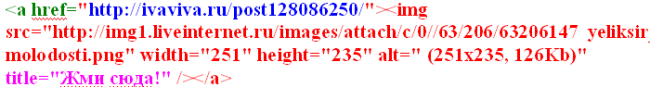
Теперь жмем «редактировать». Открывается окно, в котором вместо картинки черт знает что, вот это, например:

Выглядит громоздко, страшненько, ну а нам какое дело. Для нас главное – что это первый кубик в нашей будущей конструкции.
Это и есть код картинки.
Копируем его и переносим в «Мои документы». В файл «Картинка-ссылка».
Считай, первый пазл (ну или кубик)) у нас уже есть.
Теперь нужен адрес той страницы в Интернете, на которую мы хотим сослаться. Например, чтобы картинка переносила читателя на страницу со статьей «Эликсир молодости». Иду на ту страницу и копирую адрес в адресной строке браузера:
Это будет второй кубик нашей конструкции.
Ну и, может быть, нужна подсказка читателю что на эту картинку нужно нажать мышкой. Типа "Жми сюда!".
Кстати, подсказка вовсе не обязательна, народ, как правило, знает, что если мышка превратилась в лапку, значит, нужно жать. Так что этот абзац можешь пропустить. А можешь и почитать.
Чтобы на картинке при наведении мышки всплывала подсказка, нужно набрать титл:
Ну и последний, четвертый элемент для картинки-ссылки. Для того, чтобы ссылка работала, ее надо заключить в конструкцию
Набираем "хриф" с угловой скобкой и знаком равенства и начинаем собирать конструкцию.
Хриф + адрес ссылки (заключить в кавычки) + код картинки + титл (русские слова в кавычках) + закрыли конструкцию косой палкой и угловой скобкой + завершили все палкой с буквой а в угловых скобках.
И вот что мы имеем в собранном виде:

Если всю эту собранную конструкцию скопировать, перенести в дневник и опубликовать, то вместо всех этих букв и значков появится картинка:

Нажми на нее, и ты перенесешься на страницу, где написана статья "Эликсир молодости".
Серия сообщений на тему «Возня с компьютером»:
*Мы на Ли.ру зачем
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как сделать кликабельную ссылку
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: кликабельные картинки |
Скачиваем дневник или блог на компьютер !!! |
Это цитата сообщения Валентина_Б [Прочитать целиком + В свой цитатник или сообщество!]
Нашла прикольну фишку....Как скачать свой блог,дневник,сайт на комп,для сохранения в случае не предвиденных обстоятельств...
РЕКОМЕНДУЮ !!! Себе уже качнула )))
Скачиваем блог на компьютер.  Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. предлагали много версий, но вот что я нашла сама спустя некоторое время: Итак: Программа: HTTrack Website Copier 3.43-7 Нажмите на название программы, там её описание и ссылка для скачивания. подробности дальше |
Метки: скачать дневник или блог на компьютер |
Тонкости ведения дневника на Лиру |
Это цитата сообщения Olora [Прочитать целиком + В свой цитатник или сообщество!]
Поскольку иногда новенькие спрашивают как и что делать, решила "раз и навсегда" выложить (разжеванными с картинками-иллюстрациями) в одном посте все заморочки, с которыми сталкиваешься, попав на Лиру впервые, а заодно высказать несколько своих соображений о наших блогерских делах.
Для новеньких: начинать ознакомление с Лирой следует
с этой странички Ростислава, кроме того, вам могут помочь с возникшими вопросами в сообществах Ча Во или FAQ для лирушников , Сообщество о liveinternet.ru , Сообщество для новичков Li.ru "Сама овца", Ответы на общие вопросы , БагЛи - сообщество, где вы можете оставить сообщение для разработчиков сайта о техническом сбое - глюке в вашем дневнике.
Как закачать картинки на Лиру - жмем
В принципе наш сервер очень неплохо держит и воспроизводит изображения, но поскольку нашу Лиру постоянно совершенствуют на наше же благо ![]()
![]()
![]() , то иногда возникают проблемы с закачкой. На этот случай лично я использую сервер ЯндексФотки.Почему я именно этот сервис?:
, то иногда возникают проблемы с закачкой. На этот случай лично я использую сервер ЯндексФотки.Почему я именно этот сервис?:
1. Воспроизводит картинки моментально, не надо долго ждать загрузки картинок в посте, а при нашем платном интернете скорость - большое дело)
2. Не виснет, а значит у вас никогда не появятся "череп и кости" - маленькие белые квадраты вместо положенных на их месте картинок.
3. Дает возможность "перенести" картинки из Яндекса в пост на Лире одним простым действием: дает коды сразу ко всему альбому (только убедитесь, что создаете пост в простом редекторе, не расширенном)
4. Есть возможность публиковать картинки в оригинальном размере, вместо наших положенных на Лире 700 пикселей
То есть, практически это тоже самое, что и Радикал, только не тормозит и работает отлично. (Прошу прощения у моих друзей, пользующихся этим сервером, что я не цитирую посты с Радикала - не хватает у меня терпения и времени ждать этот тормоз)
Как пользоваться сервисом ЯндексФотки
Еще немного по поводу музыки на Лире
Теперь о наболевшем: я подписана на более чем 200 дневников, просматриваю посты через Ленту друзей, загружая на страницу по 200 сообщений. Многие любят блестящие рамки (я тоже люблю на них смотреть, хотя сама "не по этому делу" ![]()
![]()
![]() ) , но загружаются они долго, тормозят просмотр страниц, съедают интернет-время. Пожалуйста, ПРЯЧЬТЕ ЧАСТЬ ПОСТА !!!
) , но загружаются они долго, тормозят просмотр страниц, съедают интернет-время. Пожалуйста, ПРЯЧЬТЕ ЧАСТЬ ПОСТА !!!
Кроме того, для вас же будет лучше, если человек, заинтересовавшийся постом, кликнет "Читать дальше" - а значит зайдет на вашу страницу, увеличив количество посещений. Если пост не спрятан под кат, но мне интересен, я его прочту через ленту, не заходя в ваш днев, а вам что от этого? Тот, кому затронутая в вашем посте тема неинтересна, будет только испытывать раздражение, если вы заставляет его читать ненужный пост и может отписаться от вашего днева.
И последнее: года два назад многие блогеры были возмущены наглым копипастом и писали посты на тему борьбы с ним вплодь до идеи создания отдельного сообщества, где - как на доске почета, вернее, позора, - каждый бы мог поместить позорника, укравшего его пост на всеобщее обозрение. . Не знаю, помогло ли это, но случаев копипаста стало намного меньше. Сейчас пришло много новеньких, и опять начинается старая история.
Ребята!!! Даже "волки позорные" не охотятся на своей территории. У вас в распоряжении весь инет - не надо воровать посты у своего товарища по сообществу! Рано или поздно об этом будет известно и вы наживете кучу разборок.
Не надо создавать СВОЕГО поста со скромным "позаимствовала", "спасибо, дорогому другу", "нашел у такой-то"! У нас есть цитатник - почему не процитировать??? А потому, что некоторым товарищам, (которые нам вовсе не товарищи,) хочется, чтобы цитировали ИХ посты, а не тех кого они сладко именуют " своими друзьями", - ведь за это идут те самы поинты-начисления, указывающие на популярность днева, одним из показателей которых является "Количество ссылок"
ЦИТИРУЙТЕ, а не копируйте!!
Как избежать обвинений в воровстве поста
(Кстати о цитировании: желающим определить данный пост (или его часть) к себе в днев: лучше вам процитировать. Я потратила свои выходные на эти долбанные 57 скриншатов и объяснений к ним и если найду нецитированным - предупреждаю сразу!!! - орать буду долго- громко-неутомимо.... Хотя зачем орать- сразу к Валезу пойду ![]()
![]()
![]() )
)
Люблю вас!! ![]()
![]()
![]()
Метки: тонкости ведения дневника на лиру |
Как быстро вставить картинку, не используя Радикал, не загружая к себе в комп, и не вывешивая в фотки: |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
А если картинка очень большая а вы хотите, например? вставить ее в рамочку - тогда нам нужен будет такой код:
( пояснение по второму коду )
Здесь параметр width="100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
А если наоборот - картинка слишком мала, то используйте первый код, т.к. при растяжении маленького изображения на всю ширину теряется его качество.
Адрес любой картинки узнать совсем несложно!
( здесь подбробности )
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан
"АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
1. Быстрый способ (для Оперы) - кликаем правой клавишей по картинке и выбираем "Копировать адрес изображения".
2. Для тех, у кого браузер Firefox - выбрать "Копировать ссылку на изображение".
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать заготовку-шпаргалку). А потом просто вставлять туда все, что вам нужно. И затем уже готовый код переносить в то место, куда вам хочется />
Все это проделываем в HTLM-режиме!
Если что-то осталось непонятным, то можно почитать еще
 ЗДЕСЬ
ЗДЕСЬ
Желаю удачи!
Метки: как быстро вставить картинку в блог |
Под кат! Под кат! Под кат! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Делается это крайне просто!!! Пишете слово more перед и после той части текста, которую надо скрыть, заключаете его вот в такие квадратные скобки
Ну неужели это так сложно???
Метки: под кат |
HTML-шпаргалка для чайников! |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Метки: html-шпаргалка для чайников |
Учебник Лиру |
Это цитата сообщения Ullechka [Прочитать целиком + В свой цитатник или сообщество!]
Оглавление
Просто нажмите на нужную тему и увидите полное сообщение
* Что такое регистрация? и * Что такое авторизация?
* Об аватарах в дневнике и * О рубриках (разделах) дневника и * О спецкодах
* Правила пользования сервисом дневников
* Что такое дневник? и * Что такое сообщение в дневнике?
Как добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* Оформление постов. Теги. Ответы на вопросы.
* Что такое сообщество? и * Список всех сообществ ЛиРу.
* Голосование и * Комментарии и * Эпиграф дневника
* Как пользоваться настройками дневника?
* Как пользоваться разделом "Почтовые уведомления"?
* Что такое расширенный редактор? и * Как им пользоваться?
* ЛиРу - работа с простым редактором и * ЛиРу - работа в расширенном редакторе
* Программы для ведения дневников LiveInternet без захода в интернет
* Краткий словарь начинающего лирушника и * Словарь блоггера
* Он-Лайн Генератор цветов и цветовых схем. и * Удобная палитра цвета
* Таблица 140 базовых цветов BgColor. и * Коды цвета для текстов
* Коды оформления блога (тексты) и * Полезные штучки для блога
* Оформляем текст и картинки
* Генератор ШрИфТы ОнЛаЙн и * Как сделать "радужный" текст?
* Сделать текст с прокруткой во флейме?
* Фотопосты с коллажами за 5 минут! и * Интересный сайт (надписи на фото)
* Как вставить музыку в свое сообщение? и * Как вставить музыку в свой текст? Самый легкий способ!
* Как скачать музыку с ЛиРу?
* Как вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* Как сделать слайд-шоу?
* Как сделать кнопку-указатель для блога?
* Как сделать рамочку для текста самому? и * Рамочки для текстов
* Рамки для текстов в одной коробочке:) и * Блестяшки, фоны, рамочки для дневника
* Как сделать флэш-часы для блога? и * Часики под ваш блог. Бонус - часики-рыбки
* Суперчасики для блога и * Суперчасики для блога, часть 2
* Часики-натюрморты для дневника и * Часики-натюрморты-2
* Музыкальные цветы-открытки
* Супер-эффекты за секунду и * Генератор картинок (эффект воды)
* Как сделать фотоприкол ? и * Веселящие ссылки (смешные обработки фото).
* Поиграем в креатив:)
* Поисковая машинка по бесплатным файлам mp3.
* Музыка из различных рекламных роликов (ссылки).
* О симпатиях и антипатиях
* О звёздах за количество написанных постов
* Скриншот, ссылка, симпатии...
* Как сменить Пароль или Почту? и * Как удалить дневник?
* Как узнать возможности вашего компьютера?
* Как узнать информацию о человеке, зная его IP ?
* 5000 аватарок!!! и * Анимированные аватары из советских мультиков (250 шт.)
* Как сделать анимированные аватары?
* Осень! Новые схемы, аватары
* 200 красивейших фонов (цветы, листья, шишки) и * 100 потрясающих цветочных фонов!
* Рисованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Бесшовные фоны для дизайна дневников.
* Фоны на прозрачной основе. и * Шёлковые фоны и * Прозрачные бриллиантовые фоны
* Большие фоны-заставки
* Как писать тексты на цветных фонах?
* Фотошоп онлайн: 13 лучших фоторедакторов и * Бродилка по урокам фотошопа
* 33 полезные кнопочки
* Интернет для детей. Энциклопедия ссылок. и * ВСЁ о вязании (ссылки и видеоуроки).
* Смайлики и * Говорящие смайлики)) и * Очередная порция забавных смайликов
* Смайлики "с добрым утром", о любви и подарках. и * Смайлики: праздники, подарки, день рождения.
* Красивые благодарности (смайлики "спасибо"). и * Смайлики-анимешки (оформление блога).
* Смайлики: собачки, щенки. и * Весёлый зоопарк (смайлики животных).
* 130 любимых мультяшек (рисунки животных).
* Картинки для комментариев с кодами и * Надписи для комментариев
* 120 разделителей для текстов с цветами и * Ваши любимые линеечки-разделители (155 шт.)
* Разделители - самая большая коллекция! Часть 1
* Украшения для дневника
* Гиф-анимации для текстов и * Прикольные АНИМАШКИ (с кодом)
* Новогодние рамки и разделители. и * Красивые новогодние постики (разделители текстов).
* Новогодние бесшовные фоны.
15 самых популярных уроков, не вошедших в оглавление
Вначале - кратко о спецкодах и HTML-кодах. Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают много полезных вещей. Спецкоды в угловых скобках <> называются HTML- кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом (как в Word). Если всё же хотите использовать и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, они называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Теги, применяемые на ЛиРу
Тег - это элемент языка разметки гипертекста (например в HTML), применяется в основном для задания того, как будет отображаться текст.
* Дополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. Как выделить текст?
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Текст, имитирующий стиль печатной машинки
Выделение цитат курсивом
Создание нового параграфа
Горизонтальная разделительная линия (половинка) _________________________
Горизонтальная разделительная линия (полная) _________________________________________________________________________________________
Перенос строки (если двойная - абзац)
Заголовок
(h1 .. h6 - возможные заголовки. Чем больше число, тем меньше заголовок)
2. Как изменить размер текста?
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
3. Как разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
Выравнивание картинки к одной из сторон документа. Вместо "name" - адрес картинки, вместо "?" - значения: left, right, center, bottom, top, middle.
Текст для цитат - отделен пустой строкой и отступ слева в 8 пробелов
Предложение с отступом в абзаце. Как в книжках.
Как сделать, чтобы текст «обтекал» картинку?
Например, картинка слева, текст справа: добавляем в код картинки: align=left hspace=20
Код картинки примет вид:
Помни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом , который выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Вставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
4. Как окрасить текст в разные цвета?
КРАСНЫЙ: красный текст
Ало-КРАСНЫЙ: ало-красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
Светло-ЗЕЛЕНЫЙ: светло-зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
Ярко-КОРИЧНЕВЫЙ: ярко-коричневый текст
ГОЛУБОЙ: голубой текст
Светло-ГОЛУБОЙ: светло-голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
ОРАНЖЕВЫЙ: оранжевый текст
Также: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебряный, бронзовый, платиновый).
* Коды цвета для текстов
* Посмотреть сочетаемость цветов
* Таблица "безопасных" цветов
* Все цвета Интернета
Вид шрифта:
Шрифт этого текста "Monotype Corsiva"
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста "Monotype Corsiva"
код этого текста:
5. Как сделать бегущую строку?
Бегущая влево строка
Бегущая вправо строка
Бегущая от края к краю строка
6. Как сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - Просто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. Как сделать скользящий (со скроллом) текст?
Скользящий вверх текст
8. Как сделать списки и сноски?
Список c жирная точка спереди
Список сформируется автоматически, если добавить
- Первый пункт текста
- Второй пункт текста
Сноска сверху
ТЕКСТ сноска
Сноска снизу
ТЕКСТ сноска
9. Как сохранить текст таким, как вы написали?
"Закрепитель": текст остается таким, каким вы его пишете
Однажды
в студеную зимнюю пору
я из лесу вышел...
10. Как сделать всплывающую подсказку?
Текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. Как дать ссылку на свой дневник или любой адрес?
Если хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получится так:Только для женщин
Точно также можно дать ссылку на фото, картинку или видео.
Чтобы картинка была ссылкой на веб-страницу (см. баннер "Только для мужчин" ниже, в п.15):
12. Как скрыть часть текста (убрать под кат) ?
Если у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что людям это неудобно смотреть. Если написать
Метки: учебник лиру |
Напиши свой текст на картинке... |
Это цитата сообщения T-L [Прочитать целиком + В свой цитатник или сообщество!]
Метки: напиши свой текст на картинке... |
Как и зачем импортировать свой блог в социальную сеть Получилось!) |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
Все получилось и очень быстро
Подробно и пошагово, как это делается - читайте Как и зачем импортировать свой блог в социальную сеть
А моя страничка в сети выглядит теперь так(кликайте)
Ктати, у сети vkrugudruzei.ru ТИЦ - 275 и PR- 6
А это очень хорошо, при любой погоде
Кстати, не помню, ставила ли ссылку - О погоде
Экспортировать блог полезно не только тем, кого интересует заработок на блоге и сайте, но и тем, кто хочет попольше единомышленников и не хочет двадцать раз писать одно и то же в разных местах)
А это - любопытно только тем, для кого дорога - важна, как для водителя. Мне было интересно)
Новое слово в строительстве дорог Наноасфальт
Метки: импортировать свой блог в социальную сеть |
Как правильно разместить информацию |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]

Мы все размещаем различную информацию в наших блогах
Но не каждое место подходит для картинки или текста.
Постотрите - Как правильно разместить информацию (с точки зрения психологии), чтобы Ваши читатели не пропустили Главное!
Особенно пригодится тем, кто подзарабатывает в интернете
Метки: как правильно разместить информацию |
Зачем и как сделать облако тегов для сайта ucoz, укоз, юкоз |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
 Облако тегов - великолепная штука
Облако тегов - великолепная штука- просто красиво и прикольно

На самом деле, сделать облако тегов для сайтов в системе ucoz проще простого, даже если Вы ни бум-бум в программировании и HTML!
Подробная статья, как сделать облако тегов для сайта ucoz (укоз, юкоз)
Метки: сделать облако тегов для сайта ucoz укоз юкоз |
Зачем и как сделать облако тегов для сайта ucoz, укоз, юкоз |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
 Облако тегов - великолепная штука
Облако тегов - великолепная штука- просто красиво и прикольно

На самом деле, сделать облако тегов для сайтов в системе ucoz проще простого, даже если Вы ни бум-бум в программировании и HTML!
Подробная статья, как сделать облако тегов для сайта ucoz (укоз, юкоз)
Метки: облако тегов для сайтов |















