-Рубрики
- (0)
- Windows 8 (132)
- Айвазовский (2)
- Арии,славяне (19)
- Астрология (7)
- Аудиокнига (1)
- Афоризмы (18)
- Видео (85)
- - Видеоплееры (4)
- - Познавательное (6)
- - Таинственная Россия (23)
- - Тайны века (1)
- Все для блоггера (931)
- - Бродилки (25)
- - Все под рукой (16)
- - Генераторы (78)
- - Компьютер (277)
- - Программы (337)
- - Советы от знатаков (70)
- - Ссылки (36)
- - Шпаргалки (29)
- -Программа Paint (20)
- -Шрифты (23)
- Все для дневника (664)
- - Flash (77)
- - Анимашки (8)
- - Коды (16)
- - Разделители (3)
- - Рамки (34)
- - Смайлики (3)
- - Уроки (265)
- -Оформление (104)
- -Плееры (126)
- Все для Лирушника (466)
- - Открытки (36)
- - Уроки от Егоровой Тани (3)
- -Программа Paint (10)
- -Создание сайта (2)
- -Схемы (1)
- -Уроки от Галины Шадриной (10)
- -Уроки от Ларисы Гурьяновой (21)
- -Уроки от Любаши_К (149)
- Все о чае (108)
- Города и веси (13)
- Дао Инь (28)
- -Китайская гимнастика (8)
- Для огорода (2)
- Документальный фильм (2)
- Живопись (18)
- - Китайская живопись (5)
- -Пейзажи Японии (2)
- Здоровье (634)
- - Аккупрессура (5)
- - Аккупунктура (34)
- - Аромотерапия (9)
- - Витамины (9)
- - Диагностика (18)
- - Лечебные напитки (81)
- - Лечим суставы (113)
- - Массаж (78)
- - Практика (94)
- - Психология (3)
- - Радикулит (5)
- Известные люди (5)
- Интересное (14)
- Информеры (10)
- Искуство (2)
- История (73)
- - История Крыма (12)
- - История России (50)
- - История СССР (5)
- Кулинария (77)
- - Домашнее вино (1)
- - Куличи и Пасхи (1)
- - Напитки (47)
- - Салаты (2)
- - Соления (1)
- - Шашлыки (10)
- Музыка (287)
- - Аккордеон (11)
- - Классика (22)
- - Муз.поисковики (19)
- - Народная (11)
- - Рингтон (2)
- - Романс (30)
- - Саксофон (25)
- - Танго (15)
- - Шансон (27)
- Музоткрытки (15)
- Народная медицина (364)
- - Вода (13)
- - Обереги (1)
- - Советы (48)
- - Целительство (11)
- -Народные рецепты (210)
- Народные приметы (19)
- - Народная мудрость (5)
- Непознанное (21)
- - Тайные знаки (1)
- Нетрадиционная медицина (121)
- - Ароматерапия (2)
- - Аюрведа (27)
- - Йога (19)
- - Мудры (37)
- - Су-Джок (13)
- - физиогномика (1)
- - Цигун (10)
- - Чжуд-Ши (Тибетская медицина) (6)
- - Шиацу (6)
- НОУТБУК (7)
- Нумерология (13)
- Онлайн-ТВ (10)
- Открытки (19)
- Полезная информация (41)
- Полезные советы (45)
- - Слайд-шоу (6)
- Поэзия (26)
- - А.Ахматова (1)
- - В.М. Тушнова (8)
- - Ф.И. Тютчев (3)
- - Цветаева (1)
- Праздники (32)
- - 8 Марта (3)
- - 9 Мая (4)
- - Вербное Воскресение (2)
- - День рождения (2)
- - Новый год (14)
- - Пасха (5)
- Предсказания о России (4)
- - Предсказания (2)
- Природа (10)
- - Звуки природы (1)
- Разное (9)
- Религия (2)
- Руны (10)
- Фен-шуй (16)
- Философия (1)
- Фотошоп (14)
- Хиромантия (1)
- Эзотерика (13)
- Юмор (9)
- Япония (4)
-Музыка
- Френсис Гойя
- Слушали: 34779 Комментарии: 0
- Симфония моря.
- Слушали: 41542 Комментарии: 0
- Осенняя грусть
- Слушали: 35939 Комментарии: 0
- очень красивая мелодия.
- Слушали: 36043 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 5798
Комментариев: 1473
Написано: 17570
Аналог простого музыкального плеера для ЛиРу |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Честно говоря - не только для лиру, но не в этом суть:)
Все знают про возможность разместить лирушный стандартный плеер вида двух кнопочек- "Слушать" и "Скачать"
Многих этот способ не очень устраивает, например, однообразностью внешнего вида:)
Короче к главному, вот плеер:
Потыкайте, все работает, тыкая по ползунку можно перематывать песню:)
Внешних видов
Пользоваться просто. Нужна ссылка на плеер и ссылка на песню в mp3.
Плеер я уже загрузил на ЛиРУ, так что вам нужна только ссылка на песню:)
Код вставки:
[flash=326,35,//img1.liveinternet.ru/images/attach/c/2//3833/3833190_pl_mini1.swf?mp3=ССЫЛКА_НА_ПЕСНЮ]
Как-то вроде и все... пользуйтесь:) А я еще че-нибудь придумаю:)
Метки: делаем плеер уроки музыка плеер |
Новый mp3 плеер для дневника, сайта. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Наконец-то отчитываюсь:)
Все это время занимался созданием нового плеера для наших дневников, или сайтов. Теперь все готово, делюсь (кроме pro версии, для тех кому интересно, я планирую доделать ее в ближайшие дни) :)
Главная особенность плеера - настройка внешнего вида.
Итак, он может быть например таким:
Или таким:
Читать дальше > > >
Метки: плеер уроки делаем плеер |
Понравилось: 1 пользователю
Как скачать видео с youtube, вконтакте, лиру и т.д. Как скачать видео с youtube, вконтакте, лиру и т.д. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Как скачать видео с youtube, вконтакте, лиру и т.д.
Вполне полезная тема. И для лиру в том числе:-) Способов множество и про все рассказывать... а надо ли?;-) Расскажу про те, которыми пользуюсь я, мне их вполне хватает:-)
Для начала,- все видео скачанные с этих сайтов будут у вас в формате flv ( за редким исключением, его пока рассматривать не будем). Для того, чтобы посмотреть flv на компьютере нужен специальный плеер. Чтобы не заставлять на этот раз вас его искать, вот, можно скачать по любой из этих ссылок:
Setup ( 4.77 Mb )
Архив RAR ( 4.75 Mb )
Либо с оф сайта производителя:
flv-player.en.softonic.com
Плеер легкий, установка несложная:-)
А теперь к главному...
Есть сайты, с помощью которых можно и скачать все эти видео, вот два, которыми пользуюсь я:
savefrom
и
videosaver
Как и положено оба они могут время от времени глючить:-)) Поэтому лучше использовать оба, чтобы, если что, был выбор:-)
Если зайдете на эти сервисы и пороетесь, то можно найти список сайтов ( помимо тех, что я указал) с которых можно качать используя, опять-таки, эти сервисы. Но... проверено на личном опыте, списки эти не полные. Так что попав на какой нибудь сайт с видео, всегда можно поэкспериментировать,- получится скачать или нет:-)
Варианты использования этих сервисов есть сложные, а есть и попроще. Вам какой?;-)
Самый удобный, это конечно же добавить их в закладки, выглядеть это будет примерно так ( в Mozilla Firefox ):

Две вот такие кнопочки, которые всегда с Вами.
Читать дальше > > >
Метки: видео скачать музыка уроки лиру |
Еще одна довольно полезная программа. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Еще одна довольно полезная программа.
Программка называется Aoa audio extractor. Она "вытаскивает" музыку из видео. Аналоги ей конечно есть, но у меня именно эта программа и меня она устраивает.
Какой смысл в этой проге... Да собственно никакого, если Вы умеете искать музыку в интернете:-) А так, посмотрели видео, понравилась песенка из него ( или звуковая дорожка), воспользовались этой программкой и у Вас готовый mp3 файл :-) И теперь хоть куда его,- хоть в дневник, хоть в плеер :-))
Кому интересно, смотрим как ей пользоваться,- минимум знаний короче говоря:-)
Открываем программу, вот что видим:

Перед работой с программой,- идем ее настраивать:-)
В этом же окошке выбираем, в каком формате будет сохранена песня ( ставим точку в нужном):
Читать дальше > > > >
Метки: программы изучаем html уроки музыка |
Супер удобная программа. Забираем видео, флеш и т.д. без шума и пыли.Плюс учимся html |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Сразу оговорюсь,- это не программа как таковая, а дополнение к браузеру Mozilla Firefox.
Кто не пользуется этим браузером, конечно может не читать пост до конца
Установить это дополнение можно Отсюда
Насколько я слышал, это дополнение можно найти и для остальных браузеров, но я пока этой целью не озадачивался:-)
Теперь к главному. Пост поделю на две части, первая для простых пользователей ЛиРу, вторая для тех кто занимается градостроением... тьфу... сайтостроением:-))
Часть первая. Для ЛиРушников.
Зачем нам это надо?:-)
Даже не знаю с чего начать, ибо пользы от этого дополнения можно найти много, при желании:-)
Например можно в пару кликов забрать с любого другого сайта ( за редким исключением) любое видео или флешку:-) При этом не придется залезать в коды, как мы это делали в посте "ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш?
Сейчас объясню как это сделать:-)
После установки этого дополнения, в самом низу браузера, справа появится вот такой значок
Читать дальше > > >
Метки: изучаем html |
Html для начинающих ( часть 5-ая, практикуемся) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 5-ая, практикуемся)
Продолжаем познавать азы Html :-) Это 5-ая часть нашего обучения, остальные части смотрите ТуТ.
Пора немного попрактиковаться и создать свою первую более менее приличную страничку. Плюс,- узнать еще парочку тегов:-)
Итак, в результате получим примерно такое.
Сначала посмотрим весь "код", а потом разберем его по частям:
<html>
<head>
<title>Фридрих Ницше. Цитаты</title>
</head>
<body link="red" vlink="red" alink="#ffffff" background="http://legion-blog.narod.ru/yroki/01.jpg" ><center>
<table cellpadding="10" background="http://legion-blog.narod.ru/yroki/1.png" width="800" border="1">
<tr>
<td><center>
Читать дальше > > >
Метки: уроки изучаем html |
Html для начинающих ( часть 4-ая, таблицы, разрешение экрана) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 4-ая, таблицы)
Пожалуй, одна из важнейших тем по html. Только не пугайтесь, важность не означает сложность:-)
Когда я начинал изучать html долго не мог врубиться че ж такого хорошего в таблицах.. таблички и таблички вроде, ничего особенного...)))
Короче говоря, отсеиваем наше общепринятое понятие этого слова и начинаем изучать:-)
Основная функция таблиц в html, на мой взгляд, это разграничение пространства. Т.е. разделение странички на сектора, участки.
Посмотрите на дизайн нашего ЛиРу :-) Слева столбик и справа столбик чуть пошире. Вот и разграничение пространства) все на своем месте, а не где попало)
Все, думаю основную мысль вы поняли) Теперь идем изучать:-)
Таблица делится на строки и столбики. Соответственно получаются ячейки.
Таблица вставляется в саму страничку, поэтому прописывать ее надо между тегами <body> и </body> ( о том,- что это такое, говорили раньше)
Тег таблицы прописывается так <table> , этот тег требует закрытия, т.е. окончание таблицы обозначаем закрывающим тегом </table>
Просто так таблица быть не может:-) думаю это понятно. В таблице должны быть минимум одна строка и минимум один столбик:-)
Строка обозначается тегами <tr> и </tr>, т.е. открывающий строку тег и закрывающий.
Столбик же обозначается тегами <td> и </td>
Содержимое таблицы ( тексты,картинки и пр.) уже прописывается в столбиках, т.е. между тегами столбиков.
Теперь по-русски:-)
Таблица,в ней строка, в ней столбик.
Самый просто код таблицы получается такой:
<table>
<tr>
<td>Содержимое таблицы</td>
</tr>
</table>
Внимательно следим за последовательностью закрытия тегов! Помните правило, я надеюсь?;-)
Читать дальше > > >
Метки: уроки изучаем html |
Html для начинающих ( часть 3-ая, цвет фона, фоновая картинка, вставка изображений) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 3-ая, цвет фона, фоновая картинка, вставка изображений)
Продолжаем познавать азы html строительства. Напомню ссылки на предыдущие части:
Первая часть
Вторая часть
Ссылка на рубрику
Теперь будем учиться заливать нашу страничку цветом, фоновой картинкой, а также,- вставлять картинки на странички.
Цвет фона странички
Чтобы указать цвет фона используем наш главный тег body ( о нем говорили во второй части). Ему нужно прописать параметр, отвечающий за цвет. А точнее говоря параметр bgcolor
Этот параметр прописываем так:
bgcolor="цвет"
Т.е. целиком, вместе с тегом body это будет выглядеть так:
<body bgcolor="цвет">
Цвет, как всегда, указываем в его цифровом значении, например "#000000" ( можно и по имени, например "red")
Читать дальше > > >
Метки: уроки изучаем html |
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html для начинающих") |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html" для начинающих)
Как говорится,- меня попросили,- вот и пишу:-)
Не совсем в "тему" т.к. про html- это еще рано. Но пусть будет, т.к. сие можно использовать на нашем любимом лиру:-)
В посте будут написаны не все "параметры" и "нужности", а только необходимый минимум. Остальное мы рассмотрим позже в теме про html.
Поехали:-)
Есть такой специальный тег "marquee", который и поможет вам сделать бегущую строку. Изначально он работал только в браузере Internet Explorer, но теперь почти во всех браузерах.
Лично я проверил,- не работает только в Google Chrome, а в Mozilla Firefox иногда зависает,- надо просто обновить страничку и все заработает:-) А в Opera и Internet Explorer,- работает без проблем:-) Так что имейте это в виду.
Сразу оговорюсь, бегущей строкой может быть не только текст, но и картинка, ссылка например. Покажу наглядно:-)
Вот допустим две картинки:


Применяя этот "код",- вот что получим:
Читать дальше > > >
Метки: уроки изучаем html |
Html для начинающих ( часть 2-ая) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Html для начинающих ( часть 2-ая)
Продолжаем попытку разобраться в html :-) Первая часть ТуТ
Если помните, в первой части мы тренировались в форматировании шрифтов. У себя же на "народе". Изначально вам уже были даны какие-то теги в редакторе, а сама "тренировка" велась между тегами <body> и </body>
Так вот, теперь про эти "ключевые" теги, которые даются изначально:
<html> и в самом низу закрывающий </html> - говоря простым языком,- этот тег обозначает, что за "документ" собственно говоря и где его начало и конец. Прописывать его надо ( если сами создаете страницу с нуля и без "народа",- не забывайте об этом).
<head> и закрывающий </head> - так называемая "голова" документа ( страницы сайта). Между этими тегами пишут некую "служебную информацию". Об этом конечно еще будем говорить, но пока так. Плюс содержимое распложенное между этими тегами не видно пользователю на странице.
<title> и закрывающий </title> - Заголовок страницы, вот и первый пример такой "служебной информации". Как видите, эти два тега написаны именно в "голове" документа ( смотреть выше).
Между этими тегами прописывается название странички или еще какая-нибудь информация о содержании. В результате, пользователь это увидит в самом "верху" браузера, а точнее:

И наконец:
<body> и </body> - тело документа ( странички сайта). Т.е. между этими тегами и пишется вся видимая пользователю страничка. Тут и картинки, и тексты и пр., пр., пр.,- все то, что вы захотите, чтоб увидел пользователь:-))
Читать дальше > > >
Метки: уроки изучаем html |
Начинаем изучать html |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):
Читать дальше > > >
Метки: уроки изучаем html |
Еще один супер полезный сервис! |
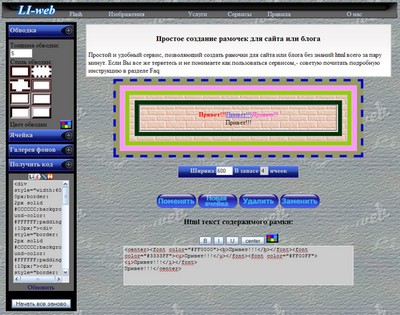
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
И снова не надо возиться с html кодами и пр. ерундой!
Теперь можно делать ваши любимые рамочки всего за пару минут:)
Будем считать это новогодним подарком:) На сей сервис ушло ой как много времени...Ну не силен я в рамках, не очень понимаю что от меня хотят и что я должен сделать,но что смог то сделал, даже продолжение придумал.) Очень уж хотелось порадовать вас к Новому Году:)

Читать дальше > > >
Метки: ссылки уроки |
Как сделать блог. |
Это цитата сообщения Stdoy1234 [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/3869504/post212475166/
Оригинал сообщения
Комментарии:
Что-то меня несет в последнее время. Не к добру это, ой не к добру. Хотя может и совсем наоборот. Несу, как говорится, свое имя в массы, развиваю свой бренд. О чем это я? А, вспомнил! В прошлой статье "Чем отличается инфобизнес от заработка в интернете" я дал ссылку на бесплатное скачивание одноименной электронной книги. Для новичков эта книга будет особенно полезна в вопросе выбора способа монетизации интернета. Кстати, обрати
Метки: уроки ссылки |
ЖИВОЕ TV |
Это цитата сообщения Ванда [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: ссылки |
Коды оформления блога |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
Метки: коды уроки |
Изучаем HTML, о котором все забыли. Теги. Оформление постов. Ответы на вопросы. |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
Метки: уроки изучаем HTML |
Очень полезная вещь! |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Свеча укажет на болезнь |
Это цитата сообщения aldav [Прочитать целиком + В свой цитатник или сообщество!]
1. Если в жизни человека все в порядке, поставленная им свеча горит ровным высоким пламенем, не образуя никаких наплывов.

2. Как только у него возникают какие-то душевные неполадки, свеча начинает «плакать»: по ней бегут наплывы.
3. Если по только что поставленной свече сверху донизу пробегает линия наплыва, это значит: на человека пало проклятие. Если две линии - два проклятия. Большее количество, по словам академика, ему не встречалось.
Метки: нетрадиционная медицина здоровье |
Книги по ароматерапии |
Это цитата сообщения aldav [Прочитать целиком + В свой цитатник или сообщество!]
Ароматы и масла исцеляющие и омолаживающие
Издательство: Диля, 2006 год.
Ароматерапия – очень древний метод лечения, который вновь стал популярным в наши дни. Эта книга поможет освоить основные принципы ароматерапии, чтобы можно было таким способом позаботиться о своем здоровье и красоте, сохранить молодость и бодрость духа.
СКАЧАТЬ КНИГУ: .doc (714 Kb) .zip (144.18 Kb)
![]()
Метки: нетрадиционная медицина ароматерапия |
Чудное Мгновенье |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]

Метки: стихи |











