-Музыка
- Классная, нежная вещь, немного грустная!
- Слушали: 575 Комментарии: 0
- Классная, нежная вещь, немного грустная!
- Слушали: 575 Комментарии: 0
- Согдиана....Вспоминай меня
- Слушали: 7244 Комментарии: 0
- Утомленное солнце
- Слушали: 35487 Комментарии: 0
- Георгий Свиридов - Отзвуки вальса
- Слушали: 34166 Комментарии: 0
-Рубрики
- искусство/История искусства (323)
- История (31)
- История искусства (109)
- Кино (75)
- Театр (30)
- МЕЖДУ ПРОЧИМ (12)
- Интересные сообщени (1283)
- Астрология, мистика, нумерология, эзотерика, биоэн (259)
- История (313)
- Мнение (134)
- Психология (418)
- Саморазвитие, Физиогномика (134)
- Пожелания-поздравления... (219)
- Архитектура. Путешествия (59)
- ГОТОВИМ ДОМА (2130)
- Закуски (413)
- БЛЮДА ИЗ МЯСА И РЫБЫ (42)
- Лечебное питание (41)
- НАПИТКИ (31)
- Десерт (27)
- Засолки, заготовки на зиму (315)
- Постные блюда (110)
- Тесто и выпечка (820)
- Вышивка (39)
- Вязание (842)
- Дача (886)
- Огород (246)
- Сад (90)
- Цветы (325)
- Дизайн дома (14)
- Живопись и прикладное искусство (309)
- Ювелирные изделия (8)
- Журналы (38)
- ЗДОРОВЬЕ (1531)
- Лечение травами (102)
- ДИАГНОСТИКА (50)
- Лечим дома (1227)
- Фитнес, массаж и гимнастка, диеты (436)
- КНИГИ, ЛИТЕРАТУРА (56)
- Комнатные растения (238)
- КОМПЬЮТЕР (325)
- Косметология (92)
- Крой и шитье (1602)
- Мода и стиль (699)
- Мудрые советы.. (807)
- Домоводство (247)
- Копилка советов. (395)
- Музыка (506)
- Обучение (152)
- Оформление дневника (724)
- Поэзия (584)
- своими руками (496)
- Танец (7)
- ТЕЛЕФОН - СМАРТФОН (13)
- Учимся делать флешки, музыкальные открытки (36)
- ФИЛЬМЫ, видео (82)
- Этикет (124)
- Юридические консультации (9)
-Ссылки
-Цитатник
Кардиган сверху НЕ реглан-погон, НЕ японское плечо. https://youtu.be/YmAeehjzo0U?t=9
О чём расскажет ваш день рождения - (0)О чём расскажет ваш день рождения В день, когда вы родились, Большой Симфонический оркестр Все...
Місто, яке ніколи не спить. Як живе Миколаїв під постійними обстрілами росії ... - (1)Місто, яке ніколи не спить. Як живе Миколаїв під постійними обстрілами росії ... ...
ТОЛЬКО НА КАНАЛЕ Вязать легко с lali ПРАВИЛЬНАЯ СХЕМА К ДЖЕМПЕРУ - (0)ТОЛЬКО НА КАНАЛЕ Вязать легко с lali ПРАВИЛЬНАЯ СХЕМА К ДЖЕМПЕРУ Слова автора: Сказочно краси...
Работаем филигранно спицами! Чудесный джемпер узором Хитоми Шида - (0)Работаем филигранно спицами! Чудесный джемпер узором Хитоми Шида Дорогие мои! Сегодня хочу поз...
-Приложения
 Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47
Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47  ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Метки
-Новости
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 12614
Комментариев: 608
Написано: 13374
Другие рубрики в этом дневнике: Юридические консультации(9), Этикет(124), ФИЛЬМЫ, видео (82), Учимся делать флешки, музыкальные открытки(36), ТЕЛЕФОН - СМАРТФОН(13), Танец(7), своими руками(496), Поэзия(584), Обучение(152), Музыка(506), Мудрые советы..(807), Мода и стиль(699), МЕЖДУ ПРОЧИМ(12), Крой и шитье(1602), Косметология (92), КОМПЬЮТЕР(325), Комнатные растения(238), КНИГИ, ЛИТЕРАТУРА(56), ЗДОРОВЬЕ(1531), Журналы(38), Живопись и прикладное искусство(309), Дизайн дома(14), Дача(886), ГОТОВИМ ДОМА(2130), Вязание(842), Вышивка(39), Архитектура. Путешествия (59), Пожелания-поздравления...(219), Интересные сообщени(1283), искусство/История искусства (323)
Обои |
Это цитата сообщения Linadis [Прочитать целиком + В свой цитатник или сообщество!]
Пора любимые цветы поместить на рабочий стол компьютера. Я, при смене картинки на рабочем столе, меняю и рисунок учётной записи. Думаю, и Вы легко сможете изменить рисунок учётной записи в соответствии с обоями, если посмотрите скрины в конце поста. Только нужно заранее загрузить нужные рисунки в папку "Изображения".

|
КОДЫ ЦВЕТОВ |
Это цитата сообщения белый_город [Прочитать целиком + В свой цитатник или сообщество!]
ЭТО ТАБЛИЦА ПОМОЖЕТ УВИДЕТЬ СООТВЕТСТВИЕ АНГЛИЙСКОГО СЛОВА ЦВЕТОВОМУ КОДУ. |
ALICEBLUE F0F8FF | ANTIQUEWHITE FAEBD7 | AQUA 00FFFF | AQUAMARINE 7FFFD4 |
AZURE F0FFFF | BEIGE F5F5DC | BISQUE FFE4C4 | BLACK 000000 |
BLANCHEDALMOND FFEBCD | BLUE 0000FF | BLUEVIOLET 8A2BE2 | BROWN A52A2A |
BURLYWOOD DEB887 | CADETBLUE 5F9EA0 | CHARTREUSE 7FFF00 | CHOCOLATE D2691E |
CORAL FF7F50 | CORNFLOWERBLUE 6495ED | CORNSILK FFF8DC | CRIMSON DC143C |
CYAN 00FFFF | DARKBLUE 00008B | DARKCYAN 008B8B | DARKGOLDENROD B8860B |
DARKGRAY A9A9A9 | DARKGREEN 006400 | DARKKHAKI BDB76B | DARKMAGENTA 8B008B |
DARKOLIVEGREEN 556B2F | DARKORANGE FF8C00 | DARKORCHID 9932CC | DARKRED 8B0000 |
DARKSALMON E9967A | DARKSEAGREEN 8FBC8F | DARKSLATEBLUE 483D8B | DARKSLATEGRAY 2F4F4F |
DARKTURQUOISE 00CED1 | DARKVIOLET 9400D3 | DEEPPINK FF1493 | DEEPSKYBLUE 00BFFF |
DIMGRAY 696969 | DODGERBLUE 1E90FF | FIREBRICK B22222 | FLORALWHITE FFFAF0 |
FORESTGREEN 228B22 | FUCHSIA FF00FF | GAINSBORO DCDCDC | GHOSTWHITE F8F8FF |
GOLD FFD700 | GOLDENROD DAA520 | GRAY 808080 | GREEN 008000 |
GREENYELLOW ADFF2F | HONEYDEW F0FFF0 | HOTPINK FF69B4 | INDIANRED CD5C5C |
INDIGO 4B0082 | IVORY FFFFF0 | KHAKI F0E68C | LAVENDAR E6E6FA |
LAVENDERBLUSH FFF0F5 | LAWNGREEN 7CFC00 | LEMONCHIFFON FFFACD | LIGHTBLUE ADD8E6 |
LIGHTCORAL F08080 | LIGHTCYAN E0FFFF | LIGHTGOLDENRODYELLOW FAFAD2 | LIGHTGREEN 90EE90 |
LIGHTGREY D3D3D3 | LIGHTPINK FFB6C1 | LIGHTSALMON FFA07A | LIGHTSEAGREEN 20B2AA |
LIGHTSKYBLUE 87CEFA | LIGHTSLATEGRAY 778899 | LIGHTSTEELBLUE B0C4DE | LIGHTYELLOW FFFFE0 |
LIME 00FF00 | LIMEGREEN 32CD32 | LINEN FAF0E6 | MAGENTA FF00FF |
MAROON 800000 | MEDIUMAUQAMARINE 66CDAA | MEDIUMBLUE 0000CD | MEDIUMORCHID BA55D3 |
MEDIUMPURPLE 9370D8 | MEDIUMSEAGREEN 3CB371 | MEDIUMSLATEBLUE 7B68EE | MEDIUMSPRINGGREEN 00FA9A |
MEDIUMTURQUOISE 48D1CC | MEDIUMVIOLETRED C71585 | MIDNIGHTBLUE 191970 | MINTCREAM F5FFFA |
MISTYROSE FFE4E1 | MOCCASIN FFE4B5 | NAVAJOWHITE FFDEAD | NAVY 000080 |
OLDLACE FDF5E6 | OLIVE 808000 | OLIVEDRAB 688E23 | ORANGE FFA500 |
ORANGERED FF4500 | ORCHID DA70D6 | PALEGOLDENROD EEE8AA | PALEGREEN 98FB98 |
PALETURQUOISE AFEEEE | PALEVIOLETRED D87093 | PAPAYAWHIP FFEFD5 | PEACHPUFF FFDAB9 |
PERU CD853F | PINK FFC0CB | PLUM DDA0DD | POWDERBLUE B0E0E6 |
PURPLE 800080 | RED FF0000 | ROSYBROWN BC8F8F | ROYALBLUE 4169E1 |
SADDLEBROWN 8B4513 | SALMON FA8072 | SANDYBROWN F4A460 | SEAGREEN 2E8B57 |
SEASHELL FFF5EE | SIENNA A0522D | SILVER C0C0C0 | SKYBLUE 87CEEB |
SLATEBLUE 6A5ACD | SLATEGRAY 708090 | SNOW FFFAFA | SPRINGGREEN 00FF7F |
STEELBLUE 4682B4 | TAN D2B48C | TEAL 008080 | THISTLE D8BFD8 |
TOMATO FF6347 | TURQUOISE 40E0D0 | VIOLET EE82EE | WHEAT F5DEB3 |
WHITE FFFFFF | WHITESMOKE F5F5F5 | YELLOW FFFF00 | YELLOWGREEN 9ACD32 |
Серия сообщений "генератор цвета,цветовая палитра,политра цветов,цв":
Часть 1 - Генератор цвета (быстрое и удобное получение кода)
Часть 2 - Генератор текстур
...
Часть 4 - Подбор цвета. Полезная вещь для !
Часть 5 - БРОДИЛОЧКА ПО ГЕНЕРАТОРАМ ЦВЕТОВОЙ ГАММЫ.ВСЕГДА НУЖНА ПОД РУКОЙ.
Часть 6 - В HTML КОДЫ ЦВЕТОВ
Часть 7 - Таблица цвета HTML, буквенное написание
Часть 8 - Таблица цвета HTML, буквенное написание
|
Часики весенние для эпиграфа |
Это цитата сообщения Ленутка [Прочитать целиком + В свой цитатник или сообщество!]
Делюсь с вами находкой!
Серия сообщений "Часики":
Часть 1 - Часики «Время для чая»
Часть 2 - Флеш часики"Зимняя фантазия"
...
Часть 15 - Мои эксклюзивные часики с кодом "Нежность белых роз"
Часть 16 - Часики FLASH
Часть 17 - Часики весенние для эпиграфа
Часть 18 - Гламурные часики из инета
Часть 19 - Часики FLASH из инета
|
Фоны зимние от ФАНИНА |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
Новогодние фоны |
Это цитата сообщения Kantemirova_Irina [Прочитать целиком + В свой цитатник или сообщество!]

 Читать далее
Читать далее
|
Схемки от Ejkova |
Это цитата сообщения Ejkova [Прочитать целиком + В свой цитатник или сообщество!]


Автор: Ejkova
Создана: 23.11.2014 19:40
Скопировали: 45 раз
Установили: 34 раз
Примерить схему | Cохранить себе

|
Схемки от Ejkova |
Это цитата сообщения Ejkova [Прочитать целиком + В свой цитатник или сообщество!]


Автор: Ejkova
Создана: 23.11.2014 19:40
Скопировали: 45 раз
Установили: 34 раз
Примерить схему | Cохранить себе

|
Моя схема для Вас! |
Это цитата сообщения streglova [Прочитать целиком + В свой цитатник или сообщество!]
Моя схема для Вас! "С НАСТУПАЮЩИМ!"

Автор: streglova
Создана: 25.11.2014 16:59
Скопировали: 21 раз
Установили: 9 раз
Примерить схему | Cохранить себе
|
Схема для Вас на черном фоне. |
Это цитата сообщения VKINDER [Прочитать целиком + В свой цитатник или сообщество!]


Автор: VKINDER
Создана: 25.11.2014 16:49
Скопировали: 3 раз
Установили: 12 раз
Примерить схему | Cохранить себе
|
Путеводитель по моим схемам |
Это цитата сообщения tetali [Прочитать целиком + В свой цитатник или сообщество!]
|
Настройки дневника -ИЗМЕНИТЬ СВОЙ НИК(ИМЯ) |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Многие спрашивают,что сделать если вы поторопились и придумали НИК,
Многие спрашивают,что сделать если вы поторопились и придумали НИК,
который вам по какой-то причине разонравился. На ЛИРУ есть такая возможность.
Теперь в оформлении дневника есть настройки, которые позволяют
ИЗМЕНИТЬ ваш НИК (ваше имя).
Итак: Заходим в
НАСТРОЙКИ — МОИ ДАННЫЕ — ИЗМЕНИТЬ.
Пароль и изменить E-mail вы решаете сами нужно вам что-то здесь менять или нет.
Остановимся на ИЗМЕНИТЬ СВОЁ ИМЯ на сайте.
ЗДЕСЬ далее...
|
Как увидеть в браузере пароль, скрытый звёздочками |
Это цитата сообщения Konstancia [Прочитать целиком + В свой цитатник или сообщество!]

|
помощь в восстановлении дневника |
Это цитата сообщения Tessa_Fiery-Phoenix [Прочитать целиком + В свой цитатник или сообщество!]
Большое спасибо за поддержку и помощь в восстановлении дневника!!!:))))
Ура все записи вернули!!!!!!!
Особая благодарность ![]() Карл_Львович, за решение моей огромной проблемы!
Карл_Львович, за решение моей огромной проблемы!
Всем кто столкнулся с таким же обнулением дневника ссылка на то, что в таком случае делать:
|
Как создать простую схему для дневника |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки по Ли.ру от MissKcu":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
Часть 3 - Программа для изготовления фонов-"шотландка"
Часть 4 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 5 - Как создать простую схему для дневника. Урок от MissKcu
Часть 6 - Сайт счетчиков постов. Урок от MissKcu
Часть 7 - Кнопка Источник в расширенном редакторе. Урок от MissKcu
...
Часть 19 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 20 - Убираем стандартную схему
Часть 21 - Картинки с подписью и без. Урок от MissKcu
|
Как применить понравившуюся схему в свой дневник |
Это цитата сообщения Shemki_Kamelius [Прочитать целиком + В свой цитатник или сообщество!]
Как применить понравившуюся схему в свой дневник
Очень часто меня спрашивают новички - как применить схемки. Отвечаю сразу всем. Все просто, смотрим скриншоты

|
Фоны бесшовные прозрачные |
Это цитата сообщения ЛИДАНА [Прочитать целиком + В свой цитатник или сообщество!]
|
Как сделать фон |
Дневник |
- Как создать тиль в ФШ
- Как сделать фон с уменьшенными копиями
- Как сделать бесшовный фон в ФШ способ 1
- Как сделать бесшовный фон в ФШ способ 2
- Как сделать бесшовный фон в ФШ способ 3
- Как сделать бесшовный фон в ФШ способ 4
- Как сделать бесшовный фон в ФШ способ 5
- Как сделать бесшовный фон в ФШ способ 6
- Как сделать фон в клетку в ФШ
- Как сделать бордюр в ФШ
- Как сделать бордюр в ФШ способ 2
- Как проверить получившийся фон
- Подбор цвета текста в зависимости от фона страницы, таблица
ПРОЧЕЕ:
- Сайты с картинками
- Мой дневник
- Пожелания и предложения
- Пост для флуда
- Наши друзья
|
Как создать простую схему для дневника. Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки по Ли.ру от MissKcu":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
Часть 3 - Программа для изготовления фонов-"шотландка"
Часть 4 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 5 - Как создать простую схему для дневника. Урок от MissKcu
Часть 6 - Сайт счетчиков постов. Урок от MissKcu
Часть 7 - Кнопка Источник в расширенном редакторе. Урок от MissKcu
...
Часть 19 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 20 - Убираем стандартную схему
Часть 21 - Картинки с подписью и без. Урок от MissKcu
|
Интернет+моя анимация |
Это цитата сообщения Вера_Шмитько [Прочитать целиком + В свой цитатник или сообщество!]

|
Зимняя анимация для Ваших дневников |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
Не cмогла устоять перед этой красотой! Надеюсь, и Вам понравится!
 |
 |
 |
 |
|
Интернет+моя анимация |
|
С наступающим Новым годом! |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
 |
 |
 |
 |
 |
 |
***
Пусть легким и приятным настроеньем
Вас встретит на пороге Новый год!
Пусть душу он наполнит вдохновеньем,
Пусть счастьем в дом уверенно войдет!
Успехами пусть радует почаще,
Исполнит пожеланий водопад!
Пусть дарит долгожданные подарки
И будет ярким, словно звездопад!
***
Мира, счастья, здоровья, благополучия и достатка Вам и Вашим семьям! Пусть все задуманное свершится, а загаданное сбудется!
С наступающим Новым годом!!!
|
Делаем схему дневника! |
Это цитата сообщения АнгелинаБогословская [Прочитать целиком + В свой цитатник или сообщество!]
 Теперь по порядку:
Цвет фона:
Фон страницы:
Теперь по порядку:
Цвет фона:
Фон страницы:

|
Готовимся к Новому году! |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
|
Небедная овечка ...Календарь на 2015 год |
Это цитата сообщения PKFNF [Прочитать целиком + В свой цитатник или сообщество!]
|
Схемки елово-сосновые (бесшовные |
Это цитата сообщения Nimfea76 [Прочитать целиком + В свой цитатник или сообщество!]

Автор: Nimfea76
Создана: 02.12.2014 13:41
Скопировали: 10 раз
Установили: 13 раз
Примерить схему | Cохранить себе

Автор: Nimfea76
Создана: 02.12.2014 13:52
Скопировали: 14 раз
Установили: 23 раз
Примерить схему | Cохранить себе

Автор: Nimfea76
Создана: 02.12.2014 13:55
Скопировали: 4 раз
Установили: 4 раз
Примерить схему | Cохранить себе

Автор: Nimfea76
Создана: 02.12.2014 13:59
Скопировали: 9 раз
Установили: 7 раз
Примерить схему | Cохранить себе

Автор: Nimfea76
Создана: 02.12.2014 14:07
Скопировали: 5 раз
Установили: 4 раз
Примерить схему | Cохранить себе

Автор: Nimfea76
Создана: 02.12.2014 14:11
Скопировали: 8 раз
Установили: 23 раз
Примерить схему | Cохранить себе

Автор: Nimfea76
Создана: 02.12.2014 14:16
Скопировали: 2 раз
Установили: 1 раз
Примерить схему | Cохранить себе

Автор: Nimfea76
Создана: 02.12.2014 14:18
Скопировали: 6 раз
Установили: 8 раз
Примерить схему | Cохранить себе
|
Новогодняя |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]
|
ФШ "РОЖДЕСТВЕНСКИЙ ПОСТ |
Это цитата сообщения Lkis [Прочитать целиком + В свой цитатник или сообщество!]
|
Новогодняя флеш открытка с информером |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
|
Календарики в зимнем дизайне. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Два многофункциональных и очень удобных календарика в зимнем дизайне.
Кроме календарной сетки также отображается текущая дата, день недели, год.
Часики отображают время в 12 часовом формате.
Am - первая половина суток (ante meridiem - лат., до полудня)
Pm - вторая половина суток (post meridiem - лат., пополудни)
Внизу справа на календариках находятся кнопки навигации по месяцам. Кнопка
 (вперед) прокручивает месяца вперёд.
(вперед) прокручивает месяца вперёд.Кнопка
После того как вы уходите с текущего календарного месяца или даты, то также появляется кнопка "reset"
 - сброс до текущей даты. Нажав эту кнопку вы возвращаетесь к текущей календарной дате.
- сброс до текущей даты. Нажав эту кнопку вы возвращаетесь к текущей календарной дате.1.
2.
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 16 - Снегопад с блёстками. Урок для Adobe Flash.
Часть 17 - с календариком, часиками и приветствием «Снег с блёстками»
Часть 18 - Календарики в зимнем дизайне.
Часть 19 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 21 - Дополнение к уроку Снежок «funkSnow».
|
Как сделать бегущий текст на картинке, без всякого редактора |
Это цитата сообщения kama-1 [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать бегущий текст на картинке, без всякого редактора
 
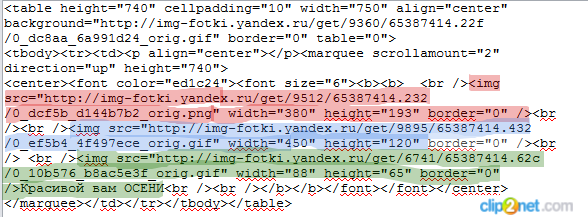
Сделать это не сложно, надо просто взять вот такую формулу. (Потяните за правый нижний уголочек, и формула вам откроется полностью. Картинка здесь выступает ВМЕСТО ФОНА, поэтому на нее можно ставить все, что хотите, главное правильно поставить РАЗМЕР КАРТИНКИ. Рассмотрим эту формулу более подробно. Выглядит она вот так.  Теперь начинаем подставлять в нее свои значения. Вместо слов АДРЕС КАРТИНКИ, поставляем адрес своей картинки (если с картинка с радикала, то код N1, если с ЯНДЕКС фото, то берете адрес там, а если картинка из интернета, то просто встаете мышкой на картинку, нажимаете правую кнопку мыши и выбираете КОПИРОВАТЬ АДРЕС КАРТИНКИ) Вместо слов ВЫСОТА КАРТИНКИ, ШИРИНА КАРТИНКИ, подставляете размеры своей картинки в пикселях. (Размер картинки всегда можно взять в ее свойствах. Встаете на картинку мышкой, жмете правую кнопку, и выбираете ИНФОРМАЦИЯ ОБ ИЗОБРАЖЕНИИ) Вместо слов ВЫСОТА ДВИЖЕНИЯ ТЕКСТА, ставите ВЫСОТУ КАРТИНКИ, или тот размер, на который вы хотите видеть бегущий текст. Ну а вместо строчек вставляете свой текст. Лишние строчки можно просто стереть, или наоборот добавить новые, если требуется. Теперь код нашей картинки выглядит вот так  Где height="530" - высота картинки НУЖНО МЕНЯТЬ НА СВОЮ. width="500" - ширина картинки, НУЖНО МЕНЯТЬ НА СВОЮ. marquee scrollamount="2" - Скорость прокрутки текста (МОЖНО МЕНЯТЬ) height="500" - Высота движения текста. (можно по высоте картинки, можно меньше) [br /] расстояние между строчками текста. Чем БОЛЬШЕ вы поставите [br /], между строчками, тем большее расстояние будет между ними, то есть строчки будут опускаться вниз. Обычно ставится одна или две. Текст редактируется как обычно. Перед первой строчкой текста ставите цвет, размер и расположение текста. Если убавить ВЫСОТУ ДВИЖЕНИЯ ТЕКСТА, то текст будет двигаться только по этой высоте (то есть не во всю картинку). И выглядеть это будет ВОТ ТАК.
Текст можно писать любой длины, то есть количество строчек можно добавлять, или наоборот убирать. Это зависит от того, что вы хотите написать на своей картинке.
К тексту можно добавить небольшие картинки, если вы хотите как то его украсить, например создавая красивое приветствие или поздравление. Код картинки ставьте прямо перед текстом (тогда она будет вначале текста). Или в конце текста (картинка будет сразу за текстом) Выглядеть это будет ВОТ ТАК.
Для новичков, кому трудно составить такой код, я его пропишу вот в этом окошечке. Если вы хотите вставить только картинки (Т.е. просто картинки, или красивый текст, в виде картинки), то просто вместо строчек текста, ставьте HTML коды картинок. Выглядит это вот так.
Выглядит в кодах это вот так  Где красным выделен код первой картинки (вместо первой строчки) Голубым - код второй картинки (вместо второй строчки) Зеленым - код третьей картинки и +текст (вместо третьей строчки) Вот и все. Успехов в вашем творчестве!   |
|
ВСЁ ДЛЯ ДНЕВНИКА |
Это цитата сообщения lizagag [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста). Пользуясь случаем, хочу поблагодарить сообщество ![]() Сама_овца. Оно не только меня вдохновило на создание этого сообщения, но и поделилось первыми ссылками.
Сама_овца. Оно не только меня вдохновило на создание этого сообщения, но и поделилось первыми ссылками.
Итак, здесь будет что-то типа 
Разные советы по ЛиРу
Общие вопросы
Что такое "блог"?
Правила пользования сервисом дневников
Краткий словарь Лирушника
"Официальный" FAQ (не все разделы заполнены)
|
КАК СОЗДАТЬ ФЛЕШ-ОКРЫТКУ - ЖИВЫЕ ЧАСИКИ |
Это цитата сообщения lizagag [Прочитать целиком + В свой цитатник или сообщество!]
КАК СОЗДАТЬ ФЛЕШ-ОКРЫТКУ - ЖИВЫЕ ЧАСИКИЦитата сообщения novprospekt Урок «Маска текстом в программе Sothink SWF Quicker».
В уроке Использование масок в программе Sothink SWF Quicker рассказывалось о масках во флеш и их использование при создании флеш роликов. Итак, маской в программе Sothink SWF Quicker может являться графический символ, созданный в этой программе ее инструментами рисования (инструменты карандаш, кисть, ластик) или инструментами формы (инструменты овал, прямоугольник). Взяв любой из этих инструментов, можно создавать маски любой сложности и, для получения необходимых эффектов, маскировать ими графику и видеоролики входящие во флеш проект. Кроме использования этих инструментов для создания маски можно использовать инструмент "Текст" Только, тип текст для маски обязательно должен быть "Статическим". Тип текста указывается при выборе инструмента "Текст" в панеле "Свойства".
|
|
ВСЕ ПРО LI.RU |
Это цитата сообщения lizagag [Прочитать целиком + В свой цитатник или сообщество!]
ВСЕ ПРО LI.RU
Это цитата сообщения Raisa_Z
|
|
"Генераторы для блога |
Это цитата сообщения lizagag [Прочитать целиком + В свой цитатник или сообщество!]
КОЛЛЕКЦИЯ ГЕНЕРАТОРОВ=ССЫЛКИ И КРАТКОЕ ОПИСАНИЕ
В интернете много сайтов, бесплатных, без регистрации. Они предоставляют возможность создать оригинальные рамки, коллажи для ваших фотографий онлайн, не загружая никаких программ на компьютер. ИСТОЧНИКИ ВНИЗУ.Все ссылки РАБОЧИЕ и ОТРЕДАКТИРОВАНЫ в описаниях. Основная масса ссылок поддерживает русский.
http://www.text-image.com/ - генератор текстовых изображений из слов.
http://www.hairmixer.com/ - этот генератор позволяет "примерить" разные прически. Результат вставляется в обложку журнала.
http://makesweet.com/mixer - соединяет картинки и анимации с вашими фотографиями и текстом
http://www.imagechef.com/ В т.ч. Рубрики: "Ваши фотографии в 100 забавных рамок.; Обложка для вашей Хроники на Фейсбуке; Мозаика из слов; Храните свои фотографии..."
|
Дополнение к уроку Снежок |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Урок Снежок "funkSnow" находится здесь.
А сейчас мы научимся добавлять разные элементы ,например,такие как текст, рамочки, часики, информеры, плееры, к вашей работе.
Сначала сделаем рамочку к открытке
Рамочку можно подготовить в фотошоп или нарисовать в самой программе.
Откройте файл FLA с вашим проектом "funkSnow"
Файл - Открыть
"Читаем и смотрим далее Дополнение к уроку Снежок «funkSnow»"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 38 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 39 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 40 - Дополнение к уроку Снежок «funkSnow».
Часть 41 - Программное вращение 3-d во флеш. Action Script 3.
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 19 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 21 - Дополнение к уроку Снежок «funkSnow».
Часть 22 - Программное вращение 3-d во флеш. Action Script 3.
|
Флеш календарики с часиками в новогоднем дизайне |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Флеш календарики с часиками в новогоднем дизайне для оформления ваших web страничек.
| 1) | 2) |
3) | 4) |
Серия сообщений "Новый Год":
Часть 1 - Маски новогодние.
Часть 2 - Клипарт "Снегурки".
...
Часть 18 - Векторный клипарт « Horse year 2014».
Часть 19 - Флеш часики, информер и флеш плеер «Старое кафе».
Часть 20 - Флеш календарики с часиками в новогоднем дизайне.
Часть 21 - Рисуем лошадку.
Часть 22 - Прикольное флеш поздравление с Новым Годом.
...
Часть 26 - Урок « Анимационная Новогодняя открытка»- Часть2
Часть 27 - Новогодняя открытка :Часть1-Анимация игрушки.
Часть 28 - Векторный клипарт «Шарики на ёлку».
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 11 - Вечный таймер обратного отсчета в программе Sothink SWF Quicker. AS2 .
Часть 12 - Приветствие с часиками и календарем.
Часть 13 - Флеш календарики с часиками в новогоднем дизайне.
Часть 14 - Новогодняя флеш гирлянда с приветствием.
Часть 15 - Плеер кнопка из анимашки. Урок для Sothink SWF Quicker.
...
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 21 - Дополнение к уроку Снежок «funkSnow».
Часть 22 - Программное вращение 3-d во флеш. Action Script 3.
|
Флеш заготовки «Часики, календарики и приветствия». |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
"Смотрим далее Флеш заготовки «Часики, календарики и приветствия»"
Серия сообщений "Флеш заготовки":флеш заготовки, флеш материал
Часть 1 - Флеш заготовки «Часики, календарики и приветствия».
Часть 2 - Флеш заготовки «Календарики и часики».
Часть 3 - Маленький пони. Флеш заготовки.
...
Часть 15 - Мои копилочки с Я - ру. Пасхальные кластеры и декор для дизайна флешек.
Часть 16 - Делаем интерактивные флеш кнопки для плеера.
Часть 17 - Анимированные флеш кнопки.
|
Как вставить картинку в текст |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]




При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:

Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.






|
Как вставить текст в открытки с анимацией |
Это цитата сообщения Боева_Светлана [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить текст в открытки с анимацией
Ну а теперь я вам покажу как быстро и просто вставить текст или изображение в заготовку . где присутствует анимация..Итак...поехали.. Открываем в фотошопе любую заготовку анимированную...ну например одну из тех , что я вам приготовила ранее.. и вместе с ней открываем окно АНИМАЦИЯ Находим его на вкладке ОКНО на верхней панели фотошопа вот так будет выглядеть ваше окно фотошопа...Окошко анимации можно перетаскивать за верхнюю панель мышкой туда ,где вам удобно на неё смотреть
 проследите чтобы в окне анимации был активен первый кадр и в окошке слоев был активен первый кадр теперь нажимаем на вот это, создавая новый слой
проследите чтобы в окне анимации был активен первый кадр и в окошке слоев был активен первый кадр теперь нажимаем на вот это, создавая новый слой он встанет среди слоев вот так
а теперь зажав левой кнопкой мышки этот слой перетащим его в самый верх, чтобы он был поверх всех слоев и его ничего не загораживало.. включаем инструмент ТЕКСТ и пишем на этом слое то что нам нравится
а теперь идем на вкладку СТИЛЬ и выбираем внешний вид нашего написанного текста
и мы видим что в окне АНИМАЦИЯ текст появился во всех кадрах...
.теперь просто идем на первый кадр в окошке анимация и удаляем его...
Зачем???Понятия не имею....но если мы его оставим то текстовой слой именно на этом первом кадре будет дергаться)))))...Вот так
.Попробуйте!! сами и увидите...Ну..если вас это не напрягает то можете просто не удалять а оставить все как есть... Теперь сохраняем для WEB и все...пользуемся))) Картинку вставляем точно так же..Вновь следим чтобы в окне АНИМАЦИЯ был активным первый слой и в окне СЛОИ был тоже активен первый....Открываем теперь наше изображение, которое хотим добавить, берем его мышкой и инструментом ПЕРЕМЕЩЕНИЕ
передвигаем на нашу открытку в нужное место, предварительно , если надо, поменяв его размер...Все изменения с картинкой надо делать ДО перемещения на открытку -шаблон... переместили...оно опять встало среди слоев...мы вновь захватываем его мышкой и перетаскиваем на самый верх...и смотрим в окно анимации...изображение должно проявиться на всех слоях... Появилось??Ну и славненько..А вот тут уже не надо удалять никакой слой.....мы работу закончили....Теперь сохраняем все сделанное для WEB < и любуемся результатом)))) Удачи вам в ваших экспериментах..
|
HTML, ЖЖ Тэги | Как форматировать текст, вставить картинку или ссылку |
Это цитата сообщения Julia_Mayer [Прочитать целиком + В свой цитатник или сообщество!]
http://alex-inside.livejournal.com/216475.html
|
Рождественские текстуры |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|
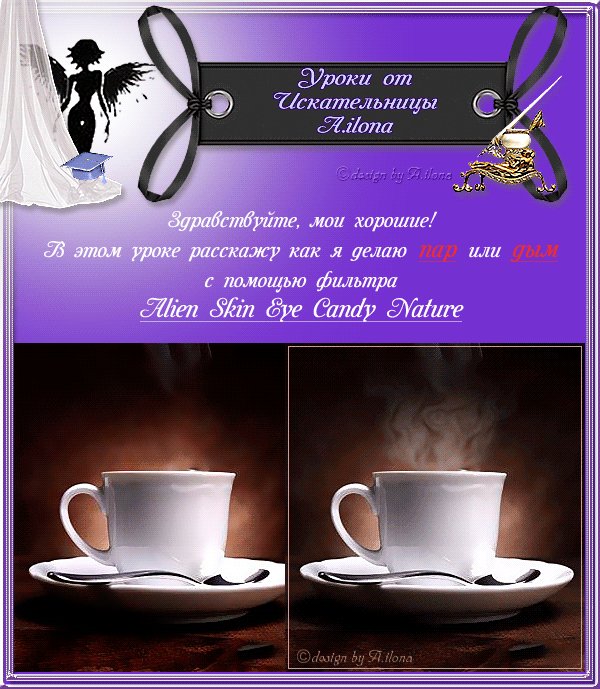
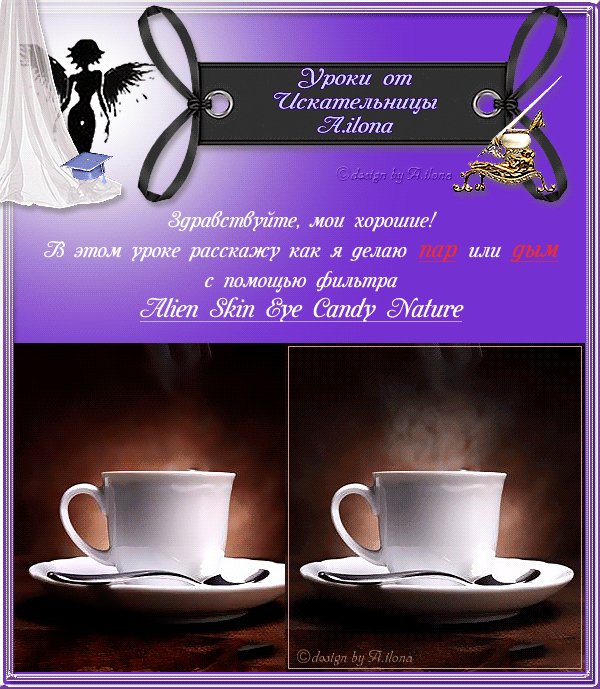
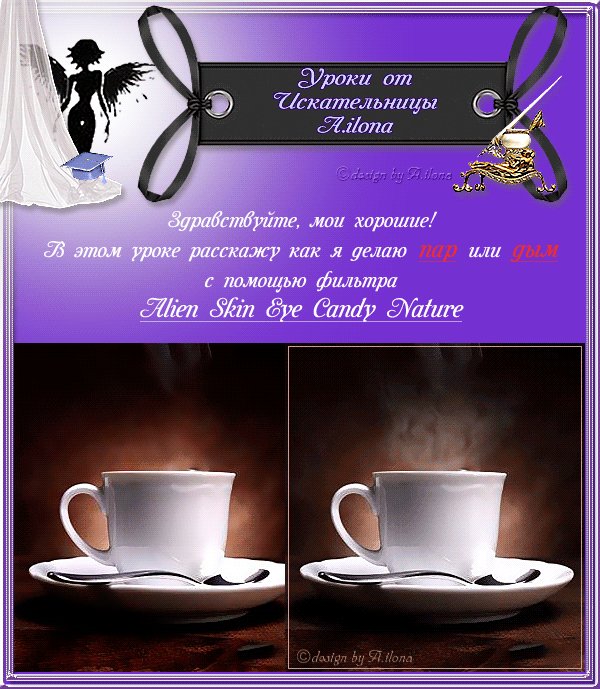
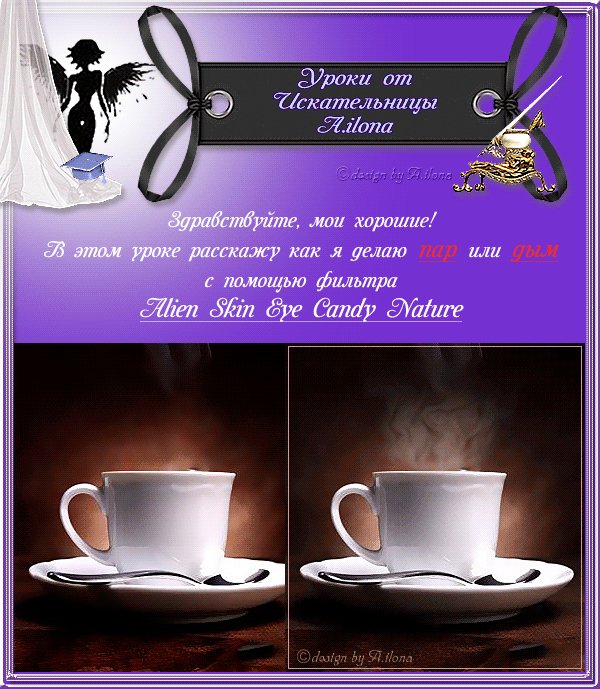
Создание пара или дыма фильтром Alien Skin Eye Candy Nature |
Это цитата сообщения Искательница_А [Прочитать целиком + В свой цитатник или сообщество!]
|
Радуга на фотоснимке. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]






































|
Создаем Новогодний коллаж. Урок Фотошоп. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]










































|
Как грамотно добавить блик к вашей фотографии, Урок фотошоп. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]














|
Программное вращение 3-d во флеш. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Вот такую новогоднюю открыточку можно сделать очень быстро используя скрипт для создания 3-d вращения.
Вращать можно нарисованные в программе фигуры, картинки png, текст. Но прежде всё это необходимо модифицировать во Фрагменты ролика.
Итак, открываем программу и создаём новый Action Script 3.0 любых необходимых вам размеров с частотой кадров 24 - 30 кадров/секунду.
Чем выше частота кадров, тем быстрее будет крутится картинка, фигура или текст.

"Читаем далее урок Программное вращение 3-d во флеш"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 39 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 40 - Дополнение к уроку Снежок «funkSnow».
Часть 41 - Программное вращение 3-d во флеш. Action Script 3.
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 21 - Дополнение к уроку Снежок «funkSnow».
Часть 22 - Программное вращение 3-d во флеш. Action Script 3.
|
автономная программа |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]

Версия программы: 3.0.10.2
Адрес официального сайта: Tiffen
Язык интерфейса: Мульти / Русский
Лечение: вылечено
_____________
Системные требования: Windows:

• 1.0 GHz processor or faster
• Intel or AMD processor
• 1GB RAM (2 GB+ recommended)
• 1GB available disk space for caching and temporary files
• Open-GL capable graphics card
• Display with 1280 x 1024 resolution or higher
_____________
Required Host Applications to Use this Plug-In:
• Adobe Photoshop CS3 and up
• Adobe Photoshop Elements 6 and up
• Adobe Photoshop Lightroom 3 and up
• Apple Aperture 3 and up
• 125 отдельных фильтров
• Тысячи настраиваемых пресетов
• Моделирование стеклянных фильтров Tiffen, специализированных линз, оптических процессов, зернистости пленки, цветокоррекции, а также естественного освещения и фотографических эффектов
• Библиотека гелей Rosco и GamColor.
• Библиотека Rosco и Gam Gobo для световых эффектов
• Регулировка окраски, которая включает в себя настройки черно / белого, размытие, клонирование, удаление цвета, мозаика, эффект "красные глаза", реставрация и Scatter кисти
• Графические эффекты в том числе обрезка, поворот и масштабирование
• Многослойное применение для нескольких фильтров
• Сложный, но простой в использовании инструмент маскирования
• Изменение параметров генерирования эффектов
• Пакетная обработка
• Управление цветом с использованием ICC-профилей
• Обработка изображений 8 или 16 бит
• Совместимость форматов файлов изображений (Exif)
• Camera RAW, TIFF, JPEG, а также Kodak Cineon и форматы файлов DPX
• Поддержка мульти-процессоров
Новое в Tiffen Dfx 3:
• Полностью измененный интерфейс
• Возможность на любом этапе сброса настроек слайдеров нажатием кнопки справа от слайдера.
• Исправлены ошибки связанные с некорректной работой слайдеров при их применении в некоторых фильтрах, увеличена скорость реакции.
Новые фильтры:
• Color Shadow: создает высокую контрастность изображения накладывается с градиентом, имитируя красочную рекламу ® iPod.
• DeBand: удаляет артефакты на изображении сглаживанием.
• DeBlock: удаляет артефакты, созданных в результате высоких коэффициентов сжатия, например, чрезмерно сжатого JPG изображения.
• DeNoise: удаляет зерна и шумы, сохраняя детали.
• Film Stocks: Имитирует 113 различных цветных и черно-белых фотографических эффектов пленки. Есть моделирование многих популярных брендов Kodak, Fuji, Agfa, Polaroid и Ilford.
• Glow Darks:создавает стилизованное романтическое свечение.
• Key Light: изменение освещения, позволяет создавать интересные световые эффекты.
• Rays: позволяет создавать впечатляющие и реалистичные эффекты световых лучей быстро и легко. Вы можете добавить лучи света, проникающего через облака, пробивающиеся сквозь полог леса, туманную ночь.
• Texture: применяются текстуры для стилизации изображения.
• Match: добавит цвет, детализацию, градиент, и тон.
Особенности RePack:
• Программа вылечена
• Добавлена русская локализация
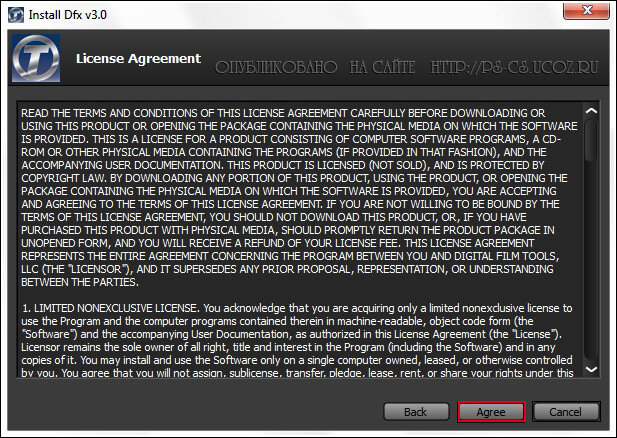
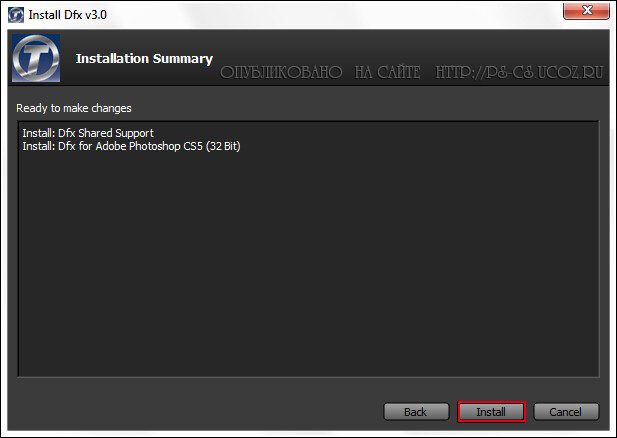
• Запускаем файл Tiffen Dfx 3.0.10.2
• Жмем ОК





Серия сообщений "• плагины,фильтры ":
Часть 1 - FM Patcher (pour vos filtres PSP) для фотoшопа и корела
Часть 2 - 20 практических советов для работы с программой фотошоп
...
Часть 17 - Alien Skin Eye Candy 7 RUS + Видео-Урок с Установкой
Часть 18 - Alien Skin Snap Art 3.0.0.751 Revision 23615 for Adobe Photoshop (x86/x64)
Часть 19 - Tiffen Dfx 3.0.10.2 + Plug-in for Adobe Photoshop (2013) PC / RePack
Часть 20 - Topaz Star Effects 1.0.0 for Adobe Photoshop x32/x64 + Подробная Установка
|
Что такое обтравочная маска в Photoshop |
Дневник |
Главная → Photoshop → Теория и практика Фотошопа
Обтравочная маска (Clipping Mask) - инструмент отсечения. Она позволяет задать видимость слоя целиком или отдельных его участков, видимость определяется прозрачностью пикселей слоя, находящегося под ним.
Иными словами, если пиксель (участок) нижележащего слоя прозрачный, то и пиксель (участок) находящего над ним слоя с применённой обтравочной маской тоже прозрачный, если пиксель нижнего слоя непрозрачный, то и писксель верхнего слоя непрозрачный.
Это утверждение выглядит несколько запутанным, но, если немного разобраться, то можно убедится, что обтравочные маски очень просты и понятны в использовании, на самом деле их быстрее и проще использовать, чем маски слоя!
Чтобы лучше понять, что такое обтравочная маска, рассмотрим её действие на примере, а в конце статьи мы сделаем небольшой фотомонтаж с помощью обтравочной маски.
В этом материале я буду использовать Photoshop CS6, но все мы рассмотренное здесь подходит к любой версии вплоть до CS2.
Чтобы по-настоящему понять принцип действия обтравочной маски, в первую очередь необходимо понять разницу между областью с фактическим содержанием и областью прозрачности на слое. Мы рассмотрим это на примере следующей фотографии:
1
Откроем её в Фотошопе и посмотрим на панель слоёв:
2
Чтобы показать работу обтравочной маски, мне потребуется добавить новый пустой слой ниже слоя с изображением. Photoshop не позволяет нам добавлять слои ниже фонового слоя , но, для того, чтобы обойти эту проблему, все, что нам нужно сделать, это переименовать фоновый слой для его разблокировки.
Все для дизайна в photoshop:
Фотобанк Depositphotis: миллионы изображений, фонов, иконок, кнопок от 5 р.18+
ru.depositphotos.comАдрес и телефон
Теперь, когда фоновый слой стал обычным, мы можем добавить новый слой под ним. Для этого следует зажать клавишу Ctrl и нажать на значок "Новый слой" (New Layer) в нижней части панели:
3
Выключим видимость слоя с изображением, теперь мы видим новый слой, находящийся под ним. Но он является пустым, то есть не имеет никакого содержания вообще. Когда слой не имеет содержания, он является прозрачным. Фотошоп показывает прозрачные области, отображая серо-белую "шахматную" клетку. Когда мы видим такую клетку, это обозначает, что область пустая, прозрачная. В нашем случае прозрачен весь слой целиком:
4
Как я уже упоминал в начале статьи, обтравочные маски используют содержимое и прозрачность слоя, чтобы определить, какие области слоя, находящегося над ним, оставить видимыми.
Как это работает? Области слоя, расположенные над зонами слоя ниже, имеющими фактическое содержание (будь то пиксели, формы, фигуры или текст), остаются видимыми, в то время как области, расположенные над прозрачными зонами на слое ниже, становятся невидимыми.
Как мы только что отметили, наш новый слой не имеет содержания на всей своей площади. Это просто пустой, прозрачный слой. Давайте посмотрим, что произойдет, если мы применим обтравочную маску для слоя с изображением, находящимся над ним. Чтобы сделать это, я сначала верну видимость слоя, кликнув по значку с глазом. Изображение появляется в окне документа, как и было раньше:
5
Для применения маски кликаем правой клавишей мыши по слою с изображением, в появившемся меню выбираем пункт "Создать обтравочную маску" (Create Clipping Mask):
6
Отображение в панели слоёв изменилось, мы видим, что миниатюра слоя (Слой 0) несколько сдвинулась вправо, и с левой стороны у ней появилась небольшая маленькой стрелка, указывающая на слой ниже. Это и есть отображение обтравочной маски, применённой к слою. Т.к. нижний слой не имеет содержания, т.е. полностью прозрачный, то и все пиксели находящегося над ним слоя с изображением теперь скрыты:
7
Пока не очень интересно.
Давайте оживим наш скромный пейзаж. Отключите видимость верхнего слоя, кликните по нижнему, создайте на нём произвольную выделенную область и залейте каким-нибудь цветом:
8
Снимите выделение, нажав Ctrl+D.
Теперь включим видимость верхнего слоя. Вуаля, область фотографии, расположенная непосредственно над овальной зоной теперь полностью видна:
9
Конечно, результат мог бы выглядеть лучше, если бы основной объект фотографии находился бы в центре. К счастью, одной из главных особенностей обтравочных масок является то, что внутри них можно легко перемещать фотографии. Все, что нужно сделать, это взять инструмент "Перемещение" (Move Tool) и перетащить фотографию в центр:
10
Практическое применение обтравочной маски для фотомонтажа
За основу возьмём эти две фотографии и попробуем вставить портретное фото в рамку:
11
Я открою в Фотошопе фотографию с рамкой и добавлю в документ портретную фото, в результате, в панели слоёв у меня будет два слоя с фотографиями:
12
А рабочий документ будет выглядеть так:
13
Чтобы разместить портрет внутри рамы с помощью обтравочной маски, в первую очередь необходимо создать выделенную область внутри рамки. В моём случае, так как область внутри рамки является черной, я могу легко её выделить с помощью инструмента "Волшебная палочка" (Magic Wand Tool), которую можно выбрать на панели инструментов. Отключим видимость верхнего слоя, а затем мне нужно только кликнуть по чёрной зоне, после чего она выделится:
14
Далее, мне нужно скопировать выделенную область на отдельный новый слой. Для этого мне нежно просто нажать Ctrl+J.
После этого действия рабочее окно документа визуально не изменилось, но, если мы посмотрим на панель слоёв, то увидим новый слой выше оригинального изображения. Обратите внимание на миниатюру слоя, она показывает, что только чёрная область имеет фактическое содержание, остальная часть слоя пуста, иными словами, прозрачна:
15
Вернём видимость верхнему слою и применим к нему обтравочную маску. Сеёчас я использую другой способ добавления обтравочной маски.
Зажимаем клавишу Alt и подводим курсор к разделительной линии между слоями, при этом он изменит вид, причём в версии Photoshop CS6 вид изменённого курсора отличается от ранних версий:
16
Кликаем левой клавишей мыши, маска применяется и верхний слой мгновенно обрезается по границам фактических пикселей слоя, находящегося под ним:
Вот как выглядит теперь панель слоёв:
17
И сам документ:
18
В окне документа мы видим, что фотография на верхнем слое теперь отображается только внутри области рамки, которую мы выделили и скопировать на отдельный слой. Остальные области фото скрыты от обзора, т.к. они расположены над прозрачной областью слоя.
Ранее мы убедились, что к обтравке можно применять инструмент "Перемещение" (Move Tool). Кроме этого, мы можем использовать инструмент "Свободная трансформация" (Free Transform) не только для перемещения изображения внутри обтравочной маски, но и для изменения его размеров. В моем случае не помешает сделать фотографию поменьше, чтобы она лучше вписывалась в кадр.
Секреты создания видеоуроковПлюс три бонуса.18+
p.cscore.ru
Нажимаем Ctrl+T для активации этого инструмента, после чего появляется габаритная рамка. Мы видим, что, несмотря на то, что отображается только область, находящаяся внутри формы маски отсечения, габаритная рамка появилась вокруг фактического размера изображения, который включает области, в настоящее время скрытые из видимости. Теперь просто нажмите и перетащите любой из угловых маркеров, для изменения размера изображения по мере необходимости, при этом следует удерживать клавишу Shift для сохранения соотношения сторон изображения. Когда вы закончите, нажмите Enter:
19
Для придания объёма композиции, можно применить стиль слоя Внутреннее свечение" (Inner Glow):
Теория и практика Фотошопа
|
Для тех, кто пользуется рамочками |
Это цитата сообщения geniavegas [Прочитать целиком + В свой цитатник или сообщество!]
|
|