-Рубрики
- Скрапбукинг (206)
- 3 D картинки. (36)
- Выпиливание лобзиком (1)
- Бисероплетение (286)
- Благодарности (0)
- Валяние (594)
- Игрушки (49)
- Картины (16)
- Фетр (15)
- Разные мелочи (14)
- Бижутерия (8)
- Полезности (6)
- Сумки (4)
- Шарфы (2)
- Нуновойлок (1)
- Обувь (1)
- Видео МК по куклам в чулочной технике. (12)
- Всё для кукол. (147)
- Вышивка (158)
- Вязание крючком (962)
- Для детей (20)
- Жилеты (73)
- Мелочи для дома (76)
- Платья (18)
- Салфетки, скатерти (87)
- Сувениры (62)
- Сумки (57)
- Топы, кофточки (58)
- Украшения (46)
- Шапочки, шляпки (63)
- Юбки (10)
- Вязание на вилке (75)
- Вязание на катушке и луме. (16)
- вязание на машине (23)
- Вязание спицами (673)
- Ганутель (9)
- Декупаж (129)
- для детей (18)
- Знаменитости (5)
- Игрушки - развивалки (26)
- Игрушки вязаные (667)
- Игрушки крючком (535)
- Игрушки спицами (158)
- Игрушки шитые (1824)
- Куклы скульптурно - текстильные (77)
- Игры онлайн (13)
- Из бумаги (134)
- Из газетных трубочек. (157)
- Из капрона (33)
- разное (27)
- цветы (13)
- Изонить (138)
- История вещей. (14)
- К дню СВ. Валентина. (90)
- К Пасхе. (238)
- Канзаши (37)
- Квиллинг (200)
- Книги и журналы (335)
- Компьютерное (205)
- Красивости для дома (1284)
- для кухни (304)
- подушки и пледы (51)
- разное (554)
- Рамочки для фото и не только... (27)
- топиарий (47)
- шкатулки (136)
- шторы (46)
- Красоты мира. (7)
- Кулинария (723)
- блины (25)
- вторые блюда (45)
- десерты (23)
- закуски (60)
- Из мяса (71)
- Из рыбы (35)
- каши (1)
- о пользе продуктов (15)
- Пироги, пиццы (85)
- Салаты (81)
- Соления (26)
- Соусы, майонезы (4)
- Торты, пироги, печенье (187)
- Макраме (96)
- Мастер- классы (253)
- Мои хвастушки (10)
- Мужские подарки. (3)
- Музыка. (16)
- Мэрцишоры. (4)
- Наше здоровье. (161)
- Новогоднее (524)
- носки-пинетки (120)
- Открытки. (359)
- Полимерная глина (173)
- Пэчворк (521)
- Работы из кожи (48)
- Разное интересное (213)
- Рисунки, отрисовки (169)
- Словари (7)
- Солёное тесто (78)
- Ссылки разные. (24)
- Сумки - сумочки (1086)
- Тильды (134)
- Украшения (428)
- Украшения из молний (17)
- Упаковка подарков (17)
- Учёба (10)
- Фенечки плетёные (2)
- Фриволите (37)
- Фриформ (50)
- Холодный фарфор (68)
- Цветоделие (462)
- вязаные цветы (103)
- цветы из бумаги (85)
- цветы из лент (59)
- цветы из ткани (146)
- Шитьё. (428)
- Школа рисунка (98)
-Музыка
- МАРК ТИШМАН - Я Стану Твоим Ангелом (Рождественская Версия)
- Слушали: 8212 Комментарии: 0
- Одинокий пастух
- Слушали: 59310 Комментарии: 0
- Зара - Недолюбила
- Слушали: 12140 Комментарии: 0
- ***Стас Михайлов_Половинка***
- Слушали: 9369 Комментарии: 0
- .....
- Слушали: 6382 Комментарии: 0
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 13316
Комментариев: 432
Написано: 14214
Другие рубрики в этом дневнике: Школа рисунка(98), Шитьё.(428), Цветоделие(462), Холодный фарфор(68), Фриформ(50), Фриволите(37), Фенечки плетёные(2), Учёба(10), Упаковка подарков(17), Украшения из молний(17), Украшения(428), Тильды(134), Сумки - сумочки(1086), Ссылки разные.(24), Солёное тесто(78), Словари(7), Скрапбукинг(206), Рисунки, отрисовки(169), Разное интересное(213), Работы из кожи(48), Пэчворк(521), Полимерная глина(173), Открытки.(359), носки-пинетки(120), Новогоднее(524), Наше здоровье.(161), Мэрцишоры.(4), Музыка.(16), Мужские подарки.(3), Мои хвастушки(10), Мастер- классы(253), Макраме(96), Кулинария(723), Красоты мира.(7), Красивости для дома(1284), Книги и журналы(335), Квиллинг(200), Канзаши(37), К Пасхе.(238), К дню СВ. Валентина.(90), История вещей.(14), Изонить(138), Из капрона(33), Из газетных трубочек.(157), Из бумаги(134), Игры онлайн(13), Игрушки шитые(1824), Игрушки вязаные(667), Игрушки - развивалки(26), Знаменитости(5), для детей(18), Декупаж(129), Ганутель(9), Вязание спицами(673), вязание на машине(23), Вязание на катушке и луме.(16), Вязание на вилке(75), Вязание крючком(962), Вышивка(158), Выпиливание лобзиком(1), Всё для кукол.(147), Видео МК по куклам в чулочной технике.(12), Валяние(594), Благодарности(0), Бисероплетение(286), 3 D картинки.(36)
Просто клад! |
Это цитата сообщения Lena-ki [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Фотошоп.":
Часть 1 - Без заголовка
Часть 2 - Установка фотошоп СS4
...
Часть 5 - Все и всем для фотошоп
Часть 6 - Эффекты с вашими фото.
Часть 7 - Просто клад!
Часть 8 - флеш-альбом
Часть 9 - Урок фотошоп
...
Часть 98 - Работа с маской, раскрашиваем маску
Часть 99 - уроки фотошоп
Часть 100 - Уроки по Ф.Ш.
|
Чего следует избегать блоггеру |
Это цитата сообщения goldmetel [Прочитать целиком + В свой цитатник или сообщество!]
Эту статью я нашел в блоге Сергея Кокшарова 
.Уверен, что она будет полезной каждому.
Что мотивирует людей нажимать кнопку “назад” при посещении вашего сайта? Почему они уходят так быстро и что можно предпринять в этом случае? Об этом пишет Крис Лэйк (Chris Lake) в блоге econsultancy.com. Ниже приведён перевод этой замечательной заметки. Некоторые высказывания Криса могут показаться весьма дерзкими, однако, он хорошо показал отношение рядового пользователя к некоторым нюансам на сайтах.
Итак, 25 причин, по которым Крис Лэйк уйдёт с вашего сайта за 10 секунд
После раздумий я понял, что существует намного больше негативных факторов, чем кажется на первый взгляд. По отдельности, некоторых факторов может быть недостаточно для того, чтобы посетитель ушёл с сайта, однако, в совокупности они оказывают очень плохое влияние.
Не так просто создать посетителю комфортные условия, каждый из сайтов имеет какие-то свои особенности. Однако, обратите внимание на те негативные факторы, которых можно избежать на сайте, устранить их, чтобы задержать посетителя и получить больше доверия.
Начнём с наиболее ужасных :)
1. Музыка на сайте.
Она сводит с ума. Когда я захожу на сайт и сразу же подвергаюсь нежелаемой какафонии неприятной музыки, я ухожу с него немедленно. Такие сайты очень сильно раздражают.
2. Попапы (всплывающая реклама).
До сих пор встречаются на сайтах. Если вы хотите завалить меня попапами, то я пожалуй уйду. Чем быстрее вы мне покажете попап, тем быстрее я уйду. То есть, я отношусь ещё более-менее толерантно к попапам, которые появляются через 30-60 секунд, если контент при этом меня заинтересовал.
3. Баннер-заставка
Я больше не посещаю Forbes (www.forbes.com), так как они любят баннеры-заставки. Информационная неделя должна быть переименована в заставочную неделю. Никто не любит ждать. Когда я кликаю на ссылку, то планирую сразу перейти к странице, а не перебрасываться на другую с огромной рекламой.
4. Пейджинг (постраничная навигация)
Вы действительно хотите, чтобы я загружал 10 страниц для просмотра 10 изображений с коротким описанием или для прочтения списка топ10 на 10-ти страницах, если это можно прекрасно поместить на одной? Пейджинг это дешёвый трюк для увеличения количества показов рекламных блоков на сайте, это единственная причина, для чего просмотр информации делают таким неудобным.
5. Медленная загрузка страниц
Не заставляйте меня ждать! У меня дорогой Интернет и очень плохо, когда ваши медленные страницы создают мне неприятности. Если мне, действительно, нужно посетить ваш сайт, я конечно же подожду, но если я зашел из любопытства, то скорей всего быстро покину его.
6. Реклама загружается раньше контента
Это также плохо, как и медленная загрузка. Некоторые вебмастера размещают очень много рекламы перед контентом, таким образом, пока не загрузится первое, не загрузится и второе. Медленные рекламные сервера замедляют работу сайта. Вебмастера должны об этом знать.
7. Плохая навигация
Плохо организованная навигация это один из смертных грехов, который вы можете заработать как веб-профессионал. Навигация должна быть интуитивно понятной, наглядной и простой. Навигацию на флеше делают самые страшные грешники.
8. Неописательные страницы и ссылки
Я всего лишь хочу получить ответ на свой вопрос. Если мне не удаётся найти это просто и быстро, тогда я буду искать в другом месте. Ваша работа – помогать людям выискивать нужную им информацию. Как раз здесь нужен анализ и оптимизация.
9. Отсутствие ключевой информации
Недавно я посетил сайт гостиницы Hoxton для поиска стоимости жилья. После некольких минут выискивания я понял, что никаких данных о стоимости комнат нет. Это поразительно. Только после бронирования комнтаты можно получить её стоимость. Я перешел на сайт гостиницы Zetter, по крайней мере тут имеется всё нужное для меня.
10. Требование немедленной регистрации
Зачем? Почему сейчас? Может сначала подразнить меня чем-нибудь? Время это всё!
11. Много сверкающей ерунды
Терпеть сверкающий свет можно только в ночном клубе. Да, он может привлечь внимание, но не то, которое вы ожидаете. Эти элементы, наверняка, сделаны в отчаянии завоевать хоть какое-то внимание и при этом очень раздражают. Есть только одно исключение из правил – если была специально выбрана эта тема оформления сайта посетителем.
12. Опечатки
Опечатки и неграмотное письмо не дадут посетителю правильных сигналов.
13. Плохие шрифты
Ни один здравомыслящий человек не покинет сайт непосредственно из-за эстетики шрифтов, но плохие варианты скажут лишь о том, что вы не прилагаете усилий. Таким образом, в совокупности с другими факторами, это плохо повлияет на опыт посетителя.
14. Узкие сайты
Существуют сайты, разработанные для мониторов с разрешением 800х600 пикселей, которые меня огорчают. А вас разве нет?
15. Выравнивание страницы по левому краю
Не могу объяснить почему, но сайты, которые выровняны по левому краю, а не по центру – это примерно 2002-ой год. Мне кажется это плохой особенностью.
16. Сайты-клоны
Конечно, мне больше нравится стандартизация (например, чтобы возле корзин в интернет-магазинах была расположена ссылка на инструкцию), но это не значит, что дизайн нужно копировать с других сайтов. Кто хочет получить звание подражателя?
17. Устарелая информация на главной странице
Мне нравится видеть секцию новостей или блога на главной странице. Заголовков и дат было бы достаточно. Если последние “новости” были опубликованы в январе 2004-го, то я долго ещё не вернусь на этот сайт.
18. Мало пояснений
Когда я посещаю сайт впервые, я должен быть осведомлен в течение нескольких секунд о том, что это за компания и чем она занимается. Иногда я чешу затылок несколько минут. Опишите коротко и ясно на русском (в оригинале, английском) языке что это за сайт.
19. Жаргон
Я склоняюсь к тому мнению, что вам надо направить свои усилия туда, где не светит Солнце.
20. Проблемы с вёрсткой
Постоянно анализируйте сайт! Определите, какие браузеры больше всего используют посетители. В некоторых браузерах ваша вёрстка может сильно “поехать”.
21. Флеш
На мой взгляд flash-сайты это глупо, даже без других недостатков. Терпелив я лишь в исключительных случаях.
22. Нет страницы “О нас”
Многие сайты избегают страниц типа “о нас” по непонятным причинам. Иногда я посещаю сайт просто для того, чтобы узнать больше о компании и если такой страницы нет, то я теряю меньше, чем вы.
23. Сайты, содержащие только видео-ролики
Использовать видео для рассказа о своей компании или о специфических продуктах и сервисах хорошо для стартапа. Если у меня есть время и желание, возможно я посмотри пару минут, но лучше, чтобы была текстовая версия (также это хорошо для seo).
24. Скучно и непрофессионально
В некоторых сайтах нет живости, нет личности и они одинаково скучны. Другие же очень отдалены от того, что от них ожидают. На обоих сайтах будут большие показатели отказов.
25. Страницы с плохим контрастом
Плохая цветовая схема сайта может затруднить чтение текста. И если ты не можешь ничего увидеть, то маловероятно, что останешься читать.
Имеется также много других факторов, почему люди уходят с сайта прежде чем они его действительно посетили. Так что же пропустил Крис?
|
Как быстро вставить картинку, |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
А если картинка очень большая а вы хотите, например? вставить ее в рамочку - тогда нам нужен будет такой код:
( пояснение по второму коду )
Здесь параметр width="100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
А если наоборот - картинка слишком мала, то используйте первый код, т.к. при растяжении маленького изображения на всю ширину теряется его качество.
Адрес любой картинки узнать совсем несложно!
( здесь подбробности )
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан
"АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
1. Быстрый способ (для Оперы) - кликаем правой клавишей по картинке и выбираем "Копировать адрес изображения".
2. Для тех, у кого браузер Firefox - выбрать "Копировать ссылку на изображение".
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать заготовку-шпаргалку). А потом просто вставлять туда все, что вам нужно. И затем уже готовый код переносить в то место, куда вам хочется />
Все это проделываем в HTLM-режиме!
Если что-то осталось непонятным, то можно почитать еще
 ЗДЕСЬ
ЗДЕСЬ
Желаю удачи!
|
Горячие клавиши Mozilla Firefox |
Это цитата сообщения Net-man [Прочитать целиком + В свой цитатник или сообщество!]
Навигация |
|
| Вперёд | Alt+стрелка вправо Shift+Backspace |
| Домашняя страница | Alt+Home |
| Назад | Alt+стрелка влево Backspace |
| Обновить страницу | F5 Ctrl+R |
| Открыть файл | Ctrl+O |
| Принудительное обновление (не использовать закэшированные данные) | Ctrl+F5 Ctrl+Shift+R |
| Остановить | Esc |
|
Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу). |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
|
Руководство по заливке файлов! |
Это цитата сообщения Алиночка_Лунева [Прочитать целиком + В свой цитатник или сообщество!]
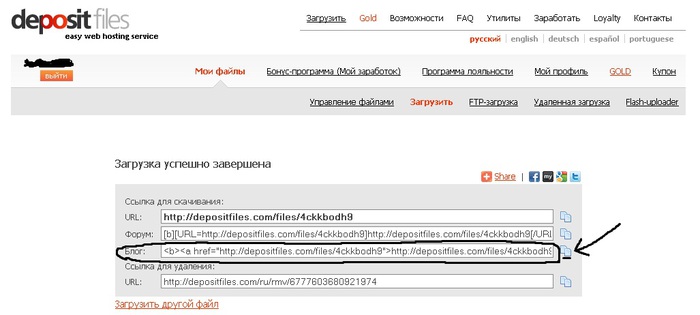
Сегодня хочу рассказать вам как можно закачивать файлы в интернет и потом выкладывать ссылки на эти файлы в своём блоге для общего скачивания вашими ПЧ и друзьями.
Что для этого требуется? Переходим на сайт Depositfiles
Здесь регистрируем себе аккаунт, для того что бы ваши файлы хранились дольше.

Заполняем все необходимые поля:
Указываем желаемый логин, имя, которое будет отображаться, пароль и вашу почту.
P.S. Для желающих - здесь так же можна заработать за скачку ваших файлов.
Для этого Вам нужно указать ваши платёжные реквизиты.
Жмём *Зарегистрироваться*

Готово! Мы у себя в аккаунте. Всё что требуется теперь это нажать кнопку *Загрузить*, затем выбрать нужный вам файл и нажать *Загрузить сейчас*

После чего нам выдаст ссылку на наш файл, как мы видим на рисунке - там где написано Блог есть маленькая кнопочка, при её нажатии ссылка автоматически копируется и мы с лёгкостью уже можем вставить её себе в постик, после чего у пользователей будет возможность скачать ваш файл.
|
Как удалять антипатии |
Это цитата сообщения Вяй [Прочитать целиком + В свой цитатник или сообщество!]
Вам мозолят глаза поставленные вам антипатии?
Вы хотите от них избавиться?
Я вам расскажу как это сделать, но для многих это уже не будет новостью.
Сначала залазим в свои отношения.
Напротив вашей антипатии есть ссылка [скрыть]
Кликаем на неё правой кнопкой мыши, копируем адрес ссылки.

Вставляем этот адрес в любой текстовый редактор. К примеру, в блокнот.
Залазим опять в свои отношения и смотрим на отношения которые ставили вы.
Справа есть ссылка [удалить]
Копируем оттуда адрес и вставляем его в тот же блокнот.
Сразу видно что номера там похожи..

Копируем номер (только цифры) из первой строчки, заменяем похожий номер второй строчки.
Оба номерая обвел на картинке и стрелочкой показал что на что заменять.
Заменили? Переходим по ссылке, что у нас получилась.
Тоесть копируем адрес второй строчки и вставляем в ваш браузер.
Лиру вам должно написать - Отношение удалено

Всё.
Всем в цитатник!
|
Хранение файлов ...Урок-памятка... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
>Поисковые сайты |
Это цитата сообщения мар303кор [Прочитать целиком + В свой цитатник или сообщество!]
Сайт - Жди меня - http://poisk.vid.ru/,
Сайт Одноклассники - http://www.odnoklassniki.ru/
Сайт Ваши соседи - vashisosedi.r
Майл - http://my.mail.ru/my/search?typeSimple=1
Сайт Привет.ру - http://mates.ru/classmates/
Сайт Телефонный справочник -http://www.nomer.org/
Сайт Поиск пропавших родственников, одноклассников, друзей по всему миру - http://goon.ru/i/people/people.htm
Сайт Сто друзей - http://www.100druzei.com/index.php?ref=g...
Сайт Google- http://www.google.ru/search?hl=ru&q=РѕРґ...
Сайт В контакте - vkontakte.r
Сайт Мир тесен – mirtesen.r
Сайт Эффективный поиск людей - http://www.znay-vse.ru/
Сайт системы поисков по электронным адресам - ttp://http://www.zarech.ru/people
Сайт по телефону, номеру и фамилии – ttp://http://www.info4help.com
Сайт Поиск человека по сводной базе - ttp://http://www.ipc.antat.ru/Ref/all.asp
Сайт Наши люди -ttp://http://joinfriends.com/
Сайт Моё генеалогическое древо - ttp://http://www.myheritage.com/index.php?lang...
Сайт http://09Service.ru - это самая полная база данных адресов частных и домашних телефонов жителей России и стран СНГ.
Сайт Наши люди -ttp://http://joinfriends.com/
Сайт Поиск сослуживцев по все стране! - ttp://http://armyru.narod.ru/
Сайт расширенный поиск сослуживцев - ttp://http://www.pisanie.ru/army
Сайт Служили.ру! - ttp://http://slugili.ru/
Сайт «Однополчане.net» - ttp://ww.odnopolchane.net/
Сайт «в Армии» - ttp://varmii.ru/
Сайт "Мемориал" - obd-memorial.ru/
Сайт «Федеральное архивное агенство» - http://rusarchives.ru/index.shtml
Сайт адреса поисковых объединений - http://www.1942.ru/adress.htm
Сайт «Найти сослуживцев» - pisanie.ru/search.army
Сайт «Сослуживцы» - sosluzhivtsy.r
Сайт «Эполеты» epaulets.r
Cайт "Солдат" - soldat.r
Сайт «Погранец» - pogranec.r
ttp://yandex.ru/yandsearch?p=1&text=%D0%9F%D0%BE%D0%B8%D1%81%D0%BA%20%D1%81%D0%BE%D1%81%D0%BB%D1%83%D0%B6%D0%B8%D0%B2%D1%86%D0%B5%D0%B2%20%20&clid=40316
Вот там много можешь кого найти, и не токо одного человека !! ))
Я многих нашла, и меня тоже !!!))
Телефонные справочники, базы, всё можно найти на этих сайтах....
ttp://http://www.phonedata.ru/
ttp://gsmscan.com/?gclid=COCvkprlrpwCFdQq3godE3Ftmg
ttp://http://www.hella.ru/code/poisk.htm
ttp://http://www.nomer.org/
Телефонные коды сотовых операторов - ttp://http://ufo.pyat.net/sota_code.php
Коды мобильных операторов - ttp://http://www.mtt.ru/info/def/index.wbp
Все коды сотовых операторов - ttp://http://defcode.ru/
Умный телефон / мобильные коды операторов - ttp://http://www.teleum.ru/help/codes/operator...
коды сотовых операторов в картинках - ttp://http://images.yandex.ru/yandsearch?text=... сотовых операторов&stype=image
|
>Мои фоны для оформления дневника-цветочные |
Это цитата сообщения El-len [Прочитать целиком + В свой цитатник или сообщество!]
Бесшовные цветочные фоны
Серия сообщений "фоны":
Часть 1 - Мои фоны для оформления дневника-цветочные
|
Смайлики |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
 |  |  |  |  |
 |  |  |  |  |
 |  |  |  |  |
 |  |  |  |  |
На ЛиРу без таких смайликов не обойтись. Собирайте коллекцию! >>>
|
Эпиграфы для блога |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
Эпиграф блога - этот текст (картинка) который будет показан вверху самого первого сообщения вашего блога.
Для вставки эпиграфа:
1. Скопируйте код.
2. Откройте вкладку - Настройки-->Настройки дневника -->Эпиграф дневника и просто вставьте туда скопированый код.
3. Если хотите изменить размеры, то поменяйте цифры: width - это ширина, height - высота картинки. Главное - соблюсти пропорции.


Много красивых эпиграфов далее >>>
|
>Как правильно сфотографировать мастер-класс для публикации |
Это цитата сообщения Dama_Madama [Прочитать целиком + В свой цитатник или сообщество!]
Статья была специально написана для портала "Скрап-инфо".
В этой статье я попытаюсь рассказать и показать, как нужно правильно фотографировать МК (мастер-класс) для публикаций. Особенно полезной статья будет для авторов, настоящих и будущих журнала "Скрап-инфо". Следуя инструкциям, вы получите фотографии достойного качества, что несомненно обрадует и редколлегию.
Покажу свою «студию» для съёмки (фото1)
|
>Про схемы на Ливинтернете |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Мне часто задают разные вопросы по оформлению дневника, про то, как сделать схему, сохранить себе понравившуюся и т.п. Поэтому выкладываю такой пост, где собрала ссылки на свои уроки по созданию схем на ЛиРу.
КАК САМОСТОЯТЕЛЬНО СДЕЛАТЬ СХЕМУ? Ответ на этот вопрос - в этом посте:
http://www.liveinternet.ru/users/2670115/post136986672/
Как сохранить себе понравившуюся схему, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post150152186/
Как отредактировать сохраненную себе схему (сделанную не вами)? Об этом можно узнать здесь?
http://www.liveinternet.ru/users/2670115/post136516685/
Как удалить надоевшую схему из вашего каталога схем, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post137493093/
Как самостоятельно сделать бесшовный фон для схемы из понравившейся картинки? Много инструкций - в этом посте:
http://www.liveinternet.ru/users/2670115/post131842330/
|
>Обои с розами в большом расширении |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Очень большие обои для рабочего стола с розами - в ширину 2000 пикселей, в высоту - около 1500.

Здесь можно заказать эффективное продвижение сайта в Челябинске. Индивидуальный подход к каждому сайту, быстрые сроки, умеренные цены.
|
7 причин по которым не стоит вставлять в комментарии картинки |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Вот что пишет про это wiki-педия:
1. пояснения, разъяснительные примечания к какому-либо тексту, его толкование.Картинка «Спасибо!» (кстати, как и аналогичная надпись), комментарием не является. И это далеко не последняя причина, чтобы не размещать картинку в комментарии. Назову ещё 7.
2. рассуждения, пояснительные или критические замечания по поводу чего-либо.
1. Когда человек заходит в сообщение, которое он хочет посмотреть или почитать, он хочет посмотреть и почитать именно сообщение. Но не всегда может это сделать. Почему? Потому что безумное количество добавлений к нему в виде "Спасибо!!!", "Какой прекрасный сегодня день!", "Привет, дружище!", "Как дела?", которые грузятся вместе с этим сообщением, удлиняя безмерно время загрузки страницы. А ведь не все до сих пор имеют быстрый Интернет.
2. Все эти картинки, а особенно преобладающее среди них это «гифки», которые «блестят и светятся», имеют большой размер. Средний размер одной такой «блестяшки» достигает 200 Кбайт. Особенно это «приятно» тем, кто платит за трафик. Им приходиться отключать в браузерах все картинки. Но иногда им хочется посмотреть на картинки в чьем-то сообщении (а не в комментариях к нему), но они загружаются вместе со всеми остальными картинками.
3. Из-за того, что картинки имеют достаточно большой размер в высоту, комментарии к сообщению вытягиваются на долгие метры.
4. Среди этих многометровых блестящих картинок попросту теряются нормальные текстовые комментарии по делу. А их авторы обижаются на автора сообщения, что он их игнорирует. А он может просто их не видеть.
5. Здоровье. Да, надо думать и о здоровье. Обычный эпилептик не проживёт на ЛиРу и 5-ти минут. Но и достаточно здоровый человек, рассматривающий всё это великолепии моргающих блестяшек, получает ненужную нагрузку на глаза. Порой хочется просто взять и удалить комментарий с такой картинкой, но из уважения к пользователям этого не делаю. Может не надо ставить меня в сложное положение?
6. Добавление картинки в комментарий к сообщению «лишь бы что-то вставить» - это глупо. Потому что действия должны быть хоть как-то осмыслены, хоть как-то объяснимы. Когда человек к сообщению о космосе вставляет картинку с котенком… Не знаю, кому как, но я считаю это – идиотизм.
7. Те, кто подписан получать уведомления о комментариях в своём блоге по почте, очень «радуется», когда его почта замусоривается сотнями картинок, не имеющих никакой смысловой нагрузки.
Уверяю вас, лучше написать текст руками, и опубликовать его, чем вставлять эти картинки, которые ничего кроме раздражения к вам и вашим действиям не вызывают. Картинки в тему - это одно. Но картинки не в тему это - совсем другое. Задумайтесь, когда вы вставляете в чей-то пост эти безумные анимированые блестяшки и цветочки, котят и белочек, вы, в первую очередь, раздражаете автора блога, а во-вторую, его посетителей, которые так же как и он не рады этому блестящему безумию.
Объяснять все эти вещи персонально каждой женщине (а именно женщины на 99,99% составляют всю массу создающую гигабайты этих блестиков) все давно устали. Да и попросту это – бесполезно. На место одной приходит 10 таких же как и она. По этому, было принято решение объединится всеми блоггерами которые против этого, написать один раз почему же это плохо. Ник каждого, кто процитирует этот пост, будут добавлены в его конце, как показатель того, что этот человек поддерживает аргументацию, приведённую в этом сообщении. Если вы согласны с тем, что тут говорится, не проходите мимо! Процитируйте это сообщение! Чем больше людей заметят этот пост, тем меньше у нас будет идиотских картинок в комментариях. И тем лучше и чище станет ЛиРу.
UPD Посоветовавшись тут, решил еще добавить к посту требование к Валезу (администрации лиру), наконец-таки сделать галочку в настройках блога, запрещающую любые картинки в комментариях, кроме тех постов где это разрешается. Я давно у него прошу сделать эту возможность, но движений ни каких.

С этим уже согласны следующие пользователи
|
>Скриншот, ссылка, симпатии... |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня отвечу на вопросы, которые волнуют возможно не только новичков. Вопросы нужные, но я, к примеру, не знал, у кого это спросить. Стеснялся:) Теперь уж не боюсь казаться неумехой...
1. Как сделать скриншот?
Сделать его очень просто - нужно нажать клавишу Print Screen (Prt Sc). Она обычно расположена в самом верхнем ряду клавиш на клавиатуре, третья справа.
Нажали - и ничего видимого не произошло. Так и надо. Теперь нужно пойти в Фотошоп или любой редактор картинок (туда, где вы просматриваете свои фотографии на компьютере), открыть там новый файл и нажать "Вставить". Вот вы и увидели ваш скриншот. Теперь можно приступать к его редактированию - выделению нужных областей, рисованию стрелочек - все, что вы хотите пояснить на его примере. Рисуется все с помощью кисти или карандаша редактора.
Сохраняете скриншот в формате JPEG. Готово!
Или можно в самом скриншоте ничего не рисовать, а просто вставить его как картинку и приложить описание тех или иных действий - все равно будет более наглядно.
Вот, например, скриншот этой страницы. Догадайтесь, как я его сделал еще до публикации поста:)

Как сделать кликабельную ссылку и поставить симпатию? >>>
|
Как правильно почистить Ваш жесткий диск |
Это цитата сообщения phthisiatr [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Огромная серия цветочных вертикальных разделителей |
Это цитата сообщения Glamik_Ru [Прочитать целиком + В свой цитатник или сообщество!]











|
Скачиваем видео из интернета! |
Это цитата сообщения Майк_Доренский [Прочитать целиком + В свой цитатник или сообщество!]
Скачиваем видео из интернета!
Всем в цитатник!
http://www.liveinternet.ru/users/1913810/profile
Вечная проблема как скачать видео, музыку, файлы с сайтов. Теперь этой проблемы нет! Вставляете в окошко адрес страницы с которой требуется скачать и нажимаете кнопку "скачать". Далее произойдёт переадресация (надо немного подождать окончания загрузки) и Вам будет предложено скачать файл в удобном для Вас формате!
Просто возьми пост в цитатник
и у тебя всегда будет под рукой инструмент для скачивания файлов из сети!!!
|