-Музыка
- Одинокий пастух
- Слушали: 214356 Комментарии: 1
-Метки
-Рубрики
- Бумага (456)
- бирки, визитки (46)
- пейп-арт (3)
- бумага ручной работы (21)
- Квиллинг (9)
- Открытки (49)
- Папье-маше (35)
- Плетение из газет (33)
- Скрапбукинг, альбом, переплет (77)
- Упаковка (121)
- Конфетные букеты (17)
- Плетение (12)
- из трав (6)
- из ткани (4)
- Магнитики (11)
- Цвет (1)
- Валяние из шерсти (227)
- Видео (12)
- Вышивка (327)
- вышивка бисером (12)
- Вышивка гладью, ришелье (10)
- Вышивка крестом (100)
- Вышивка лентами (73)
- Изонить (8)
- Разное (38)
- Барджелло, Темари (13)
- Вязание (433)
- вязание на вилке (12)
- вязание на пальцах (6)
- Вязание с бисером (8)
- Кружева крючком и иголкой (9)
- крючок - модели (68)
- крючок - техника, узоры (33)
- Разное (13)
- спицы - модели (87)
- спицы - техника, узоры (24)
- Для кукол (697)
- аксессуары (150)
- волосы, прически (91)
- глазки, личики, головки (124)
- для вдохновения (56)
- домики (13)
- обувь для кукол (67)
- одежда для кукол (147)
- ручки, ножки, тельце (39)
- Для малышей (202)
- игры, развивалки, воспитание (54)
- Делаем с детьми (6)
- обувь (6)
- одежда (42)
- Для собак и кошек (21)
- Забавные животные (4)
- Игрушки-зверушки (1151)
- Бегемотики, слоники, носорожки (25)
- Птицы (22)
- собаки, лисички (17)
- жираф (13)
- ёжики (10)
- Свинки (6)
- Бабочки, жуки и пр. (6)
- Лягушки (4)
- Змея 2013 (3)
- Лев, тигр, леопард (1)
- Валяшки (50)
- вышитые игрушки (4)
- Вязанные игрушки (116)
- для игрушек-зверюшек (88)
- Драконы (53)
- Коты и зайцы (353)
- Мишки-Тедди (314)
- мотанка (8)
- мыши, крысы (26)
- Овечки, коровки, лошадки, лоси, олени (53)
- Разное (9)
- шитые игрушки (92)
- Новый год (434)
- Ёлочные игрушки (14)
- Новогодний интерьер (8)
- Ёлка (4)
- Снеговики (4)
- Интересная инфа (177)
- Мудрость (31)
- Православие (7)
- Интерьер (138)
- Шторы (5)
- Камин (3)
- Ремонт, переделка (2)
- Декор квартиры (2)
- Фонтанчики (3)
- Искусство (20)
- Исторический костюм, Ретро-мода, Бумажные куклы (62)
- Книги (15)
- Красивые картинки (83)
- Кройка и шитьё (381)
- Буфы (7)
- Головные уборы, варежки, перчатки (45)
- джинса (32)
- Мода, разное (33)
- национальная одежда, этностиль (26)
- Просто и легко (154)
- Технология шитья и кроя (51)
- Фартуки, домашняя одежда (20)
- Куклы (1376)
- Авторские куклы (164)
- кукла из трикотажа (1)
- Вальдорфская кукла (51)
- Валяная, фетровая кукла (10)
- Вязаная кукла (38)
- кукла в технике Папье-маше (3)
- Народная кукла (132)
- Примитивы (109)
- Разное (52)
- Текстильная кукла (532)
- Тильда (115)
- Чулочная кукла (129)
- Шарнирная, пластиковая кукла (114)
- Кулинария (984)
- Баклажаны (16)
- Вегетарианство (14)
- яблоки (4)
- Пироги (3)
- торты, пирожное, печенье (2)
- Завтрак (2)
- Запеканки (1)
- блины, оладьи (1)
- вторые блюда (18)
- выпечка, блины, запеканки (207)
- Грибы (10)
- десерты, сладости без выпечки, мороженное (52)
- заготовки (46)
- закуски; солим, маринуем (60)
- Кабачки, тыква (35)
- Капуста (16)
- Картофель (25)
- Курица (49)
- Лаваш (10)
- Мясо, субпродукты (66)
- напитки (23)
- Новогодний стол (33)
- оформление блюд (38)
- Пароварка (2)
- Пасхальный стол (11)
- Перец (6)
- Попробовала - буду готовить ешё! (14)
- Постные блюда (26)
- Разное (18)
- Рыба (69)
- салаты (55)
- соусы (12)
- супы (9)
- Сыроедение (6)
- Творог (9)
- хлеб бездрожжевой (23)
- яйца (3)
- Мебель своими руками (97)
- Мои работы (13)
- мой сад (146)
- Мыло ручной работы, натуральная косметика (160)
- мыло (8)
- крем (8)
- бомбочки (2)
- Обувь (43)
- Оформление блога (64)
- Пластика, лепка (238)
- Подарки,праздники (48)
- Пэчворк (84)
- Работа в Интернете и не только (50)
- Рецепты красоты и здоровья (262)
- Гимнастика (32)
- Здоровье (44)
- красота (47)
- Рисование (295)
- Витраж, роспись по стеклу (43)
- Перенос изображения на ткань (24)
- Орнаменты, трафареты (49)
- Разное (11)
- Роспись контурами (67)
- Роспись по ткани (44)
- Уроки рисования (80)
- Рукоделие (1579)
- Декупаж - готовые работы (13)
- Виниловые пластинки и диски (13)
- Гипс, бетон, алебастр (3)
- Горшки, кашпо (1)
- Темари (1)
- Декорирование (85)
- Декупаж (257)
- Декупаж-картинки (111)
- Домашние мелочи (82)
- коврики, гобелен (50)
- Кожа (15)
- Ловец снов (18)
- Макраме, плетение из шнура и ниток (64)
- мозаика (18)
- Панно, часы, рамки, вазы (159)
- ПАСХА (92)
- Подушки, сердечки, игольницы (154)
- Разное (48)
- Ракушки, Камни (17)
- Свечи (17)
- ткань рапан, крези (24)
- Топиарий (58)
- Фетр (125)
- Хэллоуин (10)
- Шкатулки, органайзеры,миникомодики (47)
- яичная скорлупа (22)
- саше (36)
- Свадьба (38)
- Светильники (93)
- Сумки (216)
- Украшения (629)
- Банты и бантики (18)
- Бисер (188)
- браслеты (89)
- брелоки (8)
- броши, заколки (157)
- бусы, колье, кулоны (121)
- вязаные украшения (5)
- канзаши (19)
- Лепные украшения (38)
- молния (16)
- перья (10)
- Пояс (7)
- проволока (32)
- Пуговицы (21)
- Разное (38)
- серьги,кольца (30)
- сутаж (22)
- Флористика (39)
- Фото (195)
- приспособления для фотосъёмки (10)
- Фотки (33)
- Фото-уроки (27)
- Фотошоп (128)
- Цветочки (369)
- из фоамирана (17)
- вязаные (10)
- из бумаги (36)
- из ленты (58)
- из ткани (118)
- из фетра (42)
- разное (28)
- Чистый дом (45)
-Фотоальбом
-Я - фотограф
мой первенец - медвежонок тедди
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: Чистый дом(45), Цветочки(369), Цвет(1), Фото(195), Флористика(39), Украшения(629), Сумки(216), Светильники(93), Свадьба(38), саше(36), Рукоделие(1579), Рисование(295), Рецепты красоты и здоровья(262), Работа в Интернете и не только(50), Пэчворк(84), Подарки,праздники(48), Плетение(12), Пластика, лепка(238), Обувь(43), Новый год(434), Мыло ручной работы, натуральная косметика(160), мой сад(146), Мои работы(13), Мебель своими руками(97), Магнитики(11), Кулинария(984), Куклы(1376), Кройка и шитьё(381), Красивые картинки(83), Конфетные букеты(17), Книги(15), Исторический костюм, Ретро-мода, Бумажные куклы(62), Искусство(20), Интерьер(138), Интересная инфа(177), Игрушки-зверушки(1151), Забавные животные(4), Для собак и кошек(21), Для малышей(202), Для кукол(697), Вязание(433), Вышивка(327), Видео(12), Валяние из шерсти(227), Бумага(456)
Работа в расширенном режиме редакторе. Часть I. |

Работа в расширенном режиме редакторе. Часть I.
Выясняется, что многие читатели не знают как работать в редакторе сообщений. Попробую объяснить это простым языком. В редакторе есть два режима создания и редактирования сообщений. Это 'Простой' режим и 'Расширенный' режим или CKEditor. После нажатия на кнопку
на экране монитора возникнет окно редактирования сообщения в текстовом редакторе. Вид этого окна будет зависеть от того в каком режиме откроется этот
Метки: блог |
Работа в расширенном режиме редакторе. Часть II. |

Работа в расширенном режиме редакторе. Часть II.
Итак, продолжим разбираться в возможностях редактора текстов, используемого на ЛиРу , в расширенном режиме (CKEditor).
Часто при написании после мы используем какие-то списки. Для того, чтобы они были написаны красиво и имели какой-то стиль написания, ЛиРу предлагает написание списков в виде нумерованных списков или маркированных списков.
Представим себе, что ваш список в изначальном виде представлен следующим об
Метки: блоги |
Работа в расширенном редакторе. Часть III. |

Работа в расширенном редакторе. Часть III.
Продолжим рассмотрение работы в расширенном редакторе CKEditor. В этой части мы рассмотрим создание ссылок на внешние информацинные ресурсы(сайты, посты и т.д.), убирание таких ссылок из текста, а также ссылки на определенные места данного поста, которые часто бывают нужны при длинном сообщении и необходимости быстро попасть в нужное место текста.
- Часто при создании поста бывает нужно сделать ссылку на какой-то другой пост ил
Метки: блог |
Как успешно цитировать пост с вложением в свой дневник на ЛиРу |
Это цитата сообщения Мадам_Ирина [Прочитать целиком + В свой цитатник или сообщество!]
Как успешно цитировать пост с вложением в свой дневник на ЛиРу
Решилась на написание этого сообщения,когда столкнулась с постом,в котором не было привычной схемы вышивки,но были странные циферки,какой-то значок и слово "Вложение" под картинкой.При нажатии левой клавишей мыши на эти циферки я скачала схему в свой компьютер.Очень хорошо!Но ведь хочется оставить понравившийся пост у себя в дневнике!Может быть, кто-то ищет эту схему,а,может,кто-то ,остолбенев от такой красоты,захочет тоже процитировать!
Я процитировала этот пост.Каково же было мой удивление,когда,открыв его у себя в дневнике,я обнаружила только картинку и всё!Никакого вложения!Разочарованию моему не было предела!..
Начала искать в Интернете помощь.Как цитировать посты с вложением кто-нибудь скажет мне или нет уже?Нашла только одно сообщение в дневнике у Cindara .Уже было и обрадовалась,но оказалось преждевременно.Всё сделала как там было сказано,всё скопировалось в дневник,и даже циферки.Одна беда-при наведении курсора на эти циферки ничего не происходит!Не открывается вложение,будь оно неладно!
Но наш человек (а я-наш человек,если кто сомневается :-)) пытлив есть!..
Зная,что компьютер,как и голову,сломать можно только тюкнув по нему кувалдочкой или молотком,начала пробовать "методом тыка".Сломать не сломала,но с ума чуть его не свела... :-))
Но-таки нашла!!! Теперь хочу поделиться знаниями с такими же "чайниками" как и я.
Итак,за дело!
Например,Вам о-о-очень понравился пост с вложением.Вот такой :
Скачать 200 рисунков для витражей, росписи ткани. |
|
Среда, 01 Августа 2012 г. 15:55 (ссылка)
Процитировано 4 раз + в цитатник
Метки: пост вложение |
7 причин по которым не стоит вставлять в комментарии картинки |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Вот что пишет про это wiki-педия:
1. пояснения, разъяснительные примечания к какому-либо тексту, его толкование.Картинка «Спасибо!» (кстати, как и аналогичная надпись), комментарием не является. И это далеко не последняя причина, чтобы не размещать картинку в комментарии. Назову ещё 7.
2. рассуждения, пояснительные или критические замечания по поводу чего-либо.
1. Когда человек заходит в сообщение, которое он хочет посмотреть или почитать, он хочет посмотреть и почитать именно сообщение. Но не всегда может это сделать. Почему? Потому что безумное количество добавлений к нему в виде "Спасибо!!!", "Какой прекрасный сегодня день!", "Привет, дружище!", "Как дела?", которые грузятся вместе с этим сообщением, удлиняя безмерно время загрузки страницы. А ведь не все до сих пор имеют быстрый Интернет.
2. Все эти картинки, а особенно преобладающее среди них это «гифки», которые «блестят и светятся», имеют большой размер. Средний размер одной такой «блестяшки» достигает 200 Кбайт. Особенно это «приятно» тем, кто платит за трафик. Им приходиться отключать в браузерах все картинки. Но иногда им хочется посмотреть на картинки в чьем-то сообщении (а не в комментариях к нему), но они загружаются вместе со всеми остальными картинками.
3. Из-за того, что картинки имеют достаточно большой размер в высоту, комментарии к сообщению вытягиваются на долгие метры.
4. Среди этих многометровых блестящих картинок попросту теряются нормальные текстовые комментарии по делу. А их авторы обижаются на автора сообщения, что он их игнорирует. А он может просто их не видеть.
5. Здоровье. Да, надо думать и о здоровье. Обычный эпилептик не проживёт на ЛиРу и 5-ти минут. Но и достаточно здоровый человек, рассматривающий всё это великолепии моргающих блестяшек, получает ненужную нагрузку на глаза. Порой хочется просто взять и удалить комментарий с такой картинкой, но из уважения к пользователям этого не делаю. Может не надо ставить меня в сложное положение?
6. Добавление картинки в комментарий к сообщению «лишь бы что-то вставить» - это глупо. Потому что действия должны быть хоть как-то осмыслены, хоть как-то объяснимы. Когда человек к сообщению о космосе вставляет картинку с котенком… Не знаю, кому как, но я считаю это – идиотизм.
7. Те, кто подписан получать уведомления о комментариях в своём блоге по почте, очень «радуется», когда его почта замусоривается сотнями картинок, не имеющих никакой смысловой нагрузки.
Уверяю вас, лучше написать текст руками, и опубликовать его, чем вставлять эти картинки, которые ничего кроме раздражения к вам и вашим действиям не вызывают. Картинки в тему - это одно. Но картинки не в тему это - совсем другое. Задумайтесь, когда вы вставляете в чей-то пост эти безумные анимированые блестяшки и цветочки, котят и белочек, вы, в первую очередь, раздражаете автора блога, а во-вторую, его посетителей, которые так же как и он не рады этому блестящему безумию.
Объяснять все эти вещи персонально каждой женщине (а именно женщины на 99,99% составляют всю массу создающую гигабайты этих блестиков) все давно устали. Да и попросту это – бесполезно. На место одной приходит 10 таких же как и она. По этому, было принято решение объединится всеми блоггерами которые против этого, написать один раз почему же это плохо. Ник каждого, кто процитирует этот пост, будут добавлены в его конце, как показатель того, что этот человек поддерживает аргументацию, приведённую в этом сообщении. Если вы согласны с тем, что тут говорится, не проходите мимо! Процитируйте это сообщение! Чем больше людей заметят этот пост, тем меньше у нас будет идиотских картинок в комментариях. И тем лучше и чище станет ЛиРу.
UPD Посоветовавшись тут, решил еще добавить к посту требование к Валезу (администрации лиру), наконец-таки сделать галочку в настройках блога, запрещающую любые картинки в комментариях, кроме тех постов где это разрешается. Я давно у него прошу сделать эту возможность, но движений ни каких.

С этим уже согласны следующие пользователи
Метки: блог |
Учебник по Html для чайников. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
источник
УЧЕБНИК ПО H T M L

Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


Серия сообщений "НОВИЧКАМ первые шаги на ЛиРУ":
Часть 1 - Благодарность? Это чудесное слово. БлагоДарю.
Часть 2 - Как сделать видеоролик. Подробная инструкция для начинающих и не только.
...
Часть 26 - Полезнности для дневника: кнопочки...Смотри, что я нашла!!!
Часть 27 - Новичкам самым новым. Как процитировать пост и сохранить в рубрике.
Часть 28 - Учебник по Html для чайников.
Часть 29 - Шпаргалки новичкам. Некоторые советы по настройке дневника.
Часть 30 - Шпаргалки новичкам. Настройка рубрик-подрубрик дневника с оформлением цитаты.
...
Часть 35 - Поздравительные открытки с кодами. Как пользоваться кодами.
Часть 36 - Ссылки для новичков. Изучаем компьютер.
Часть 37 - Новичкам и чайникам. Поговорим просто о сложном.
|
Как отключить всплывающие уведомления |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

Вчера появилось много "всплывашек" - всплывающих мгновенных уведомлений о разных событиях в дневнике и у ваших друзей.
Валентин написал пост по этому поводу, и там уже раз сто спросили, как это отключить.
Как отключить всплывающие уведомления
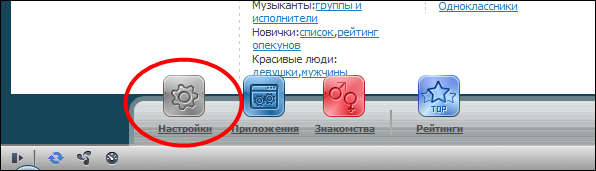
Если вы пользуетесь плавающей панелью, то нажмите на кнопку "Настройки".

Метки: блог |
Как разместить видео в пост |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Появился вопрос - собираю в одном посте несколько разных сообщений о размещении видео на ЛиРу.
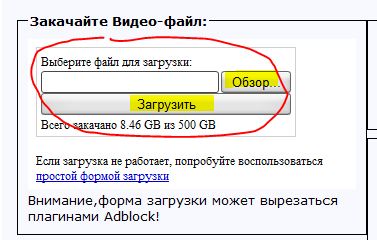
Разместить видео на ЛиРу с помощью "местной" загрузки: выбираем ссылку "видео" при написании нового сообщения...

Кнопка "Обзор" - выбираем файл, кнопка "Загрузить" - загружаем. Обязательно дождитесь полной загрузки и прочитайте (справа), какие форматы можно размещать. Укажите заголовок и текст сообщения. Публикуйте.

Общий подробный рассказ: Как скачать видео из Интернета и загрузить его на ЛиРу
Несколько постов по отдельным сайтам:
Как вставить в пост на Лиру видео YouTube и Самый простой способ получения кода видео YouTube
Как вставить в пост на ЛиРу видео Первого канала и указать новый размер плеера
Как вставить в пост видео Vimeo
И на всякий случай: Как разместить видео на сайте Одноклассники.ру
Метки: блог видео |
ЛиРу - как вставить в пост большое количество картинок (4 способа) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как вставить в пост большое количество картинок.
Способов бесчисленное множество, разберем несколько из них:
Способ № 1 :
Самый простой, но и самый неудобный, наверно:
Идем в простой редактор сообщения ( если что, инструкция о нем ТуТ )
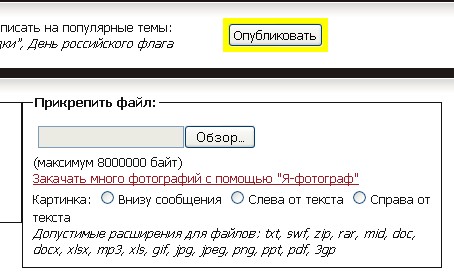
Внизу справа видим окошко для загрузки картинки :

Жмем кнопку "обзор", после чего,- вылезет окошко с папками, находящимися на Вашем компьтере:
Смотрим дальше > > >
Метки: блог |
Подробно о функции-отношения-на Лиру. |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]

|
Метки: блог |
Новый дизайн настроек дневника - доступен для тестирования |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Настройки давно хотелось переделать целиком и полностью - взять другой подход и технологию, сделать что-то типа "помошника", который бы помогал максимально быстро найти нужную группу настроек, рассортировать все возможные настройки по тегам, по объектам, по задачам. Но за глобальную задачу если и брались, то не доводили ее до конца.
Поставили себе задачу к Новому году (на следующий год любой может себе задач поставить, надо ставить на этот же год) оформить на сайте все страницы, которые требуют дооформления или переоформления. Вот один из плодов этой программы - новое оформление настроек. Ничего не меняли, кроме внешнего вида и способа подачи материала.
Посмотрим?Переходим по кнопке "Новое оформление настроек" вверху экрана настроек.

Метки: блог |
Спасибо, не понравилось! |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уже писал, почему не люблю комментарий «Спасибо!» (кстати, «Спасибо!» - не комментарий, а непонятно что). И даже предлагал вместо этого комментария нажимать кнопку «Понравилось».
Но сегодня хочу поговорить не об этом. Сегодня хочу поговорить о лени. Поскольку тема сообщения - лень, оно будет коротким. Лень много писать о лени.
Собственно говоря, будет всего один вопрос. Вот скажите мне, пожалуйста, неужели при написании комментария типа: "Спасибо! Нужная информация!" -, так трудно поставить мышкой одну галочку?
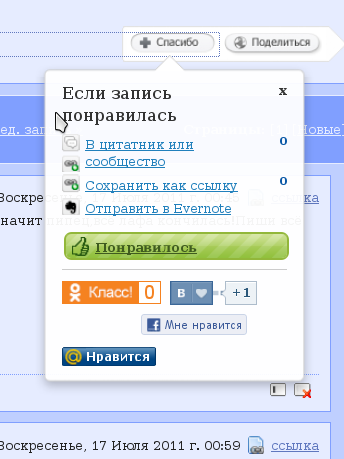
Имею ввиду вот эту галочку:

Что-то раньше не замечал, чтобы люди говорили "Спасибо!" за то, что им не нравится.
Метки: блог |
Какие страны заходят в ваш дневник? |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Хотите знать кто чаще всего бывает в вашем дневничке,
из какой страны ваш новый друг?
Тогда вам нужно установить в дневник счётчик -ФЛАГИ СТРАН ВИЗИТЁРОВ.
Выглядит у меня он вот так.
ЗДЕСЬ далее...
Метки: страны визитеры блог |
Как сделать баннер (информер) |
Это цитата сообщения ASPIDISTRA1 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: баннер |
ВНИМАНИЕ! НОВЕНЬКИМ И СТАРЕНЬКИМ! НОВОВВЕДЕНИЕ НА ЛИ РУ.... |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
!!!!! ВНИМАНИЕ!!!!! НОВЕНЬКИМ И СТАРЕНЬКИМ! НОВОВВЕДЕНИЕ НА ЛИ РУ....
Внимание! Особенно это касается вновь прибывших на ЛИ РУ. О НОВОМ СПОСОБЕ ЦИТИРОВАНИЯ ПОНРАВИВШИХСЯ СООБЩЕНИЙ....
(Отвечаю этим постом на ВСЕ ПИСЬМА, поступившие в ЛИЧКУ. А их МНОГО).
ИСЧЕЗЛА надпись под заглавием поста "цитировать", "поставить ссылку", "понравилось".
ТЕПЕРЬ, для того, чтобы процитировать, нужно сделать следующее...
ВНИЗУ СПРАВА любого поста (сообщения) появились две кнопки "спасибо" и "поделиться". ОТКРОЕТСЯ таблица:

Ну, а дальше по алгоритму - нажать на "в цитатник или сообщество",
"сохранить как ссылку",
"добавить.....",
"понравилось"... и пр. (см. таблицу).
И ЦИТИРУЕТЕ ВСЁ, ЧТО ВАМ ПОНРАВИЛОСЬ.
P.S. Для меня это большая неожиданность. Зачем всё это - пока непонятно... Может, это временно?
===================================================================================================================
И ещё одно P.S. Спустя несколько часов.
Вроде как все старые функции восстановились... ЧТО НЕ МОЖЕТ НЕ РАДОВАТЬ - всё испробованно-работающее старое лучше неизведанного нового. Для меня, во всяком случае... И при этом сохранились нововведения. Например, кнопка "поделиться". Другое дело, не могу понять, зачем дублировать старую (восстановленную) строку под заглавием поста (цитировать, добавить ссылку и пр.) кнопкой "спасибо" с теми же, по сути говоря, функциями? Ну, надеюсь, со временем и это разъяснится.
Метки: дневник |
Новая рубрика |
Дневник |
Дорогие друзья!
В моем цитатнике появилась новая рубрика "Исторический костюм, Ретро-мода, Бумажные куклы". Она будет интересна и кукольникам, и любителям ролевых игр.

|
Для слепых котят и опытных блогеров. Полный справочник по ЛиРу |
Это цитата сообщения zerno-Ros [Прочитать целиком + В свой цитатник или сообщество!]
Для ведения блога. Полный справочник по ЛиРу
Особенно трудно новичкам, они тыкаются во все углы, как слепые котята в поисках мамки, и не знают, что многие ответы совсем рядом.
Читать далее

Думаю, что такой справочник полезен не только слепым котятам, но и опытным блогерам. Пусть будет под рукой.
Полный справочник по ЛиРу для слепых котят и не только

Метки: блог |
Онлайн-уроки по дневникам LiveInternet и их возможностям |
Это цитата сообщения Сфинкс_Марина [Прочитать целиком + В свой цитатник или сообщество!]
Онлайн-уроки по дневникам LiveInternet и их возможностям
http://www.liveinternet.ru/showjournal.php?journalid=3236775&keywordid=1224356
На мой взгляд они несколько черезчур подробные, но судя по невиданному мною ранее шквалу благодарностей в комментариях - очень многим именно такие объяснения и нужны.
Поэтому не могу не посоветовать, переходите и читайте, попрошу техподдержку при получении подобных вопросов, которые могут показаться чересчур очевидными, давать ссылки на эти разъяснения.
![]() Legionary - пиши еще!
Legionary - пиши еще!
Метки: блог |
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
Метки: блог |
Яндекс-фотки. Вставляем фотографии в пост |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Название поста далось с трудом
В общем, фотографии на яндекс-фотки мы загружать научились (ЗдЕсЬ), научились делать плейлисты... Теперь будем учиться делать посты с этими загруженными фотографиями.
Итак, грузим фотографии. Загрузили... Теперь нам надо получить код картинок для поста. Есть несколько способов. Опишу 2.
Способ Первый, простейший.
Способ-то простейший, но, к сожалению, не самый красивый пост выйдет, да и не самый удобный...
Идем в "Мои альбомы", выбираем альбом, в который загрузили фотографии, тыкаем кнопку "Получить код":
Дальше > > >
Метки: фото |
Что такое кэш браузера? Как его чистить? |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем :-)
Сегодня речь пойдет про кэш браузера (cache)
Само понятие кэш очень объемное, но мы рассмотрим только кэш браузера. Как всегда простым языком.
Представьте себе ситуацию, что вы пошли смотреть видео на лиру или еще где:-) Если у вас хорошая скорость интернета (соединения:-) ) то видео начнет воспроизводиться сразу. Если же нет,- то придется подождать пока некий кусок видео загрузится. Весь этот процесс - загрузка , воспроизведение,- виден на ползунке:

Читать дальше > > >
Метки: кеш браузер |
Как забрать себе запись из закрытого дневника. Свитки |
Это цитата сообщения Миледи_Малиновская [Прочитать целиком + В свой цитатник или сообщество!]
Меня выбешивают те персоны, которые закрывают все свои дневы на кучу замков......зная при этом, что если их друзья, у которых есть доступ к их дневу добавят себе пост, то они уведомят об этом в свою очередь своих друзей. Лично я устала получать на почту сотни постов, в которые сунешься - а там хрен! ...только для избранных. Я нашла выход , как быть избранной и брать себе любой пост, который мне нужен. Объясняю.У меня браузер Опера...не знаю, как в других (но, скорее всего то же есть похожая графа) , а в Опере делаю так:
1 Открываю на почте это письмо...в самом низу жму ПЕРЕЙТИ НА СТРАНИЦУ СООБЩЕНИЯ.
2. Попадаю на страницу с этим постом того человека, который добавил себе закрытый пост.
3.Кликаю правой кнопкой мыши в любом месте страницы и выбираю ИСХОДНЫЙ КОД.

4. Открывается окно, где вся страница нам показана кодом HTML.
5. Так как мне нужно было забрать подборку клипартов, то зная, как выглядит ссылка на картинку, я легко нахожу список нужных мне ссылок. Вот они:

6. Копирую и втыкаю себе. И всё! Вот я забрала набор клипартов свитки. Без всяких проблем и поклонов с просьбой добавить меня в друзья, или разрешить мне стать постоянным читателем. Пошли они все лесом!))Кстати, ....берите свитки, кому надо!

Метки: свитки |
Для новеньких и стареньких |
Это цитата сообщения Natathe3 [Прочитать целиком + В свой цитатник или сообщество!]
Поскольку иногда новенькие спрашивают как и что делать, решила "раз и навсегда" выложить (разжеванными с картинками-иллюстрациями) в одном посте все заморочки, с которыми сталкиваешься, попав на Лиру впервые, а заодно высказать несколько своих соображений о наших блогерских делах.
Для новеньких: начинать ознакомление с Лирой следует
с этой странички Ростислава, кроме того, вам могут помочь с возникшими вопросами в сообществах Ча Во или FAQ для лирушников , Сообщество о liveinternet.ru , Сообщество для новичков Li.ru "Сама овца", Ответы на общие вопросы , БагЛи - сообщество, где вы можете оставить сообщение для разработчиков сайта о техническом сбое - глюке в вашем дневнике.
Как закачать картинки на Лиру - жмем
В принципе наш сервер очень неплохо держит и воспроизводит изображения, но поскольку нашу Лиру постоянно совершенствуют на наше же благо ![]()
![]()
![]() , то иногда возникают проблемы с закачкой. На этот случай лично я использую сервер ЯндексФотки.Почему я именно этот сервис?:
, то иногда возникают проблемы с закачкой. На этот случай лично я использую сервер ЯндексФотки.Почему я именно этот сервис?:
1. Воспроизводит картинки моментально, не надо долго ждать загрузки картинок в посте, а при нашем платном интернете скорость - большое дело)
2. Не виснет, а значит у вас никогда не появятся "череп и кости" - маленькие белые квадраты вместо положенных на их месте картинок.
3. Дает возможность "перенести" картинки из Яндекса в пост на Лире одним простым действием: дает коды сразу ко всему альбому (только убедитесь, что создаете пост в простом редекторе, не расширенном)
4. Есть возможность публиковать картинки в оригинальном размере, вместо наших положенных на Лире 700 пикселей
То есть, практически это тоже самое, что и Радикал, только не тормозит и работает отлично. (Прошу прощения у моих друзей, пользующихся этим сервером, что я не цитирую посты с Радикала - не хватает у меня терпения и времени ждать этот тормоз)
Как пользоваться сервисом ЯндексФотки
Еще немного по поводу музыки на Лире
Теперь о наболевшем: я подписана на более чем 200 дневников, просматриваю посты через Ленту друзей, загружая на страницу по 200 сообщений. Многие любят блестящие рамки (я тоже люблю на них смотреть, хотя сама "не по этому делу" ![]()
![]()
![]() ) , но загружаются они долго, тормозят просмотр страниц, съедают интернет-время. Пожалуйста, ПРЯЧЬТЕ ЧАСТЬ ПОСТА !!!
) , но загружаются они долго, тормозят просмотр страниц, съедают интернет-время. Пожалуйста, ПРЯЧЬТЕ ЧАСТЬ ПОСТА !!!
Кроме того, для вас же будет лучше, если человек, заинтересовавшийся постом, кликнет "Читать дальше" - а значит зайдет на вашу страницу, увеличив количество посещений. Если пост не спрятан под кат, но мне интересен, я его прочту через ленту, не заходя в ваш днев, а вам что от этого? Тот, кому затронутая в вашем посте тема неинтересна, будет только испытывать раздражение, если вы заставляет его читать ненужный пост и может отписаться от вашего днева.
И последнее: года два назад многие блогеры были возмущены наглым копипастом и писали посты на тему борьбы с ним вплодь до идеи создания отдельного сообщества, где - как на доске почета, вернее, позора, - каждый бы мог поместить позорника, укравшего его пост на всеобщее обозрение. . Не знаю, помогло ли это, но случаев копипаста стало намного меньше. Сейчас пришло много новеньких, и опять начинается старая история.
Ребята!!! Даже "волки позорные" не охотятся на своей территории. У вас в распоряжении весь инет - не надо воровать посты у своего товарища по сообществу! Рано или поздно об этом будет известно и вы наживете кучу разборок.
Не надо создавать СВОЕГО поста со скромным "позаимствовала", "спасибо, дорогому другу", "нашел у такой-то"! У нас есть цитатник - почему не процитировать??? А потому, что некоторым товарищам, (которые нам вовсе не товарищи,) хочется, чтобы цитировали ИХ посты, а не тех кого они сладко именуют " своими друзьями", - ведь за это идут те самы поинты-начисления, указывающие на популярность днева, одним из показателей которых является "Количество ссылок"
ЦИТИРУЙТЕ, а не копируйте!!
Как избежать обвинений в воровстве поста
(Кстати о цитировании: желающим определить данный пост (или его часть) к себе в днев: лучше вам процитировать. Я потратила свои выходные на эти долбанные 57 скриншатов и объяснений к ним и если найду нецитированным - предупреждаю сразу!!! - орать буду долго- громко-неутомимо.... Хотя зачем орать- сразу к Валезу пойду ![]()
![]()
![]() )
)
Люблю вас!! ![]()
![]()
![]()
Метки: качаем фотки |
Делаем серию сообщений в виде списка.Новое на Лиру |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Убираем сообщения под кат с разными словами |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как убрать часть сообщения под кат таким образом, чтобы ссылка, ведущая на эту скрытую часть сообщения говорила не просто "Читать далее", а содержала какие-то ваши слова, то что вы хотите написать? Это очень просто!
Воспользуйтесь указанными тегами: сначала идет открывающий, потом - закрывающий (курсив не обязателен, это у меня просто шрифт такой)):
Ну а как вообще убрать сообщение под кат, можно прочитать здесь.

|
Как фильтровать входящие письма на ваш Емейл |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Общаясь в личке со своими читателями, я заметил одну особенность, многие вынужденно отказываются читать регулярно блог мотивируя это тем, что у них на емейле свалка из писем и мол, некогда их перебирать все. Мне пришла идея написать пост, о том как из свалки сделать чистоту, в которой есть полочки, на каждой из которых есть тематическое письмо, и ничего лишнего.
По этому, как и обещал неделю назад, написал пост о том как создавать удобные фильтры на почтовом ящике, по которым все уведомления о новых постах из блога www.RadioHeads.net будут скидываться в одну папку, кроме них в эту папку ничего больше не попадет, а значит вы сможете четко видеть все посты из этого блога у себя в целой папке. Таким же образом можно фильтровать любые другие письма, чтобы их тематика скидывалась в одну тематическую папку, а не в общую "Входящие" Где как правило собирается весь мусор.
Пост адаптирован к мейлрушным пользователям, если есть желающие узнать как это же сделать на другом почтовом сервисе - пишите тут в комментариях какой у вас почтовый сервис, если вас будет больше чем 4 человека, то я напишу и для вашего.
Заходим на главную страницу вашей почты: http://win.mail.ru/cgi-bin/start

1. Нажимаем на кнопку "Папки"




|
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
Все эффекты смены картинок для слайд шоу |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня решил наглядно показать какие эффекты возможны при смене картинки в слайд шоу "Image Rotator" от сайта longtailvideo.com.
Кому интересно
LI 5.09.15
|
Как вставить ПРОКРУТКУ в пост |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]

Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
А теперь посмотрим из чего состоит прокрутка.
1.scrollbar-face-color - это цвет передней стороны панели прокрутки
2.scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
3.scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
4.scrollbar-3dlight-color - это цвет отсвета.
5.scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
6.scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
7.#FFFFFF - это коды цвета, которые можно менять.
Не обязательно использовать все теги.
Я использую только те при помощи которых можно поменять цвет прокрутки.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="280"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height=280 .
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю 280
Без кавычек иначе код сбивается.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.
|
Как сделать из рисунков слайд шоу? (Версия 2.0) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Порой мне самому кажется, что пишу о очень интересных вещах. Но это мне только кажется...
А порой кажется, что пишу о вещах абсолютно никому не интересных. Но это мне только кажется...
Поскольку креститься мне, как агностику, как-то не с руки, остаётся только недоумевать.
Не успел написать про то, как делать слайд шоу, как мне Константин (aka
Кому интересно
LI 5.09.15
|
Как убрать блок новостей |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
И расскажите про это вашим постоянным читателям. Вдруг кто-то ещё не знает?
LI 5.09.15
|
Написание текста ручкой. |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]

В этом уроке я Вам расскажу , как можно имитировать написание текста ручкой , пером , карандашом и т.д.

|
Как делать РАЗДЕЛЫ и ПОДРАЗДЕЛЫ на Лиру. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
 С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.
С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.И не только разделы,но и новую добавленную функцию-ПОДРАЗДЕЛЫ.
Смотрим урок в картинках...
|
Винтажные шрифты Александрa Гофманнa |
Это цитата сообщения VIVIEN-VIVIEN [Прочитать целиком + В свой цитатник или сообщество!]
|
Цветущий багульник |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]

Автор: Душица
Создана: 13.05.2010 20:04
Скопировали: 235 раз
Установили: 152 раз
Примерить схему | Cохранить себе
|
Делаем большую картинку фоном дневника |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать так, чтобы большая по размерам картинка, которая бы заполнила все пространство странички, загрузилась фоном дневника?
Вот, скажем, у вас есть картинка 1200х700 пикселей, если бы ее сделать фоновым изображением, она бы встала на всю страничку, и смотрелась бы очень хорошо. Но весит она гораздо больше допустимого уровня - 200 или 300 Кб, а грузить фоном можно не более 78 Кб.
Тогда нужно сделать вот что. Открыть картинку в фотошопе, пойти в меню "Файл", далее "Сохранить для Web". Справа будвт настройки параметров. В окошке Quality нужно уменьшить параметры - тогда вы будете видеть, как в самом низу, под картинкой, меняется ее размер. Также посмотрите, чтобы формат был указан - JPEG - это тоже видно в одном из окошек справа, ближнему к картинке.
Когда доведете картинку до нужного веса - нажимайте ОК. Далее сохраните картинку в формате JPEG в той папке, которая вам нужна.
Иногда перед всеми этими манипуляциями картинку все равно нужно уменьшить именно в размерах - это делается в меню "Изображение" - скажем если ее исходные размеры 1700х1000 - это очень много и даже для интернета она уменьшится не до того уровня, который можно загрузить здесь. Вообще, чтобы картинка встала фоном, можно брать параметры где-то 1100-1300х600-900 - это для стандартного монитора нормально.
Итак, уменьшили картинку. Далее загружаем ее как фон в "Настройках дизайна", и ставим галочку в окошке "Фиксировать фон" - чтобы не видны были стыки при прокрутке экрана.
Готово - вся страничка заполнена одной картинкой.
Вообще же, предварительно эту большую картинку можно сделать бесшовным фоном - тогда стыки в любом случае не будут видны. Как это сделать - рассказано вот тут: http://www.liveinternet.ru/users/2670115/post108783007/
|
Как вставить картинку в эпиграф или графу «О себе»? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Давным-давно все научились делать это, но каждый день появляются те, кто это делать не умеет. Этот пост для вас!
А чтобы и остальным было не так скучно, опишу аж 2 способа. Вдруг вы один из них не знаете?
Кому интересно
LI 5.09.15
|
Разные чудеса на li.ru. |
Это цитата сообщения Alyona_Yashina [Прочитать целиком + В свой цитатник или сообщество!]
подскажи пожалуйста, как в дневник вставить фотки, ну вот в сам пост... на какие кнопочки тыкать?)))))) у тебя это так удачно получается. как в сообщение вставить не одну, а несколько фотографий? и что- бы в ленте сообщений можно было дать ссылку. © formspring.me
Я, конечно, не великий моsk, попытаюсь объяснить по картинкам
Всё очень просто, если вы понимаете язык Белок. смайлик.
|
Как создать простую галерею из фотографий |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие читатели представляю вашему вниманию простенькие html коды при помощи которых можно сделать довольно интересные галереи фотографий. Следуйте простым инструкциям и вы тоже сможете вставить себе дневник такую галерею.
Перед вами готовая галерея из 10 красивых фотографий. Такими галереями вы можете украшать свои записи, при этом можно использовать различные комбинации. Направлять картинку с лева на право или с право на лево, вверх или вниз и т.д. А теперь я расскажу вам как в течении 10 минут сделать данную галерею.
|
Коллекция забавных говорящих смайликов. |
Это цитата сообщения gaki1818 [Прочитать целиком + В свой цитатник или сообщество!]
|
| Страницы: | [2] 1 |































