-Приложения
 Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у
Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у Генератор японских иероглифовПрограмма для перевода английских и русских слов в японские иероглифы. Для качественного поиска достаточно ввести слово на английском или русском языке, выбрать шрифт (с засечками или без засечек) и н
Генератор японских иероглифовПрограмма для перевода английских и русских слов в японские иероглифы. Для качественного поиска достаточно ввести слово на английском или русском языке, выбрать шрифт (с засечками или без засечек) и н Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
-Рубрики
- АРОМАТЕРАПИЯ **ЭФИРНЫЕ МАСЛА** (5)
- ДЛЯ ТВОРЧЕСТВА (3)
- ИСКУССТВО (3)
- ЛУГАНСК (2)
- В МИРЕ ИНТЕРЕСНОГО (1)
- ШКОЛА (0)
- ЧУДЕСА И ТАЙНЫ ПЛАНЕТЫ ЗЕМЛЯ (0)
- АФОРИЗМЫ И ЦИТАТЫ.... (1)
- ИЗДЕЛИЯ ИЗ МЕШКОВИНЫ (3)
- ИЗДЕЛИЯ ИЗ БИСЕРА . (19)
- ФЛЕШ - ЧАСИКИ ДЛЯ ДНЕВНИКА (5)
- "ЮНАЯ ЛЕДИ" (1)
- * ЧУДЕСА СВОИМИ РУКАМИ * (30)
- *** ВЕСНА *** (0)
- *** ЗИМА *** (0)
- *** ЛЕТО *** (0)
- *** ОСЕНЬ *** (0)
- ***ШИТЬ ЛЕГКО И ПРОСТО*** (5)
- ***ШПАРГАЛОЧКА*** (7)
- АНИМАЦИОННЫЕ КАРТИНКИ. (5)
- АСТРОЛОГИЯ (0)
- БЕЗОПАСНОСТЬ. (3)
- БИБЛИОТЕКА (1)
- БИЖУТЕРИЯ СВОИМИ РУКАМИ. (13)
- В МИРЕ ЦВЕТОВ (4)
- ВИДЕО (3)
- ВИНТАЖ (10)
- ВСЕГДА ПОД РУКОЙ (21)
- ВТОРАЯ ЖИЗНЬ СТАРЫМ ВЕЩАМ (2)
- ГАДАНИЯ + ТЕСТЫ... (20)
- ГЕНЕРАТОРЫ... (6)
- ДЕКУПАЖ (11)
- ДЕНЬ ВЛЮБЛЕННЫХ (4)
- ДЛЯ ДУШИ... (1)
- ЗДОРОВЬЕ + (2)
- ЗНАМЕНИТОСТИ... (0)
- КАРТИНОЧКИ ДЛЯ ТВОРЧЕСТВА (31)
- КВИЛИНГ (5)
- КЛИПАРТЫ (8)
- КОМНАТНЫЕ РАСТЕНИЯ (3)
- КОННЫЙ МИР. (1)
- КОРОБОЧКИ,УПАКОВОЧКИ. (7)
- КУХОНЬКА. (10)
- Алкогольные напитки. (4)
- Салаты... (2)
- Закуски... (1)
- Красивая еда... (4)
- МАКИЯЖ (2)
- МАНИКЮР. (5)
- МИР ДИСНЕЯ. (0)
- МОЙ КОМПЬЮТЕР. (10)
- МОЙ ЛЮБИМЫЙ ДНЕВНИЧОК (56)
- МУЗЫКА (6)
- МЫЛОВАРЕНИЕ (1)
- НОВЫЙ ГОД (23)
- О НАБОЛЕВШЕМ ((( (7)
- ОТКРЫТКИ. (2)
- ПАРИКМАХЕР,СТИЛИСТ... (2)
- ПАСХА (0)
- ПОДЕЛКИ ИЗ БУМАГИ ... (9)
- ПОДЕЛКИ ИЗ КАРТОНА. (4)
- ПОЛЕЗНЫЕ ПРОГРАММЫ (12)
- ПОЛЕЗНЫЕ ССЫЛКИ (15)
- ПСИХОЛОГИЯ (0)
- ПУТЕШЕСТВУЕМ ПО СВЕТУ. (5)
- РАЗНОЕ (0)
- РАМОЧКИ ДЛЯ ТЕКСТА. (20)
- РЕЛИГИЯ (2)
- РОЖДЕСТВО (5)
- СТИХИ... (14)
- СХЕМЫ ДЛЯ ДНЕВНИКОВ* (6)
- ФЛЕШКИ (8)
- ФОТО (6)
- ХОЗЯЙКА ДОМА. (17)
- Идеи для домашнего уюта. (5)
- Интерьерные идеи... (11)
- ХУДОЖНИКИ. (40)
- ЦИФЕРБЛАТЫ***ДЛЯ ДЕКУПАЖА (3)
- ШКОЛА РИСОВАНИЯ (8)
-Музыка
- Интонация - Осень
- Слушали: 6 Комментарии: 0
- web-rock - donbass
- Слушали: 10 Комментарии: 2
- Stormae- alors_on_danse
- Слушали: 5 Комментарии: 0
- Бьянка " я не отступлю"
- Слушали: 228 Комментарии: 0
- Максим "Чужой"
- Слушали: 135 Комментарии: 0
-Ссылки
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой уроки
(и еще 293436 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
Браслет анимация баннер бисер бродилка бумага винтаж война гадания девушка девушки декор декупаж дневник идеи интерьер календарь картина картинки картины клипарт компьютер красивые лиру мастер-класс новый год онлайн открытки оформление плетение под рукой программа рамочка рамочки рисование рождество рукоделие своими руками ссылки стихи схема творчество текст украшение уроки флеш фото художник цветы часы
Создание рамочки для текста по шагам. |
Это цитата сообщения Алевтина_Князева [Прочитать целиком + В свой цитатник или сообщество!]
Главная Текстокрас  Рамочник
Рамочник Текстофот Буквомиксер Анаграмма Шифровщик Молодой Текстокрас Гостевая Книга Помощь
Текстофот Буквомиксер Анаграмма Шифровщик Молодой Текстокрас Гостевая Книга Помощь
Рамочник
Метки: уроки рамочки дневник |
Как подписать кнопочки для бродилки не имея графического редактора под рукой? |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Источник : http://blogs.mail.ru/mail/fiv-77/tag/%f3%f0%ee%ea%e8
КАК ПОДПИСАТЬ КНОПКИ ДЛЯ БРОДИЛКИ НЕ ИМЕЯ РЕДАКТОРА ПОД РУКОЙ
|
Метки: уроки кнопочка бродилка |
Делаем баннер самостоятельно |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Если вы хотите сделать баннер самостоятельно (т.е. чтобы картинка была ссылкой на какой-то сайт или какую-то вашу запись в дневнике), нет ничего проще!
Скопируйте нижеприведенный код:
Сотрите слова "ссылка на сайт" и вместо них в кавычки вставьте собственно ссылку на вашу страничку. Там, где ссылка на изображение - вставьте такую ссылку, для этого можно загрузить картинку, которая будет собственно баннером на сайт Радикал или подобный ему. "Надпись при наведении мышки на баннер" тоже замените фразой, которую хотите видеть. Ну и наконец - введите ширину и высоту баннера - там где слова "ширина" и "высота". Готово!
Метки: уроки дизайн дневник |
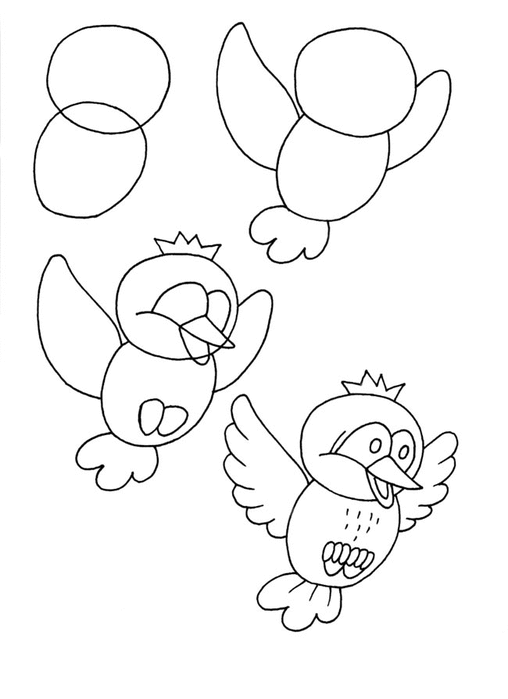
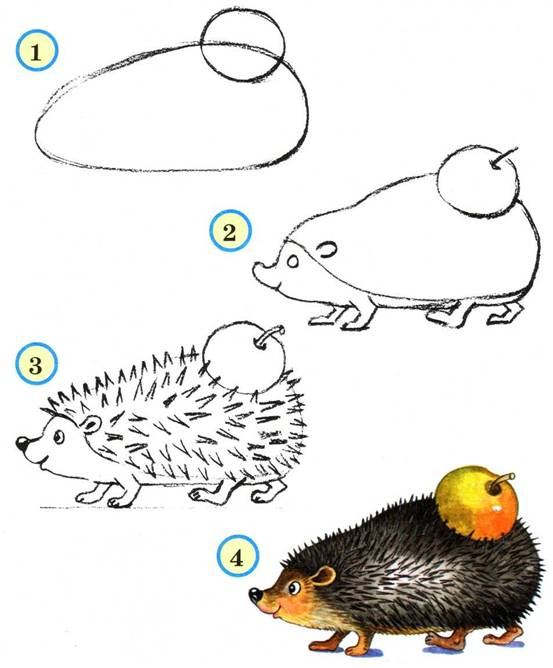
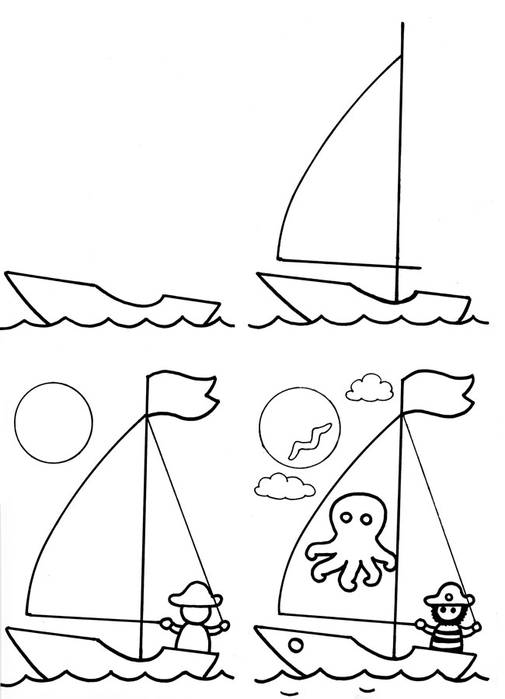
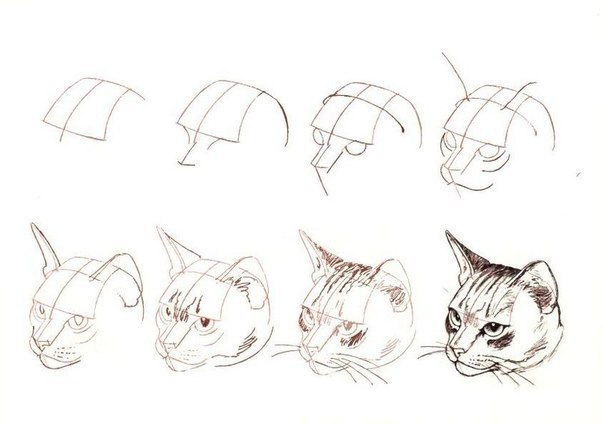
Учимся рисовать |
Это цитата сообщения -_A_l_i_n_a_- [Прочитать целиком + В свой цитатник или сообщество!]
Кто совсем не умеет рисовать, может заглянуть сюда.
Я добавила картинки, для изучения рисованию с самых азов.
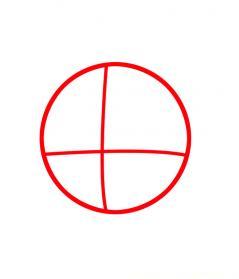
Для начала самые простые картинки.
Вот я совсем не умею рисовать, у меня никогда не получалось.
Буду начинать учиться, пробовать, может что-то и получится.
1.

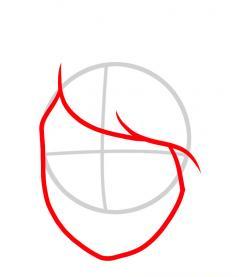
2.

3.

4.

5.

6.

7.

8.

9.

10.

Метки: рисунки уроки |
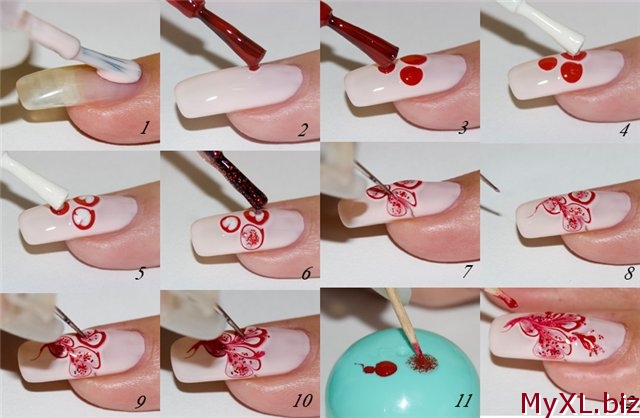
Учимся рисовать на ногтях |
Это цитата сообщения Brilliant_rain15 [Прочитать целиком + В свой цитатник или сообщество!]


____________________________________________________________________
ЗАГЛЯНИТЕ
Метки: уроки мастер-класс ногти маникюр |
Котенок мультяшный |
Это цитата сообщения Сапфировая_кошка [Прочитать целиком + В свой цитатник или сообщество!]

Сразу
оговорюсь: я не художник, не сильно знакома с правилами, урок делаю для
таких же чайников, как я, которые правильно не умеют, а красиво – хотят.
Метки: рисование уроки котенок |
Без заголовка |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - настройки дизайна дневника (часть 3-я)
Часть первая и часть вторая ,- если кто не видел:-)
Продолжаем "добивать" функции. Опять таки напомню как попасть в настройки дизайна дневника ( мало ли:-) )
Далее,- "настройки дизайна":

Итак, во втором посте мы заливали "картинкой" отдельные блоки дневника и основной фон.
"Фиксировать фон" - ставим галочку если хотим зафиксировать основной фон:

Что это знчит,- фиксировать фон?
Допустим Вы взяли одну большую картинку и залили ее как основной фон в дневнике. Если ее зафиксировать с помощью этой функции, то основной фон будет неподвижен, а блоки, окна постов и т.д. буду двигаться по нему при прокрутке страницы сверху вниз и наоборот. ( Грубо говоря,- как поезд по рельсам. Рельсы неподвижны, а поезд едет ;-) )
"Цвет рамок" - выбираем цвет или прозрачность точно так же,- как и цвет для блоков в дневнике ( подробнее в первой части настроек дизайна)
Смотрим какая рамка к чему относится:

Смотрим дальше > > >
Метки: ЛиРу редактор дневник уроки |
ЛиРу - дизайн дневника (часть 2-ая) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - дизайн дневника (часть 2-ая)
Итак, переходим ко второй части настроек дизайна Вашего дневника. ( первая часть настроек ТуТ , третья часть настроек ТуТ )
Напомню,- как попасть на страницу настроек:
Далее пункт "настройки дизайна":

Цвет фона и цвет текста мы разобрали в первой части. Идем далее:
"Цвет элементов навигации" - жмем на стрелочку и выбираем нужный цвет:

Читать дальше> > >
Метки: ЛиРу редактор дневник уроки |
ЛиРу - основы работы в расширенном редакторе ( часть 1-ая). |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 1-ая).
Вообще не очень люблю расширенный редактор,- привык все ручками писать, как говорится:-) Плюс бывают у него не очень понятные завихрения в работе:-)) Но все же, начнемс:-)
Как зайти в обычный редактор, надеюсь вы уже знаете. Зашли, теперь надо перейти в "расширенный редактор". Вверху страницы видим надпись "расширенный", жмем ее, а в выползшем потом окошке жмем "ок":

Все, теперь нам открылся расширенный редактор ( чтобы вернуться в "простой редактор, там же жмем надпись "простой").
Теперь по пунктам, т.е. по значкам в редакторе, смотрим:

1. - "Источник" - эта кнопка для ввода html. Т.е. не нажимая ее, вы просто пишете текст, ссылки там всякие вставляете, а если вам надо вставить html код, то надо нажать вот эту кнопочку, а потом уже в поле ввода сообщение вставить код. Потом надо не забыть переключиться обратно ( еще раз нажать "источник").
2. - "Свойства документа" - честно говоря, так и не понял что сие означает. Ни разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. - "Новая страница" - у нас это просто все стирается в редакторе ( все что вы написали), и можно начать все заново:-)

Читать дальше > > >
Метки: ЛиРу редактор дневник уроки |
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html для начинающих") |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как сделать бегущую строку ( плюс дополнение к "html" для начинающих)
Как говорится,- меня попросили,- вот и пишу:-)
Не совсем в "тему" т.к. про html- это еще рано. Но пусть будет, т.к. сие можно использовать на нашем любимом лиру:-)
В посте будут написаны не все "параметры" и "нужности", а только необходимый минимум. Остальное мы рассмотрим позже в теме про html.
Поехали:-)
Есть такой специальный тег "marquee", который и поможет вам сделать бегущую строку. Изначально он работал только в браузере Internet Explorer, но теперь почти во всех браузерах.
Лично я проверил,- не работает только в Google Chrome, а в Mozilla Firefox иногда зависает,- надо просто обновить страничку и все заработает:-) А в Opera и Internet Explorer,- работает без проблем:-) Так что имейте это в виду.
Сразу оговорюсь, бегущей строкой может быть не только текст, но и картинка, ссылка например. Покажу наглядно:-)
Вот допустим две картинки:


Применяя этот "код",- вот что получим:
Читать дальше > > >
Метки: ЛиРу html уроки дневник бегущая строка |
ЛиРу - основы работы в расширенном редакторе ( часть 2-ая). |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - основы работы в расширенном редакторе ( часть 2-ая).
Продолжаем разбираться в расширенном редакторе. Для тех кто не видел,- первая часть ТуТ
Поехали:-))

1. - "Жирный" - кнопочка делает ваш текст жирным. Либо нажимаем ее сначала, тогда она загорится вот так -
 , а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).
, а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным",- жмем еще раз эту кнопку ( отключаем т.е.).Либо выделяем уже написанный текст и жмем эту кнопочку - выделенный текст станет жирным. С последующими кнопками работаем так же:-)
2. - "Курсив" - кнопочка делает ваш текст курсивным.
3. - "Подчеркнутый" - кнопочка делает ваш текст подчеркнутым.
4. - "Зачеркнутый" - кнопочка делает ваш текст
5. - "Подстрочный индекс" - делает ваш текстподстрочным
6. - "Надстрочный индекс" - делает ваш текстнадстрочным
Далее:

1. - "Вставить/редактировать ссылку" - жмем кнопочку, выползает табличка:

Жмем на стрелочку и выбираем тип ссылки, которую мы хотим вставить в сообщение:

Смотреть дальше ( очень интересно:-) ) > > >
Метки: ЛиРу редактор уроки |
Уроки рисования для детей |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
реклама в блоге
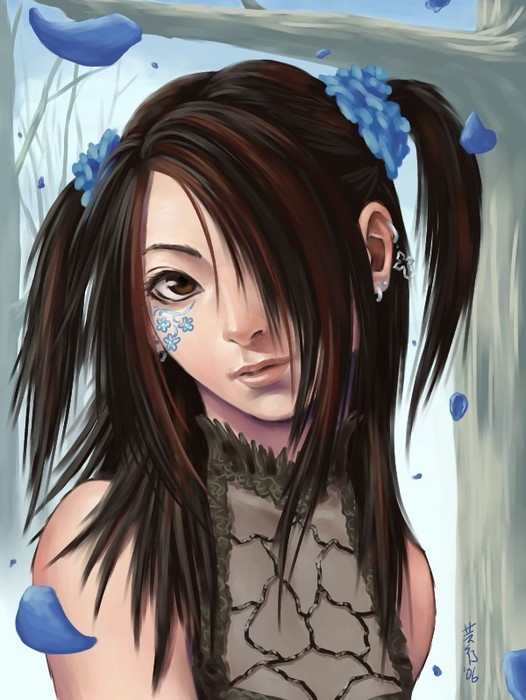
Ваш ребёнок уже научился рисовать портрет? Если нет, то предлагаю очень понятный и хороший , сопровождающий поэтапными фото рисования. Посмотрите и попробуйте вместе с детками



Метки: рисование дети уроки лицо |
Учимся рисовать - очень много уроков! |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: РИСОВАНИЕ уроки рисунки |
Урок по дизайну рабочего стола |
Это цитата сообщения Stravinski [Прочитать целиком + В свой цитатник или сообщество!]
Урок по дизайну рабочего стола

Друзья,как и обещала, расскажу вам о том, как украсить свой рабочий стол красивыми папками и значками
Метки: уроки дизайн рабочий стол иконки папка |
Учимся сами делать свои рамочки. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Меня часто девочки просят
Меня часто девочки просят
объяснить, как я делаю рамочки.
Здесь я собрала все уроки,
как научится самому делать
рамочки.Вам останется только
выбрать,что вам нтересно и
нажать на нужную кнопочку.
Уроки ещё будут пополняться.
Метки: уроки рамочки свои сами |
| Страницы: | [1] |








