-Музыка
- "Ожерелье из упавших звёзд" - муз. и исполн. - Борис Леви, стихи - Петра Давыдова
- Слушали: 32826 Комментарии: 0
- Adagio
- Слушали: 25766 Комментарии: 15
- "Дай мне!" Муз. - Влад Зерницкий, исп.- Илана Дейч, стихи - Петр Давыдов
- Слушали: 52575 Комментарии: 0
- "Вятка - Сан-Франциско (Пушкинская 10)" - БГ
- Слушали: 809 Комментарии: 5
- "Woman in Love" Barbara Streisand
- Слушали: 25832 Комментарии: 0
-Стена

| NADIA_LIST написал 29.01.2012 18:00:37: Я вся такая творческая).
Хочу творю - хочу вытворяю!
|

| NADIA_LIST написал 04.12.2011 17:37:25: Вот и зимушка пожаловала)) Красота!
|

| NADIA_LIST написал 06.09.2011 13:24:21: http://www.liveinternet.ru/users/nadia_li/post183274443/ Так-то лучше про мой город!))
|

| ЮНЕО написал 08.06.2011 18:25:25: http://postomania.ru/post170091380/
|

| NADIA_LIST написал 11.04.2011 07:56:18: Марина! Весна пришла!))
|
-Метки
-Рубрики
- Кошачья (1)
- кулинария (235)
- торт "Пьяная вишня" (4)
- фотоподборка,путешествия (114)
- про кампутер (87)
- разное (79)
- о любви* (58)
- юмор (47)
- полезные штучки (36)
- видео (42)
- музыка (33)
- стихи (39)
- духовная жизнь (33)
- Сон о великой скорби.Кен Питерс. (7)
- живопись (37)
- скачать бесплатно (19)
- умелые ручки (28)
- советы по жизни (35)
- будем красивыми! (17)
- романтические флешки (6)
- Израиль - особая земля (16)
- плэйкасты (2)
-Цитатник
Платье на зиму Ольга Никишичева. Серия сообщений "Видео": Часть 1 - Вязаные вечерние платья: ...
Юбка из кружева - (0)Юбка из кружева Ольга Никишичева Серия сообщений "Видео": Часть 1 - Вязаные вечерние платья: ...
Вязаная сумка - (0)Стильная модель модницам 1. 2.
Письма от Мироздания) - (0)Что такое «Письма от Мироздания»? Что такое "Письма от Мироздания"?Многие из вас вря...
Библия онлайн - (2)Библия онлайн
-Видео

- Забавная штука
- Смотрели: 132 (4)
-Поиск по дневнику
-Подписка по e-mail
Записи с меткой для оформления блога
(и еще 1681 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
art painter painting photos pictures ангелы анимация бог видео выпечка грибы десерт дети друг живопись животные закуска зима израиль искусство испания картинки картины картофель кошки креветки курица любовь музыка мясо новый год открытки пейзаж печенье пирог рождество рыба салат смайлы ссылки стихи суп сыр творог торт фото фотограф фотографии художник юмор
Линии, разделители для текста. |
Это цитата сообщения ТеНь_ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: линии разделители для текста для оформления блога |
Как сделать кнопку для блога. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
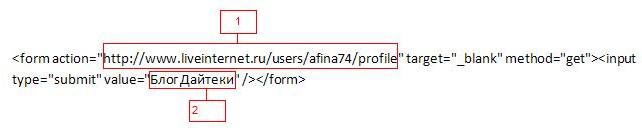
По стечению обстоятельств 5 разных людей попросили меня объяснить как сделать простую кнопку, так чтоб не писать одно и тоже 5 раз создаю пост) возможно и ещё кому-нибудь пригодится.
Самая простая кнопка
В общем-то это сама кнопка, а во флейме её код, ниже на картинке фото этого кода





Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
Метки: кнопка код кнопки для блога для оформления блога |
Как сделать баннер-картинку для блога. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать рамочку для текста находиться ЗДЕСЬ
Теперь попробую объяснить, как сделать картинку баннер со ссылкой на Ваш блог или сайт.
В таблице:
1 | 2  |
1-ая картинка является просто рисунком, из неё мы будем делать баннер.
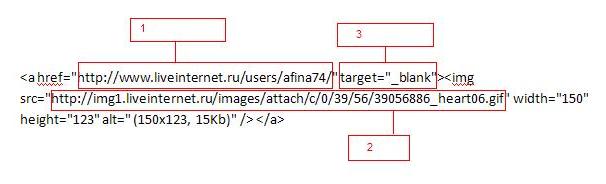
2-ая картинка уже является баннером ведущим на мой блог

Перед нами код баннера который находится под 2-ой картинкой, где
1. Это адрес (ссылка) моего блога – меняйте на свой
2. Это ссылка на местоположение картинки в сети – меняете адрес на нужную Вам картинку.
3. Это код который позволяет открывать Ваш сайт(блог) в отдельной вкладке, если его убрать, то откроется прямо на этой странице.
Вот и всё. Если что-то осталось не понятно пишите в комментах, попробую объяснить подробней.
Метки: баннер картинка для оформления блога |
| Страницы: | [1] |

























































































































![6209060f7bc0[1] (392x58, 4Kb)](http://img1.liveinternet.ru/images/attach/b/3/18/79/18079233_6209060f7bc01.gif)