-Рубрики
- Иконы (11)
- Порча (26)
- процветание (71)
- Ангел-хранитель (13)
- Астрология (27)
- Аффимации (10)
- вода (18)
- волшебство (13)
- Гадания (2)
- Гороскопы (46)
- домашний ресторанчик (79)
- Домашняя магия (87)
- Домашняя энциклопедия (74)
- Женщине (62)
- Заговоры (59)
- ЗДОРОВЬЕ (109)
- Зрение (12)
- Имя (17)
- Интересное (107)
- интерьер (121)
- Информация (28)
- Киномания (3)
- Кладовки Лисси Муссы (1)
- компьютер (38)
- Красота (67)
- ЛЮБОВЬ (9)
- мандалы (15)
- Мантры (9)
- Массаж (10)
- Медитация (22)
- МОЛИТВЫ (92)
- Мудрость (57)
- Мудры (3)
- Музыка (66)
- На каждый день (26)
- Народные рецепты (131)
- Наука и жизнь (78)
- Психология (51)
- Новый год (21)
- Нумерология (54)
- Оберег (22)
- Полезное (58)
- Помоги себе сам (57)
- Похудей-ка (35)
- Притчи (30)
- Ребенок в доме (49)
- Ритуалы (55)
- сглаз (5)
- Симерон (38)
- Скорая помощь (13)
- Талисманы (14)
- Тесты (22)
- Тибетская гимнастика (2)
- Ученье (22)
- Фен-шуй (20)
- цветы,деревья (32)
- Цитата (46)
-Цитатник
Как влияют дни недели на стрижку волос Волосы даны не просто для красоты. Они - своеобразные пр...
Без заголовка - (0)СЕКРЕТЫ НАШИХ (И СОСЕДСКИХ) БАБУШЕК..... СЕКРЕТЫ НАШИХ (И СОСЕДСКИХ) БАБУШЕК..... ...
Без заголовка - (0)Притча "О жизни" Притча "О жизни" В тот...
Без заголовка - (0)Тимьян: невероятно мощная трава Эта мощнейшая трава уничтожает вирус гриппа, с...
Без заголовка - (1)Коллекция рецептов для аромалампы Аромалампа является эффективным средством для профилакт...
-Ссылки
-Всегда под рукой
-Поиск по дневнику
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 2282
Комментариев: 203
Написано: 4714
Серия сообщений "компьютер":Выбрана рубрика компьютер.
Часть 1 - Без заголовка
Часть 2 - Без заголовка
Часть 3 - Без заголовка
Часть 4 - Без заголовка
Часть 5 - Без заголовка
Часть 6 - Без заголовка
Часть 7 - Без заголовка
Часть 8 - Без заголовка
Часть 9 - Без заголовка
Часть 10 - Без заголовка
Часть 11 - Без заголовка
Часть 12 - Без заголовка
Часть 13 - Без заголовка
Часть 14 - Без заголовка
Часть 15 - Без заголовка
Часть 16 - Без заголовка
Часть 17 - Без заголовка
Часть 18 - Без заголовка
Часть 19 - Без заголовка
Часть 20 - Без заголовка
Часть 21 - Без заголовка
Часть 22 - Без заголовка
Часть 23 - Без заголовка
Часть 24 - Без заголовка
Часть 25 - Без заголовка
Часть 26 - Без заголовка
Часть 27 - Без заголовка
Часть 28 - Без заголовка
Часть 29 - Без заголовка
Часть 30 - Без заголовка
Часть 31 - Без заголовка
Часть 32 - Без заголовка
Часть 33 - Без заголовка
Часть 34 - Без заголовка
Часть 35 - Без заголовка
Часть 36 - Без заголовка
Часть 37 - Без заголовка
Часть 38 - Без заголовка
Другие рубрики в этом дневнике: Цитата(46), цветы,деревья(32), Фен-шуй(20), Ученье(22), Тибетская гимнастика(2), Тесты(22), Талисманы(14), Скорая помощь(13), Симерон(38), сглаз(5), Ритуалы(55), Ребенок в доме(49), Притчи(30), Похудей-ка(35), Помоги себе сам(57), Полезное(58), Оберег(22), Нумерология(54), Новый год(21), Наука и жизнь(78), Народные рецепты(131), На каждый день(26), Музыка(66), Мудры(3), Мудрость(57), МОЛИТВЫ(92), Медитация(22), Массаж(10), Мантры(9), мандалы(15), ЛЮБОВЬ(9), Красота(67), Кладовки Лисси Муссы(1), Киномания(3), Информация(28), интерьер(121), Интересное(107), Имя(17), Зрение(12), ЗДОРОВЬЕ(109), Заговоры(59), Женщине(62), Домашняя энциклопедия(74), Домашняя магия(87), домашний ресторанчик(79), Гороскопы(46), Гадания(2), волшебство(13), вода(18), Аффимации(10), Астрология(27), Ангел-хранитель(13), процветание(71), Порча(26), Иконы(11)
Без заголовка |
Это цитата сообщения Tarelkin2 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
Генератор баннера
|
|
|
Без заголовка |
Это цитата сообщения phthisiatr [Прочитать целиком + В свой цитатник или сообщество!]
Нужные ссылки от Татьяны Егоровой
|
|
Без заголовка |
Это цитата сообщения buvr [Прочитать целиком + В свой цитатник или сообщество!]
Полезное .... для работы на компе ..... ускоряет работу на 15%
* Alt + F4 — закрыть активное окно;
* Alt + Tab или Alt + Shift + Tab — переключение между окнами;
* ALT + D — выделить текст в адресной строке браузера;
* Alt + Enter - вызов «Свойств объекта»;
* Alt + Space - вызов системного меню окна
* Alt слева + Shift слева + Num Lock - включение и отключение управления указателем с клавиатуры;
* Alt слева + Shift слева + PRINT SCREEN - включение и отключение высокой контрастности.

|
|
Без заголовка |
Это цитата сообщения love_amor [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
3.а)Если вы хотите чтобы ваш дизайн состоял
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ЦВЕТОМ ФОНА.
Подбираете цвета какие хотите,смотрите
внизу предпросмотр.
Если вас всё устраивает ставите галочку напротив-
Сохранить набор цветов как схему.
И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.
Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
SvetlanaT
|
|
Без заголовка |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
Флешки автоматически будут дополняться новыми постами.
Флешка на белом фоне.
Флешка на чёрном фоне.
|
|
Без заголовка |
Это цитата сообщения Luda007 [Прочитать целиком + В свой цитатник или сообщество!]

Автор: Luda007
Создана: 01.07.2011 10:34
Скопировали: 58 раз
Установили: 18 раз
Примерить схему | Cохранить себе
|
|
Без заголовка |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Как изменить фон блога вручную Как вставить фон для комментариев Фоны для комментариев Панель новой записи Как поставить пост в начало блога КАК ЗАБРАТЬ ПОСТ ИЗ ЧУЖОГО БЛОГА Как поставить метки в левую колонку Как добавить запись в ИЗБРАННОЕ Как "спрятать" часть текста Как найти "ПРОПАВШИЙ" пост Как сделать СКРИНШОТ ВСЕ ФОРМУЛЫ ПОД РУКОЙ Картинки в одну линеечку РАСПОЛОЖЕНИЕ ТЕКСТА Как сделать "окошко" для кода ФОН ДЛЯ ЗАПИСИ Как разделить пост на две части Как вставить картинку в разрыв рамки Палитра цветов с кодами Как сделать баннер Как сделать кликабельную кнопку в бродилке Как сделать бродилку Как пронумеровать свой блог Формулы таблиц Сложная таблица Фон записи, таблица, многое другое Коды разных кнопок Как делать ссылки Создать опрос Как вставить картинку на прозрачном фоне ПРАВИЛЬНО ВСТАВЛЯЕМ КАРТИНКИ разных форматов Как вставить фото через Радикал Как сделать свою кнопочку Линеечки в блог Карта посетителей вашего блога Информеры разные Выпадающая кнопка Как сделать таблицу Рамка с разрывом Расположение текста и картинок ТАБЛИЦА БЕЗОПАСНЫХ ЦВЕТОВ Подписываем свои работы Как сделать рамку в 2 слоя Как сделать рамку в три слоя Как сделать рамку в четыре слоя Как сделать рамку в шесть слоев Как сделать рамку в восемь слоев Как сделать рамку с уголками Учимся делать рамочки Как написать на картинке без графического редактора КАК ПОМЕНЯТЬ КУРСОР ГАЛЕРЕЯ КАРТИНОК Генераторы текста ХОСТИНГИ ОНЛАЙН ГЕНЕРАТОРЫ Генератор прикольного текста ГЕНЕРАТОР ФОТО Генератор текста "БЛЕСТЕЛКА" ГЕНЕРАТОРЫ ГЕНЕРАТОРЫ ФОТО Как писать "горящим" текстом Генератор цветного текста Веб-сервис для сздания рамок Генератор текста ВСЯКАЯ ВСЯЧИНА Генератор прикольного текста Генератор текста (на английском) Генератор объемного текста ОГРОМНАЯ КОЛЛЕКЦИЯ ШРИФТОВ Оживляем фото ОН-ЛАЙН ФОТО_ПРИКОЛ он-лайн Закругляем уголки Как обрезать картинку с анимацией ПРОГРАММА XARA 3D6 Ссылка |
 |
КАК СОХРАНИТЬ БЛОГ Скачивание блога на компьютер Полезное для блоггера Юзербары Как сделать анимированную аватарку РАМОЧНИК Фото "Кубик-Рубика" Отражение в воде Как сделать аватарку Как вставить видео с сервисов RuTube и YouTube? Прсматриваем блог, не используя браузер Шрифты для блога Как сделать свой блог популярным КАК ПОДНЯТЬ ПОСЕЩАЕМОСТЬ БЛОГА Как проиндексировать блог КАК ВСТАВИТЬ СЧЕТЧИК НА СТРАНИЦУ БЛОГА Счетчик он-лайн посетителей блога КНОПКИ ДЛЯ БЛОГГЕРА FlipAlbum CD 1 Создаем в почте новые папки 2 Создаем в почте новые папки Как вставить музыку в блог, не записывая ее в МИР АНИМАЦИОННЫЕ КАРТИНКИ АТРИБУТЫ ТАБЛИЦ Как сделать рамку из таблицы Кнопки для блога и сайта Как написать на картинке без ФШ Кнопочки для работы Все для блога на одной строчке ВЫ ПОДЦЕПИЛИ ВИРУС БЕЗОПАСНОСТЬ БЛОГА БЕЗОПАСНОСТЬ БЛОГА БЕЗОПАСНОСТЬ ПОЧТОВОГО ЯЩИКА БЕЗОПАСНОСТЬ БЛОГА Кубик-Рубика Что такое КУКИ Взлом защиты от копирования Дефрагментация диска Лечим компьютер Как вставить музыку в дневник ПЕРЕВОДЧИК САЙТОВ Убираем спам из раздела "ЧТО НОВОГО" Праздничные музыкальные открытки ТОСТЫ Делаем визитки Восстановление "СПАМА" Пропали записи в блоге?... О ПАРОЛЯХ ДРУЗЬЯ и БЕЗОПАСНОСТЬ БЛОГА Сайт для развлечения ПОДЕЛИСЬ ССЫЛКОЙ С ДРУГИМИ Фото-карикатура за один клик Что такое IP-адрес ДЕЛАЕМ БЕСШОВНЫЕ ФОНЫ ДЕЛАЕМ АНИМАЦИЮ БЕЗ ФОТОШОПа ГЕНЕРАТОР ФОНОВ Прокрутка для объемных текстов Настройка основного фото КАК СДЕЛАТЬ ПЛЕЕР Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка Ссылка |
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 18 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ
Часть 19 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 20 - ПОСТ В РАБОТЕ
Часть 21 - ПАЛИТРА ЦВЕТОВ С КОДАМИ
Часть 22 - Создаём виньетку
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
|
Без заголовка |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
97 Видеоуроков по Adobe Photoshop от Игоря Ульмана
97 Видеоуроков по Adobe Photoshop от Игоря Ульмана
- Простейшая рамка для фотографии
- Простейший приём осветления
- Коллаж из фотографий сюжетной макросъёмки
- Добавление возраста цветной фотографии
- Заснеженный текст
- Корректирующие слои. Пример 1.
- Коррекция снимка режимами наложения слоев
- Вечерний портрет. Коллаж.
- Инструменты аморфного деформирования. Liquify.
- Коллаж с использованием маски слоя
- Расширение динамического диапазона с помощью HDR
- Ручная коррекция тона фотографии
- Внутренняя рамка (оформление снимка)
- Жжёная бумага и текст по кривой
- Монтаж снимка с помощью маски слоя
- Преимущество работы с большой глубиной цвета
- Смешивание слоёв и выделение
- Коррекция передержанного изображения
- Простейшие способы конвертации цветного изображения в чёрно-белое
- Слайсы - Подготовка изображения к публикации в Интернете
- Смешивание слоёв и тонирование
- Создание исторической кисти
- Смешивание слоёв и рассеянное свечение
- Трёхмерный коллаж
- Удаление бликов от фотовспышки
- Подготовка изображения к печати в фотолаборатории
- Создание молнии из облаков
- Создание рамки с помощью стиля слоя
- Восстановление старой фотографии
- Исправление перспективных искажений
- Настройка Auto Color Correction
- Повышение резкости фотографии
- Выделение объекта командой Extract (Извлечение)
- Замена Фона
- Инструмент выделения Лассо
- Создание реалистичного потока света
- Action: загрузка, создание, редактирование
- Коррекция фотографии
- Перевод в чёрно-белое разделением и наложением каналов
- Эффект наезда фотокамеры
- Динамический диапазон и Smart Object
- Имитация глубины резко изображенного пространства (ГРИП)
- Перевод в оттенки серого инструментом «Вычисления». Calculations
- Заворачивание уголка изображения
- Создание логотипа на изображении
- Градиентная заливка в корректирующем слое
- Закругленные углы
- Техническое и художественное
- Устранение эффекта красных глаз с использованием цветовых каналов
- Портретная Ретушь. Пример 1.
- Портретная Ретушь. Пример 2.
- Расширение динамического диапазона с использованием формата RAW
- Фильтр - Unsharp Mask
- Графический рисунок
- Интеллектуальное повышение резкости
- Металлическое кольцо
- Перевод в оттенки серого имитацией фотоплёнки и фильтров
- Акварельный рисунок из фотографии
- Имитация фотосъемки с проводкой
- Комбинация приёмов и инструментов
- Работа с текстом
- Удаление артефактов JPEG-сжатия
- Уничтожение цветового муара
- Изготовление панорамы
- Комбинирование цвета и оттенков серого
- Монокль средствами Photoshop
- Творческая обработка фотоснимка
- Уничтожение монохромного муара
- Романтическое настроение
- Восстановление фотографий. Инструмент Levels.
- Гламурная ретушь
- Создание рамки с помощью маски слоя
- Тепловое излучение
- Бесшовная текстура
- Конвертация в черно-белое с помощью Hue/Saturation
- Обработка фотографии для публикации в Интернете
- Придание объема плоской картинке
- Волокнистая текстура
- Расширение динамического диапазона
- Слияние изображений с использованием маски слоя
- Удаление цифрового шума в LAB
- Режимы "Умножение" и "Наложение"
- Текст на фотографии
- Коррекция цвета с помощью Apply Image
- Удаление со снимка движущихся объектов
- Фильтр Unsharp mask
- Имитация мягкого фокуса
- Имитация динамики в статичном изображении
- Как сделать так, чтобы было реально красиво
- Восстановление слайда
- Дождь
- Избирательная коррекция цвета
- Имитация газетной фотографии
- Имитация кросс-процесса
- Кисти. Создание кисти. Управление кистями.
- Фильтр Displace и карта смещения
|
|
Без заголовка |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке будем учиться применять заливку с учётом содержимого в фотошопе С5
Урок от NATALI

Читать далее
Серия сообщений "Мои уроки":
Часть 1 - Урок от NATALI: Выделение при помощи быстрой маски
Часть 2 - Урок от NATALI:Использование маски на картинке
...
Часть 13 - Урок от NATALI:Марионеточная деформация для С5
Часть 14 - Урок от NATALI:Восстанавливающая кисть
Часть 15 - Урок от NATALI:Заливка с учётом содержимого для С5
Часть 16 - Урок от NATALI:Учимся создавать 3Д формат в С5
Часть 17 - Урок от NATALI: Бегущая дорожка
...
Часть 98 - Урок от NATALI:Быстрое удаление однотонного фона на картинке
Часть 99 - Урок от NATALI:Зимние эффекты плагином Альен Скин
Часть 100 - Урок от NATALI:Движение волос фильтром EYE CANDY 4000
|
|
Без заголовка |
Это цитата сообщения Открытки_от_Саюри [Прочитать целиком + В свой цитатник или сообщество!]
ВЫ СПРАШИВАЛИ - Я НАПИСАЛА
если вы не пользуетесь пеинтом... то в трее его у вас может и не быть. как его туда поставить===
идет в ПУСК=ВСЕ ПРОГРАММЫ=СТАНДАРТНЫЕ = Paint

===========
|
|
Без заголовка |
Это цитата сообщения marisha54 [Прочитать целиком + В свой цитатник или сообщество!]
Спасибо большое читателям моего дневника за лестные отзывы по оформлению моих сообщений.
Для тех, кому интересно.
Хочу поделиться с Вами тем, как я их делаю.
Самое первое.
Я их делаю В ЧЕРНОВИКЕ
Когда у меня появляется большое количество интересных ссылок,я собираю их для удобства в свои сообщения.
Так мне проще их искать и места они много не занимают.
Кроме того сообщения в черновике не видны никому, кроме меня. И я могу постепенно добавлять к ним другие ссылки и материалы. Редактировать записи в черновике можно так же легко.
Где искать черновик?
Везде.
Он есть наверху Вашего дневника.

Вы можете , делая запись нажать кнопочку
|
|
Без заголовка |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
|
Без заголовка |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Gite [Прочитать целиком + В свой цитатник или сообщество!]

Полезные советы для пользователей Mozilla Firefox
1. Чтобы быстро найти любое слово на веб-странице, напечатайте «/слово» – слэш вызывает функцию быстрого поиска, и искомое слово будет подсвечено, а затем нажмите Ctrl+G, чтобы «снова найти» это слово.
2. Если вы хотите удалить какой-либо элемент списка из выпадающего меню адресной панели, выделите его наведением курсора – и просто нажмите Shift+Delete.
3. Периодически очищайте историю загрузок, чтобы менеджер загрузок лучше работал, это настраивается в английской версии браузера здесь: Tools | Options | Privacy, а в русифицированной – здесь: Инструменты | Настройки | Загрузки.
4. Напечатайте about :cache?device=disk в адресной полосе, чтобы просмотреть/сохранить объекты, которые находятся в дисковом кэше Firefox.
5. Напечатайте about :cache?device=memory в адресной полосе, чтобы просмотреть/сохранить объекты в кэше Firefox.
6. Перетащите любую ссылку в окно менеджера загрузки (Download Manager), чтобы добавить и загрузить ссылку.
7. Если вы случайно удалили закладку и хотите ее восстановить, откройте менеджер закладок (Bookmarks Manager) и нажмите Ctrl+Z или в меню: Edit | Undo (Правка | Отменить).
8. Двойное нажатие кнопкой мыши на пустое пространство в полосе вкладок (Tab Bar) открывает новую вкладку.
9. Удерживайте клавишу «Ctrl», нажимая правой кнопкой мыши в контекстном меню «Показать изображение» (View Image) или «Показать фоновое изображение» (View Background Image), чтобы открыть изображение в новой вкладке или новом окне.
10. Папку закладок также можно перетаскивать на другое место, но при этом следует удерживать клавишу «SHIFT».
11. Чтобы не дать веб-сайту заменить/изменить ваше контекстное меню, вызываемое правой кнопкой мыши, пойдите по пути Инструменты > Опции > Функции Веб, а затем нажмите на строку «передовая вкладка» и отмените выбор меню «Удалять или заменять контекстные меню». В Firefox 2: Tools > Options > content > Advanced (Инструменты > Настройки > Содержимое > Дополнительно).
12. Вы можете работать с Firefox в режиме оффлайн – просто откройте меню File > Work Offline (Файл > Работать автономно). Это означает, что вы можете даже в режиме оффлайн просматривать ранее открытые страницы – отличная функция, но немногие ею пользуются.
13. Вы можете поместить открытую страницу в закладки, перетащив значок из строки местоположения в папку закладок. Вы также можете перетащить его на рабочий стол, чтобы создать иконку для этой страницы.
14. Чтобы прекратить проигрывание анимированных изображений формата gif, нажмите на кнопку «ESC».
И в дополнение… Сочетания клавиш для удобной работы в Firefox с клавиатуры!
- Закрыть вкладку: Ctrl+W Ctrl+F4
- Закрыть окно: Ctrl+Shift+W Alt+F4
- Новая вкладка: Ctrl+T
- Новое окно: Ctrl+N
- Выбрать вкладку (от 1 до 8): Ctrl+(1 - 8)
- Выбрать последнюю вкладку: Ctrl+9
- Поместить все вкладки в папку закладок: Ctrl+Shift+D
- Выбрать адресную панель: Ctrl+L F6 Alt+D
- Открыть адрес в новой вкладке: Ctrl+Enter
- Поиск в Веб: Ctrl+E Ctrl+K
- Следующая вкладка: Ctrl+Tab Ctrl+Page Down
- Предыдущая вкладка: Ctrl+Shift+Tab Ctrl+Page Up
|
|
Без заголовка |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
 Официальная помощь мейлрушному блогеру
Официальная помощь мейлрушному блогеру
Мои пояснения по оформлению блога
Памятка начинающим блогерам
|
|
Без заголовка |
Это цитата сообщения alexjdanov [Прочитать целиком + В свой цитатник или сообщество!]
Как скачать музыку с ли.ру
Как скачать музыку с ли.ру
занесите один раз в цитатник и больше НЕ СПРАШИВАЙТЕЕЕ!!!!
Итак, как скачать песню из понравившегося плеера на ли.ру?
1. заходим в нужный нам дневник.
2. Жмем по страничке правой кнопкой, выбераем в меню "Просмотр HTML-кода"
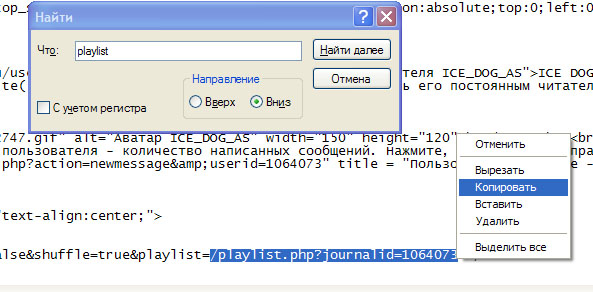
3. Появлется текстовой файл с кодом страницы, жмем ctrl+F , в окошке вписываем
playlist
4. Выделяем ту часть кода, которая идет после playlist= и до " , и копируем её.

5. Открываем новое окно, в нем в писываем http://www.liveinternet.ru и туда же вставляем то что мы скопировали.
(У меня это получилось так - http://www.liveinternet.ru/playlist.php?journalid=1064073
)
6. Появляется пустая страничка, опять жмем правой кнопкой, и выбераем просмотр HTML-кода
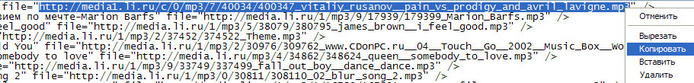
7. Вуаля, ссылки на песни перед вами. Что бы скачать одну из них, нужно просто скопировать всё, что начинается с file=" и заканчивается ". И вставить ссылку в новом окне.

|
|
Без заголовка |
Это цитата сообщения Liepa_Osinka [Прочитать целиком + В свой цитатник или сообщество!]
Клавиатура - описание всех клавиш!
описание
ВСЕХ клавиш клавиатуры!
Для появления подсказки щелкните по заинтересовавшей вас клавише.
Подробное описание всех клавиш клавиатуры.
|
|
| Страницы: | [2] 1 |