-Цитатник
Кошки крысы и другие создания. 15 уникальных выкроек! ...
Текстильная кукла. журнал - (1)Текстильная кукла. . ...
Чебуреки с мясом (очень удачное хрусткое тесто) - (7)http://www.koolinar.ru/recipe/view/103531 ИНГРЕДИЕНТЫ Тесто: Мука — 8 ст Вода &m...
Старички от Джилл Маасс - (0)...
Операция-утилизация. Лоскутные покрывала из джинс. - (0)1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12.&nb...
-Рубрики
- Мишки Тедди и их друзья (143)
- Скрапбукинг (126)
- Переделка,пошив, одежды (91)
- Кукольные мастера (89)
- Текстильная шарнирная кукла- технология (45)
- Моя жизнь. (30)
- Интересности-полезности (18)
- Архив нужных ссылок (12)
- Идеи для кружева, вязание крючком (11)
- Необычное в творчестве (10)
- Вышивка лентами (8)
- Народная кукла (3)
- Валяние (246)
- Выращивание цветов (21)
- Декупаж, кракелюр и прочее творчество (160)
- День Св. Валентина (6)
- Детская мода (7)
- Диеты (14)
- Дизайн дома,сада и прочий декор... (289)
- журналы, книги по пошиву игрушек (50)
- Зодиак и гороскоп (2)
- Игрушки и куклы из ткани (813)
- Интересные рисунки, картины (37)
- Каркасная кукла и все о ее изготовлении (62)
- Компьютерное (43)
- Конкурсы, розыгрыши,конфетки (59)
- Малышам (12)
- Мастер классы (406)
- Мебель своими руками (18)
- Медицина (1)
- Мои работы (99)
- Мои хотелки (162)
- Молитвы (4)
- Новый год и все к нему (244)
- Обувь своими руками (21)
- Окультизм (18)
- Организация бизнеса (6)
- Папье маше (54)
- Пасха (14)
- Пластика (любая) (178)
- Плетение из газет и прочего (45)
- рецепты (65)
- Свадебное (1)
- Скульптурный текстиль (61)
- Соленое тесто и все о нем (57)
- тесты (8)
- Цветы из подручных материалов (24)
- Юмор (8)
- Я ЖЕНЩИНА! (5)
-Я - фотограф
Всякие полезности
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 2476
Комментариев: 3131
Написано: 8728
МК по созданию визитки |

Добрый день, уважаемы мастера.
Сегодня я хочу немного отвлечься от уже (надеюсь) привычной программы "фотошоп" и поговорить о создании визитки в векторном редакторе.
Не закрывайте окно сразу после этих слов, т.к. вектор порой в тысячу раз проще в использовании, чем "фотошоп" особенно в полиграфии.
Сегодня мы будем использовать программу CorelDRAW. Для тех, кто любит кидаться тапками хочу сразу сказать, что лично я использую БЕСПЛАТНУЮ официальную версию программы. Чего и вам советую.
Итак, для начала работы скачайте программу CorelDRAW portable. Это займет буквально несколько минут и программа не требует установки.
Если у вас уже стоит векторный редактор, то тем проще.
Погнали...
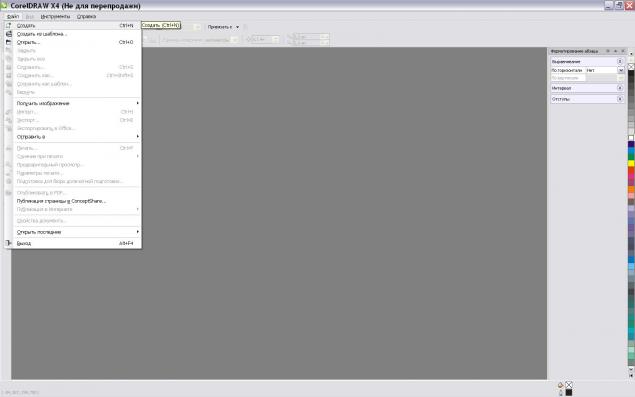
1. Открываем программу и создаем новый документ.

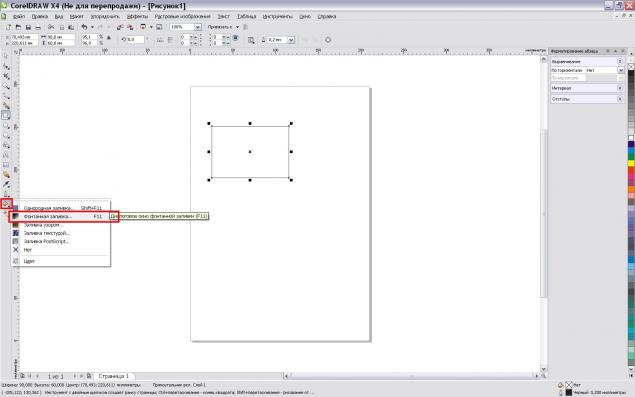
2. Выбираем инструмент прямоугольник (1), рисуем произвольно, далее вверху (2) прописываем размеры. Сегодня стандартная визитка - это 90Х50мм. Смотрим, чтобы замочек рядом с размерами не был "закрыт" - тогда программа позволит менять размеры произвольно.
Если же мы закроем замочек, то изменив один размер, второй измениться автоматически согласно первоначальным пропорциям. Это часто необходимо, когда мы вставляем в работу фотографию и.т.д.

3. Разукрасим нашу визитку. Выбирае инструмент "заливка" и далее "фонтанная заливка" (это уже знакомый нам градиент).

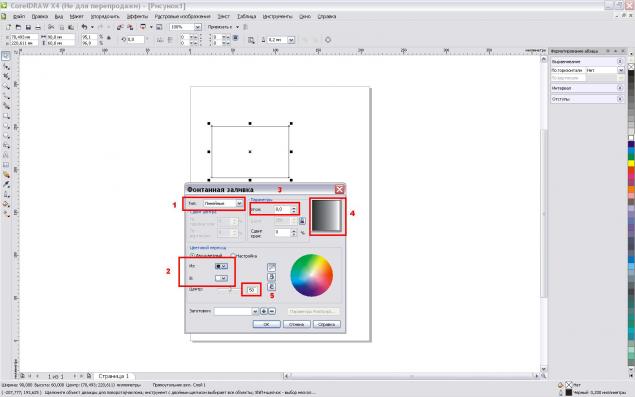
4. В появившемся диаллоговом окне настраиваем следующие параметры по своему вкусу:
1-вид заливки
2-от какого цвета к какому будет происходить заливка
3-цветовой центр. то бишь чего больше будет на картинке черного или белого
4-смотрим то, что у нас будет в итоге
5-угол заливки - ее направление.

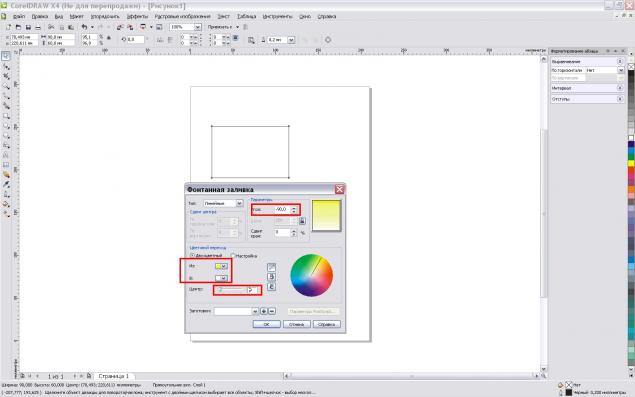
5. Я решила сделать визиточку желтенькой, но перетащила ползунок влево, чтобы желтый был едва-заметным. Так же поменяла угол заливки, чтобы она у меня получилась сверху вниз.

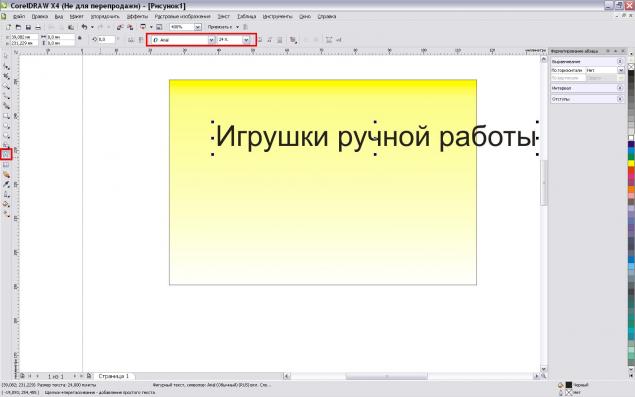
6. Начинаем писать
Для этого выбираем (логично) инструмент текст, ставим курсор в любом месте работы и пишем.

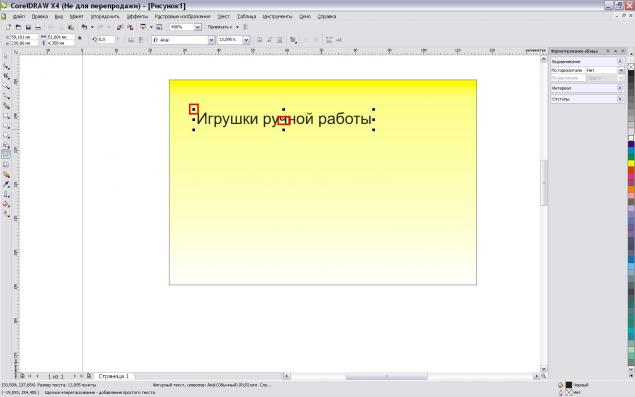
7. Для того, чтобы уменьшить, перетащить или повернуть надпись в "кореле" требуеться гораздо меньше усилий и манипуляций. Просто тянем за квадратики, чтобы изменить масштаб и за крестик, чтобы надпись передвинуть.

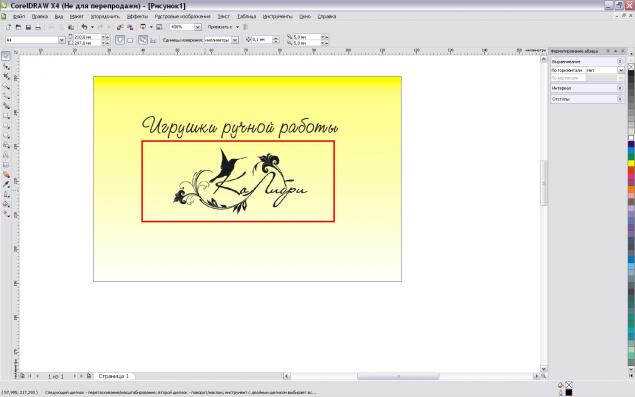
8. Добавляем логотип в нашу визитку.
Это сделать довольно просто - можно перетащить из любой папки файлик в корел или скопировать и вставить.
Но тут внимание! Всем своим заказчицам я делаю логотипы в формате .png на прозрачном фоне и в кореле они окажутся так же не прозрачном фоне!
Если у Вас логотип в формате .jpg, то он вставиться вместе с фоном и ничего путевого не выйдет.
Этим же способом можно добавлять в визитку любые изображения на прозрачном фоне или векторные клипарты, которых в интернете полным полно.
Отличие векторного клипарта от растрового png будет заключаться в том, что его можно покрасить тут в любой цвет, добавить градиентную заливку, поменять форму. Растровое изображение в кореле можно только растянуть/наклонить/обрезать.

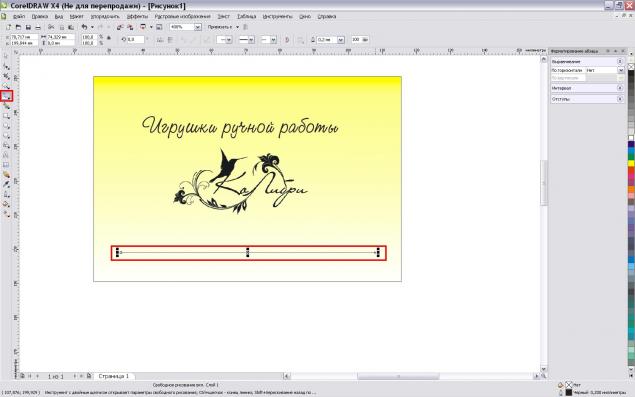
9. Для того, чтобы отделить и выделить координаты дизайнерами часто ипользуеться простая линия. Такое зонирование позволяет отделить контакты от основного поля визитки и структуировать информацию.
Для того, чтобы нарисовать линию выбираем инструмент "свободная форма". И удерживая клавишу Ctr рисуем прямую линию нужной нам длины. Не бойтесь сделать ее длиннее или короче - это всегда можно исправить просто потянув за "квадратики", как мы это делали с надписью вверху.

10. Линия получилась слишком тонкой, поэтому выбираем инструмент "Абрис" (при этом смотрим, что наша линия все еще выделенная и мы работаем именно с ней) и задаем приемлемое для нас значение.

11. С помощью инструмента "Текст" добавляем свои координаты. Шрифт и размер шрифта вверху, как и в "фотошопе" (и в "ворде") - ничего сложного.

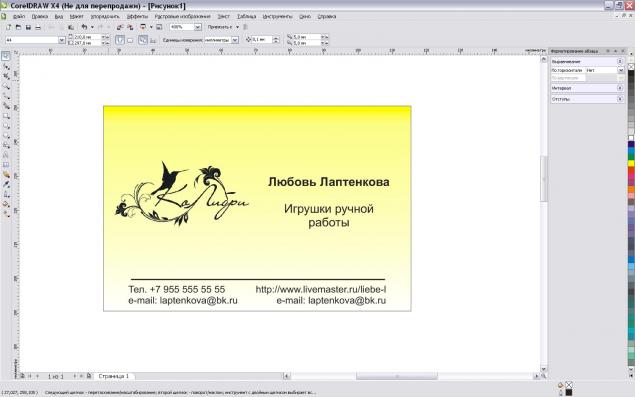
12. Моделируем визитку.
Если в "фотошопе" нам с Вами приходилось для каждой "финтифлюшки" делать отдельный слой, менять настройки этих слоев и т.д., то в векторном редакторе каждый элемент априори находиться на своем слое - как апликация. Поэтому для того, чтобы передвинуть какой-то элемент достаточно просто "ухватить" его мышкой и вертеть/крутить по своему желанию.
Так же в любое время вы можете поменять шрифт и размер текста, цвета заливки т .д.
Поэтому окончательная работа - это навести порядок в нашей визитке и расставить все элементы так, чтобы было красиво.
В моем случае не столько красиво, сколько банально и скучно, но это просто пример работы с основными инструментами векторного редактора.

Все манипуляции, включая создание "принтскринов" заняло у меня не более 15 минут, так что не бойтесь осваивать новые просторы компьютерной графики!
Очень надеюсь, что МК будет полезен и даст старт Вашему знакомству с "вектором".
Всем хорошего дня и отличного настроения!
Серия сообщений "Компьютерное":
Часть 1 - Компьютер БЛАГОДАРНОСТЬ
Часть 2 - Как я оформляю фото своих изделий . Оформление фотографий изделий в ФШ
...
Часть 30 - КАК СДЕЛАТЬ АКТИВНУЮ ССЫЛКУ
Часть 31 - Красивые шаблоны для блога.
Часть 32 - МК по созданию визитки
Часть 33 - Как скопировать со страницы некопируемый текст
Часть 34 - Как пользоваться графическим редактором Paint!
...
Часть 41 - Мастер-класс: переносим изображение на ткань! Очень просто и экономно!
Часть 42 - Сохранение дневника с Лиру на компьютер
Часть 43 - Как зарабатывать творчеством. На каких сайтах продавать изделия ручной работы? часть 2
Понравилось: 4 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |

















