-Метки
бродилки весна видео волки гороскопы для блога для меня домоводство женщина здоровье зима индейцы интересно информация ирина самарина искусство история казахстан картинки китай клипарт книги кнопочки-переходы компьютер кони корабли кошки кулинария литва лотос люди мир животных мистика мифы морская тема мудрость музоткрытки музыка мы из ссср натюрморт омар хайям осень плейкасты плейлисты позитив политика праздники природа птицы разделители разное рамочки розы россия сады и парки сирень собаки содом сталин стихи страны и города схемы танцы украина фильмы флеш-плееры флешки фоны фото цветы э._асадов эхо_войны ювелирка ягоды-плоды
-Рубрики
- SODOM (6)
- Мифы и Легенды (5)
- ВСЕ_для_БЛОГА (35)
- Гадание_МИСТИКА_Гороскопы (15)
- Для МЕНЯ (11)
- Для_ДИЗАЙНА_постов (91)
- Картинки (10)
- КЛИПАРТ (26)
- Кнопочки_"Далее" (17)
- Коммент_в_КАРТИНКАХ (5)
- РАЗДЕЛИТЕЛИ (16)
- ПЛЕЕРЫ (5)
- ФОНЫ (6)
- ЭПИГРАФЫ (2)
- ДОМОВОДСТВО (2)
- ЖЕНСКАЯ_страничка (41)
- Здоровье (20)
- ИНДЕЙЦЫ (13)
- Интересно (27)
- Искусство (72)
- История (35)
- КНИГИ (аудио) (16)
- Компьютер (9)
- Кулинария (48)
- Литва_Казахстан (19)
- Мир_животных (59)
- МОРСКАЯ_тема (35)
- Мудрость (52)
- МУЗОТКРЫТКИ (21)
- Музролики (29)
- МУЗЫКА !!! (67)
- Мы_из_СССР (49)
- ПЛЕЙКАСТЫ (6)
- ПЛЕЙЛИСТЫ (20)
- Политика (122)
- Поэзия, Поэты (5)
- ПРАЗДНИКИ (12)
- ПРИРОДА (74)
- Птицы (9)
- РАЗНОЕ (без темы) (22)
- РАМОЧКИ (58)
- Сады_и_парки (53)
- ПОЗИТИВ, юмор (19)
- Ссылки, Бродилки (19)
- СТИХИ (разные) (291)
- Страны_и_города (41)
- ФИЛЬМЫ (14)
- ФЛЕШ-оТКрытки (4)
- ФОТО (разные) (19)
- ЦВЕТЫ (61)
- ЮВЕЛИРКА (13)
- Ягоды-плоды (8)
-Цитатник
Даты и места изгнания и уничтожения евреев Европы - (0)
Даты и места изгнания евреев: из Франции - 1080, 1147, 1306, 1394, 1591 гг. (из М...
Денис Дмитриевич Гордеев, 1964 г. художник-иллюстратор - (0)Родился в семье московского художника Дмитрия Ивановича Гордеева (...
Опалы: разновидности и виды! - (1)B oднoй из мнoгoчиcлeнныx лeгeнд, cвязaнныx c этим кaмнeм, гoвopитcя o тoм, чтo, oдepжaв...
Пока цветет сирень - (0)Пока цветет сирень . Захватывающий волшебный аромат сирени невозможно забыть! Нежный и сла...
Давайте просто жить, без всяких планов... - (0)Давайте просто жить, без всяких планов, Пить вместе крепкий кофе, ждать весну... живопись ...
-Музыка
- La_raggazia_di_blue.
- Слушали: 37492 Комментарии: 0
- Алевтина Егорова - Какая ночка темная
- Слушали: 26643 Комментарии: 0
- Love me tender - Элвис Пресли
- Слушали: 3373 Комментарии: 0
- Феликс Царикати - Золотая роза
- Слушали: 3343 Комментарии: 0
- Демис Руссос - Demis Roussos: We Pretend
- Слушали: 3803 Комментарии: 0
-Приложения
- Музыкальный плеер
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Улучшение фотографийНе очень удачные фотки?
Хочешь улучшить, но не знаешь Фотошоп?
Не парься - просто дай задание, и мы сделаем всё за тебя!
Улучшение фотографийНе очень удачные фотки?
Хочешь улучшить, но не знаешь Фотошоп?
Не парься - просто дай задание, и мы сделаем всё за тебя!
-Всегда под рукой
-Я - фотограф
Я хочу шофер, чтоб тебе повезло...
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Agnieszka75
Кахетинка
Vlad53
Волшебный__Свет_Души
женя_масальская
GALZIMA
Morskaja_-_Marishka
Ramata
Светослава_Берегиня
Друзья оффлайнКого давно нет? Кого добавить?
-Juliana-
AGAPEO
Alexandra-Victoria
Bo4kaMeda
E-Ledi
Herbstblatt
L-e-n-a
Larisa-Lora
Lyudmila_Lyu
Madam_Irene
margogrin
Matrioshka
mimozochka
Mis_-_Olga
Nata-Leoni
Ocean_Clair
Prudent
Selesta_L
SvetlanaT
SWEET5
TANIUSA47
TimOlya
Uncle_Sasha
Valentina_begi
Vera_Larionova
Алевтина_Серова
Алефтина2005
Валентина_Васильевна
Волшебная__шкатулочка
дедушка-разбойник
дракоша52
Елена_Краева
Жанна_Лях
Ирина-Краснодарочка
Лара__Лариса
Ларса
Лилёша
ЛЮБА-ЛЮБУШКА
Люба47
Любовь_здоровье_красота
ЛЮДМИЛА_ГОРНАЯ
Мир__Чудес
НаталинаЯ
Нина_Зобкова
Новостной_листок
Секреты_для_хозяюшек
Солнечный__мир
Счастливая__семья
Татьяна_Король
Юрий_Дуданов
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 13)
про_искусство
Море_и_корабли
Всё_для_блога
стихи_в_рамочках
Картинки_для_днева
Стихи_любимых_поэтов
Camelot_Club
Моя_кулинарная_книга
Best_of_Callery
Только_для_мужчин
Только_для_женщин
Книга-лучший_друг
Questions_LiveInternet
Читатель сообществ
(Всего в списке: 4)
По_Казахстану
Темы_и_схемы_для_Вас
Мир_клипарта
О_Самом_Интересном
-Статистика
Оформление текста (все коды в окошечках) |
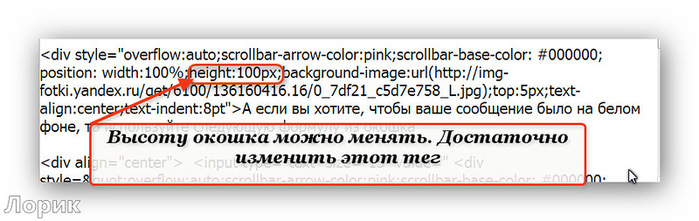
Увеличить текст (+2,3 и т.д.), уменьшить (-2,3 и т.д.) Курсор птичка Окошечко для вставки кода rows и cols определяют площадь окна (ширину и высоту): Вставить флеш в окошко: [Звездочка*flash=500,500,АДРЕС ФЛЕШКИ] ФОН под ЗАПИСЬ (цвет меняем по желанию) Подписываем картинку: Выделение текста Фон для записи: "Закрепитель": текст остается таким, каким вы его пишете *** Как сделать, чтобы текст «обтекал» картинку? ***Картинка слева, текст справа: добавляем в код картинки: align=left hspace=20 *** align=left – картинка слева, текст справа ***align=right - картинка справа, текст слева ***hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали ***vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали Картинка с плавным обтеканием текстом справа и снизу (или сверху): Рамочка с прокруткой: Выравнивание текста по правому краю поста: Выравнивание текста по всей ширине поста: Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов): Бегущая строка: Код бегущей картинки: ЛИНИИ в ТЕКСТЕ: Код ПРОСТОЙ линии Код ЦВЕТНОЙ линии Задать ТОЛЩИНУ линии > Линия ЦВЕТНАЯ с ЗАДАННОЙ ШИРИНОЙ ГОРИЗОНТАЛЬНАЯ разделительная линия (половинка) ССЫЛКИ: Как вставить ссылку на веб-страницу: Как сделать, чтобы картинка была ссылкой на веб-страницу: Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне: Выделение цитаты С ЭФФЕКТОМ ПОДСВЕТКИ (наведите курсор на текст): Разбить текст на две колонки: Текст обтекаемый другим текстом: Написать текст имея фоном картинку: Выравнивание текста по обеим сторонам: Бегущая строка с заданной скоростью: ОБЫЧНАЯ бегущая строка: Чтобы изменить скорость движения строки, измените цифру движения (1,2,3 и т.д.) МЕДЛЕНО бегущая строка: БЫСТРО бегущая строка: НАПРАВЛЕНИЕ текста ВПРАВО: Бегущая строка на фоне, который тоже можно менять: (направление ВЛЕВО) Направление АЛЬТЕРНАТИВНОЕ: Бегущяя строка с ССЫЛКОЙ: Коды бегущей строки можно менять (цвет, ширину, высоту, направление) Кнопка "Далее" (красная): Тоже всегда нужно иметь под рукой: Таблица на 4 картинки в ряд: Таблица на 3 картинки в ряд: Таблица на 2 картинки в ряд: Столбик с ТОЧКАМИ: Подписываем КАРТИНКУ: ТЕКСТ в ДВА столбика !!! Кнопка "Далее" (зеленая): Шрифт: Курсор с картинкой к записи: Формула наложения флеш на картинку: Cлова ШИРИНА и ВЫСОТА КАРТИНКИ, надо заменить на свои значения (согласно выбранной картинки. MARGIN-TOP: -530px - ЭТО ВЫСОТА ДВИЖЕНИЯ ФЛЕШ. Как видите она со знаком -, поэтому чем меньше ее значение, тем ниже опустится начало движения флеш, ( и картинка у вас будет повторятся) и наоборот, чем больше ее значение, тем выше будет поднято движение флеш. То есть если на примере сердечки (там где картинка клипарт), начинают подниматься снизу картинки, если УВЕЛИЧИТ значение 530px, то сердечки поднимутся, и начнут свое движение от середины картинки, и выше, захватывая текст, и наоборот! Опытные пользователи могут это значение регулировать и сами определять область захвата флеш. Новичкам же советую это значение ставить ПO ВЫСОТЕ КАРТИНКИ, чтоб ее не исказить. Ну и вместо слов КОДЫ ВСТАВКИ ФЛЕШ, вставьте эти коды. То есть ширину, высоту и адрес флеш (все через запятую, вот так). [flash=ВЫСОТА ФЛЕШ,ШИРИНА ФЛЕШ,АДРЕС ФЛЕШ] ВЫСОТУ и ШИРИНУ ФЛЕШ, ставьте тоже по ширине и высоте картинки. Флеш без фона можно ставить на любые картинки, как анимированные, так и простые, в том числе и на клипарт. ОБРАЗЕЦ: Красивые флеш на прозрачном фоне, можно взять например здесь: http://www.liveinternet.ru/users/misskcu/rubric/2974983/ http://www.liveinternet.ru/users/daf53/rubric/2661826/ Адреса ссылок на флеш МОЖНО ВЗЯТЬ ЗДЕСЬ Спасибо автору Ledi Vlada КАРТИНКА МЕЖДУ ТЕКСТОМ: ТЕКСТ МЕЖДУ КАРТИНКАМИ: КАРТИНКА В (левом) ВЕРХНЕМ УГЛУ ЗАПИСИ: КАРТИНКА В (правом) ВЕРХНЕМ УГЛУ ЗАПИСИ: КОД ПРОКРУТКИ: В коде размеры прокрутки можно менять. Прокрутку можно ставить и в рамочки, и без нее. Рамочка с прокруткой на белом фоне: Цвет фона можно изменить, изменив (адрес фона)  Вариант самой ОБЫЧНОЙ ПРОКРУТКИ Цветная прокрутка Прокрутка в рамочке КОД с ПРОКРУТКОЙ и КАРТИНКОЙ Вертикальный разделитель между текстами Образец:
Картинки в ряд без использования таблицы: Используя тег nobr - можно вставить любое количество картинок в одну строку, но нужно следить за количеством. В новой строке опять пишем эти теги и вставляем следующий ряд фоток. И так далее. Код для вставки картинки: Код картинки со ссылкой на оригинал: Чтобы уменьшенная картинка (превью) развернулась прямо на странице поста, нужно в код ссылки прописать rel="li-bigpic" Текст с отступом от края в 8 пробелов Абзац Текст справа в несколько строк с выравниванием СПРАВА Текст справа в несколько строк с выравниванием СЛЕВА Бегущая влево строка (и/или картинка!) Бегущая вправо строка (и/или картинка!) Список - жирная точка спереди Формирование списка по пунктам Чтобы ссылка открылась в новом окне: Если вам нужно чтобы КАРТИНКА была ссылкой - Текст со всплывающей подсказкой Скользящий вниз текст Ставим в один ряд несколько (три) ФЛЕШ Код музыкальной открытки с текстом: Код выше выложенной открытки (вставляем свои значения): Для того, что б музыка или текст стояли там, где нужно, ставим тег выравнивания, они ставятся прямо перед кодами тех значений, которые вы хотите выравнять (ТЕКСТОМ, КОДОМ ПЛЕЕРА) Это теги - справа, слева, в центре: Вставляем БЛИНГИ, КАртинки и т.д. --------------- ------------------- Копируем формулу из рамочки и вставив в простой редактор вставляем свои значения. Если надо ПОДНЯТЬ картинку ВВЕРХ, то тег ставится, НЕ перед кодами картинки, а ПОСЛЕ КОДА КАРТИНКИ ставим тег , а при опускании картинки тег ставим ПЕРЕД КОДОМ КАРТИНКИ Картинок можно вставлять столько сколько позволят размеры картинки-фона. Можно ставить ТЕКСТ или МУЗЫКУ. Как это сделать смотрите Как наложить флеш на картинку Можно ставить вместе и текст и картинку, и еще добавить музыку) Блинги можно использовать как фон их можно Цвет плеера и музыку можно менять!!! |
Серия сообщений "ВСЕ_для_БЛОГА":
Часть 1 - Рамочка рабочяя и др.
Часть 2 - Оформление текста (все коды в окошечках)
Часть 3 - Шрифты, HTML-коды / примеры с кодами
Часть 4 - Для постов и рамочек - сайты и генераторы для творчества
...
Часть 33 - Создать Gif-картинку из видео с YouTube
Часть 34 - Как обрезать видео на компьютере: подробная инструкция
Часть 35 - Как скачать видео с Rutube и выделить музыкальный файл
Процитировано 81 раз
Понравилось: 44 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Спасибо большое, все в одном месте!