-Метки
-Рубрики
- LiRu-шнику (35)
- Видео (47)
- ВЯЗАНИЕ (2014)
- Вяжем игрушки (116)
- Вяжем украшения (разное) (186)
- Вязание, схемы, уроки (656)
- Детские брючки, юбочки (11)
- Детские жилеты, маечки, топики (19)
- Детские кофточки, курточки, свитера (42)
- Детские носочки, пинетки, тапочки, варежки (56)
- Детские панамки, шапочки (59)
- Детские платья, сарафаны (64)
- Женские береты, шапки, шарфы, шали (114)
- Женские жилеты, топы, купальники, болеро (209)
- Женские кардиганы, жакеты, пуловеры (220)
- Женские платья, сарафаны, туники, юбки (257)
- Женские чулочно-носочные, перчатки (37)
- Мужчинам (42)
- Гимнастика, спорт (24)
- Головоломки (11)
- Деньги, заработок, бизнес (14)
- Дети, игры (30)
- Дизайн (133)
- Душевное (49)
- Животные (129)
- Журналы (39)
- Знаменитости (31)
- Интересно! (196)
- Кинозал (81)
- КУЛИНАРИЯ (479)
- 1-е блюда (16)
- 2-е блюда (31)
- Выпечка (39)
- Десерт (81)
- Заготовки (36)
- Закуски (114)
- Мясные блюда (16)
- Напитки (35)
- Праздничные блюда (13)
- Специи, маринады, соусы (13)
- Торты, пирожные, печенье (98)
- Медицина (248)
- Медицина с доктором Поповым (97)
- Настрои, аффирмации, медитации (14)
- Мода, реклама (37)
- Мудрость (31)
- Музыкальная пауза (6)
- Наука, открытия (12)
- Наш сад (66)
- Полезные советы (182)
- Природная стихия (6)
- Психология (150)
- Путешествия, Австралия (6)
- Путешествия, Азия (33)
- Путешествия, Америка (26)
- Путешествия, Африка (3)
- Путешествия, Европа (32)
- РУКОДЕЛИЕ (2339)
- Бисер (346)
- Валяние из шерсти (26)
- Вышивка (122)
- Декупаж (112)
- Из лент и ниток (141)
- Канзаши (65)
- Квиллинг (164)
- Лепка (158)
- Макраме (24)
- Мыловарение (120)
- НОВОГОДНИЕ поделки (130)
- Оригами (122)
- ПАСХАльные поделки (71)
- Плетение из трубочек (94)
- Поделки из бумаги (216)
- Поделки разные (290)
- Свечеварение, подсвечники (63)
- Украшения (7)
- Уютный дом (176)
- Стихи (59)
- Техника (38)
- УХОД ЗА СОБОЙ (192)
- За волосами (112)
- За кожей (41)
- За ногтями (15)
- Макияж (6)
- Худеем (18)
- Фотографии (40)
- Фотошоп (25)
- Художники (35)
- Цветы, растения (42)
- ШИТЬЕ (715)
- Блузки, топы (19)
- Брюки, шорты (8)
- Верхняя одежда (15)
- Детям (48)
- Животным (1)
- Игрушки (299)
- Мужчинам (2)
- Нижнее (12)
- Платья, сарафаны, туники, фартуки (75)
- Советы (10)
- Сумки (43)
- Шапки, тапки (8)
- Шьем для дома (50)
- Шьем по видео-урокам (123)
- Юбки (21)
- Юмор (170)
- ЯЗЫКИ (106)
- Английский (57)
- Испанский (15)
- Итальянский (8)
- Немецкий (8)
- Французский (16)
-Музыка
- Михаил Огинский - Полонез (Ансамбль скрипачей Якутии)
- Слушали: 1454 Комментарии: 5
- Sviridov-Romans-Metel
- Слушали: 3342 Комментарии: 12
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Вставка картинок в разные места текста |
Вставка картинок в разные места текста
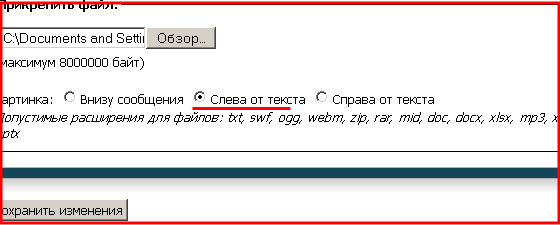
Вообще-то с функцией ориентации картинки прекрасно справляются настройки ЛиРу.
Код картинки ЛиРу пишет без нашей помощи, за что ему большое спасибо.
Вот он виден, в строке «Обзор» на той странице где только что написан но еще не опубликован текст.

Мне осталось только выбрать на какой бок статьи вставить картинку. Я выбрала СЛЕВА, ткнула мышкой. В чекбоксе появилась точка, значит, команда будет выполнена. Остается только нажать на кнопку «Сохранить».
И картинка сразу умчалась в левый верхний угол моего текста.  Вот так это выглядит.
Вот так это выглядит.
Остальные картинки я загоняю обычно без выравнивания, и они становятся под текстом. Потом разберусь куда какую вставлять и сама введу нужную команду.
У меня шпаргалка для этих "выравниваний":
align=left
align=right
По-английски "right" значит "справа", а "left" - "слева".
Значит, если в коде картинки стереть слово "left" и вместо него вставить "right", то картинка послушается и опубликуется справа от текста.
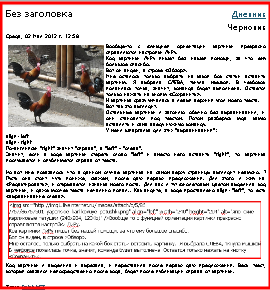
Но вот мне показалось что в данном случае картинка на самом верху страницы выглядит невкусно. Пусть она стоит поближе к концу текста. Для этого я жму на «Редактировать», и открывается изнанка моего поста. Для вас я тут фиолетовым цветом выделила код картинки, и даже кусочек текста нечаянно попал.. Как видите, в коде проставлено align="left", то есть «выравнивание слева».

Код картинки я выделила и вырезала, и переставила ближе к концу текста.
 Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
Слова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
Мало того что картинки можно гонять то влево то вправо, так еще и можно задать им расстояние до текста. Если хочется чтобы текст стоял подальше от картинки, ну, чтобы воздуха было больше, то можно задать и расстояние.
Пишу hspace= и число пикселов, на которое текст должен отступить от картинки. Если 5, то это очень близко, почти вплотную. А если 20 (самое излюбленное вебмастерами расстояние), то картинка будет стоять в просторе.
У меня даже всегда под рукой шпаргалка по таким "просторным" вставкам в код картинки:
align=left hspace=20
align=right hspace=20
Когда я самостоятельно проставляю ориентацию картинки справа или слева, то пишу ее в самом конце кода, перед закрывающим слэшем с угловой скобочкой. Эт чтобы не возиться с разыскиванием места куда вставить ;)

Вот так картинки и вставляются - только и знаешь что переставляешь код картинки туда-сюда, да еще и без конца меняешь в коде "left" (слева) на "right", и наоборот, пока не найдешь нужный вариант.
При таких перестановках убеждаешься, что картинки нужны именно маленькие. Потому что большие наезжают друг на друга, вся верстка ломается и не смотрится.
Ну а как уменьшать картинки я писала в посте Подготовка картинок для вставки в текст.
Да, и, кто не знает вообще как вставлять картинки, гляньте «*Как вставить картинку - урок для новеньких».
Серия сообщений "LiRu-шнику":
Часть 1 - Создаем сайт своими руками. Введение
Часть 2 - Создаем сайт своими руками. Урок 1 - создаем страницы
...
Часть 4 - Создаем сайт своими руками. Урок 3 (последний) - настройки
Часть 5 - Фотоэффекты без фотошопа
Часть 6 - Вставка картинок в разные места текста
Часть 7 - Как разместить на ЛиРу видео с другого сайта?
Часть 8 - Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу
...
Часть 33 - Конструктор цвета. Код для вставки цветного текста
Часть 34 - Как убирать однотонный фон
Часть 35 - 6 сайтов для быстрого расслабления на рабочем месте
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







