-Рубрики
- Тайское вязание (396)
- Вязание крючком (299)
- Вязание спицами (97)
- Тапочки, носки (137)
- Журналы по вязанию (101)
- Ваше хобби (27)
- Популярный журнал по вязанию (23)
- Азбука вязания (18)
- Подборка, разные (10)
- Вяжем крючком (8)
- Burda Special (4)
- Верена (4)
- Ксюша (2)
- Маленькая Диана, Диана (2)
- Вязание для вас (1)
- Felice (1)
- Модно и просто (1)
- Реглан, кокетки, отделки, уроки. (60)
- Гороскоп (42)
- Анимация (4)
- Камни (3)
- Вязание для собачек (2)
- Рубрики (1)
- Архитектура,музеи (52)
- Видео, приколы. (13)
- Все для дома (328)
- Красивые мелочи. Вышивка (181)
- Коврики (46)
- Прихватки (46)
- Плед (37)
- Цветы из капрона, бумаги,глины. (12)
- Все познавательное (37)
- Разное (30)
- Вязание крючком (3433)
- Салфетки (452)
- Узоры (145)
- Дуплет (125)
- Обвязка (83)
- Купальники (71)
- Варежки, шарф, снуд (14)
- Жакеты,пуловеры (560)
- Журнал Мод (48)
- Платья (734)
- Ссылки вязания (9)
- Сумки (52)
- Топ,блуза (655)
- Шали, воротники (210)
- Шапки, береты (148)
- Юбки (126)
- Вязание для детей (1611)
- Пуловер, жакет (428)
- Платье (366)
- Журналы (298)
- Комплект, юбки (143)
- Шапки,шляпы (128)
- Игрушки (109)
- Топы,майки (60)
- Пинетки (49)
- Платье для Барби (13)
- Подборки-ссылки (12)
- Вязание спицами (6415)
- Пуловер, джемпер, топ (3091)
- Жакет, жилет(ж) (966)
- Платье, туника (782)
- Модели от DROPS (406)
- Пальто(ж) (167)
- Узоры (108)
- Пончо спицами (107)
- Юбки (44)
- Пуловер (25)
- Костюм ж. (24)
- Условные обозначения (7)
- Пуловеры мужские (329)
- Шали спицами (68)
- Шапки, снуды, варежки, шарфы, манишки (286)
- Жаккард, модели (254)
- Ирландское кружево (95)
- История (18)
- КИНО (1)
- Кулинария (758)
- Блины, сырники, кексы,пироги (213)
- Салат (117)
- Вторые блюда (86)
- Котлеты (72)
- Мясо (59)
- Рыба (53)
- Баклажаны (47)
- Первые блюда (40)
- Соление, капуста (32)
- Кулинарное ассорти (22)
- Десерт (11)
- Советы, этикет (4)
- Медицина и здоровье (466)
- Гимнастика, массаж (127)
- Мотивы крючком (40)
- Музыка (18)
- Плейлист (2)
- Позитив (18)
- Полезные советы (50)
- Психология (94)
- Стихи, поэзия (8)
- Уроки на Лиру (479)
- Простые рамочки (119)
- Фон дневника (68)
- Картинки для комментов (36)
- Символ года (33)
- Все для новичков (28)
- Делаем фоны (19)
- Флеш-плеер (17)
- Вставить картинку в текст (17)
- Фотошоп (16)
- КНОПКИ-ПЕРЕХОДЫ (16)
- Уроки-ссылки (16)
- Генератор цвета (13)
- Мои рамочки (8)
- Как копировать код картинки (7)
- Комбинация на клавиатуре (7)
- О схемах (5)
- Как добавить сообщение (5)
- Картинка в эпиграф (5)
- Коды (4)
- Делаем ссылки (4)
- Схема (4)
- Снимок с экрана (4)
- Слайд-шоу (3)
- Уроки по Мозиле (3)
- Установка паролей (3)
- Пропадают посты (3)
- Как разместить видео на Лиру? (3)
- Текст в генераторе (2)
- Перегенерация (2)
- Поиск схем по картинке (2)
- Пост бродилка (2)
- Профилактика компьютера (2)
- Найти запись (1)
- Создать рубрику (1)
- Цветоводство (130)
- Уход, полезные советы (29)
- Журналы (16)
- Розы (9)
- Пионы (8)
- Лилии (5)
- Туя (4)
- Гортензия (4)
- Георгины (3)
- Креативные клумбы, идеи (3)
- Энциклопедия (3)
- Рябчик (3)
- Сенполия (3)
- Герань (3)
- Спирея (3)
- Форзиция (3)
- Дельфиниум (2)
- Сирень (2)
- Пузыреплодник (2)
- Чубушник (2)
- Орхидея (2)
- Флоксы (2)
- Калина бульденеж (1)
- Ива хакуро нишики (1)
- Безвременник (1)
- Фуксия (1)
- Эхинацея (1)
- Айва японская (1)
- Жимолость (1)
- Дерен белый (1)
- Гелениум (1)
- Астильба (1)
- Ирис (1)
- Ядовитые растения (1)
- Декабрист (1)
- Хоста (1)
- Мирабилис (1)
- Петуния (1)
- Гибискус (1)
- Тюльпаны (1)
- Можжевельник (1)
- Цветы крючком (93)
-Цитатник
Новое оформление для Лирушников - (24)
Новое Оформление дневника для Лирушников. ...
Популярные журналы по вязанию - (0)Популярный журнал по вязанию Журналы по вязанию Приятных творче...
Искусство круглой кокетки - (0)Искусство круглой кокетки Универсальная техника вязания Автор: Б. Керри ...
Библия аранских узоров - (0)Библия аранских узоров 120 рельефных мотивов с косами, жгутами и шишечками Автор: С. Лосева ...
Вяжи как дизайнер! - (0)Вяжи как дизайнер! Универсальный курс по вязанию современной авторской одежды: конструкции, т...
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Жанна_Лях
Друзья оффлайнКого давно нет? Кого добавить?
buksiha
fatima62
heregirl
Krivoruchko_Margarita
Leskey
Liepa_Osinka
Lyubashka
Mellodika
Mis_Angelina
olka3959
Pepel_Rozi
Rosa_Oksa
Rost
RUSSA_N
Schamada
Selesta_L
Stephanya
Svetlana---
svetshant
Taisia800
tane4ka777
Valentinka24
valyakarhenko
Viktorialka
vipstart
Волшебная__шкатулочка
Волшебница_Светлана
Волшебный__Свет_Души
Волшебство__Жизни
Доктор_Хаус_Ру
Евгения_Ева
ЗДОРОВЬЕ_РОССИИ
Ирина-ажур
Клуб_мастериц
КРАСОТА_ЗДОРОВЬЯ
Лейла_Хилинская
Мир__Чудес
Мухтуя
НАТАНИЙКА
РадужнаяЗебра
Роксолана_Лада
РОССИЙСКАЯ_СЕМЬЯ
Светослава_Берегиня
Секреты_для_хозяюшек
Сима_Пекер
СитковаЛюдмила
Сияние_Розы_Жизни
Солнечный__мир
Счастливая__семья
Сытый_папа
-Постоянные читатели
ARINA1717 AnaDs Ekaterina-g Elena_73 Gloritta INNA2309 Iluce Khushi24 Korfiati Ladusia2407 Leila56 Leskey Olana05 Stephanya VezunchikI Viktorialka VitushkinaNA aksana_t aleftinalag heregirl ksanaslp kudryashechka leno4ek888 lenok2774 lucel msmar olka3959 quanessa selenagen svenlay valyakarhenko Благая_весть_2012 Галина_Стеновская Глебова_Елена Доктор_Хаус_Ру Драгун Елена_Дранчук-Подшибякина Иннесса2008 Ирина_Тюменцева КРАСОТА_ЗДОРОВЬЯ Карташова_Марина Котюся Любаша1959 Миринга МосквичкаТ НАТАНИЙКА Натали_И РОССИЙСКАЯ_СЕМЬЯ С_Фомина СЕМЬЯ_И_ДЕТИ
-Сообщества
Участник сообществ
(Всего в списке: 15)
Темы_и_схемы
Пир_на_весь_мир
Расскажи_о_ЛИРУ
Царство_Кулинарии
Вяжем_спицами_и_крючком
Кошколюбам
НАШ_САД
Лайф_Радуга
Моя_кулинарная_книга
Искусство_звука
Шедевры_от_Маришки
Независимый_калейдоскоп
Только_для_женщин
Frondam
Телепроект_Дом-2
Читатель сообществ
(Всего в списке: 1)
Рецепты_блюд
-Статистика
Создан: 05.06.2011
Записей: 15350
Комментариев: 4066
Написано: 34205
Записей: 15350
Комментариев: 4066
Написано: 34205
Внутренние тени изображений и текста |
Цитата сообщения Mariea
Внутренние тени изображений и текста
|
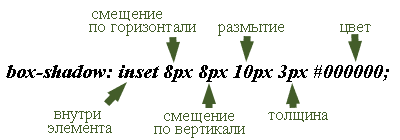
Достигается это с помощью box-shadow или text-shadow.  1.Тень блока (box-shadow)  Horizontal offset и vertical offset — это горизонтальное и вертикальное смещение. Их значения указывают, в какую сторону объект будет отбрасывать тень. Blur radius - это размытие, spread radius - толщина тени. Основные элементы box-shadow можно разобрать по нижеследующему рисунку.  2.Тень текста (text-shadow)  Значения аналогичные (box-shadow), только нет spread-shadow. Пример использования:  3.Inset в box-shadow Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset.  Если inset не задан(по умолчанию), тень будет снаружи элемента и создаст эффект выпуклости блока. При наличие ключевого слова inset, тень будет падать внутри блока и создаст эффект вдавленности. 4.Цвет теней (RGB):  Цвет в формате RGB - значения красного, зеленого и синего спектров, альфа-значение отвечает за прозрачность тени:  *** Таким образом, свойство box-shadow позволяет добавлять элементу одну или несколько теней, указывая их параметры через запятую. Если для элемента задается свойство border-radius, то тень будет с закругленными углами. Ниже наглядный пример с использованием свойства box-shadow:  код: <*img style="box-shadow: 10px 10px 10px 10px red; margin-center: 150px;" src="//img1.liveinternet.ru/images/attach/c/0/118/414/118414115_ 0_dc4e7_3795837b_XL.jpg" width="300" height="450" alt="0_dc4e7_3795837b_XL" /> Примечание: 1.При пользовании кодом не забудьте убрать звездочку за скобкой. 2.Еще примеры с кодами по теням смотрите здесь - http://www.liveinternet.ru/users/marmuh/post346863156/ Источники:Хабрахабр - http://habrahabr.ru/post/154211/ |
| Рубрики: | Уроки на Лиру/Простые рамочки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






