-Рубрики
- TV и Радио (11)
- Аватарки (23)
- Анекдоты (6)
- Анимация. (40)
- Смайлики (4)
- Видео. (135)
- Гороскоп (11)
- Детские песенки. Мультфильмы. (3)
- Животные и птицы. (59)
- Зайди и помолись!!! (0)
- Закуски из рыбы и мяса... (59)
- Здоровье.... (241)
- Игры (11)
- Изречения.Чувства.Мысли. (29)
- Искусство.Живопись. (45)
- История и Личности (149)
- Календари. (11)
- Камни и минералы. (5)
- Клипарты (21)
- Книги. (28)
- Сказки народов мира (1)
- Кнопки перехода. (28)
- Коктейли и напитки. (4)
- Коллажи. (37)
- Комментики - благодарилки. (36)
- Компьютер.Телефон (203)
- Компьютерные программы (127)
- Консервирование. (22)
- Кроссворды.Загадки. (4)
- Кулинария.Бутерброды и запеканки. (53)
- Выпечка (7)
- Кулинария.Вторые блюда. (14)
- Блюда в мультиварке (1)
- Кулинария.Сладкие блюда. (26)
- Кулинарные рецепты (116)
- Праздничное меню (3)
- Медицина (21)
- Мифология. (7)
- Мои работы. (4)
- Молитвы.Иконы. (50)
- Музыка (83)
- Напитки (11)
- О ПРИВИВКАХ. (1)
- Олимпиада. Сочи 2014 г. (22)
- Оружие и техника. (9)
- Открытки.Картинки. Флэшки. (55)
- Оформление дневника (85)
- Подводный мир. (10)
- Поздравительные открытки. (48)
- Полезное для себя (85)
- Полезные советы (105)
- Политика (97)
- Приколы (1)
- Природа (28)
- Притчи (34)
- Психология. (23)
- Путешествия (177)
- Рамочки (192)
- Религия (19)
- Рисование (2)
- рыбалка - охота (1)
- Сад...дача...огород (90)
- Салаты. (33)
- Сделай Сам. (5)
- Советы автолюбителю (16)
- Спорт (12)
- Стихи (157)
- Схемы (78)
- Тайны мира. (56)
- Тесты. (2)
- техника и электрооборудование (20)
- Уроки / Англ. яз. (6)
- Уроки на ЛИРУ (40)
- Флэшки / игрушки (21)
- Фоны (3)
- фотографии... (56)
- Фотообои (8)
- Фотошоп (146)
- фотошоп онлайн (2)
- фотоэффекты (19)
- Часики (26)
- Шаблоны для фотошопа (3)
- Шрифты (5)
- эзотерика (124)
- экономика и финансы (33)
- энциклопедия ЛиРу (27)
- Это интересно (145)
- Юмор (72)
- Яндекс фотки (5)
-Музыка
- Розенбаум Казачья
- Слушали: 1006 Комментарии: 0
- Рождественская мелодия
- Слушали: 2404 Комментарии: 0
- Just one last dance
- Слушали: 1938 Комментарии: 0
- Слушая Баха. Музыка Э. Артемьева к х/ф "Солярис"
- Слушали: 174 Комментарии: 0
- Andreas Scholl - Vivaldi. Nisi Dominus - Cum dederit delectis suis somnum. Largo
- Слушали: 446 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 28.07.2013
Записей: 3531
Комментариев: 416
Написано: 4885
Записей: 3531
Комментариев: 416
Написано: 4885
Серия сообщений "Шрифты":Выбрана рубрика Шрифты.ШрифтыЧасть 1 - Шрифты на любой вкус!!!Арт-шрифты,Рукописные шрифты,Декоративные шрифты...
Часть 2 - Буквица
Часть 3 - Русские шрифты
Часть 4 - Кладезь для всех начинающих...
Часть 5 - Анимированные алфавиты, шрифты, буквы, цифры ...
Другие рубрики в этом дневнике: Яндекс фотки(5), Юмор(72), Это интересно(145), энциклопедия ЛиРу(27), экономика и финансы(33), эзотерика(124), Шаблоны для фотошопа(3), Часики(26), фотоэффекты(19), фотошоп онлайн(2), Фотошоп(146), Фотообои(8), фотографии...(56), Фоны(3), Флэшки / игрушки(21), Уроки на ЛИРУ(40), Уроки / Англ. яз.(6), техника и электрооборудование(20), Тесты.(2), Тайны мира.(56), Схемы(78), Стихи(157), Спорт(12), Советы автолюбителю(16), Сделай Сам.(5), Салаты.(33), Сад...дача...огород(90), рыбалка - охота(1), Рисование(2), Религия(19), Рамочки(192), Путешествия(177), Психология.(23), Притчи(34), Природа(28), Приколы(1), Политика(97), Полезные советы(105), Полезное для себя(85), Поздравительные открытки.(48), Подводный мир.(10), Оформление дневника(85), Открытки.Картинки. Флэшки.(55), Оружие и техника.(9), Олимпиада. Сочи 2014 г.(22), О ПРИВИВКАХ.(1), Напитки(11), Музыка(83), Молитвы.Иконы.(50), Мои работы.(4), Мифология.(7), Медицина(21), Кулинарные рецепты(116), Кулинария.Сладкие блюда.(26), Кулинария.Вторые блюда.(14), Кулинария.Бутерброды и запеканки.(53), Кроссворды.Загадки.(4), Консервирование.(22), Компьютерные программы(127), Компьютер.Телефон(203), Комментики - благодарилки.(36), Коллажи.(37), Коктейли и напитки.(4), Кнопки перехода.(28), Книги.(28), Клипарты(21), Камни и минералы.(5), Календари.(11), История и Личности(149), Искусство.Живопись.(45), Изречения.Чувства.Мысли.(29), Игры(11), Здоровье....(241), Закуски из рыбы и мяса...(59), Зайди и помолись!!!(0), Животные и птицы.(59), Детские песенки. Мультфильмы.(3), Гороскоп(11), Видео.(135), Анимация.(40), Анекдоты(6), Аватарки(23), TV и Радио(11)
Шрифты на любой вкус!!!Арт-шрифты,Рукописные шрифты,Декоративные шрифты... |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]
Шрифты на любой вкус!!!Арт-шрифты,Рукописные шрифты,Декоративные шрифты...
http://lenagold.ru/tool/font.html

http://lenagold.ru/tool/font.html

|
|
Буквица |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Буквица
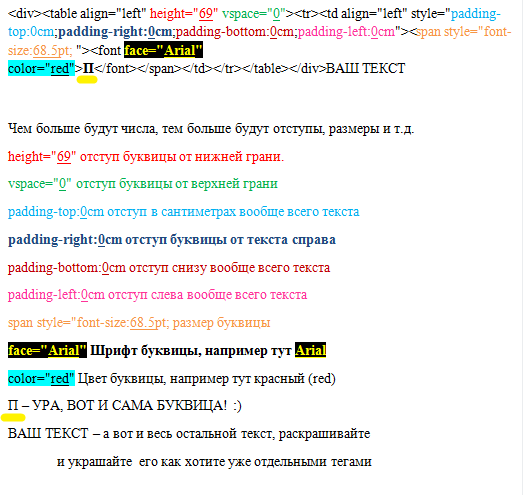
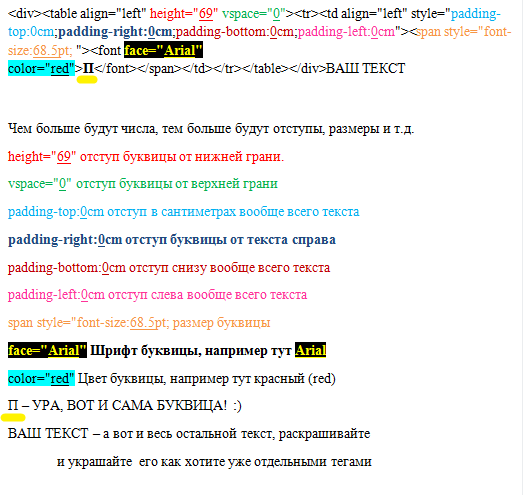
уквица - это вот такой вид начала абзацев как в старинных книжках. Как сделать буквицу кратко дано на рисунке внизу, скопируйте коды под понравившимся абзацем и заполните параметры. Цвет букв можно выбрать в посте про таблицу цветов, шрифт можно выбрать в посте про шрифты, а также в качестве буквицы можно вставить необычный шрифт, необычный символ. Вот, например, здесь вставлена обычная буква, а ниже в примере будет символ из необычных шрифтов, посмотрите, так можно украшать сообщения, вместо буквицы ставя значок тортика, цветочка, солнышка и т.д.
Слова ВАШ текст просто заменяете вашим текстом, который уже отдельно, самостоятельно можно раскрашивать, украшать, вставлять картинки и все что хотите

Привет :)
здесь можно, по идее, даже заголовок сделать, видите слово "Привет"? Вместо него можно написать любой ЗАГОЛОВОК, какой хотите, но лучше не очень длинный чтобы не съезжало все оформление. Можно сделать даже фон под буквицей, чтобы она вообще выглядела как в старинной книжке, просто используйте вместе с окраской букв тег (код) фона под букву, про это подробнее написано в посте про фоны
ли вот такой вариант, попроще (меньше знаков, символов и т.д. Вообще мне понравился такой фон картинки //img0.liveinternet.ru/images/attach/c/9/112/445/112445262_M.jpg (на нем выше буквица "А" и солнышко с цветочком, если ваш браузер это видит). Но, конечно, можно найти что-то с прозрачным фоном с водопадами, зверями и т.д. Использую прозрачные картинки png и gif или картинки jpg клипарта (они, хоть и jpg, но прозрачные как тут. У меня браузер Опера, надеюсь, что и ваши браузеры видят большую букву чуть сбоку от основного текста. А если все это еще сначала все это вставить в рамочку а-ля страница, то вообще будет красиво )))
| Б |
Слова ВАШ текст просто заменяете вашим текстом, который уже отдельно, самостоятельно можно раскрашивать, украшать, вставлять картинки и все что хотите

| R |
| {А |
| И |
Серия сообщений "Кодировщик":Шрифты, кнопки и прочее оформление
Часть 1 - Оформление днева (разные сайты и генераторы)
Часть 2 - Дизайн сообщений днева с принтскрином
...
Часть 27 - Буквы-хамелеоны MS Outlook и Wingdings
Часть 28 - Буквы webdings и marlett
Часть 29 - Буквица
|
|
Русские шрифты |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Кладезь для всех начинающих...
Я здесь буквально всё собрала,что касается текста,шрифта, как убрать под кат,цвет шрифта,слайд-шоу и т.д.
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
|
Анимированные алфавиты, шрифты, буквы, цифры ... |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Анимированные алфавиты, шрифты, буквы, цифры ...
Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
...
Часть 18 - Онлайн генератор красивых надписей
Часть 19 - Генератор надписи на табличках.
Часть 20 - Анимированные алфавиты, шрифты, буквы, цифры ...
|
|
| Страницы: | [1] |













