-Рубрики
- Аппликации, отрисовки, рисунки, эскизы (86)
- Бабочки (разные техники) (5)
- Бомбочки для ванн (4)
- Все для дневника (18)
- Вязание (74)
- Береты, шапки (5)
- Детям (28)
- Кофты, топы, майки (18)
- Платья, Сарафаны, Юбки (12)
- Советы, Прочее (5)
- Дача. Идеи и прочее (40)
- Декор, идеи (56)
- Декупаж (29)
- Дети (39)
- Делаем вместе (1)
- Сценарии Праздников (2)
- Диеты (31)
- Дизайн (77)
- Игрушки, Куклы, Одежда для кукол (373)
- Куклы Снежки (32)
- Мебель для игрушек (10)
- Зайцы (9)
- Трапинесы (1)
- Котики (7)
- Куклы, пупсы (46)
- Мишки Тедди (59)
- Одежда, украшение и прочее для игрушек (35)
- Парики, волосы для кукол (21)
- Примитивчики (12)
- Тильдочки (119)
- Косметика (4)
- Кошки (35)
- Кулинария (1218)
- Безе, Суфле, Желе (25)
- Цветы, фигурки из мастики (9)
- Пляцки (3)
- Блины, оладушки (30)
- Брауни (12)
- Вареньице и другие заготовки (20)
- Вафельkи, пончиkи (37)
- Горячее (Мясо, рыба, курица) (65)
- Готовим Деткам (7)
- Десерты, прочие Сладости (74)
- Журналы, книги (2)
- Завтрак, Быстро и Просто (11)
- Закуски (34)
- Закуски к пиву (33)
- Запеканки (5)
- Картошkа, рис, маkарошки (16)
- Кексы, маффины (50)
- Колбасы, мясной хлеб (8)
- Конфеты, ирис, халва, щербет (67)
- Крема, сиропы, пропитки, марципан (60)
- Лаваш (7)
- Мороженое (13)
- Мультиварка (1)
- Напитки Алкогольные (24)
- Напитки БезАлкогольные (10)
- Напитки Кофе, Чай (5)
- Овощи (1)
- Пасха, kуличи (12)
- Пельмени, вареники, лапша (5)
- Печенье, Коржики (26)
- Пироги, чизкейки, бабы (71)
- Пирожные, рулеты (73)
- Салаты (61)
- Советы (16)
- Солим, Маринуем Рыбку (1)
- Супчики, щи, борщи (3)
- Суши, роллы, японские сладости (15)
- Сыр, майонез, соус, приправы (13)
- Творог, сметана (10)
- Тесто (28)
- Торты (бисквит, марципан, мастика и прочее) (281)
- Торты Идеи (20)
- Торты МК (55)
- Украшение праздничного стола (36)
- Хлеб, сдоба, булочки (47)
- Холодец, Заливное (1)
- Шок паста, масло (4)
- Маски венецианские (2)
- Мебель (44)
- Медицина, Красота, Здоровье, Советы (74)
- Музыка (2)
- Мыловарение (116)
- Новый год (78)
- Обувь (4)
- Пергамано (17)
- Пластик, керамика (53)
- Плетем из газет (56)
- Полезные советы (29)
- Прически (21)
- Проделки и поделки (137)
- Декорируем бутылки (5)
- Деревья Кофейные, Цветочные (60)
- Разноцветная соль (2)
- Рамки (2)
- Секс, жизнь, любовь (24)
- Скрапбукинг (182)
- Альбомы, фотоальбомы (6)
- Бантики, ленточки (2)
- Блокнот (4)
- Идеи (7)
- Конверты (6)
- Коробочки, упаковка (54)
- Обложки, переплет (4)
- Открытки (41)
- Скетчи (1)
- Старим бумагу, фото, винтаж (7)
- Уголочки, цветочки, бирочки и прочее (26)
- Элементы, картинки, тэги (12)
- Стихи, Мысли (23)
- Сумки, украшение, шитье и прочее (18)
- Украшательства (бусы, серьги, броши и прочее) (29)
- Фото, картинки (30)
- ФотоКниги (2)
- Фотошоп (121)
- Corel (4)
- Скрап Наборы (63)
- Уроки (6)
- Цветы (86)
- Шитье (204)
- Быстро и просто (29)
- Головные уборы (1)
- Детям (37)
- Для кухни и дома (3)
- Кофты, блузы, топы (22)
- Купальники, пижамы, нижнее белье (11)
- Платья (25)
- Подушки, думки (14)
- Полезные советы (9)
- Схемы для стежки (1)
- Юбки, штаны (18)
- Шторы (24)
- Идеи для окон (5)
-Метки
-Музыка
- Tony Igy - Astronomia
- Слушали: 397 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 3418
Комментариев: 259
Написано: 3894
Другие рубрики в этом дневнике: Шторы(24), Шитье(204), Цветы(86), Фотошоп(121), ФотоКниги(2), Фото, картинки(30), Украшательства (бусы, серьги, броши и прочее)(29), Сумки, украшение, шитье и прочее(18), Стихи, Мысли(23), Скрапбукинг(182), Секс, жизнь, любовь(24), Проделки и поделки(137), Прически(21), Полезные советы(29), Плетем из газет(56), Пластик, керамика(53), Пергамано(17), Обувь(4), Новый год(78), Мыловарение(116), Музыка(2), Медицина, Красота, Здоровье, Советы(74), Мебель(44), Маски венецианские(2), Кулинария(1218), Кошки(35), Косметика(4), Игрушки, Куклы, Одежда для кукол(373), Дизайн(77), Диеты(31), Дети(39), Декупаж(29), Декор, идеи(56), Дача. Идеи и прочее(40), Вязание(74), Бомбочки для ванн(4), Бабочки (разные техники)(5), Аппликации, отрисовки, рисунки, эскизы(86)
Делаем бесшовные фоны для схем оформления дневника |
Это цитата сообщения ASPIDISTRA1 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Нравится он мне... =) |
Дневник |
|
Поиграем |
Это цитата сообщения Лэйла2 [Прочитать целиком + В свой цитатник или сообщество!]
Нажимайте на парные и больше клетки!!!
оригинальная флеш игрушка Грибная эра
удивительно красочная игра Маджонг Артефакт 2
новая популярная игра с мегаэффектами Лара Джонс. Находка профессора
И другие игры proigral.ru/
|
8 шагов создания беcшовного фона в Paint |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "уроки":
Часть 1 - Делаем сами музыкальную открытку
Часть 2 - Урок по таблицам...полезный)))
...
Часть 13 - Делаем Is LOVE-ки на Paint (Паинте)
Часть 14 - УЧИМСЯ ДЕЛАТЬ ПЛЕЙКАСТЫ
Часть 15 - 8 шагов создания беcшовного фона в Paint
Часть 16 - КАК САМОМУ МОЖНО СДЕЛАТЬ РАМОЧКУ В ПРОГРАММЕ ПАИНТ
Часть 17 - ЧТОБЫ НАПИСАТЬ ТЕКСТ НА КАРТИНКЕ
...
Часть 24 - САЙТ ГДЕ МОЖНО СДЕЛАТЬ АНИМАЦИОННУЮ КАРТИНКУ
Часть 25 - Эффекты с вашими фото.Вот такие фо...
Часть 26 - ВОТ ТАК НАХОДКА
|
Как ставить эпиграф |
Это цитата сообщения Сама_овца [Прочитать целиком + В свой цитатник или сообщество!]
1. Скажите плиз, как поставить картинку в эпиграф?
Что делать для этого:
|
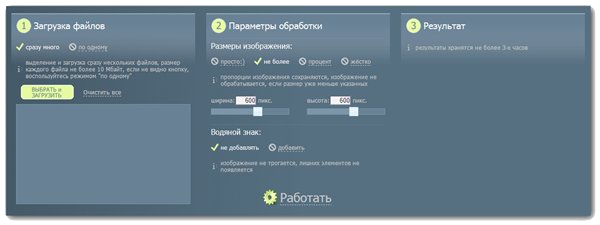
Сервис по уменьшению фото и нанесению водяного знака |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
|
Два редактора ЛиРу. Переключение между редакторами |
Это цитата сообщения tatMel [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Оформляем текст и картинки |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. | Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>Здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам. |
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Предупреждение: в постах картинка не должна превышать размер 200px в ширину, иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Предупреждение: в постах картинка не должна превышать размер 200px в ширину, иначе просто снова уйдет вверх. | Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. | Код для картинки справа: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
Смотрим далее >>>
|
Подскажите как вставить эпиграф???? |
Дневник |

|
Как сделать окошко для кодов? |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет. Часто получаю в личку один и тот же вопрос - Как вставить код или текст в окошечко. Вот решила об этом и в блоге написать - вдруг кому ещё интересно будет.
Не буду вдаваться в дебри программирования, а как и всегда буду исходить из самого простого и по возможности наглядного. Внизу перед Вами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом.
Теперь чуть подробнее о коде и как его применять

rows="5" - Цифра 5 это ВЫСОТА окошка
cols="40" - Цифра 40 это ШИРИНА окошка
При необходимости поменяйте эти значения на нужные Вам.
Пример на картинке:
1. Загрузите нужную картинку,
2. Скопируете код окошка написанный выше и поставьте его после загруженной картинки,
3. Скопируете код картинки полностью и вставьте его после кода окошка.
КАРТИНКА --->>> КОД ОКОШКА --->>>КОПИЯ КОДА КАРТИНКИ

Плюсом, то что Вас ещё может заинтересовать :
1.Сделай слайд-шоу
2.Коды цвета для текстов
3.Сделай для блога кнопку.
4.Как сделать баннер-картинку для блога.
5.Как сделать рамочку для текста самому.
Всё остальное для оформления - рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
|
Великолепные цветы- стикеры |
Это цитата сообщения margaret60 [Прочитать целиком + В свой цитатник или сообщество!]























Серия сообщений "ДЛЯ ЛЮБИТЕЛЕЙ ЦВЕТОВ":
Часть 1 - МОИ ФЛОКСЫ
Часть 2 - ЦИКЛАМЕН
...
Часть 98 - Пышный букет от Аделаиды Дитрих
Часть 99 - Работы художницы Познихир Натальи.
Часть 100 - Весенний букет для женщин.
Серия сообщений "ВСЕ ДЛЯ ОФОРМЛЕНИЯ САЙТА":
Часть 1 - НАБОР УКРАШЕНИЙ С КОДОМ
Часть 2 - СТАРУШКИ
...
Часть 98 - РАМКА ОСЕНЬ
Часть 99 - КРАСИВЫЕ ЗАГОТОВКИ ДЛЯ БАННЕРОВ
Часть 100 - РАМОЧКА
|
Часики |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
2.
Часики пронумерованы, процитировав пост,в простом редакторе вы увидите их коды под соответствующими номерами,копируйте понравившийся и вставляйте к себе в дневник!Фон вокруг часиков будет соответствовать фону вашего дневника!

|
Часики для вашего блога+код |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
которые стоят сразу после слова flash!Удачи!
|
Как зарегистрировать и привязать домен к ЛиРу? Пошаговая инструкция |
Это цитата сообщения RobidoR [Прочитать целиком + В свой цитатник или сообщество!]
Так как я не такой уж IT гуру, то я столкнулся с проблемой, которая связанна с настройками и в итоге конечным результатом. Вся эта процедура должна была занять пару дней максимум, но в случае со мной это произошло за 5 дней. И дабы сократить ваши мучения и потраченное время на общение с администрацией регистратора, я пишу этот пост, который в полной мере обрисует каждый шаг от http://www.liveinternet.ru/users/robidor до http://robidor.ru/.
|
Надписи-картинки для комментариев -1 |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
Надписи для комментариев часть 1 : Спасибо, Благодарю, Очень красиво и т.д.
Я долгое время собирала эти надписи, которые вы оставляли в моих дневниках. Теперь я опубликовала их в небольшую коллекцию.
Для новичков подскажу: если вы не знаете как вставить надпись-картинку в комментарий, то прочтите здесь мой пост: Помощь новичкам: как легко вставить картинку или открытку в комментарий.


Серия сообщений "Надписи и картинки для комментариев":
Часть 1 - Надписи-картинки для комментариев -1
|
Как работать с блоком |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 18 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ
Часть 19 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 20 - ПОСТ В РАБОТЕ
Часть 21 - ПАЛИТРА ЦВЕТОВ С КОДАМИ
Часть 22 - Создаём виньетку
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
Фоны бесшовные "Розы" |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]


Читать далее
Серия сообщений "Фоны":
Часть 1 - Фоны разные для блогов и дневов
Часть 2 - Японский стиль. Фоны.
...
Часть 98 - фоны однотонные.
Часть 99 - Фоны
Часть 100 - фоны
|
БЛЕСТЕЛКА.РУ и другие генераторы блестящих надписей |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
| Страницы: | [1] |