-Рубрики
- phtg (1168)
- Фото (1009)
- Новости и события (969)
- Интересное (752)
- Юмор (723)
- Идеи и мысли (687)
- Всякое (546)
- Обзоры (289)
- Заметки на обрывках плёнки (279)
- Наблюдения (227)
- Путешествия (202)
- Панорама (191)
- Coitus Cerebralis (121)
- Психология (115)
- Креативы (103)
- Полезное (56)
- Бизнес (47)
- Музыка (44)
- Инфракрасная фотография (34)
- Фразы (34)
- Crazy Scientist (30)
- Ассессмент, оценка персонала (24)
- Лирика (20)
- НЛП (20)
- Мои города (12)
- Wallpapers (7)
- Книги (7)
- Usability (5)
- Мастера фотографии (3)
- Реклама (1)
- Фотокухня (1)
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 4917
Комментариев: 25572
Написано: 40060
Другие рубрики в этом дневнике: Юмор(723), Фразы(34), Фотокухня(1), Фото(1009), Реклама(1), Путешествия(202), Психология(115), Полезное(56), Панорама(191), Обзоры(289), Новости и события(969), НЛП(20), Наблюдения(227), Музыка(44), Мои города(12), Мастера фотографии(3), Лирика(20), Креативы(103), Книги(7), Инфракрасная фотография(34), Интересное(752), Идеи и мысли(687), Заметки на обрывках плёнки(279), Всякое(546), Бизнес(47), Ассессмент, оценка персонала(24), Wallpapers(7), phtg(1168), Crazy Scientist(30), Coitus Cerebralis(121)
Юзабилити города |
Дневник |

Плесну в огонь дискуссий о битве удобства и красоты в городском пространстве.

На КДПВ иллюстрация из книги Стивена Круга «Веб-дизайн: не заставляйте меня думать!». Как видят идеальный сайт директор, программист, дизайнер и маркетолог. Каждое из представлений красиво и выгодно по-своему, и каждый из акторов приведёт кучу аргументов в его пользу. А мы похихикаем, потому что ну очевидно же, ребята сделали сайты под себя, не спросив нас — конечных пользователей. То же происходит сейчас в городе.
Метки: юзабилити ux москва город архитектура зарядье интерфейс user experience |
Клавиатура Apple iOS: почему все буквы в верхнем регистре? |
Дневник |
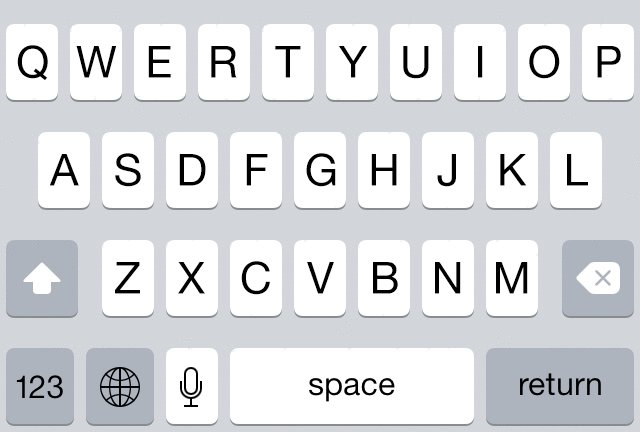
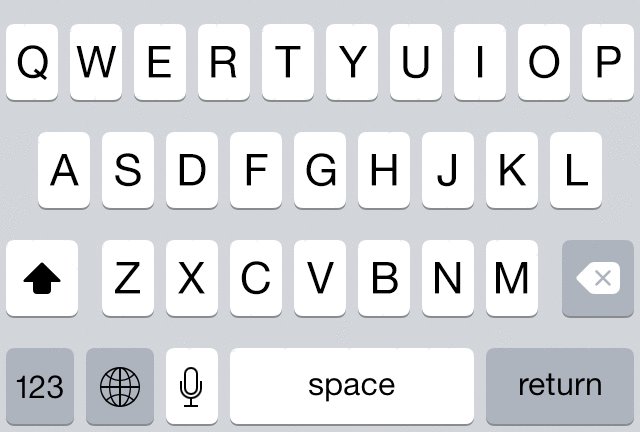
Меня давно занимала очень грубая ошибка юзабилити iOS: клавиатура зимой и летом одним цветом, все буквы нарисованы в верхнем регистре. Это т.н. «модальная ошибка», хорошо описанная у Джефа Раскина в третьей главе его «Интерфейса». Если у человека в момент совершения действия нет постоянного наглядного (там, куда он смотрит больше всего) указания на то, в каком режиме работает система, он очень быстро забывает о том, что переключил систему в какой-то новый режим. Классический пример — забыть переключить раскладку клавиатуры и начать печатать странное, хотя в дальнем углу монитора даже виден флажок языка ввода. Второй классический пример — та самая клавиатура в iOS.
Сегодня решил ещё раз пошерстить гугл, и уфф — не я один обратил на это внимание: 1, 2, попытка самим исправить баг, и тем, кто скажет, что это не баг, а фича, ответ от Apple — в iOS 9 они это наконец исправили, не прошло и полувека.
Почему так продолжалось много лет? Почему много лет компания игнорировала запросы пользователей? Нет вопроса, что пользователи привыкнут — куда они с подводной лодки денутся. Но не ожидаешь такой подлянки от фанатика юзабилити Apple, создавшей чудесную до сих пор стоящую у меня на полке Macintosh Human Interface Design Guidelines (не iOS, а для старых маков! - качайте pdf и смотрите раздел «Modelness», примеры про наглядную индикацию в фокусе внимания пользователя). В iOS же — явное нарушение юзабилити, даже если с ним можно свыкнуться и понадеяться на автокоррекцию.
Почему так? Я думаю, просто потому что какому-то дизайнеру решилось, что так красивее. И дизайн победил юзабилити, потому что продажи Apple уже мало связаны с реальными потребительскими качествами. Apple — бренд-религия, где внешность становится всё важнее содержания. Одинаковые толпы «think different» будут протягивать по одёжке ножки, и покупать яблоки даже если те превратятся в тыквы. Надевать на телефоны специальные чехлы для антенн, царапать крышки, гнуть телефоны в карманах, убеждать себя в том, что вовсе необязательно иметь возможность открывать все документы во всех подходящих программах, наслаждаться одинаковыми несменяемыми нелепыми аляповатыми погремушечными иконками, в русской раскладке искать запятую и находить «ъ», ну и конечно же чертыхаться, вводя пароль не в том регистре. «Жираф большой, ему видней».

игра «угадай регистр»
Метки: apple бренд клавиатура юзабилити |
Usability. Пример юзабилити-тестирования |
Дневник |
Как по заказу, в тему этой и этой статьи про юзабилити и дизайн. Пример того, как подобные вопросы решаются в Швеции. Просто банально трактор. Просто обзор из кабины. Надо сделать так, чтобы определённые операции выполнялись максимально легко.
…Меня позвали для решения простой задачи – какой способ обзора в кабине наиболее удобен для оператора: реальный, вид с камеры или один из двух вариантов виртуальной реальности (под тем или иным углом зрения). От меня требовалось на установленной в лаборатории модели крана форвардера (который в полтора раза меньше оригинала) под запись провести ряд простейших операций – обходя препятствия, «собрать» бревна. Повторить это надо было 8 раз – по два с каждым видом обзора. Какой из них в итоге победил, большая коммерческая тайна, но наверняка он будет действительно наиболее user-friendly, причем действительно friendly для всех, а не для пары разработчиков, которым потом не придется часами работать в этом тракторе.
Как бы это сделали у нас? Я знаю. Повесили бы три фотографии кабины трактора в Интернете, и устроили бы голосование среди программистов, менеджеров, дизайнеров и клерков. Победил бы Лебедев, как всегда. Проиграли бы трактористы. Как обычно.
Люди, ну включайте голову.
Те, кто организует — делайте по-взрослому. Те, кто видят в Интернете и в реале подобные профанации — не ведитесь. Высказывайтесь. Не спите и не лайкайте бездумно, как фотку котика. Ваша хата никак не с краю. Вы тоже можете повлиять.
Метки: user expirience user-friendly юзабилити |
Схема метро в метро, финал |
Дневник |
На Цветном бульваре висят все три карты. Под катом фото. Без обработки, а-ля риал. Как их видят… Например, я.
Все голосовали, прогнозируемо победила лебедевская. На мой взгляд, у всех трёх карт есть плюсы и минусы.
- В бирмановской хороший баланс между «воздухом» и информацией. Легко найти как отдельные станции, так маршруты — на блиц-тесте это удавалось легче и быстрее, чем на двух других. Но неадекватно мелкий шрифт слева, и общий вид уж очень «советский».
- РИА Новости: я против многонранников. Восьмиугольная Кольцевая — зачем?
- Лебедевская: всё хорошо, квадраты супер. Изящная. Минусы: тоже «советская» (видимо от этого не уйти, да и вряд ли надо); гигантские пересадки, заставляющие думать о том, что это перегоны; меньше «воздуха» (читай: тяжелее найти станцию); и зачем они сделали этот абсолютно неразличимый в лампах подземки голубенький текст слева? Чтобы ввести англоязычного врага в заблуждение? Я специально минут пять ходил вокруг да около, пытаясь примериться, откуда текст читается. Вывод: практически ниоткуда.
На мой взгляд, карту нужно было выбирать не так, как это было сделано. Как я уже писал,
…Честно говоря, по-хорошему, надо вешать три схемы в вагонах и запускать репрезентативную выборку, предварительно нагрузив их типовыми задачами (полученными в результате опросов тоже репрезентативной выборки). Сделать это в разное время — когда есть лёгкий доступ к карте, и в час пик. И писать всё на камеру, замеряя время на выполнение задач. После этого взять схему, которая по скорингу победила. А ещё лучше — учесть рекомендации, и внести изменения в схемы. Проведя несколько туров юзабилити-тестирования. В процессе которого выяснится, например, что метрополитеновцы — редиски, которые размещают схемы по две-с-половиной на вагон, в peak-time до них добраться невозможно, а остальные места наглухо завешаны рекламой.
Но МинТранспорта вместо этого устраивает популистское голосование — не среди основных посетителей метро, а среди узкой как масло на бутере скупердяя интернет-прослойки. Хороший пиар участникам, в проигрыше те два миллиона, которые ежедневно спускаются под землю.
Ну ладно. Все три варианта были в целом (в целом!) приемлемые, и лауреат вполне съедобен.
Метки: usability карта метро метро |
Usability. Даты по-умолчанию и здравый смысл |
Дневник |

Посмотрите на эту картинку. Это только что открытая страница подтверждения чего-то там у большого и толстого Citibank. Что в ней не так?
Очевидно в ней не так дата нашего рождения, которая подставляется по-умолчанию в поле выбора даты. Ну с какого перепоя она должна быть равна сегодняшней дате? Ситибанк практикует выдачу карточек новорождённым? Ну, с них конечно станется, но в этом случае объяснение скорее всего проще: непрофессионализм, пренебрежение методиками и правилами, известными уже десятилетия. Не говоря уж о здравом смысле.
Как надо:
- По-быстрому. Выяснить минимальный возраст сексуального согласия на связь с банком. Поставить дату не моложе этого возраста.
- По-взрослому. Собрать статистику среднего возраста клиента банка в этом регионе (подозреваю, что это один sql-запрос, но не настаиваю). Поставить дату на одной из медиан, самой мощной. Не знаете, как это сделать • не умеете пользоваться гуглом • не считаете нужным напрягаться ради таких мелочей? Займитесь чем-нибудь другим. В любой профессии нужно стремиться к профессионализму.
Принципы:
- Чем меньше кликов делает ваш клиент, тем лучше. Если поставить 2013 год, то, помимо идиотского впечатления, клиенту придётся мотать выпадающее меню много-много. Если поставить что-то поменьше и адекватнее, клиенту придётся мотать уже меньше. Клиент скажет «спасибо».
- Чем больше кликов делает ваш клиент, тем больше вероятность его ошибки. А на самом деле, и вашей ошибки тоже. Вы же не воспитывать клиента собрались, вам его деньги нужны? А, Сити?
- Используйте здравый смысл и логику: какое значение поставить по-умолчанию, чтобы клиент меньше парился? Не обязательно, что вы найдёте идеальное решение. Но точно стоит попробовать.
- Везде, где это возможно, персонализируйте значения по-умолчанию. В нашем случае, Ситибанку не составило бы труда вспомнить про наши с ним многолетние отношения, и подставить нужные значения, сто раз введённые мною за эти годы.
В дополнение:
- Поле «дата рождения» должно заполняться не только выбором дат из (неудобного) выпадающего списка, но и просто путём набора даты на клавиатуре. У меня (и у многих) это бы заняло полторы секунды. Тем более, что в пояснении к картинке даже указан формат даты: (дд/мм/гггг). Зачем тогда поле для ввода текста закрыто, непонятно.
- Это касается вообще всех подобных полей. Берите пример с интерактивного поиска Гугла. Ты только начинаешь набирать запрос, а тебе уже подсказки.
- Другая крайность: пустое поле, без интерактивной проверки на правильность значения. Вводи, что хочешь, а после того, как ты заполнишь сто ячеек и нажмёшь на «Сохранить», тебе — бац, вы были неправы, сэр! Хорошо, если ещё старые значения сохранят. Этот негативный пример пример нам любезно предоставил PayPal в интерфейсе добавления новой кредитной карты.
Метки: default values usability здравый смысл значения по-умолчанию |
| Страницы: | [1] |






