-Рубрики
- Tomas Kinkade (13)
- В мире животных (149)
- Весна (88)
- ВИДЕО (491)
- Выпечка (2374)
- ***Блины (оладьи, драники...) (205)
- ***Булочки,ватрушки, плюшки... (166)
- ***Кексы (129)
- ***Куличи и Пасха (197)
- ***Печенье (210)
- ***Пироги...Шарлотки...Запеканки... (443)
- ***Пирожки (134)
- ***Рулеты (123)
- ***Хворост ( кребли,вергуны, пышки)... (32)
- ***Хлеб... (95)
- Вязание(спицами,крючком) (1006)
- Дамский журнал (292)
- Дачный участок (1132)
- ***Цветочная рассада (33)
- ***Цветы (цветочные клумбы) (395)
- *Баклажаны (7)
- *Капуста (9)
- *Картофель (3)
- *Клубника (15)
- *Кустарники...малина. смородина, крыжовник... (5)
- *Огурцы (14)
- *Перцы (10)
- *Томаты (42)
- День Победы (123)
- Для детей (224)
- Домашние заготовки (рецепты) (527)
- ***Баклажаны... (3)
- ***Грибы... (1)
- ***Кабачки... (1)
- ***Компоты... (1)
- ***Перцы сладкие... (1)
- ***Томаты... (4)
- Друзья! (67)
- Журнал *Здоровье* (332)
- Звезды экрана (199)
- Звенящие кедры России (146)
- Зима (100)
- Картинки(картины,иллюстрации,живопись) (3472)
- Живопись... (149)
- Клипарт (621)
- Кнопочки переходы для ЛиРу (18)
- Комнатное цветоводство (39)
- Кошкин мир (93)
- Куклы (206)
- Кулинария(разные рецепты) (3177)
- ***Вареники...Пельмени...Манты...Хинкали.... (56)
- ***Все из курицы (233)
- ***Все из рыбы (244)
- ***Готовим сыр (разное) (14)
- ***для Нового Года и Рождества (281)
- ***Запеканки (62)
- ***Каши, плов...(разное) (25)
- ***Кулинарные (кухонные)хитрости (34)
- ***Напитки (Квас...Соки...) (154)
- ***Первые блюда (183)
- ***Постные блюда (235)
- ***Салаты (392)
- ***Сало (16)
- ***Сладости (114)
- ***Соусы (18)
- Легенды, притчи, афоризмы... (72)
- Лето (68)
- Маски(клипарт) (15)
- Мир путешествий (935)
- Музыка (280)
- Натюрморты (280)
- Новогодняя страничка (397)
- Осень (143)
- Открытки (127)
- Пасха (101)
- Пасхальные рецепты (59)
- Праздники (374)
- Программы для ПК. (345)
- ***ВКонтакте (4)
- Птичий мир (118)
- Разделители в PNG (8)
- Рамочки (508)
- Рамки для фото(PNG) (25)
- Религия (133)
- Рождество (87)
- Рукоделие (322)
- Своими руками (или сделай сам) (203)
- Скрап набор (629)
- Стихотворное (290)
- Танцы народов мира (16)
- Торты(кулинария) (630)
- Уроки иностранного... (8)
- Уроки ФШ (151)
- Уют в доме (140)
- Фарфор (антиквариат) (146)
- Фоны, схемы для Дн. (104)
- Фотокартинки (145)
- Цветы (131)
- Шьем сами (164)
- Эзотерика (59)
- Это важно! (41)
- Это интересно (906)
-Поиск по дневнику
Другие рубрики в этом дневнике: Это интересно(906), Это важно!(41), Эзотерика(59), Шьем сами(164), Цветы(131), Фотокартинки(145), Фоны, схемы для Дн.(104), Фарфор (антиквариат)(146), Уют в доме(140), Уроки иностранного...(8), Торты(кулинария)(630), Танцы народов мира(16), Стихотворное(290), Скрап набор(629), Своими руками (или сделай сам)(203), Рукоделие(322), Рождество(87), Религия(133), Рамочки(508), Разделители в PNG(8), Птичий мир(118), Программы для ПК.(345), Праздники(374), Пасхальные рецепты(59), Пасха(101), Открытки(127), Осень(143), Новогодняя страничка(397), Натюрморты(280), Музыка(280), Мир путешествий(935), Маски(клипарт)(15), Лето(68), Легенды, притчи, афоризмы...(72), Кулинария(разные рецепты)(3177), Куклы(206), Кошкин мир(93), Комнатное цветоводство(39), Кнопочки переходы для ЛиРу(18), Клипарт(621), Картинки(картины,иллюстрации,живопись)(3472), Зима(100), Звенящие кедры России(146), Звезды экрана(199), Журнал *Здоровье*(332), Друзья!(67), Домашние заготовки (рецепты)(527), Для детей(224), День Победы(123), Дачный участок(1132), Дамский журнал(292), Вязание(спицами,крючком)(1006), Выпечка(2374), ВИДЕО(491), Весна(88), В мире животных(149), Tomas Kinkade(13)
Урок Photoshop "Работа со стилями" |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
Урок Photoshop "Работа со стилями"
В этом уроке хочу рассказать Вам про работу со стилями, опять же, на примере Дидлины.
И так, вот моя Дидлина:

Для начала расскажу немного о самих стилях.
Стилями называется применяемая к слою в фотошопе группа эффектов, таких, как тень, внутренняя тень, внешнее свечение, внутреннее свечение, перекрытие узора, наложение цвета и градиента, тиснение, обводка и другие. В основном, стили в Фотошопе используют для текста, создания рамочек и кнопок, и в нашем случае для отрисовок. А проще говоря, использование стилей в фотошопе позволит вам всего одним кликом придать просто невероятные эффекты вашему тексту или изображению.
|
Схема - Берег моря |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]
Схема - Берег моря


Автор: kru4inka
Создана: 24.05.2012 16:56
Скопировали: 81 раз
Установили: 77 раз
Примерить схему | Cохранить себе
|
Фоторедактор FoxSoft Photo Crop Editor |
Это цитата сообщения pasigut [Прочитать целиком + В свой цитатник или сообщество!]
iFoxSoft Photo Crop Editor 2.02 Portable [Rus-Eng]

FoxSoft Photo Crop Editor - легкая и нужная программа для людей, не отягощенных познаниями всех премудростей Фотошопа. Позволяет буквально в 3 шага сделать приличный фотоколлаж и перенести объект на любую фоновую картинку или фотографию.
Фоторедактор выполняет качественный фотомонтаж с разными эффектами, может обрабатывать фотографии даже в том случае, если цвета передноего и заднего планов похожи.
Работа над проектом в Photo Crop Editor выполняется при помощи комфортного пошагового мастера.
|
Урок по созданию анимации из фотографий |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Урок по созданию анимации из фотографий. Автор MissKcu
|
Блеск с помощью фильтров |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Блеск с помощью фильтров



Сегодня мы будем делать блеск с помощью фильтров ( скачать их можно здесь).

|
Схема - *Маки с ромашками* |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]
Схема - *Маки с ромашками*


Автор: kru4inka
Создана: 03.08.2012 16:03
Скопировали: 86 раз
Установили: 59 раз
Примерить схему | Cохранить себе
|
Два варианта схемы - *Абстрактная - голубые вьюнки* |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]
Два варианта схемы - *Абстрактная - голубые вьюнки*


Автор: kru4inka
Создана: 10.08.2012 14:30
Скопировали: 45 раз
Установили: 26 раз
Примерить схему | Cохранить себе


Автор: kru4inka
Создана: 10.08.2012 15:56
Скопировали: 50 раз
Установили: 30 раз
Примерить схему | Cохранить себе
|
СХЕМА =ЖЕЛТЫЕ ГЕРБЕРЫ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СХЕМА =ЖЕЛТЫЕ ГЕРБЕРЫ=

Автор: Novichok56
Создана: 13.08.2012 01:03
Скопировали: 31 раз
Установили: 28 раз
Примерить схему | Cохранить себе



|
Две схемы с ромашками |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]
Две схемы с ромашками


Автор: kru4inka
Создана: 13.08.2012 11:46
Скопировали: 21 раз
Установили: 13 раз
Примерить схему | Cохранить себе


Автор: kru4inka
Создана: 13.08.2012 12:20
Скопировали: 44 раз
Установили: 36 раз
Примерить схему | Cохранить себе
|
ДЕЛАЕМ РАМКИ В ФОТОШОП CS5 |
Это цитата сообщения Марьяша5 [Прочитать целиком + В свой цитатник или сообщество!]
ДЕЛАЕМ РАМКИ В ФОТОШОП CS5.
Источник:http://blogs.mail.ru/mail/irina-chel/1E200DE26CDDE52E.htm
ВАРИАНТ ПЕРВЫЙ
1. Загружаем картинку:

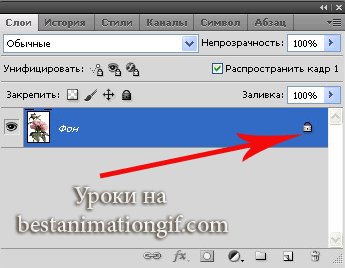
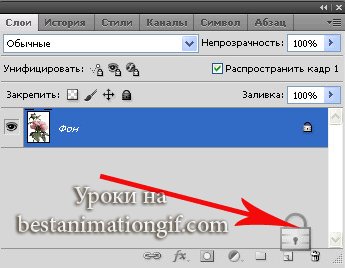
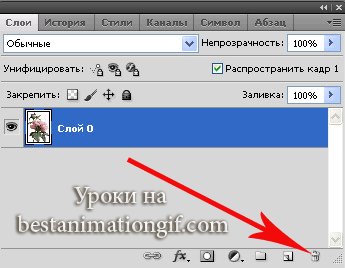
2. Снимаем замочек со слоя, перетаскиваем его в корзинку:

3.Зажав клавишу Ctrl, щелкаем по иконке картинки:

Наша картинка выделилась:

4. Идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/ГРАНИЦА:

В появившемся окне, выставляем ШИРИНА - 10пк.,
нажимаем ОК:

5.На картинке появилось двойное выделение:

6. Снова идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/СГЛАДИТЬ:

В появившемся окне, выставляем ШИРИНА - 20пк.,
нажимаем ОК:

7. Углы выделения на картинке закруглились:

8. Идем РЕДАКТИРОВАНИЕ/ОЧИСТИТЬ,
снимаем выделение Ctrl+D:

Вот такая получилась картинка:

ВАРИАНТ ВТОРОЙ
1. Загружаем картинку.
2. Снимаем замочек со слоя, перетаскиваем его в корзинку.
3.Зажав клавишу Ctrl, щелкаем по иконке картинки
(картинка выделилась).
4. Активируем инструмент ВЫДЕЛЕНИЕ (щелкаем по нему):

5. Внутри картинки щелкаем правой кнопкой и,
в появившемся окне, выбираем
ТРАНСФОРМИРОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ:

6. Зажав на клавиатуре одновременно Shift+Alt, хватаем за уголок
сетки трансформирования и тянем внутрь на ширину рамочки:

7. Нажимаем Enter. Набираем комбинацию Ctrl+j
(создаем новый слой):

8. Стоя на этом слое, заходим в СТИЛИ СЛОЯ fx:

9. Выбираем ТЕНЬ и ТИСНЕНИЕ. Я выбрала такие значения,
вы можете поэкспериментировать и выставить свои значения:


Получаем такую рамочку:

ВАРИАНТ ТРЕТИЙ
1.Загружаем картинку.
2. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ
и выделяем внутри рамку:

3. Идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ (рамка выделилась дважды):

4. Идем ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ,
выставляем значение радиуса 25-30 пк.:


5. Не снимая выделения, снова идем
ВЫДЕЛЕНИЕ/ИНВЕРСИЯ
и затем нажимаем комбинацию клавиш Ctrl+j
(создали новый слой).
Вот такая у нас получилась размытая рамочка:

6. Чтобы сделать ее более выпуклой, идем в стили слоя:

Выбираем ТЕНЬ и ТИСНЕНИЕ с такими значениями:


Теперь рамочка получилась намного интересней:

|
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
УРОК =УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ=
|

|
Учимся делать часики. |
Это цитата сообщения wa-81 [Прочитать целиком + В свой цитатник или сообщество!]
Учимся делать часики.
Хочу поделится с вами,как сделать свои часики.
Итак, начнём.
Вот мои часики
их код
[flеsh=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=CCCCCC&bottomtextcol=FFFFFF&.swf]
(в слове flash,специально сделала ошибку,чтобы показать вам код,не забудьте поменять е на а!!!)
Из всего этого кода нам надо поменять одну строчу
//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg -это собственно код рисунка данных часов .
Выберите себе картинку в формате jpg.
А я буду работать для примера с этой

её код //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
Загружаем свою картинку через радикал http://www.radikal.ru/
1 строка, это код нашей картинки,её нам надо вставить вместо старой.Меняем код картинки //s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg на свой,а я на свой //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
И получаем новые часики.
Вот такие у меня
Хотите размер побольше? перед словом flash стоят размеры=180,180,-ширина и высота,меняйте их на свои,я в этом примере меняю 280,280, получаются такие
Надеюсь объяснила подробно,если что,спрашивайте.
Удачи!
|
Великолепные эпиграфы |
Это цитата сообщения Beauti_Flash [Прочитать целиком + В свой цитатник или сообщество!]
Великолепные эпиграфы
Великолепные Приветствия для вас
Украшайте свой дневничок
Беря код не забывайте пожалуйста
Процитировать!!!
Нет времени писать комментарий
нажмите на кнопочку "Нравится" внизу поста
Заранее благодарю!!!

*** Превью ***


|
Как вставить картинку (анимацию) в сообщение и комментарии |
Это цитата сообщения Cindara [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить картинку (анимацию) в сообщение и комментарии?
По просьбе моих уважаемых друзей и читателей небольшой мастер-класс в картинках. Как вставить анимацию или картинку в сообщение ЛИЧНОЙ ПЕРЕПИСКИ и комментарии.
Итак:
1. В посковик вбиваем запрос: "Анимация с кодами". Я навскидку взяла этот: http://mirgif.com/cvety.htm
2. Открываем личную переписку - Новое сообщение. В поле сообщение пишем,что нам нужно,если нужно, или вставляем картинку.
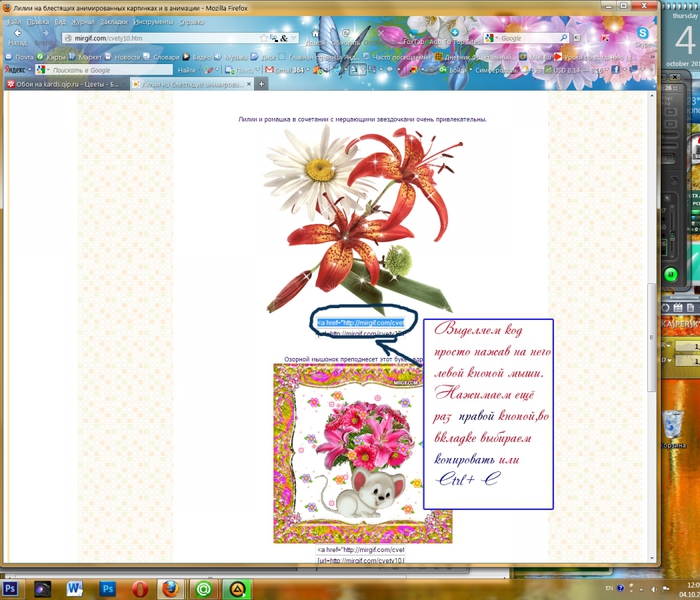
Для этого переходим на сайт, внизу понравившейся анимашки увидим такое:

Кликаем по верхней строчке ЛКМ (левой кнопой мыши), она выделится синим цветом, потом по выделенной строчке ПКМ (правой кнопкой мыши), в появывшейся вкладке - КОПИРОВАТЬ, или на клавиатуре CTRL+C.

|
Делаем красивый текст для оформления дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Делаем красивый текст для оформления дневника.
|
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
|
12 цветовых палетт для дизайна. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
12 цветовых палетт для дизайна.
Часто, когда делаешь схему к дневнику или выбираешь подходящий цвет шрифта, который бы не резал своей контрастностью глаз,необходимо долго и упорно подбирать подходящий тон или цвет.Для того, чтобы цвета были гармоничными и подходили к фону,к картинке или шрифту, я обращаюсь к бесплатным online генераторам.Сегодня я хочу познакомить Вас с некоторыми из них.Они очень удобны в использовании, Все в основном на английском или немецком языках,но генераторы настолько просты в использовании, что много ума не надо, загрузить картинку, и выбрать код того цвета, который Вам подходит.
|
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Нужные формулы для дневника
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
|
Коллекция он лайн графических сервисов |
Это цитата сообщения mobil-photo [Прочитать целиком + В свой цитатник или сообщество!]
Коллекция он лайн графических сервисов
Он-лайн графические редакторы
Для тех, кто не умеет пользоваться фотошопом
|
Генераторы для дизайна 1 часть. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Генераторы для дизайна 1 часть.
Читайте также:
Ч.2 Генераторы для работы с фотографиями.(Online-fotoshop)Ч.2
Ч.3 Генераторы фотоэффектов и создания слайда. Ч.3
Генераторы для создания аватарок.
 |
 |
 |
 |
 |
 |
|
Генераторы для работы с фотографиями.(Online-fotoshop)Ч.2 |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Генераторы для работы с фотографиями.(Online-fotoshop)Ч.2
Читайте также:
Ч.1 - Генераторы для дизайна 1 часть.
Ч.3 -Генераторы фотоэффектов и создания слайда. Ч.3
Генераторы - аналог фотошопа.
|
Генераторы фотоэффектов и создания слайда. Ч.3 |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Генераторы фотоэффектов и создания слайда. Ч.3
Читайте также:
Ч.1-Генераторы для дизайна 1 часть.
Ч.2 - Генераторы для работы с фотографиями.(Online-fotoshop)Ч.2
Генераторы фотоэффектов.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Генераторы для создания Слайда.
 |
 |
 |
 |
 |
 |
 |
 |
|
3D Photo Effects - экшен для фотошоп "Загнутый уголок" |
Это цитата сообщения mobil-photo [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимация капелек. Уроки от Бэтт |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
|
Отличная подборка уроков в фотошоп! |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
Отличная подборка уроков в фотошоп!
|
|
|
Делаем прокручивающиеся картинки (слайдшоу) прямо в сообщении |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Делаем прокручивающиеся картинки (слайдшоу) прямо в сообщении
Слайдшоу можно сделать и прямо в сообщении, не прибегая к помощи графического редактора или специальных сайтов. Для этого нужно использовать специальный тег -
Он же используется для создания бегущей строки.
Так вот, чтобы сделать в сообщении вставку из прокручивающихся картинок, сначала нужно получить их код. Для этого нужно загрузить картинку либо на фотохостинг и взять именно код для вставки в блог, либо сделать здесь же в вашем дневнике закрытое сообщение и загрузить нужные картинки, чтобы работать с их кодами.
Код получили. Дальше обрамляем его указанным тегом, используя соответственно открывающий и закрывающий.
Далее можно добавлять свои вариации. При простом использовании тега marquee картинки будут двигаться вот так:
Оговорюсь, что сделать двигающейся можно как одну картинку, так и несколько, только коды картинок нужно вставить один за другим, и оформлять тегом не каждый в отдельности, а все вместе.
|
Экшен для создания анимации - Мультиколор. Сделай анимацию одной кнопкой! |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
Экшен для создания анимации - Мультиколор. Сделай анимацию одной кнопкой!

Для облегчения вашей работы я создала фотошоп экшен, который сделает все за вас, вам только нужно подобрать картинку, нажать одну кнопку и сохранить анимацию! Не тормозит работу фотошопа, как например некоторые плагины и весит всего 6,8 Kb! Многие не умеют, но хотят делать анимацию, тут ничего уметь и не надо, смотрите видео, там показано и как добавить экшен в фотошоп и как им пользоваться.
|
Набор кириллических рукописных шрифтов |
Это цитата сообщения EgoEl [Прочитать целиком + В свой цитатник или сообщество!]
Набор кириллических рукописных шрифтов

10,89 Мб
unibytes.com
dfiles.ru
|
Как легко и быстро удалить фон с фотографии онлайн |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Как легко и быстро удалить фон с фотографии онлайн.
Удаление заднего фона с фотографии задача не такая уж и простая, как может показаться на первый взгляд. Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы, чтобы качественно отделить объект (предмет, человека, животное и пр.) от бэкграунда (фоновый рисунок). Даже профессионалы в ряде случаев получают результат, который лишь с натяжкой можно назвать удовлетворительным…

Необходимо помнить, что залог успешной работы по удалению фона – это качественная фотография. Самое главное – чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов. Но это технические тонкости… Мы же с Вами сегодня научимся стирать фон с фотографии буквально нескольким кликами мыши! Профессионалы фотошоп могут с недоверием отнестись к этому способу, но когда они увидят результат, думаю они будут удивлены ).
Clipping Magic – бесплатный онлайн сервис, который за несколько потраченных минут сэкономит Вам 1-2 часа работы в Photoshop или других графических редакторах. За пару кликов он сможет удалить фон с цифровой фотографии, а результат Вас точно порадует!
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
...
Часть 28 - Полезный инструмент «Ножницы» на Windows 7. Информация для новичков!!
Часть 29 - Причины по которым не стоит вставлять в комментарии картинки.
Часть 30 - Как легко и быстро удалить фон с фотографии онлайн.
|
Урок «Эффект дождя» / Анимация |
Это цитата сообщения Litizija [Прочитать целиком + В свой цитатник или сообщество!]
Урок «Эффект дождя» / Анимация
|
|
Делаем открыточку на прозрачном фоне в Эдитор |
Это цитата сообщения Марьяша5 [Прочитать целиком + В свой цитатник или сообщество!]
|
Снегопад(анимация +создание actions) |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
|
Пишем на изображении |
Это цитата сообщения Астраханочка_51 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Создать анимацию онлайн |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Создать анимацию онлайн
СОЗДАНИЕ АНИМАЦИИ ОНЛАЙН
Случайно нашла замечательный сайт, где можно собрать анимационные картинки из своих изображений. Получается что-то типа мини слайдшоу и даже с переходами между кадрами.

Как я делала анимашку смотрите в ролике.
еще разные уроки
Что можно скачать бесплатно
|
Урок ФШ " ЗАЖЕЧЬ СВЕЧУ" |
Это цитата сообщения Inna_Guseva [Прочитать целиком + В свой цитатник или сообщество!]
|
Коды для постов |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
Как быстро вставить картинку в комментарий, пост.Быстро увеличить или уменьшить ее. Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Возьмем для примера вот этот cуперский смайлик, который кто-то захочет вставить мне в комментарий.  |
|
По поводу картинок ведущих на посторонний ресурс. Просьба+урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
КОДЫ HTML ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ, БЛОГОВ |
Это цитата сообщения МАЛСИ [Прочитать целиком + В свой цитатник или сообщество!]
Коды HTML для оформления постов, блогов
|
|
Как можно расположить картинки в тексте УРОК |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Привыкайте счастливыми быть! Просыпаться с улыбкой лучистой… И со взглядом, по детскому, чистым, Привыкайте друг друга любить… Научитесь плохое не звать, Предвещая заранее беды… Вы ведите другие беседы… Научитесь душой расцветать… Привыкайте добро замечать И ценить то, что жизнью даётся… И за счастьем бежать не придётся… Будет счастье за вами бежать! |  | Научитесь подвоха не ждать От людей незнакомых и близких… Ведь у всех, у высоких, и низких Есть желание – счастье познать… Привыкайте не злиться на зло, А рискните помочь, разобраться… Если кто-то вдруг начал кусаться, Значит, в чём-то ему не везло… Научитесь прощенья просить И прощать… Вам судьба улыбнётся. И весна в вашу душу вернётся! Привыкайте счастливыми быть…. |
автор Ирина Самарина
<table align="center" border="0"><tr><td>ВАШ ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ" />
</td><td>ВАШ ТЕКСТ</td></tr></table>
|
Карта посещений Вашей странички.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Хотите получить себе на страничку такую катру посещений?? |
|
Новый mp3 плеер для дневника, сайта. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Наконец-то отчитываюсь:)
Все это время занимался созданием нового плеера для наших дневников, или сайтов. Теперь все готово, делюсь (кроме pro версии, для тех кому интересно, я планирую доделать ее в ближайшие дни) :)
Главная особенность плеера - настройка внешнего вида.
Итак, он может быть например таким:
Или таким:
Читать дальше > > >
|
Как уменьшить размер картинки |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимация фильтром - Шум |
Это цитата сообщения Litizija [Прочитать целиком + В свой цитатник или сообщество!]
|
Урок"Фон под запись с обводкой и картинкой в разрыве. |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Вот скрин,где цветом я отметила,что куда вставлять.

Красный---это адрес фона рамки
бирюзовый 700px--- ширина рамки
Желтый ----цвет текста
Розовый 5 -----размер текста
Черный left---- это место разрыва рамки,у меня слева. (Можно поменять на center или right)
Бежевый----адрес картинки в разрыв
Лиловый----адрес картинки для кат
Салатовый--- адрес ссылки откуда запись взяли
Зеленый----адрес дневника вашего и ник
Если вам надо уменьшить картинку подставьте значения width"100px"или другой размер сразу после кавычек адреса картинки.
А здесь в окошке код этой рамки. Только вам подставить свои значения.
Надеюсь вам понятно.Удачи!
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 15 - Урок"Делаем рамку 8 слоев" (по просьбе)
Часть 16 - Перевод урока"Adorable" для Корела
Часть 17 - Урок"Фон под запись с обводкой и картинкой в разрыве.
|
Создаем шаблон на 9 МАЯ в Фотошопе |
Это цитата сообщения milochka56 [Прочитать целиком + В свой цитатник или сообщество!]
В сегодняшнем уроке мы с вами будем изучать как сделать шаблон на 9 мая в фотошопе. Мы с вами сделаем открытку шаблон к 9 мая для поздравления с праздником. На день победы такой шаблон для фотошопа обязательно потребуется, когда будем чествовать ветеранов войны. Также хороша будет на день победы рамка для фотошопа, которую мы делали в уроке Делаем рамку на 9 мая в фотошопе.
Приступаем к изучению урока.
Шаг 1.
Так как все исходные материалы для шаблона к 9 мая есть на нашем сайте, начинаем с фона будущей открытки. Скачиваем отсюда красивый фон и открываем его в фотошопе.

Шаг 2.
Будем украшать этот фон исходниками, которые скачаем отсюда. Все исходники в формате PNG, поэтому открываем нужный, его номер, 13.png, я подчеркнула на скриншоте, и инструментом Перемещение двигаем его на фон. Масштабировать не будем, так как гвоздики по размеру вполне подходят. После перемещения гвоздик на фон картинку с ними закрываем.

Шаг 3.
Следующим выбираем файлик 8.png и также инструментом Перемещение двигаем его на фон.

Шаг 4.
Называем слои своими именами. Для переименования слоя два раза левой кнопкой мышки щелкаем по названию слоя и пишем новое.

Шаг 5.
Так как ленточка маленькая, то применим к ней Свободное трансформирование. Проверяем, что стоим на слое «ленточка».

При нажатой клавише Shift тянем за один из уголков ленточки и растягиваем ее.

Шаг 6.
Слой с гвоздиками ставим самым верхним. Стоя на слое с гвоздиками инструментом Перемещение двигаем цветы в правую сторону.

Шаг 7.
Теперь напишем текст поздравления. Для текста создадим новый слой, нажав вторую справа иконку на панели слоев.

Шаг 8.
Можно написать текст и самостоятельно, но я предлагаю поместить на открытку хорошие стихи из интернета. Находим стихи и выделяем их.

Шаг 9.
После этого возвращаемся к нашей открытке, проверяем, что стоим на слое новом и активируем инструмент Горизонтальный текст. Затем на любом месте щелкаем мышкой, появляется курсор, нажимаем клавиши Ctrl+V и видим, что наш текст встал на картинку. Снова выделяем текст и подбираем шрифт и размер. Если нужно, то инструментом Перемещение ставим тест по центру.

Шаг 10.
Придадим стиль слою с текстом. Для этого два раза левой кнопкой мышки щелкнем по слою и выберем Тень, Обводку и Наложение градиента. Градиенты огненные скачиваем отсюда, подбираем градиент таким образом, чтобы темный его цвет получился на светлом фоне, а светлый на темном. Регулируем это углом.

Шаг 11.
В заключение объединяем слои в один. Идем на вкладку Слои – Объединить видимые.

Вот и готов наш шаблон на 9 мая. Можно распечатать, качество будет отличным, так как размер изображения как раз для открытки 10*15 см.

А еще можно посмотреть урок Как сделать выделение в фотошопе.
Желаю удачи!
Урок подготовила для вас Марина Колесова.
До новых встреч на сайте http://photoshop-help.ru
|
УРОК "КИСТИ в ФОТОШОПЕ" |
Это цитата сообщения milochka56 [Прочитать целиком + В свой цитатник или сообщество!]
Кисть в фотошопе
Приветствую, уважаемые читатели psforce.ru. В сегодняшнем уроке речь пойдёт про инструмент кисть в фотошопе. Кисть является одним из основных инструментов, а значит, каждый уважающий себя фотошопер должен уметь настраивать кисть в фотошопе под свои нужды. Именно о том, как настроить кисть в фотошопе и пойдёт речь в этом уроке.
Но для начала, небольшое введение для тех, кто только начинает знакомиться с Adobe Photoshop.
Кисть в фотошопе
Инструмент кисти в фотошопе расположен в панели инструментов слева:

Если кисть активна, то сверху появится меню быстрой настройки кисти, выглядит оно так:

Давайте разберемся, какие настройки предлагает нам это меню.
- Первое, это тип кисти. Нажмите на стрелку рядом с иконкой кисти, и вы увидите список типов кисти:

Давайте выберем кисть Fuzzy Cluster Loose и проведем ей несколько раз по холсту:

Как видите, это кисть в виде колючей проволоки. Стандартно в photoshop установлено чуть больше десятка таких типов кисти. Используются они довольно редко, но, тем не менее, некоторые из них довольно интересны:

Если вы нажмёте на стрелку в этом меню, то увидите список опций. Здесь вы можете выбирать наборы кистей, в каждом из которых хранятся определённые типы, наподобие рассмотренных выше. Нажав на Preset Manager, вы попадёте в редактор наборов, в котором можете изменить текущий набор кистей в фотошопе:


Но, как я уже говорил, всё это используется довольно редко, так что просто имейте в виду, что такие типы кистей существуют. А мы двигаемся дальше.
- Далее идёт настройка размера и жёсткости кисти. Это очень важные параметры, так что остановимся на них подробнее:

Параметр Size отвечает за размер кисти. Вы можете изменять его передвигаю ползунок, или же введя значение в поле вручную. Внимание! Настоятельно рекомендую в работе использовать для изменения размеров кисти горячие клавиши photoshop [ (уменьшить размер) и ] (увеличить размер) — это сильно сэкономит ваше время!
Параметр Hardness регулирует жёсткость кисти. Когда я в уроках photoshop говорю, что нужно взять мягкую кисть, это значит параметр Hardness равен 0%, а если жёсткую — 100%.
Также вы можете выбрать уже готовые варианты кистей из окошка. Теперь рассмотрим доступные опции, они раскрываются по нажатию на стрелку:

В нижней части списка располагаются стандартные и скачанные вами наборы кистей (подробнее об этом читайте в уроке как установить кисть в photoshop). По нажатию на Preset Manager вы попадаете в менеджер кистей:

Здесь показаны кисти, находящиеся в текущем наборе. По нажатии на кнопку Load вы можете добавить кисти из другого набора (например, скачанного у из нашего раздела кистей для фотошопа) к текущему. А если выделить несколько кистей, то по нажатии на Save Set можно создать из них свой набор (подробнее читайте урок как создать свою кисть в фотошопе).
- Теперь рассмотрим настройки непрозрачности и нажима кисти в фотошопе:

Параметр Opacity задаёт непрозрачность кисти. Значение 0% соответствует абсолютно прозрачной кисти, 100% — абсолютно непрозрачной.
Параметр Flow задаёт силу нажима на кисть: 0% — нажим еле-еле, 100% — нажим в полную силу.


Если вы заметили, в этой панели есть ещё 3 кнопки, про которые я ничего не сказал, и которые используются для работы с планшетом это Tablet Pressure Contols Opacity  (Нажим пера контролирует непрозрачность), Enable airbeush mode
(Нажим пера контролирует непрозрачность), Enable airbeush mode  (Активировать режим аэрокисти) и Tablet Pressure Contols Size
(Активировать режим аэрокисти) и Tablet Pressure Contols Size  (Нажим пера контролирует размер)
(Нажим пера контролирует размер)
Итак, обзор быстрых настроек кисти мы произвели, и теперь начинается самое интересное — вы узнаете, как настроить кисть в фотошопе.
Как настроить кисть в фотошопе
По нажатии на F5 открывается меню настройки кисти (конечно, при активном инструменте кисти):

Перейти в эту панель можно также нажав на значок в меню быстрой настройки кисти 
Внимание! Имейте в виду, что эти настройки применимы не только к кисти, но и к таким инструментам, как Pencil Tool (Карандаш), Mixed Brush Tool (Кисть-микс), Clone/Pattern Stamp Tool (Штамп), History/Art History Brush Tool (Архивная кисть), Eraser Tool (Ластик), Blur/Sharpen/Smudge Tool (Размытие, Резкость, Грязь), Dodge/Burn/Spronge Tool (Осветлитель, затемнитель, губка).
По сути, это универсальные настройки для всех инструментов кистевого типа.
Настройка кончика кисти
Итак, первая вкладка — Brush Tip Shape (Настройка кончика кисти). С параметром Size вы уже знакомы, а вот дальше начинается кое что новенькое:

Галочки Flip X/Y позволяют инвертировать кисть по оси X или Y.
Amgle настраивает угол кисти. Давайте выберем из списка какую-нибудь кисть, отличающуюся от стандартной и проследим на ней изменение угла (кстати, в этом списке доступны как сами кисти, так и типы кистей):

Я взял кисть Soft Elliptical 100 (она же Aurora) и повернул её на -46 градусов.
Надеюсь, здесь всё понятно и вы теперь без труда сможете настроить угол поворота кисти в фотошопе.
Далее идёт Roundness, он настраивает округлость кисти. У самой обычной кисти этот параметр 100%, у нашей Aurora как видите 4%, вот что будет если я поставлю 50%:

Aurora стала похожа на самую обыкновенную кисть.
Параметр Hardness (Жёсткость) вам уже знаком, а вот Spacing (Расстояние) весьма интересная настройка, которая регулирует расстояние между двумя мазками кисти:

Динамика формы кисти в фотошопе
Теперь переходим во вкладку Shape Dynamics (Динамика формы). Рассмотрим настройки на примере обычной жёсткой кисти размером 48px.
Первое, что нас интересует — Size Jitter (Дрожание размера). Как можно догадаться из названия, этот параметр регулирует колебание размера на протяжении штриха кисти:


Список Сontrol как правило одинаков для всех параметров и указывает условие, по которому будет управляться тот или иной параметр кисти в фотошопе.

Off значит без специальных условий.
Если выбран Fade, кисть будет «затухать»:

Количество шагов, на протяжении которых будет происходить затухание, задаётся в прямоугольнике справа от параметра.
Если выбраны Pen Pressure (Давление пера), Pen Tili (Наклон пера) или Stylus Wheel (Колёсико стилуса) то управление будет происходить разной степенью нажатия и наклона стилуса, и положения колёсика (если оно есть). Rotation зависит от вращения пера стилуса.
Идём дальше.
Minimum Diameter позволяет ограничить диаметр, меньше которого кисть быть не может.
Angle Jitter задаёт «дрожание угла». Действие аналогично Size Jitter, с той разницей, что задаётся колебание угла.
Roundness Jitter задаёт, как вы уже наверно догадались, «дрожание» окружности мазка (тот самый параметр Roundness, который мы несколько минут назад разобрали). Действие Minimum Roundness здесь аналогично Minimum Diameter у параметра Shape Dynamics.
Настройка рассеивания кисти в фотошопе
Переходим к вкладке Scattering (Рассеивание). Название говорит само за себя — здесь находятся настройки рассеивания кисти.

Параметр Scatter задаёт величину рассеивания. Попробуйте установить 500% и порисовать теперь этой кистью:

Отметив галочку Both Axes (Обе оси) вы получите рассеивание по обеим осям (X и Y).
Значение Count задаёт количество мазков кисти. Соответственно чем выше это значение тем больше точек будет создавать кисть. Ну и наконец, Count Jitter задаёт колебания количества мазков.
Текстурная кисть в фотошопе
Следующая вкладка называется Texture и позволяет накладывать на кисть текстуру. Здесь всё довольно просто — выбираете текстуру и задаёте режим смешивания.

Далее идёт вкладка Dual Brush (Двойная кисть) — но это бесполезный на мой взгляд параметр, так что на нём мы останавливаться не будем.
Динамика цвета кисти в фотошопе
Идём в следующую вкладку и видим Color Dynamics (Динамика цвета). Эта настройка похожа на все разобранные нами, и отличается она только тем, что позволяет задавать колебания цвета для кисти в фотошопе. Давайте посмотрим, как это работает.

Foreground/Background Jitter задаёт колебания между цветом переднего плана, и цветом фона. Таким образом, все оттенки, которые находятся между этими цветами будут входить в диапазон колебания.
Hue Jitter — колебания цветового тона.
Saturation Jitter — колебания насыщенности.
Brightness Jitter — колебания яркости.
Purity — чистота оттенков. Со значением этого параметра 100% вы получите чистые, яркие цвета, соответственно чем меньше этот параметр, тем больше цвета смешиваются друг с другом.
Давайте посмотрим что получится, если провести по холсту кистью с настройками, как на изображении выше:

Вот такой интересный эффект. Подумайте, сколько возможностей дают эти настройки кистей в фотошопе! Но это ещё не всё, двигаемся дальше.
Настройка переходов кистей в фотошопе
Transfer — переходы. В этой вкладке этой вкладки настраиваются колебания непрозрачности (Opacity Jitter) и нажима кисти (Flow Jitter).


Также есть такие параметры, как Noise (если отмечен, создаёт шум на штрихе кисти), Wet Edges (Обветренные края), Airbrush (Аэрокисть) и Smoothing (Сглаживание).
На этом я заканчиваю урок по кистям в фотошопе, надеюсь он оказался для вас полезен. Если в ходе урока вы что-то не поняли — спрашивайте в комментариях. А я прощаюсь с вами до новых встреч, и желаю творческих успехов ![]()
|
Применение векторной маски в Фотошопе |
Это цитата сообщения milochka56 [Прочитать целиком + В свой цитатник или сообщество!]
В сегодняшнем уроке мы с вами рассмотрим один из вариантов как применять векторную маску в фотошопе. Вообще применение маски в фотошопе – это отдельная статья. На нашем сайте много уроков есть на эту тему. Есть и простые, понятные, есть и заумные. Я хочу показать вам очередной простой урок, как применять векторную маску. С ее помощью мы упростим себе задачу по выделению конкретного объекта.
Приступаем к изучению урока.
Шаг 1.
Открываем в фотошопе исходную фотографию. Вот этот трогательный птенчик чайки немного потерялся среди веточек и разного мусора. Мы его выделим, а остальной фон сделаем черно-белым.

Шаг 2.
Сразу снимаем замочек со слоя, чтобы без помех с ним дальше работать. Левой кнопкой мышки два раза щелкаем по замочку и в выпавшем окне выбираем ОК.

Шаг 3.
Если бы мы с вами не стали применять маску слоя, то поступили бы следующим образом: взяв один из инструментов выделения (например, лассо) выделили птенчика, применили растушевку, скопировали выделенное на новый слой, а затем к фоновому слою применили бы обесцвечивание, а затем коррекцию для более четких цветов черно-белого изображения.
Но мы применим корректирующий слой и маску слоя и этим облегчим себе работу.
Итак, начинаем. Создадим Новый корректирующий слой – Черно-белое.

Выпадает окно, где название слоя оставляем таким, какое предложила программа, и нажимаем ОК.

Применяя этот корректирующий слой, мы сразу задаем нужные оттенки черно-белого изображения. Для этого двигаем ползунки и смотрим, как меняется оттенок изображения. Для первого раза можете поставить те параметры, которые указаны на скриншоте. После окончания коррекции нажимаем крестик на окне параметров слоя и закрываем его.

Шаг 4.
Теперь нам надо проявить птенчика. Для этого добавим векторную маску – нажимаем иконку на панели слоев. Обратите внимание, что на самом изображении мы не работаем, только на дополнительном слое. При желании мы можем удалить только этот дополнительный слой, а основное изображение осталось неизменным, можно делать что-то другое с ним. Вот в чем прелесть маски.

Маска дружит с основным и фоновым цветами и они сразу, как только появилась маска, стали черным и белым. Берем инструмент Кисть, устанавливаем ее диаметр и непрозрачность. Начинаем закрашивать птенчика. Видим как проявляется цвет. Обратите внимание на иконку маски – там тоже видно начало закрашивания: на белом фоне черные полосы.

Когда весь цыпленок закрашен, то на белой иконке маски виден его черный силуэт.

Вот и готов наш цыпленочек.

Вот собственно и все. Применение маски помогло нам сократить количество действий при выделении и помогло сохранить (без создания копии слоя) первичный источник. Кроме того, сам процесс выделения гораздо облегчился.
А вот еще процесс выделения описан в уроке Как выделить область в фотошопе.
Надеюсь, что данный урок был вам полезен.
Желаю удачи!
Урок подготовила для вас Марина Колесова.
До новых встреч на сайте http://photoshop-help.ru
|
УРОК - СОЗДАНИЕ ТЕКСТА И СОСТАВЛЕНИЕ КОЛЛАЖА |
Это цитата сообщения svetlanuwka [Прочитать целиком + В свой цитатник или сообщество!]
|
Фоторедактор на Яндекс.Фотках |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
Делаем пост, эпиграф или картинки "с прокруткой" |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать сильно большой текст с прокруткой, что бы пост не был сильно длинным? Или как сделать прокручивающиеся картинки (слайдшоу) прямо в сообщении?

|