-Метки
-Рубрики
- (2)
- FLY LADY (13)
- для блокнотов (1)
- ВРЕМЕНА ГОДА (41)
- Весна (4)
- Зима (9)
- Осень (28)
- ВСЕ ДЛЯ КРАСОТЫ И ЗДОРОВЬЯ (64)
- ах, эти ножки (5)
- в помощь иммунитету (15)
- готовим мыло (1)
- диеты (21)
- Маски для волос (6)
- Маски для лица (3)
- чтобы глаз, как алмаз (2)
- чтобы ручки, как у младенца (1)
- ВСЕ ПОДРЯТ (671)
- аквариум (2)
- вязание (78)
- декупаж (12)
- домашний уют (18)
- домашняя бухгалтерия (5)
- конфетные подарки (3)
- креатив (250)
- литературная страничка (61)
- музыка (6)
- Огонь любви (2)
- открытки (20)
- растения (13)
- рукодельница я (105)
- садовый интерьер (8)
- ссылки (5)
- фильмы (4)
- флешки-игрушки-рисовалки (24)
- флешки-проздравлялки (3)
- это интересно (20)
- ВЫШИВАНИЯ (918)
- алфавиты (7)
- бабочки (17)
- бискортню, кошельки, наборы для вышивальщиц (18)
- вышивка лентами и все об этом (7)
- вышитые часы (4)
- детская тема (186)
- дисней (9)
- жанровая вышивка (86)
- животные (111)
- журналы, книги (48)
- зайки (11)
- котики (21)
- кухня,ванная (12)
- мальчиковская вышивка (1)
- мини вышивки, открытки (33)
- мишки (6)
- МК (13)
- много чего полезного (13)
- новогодние схемы вышивки (33)
- пейзажи дома (43)
- полезные програмки (11)
- разное и много в сборниках (14)
- романтическая вышивка (20)
- салфетки скатерти подушки полотенца (39)
- смешарики и другие мультики (3)
- творческие дневники на ЛиРу (2)
- триптих (20)
- уголки на компьютер, ростомеры, закладки, рамки дл (15)
- учимся вышивать (17)
- феечки и другие сказочные персонажи (12)
- цветы (136)
- ЕРЕМЕЙ (1)
- ЖЕНСКИЕ ШТУЧКИ (55)
- мудрые советы (21)
- прически для девочек (29)
- КАТЮНЯ (0)
- КИНО (38)
- великая война (1)
- КЛИП-АРТ (372)
- Ангелы (4)
- Для деток (95)
- Женщины (10)
- животные (12)
- Море (3)
- Мужчины (3)
- он и она (7)
- Пейзажи и города (3)
- Растения, деревья, листья (3)
- Свечи (1)
- Цветы (65)
- Эльфы, гномы (38)
- КРАСИВЫЕ ЛЮДИ (23)
- Кумиры (23)
- МОЯ КУЛИНАРНАЯ КНИГА (2093)
- блины, блинчики, оладушки (27)
- мУльтя (1)
- блюда в горшочках (9)
- Горячие и Мясные блюда (226)
- Грибы и овощи (124)
- Детское меню (51)
- Завтрак и все о нем (35)
- заготовки на зиму (22)
- запеканки (56)
- макарономания (30)
- Микроволновка (5)
- на заметку (7)
- Напитки (8)
- ПечЁности (320)
- Пироги и чизкейки (143)
- подборки рецептов (16)
- Птица (200)
- Рыба и морепродукты (103)
- Салатики, закуски (327)
- Сладкоежкам (120)
- советы (3)
- Соусы и напитки (25)
- суши (17)
- торты и пирОжанки (166)
- Украшение блюд (162)
- хлебопечка (1)
- НЕ ХОЧУ БЫТЬ ЧАЙНИКОМ (117)
- PRO браузеры (7)
- В помощь начинающим (14)
- возня с компУтером (24)
- Не хочу быть чайником (15)
- Учебник ЛиРу (54)
- НОВЫЙ ГОД И РОЖДЕСТВО (253)
- Для бложика (14)
- Клипарт (75)
- Красивые открытки (31)
- Рамочки для блога (8)
- Рамочки для фотошопа (24)
- Фоны (18)
- Шрифты и текст (3)
- ПРАЗДНИКИ (142)
- День влюбленных (11)
- День защитника отечества (1)
- День знаний и День учителя (1)
- День победы (9)
- Женский день 8е марта (20)
- Пасха (92)
- Хеллуин (7)
- ПРОГРАММЫ ДЛЯ ОФОРМЛЕНИЯ (64)
- СКАЗОЧНЫЙ МИР ДЕТСТВА (183)
- мульты (14)
- развивайка (26)
- сказки (2)
- Сказочные домики (3)
- СМЕШНО (88)
- ФОТОВЕРНИСАЖ (673)
- Вокруг света (61)
- Женская красота (16)
- Животный мир (161)
- Натюрморты (28)
- Наш мир в фотографиях (126)
- Работы художников (225)
- Фотографии детей (45)
- ФОТОКНИГА (7)
- ФОТОШОП (1301)
- Все для ФШ (15)
- Всякая всячина (19)
- Кисти (17)
- Маски (41)
- Рамочки (193)
- Скрап наборы (860)
- Текстуры (2)
- Уроки: фотошоп (84)
- Фоны (60)
- Шрифты (24)
- ЧТОБЫ БЛОЖИК СТАЛ КРАСИВЫМ (867)
- HTML-шпаргалки (33)
- Аватарки (7)
- Адреса картинок, генираторы, полезности (50)
- Анимашки (38)
- Надписи (26)
- плееры (1)
- Разделители и линеечки (42)
- Рамочки (149)
- рамочки для видио (1)
- Схемы эпиграфы картинки (147)
- тысяча и одна полезность (15)
- Урок: все, что связано с фонами и картинками (29)
- Уроки (8)
- Уроки: все, что связано с рамочками (34)
- Уроки: текст (15)
- Фоны для дневников (49)
- Цветы (143)
- Часики (15)
-Музыка
- Майкл ДЖЕКСОН Лабириен гёл
- Слушали: 226 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Соседние рубрики: Часики(15), Цветы(143), Фоны для дневников(49), Уроки: текст(15), Уроки: все, что связано с рамочками(34), Уроки(8), тысяча и одна полезность(15), Схемы эпиграфы картинки(147), рамочки для видио(1), Рамочки(149), Разделители и линеечки(42), плееры(1), Надписи(26), Анимашки(38), Адреса картинок, генираторы, полезности(50), Аватарки(7), HTML-шпаргалки(33)
Другие рубрики в этом дневнике: ЧТОБЫ БЛОЖИК СТАЛ КРАСИВЫМ(867), ФОТОШОП(1301), ФОТОКНИГА(7), ФОТОВЕРНИСАЖ(673), СМЕШНО(88), СКАЗОЧНЫЙ МИР ДЕТСТВА(183), ПРОГРАММЫ ДЛЯ ОФОРМЛЕНИЯ(64), ПРАЗДНИКИ(142), НОВЫЙ ГОД И РОЖДЕСТВО(253), НЕ ХОЧУ БЫТЬ ЧАЙНИКОМ(117), МОЯ КУЛИНАРНАЯ КНИГА(2093), КРАСИВЫЕ ЛЮДИ(23), КЛИП-АРТ(372), КИНО(38), КАТЮНЯ(0), ЖЕНСКИЕ ШТУЧКИ(55), ЕРЕМЕЙ(1), ВЫШИВАНИЯ(918), ВСЕ ПОДРЯТ(671), ВСЕ ДЛЯ КРАСОТЫ И ЗДОРОВЬЯ(64), ВРЕМЕНА ГОДА(41), FLY LADY(13), (2)
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Танечка69 [Прочитать целиком + В свой цитатник или сообщество!]
Многие, наверное, заметили, что при наведении курсора на изображение появляется вот такая картинка

Как вставлять картинки таким образом меня попросила написать  RADYGA55
RADYGA55

|
Без заголовка |
Это цитата сообщения НИФРИТ_78 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Вот теперь очень подробно, как только это для меня возможно, расскажу как сделать пост со множеством картинок, которые загружаются на радикал. Ну и о том, как их грузить на радикал соответственно. Точнее, я просто расскажу, как я делала предыдущий пост.
Хотя я делала не так, но об этом тоже расскажу)))
Итак, приступим)))
Вот у меня обнаружилась папка с цветами и я решила их выгрузить:

Дальше > > >
|
Без заголовка |
Это цитата сообщения tellme [Прочитать целиком + В свой цитатник или сообщество!]
Баннер – это рекламный блок, при щелчке по которому посетитель переходит на рекламируемый сайт. Это как бы ваш бренд, логопит. Да не важно.
Главное, что симпатично, удобно, и очень популярно в Интернете.
Стандартные размеры баннеров: 88х31; 100x100; 125x125; 120х120; 120х60; 468х60; ну у другие.
Делаем оригинальный баннер не владея никакими графическими программами
1.Заходим сюда - Создать баннер
2. Выбираем шаблон, пишем в окошке свои слова (на латинице), добавляем цветочки или сердечки ( маленькая кнопочка справа от окна ввода). Просматриваем, нажав PREVIEW. Понравилось? Сохранили на свой комп.
3. Отключаем расширенный редактор и загружаем картинку.(Или несколько)



4. Начинаем редактировать в простом редакторе
В нем вы видите только КОД КАРТИНКИ (img scr=" адрес файла.gif" ширина "" высота"" имя "можно дать любое"
5. Копируем в окошке браузера ссылку на свой блог
http://www.liveinternet.ru/users/tellme/blog/ ( это ссылка на мой блог
и оформляем ее так:
Вот код моего баннера. Он работает

|
Без заголовка |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]

|
Без заголовка |
Это цитата сообщения DJILIYA [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке мы рассмотрим , как с помощью Водяного Знака , можно защитить своё изображение от копирования , так же ваш фирменный знак можно использовать и на бесшовном фоне Блога
Вот пример :

|
Без заголовка |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
|
Без заголовка |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/3517179/post115083181/
Картинка нужного размера. Картинка определенного размера Часто в пост хочется вставить понравившуюся картинку, но она то велика, то мала. Что же делать? А делается это очень просто. Нужно в код картинки подставить необходимые размеры и всё...
Серия сообщений "работа с дневником":
Часть 1 - Картинки обтекаемые текстом
Часть 2 - учимся делать цветные блёстки.
...
Часть 71 - Делаем очень красивую рамочку для текста за 5 минут
Часть 72 - Как подписать картинку в Пеинте(Paint)
Часть 73 - Картинка нужного размера
Часть 74 - Советы Ларисы
Часть 75 - Делаем аватарки сами
...
Часть 98 - Подробно о функции"отношения" на Лиру.
Часть 99 - делаем рамочки всего за пару минут
Часть 100 - Как сделать красивую флешку с музыкой для вставки в рамочку
|
Как взять открытку с mail-а |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Конечно не раз эта тема обсуждалась, но раз просят,- напомню как это сделать:-)
Т.е. сегодня будем забирать открытку с сервиса открыток мейла. И вставлять ее в пост лиру, например такую(саму флешку спрятал под кат):

Читать дальше > > >
|
Без заголовка |
Это цитата сообщения Die_Gelassenheit [Прочитать целиком + В свой цитатник или сообщество!]
Недавно я писал о том, как можно украсить пост. Поскольку, как я вижу, тему пользуется популярностью, я продолжу ее, и сегодня расскажу несколько способов украсить дневник. Способы эти доступны даже простым компьютерным чайникам, знающим только азы.
Итак, все мы знаем, что гладкий фон без стыков смотрится куда привлекательней, чем фон, где края рисунка не совпадают с друг другом - здесь дело обстоит также, как и с обоями на стенах - рисунок принято подбирать, если вы хотите достичь наилучшего эффекта.
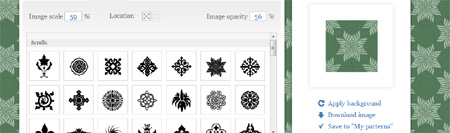
К сожалению, найти красивый фон, который бы не резал глаза, и при этом имел симметричные края, бывает довольно сложно. Желающие могут сделать такой сами, но, как я уже сказал, это не совсем просто, да и зачем трудиться, если уже все готово? Ниже я предлагаю вам подборку из нескольких онлайн сервисов, предлагающих сгенерировать нужный вам по узору, размеру и цвету фотовый рисунок (бэкграунд), который вы сможете использоваться в своем дневнике, сделав его чуточку красивее и привлекательней. Поехали:
Это один из самых лучших сайтов подобной тематики.Работать с ним легко и приятно, за пару минут и в несколько кликов вы сможете получить абсолютно оригинальный и подходящий вам background для сайта или блога.

В BgPatterns имеется всего 4 раздела настроек
- Цвет шрифта и фона
- Текстура для бэкграунда – есть различные потертости. Можно задавать размен текстуры и ее прозрачность.
- Изображения для background, которые тиражируются на фоне. Имеется достаточно широкий выбор, хотя весьма жаль, что нельзя добавлять свои. Здесь можно править размер и прозрачность фигуры.
- Поворот – задает наклон изображения в шаге 3.
С помощью комбинирования всех 4 настроек вы сможете получить действительно более-менее уникальный бэкграунд. После этого кликаете в меню на кнопку Apply background и видите как собственно он будет смотреться на вашем сайте – что-то вроде превью. Замечу, что это весьма удобно. Далее нажимаем на Download image и сохраняем готовое изображения для фона. На сайте имеется также список уже сгенерированных бэкграундов, где вы сможете выбирать понравившиеся вам работы других людей.
|
Без заголовка |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Без заголовка |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Делала картинку с кликабельными надписями в целях рекламы моего блога (не этого блога; всё, что рекламируется, есть уже здесь:)))), а потом подумала - фишка неплохая, почему бы и не сделать урок для ЛиРушников! Во всяком случае, на просторах ЛиРу не встречала такого урока, правда, специально не искала.Но неважно. Главное, чтобы урок пригодился кому-нибудь!
Покликайте, пожалуйста, надписи на картинке для того, чтобы проверить, как она работает!

Ну, как?! Здорово?! :)))
Если хотите научиться делать такие же, читайте, пожалуйста, дальше! Я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложная методика.
|
Без заголовка |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
У Вас есть картинка большого размера, например вот эта - 1680x1050 (320Кб)

нам, для того чтобы использовать ее в качествое фона для дневника, надо не более 80кб
|
Без заголовка |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Большая подборка уроков по созданию бесшовных фонов для схем!
Как сделать прозрачный фон
Как сделать бесшовный фон
Генератор бесшовных фонов онлайн
Как сделать бордюрный фон
Еще один способ сделать бесшовный фон
Как сделать фон из анимированной картинки
Как сделать фон в Corel PhotoPaint
Как сделать одну большую картинку фоном дневника.
|
Без заголовка |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Открываем документ в фотошопе. У меня фотошоп CS3, заливаем его понравившимся цветом.  Далее убираем замок со слоя
Далее убираем замок со слоя  (или можно сделать другим способом - скопировать новый слой клавишами Ctrl+J и удалить слой заднего плана. Теперь у нас активный слой. Далее выставляем прозрачность слоя
(или можно сделать другим способом - скопировать новый слой клавишами Ctrl+J и удалить слой заднего плана. Теперь у нас активный слой. Далее выставляем прозрачность слоя  Сохраняем документ
Сохраняем документ  далее выбираем формат документа
далее выбираем формат документа  нужно обязательно формат PNG-24.Готово и сохраняем у себя в документах или любой вашей папке
нужно обязательно формат PNG-24.Готово и сохраняем у себя в документах или любой вашей папке  С градиентом фоны получаются красивее, но для их равномерного распределения нужна программка PixPlant, которую можно скачать тут
С градиентом фоны получаются красивее, но для их равномерного распределения нужна программка PixPlant, которую можно скачать тут
|
Без заголовка |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Попробую рассказать и объяснить, как я делаю свои схемки для дневника. У меня фотошоп CS3.
1.Открываем в фотошопе понравившуюся картинку
2. Открываем новый документ со следующими параметрами - 1440на 750 пикселей
3. С помошью инструмента - перемещение - перетаскиваем нашу картинку на новый документ
Должно получиться так
4. Немного корректируем параметры- Редактирование-трансформирование-масштабирование
Параметры масштаба мы изменяем или в строке верхней или с помощью мышки (кликаем и растягиваем)
5. После того как мы определились с параметрами, кликаем мышкой на инструмент перемещение (самый верхний в панели инструментов) и подтверждаем результат
6. У нас имеется два слоя. Делаем активным первый слой (просто жмем на него мышкой и он должен выделиться)
7. Далее в палитре цветов выбираем цвет наиболее близкий к основному цвету картинки
8. После того как выбрали цвет, мы его копируем
и вставляем цифры цвета в окошко настроек дневника на ли.ру
9. Далее переходим к нашему документу))
ДОбавляем векторную маску
9. Далее в панели инструментов выбираем инструмент заливка
жмем на него и выбираем инструмент - градиент
10. Далее наводим курсор мышки на край нашей основной картинки и ведем мышку к центру
ПРи этом градиент должен быть выбран такой
Видно как граница между большим выбранным нами цветом фона и картинкой исчезает. Вы можете эксперементировать по своему усмотрению.
У нас получилось примерно так
11. Сохраняем наш документ
12. Наш документ может весить больше чем необходимо, поэтому выставляем его вес
Выставляем нужный нам размер файла
13. После оптимизации веса - сохраняем
14. Загружаем нашу картинку в настройках дизайна дневника и выбираем параметры загрузки - по вертикали
Это для того, чтобы картинка не повторялась.
15. Далее делаем прозрачный фон для записей. Этот урок можно посмотреть тут
|
Без заголовка |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать так, чтобы большая по размерам картинка, которая бы заполнила все пространство странички, загрузилась фоном дневника?
Вот, скажем, у вас есть картинка 1200х700 пикселей, если бы ее сделать фоновым изображением, она бы встала на всю страничку, и смотрелась бы очень хорошо. Но весит она гораздо больше допустимого уровня - 200 или 300 Кб, а грузить фоном можно не более 78 Кб.
Тогда нужно сделать вот что. Открыть картинку в фотошопе, пойти в меню "Файл", далее "Сохранить для Web". Справа будвт настройки параметров. В окошке Quality нужно уменьшить параметры - тогда вы будете видеть, как в самом низу, под картинкой, меняется ее размер. Также посмотрите, чтобы формат был указан - JPEG - это тоже видно в одном из окошек справа, ближнему к картинке.
Когда доведете картинку до нужного веса - нажимайте ОК. Далее сохраните картинку в формате JPEG в той папке, которая вам нужна.
Иногда перед всеми этими манипуляциями картинку все равно нужно уменьшить именно в размерах - это делается в меню "Изображение" - скажем если ее исходные размеры 1700х1000 - это очень много и даже для интернета она уменьшится не до того уровня, который можно загрузить здесь. Вообще, чтобы картинка встала фоном, можно брать параметры где-то 1100-1300х600-900 - это для стандартного монитора нормально.
Итак, уменьшили картинку. Далее загружаем ее как фон в "Настройках дизайна", и ставим галочку в окошке "Фиксировать фон" - чтобы не видны были стыки при прокрутке экрана.
Готово - вся страничка заполнена одной картинкой.
Вообще же, предварительно эту большую картинку можно сделать бесшовным фоном - тогда стыки в любом случае не будут видны. Как это сделать - рассказано вот тут: http://www.liveinternet.ru/users/2670115/post108783007/
|
Без заголовка |
Это цитата сообщения ma_zaika [Прочитать целиком + В свой цитатник или сообщество!]
| Загружаем картинкИ |
|
|
Всё чаще сталкиваюсь с ситуацией когда люди просто не умеют добалять изображния очень удобным способом, поэтому решила посвятить отдельный пост именно этому вопросу.
Итак, лучше всего пользоваться расширенным редактором, в самом верху поста, где прописана новая запись, чуть ниже, можно проверить какой выбран, если расширенный, то данная надпись будет неактивна, а при добавлении сообщения в верхней части окна красуется панелька с удобным набором кнопочек.
|
Без заголовка |
Это цитата сообщения уврик [Прочитать целиком + В свой цитатник или сообщество!]
|
| Страницы: | [2] 1 |








 Смысл жизни нашей - это путь тернистый,
Смысл жизни нашей - это путь тернистый, В чем жизни смысл?
В чем жизни смысл?


























