-Цитатник
У МЕНЯ ВСЕ ХОРОШО, А БУДЕТ ЕЩЁ ЛУЧШЕ! ...
Людоеды. Есть над чем поразМЫСлить и принять к сведению. - (0)Людоеды Иди один и исцеляй слепых… А. Ахматова Бокасса. Почтовая марка Президе...
18 красно-розовых озёр мира - (0)18 красно-розовых озёр мира Розовое или красное озеро - это озеро, которое обладает красноваты...
Русский Художник Иван Билибин: "С осаждённой крепости не бегут, её защищают." - (0)Художник Иван Билибин Художник Иван Билибин. «Сказка на деньгах» С&n...
Когда запретили поднимать Российский флаг!!! - (0)Когда запретили поднимать Российский флаг!!!
-Резюме
-Подписка по e-mail
-Поиск по дневнику
-Метки
-Рубрики
- Вышивка (171)
- Бисер (55)
- Вышивка на вязаном полотне, вышивка лентами (96)
- Кушать подано... (323)
- выпечка (25)
- мясо, птица (23)
- салаты (14)
- соусы, подливки, заправки (12)
- супы (4)
- Дизайн, интерьер (138)
- Идеи для дачников (102)
- Интерьер дома, комнаты, кухни... (43)
- Для любителей ВЯЗАНИЯ (3593)
- Блузки, кофточки крючком и спицами (401)
- Брюки, юбки, шорты, костюмы (37)
- Видеоролики о вязании (42)
- Вяжем детям (752)
- Вязаные украшения: ожерелье, колье, браслеты (47)
- Для солидных дам или как одеть пышечку. (27)
- Кружево (106)
- Мелочи для дома (74)
- Мужчинам (13)
- платье крючком (98)
- платье спицами (93)
- Полезные советы по вязанию (227)
- Узоры крючком (186)
- Узоры спицами (153)
- уроки вязания крючком и спицами (149)
- Условные обозначения крючком (4)
- Условные обозначения спицами (11)
- Шапочка-кубанка (87)
- Эксклюзивное вязание (263)
- Дорогие наши старики... (31)
- Закон и порядок (449)
- ЖКХ (14)
- Заработки в интернет или как не стать ЛОХОМ (29)
- О политике и политиках (201)
- События в Мире (309)
- Здоровье (197)
- Кино (25)
- Красивые фото (124)
- Магия камней (50)
- Магия творчества (184)
- Творчество разное (48)
- Притчи, рассказы, легенды, истории (200)
- короткие интересные рассказы (108)
- притча (48)
- сказки от Эльфики (8)
- МОДА (и всё о моде) (114)
- Советы мудрых Мира сего (507)
- Мудрые изречения, цитаты, советы знаменитых... (227)
- психология, эзотерика (225)
- Мужчинам на заметку (68)
- Хозяйке на заметку (46)
- Мы и дети (874)
- Воспитание (327)
- сказки, рассказы (7)
- Делаем сами, делаем с детьми (158)
- игры, мультики, кино (21)
- Как рисовать карандашом (68)
- Как рисовать красками (30)
- Пергамано (16)
- Поделки своим руками (118)
- Русский язык (91)
- трафареты (3)
- Уроки рисования для детей и взрослых (253)
- Я учусь рисовать карандашами и красками (личное) (7)
- Природа (888)
- Деревья, леса, рощи (1)
- Путешествуем (100)
- Путешествуя по миру в интернете (36)
- Работы разных художников (549)
- Акварель, масло, карандаш (364)
- видеоролики по рисованию (5)
- Живопись прошлых веков (117)
- Животные, птицы (54)
- Картинки, анимация, праздники (86)
- портреты (90)
- природа,деревня (62)
- Рисунки простым карандашом разных художников (7)
- художники о детях (96)
- цветы, натюрморты (54)
- Разбираемся в компьютере и его программах (278)
- HTML - шпаргалки, коды, вставки, кнопки, картинки (27)
- генераторы картинок, фото (16)
- Генераторы текстов (3)
- Как сделать скриншот (8)
- Клавиатура -клава или "горячие" кнопочки (12)
- Фотошоп (58)
- Шпаргалки (57)
- Религия (486)
- Библия (как её используют для народа) (276)
- Коран (15)
- Всё о молитвах (10)
- Знать и понимать узнанное (248)
- Галактики, Вселенная, космос... (55)
- другая, разная религия (242)
- Иконы (43)
- Иудеи (226)
- Праздники, поверья, обряды,обычаи (148)
- Сатанизм и разбор библейских "полётов" (198)
- Храмы, соборы, церквушки (74)
- Россия (346)
- История рода Юсуповых (16)
- Как это было... и что может быть... (64)
- Москва (прошлая и настоящая, история и быль) (56)
- Романовы (исторические факты) (13)
- То что забывать нельзя (69)
- Стихи, которые мне нравятся (176)
- Ирина Самарина-Лабиринт (8)
- Уроки по настройке днева на ЛиРу (122)
- Что тебе подарить, человек мой дорогой... (5)
- Юмор (103)
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru КонвертерКонвертер регистров
КонвертерКонвертер регистров- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Серия сообщений "HTML - шпаргалки, коды, вставки, кнопки, картинки ":Выбрана рубрика HTML - шпаргалки, коды, вставки, кнопки, картинки .
Часть 1 - Как сделать ссылку кликабельной
Часть 2 - Как написать текст в простой рамке? Оказывается, легко!
Часть 3 - Кнопки-кнопочки (с кодами-формулами) и примеры
Часть 4 - Как взять с Ютуба ролик или фрагмент
Часть 5 - Как сделать картинку-ссылку
Часть 6 - Шпаргалка - работа с текстом (теги+коды)
Часть 7 - Всё о ссылках, оформлении и кодах
Часть 8 - Рамочки для текстов с тегами и кодами
Часть 9 - Рамочки-линии для выделения текста
Часть 10 - Несколько оригинальных формул и ссылок для дневника
Часть 11 - Как сделать баннер
Часть 12 - Если есть подозрение на взлом
Часть 13 - Главные расширения для Google Chrome / Бесплатные программы в картинках
Часть 14 - Пишем красиво... генераторы таблиц
Часть 15 - Как сделать текстовые кнопочки и как их размещать...
Часть 16 - Рабочие программы и краткое описание к ним
Часть 17 - Где скачать красивые шрифты...
Часть 18 - Видео-уроки для лирушников, как работать в расширенном редакторе
Часть 19 - Как сделать кликабельной картинку или слово. Начинающим.
Часть 20 - Что такое активная ссылка и как её сделать на Лиру (со скриншотом)
Часть 21 - Делаем кликабедьную ссылку с помощью панели спецкода
Часть 22 - Несколько картинок в ряд (по уроку Mangian'ы)
Часть 23 - Код "глобуса визитов" и его установка на Ваш блог
Часть 24 - Краткий словарь начинающих лирушников
Часть 25 - Что такое «фишинг»
Часть 26 - Про эти клавиши клавиатуры должен знать каждый!
Часть 27 - Сайты конвертеры. Скачивайте видео и аудио с YouTube
Соседние рубрики: Шпаргалки(57), Фотошоп(58), Клавиатура -клава или "горячие" кнопочки(12), Как сделать скриншот(8), Генераторы текстов(3), генераторы картинок, фото(16)
Другие рубрики в этом дневнике: Юмор(103), Что тебе подарить, человек мой дорогой...(5), Уроки по настройке днева на ЛиРу(122), Стихи, которые мне нравятся(176), Советы мудрых Мира сего(507), Россия (346), Религия(486), Разбираемся в компьютере и его программах(278), Работы разных художников(549), Притчи, рассказы, легенды, истории(200), Природа(888), Мы и дети(874), Мужчинам на заметку(68), МОДА (и всё о моде)(114), Магия творчества(184), Магия камней(50), Кушать подано...(323), Красивые фото(124), Кино(25), Здоровье(197), Закон и порядок(449), Дорогие наши старики...(31), Для любителей ВЯЗАНИЯ(3593), Дизайн, интерьер(138), Вышивка (171)
Как сделать ссылку кликабельной |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
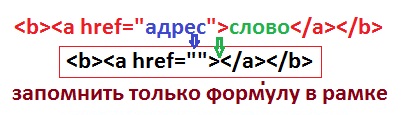
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Смотрим урок до конца
Метки: Как сделать ссылку кликабельной |
Как написать текст в простой рамке? Оказывается, легко! |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Тут все носятся с рамочками для текста, стихов и прочего… Всякими кучерявыми, созданными с помощью длинных кодов…
Признаться, мне они только мешают вникнуть в текст.
Но мои читатели наверняка обратили внимание что я довольно часто публикую некоторые тексты в рамочке. В простенькой такой. Чтобы этот текст обособлялся, как-то отделился от основной статьи. Так пишутся объявления.
Нужно всего-то навсего перейти на латинский шрифт и набрать вот такую заготовку:
Метки: Как написать текст в простой рамке? Оказывается легко! |
Кнопки-кнопочки (с кодами-формулами) и примеры |
Это цитата сообщения Феврония52 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Кнопки-кнопочки (с кодами-формулами) и примеры |
Как взять с Ютуба ролик или фрагмент |
Это цитата сообщения Babajka [Прочитать целиком + В свой цитатник или сообщество!]
Выполняю свое обещание поделится с вами, мои дорогие друзья и читатели, очень простым секретом, как взять с Ютуба фрагмент ролика. Такая необходимость может возникнуть в том случае, когда вам вовсе не хочется размещать в своем дневнике ролик целиком, а только лишь его часть - начало, середину или концовку. Можно взять из одного и того же ролика несколько фрагментов и разместить их порознь в своем дневнике. Для этого необходимо проделать несколько шагов. Причем первые шесть шагов - это те манипуляции, которые вы традиционно делаете, когда берете на Ютубе код ролика целиком. Для тех, кто этого не знает, я повторю их пошагово.
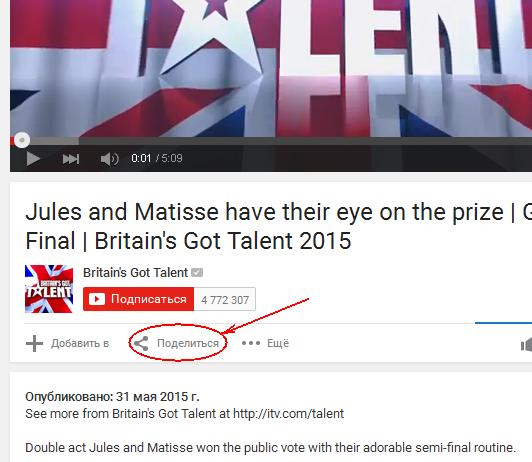
1. Открываете в Ютубе страничку с понравившимся видео и под названием ролика нажимаете "Поделится"

>>} 2. В открывшемся окне нажимаете HTML-код

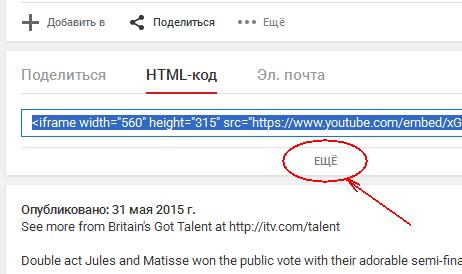
3. После щелчка появится код для вставки этого ролика в блог. Но в нем стоят размеры окна, в котором будет проигрываться видео (width="560" height="315) 560Х315. Эти размеры меня не устраивают и поэтому я введу свои размеры. Для этого щелкаю на "ЕЩЁ", которое под кодом.
Если кого-то устраивают эти размеры, то копируйте код в рамке и переходите на шаг 7.

4. После нажатия на "ЕЩЁ" появится окно "Предварительный просмотр", под которым имеются три рамочки. Нажав на "Другой размер" можно выбрать уже готовые размеры и они сразу же появятся в коде ролика.

5. Но мне ни один из готовых размеров не подходит, потому что я для своего блога использую ширину 800 пикселей. Поэтому в среднюю рамочку я завожу размер 800 и нажимаю на клавиатуре "Enter" При этом правая рамочка заполнится автоматически.

6. В окне с кодом параметры ширины и высоты окна приняли нужные нам значения width="800" height="450". Делаем три щелчка в окне с кодом, чтобы выделить весь код без остатка и копируем его. На этом стандартная процедура закончена. Если вы желаете вставить ролик целиком в свой блог, то скопированный код вставляете в свой дневник и нажимаете "Предпросмотр" или "В черновик".

7. Если же хотите вставить фрагмент ролика то необходимо заблаговременно при его просмотре засечь время начала и время окончания фрагмента и перевести это время в секунды. Предположим начало моего фрагмента будет в 3 сек, а окончание - в 2 мин 49 сек. или если перевести в секунды - 169 сек.
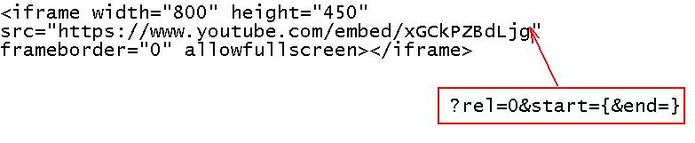
Скопированный на Ютубе код имеет вот такой вид:
<iframe width="800" height="450"src="https://www.youtube.com/embed/xGCkPZBdLjg"frameborder="0" allowfullscreen></iframe>
В него надо добавить перед кавычками, как показано на рисунке ниже, выражение
?rel=0&start={&end=}
в котором вместо открывающих фигурных скобок поставить время начала (в нашем случае 3), а вместо закрывающих фигурных скобок - время окончания (в нашем случае 169)

Получится следующее выражение для кода фрагмента ролика:
<iframe width="800" height="450"src="https://www.youtube.com/embed/xGCkPZBdLjg?rel=0&start=3&end=169"frameborder="0" allowfullscreen></iframe>
Вставляете его в свой дневник и нажимаете "Предпросмотр" или "В черновик" Добавляете все необходимое для вашего поста и нажимаете "Опубликовать в личный дневник" Фрагмент ролика у Вас в дневнике.
Успехов вам!
Серия сообщений "Пошаговые уроки":[/more]
Часть 1 - Как сделать картинку-ссылку
Часть 2 - О картинках на ЛиРу и длинных постах
...
Часть 17 - Создание серии сообщений дневника
Часть 18 - ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП
Часть 19 - Как взять с Ютуба фрагмент ролика
Метки: Как взять с Ютуба ролик или фрагмент Ютуб |
Как сделать картинку-ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Кликабельные картинки
Пазлы собирать умеешь? Нет? Ну кубики в детстве приходилось складывать? Вот и хорошо, значит, сумеешь сделать так, чтобы картинка стала кликабельной, то есть превратилась в ссылку.
Я сначала в «Моих документах» завожу файл «Картинка-ссылка». В нем и работаю.
Почему не сразу в черновике дневника? А потому, что в Моих документах легко окрасить «кубики» конструкции в разные цвета, и поэтому потом легко их собирать в нужном порядке.
Сначала раздобываем код картинки.
Но ради кода картинки придется-таки начинать с лирушного дневника.
В дневнике совершаем такие действия:
Написать (там нашлепать хоть одно слово) – Прикрепить файл (Обзор)(тут выбираю картинку и жму «открыть») – Предпросмотр.
И картинка появляется в черновике.
Теперь жмем «редактировать». Открывается окно, в котором вместо картинки черт знает что, вот это, например:

Смотрим далее и читаем внимательно. Приятного освоения урока!
Метки: Как сделать картинку-ссылкой |
Шпаргалка - работа с текстом (теги+коды) |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня мы поговорим о шрифтах, тексте, его основных формулах, и различном написании.
Красиво написанный текст или оформленный заголовок всегда привлекает внимание к себе. Но не все знают как сделать это, да и трудно удержать в голове различные теги и формулы. Поэтому в этом посте собраны все основные теги и формулы по написанию и оформлению текста. Просто вписывайте свой текст в данные коды, и ваш текст будет выглядеть как в этих примерах. Значения размеров, толщину и цвет в кодах всегда можно поменять на свои.
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 11 - Все о бегущем тексте. Примеры и коды.
Часть 12 - Все о ссылках, оформление и коды.
Часть 13 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 14 - Он-лайн графические редакторы
Часть 15 - Бродилка по РУБРИКАМ моего дневника.
Метки: Работа с текстом для блогов |
Всё о ссылках, оформлении и кодах |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

ЗДЕСЬ МОЙ ДНЕВНИК МОЙ ДНЕВНИК ШАДРИНА ГАЛИНА

Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 10 - Бродилка по ОНЛАЙН - генераторам для создания Слайд-шоу.
Часть 11 - Все о бегущем тексте. Примеры и коды.
Часть 12 - Все о ссылках, оформление и коды.
Часть 13 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 14 - Он-лайн графические редакторы
Часть 15 - Бродилка по РУБРИКАМ моего дневника.
Метки: Шпаргалки для текстов с кодами |
Рамочки для текстов с тегами и кодами |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
Часть 6 - Красивые слайд-шоу в ваш дневник
Часть 7 - Простые ОБЪЕМНЫЕ рамочки разной формы
Часть 8 - Бродилка по сайтам для обработки фото
Часть 9 - Простые, оригинальные рамочки разного цвета
...
Часть 13 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 14 - Он-лайн графические редакторы
Часть 15 - Бродилка по РУБРИКАМ моего дневника.
Метки: Рамочки длятекстов с тегами и кодами |
Рамочки-линии для выделения текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
...
Часть 13 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 14 - Он-лайн графические редакторы
Часть 15 - Бродилка по РУБРИКАМ моего дневника.
Метки: Рамочки-линии для выделения текста |
Несколько оригинальных формул и ссылок для дневника |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
  |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
...
Часть 13 - РАБОТА С ТЕКСТОМ. html коды для текста
Часть 14 - Он-лайн графические редакторы
Часть 15 - Бродилка по РУБРИКАМ моего дневника.
|
Как сделать баннер |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Баннер или кликабельную картинку можно сделать тремя способами:
Можно воспользоваться шаблоном

"Читать, далее ещё интересней..."
для вас Лариса Гурьянова
Метки: кнопки-баннеры-ссылки |
Если есть подозрение на взлом |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]

Иногда мне пишут о подозрениях, что их аккаунт был взломан. 100% уверенности у человека нет, но беспокойство данное неведение вызывает. Спрашивают как узнать точно.
Для начала НЕ ПАНИКОВАТЬ!
Расскажу что делать.
Метки: Если Вас взломали или есть подозрения на взлом Разбираемся в ПК |
Главные расширения для Google Chrome / Бесплатные программы в картинках |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
http://optimakomp.ru/glavnye-rasshireniya-dlya-google-chrome/
Пост о моих расширениях и о том, как я делаю скриншот читайте здесь:
http://www.liveinternet.ru/users/nelyasha/post199412042/

Серия сообщений "Компьютерный ликбез":
Часть 1 - Об этике в интернете
Часть 2 - Горячие клавиши (Картинка дня)
...
Часть 16 - Как сделать скриншот (снимок экрана). Рекомендации из личного опыта
Часть 17 - Помощь блоггеру! Путеводитель по Photoshop
Часть 18 - Главные расширения для Google Chrome / Бесплатные программы в картинках
Часть 19 - Полная энциклопедия Windows на Windata.ru
Часть 20 - Punto Switcher — программа, которая следит за раскладкой клавиатуры.
...
Часть 35 - Понятный интернет
Часть 36 - Про эти клавиши клавиатуры должен знать каждый!
Часть 37 - Как правильно выбрать монитор для компьютера
Серия сообщений " Оформление дневника ":
Часть 1 - Как создать кнопку-переход
Часть 2 - 7 причин по которым не стоит вставлять в комментарии картинки
...
Часть 6 - ФОРМУЛЫ РАМОЧЕК ПОД РУКОЙ!!!
Часть 7 - Как сделать скриншот (снимок экрана). Рекомендации из личного опыта
Часть 8 - Главные расширения для Google Chrome / Бесплатные программы в картинках
Часть 9 - КРАСИВЫЕ ЗАСТАВКИ ДЛЯ КОМПЬЮТЕРА
Часть 10 - Как вставить код любого изображения в аккуратную рамку (урок)
...
Часть 33 - Все коды для оформления дневника в одном месте
Часть 34 - Еще один способ создания и вставки музыкального плеера в сообщение дневника.
Часть 35 - Все варианты создания и вставки плеера в текст сообщения или в рамку с кодом
Метки: Главные расширения Гугла Хом |
Пишем красиво... генераторы таблиц |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Генераторы текстов Клик по картинке-генераторы генераторы таблиц |
Как сделать текстовые кнопочки и как их размещать... |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
| Внесу очередное дополнение в |
Ну, что же. Сегодня я вас этому научу. Кроме того, я расскажу, как выстраивать их в строку и столбец.
Интересно? Tогда
Метки: как сделать текстовые кнопочки |
Рабочие программы и краткое описание к ним |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: генераторы генераторы текстов генераторы для блогов начинающим |
Где скачать красивые шрифты... |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]

Сайт fontsky.ru, ОБЛАКО ШРИФТОВ. Зайдя на сайт, выбираем тему шрифтов.


Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
...
Часть 23 - Генератор подписей онлайн
Часть 24 - Генератор красивых заголовков
Часть 25 - Где скачать красивые шрифты
Часть 26 - Анимированные надписи
Часть 27 - Генератор печатей
Метки: шрифты красивые генераторы шрифта |
Видео-уроки для лирушников, как работать в расширенном редакторе |
Это цитата сообщения Супер_Гарнюня [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ссылку на лиру, как сделать якорь на странице, как сделать ссылку на почту.
|
Как сделать кликабельной картинку или слово. Начинающим. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Что такое кликабельное слово или картинка, думаю, знают все. То место, где курсор превращается в маленькую ручку, это ссылка. Но если не знаете, что за этим, место незнакомое, не искушайте судьбу, не тыкайте где попало. Чтобы самим сделать кликабельную картинку, слово или даже смайлик, нужно набрать формулу. Так как знаки эти при публикации видоизменяются, то я даю их картинкой. Да простят меня опытные пользователи и лирушники.


В окошке эта формула ввиде кода:
Зелененькая картинка и есть кликабельная . Любопытные могут нажать, хуже не будет.
Метки: Коды для баннеров |
Что такое активная ссылка и как её сделать на Лиру (со скриншотом) |
Это цитата сообщения Vagasa [Прочитать целиком + В свой цитатник или сообщество!]
Что такое активная ссылка и как ее сделать в ЛиРу
В дневниках ЛиРу (LiveInternet) многие размещают статьи с других интернет-ресурсов. При этом, для того, чтобы не нарушить авторские права, мы делаем так называемую "активную ссылку" на тот сайт, с которого взят материал. Как ее сделать здесь, в дневнике ЛиРу и почему она так называется - об этом и пойдет речь дальше.
Что такое активная ссылка
Ссылка может выглядеть просто, как обычные слова в тексте, т.е. при наведении курсора на нее ее цвет не меняется, а если на нее нажать, вы не сможете перейти на другой сайт. Допустим, я напишу: "Посмотреть схему можно в этой группе" http://vk.com/public49939279. Попробуйте нажать на указанную ссылку - видите, ничего не происходит. Вы просто получаете информацию, что есть по такому адресу какая-то группа или сайт, но попасть туда сразу не можете. А многие владельцы сайтов (да в общем-то, все) хотят, чтобы человек сразу попал к нему на сайт. Тогда нужно сделать ссылку активной, т.е. такой, чтобы нажав на нее, человек переходил на указанный адрес сайта, блога, сообщества и т.п.
Как сделать активную ссылку в ЛиРу
Первый способ. Итак, на той странице, где находится статья, мы копируем ссылку в строке браузера (в самом верху рабочего стола вашего компьютера, там, где "поиск" яндекса или гугла). Имейте в виду, если вы скопируете первую часть (выделена красным), то ссылка будет вести на весь сайт, а не именно к той статье, которую вы копируете. Это не запрещено, просто поясняю.
![]()
Я стараюсь всегда делать ссылку непосредственно на тот материал, о котором идет речь, чтобы человеку не нужно было его искать по всему сайту. Для этого копирую вторую часть, покажу на примере.
 Когда вы подведете курсор слева вплотную к началу текста, в данном случае к слову "Вязание", сразу появится сама ссылка, вот так.
Когда вы подведете курсор слева вплотную к началу текста, в данном случае к слову "Вязание", сразу появится сама ссылка, вот так.
Подробное продолжение смотрите здесь
Серия сообщений "Интернет/компьютер":
Часть 1 - Отдельный домен для дневника на Лайвинтернет
Часть 2 - ЛиРу: как читать, если фон мешает и текст не видно?
...
Часть 9 - ВКонтакте - как красиво оформить свою страницу
Часть 10 - Как закачать видео с Ютюб в дневник ЛиРу
Часть 11 - Что такое активная ссылка и как ее сделать в ЛиРу
Часть 12 - Сервисы для анализа (аудита) сайта
Часть 13 - Применение ключевых слов в процессе оптимизации сайта
...
Часть 23 - Как отключить рекламу Яндекса на главной странице
Часть 24 - Как красиво обработать фото, сделать белый фон и пр.
Часть 25 - Делаем ФОТОКОЛЛАЖ вязания легко онлайн
Метки: уроки по настройке блога на лиру активная ссылка и как её делать на Лиру |
Делаем кликабедьную ссылку с помощью панели спецкода |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Делаем кликабельную ссылку с помощью панели спецкода.


 Многие пользователи работают в простом редакторе, и совсем не умеют пользоваться панелью спец.кода. А с помощью этой панели, можно сделать многое. Например в считанные секунды вставить любую картинку из интернета. Как это сделать СМОТРИМ ЗДЕСЬ
Многие пользователи работают в простом редакторе, и совсем не умеют пользоваться панелью спец.кода. А с помощью этой панели, можно сделать многое. Например в считанные секунды вставить любую картинку из интернета. Как это сделать СМОТРИМ ЗДЕСЬТак же быстро можно сделать кликабельную ссылку на любой сайт, как текстовую, так и с картинкой.
А теперь более подробно КАК СДЕЛАТЬ ТЕКСТОВУЮ ССЫЛКУ С ПОМОЩЬЮ СПЕЦ,КОДОВ В простом редакторе..

|
Несколько картинок в ряд (по уроку Mangian'ы) |
Это цитата сообщения Maziy [Прочитать целиком + В свой цитатник или сообщество!]
Несколько картинок в ряд (по уроку Mangian'ы )
Mangian'ы
Откройте расширенный редактор.
(копировать код в рамочках -Ctl+A)
Чтобы поставить картинки таблицей, как у меня воспользуйтесь формулой:
А если нужна ещё строка из картинок, то перед тегами
надо поставить столько раз, сколько требуется. У меня три раза - три картинки в ряд
 |
 |
 |
|
 |
 ; ; |
 ; ; |
Изменить размер картинки можно через контекстное меню (правой кл. мышки) - Свойства изображения, у меня 200 на 150 (установив одно значение - 200, второе <?> ставится автоматически).
Метки: урок для Лиру - 3 картинки в ряд |
Код "глобуса визитов" и его установка на Ваш блог |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Глобус-счётчик посетителей
Код *глобуса визитов* и его установка в ваш блог
|
Всем привет! Очень много вопросов по поводу этого глобуса, который устанавливается в профиль вашего дневника и в ЭПИГРАФ. Этот глобус показывает визиты читателей, гостей на ваши странички. Сейчас я вам расскажу и покажу, как его установить, поменять фон под ним и естественно сам код глобуса выложу. Глобус показывает города визитеров, общее кол-во посещений (т.е. сколько было посещений за весь период существования вашего дневника) и сколько визитов на данную минуту, когда вы вошли в дневник. Это понятно,да? Фон у всех наверное черный стоит, а я в этом глобусе поменяла его и стало намного симпатичнее. Теперь более подробно обо всем этом. |
Метки: Глобус-счётчик |
Краткий словарь начинающих лирушников |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 24 - Бродилка по урокам по ЛиРу
Часть 25 - html коды для текста
Часть 26 - Краткий словарь начинающих лирушников.
Метки: Краткий словарь начинающих лирушников |
Что такое «фишинг» |
Это цитата сообщения Помогай-ка [Прочитать целиком + В свой цитатник или сообщество!]
Что такое «фишинг»
 Фишинг (англ. phishing, от fishing — рыбная ловля, выуживание и password — пароль) — вид интернет-мошенничества, цель которого — получить идентификационные данные пользователей. Сюда относятся кражи паролей, номеров кредитных карт, банковских счетов и другой конфиденциальной информации.
Фишинг (англ. phishing, от fishing — рыбная ловля, выуживание и password — пароль) — вид интернет-мошенничества, цель которого — получить идентификационные данные пользователей. Сюда относятся кражи паролей, номеров кредитных карт, банковских счетов и другой конфиденциальной информации.
Фишинг представляет собой пришедшие на почту поддельные уведомления от банков, провайдеров, платежных систем и других организаций о том, что по какой-либо причине получателю срочно нужно передать / обновить личные данные. Причины могут называться различные. Это может быть утеря данных, поломка в системе и прочее.
Читаем подробности пояснения...
Метки: Что такое «фишинг» законы интернета |
Про эти клавиши клавиатуры должен знать каждый! |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Про эти клавиши клавиатуры должен знать каждый!
В этом уроке я хочу рассказать Вам о назначении клавиш, при взгляде на которые сразу не понятно, что должно происходить при их нажатии. Это, разумеется, не буквенно-цифровые клавиши, с ними и так всё понятно – что нарисовано, то и отобразится при нажатии. Правда, на некоторых буквенно-цифровых клавишах, нарисовано по три символа, и сразу тоже не понятно как отобразить какой-то из них. О том, как, с помощью каких клавиш и в каких режимах отобразить каждый из символов, нарисованных на клавише, я тоже расскажу в этом уроке.
Давайте взглянем на обычную клавиатуру.

Метки: клавиатура изучаем ПО |
Сайты конвертеры. Скачивайте видео и аудио с YouTube |
Это цитата сообщения Я_ни_Ева [Прочитать целиком + В свой цитатник или сообщество!]
|
|
| Страницы: | [1] |












 В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки.
В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. 



























