-Рубрики
- Аппликации, отрисовки, рисунки, эскизы (86)
- Бабочки (разные техники) (5)
- Бомбочки для ванн (4)
- Все для дневника (18)
- Вязание (74)
- Береты, шапки (5)
- Детям (28)
- Кофты, топы, майки (18)
- Платья, Сарафаны, Юбки (12)
- Советы, Прочее (5)
- Дача. Идеи и прочее (40)
- Декор, идеи (56)
- Декупаж (29)
- Дети (39)
- Делаем вместе (1)
- Сценарии Праздников (2)
- Диеты (31)
- Дизайн (77)
- Игрушки, Куклы, Одежда для кукол (373)
- Куклы Снежки (32)
- Мебель для игрушек (10)
- Зайцы (9)
- Трапинесы (1)
- Котики (7)
- Куклы, пупсы (46)
- Мишки Тедди (59)
- Одежда, украшение и прочее для игрушек (35)
- Парики, волосы для кукол (21)
- Примитивчики (12)
- Тильдочки (119)
- Косметика (4)
- Кошки (35)
- Кулинария (1218)
- Безе, Суфле, Желе (25)
- Цветы, фигурки из мастики (9)
- Пляцки (3)
- Блины, оладушки (30)
- Брауни (12)
- Вареньице и другие заготовки (20)
- Вафельkи, пончиkи (37)
- Горячее (Мясо, рыба, курица) (65)
- Готовим Деткам (7)
- Десерты, прочие Сладости (74)
- Журналы, книги (2)
- Завтрак, Быстро и Просто (11)
- Закуски (34)
- Закуски к пиву (33)
- Запеканки (5)
- Картошkа, рис, маkарошки (16)
- Кексы, маффины (50)
- Колбасы, мясной хлеб (8)
- Конфеты, ирис, халва, щербет (67)
- Крема, сиропы, пропитки, марципан (60)
- Лаваш (7)
- Мороженое (13)
- Мультиварка (1)
- Напитки Алкогольные (24)
- Напитки БезАлкогольные (10)
- Напитки Кофе, Чай (5)
- Овощи (1)
- Пасха, kуличи (12)
- Пельмени, вареники, лапша (5)
- Печенье, Коржики (26)
- Пироги, чизкейки, бабы (71)
- Пирожные, рулеты (73)
- Салаты (61)
- Советы (16)
- Солим, Маринуем Рыбку (1)
- Супчики, щи, борщи (3)
- Суши, роллы, японские сладости (15)
- Сыр, майонез, соус, приправы (13)
- Творог, сметана (10)
- Тесто (28)
- Торты (бисквит, марципан, мастика и прочее) (281)
- Торты Идеи (20)
- Торты МК (55)
- Украшение праздничного стола (36)
- Хлеб, сдоба, булочки (47)
- Холодец, Заливное (1)
- Шок паста, масло (4)
- Маски венецианские (2)
- Мебель (44)
- Медицина, Красота, Здоровье, Советы (74)
- Музыка (2)
- Мыловарение (116)
- Новый год (78)
- Обувь (4)
- Пергамано (17)
- Пластик, керамика (53)
- Плетем из газет (56)
- Полезные советы (29)
- Прически (21)
- Проделки и поделки (137)
- Декорируем бутылки (5)
- Деревья Кофейные, Цветочные (60)
- Разноцветная соль (2)
- Рамки (2)
- Секс, жизнь, любовь (24)
- Скрапбукинг (182)
- Альбомы, фотоальбомы (6)
- Бантики, ленточки (2)
- Блокнот (4)
- Идеи (7)
- Конверты (6)
- Коробочки, упаковка (54)
- Обложки, переплет (4)
- Открытки (41)
- Скетчи (1)
- Старим бумагу, фото, винтаж (7)
- Уголочки, цветочки, бирочки и прочее (26)
- Элементы, картинки, тэги (12)
- Стихи, Мысли (23)
- Сумки, украшение, шитье и прочее (18)
- Украшательства (бусы, серьги, броши и прочее) (29)
- Фото, картинки (30)
- ФотоКниги (2)
- Фотошоп (121)
- Corel (4)
- Скрап Наборы (63)
- Уроки (6)
- Цветы (86)
- Шитье (204)
- Быстро и просто (29)
- Головные уборы (1)
- Детям (37)
- Для кухни и дома (3)
- Кофты, блузы, топы (22)
- Купальники, пижамы, нижнее белье (11)
- Платья (25)
- Подушки, думки (14)
- Полезные советы (9)
- Схемы для стежки (1)
- Юбки, штаны (18)
- Шторы (24)
- Идеи для окон (5)
-Метки
-Музыка
- Tony Igy - Astronomia
- Слушали: 397 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 3418
Комментариев: 259
Написано: 3894
Выдавленная надпись на фотографии |

Сейчас многие сталкиваются с таким безобразием, как воровство МК и авторских работ, поэтому возникает необходимость как-то защищать фотографии. Ставить надпись в уголке обычно неэффективно, она легко убирается в фотошопе. Я нашла для себя оптимальный вариант делать "выдавленную" надпись в фотошопе прямо поверху работы. И работа видна, и убрать такую надпись сложно. Делюсь опытом. МК я постаралась расписать как можно подробнее, ориентируясь на людей не работающих с фотошопом. Если будет что либо непонятно, спрашивайте.
Итак приступим:
Откройте фотографию в фотошопе. Затем нужно создать текст. Тут я хочу сделать небольшое лирическое отступление. В фотошопе есть возможность работать со слоями. Что же такое слой? По ассоциациям, слои похожи на прозрачные пленки, сложенные стопкой. На каждой пленке нарисован какой-то объект, а остальная ее часть пуста (прозрачна). Если посмотреть на такую стопку сверху, можно увидеть результат наложения изображенных на пленках объектов. Текст создается отдельным слоем. Для того чтобы создать текст, в фотошопе существуют специальные инструменты.

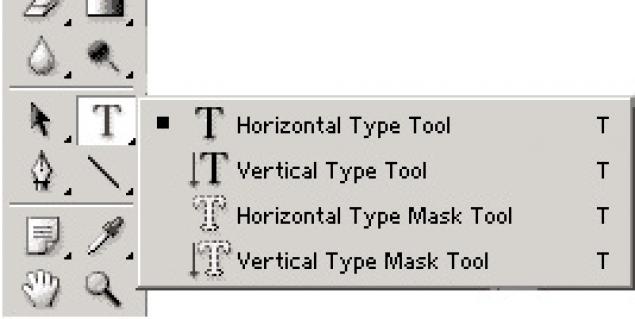
Первый инструмент Horizontal Type Tool создаёт текстовый слой, на котором текст размещается горизонтальным образом. Второй инструмент Vertical Type Tool создаёт текстовый слой, на котором текст размещается сверху вниз. Следующие два инструмента не создают текстового слоя. Они создают выделение в виде текста, причём инструмент Vertical Type Mask Tool создаёт текстовое выделение которое располагает буквы текста сверху вниз, а Horizontal Type Mask Tool создаёт текстовое выделение слева направо. Но эти два инструмента (Vertical Type Mask Tool и Horizontal Type Mask Tool) нам не нужны.
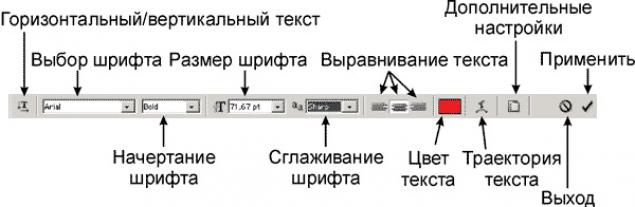
Теперь подробнее про работу с текстовым слоем. Когда вы выбираете инструмент работы с текстом, то на панели свойств появляются настройки текста.

Вы можете выбрать шрифт, его размер, его начертание - обычное, полужирное, наклонное - также вы можете определить отображение шрифта - сглаженное, резкое, чёткое. Если у вас несколько строк текста, то для них можно определить выравнивание - по левому краю, по центру, по правому краю.
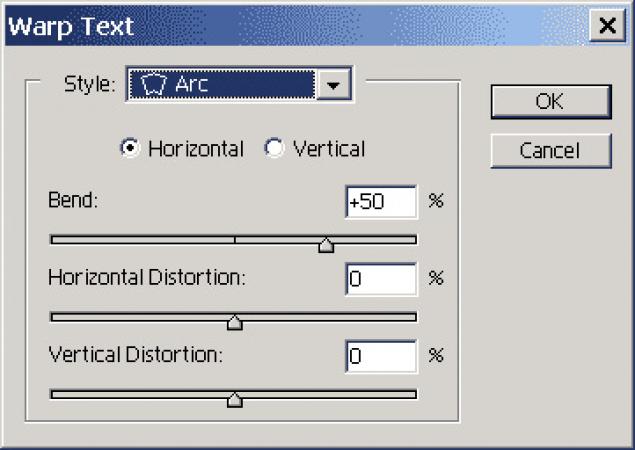
Интересной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых, по траектории которых и будет располагаться текст. Диалоговое меню работы с траекториями текста выглядит так:

В разделе Style вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до нужного вида. При помощи ползунка Bend вы изменяете силу изгиба траектории. При положении ползунка 0% изгиба (деформации) не будет, а при отрицательных значениях деформация пойдёт в противоположную сторону. Horizontal Distortion управляет искажением текста по горизонтали. Положительные значения увеличивают правую часть текста, отрицательные - левую.
Vertical Distortion занимается искажениями по вертикали. Положительные и отрицательные значения изгибают текст дугой.
Дополнительные настройки текста:

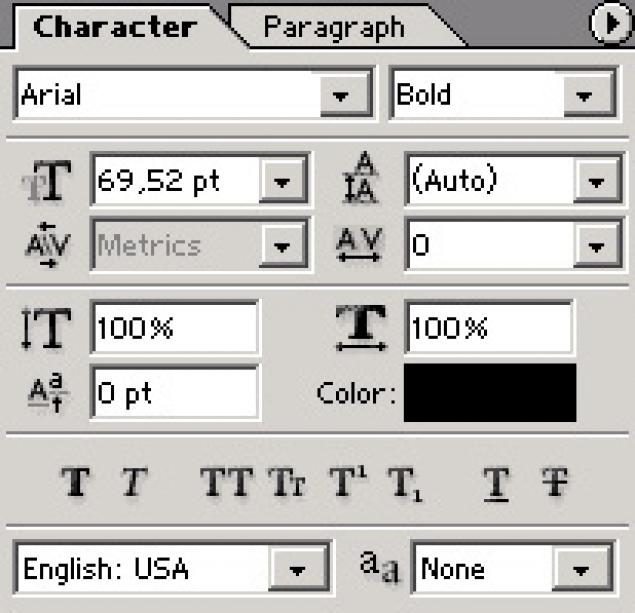
При нажатии на эту кнопочку у вас возникает на экране две новых палитры, собранных в одну группу. Палитра под названием Character управляет символами.
В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками.
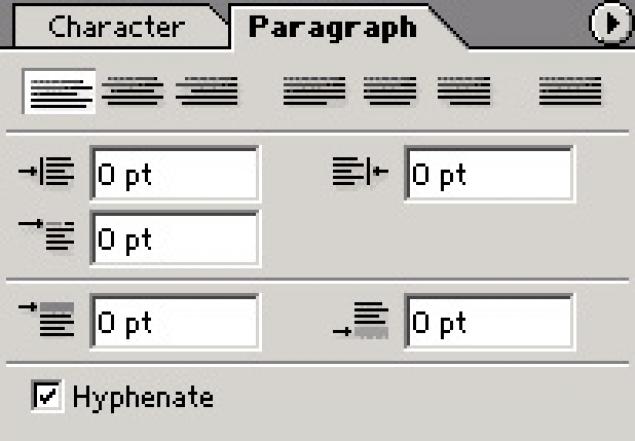
Вторая палитра управления текстом носит название Paragraph. Paragraph это особый вид текста - блочный текст. Разница состоит в том, что блочный текст это понятие вёрстки, т.е. вы инструментом Type Tool рисуете прямоугольную область, в которую вписывается текст. Т.е. это блок текста, который подобен странице в Word-е.

Ну а теперь вернемся к нашей фотографии.

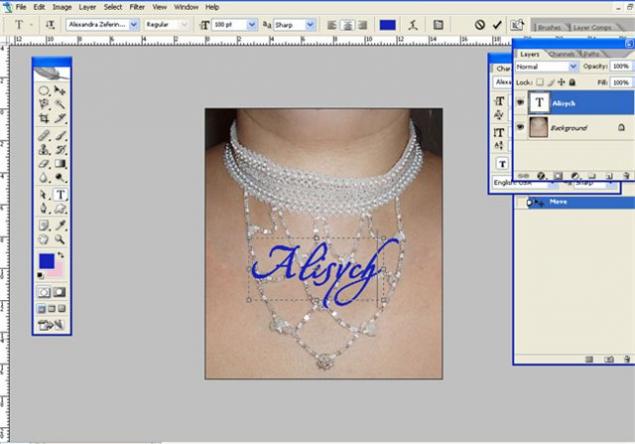
На палитре инструментов (слева) находим кнопку с буквой Т и жмем на нее. Дальше на фотографии щелкаем левой кнопкой мыши и не отпуская кнопку тянем вправо и вниз а потом отпускаем. У нас на фотографии появляется пунктирное окошко с мигающим курсором. Теперь можно набирать текст (предварительно переключившись на русский язык, если это нужно).
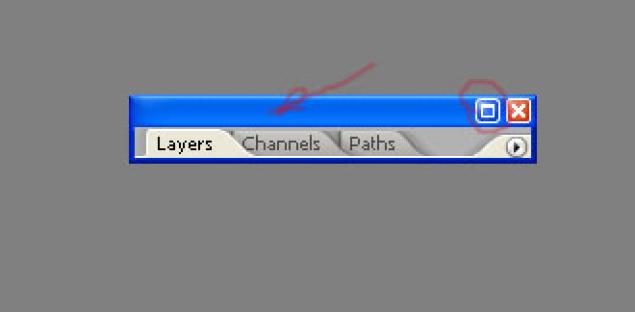
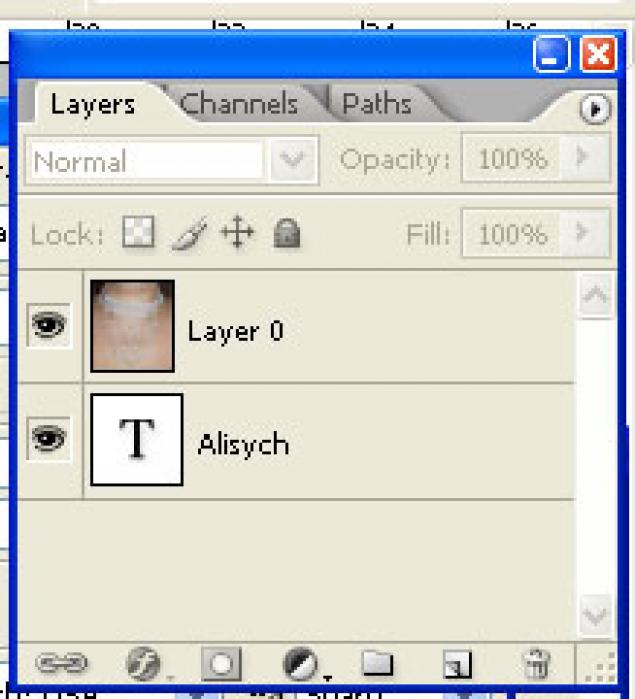
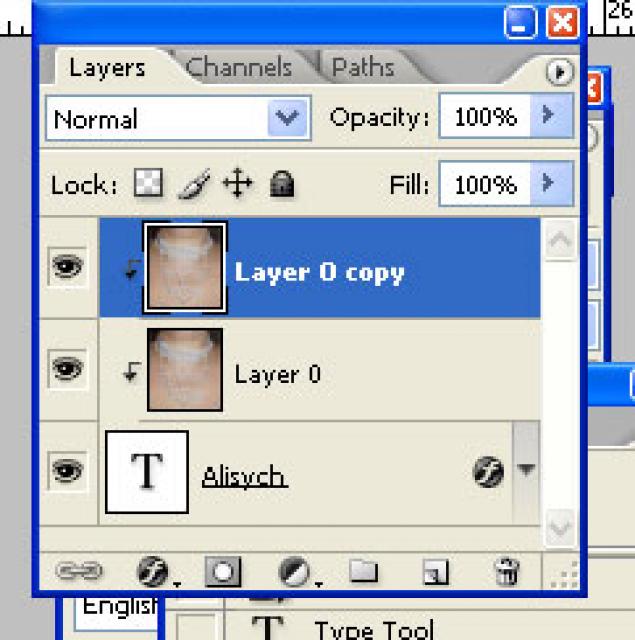
Сделав все что нужно с текстом находим справа палитру Layers. Если палитра закрыта, тоесть имеет вот такой вид:

То нужно кликнуть левой кнопкой мыши по квадратику, либо дважды кликнуть по синему полю, и тогда она откроется. В открытой палитре вы увидите слой под названием background (фоновый) и рядом с ним миниатюру вашего изображения и текстовый слой, обозначенный буквой Т.
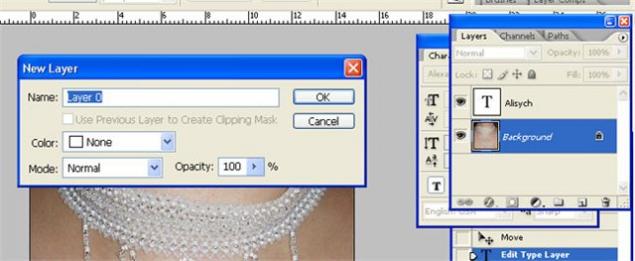
Теперь нужно дважды кликкнуть по надписи background. И у вас откроется окно под названием New Layer

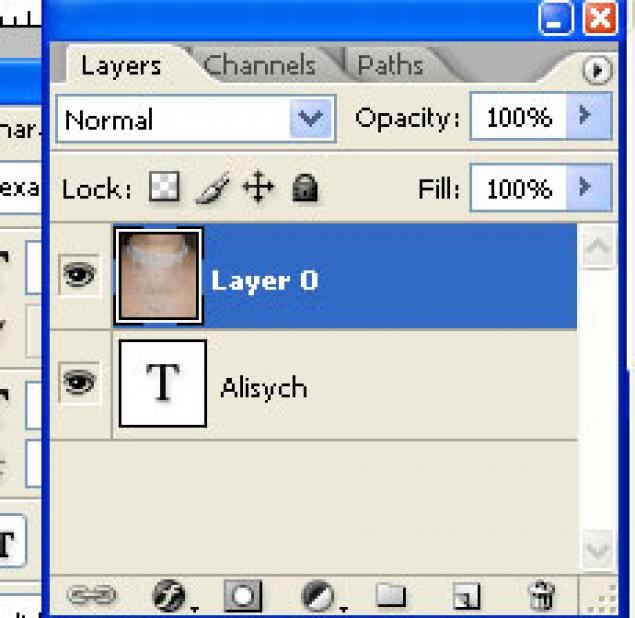
Жмем на кнопку ОК. Видим что вместо background слой стал называться Layer 0. Теперь нужно переместить текстовый слой ниже слоя Layer 0. Для этого кликаем левой кнопкой по текстовому слою и не отпуская кнопку тянем текстовый слой под Layer 0. В этот момент у вас на экране будет как будто рука зажатая в кулак и тянущая слой вниз.

Затем нужно сделать активным слой содержащий рисунок. Для этого нужно кликнуть левой кнопкой мыши по Layer 0. И он окрасится в синий цвет, значит стал активным.

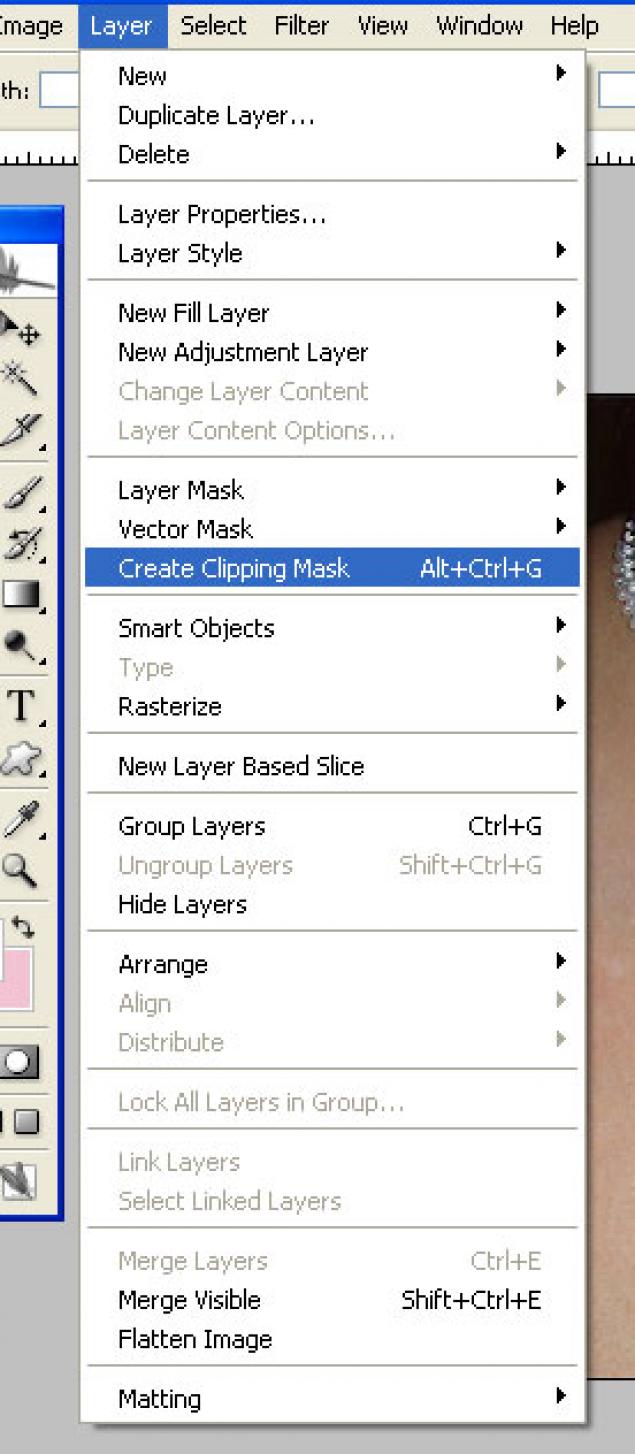
Дальше в меню Layers находите команду Create Clipping Mask и кликаете по ней.

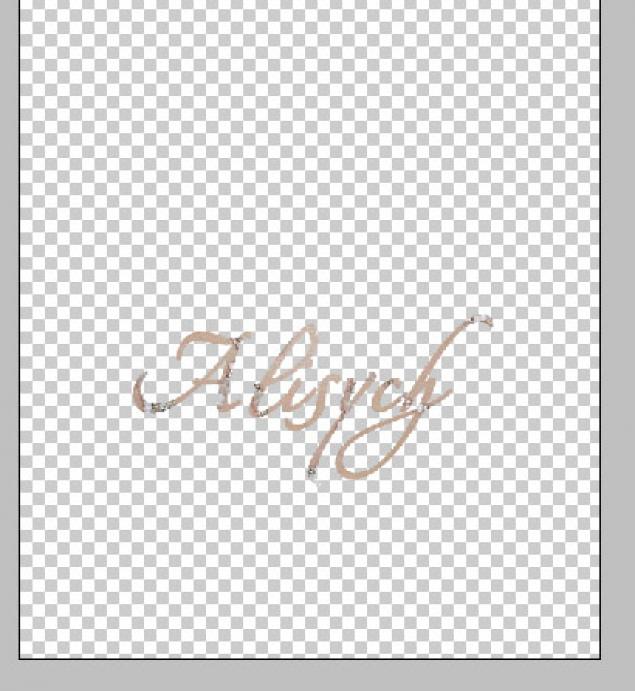
В результате должен получится подобный вариант:

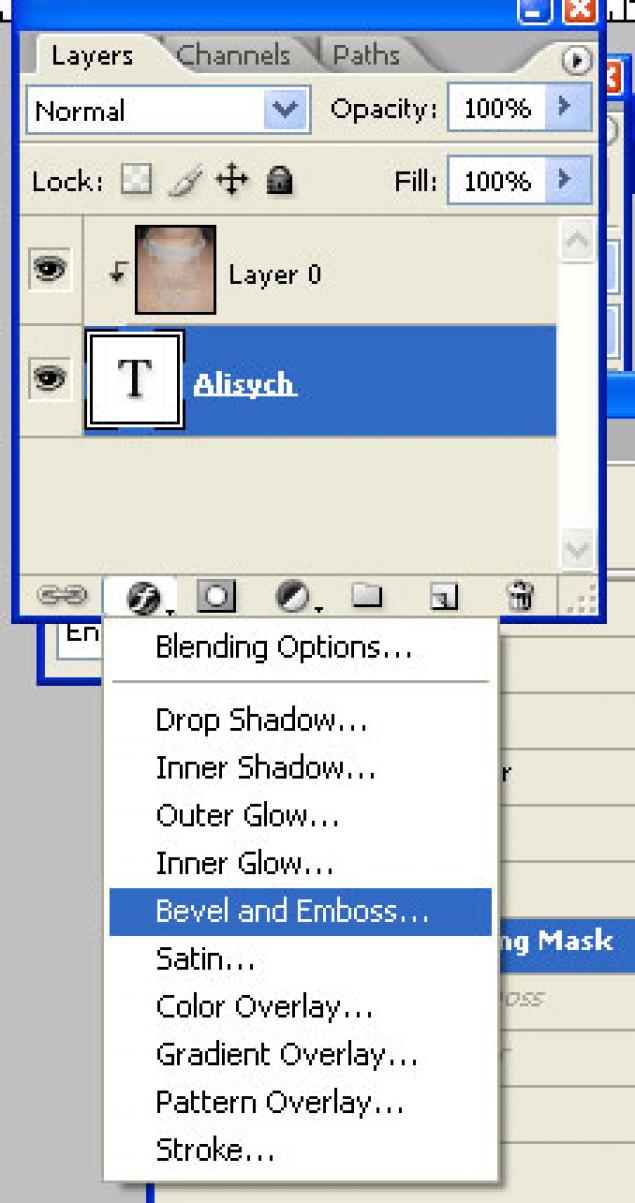
Теперь делаем активным текстовый слой с буквой Т (кликаем по нему). Внизу палитры находим вторую слева кнопку (кружок с буквой f в середине) жмем на нее и в появившемся меню находим Bevel end Emboss и кликаем по нему.

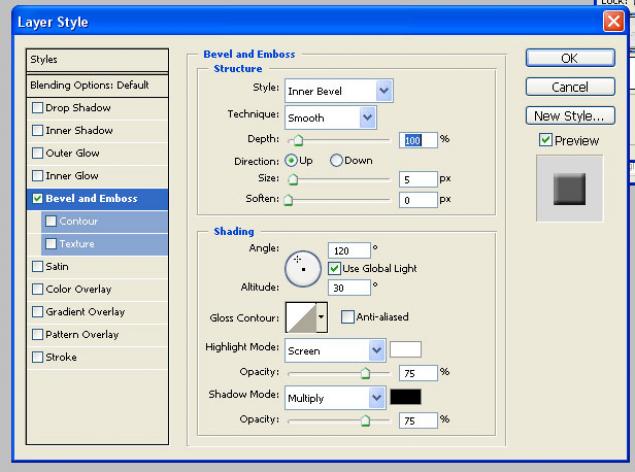
Откроется вот такое окно

В окне кликаем по ОК.
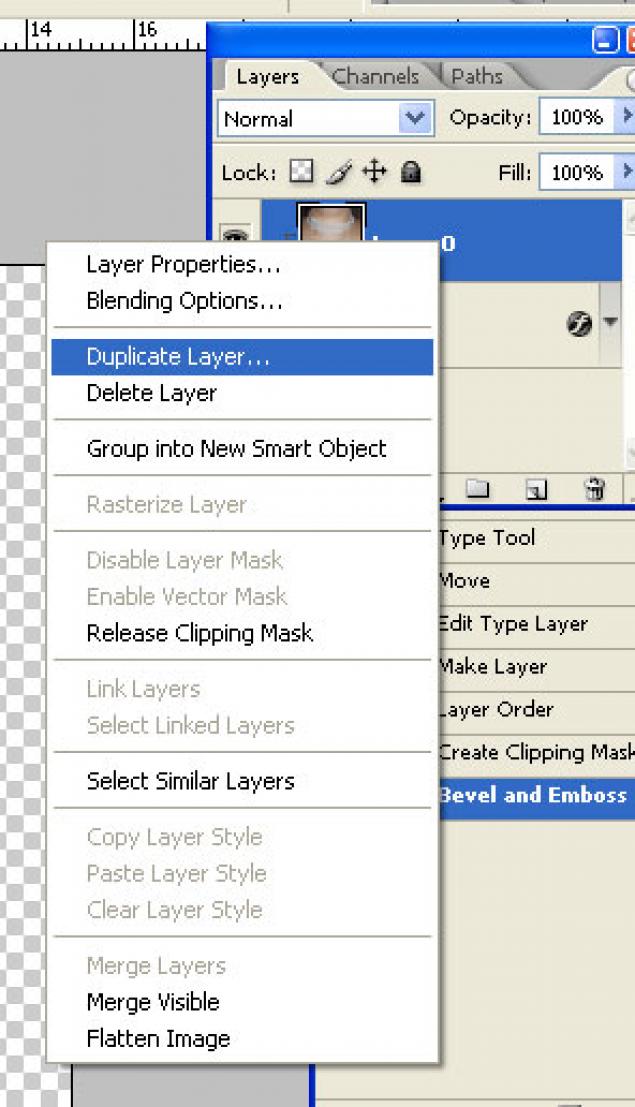
Теперь делаем активным слой Layer 0 (кликаем по нему левой кнопкой мыши). Дальше по активному слою клилкаем ПРАВОЙ кнопкой мыши и в появившемся меню выбираем Dublikate Layer.

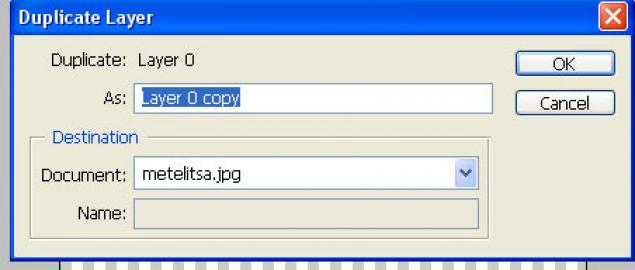
Появится окно:

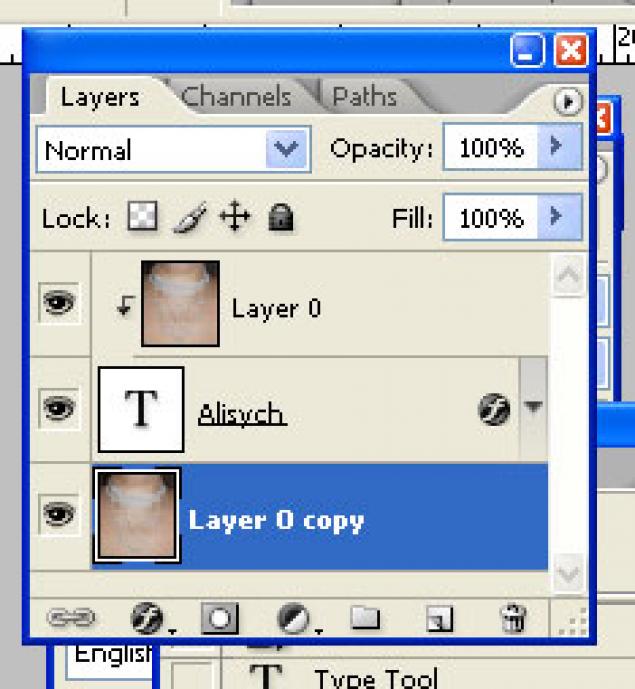
Жмем на ОК и видим, что в палитре Layers появился новый слой Layer 0 copy

Теперь нам этот слой Layer 0 copy нужно перетащить вниз под текстовый.

Осталось слить слои в одни. Для этого в меню Layer выбираем Flatten Image. И сохраняем фотографию.
Вот что у меня получилось.

МК получился достаточно большой, т.к. я старалась разжевать пошагово. Но когда вы запомните последовательность действий, то вставка такого текста в фотографию будет занимать пол-минуты 
Надеюсь эта информация будет полезной.
| Рубрики: | Фотошоп/Уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






