-Цитатник
Новогодние надписи и цифры в ПНГ ...
Блокнот для молодых родителей - (0)Блокнот для молодых родителей Блокнот для записей о малыше. 1. Формат А5, кольца от блокн...
Шаблоны для упаковки подарков - (0)Шаблоны для упаковки подарков 3 интересных шаблона для упаковки небольших подарков или открыточек...
Новогодние шаблоны для упаковки подарков - (0)Новогодние шаблоны для упаковки подарков Упаковываем подарки не только красиво, но и оригиналь...
Очень красивая подарочная упаковка - (0)Очень красивая подарочная упаковка Все картинки увеличиваются п...
-Метки
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни
-Новости
-Ссылки
-Видео

- Анимация воды в фотошопе. Водопад
- Смотрели: 78 (1)

- Ярослава - Это любовь
- Смотрели: 66 (2)

- Ярослава - Это все ты
- Смотрели: 15 (2)

- Ярослава - Капли Дождя
- Смотрели: 21 (0)
-Музыка
- Музыка
- Слушали: 11 Комментарии: 0
- Филипп Киркоров:
- Слушали: 3710 Комментарии: 0
- Очень красивая музыка для души!
- Слушали: 56577 Комментарии: 0
- Романтическая мелодия
- Слушали: 394977 Комментарии: 0
- Alain Delon & Dalida. Paroles Paroles
- Слушали: 166955 Комментарии: 0
-Рубрики
- Мои работы (6)
- Фильмы (6)
- Для дачи (5)
- Плейлисты (5)
- Скрапбукинг (4)
- Хозяйке (4)
- Мои уроки (4)
- Дача (3)
- ЖЖ (3)
- Посты (2)
- Схемки (1)
- Истории (1)
- Юридические вопросы-ответы (1)
- Привет.Ру (1)
- PhotoScape (1)
- ProShow Producer (1)
- COREL (1)
- Paint стандартная (1)
- Кулинарные (1)
- Загрузка картинок (1)
- Хозяйке (0)
- GIF - аниматор (5)
- Разные (2)
- Антивирусы (2)
- Фоны (2)
- Оформление блока (2)
- Работа в Corel (1)
- Оформление дневника (3)
- Программы онлайн (3)
- GIMP (2)
- С животными и птицами (2)
- Программы скриншоты (2)
- Флешвидео (1)
- С животными и птицами (0)
- Paint (2)
- Разделители (2)
- Уроки (1)
- Цветочные (1)
- YouTube (1)
- Алфавит (2)
- Архиология (1)
- Архитектура.Дизайн. (1)
- Аудиокниги (2)
- Афоризмы (1)
- Банеры (0)
- Видео (17)
- Востановленния записей (1)
- Всё для блока (62)
- Аватары (1)
- Бардюры (1)
- Для дизайна (2)
- Игрушки (2)
- Информеры (4)
- Информеры (1)
- Плееры (2)
- Рамки (13)
- Рамки с прокруткой (2)
- Смайлики (6)
- Тесты (8)
- Формулы и коды (5)
- Часики (5)
- Всё для дома (5)
- Всё для НЕЁ (26)
- Выпечка (12)
- Блины (1)
- Жаренная выпечка сладкая(пончики,пирожки...) (1)
- Несладкая выпечка (2)
- Печенье (1)
- Пироги (4)
- Пирожки,пончики (1)
- Торты (1)
- Хлеб (1)
- Рукоделие (33)
- Бисероплетение (11)
- Вязание (2)
- Шитьё (10)
- Гадания (5)
- Генераторы (9)
- Гимнастика,зарядка,упражнения (1)
- "Норбеков" (1)
- Гороскопы (17)
- Декор для работ (2)
- Делаем ролики (1)
- Делаем фото сами (0)
- Дизайн блока (2)
- Дополнительные прогроаммы (1)
- Животный мир (2)
- Удивительные и необычные (1)
- Интересно (18)
- Интернет.Надо знать. (9)
- Картинки (30)
- Анимационые картинки (15)
- Коментики (4)
- Музыкальные открытки (2)
- Открытки (7)
- Смайлики (3)
- Фото с инета (2)
- Клипарты и т (43)
- Колажи (17)
- Компьютер (4)
- Консервация (1)
- Красивые места (12)
- Кулинария (54)
- Бахча (1)
- Блюда из грибов (1)
- Блюда из духовки (2)
- Блюда из макарон (1)
- Блюда из микроволновки (1)
- Блюда из яиц (1)
- Вторые блюда (2)
- Десерт (3)
- Закуски (5)
- Консервация (2)
- Курица (2)
- Морепродукты (4)
- Мясо (2)
- Напитки (1)
- Первые блюда (1)
- Пицца (1)
- Праздничные меню (1)
- Салаты (9)
- Соусы (6)
- Специи,приправы (3)
- Сыр,брынза (1)
- Таблицы (2)
- ЛиРу (39)
- Помощь блокеру (25)
- Формулы (16)
- Формулы рамок для ЛиРу,Я.ру,Майла (6)
- Макраме (0)
- Медицина (12)
- Прививки (2)
- Мои блоки (6)
- Музыка (22)
- Видео клипы (3)
- Музыкальные открытки (1)
- Детки и всё о детках (1)
- О продуктах (1)
- Оливки,маслины (1)
- Обои (0)
- Овощи (1)
- Онлайн (2)
- Плейкаст (3)
- Полезные советы (2)
- Помощь блокеру (15)
- Праздники (1)
- Программы1 (25)
- Делаем визитки (1)
- Мастер эфектов (2)
- Продукты и их свойства (1)
- Кофе (1)
- Психология (1)
- Отцы одиночки (1)
- Рабочий стол (20)
- Обои (4)
- Программы (15)
- Разное (3)
- Немного о любви (1)
- Рамки (1)
- Религия (9)
- Молитвы (4)
- Притчи (3)
- Сайты (41)
- Синтезатор речи (1)
- Скорость интернета (1)
- Советы (1)
- Статьи (18)
- Стихи (20)
- Технология приготовления (1)
- Уроки (3)
- Делаем анимацию (2)
- Уроки шеф-повара (1)
- Флешки1 (12)
- Фоны (18)
- Фотошоп (156)
- Уроки от Millada (4)
- CS 6 (3)
- Настройки (2)
- Уроки от Бэтт (2)
- Тренинги (1)
- Уроки Ольги Бор (1)
- CS5 (8)
- Filters Unlimited (1)
- Анимации (13)
- Блёстки (2)
- Бродилка (4)
- Видеоуроки (9)
- Гарячие клавиши (1)
- Гламур (1)
- Движение (2)
- Делаем коллаж (3)
- Делаем фоны (1)
- Другие программы с зфектами (1)
- Кисти (2)
- Колажи (4)
- Маски (14)
- Новый Год (5)
- Открытки (4)
- Перо (2)
- Плагин Алиен Скин (2)
- Плагины (10)
- Работа с маской (3)
- Рамки (7)
- Ретуш (1)
- Скрап наборы (3)
- Текст (3)
- Уроки (51)
- Уроки от NATALI (1)
- Уроки от Зоси (5)
- Уроки от Ларисы Гурьяновой (4)
- Фильтры (11)
- Шрифты (2)
- Шрифты (1)
- Экшен (7)
- Цветы (3)
- Информация о цветах (3)
- Эпиграф (2)
- Юмор (3)
-Фотоальбом
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Сообщества
-Статистика
Записей: 1856
Комментариев: 255
Написано: 2386
Записи с меткой коды
(и еще 24183 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
Маски анимация анимашки видео вторые блюда генераторы гороскопы десерт для неё закуски интересно кабачки клип клипарты коллаж коллажи коментики красивые места лечение лиру маски в фш музыка мясо новости открытки печенье пироги плагин помощь блокеру программы разделители рамки рыба сайты салат скрап набор статьи стихи тесты торты уроки уход за собой фильтры фоны формулы фотошоп фш цветы часики шитьё
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Формулы и коды":
Часть 1 - Как сделать рамку для кода
Часть 2 - Делаем окошко для кода
Часть 3 - КНОПКА ВЫПАДАЮЩЕГО МЕНЮ (все ссылочки на одной строке)
Часть 4 - Кладезь для всех начинающих...
Часть 5 - Коды HTML для оформления постов, блогов
|
Метки: коды формулы |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
Серия сообщений "Формулы и коды":
Часть 1 - Как сделать рамку для кода
Часть 2 - Делаем окошко для кода
Часть 3 - КНОПКА ВЫПАДАЮЩЕГО МЕНЮ (все ссылочки на одной строке)
Часть 4 - Кладезь для всех начинающих...
Часть 5 - Коды HTML для оформления постов, блогов
|
Метки: коды формулы |
Шпаргалочка по тегам Берём к себе в цитатник. |
Это цитата сообщения mirela-MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Шпаргалочка по тегам Берём к себе в цитатник.
Серия сообщений "Помощь блокеру":
Часть 1 - Помощь в решении проблем
Часть 2 - самые необходимые ТЕГИ для оформления записей
...
Часть 18 - Не видимый плеер на ЛиРу
Часть 19 - По просьбам читателей- Как пользоваться кнопками-переходами Далее
Часть 20 - Шпаргалочка по тегам Берём к себе в цитатник.
Часть 21 - Блокировка рекламы и видео на ЛиРу в браузере «Опера»
Часть 22 - Как убрать рекламу в браузере Google Chrome
Часть 23 - Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу)
Часть 24 - Архивируем файлы и выставляем на Ли.ру.
Часть 25 - Помощь блокеру
Серия сообщений "Формулы":
Часть 1 - самые необходимые ТЕГИ для оформления записей
Часть 2 - Делаем банер
...
Часть 14 - Сделать слайд-шоу
Часть 15 - По просьбам читателей- Как пользоваться кнопками-переходами Далее
Часть 16 - Шпаргалочка по тегам Берём к себе в цитатник.
|
Метки: Шпаргалочка лиру коды |
По просьбам читателей- Как пользоваться кнопками-переходами Далее |
Это цитата сообщения nina-kir [Прочитать целиком + В свой цитатник или сообщество!]
После публикации кнопок - переходов "ДАЛЕЕ" у меня часто спрашивают, как ими пользоваться.
Попробую объяснить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем понятно, так как там коды HTML не отправишь.
Итак, нам потребуется формула Кода для оформления части текста "под кат". Эту формулу нужно сохранить, потому что она требуется часто - всегда, когда текст большой.
Вот эта формула:

Пишете текст поста. Затем отделяете часть поста и вставляете эту формулу. Весь текст после формулы (кнопки) будет после перехода на другую страницу.
В формулу можно вставить просто слово "ДАЛЕЕ", или картинку-кнопку. Если у меня берете, то вот эту часть кода картинки:

Ее можно взять из кода картинки на яндексе (картинки кликабельны), или,если Вы процитировали пост, то при редактировании поста.
Если Вы просто скопировали все картинки-кнопки, то можно загрузить в свой черновик такую картинку-кнопку

Серия сообщений "Помощь блокеру":
Часть 1 - Помощь в решении проблем
Часть 2 - самые необходимые ТЕГИ для оформления записей
...
Часть 17 - Как вставить видео в блог на ЛиРу
Часть 18 - Не видимый плеер на ЛиРу
Часть 19 - По просьбам читателей- Как пользоваться кнопками-переходами Далее
Часть 20 - Шпаргалочка по тегам Берём к себе в цитатник.
Часть 21 - Блокировка рекламы и видео на ЛиРу в браузере «Опера»
...
Часть 23 - Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу)
Часть 24 - Архивируем файлы и выставляем на Ли.ру.
Часть 25 - Помощь блокеру
Серия сообщений "Формулы":
Часть 1 - самые необходимые ТЕГИ для оформления записей
Часть 2 - Делаем банер
...
Часть 13 - Пишем в два столбца без ФШ
Часть 14 - Сделать слайд-шоу
Часть 15 - По просьбам читателей- Как пользоваться кнопками-переходами Далее
Часть 16 - Шпаргалочка по тегам Берём к себе в цитатник.
|
Метки: лиру коды |
КНОПКА ВЫПАДАЮЩЕГО МЕНЮ (все ссылочки на одной строке) |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Формулы и коды":
Часть 1 - Как сделать рамку для кода
Часть 2 - Делаем окошко для кода
Часть 3 - КНОПКА ВЫПАДАЮЩЕГО МЕНЮ (все ссылочки на одной строке)
Часть 4 - Кладезь для всех начинающих...
Часть 5 - Коды HTML для оформления постов, блогов
|
Метки: формулы коды |
Сделать слайд-шоу |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
| Движение снизу вверх | |
| Движение сверху вниз | |
| Движение справа налево | |
| Движение слева направо |
Порядок действий:
1. Загрузите нужное количество картинок на сервер
2. Определитесь с направление и добавляйте код.
Картинки должны быть внутри кода вместо слова Движение!!! То есть получается, что первая половина кода стоит перед картинками, а вторая после картинок, а вместо слов ДВИЖЕНИЕ СЛЕВА НАПРАВО - картинки.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна.
scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.
Так же эти коды можно и использовать для текста - Замените слова ДВИЖЕНИЕ - на Ваш текст и он начнёт двигаться так же как и картинки в нужном Вам направлении
Если что-то осталось не понятно - пишите в комментах попробую объяснить подробней.
Движение снизу вверх
Движение сверху вниз
Движение справа налево
Движение слева направо
Серия сообщений "Формулы":
Часть 1 - самые необходимые ТЕГИ для оформления записей
Часть 2 - Делаем банер
...
Часть 12 - текст на картинке
Часть 13 - Пишем в два столбца без ФШ
Часть 14 - Сделать слайд-шоу
Часть 15 - По просьбам читателей- Как пользоваться кнопками-переходами Далее
Часть 16 - Шпаргалочка по тегам Берём к себе в цитатник.
|
Метки: формулы коды |
Как пользоваться ссылками на флешку... |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вот ссылка на флеш-материал http://vip.edmin.cn/files/57/565.swf
Если мы ее вставим в формулу
[flash=700,500,ссылка на флешку],
[flash=700,500,http://vip.edmin.cn/files/57/565.swf]
то получим картинку
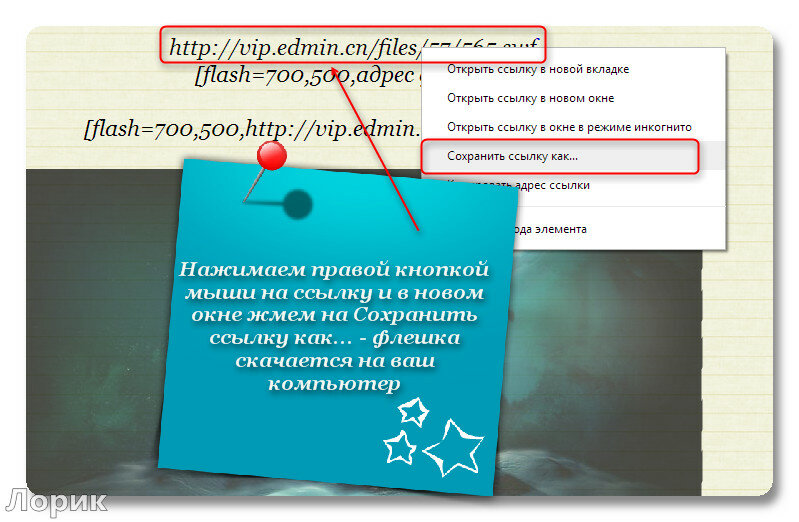
А если мы хотим скачать флешку на свой компьютер, то делаем так

http://vip.edmin.cn/files/57/567.swf
http://vip.edmin.cn/files/57/561.swf
http://vip.edmin.cn/files/57/548.swf
http://vip.edmin.cn/files/57/566.swf
http://vip.edmin.cn/files/57/585.swf
http://vip.edmin.cn/files/57/590.swf
http://vip.edmin.cn/files/57/594.swf
http://vip.edmin.cn/files/57/598.swf
http://vip.edmin.cn/files/57/608.swf
http://yaorao.16789.net/domName/yaorao/20107195544975741.swf
https://dl.dropboxusercontent.com/u/11434782/46.swf
https://dl.dropboxusercontent.com/u/30309808/QQ1021614123-SC82.swf
https://dl.dropboxusercontent.com/u/30309808/QQ1021614123-SC100.swf
http://vip.edmin.cn/files/57/1.swf
http://vip.edmin.cn/files/57/43.swf
http://vip.edmin.cn/files/57/71.swf
http://vip.edmin.cn/files/57/94.swf
http://vip.edmin.cn/files/57/98.swf
http://vip.edmin.cn/files/57/153.swf
http://vip.edmin.cn/files/57/158.swf
http://vip.edmin.cn/files/57/160a.swf
http://vip.edmin.cn/files/57/161.swf
http://vip.edmin.cn/files/57/167.swf
http://vip.edmin.cn/files/57/168.swf
http://vip.edmin.cn/files/57/187.swf
http://vip.edmin.cn/files/57/187a.swf
http://vip.edmin.cn/files/57/192.swf
http://vip.edmin.cn/files/57/234.swf
http://vip.edmin.cn/files/57/259.swf
http://vip.edmin.cn/files/57/331.swf
http://vip.edmin.cn/files/57/359.swf
http://vip.edmin.cn/files/57/366.swf
http://vip.edmin.cn/files/57/369.swf
http://vip.edmin.cn/files/57/372.swf
http://vip.edmin.cn/files/57/373.swf
http://vip.edmin.cn/files/57/374.swf
http://vip.edmin.cn/files/57/384.swf
Серия сообщений "Флеш-материал":
Часть 1 - Для любителей флешек - флеш-материал
Часть 2 - FLASH СВЕЧИ
...
Часть 15 - Флеш-материал для дизайна 2
Часть 16 - Флеш-материал для дизайна - 3
Часть 17 - Флеш-материал "Природа" с уроком - Как пользоваться ссылками на флешку
Серия сообщений "Помощь блокеру":
Часть 1 - Памятка начинающему блоггеру
Часть 2 - Делаем бесшовные фоны
...
Часть 8 - УРОК "пакетная загрузка картинок на ЛИру"
Часть 9 - HTML - супер сайт!
Часть 10 - Как пользоваться ссылками на флешку...
Часть 11 - Не видимый плеер на ЛиРу
Часть 12 - Таблица цвета HTML, буквенное написание
Часть 13 - Справочник HTML-тегов
Часть 14 - СКАЖИ РЕКЛАМЕ " НЕТ "
Часть 15 - Загрузчик проверенный LLC Mail.ru...
Серия сообщений "Флешки1":
Часть 1 - До Нового года осталось...
Часть 2 - Флешка"Гадание Жозефины"
...
Часть 8 - Флеш-часики
Часть 9 - Работа с шаблонами в Adobe Flash. Обратный отсчет даты.
Часть 10 - Как пользоваться ссылками на флешку...
Часть 11 - О, счастливчик... - флеш-игра
Часть 12 - Новый Год на рабочем столе
|
Метки: помощь блокеру коды флеш |
Картинки в HTML |
Дневник |
Для вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC. Этот атрибут указывает браузеру путь к файлу изображения. Т.е. для вставки картинки с названием logo.jpg в определенное место страницы (при условии, что и страница, и картинка расположены в одной папке (каталоге)) нужно в этом месте вставить следующий html-код:

Серия сообщений "Мои уроки":
Часть 1 - Картинки в HTML
Часть 2 - Утилита Unlocker
Часть 3 - Проект"Улыбка Онлайн"
Часть 4 - Анимация воды плагином Flood v1.20
|
Метки: мои уроки картинки коды HTML |
Как правильно записать код флешки или видео в рамочку для кодов. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Разбираясь с проблемой, я обнаружила, что все дело в том, что при написании текста для окошечек кодов нельзя использовать символы скобок, которые мы вводим с компьютера.(т.е. "<" или "[" ) Необходимо использовать их специальные кодовые обозначения. В табличке даны такие коды скобок. Как вы знаете для размещения флешек и видео на Лиру используются квадратные скобки "[; ]", но можно использовать и запись типа "embed src= " с треугольными скобками "<; >" Вот такие кодовые обозначения для скобок необходимо использовать в простом редакторе сообщений для записи флешек с окошечном для кодов.
| Название | Символ | Код |
|---|---|---|
| Скобка квадратная левая | [ | [ |
| Скобка квадратная правая | ] | ] |
| Скобка треугольная левая | < | < |
| Скобка треугольная правая | > | > |
"Читаем далее"

Серия сообщений "флеш-информеры,часики":
Часть 1 - Ура, я научилась делать часики.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 3 - Часики-приветствия.
Часть 4 - Часики "Дельфин и Русалка" с эффектом "Ripple".
...
Часть 32 - Флеш радио "Шансон" и Юмор "FM" в Новогоднем дизайне.
Часть 33 - Новогодние флеш эпиграфы
Часть 34 - Флеш часики говорящие "Подскажу который час"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flashЧасть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 3 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
Часть 4 - Пошаговая инструкция по созданию флешролика в программе Aleo Flash Intro Banner Maker.
...
Часть 10 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Часть 11 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker.
Часть 12 - Гуси-лебеди. Урок с анимацией крыльев. Sothink SWF Quicker.
Серия сообщений "Часовая мастерская":Как сделать часики, рисование циферблатов и часовых стрелок, сборники клипарта на часовую темуЧасть 1 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 2 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
Часть 3 - Украшаем простые цифровые часики. Разнообразие дизайна.
Часть 4 - Флешчасики для коллажей в Aleo Flash Intro Banner Maker
Часть 5 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 6 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Серия сообщений "Помощь блокеру":
Часть 1 - Помощь в решении проблем
Часть 2 - самые необходимые ТЕГИ для оформления записей
...
Часть 9 - Как поменять имя и пароль в почте liveinternet.ru (li.ru). Создание почты ЛиРу
Часть 10 - Уроки по Оформлению дневника для Лирушников
Часть 11 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 12 - Как переносить посты с Мейла на ЛиРу.
Часть 13 - Получаем код плеера с помощью Рамочника
...
Часть 23 - Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу)
Часть 24 - Архивируем файлы и выставляем на Ли.ру.
Часть 25 - Помощь блокеру
Серия сообщений "Формулы":
Часть 1 - самые необходимые ТЕГИ для оформления записей
Часть 2 - Делаем банер
...
Часть 6 - Делаем ссылочку на сайт
Часть 7 - Уроки по Оформлению дневника для Лирушников
Часть 8 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 9 - Формулы
Часть 10 - Движение текста в посте
...
Часть 14 - Сделать слайд-шоу
Часть 15 - По просьбам читателей- Как пользоваться кнопками-переходами Далее
Часть 16 - Шпаргалочка по тегам Берём к себе в цитатник.
|
Метки: флешки уроки коды |
| Страницы: | [1] |