-Рубрики
- = МОЁ ТВОРЧЕСТВО (283)
- * анимация (164)
- *стихи (61)
- *открытки (11)
- =АЛЫЕ ПАРУСА (11)
- = ДЕНЬ РОЖДЕНИЯ ДРУЗЕЙ (11)
- *мои уроки (5)
- =УРОКИ ПО ФОТОШОПУ (187)
- * уроки разных авторов (31)
- *Откытки (25)
- *рамки (21)
- * уроки LYUDMILA_LYU (10)
- * уроки MISSKCU (10)
- * уроки ЛАРИСА_ГУРЬЯНОВА (9)
- * уроки NATALI-NG (7)
- * уроки MADEMOISELLE_VIV (6)
- *уроки от АНТЫ (5)
- * уроки ОТ NATALI. (4)
- *Semenova_Irina (3)
- * уроки NOVICHOK56 (3)
- *Cafe__de__Paris (2)
- *текст (2)
- * уроки от DIZA (2)
- * уроки Кубаночка (1)
- * уроки Cadmii (1)
- * уроки ОЛЬГА-МИРАЖ (1)
- * уроки С КИСТЯМИ (1)
- УРОКИ ФОТОШОПА КОЛЛАЖИ (121)
- *коллажи АНТЫ (40)
- *коллажи Semenova Irina (19)
- * мои коллажи (19)
- *коллажи Millada_Kataleya (12)
- *Ledi Angel (10)
- *коллажи Mademoiselle Viv (8)
- *коллажи от ГП (3)
- * уроки разных авторов (2)
- * уроки от Herbstblatt (1)
- *коллажи Л Гурьяновой (1)
- * коллажи Алёна 48 (1)
- * коллажи IRINA ROMASHKA (1)
- = ПРАЗДНИКИ (104)
- *новогодние (22)
- *с днём святого валентина (17)
- * advent (17)
- * 8 МАРТА... (9)
- *пасха (6)
- *9 Мая ! День Победы. (5)
- *спасы (3)
- *1июня ДЕНЬ ЗАШИТЫ ДЕТЕЙ. (1)
- = ВИДЕО УРОКИ (86)
- =PROSHOW PRODUCER (24)
- *видео (11)
- *ютуб (9)
- *уроки по Ps от Anna Apriori (8)
- *марионеточная деформация (1)
- =COREL (67)
- *мои работы в corel (32)
- * переводы от SABINE (13)
- * уроки Cafe de Paris (9)
- * переводы Небом хранимая (4)
- *папки для corel (2)
- * переводы Мила-Милена (1)
- * переводы S.Anna130184 (1)
- * переводы от Elena505 (1)
- =ФИЛЬТРЫ,ПЛАГИНЫ (65)
- *фильтры ,плагины и их установка (31)
- *Alien Skin (6)
- * уроки с фильтрами (4)
- *уроки по фильтрам (2)
- *экшен (2)
- *загрузка фильтров в Unilimited (2)
- *(плагин Alien Skin Eye Candy:5 Nature ) (1)
- *имп.плаг-ов в Filters Unlimited (1)
- =КОМПЬЮТЕРНАЯ ПОМОЩЬ (64)
- *компьютор (16)
- *браузер (13)
- *антивирусники (7)
- *Skype (2)
- = ВСЁ ПРО ЛИ.РУ (56)
- *всё от Любаши К (15)
- *"Секретики" (14)
- *настройки (11)
- *ссылки на музыку (1)
- *кнопка источник в редакторе (1)
- *как сделать, чтобы приветствие не опускалось (1)
- *новое оформление дневника (1)
- *оформление дневника (1)
- =ДЛЯ Д Р У З Е Й (55)
- *работы друзей (28)
- =ФОТОШОП (43)
- *уроки ОТКРЫТКИ (4)
- * фоны,текстуры,градиенты (4)
- *Инстументы ФШ (3)
- *градиенты (2)
- *шрифты (2)
- *ФШ. и решение проблем (2)
- *Бокал вина шампанского (1)
- = ПРОГРАММЫ (31)
- *Animation Shop 3 (9)
- *программа FantaMorph (3)
- *Sothink SWF Quicker. (2)
- *урок делаем флэшку (2)
- * Аleo Flash Intro Banner Maker (1)
- *Sqirlz Water Reflections (1)
- =УСТАНОВКА Corel Paint Shop Pro Photo Х3 (1)
- *Aleo Flash MP3 Player Builder (1)
- =ADOBE FLASH CS6+ALEO (24)
- *уроки jzayka (4)
- * уроки от ВАТ (1)
- =ЯНДЕКС (17)
- *полезная информация (2)
- =НЕЙРОСЕТЬ (10)
- =МАСКИ (10)
- * уроки по маскам (5)
- * коллекция масок (4)
- УРОКИ (10)
- * Sothink SWF Quicker (5)
- * ARTWAVER (3)
- *FantaMorph (1)
- =МУЗЫКАЛЬНЫЕ РОЛИКИ (9)
- *музыка (3)
- =СХЕМА +ЭПИГРАФЫ (8)
- =БРОДИЛКА (6)
- *LEDY ANGEL (3)
- = ФЛЕШ МАТЕРИАЛ (6)
- *Pasigut (5)
- =ВРЕМЕНА ГОДА (4)
- =АНИМАЦИЯ С ЭФФЕКТАМИ (4)
- =ГЕНЕРАТОРЫ. РЕДАКТОРЫ (4)
- *Палитра (1)
- =AFTER EFFECTS CS5 (3)
- =РАМОЧКИ (3)
- =PHOTOSHOP CC ": (3)
- * Установка и активация программы (1)
- =ЛИЧНОЕ (3)
- =САЙТЫ (2)
- =ПРАВОСЛАВИЕ, ПАМЯТЬ (1)
- =CАЙТ UCOZ.RU (1)
- =ОФОРМЛЕНИЕ БЛОГА (1)
- *Флеш гиф открытки (1)
- (0)
- =ПОЛИТИКА И ИСТОРИЯ (0)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Астраханочка_51
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
altinira
daf53
Elza68
Flash_Magic
Galina90
gazh
Herbstblatt
irinushka_-_oren
jzayka
LEDY_ANGEL
Legionary
leila_shishkina
Leskey
Lyudmila_Lyu
madamkrapiva
Mariea
Mellodika
Millada_Kataleya
milochka56
mimozochka
Mir5
Nina_Gracia
Nina_Stavitskaya
Rohkea
Rost
Schamada
svetukia1941
TATIANKA55
Vera_Larionova
Vi-Natalka
Алефтина_Воробьева
Быкова_Любаша
ВАТ
ГалинаМихХ
Захаринка
ЗДОРОВЬЕ_РОССИИ
Зоя_Крайсик
КРАСОТА_ЗДОРОВЬЯ
Кубаночка
Логово_Белой_Волчицы
Мила-Милена
надюша2525
Небом_хранимая
Оксана_Тарасенко
Рябина_Рябинушка
СЕМЬЯ_И_ДЕТИ
Тамара_Сангинова
Татьяна_Волкова_Литвинова
я_Ростовчанка
-Постоянные читатели
Ala4ka Anna_Maria_Battaglia Dana_Dana_67 Evgenia46 Galina90 LASKA_30 LEDY_ANGEL Ludaivan Lyubava56 Lyubov_I MMVALAMM Margarita49 Mariea Nadin_Grad Nina_Gracia Nina_Stavitskaya TATIANKA55 Taina_45 Tata25 Tawnia VERANIKA-Y Vera_Larionova galianna3553 irina_99 kotenokvitka marinapetrova1950 mimozochka nina-kursk2 pasigut rottam rusalka5555 tomik2104 ulm1512 wera62 Алефтина_Воробьева Блестиночка ГалинаМихХ Зоя_Крайсик Ларниса Марианна-Осень НАДЕЖДА_БУЛГАКОВА Надежда_Рекунова Татьяна_Волкова_Литвинова Тен_Людмила Томмрик ФЕЯ_ВИЛИНА ЭМИЛЛИ Я_ни_Ева надюша2525 саваш
-Сообщества
Участник сообществ
(Всего в списке: 3)
Мир_клипарта
Мир_анимации
Женская_тема
Читатель сообществ
(Всего в списке: 1)
Мир_клипарта
-Статистика
Создан: 22.08.2012
Записей: 1374
Комментариев: 3418
Написано: 8517
Записей: 1374
Комментариев: 3418
Написано: 8517
Как вставить анимацию в постах на Майле |
Всем привет!
В связи с тем, что наш любимый майл все никак не устранит очередной , теперь видимо уже давний, глюк по загрузке анимационных картинок в комментарии и посты.
И еще не известно, устранит ли вообще.
Хочу предложить вам решение этой проблемы и поделиться как этот острый угол обхожу лично я.
Я пользуюсь яндекс-фотками. То есть загружаю анимационные картинки в комментарии и посты кодами.
Урок будет короткий, расскажу только о самом необходимом.
Итак, начнем!
1. Для начала нужно зарегистрироваться на яндексе.
2. Загрузить анимацию на яндекс. (Думаю, что многие умеют это делать, а если кому то непонятно, пишите в комментариях – расскажу как это делать).
3. Открываем свой альбом с картинками на яндексе. Это выглядит примерно так :

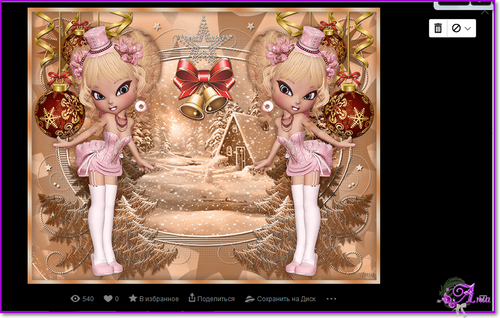
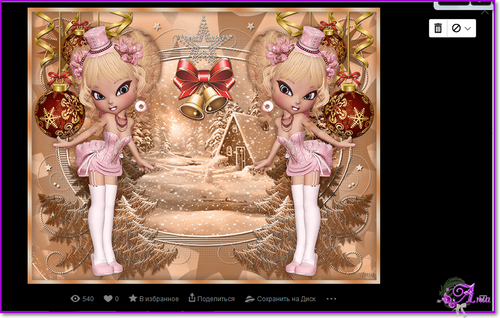
4. Выбираем нужную нам анимацию – просто кликнем 1 раз левой клавишей мышки по картинке с анимацией. И она откроется вот в таком виде:

В полном размере скрин открывается кликом по картинке.
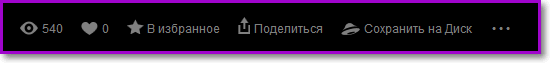
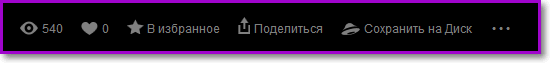
Внизу мы видим такие кнопочки:

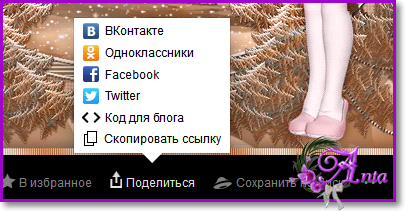
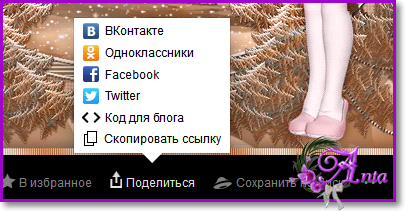
5. Нажимаем на кнопочку «поделиться» , откроется окно:

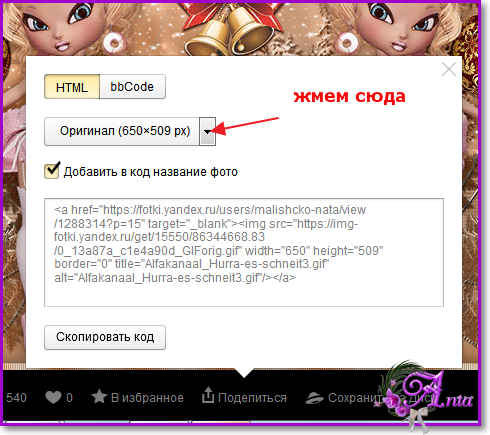
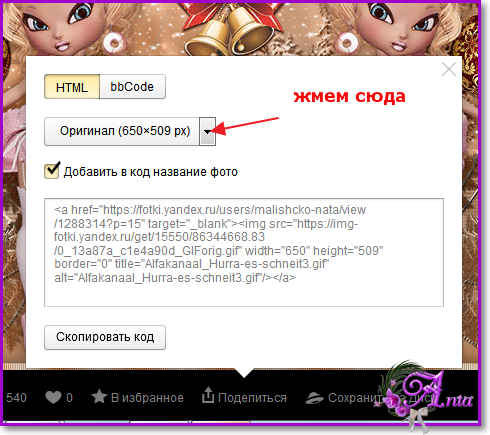
6. Нажимаем «код для блога», откроется такое окно :

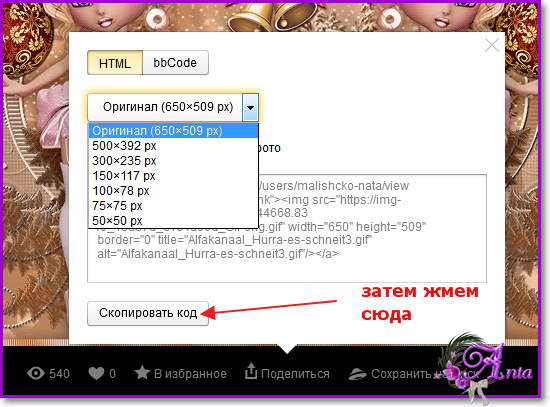
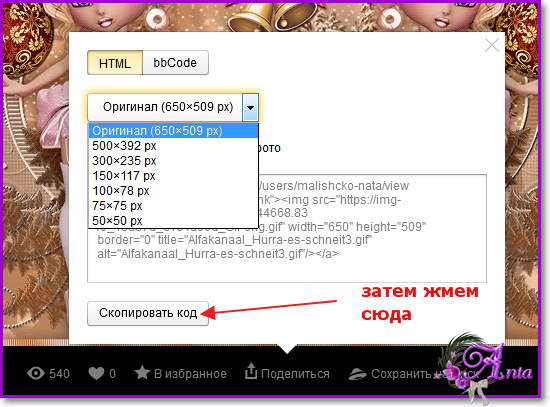
И выбираем нужный нам размер (выбирайте не более 650 пикселей по ширине, иначе майл обрежет лишние пиксели и картинка будет неполная) :

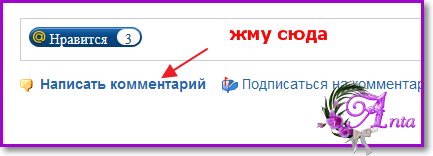
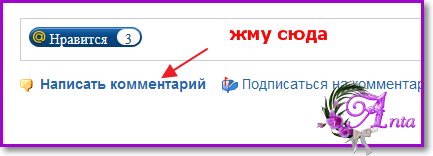
7. Нажимаем скопировать код. Идем в майловский редактор или в комментарии к посту, смотря куда вы хотите поместить скопированный код. Я иду в комментарии :

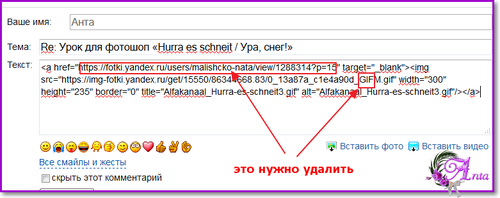
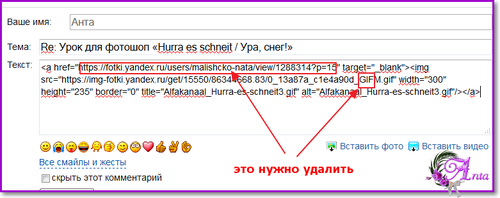
8. Открывается поле для написания комментария и я в него вставляю скопированный ранее код :

В полном размере скрин открывается кликом по картинке.
9. Удаляю «GIF», как показано на скрине, нажимаю «добавить» и у нас получился комментарий с отличной анимированнй картинкой.
На этом урок закончен!
Если у Вас появятся вопросы – задавайте в комментарии под этим постом, постараюсь ответить на все!
Удачи и хорошего дня!
С любовью, Ваша Анта!
Из группы В ГОСТЯХ У АНТЫ
В связи с тем, что наш любимый майл все никак не устранит очередной , теперь видимо уже давний, глюк по загрузке анимационных картинок в комментарии и посты.
И еще не известно, устранит ли вообще.
Хочу предложить вам решение этой проблемы и поделиться как этот острый угол обхожу лично я.
Я пользуюсь яндекс-фотками. То есть загружаю анимационные картинки в комментарии и посты кодами.
Урок будет короткий, расскажу только о самом необходимом.
Итак, начнем!
1. Для начала нужно зарегистрироваться на яндексе.
2. Загрузить анимацию на яндекс. (Думаю, что многие умеют это делать, а если кому то непонятно, пишите в комментариях – расскажу как это делать).
3. Открываем свой альбом с картинками на яндексе. Это выглядит примерно так :

4. Выбираем нужную нам анимацию – просто кликнем 1 раз левой клавишей мышки по картинке с анимацией. И она откроется вот в таком виде:

В полном размере скрин открывается кликом по картинке.
Внизу мы видим такие кнопочки:

5. Нажимаем на кнопочку «поделиться» , откроется окно:

6. Нажимаем «код для блога», откроется такое окно :

И выбираем нужный нам размер (выбирайте не более 650 пикселей по ширине, иначе майл обрежет лишние пиксели и картинка будет неполная) :

7. Нажимаем скопировать код. Идем в майловский редактор или в комментарии к посту, смотря куда вы хотите поместить скопированный код. Я иду в комментарии :

8. Открывается поле для написания комментария и я в него вставляю скопированный ранее код :

В полном размере скрин открывается кликом по картинке.
9. Удаляю «GIF», как показано на скрине, нажимаю «добавить» и у нас получился комментарий с отличной анимированнй картинкой.
На этом урок закончен!
Если у Вас появятся вопросы – задавайте в комментарии под этим постом, постараюсь ответить на все!
Удачи и хорошего дня!
С любовью, Ваша Анта!
Из группы В ГОСТЯХ У АНТЫ
Серия сообщений "*уроки от АНТЫ ":
Часть 1 - Урок анимации двумя фильтрами и кистями от Анты
Часть 2 - Как вставить анимацию в постах на Майле
Часть 3 - ИГРАЮЩИЙ ЛОТОС
Часть 4 - Урок для PS CS5 "Maria Angeles"
Часть 5 - Урок для PS CS5 "TOP ZANE 4"
| Рубрики: | =УРОКИ ПО ФОТОШОПУ |
Процитировано 3 раз
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






