-Метки
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (86895 место)
За все время набрано баллов: 31 (19663 место)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Фотогалерея Ctrl+C /Ctrl+V
Фотогалерея Ctrl+C /Ctrl+V Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
-Рубрики
- ЗАГОТОВКИ (25)
- К НОВОМУ ГОДУ (9)
- БЕСПЛАТНЫЕ ПРОГРАММЫ (7)
- В ЗАПИСНУЮ КНИЖКУ (4)
- ВЯЗАНИЕ (3)
- КАК ЗАРАБАТЫВАТЬ ДЕНЬГИ В СЕТИ (3)
- ЗАРАБОТОК НА GOOGLE ADSENSE (1)
- КУХНЯ НАРОДОВ МИРА (3)
- ДЕКУПАЖ (2)
- КУЛИНАРНЫЕ МАСТЕР-КЛАССЫ (2)
- НУМИЗМАТИКА (1)
- СПОРТ (1)
- ХЭЛЛОУИН (1)
- МАСТЕРА РУКОДЕЛИЯ (1)
- КОСМЕТИКА И ПАРФЮМЕРИЯ (1)
- ВЫШИВАНИЕ (1)
- ВИНЕГРЕТЫ (1)
- ОТНОШЕНИЯ (0)
- ПОХУДЕНИЕ И КОРРЕКЦИЯ ФИГУРЫ (0)
- SEO (3)
- АВТО (2)
- БИЗНЕС,ИНФОБИЗНЕС (38)
- БЛАГОТВОРИТЕЛЬНОСТЬ (2)
- БЛОГОСФЕРА (83)
- ОФОРМЛЕНИЕ БЛОГОВ (13)
- ВЕГЕТАРИАНСТВО (4)
- ВЕРА (3)
- ВТОРЫЕ БЛЮДА (42)
- ИЗ КАРТОФЕЛЯ (4)
- ИЗ ПТИЦЫ (8)
- ИЗ ЯИЦ (6)
- МУЧНЫЕ (5)
- МЯСНЫЕ (10)
- ОВОЩНЫЕ (13)
- РЫБНЫЕ (10)
- ВЫПЕЧКА (28)
- ГОРОСКОП (1)
- ГОТОВИМ В ВАФЕЛЬНИЦЕ (2)
- ГОТОВИМ В МИКРОВОЛНОВОЙ ПЕЧИ,ДУХОВКЕ (26)
- ГОТОВИМ В ПАРОВАРКЕ (5)
- ДЕСЕРТЫ (43)
- ДЕТСКАЯ КУХНЯ (7)
- ДИЕТЫ (7)
- ДИЗАЙН (3)
- ЗДОРОВЬЕ (53)
- ИНТЕРНЕТ (89)
- ИНТЕРЬЕР (5)
- ИНФОРМЕРЫ ПРАЗДНИКОВ (3)
- КОКТЕЙЛИ (7)
- КОМПЬЮТЕРНАЯ ГРАМОТНОСТЬ (23)
- КОНКУРС (10)
- КУЛИНАРНЫЕ РЕЦЕПТЫ (87)
- ЧТО ПРИГОТОВИТЬ НА ЗАВТРАК (4)
- КУЛИНАРНЫЕ СОВЕТЫ (13)
- КУРС КРОЙКИ И ШИТЬЯ (17)
- МАГИЯ (10)
- МОДА (3)
- МУЗЫКА (2)
- МЫЛОВАРЕНИЕ (5)
- НАПИТКИ (15)
- ОБУЧЕНИЕ (36)
- ОТДЫХ И ДОСУГ (13)
- ОБОИ ДЛЯ РАБОЧЕГО СТОЛА (1)
- ПАРТНЁРСКАЯ ПРОГРАММА (0)
- ПЕРВЫЕ БЛЮДА (9)
- ПОЛЕЗНЫЕ СОВЕТЫ (10)
- ПОСТНЫЕ БЛЮДА (4)
- ПСИХОЛОГИЯ (4)
- ПУТЕШЕСТВИЯ (9)
- РАБОТА (51)
- РАЗНОЕ (83)
- РЕКЛАМА (4)
- РЕЦЕПТЫ К ДНЮ ВЛЮБЛЁННЫХ (2)
- РЕЦЕПТЫ К МАСЛЕНИЦЕ (3)
- РЕЦЕПТЫ К НОВОМУ ГОДУ (7)
- РЕЦЕПТЫ К ПАСХЕ (5)
- РЕЦЕПТЫ СУШИ (1)
- САД (1)
- САЛАТЫ (38)
- ОВОЩНЫЕ (16)
- С МОРЕПРОДУКТАМИ (13)
- С МЯСОМ (7)
- С ПТИЦЕЙ (9)
- С РЫБОЙ (7)
- МУССЫ,САМБУКИ,СУФЛЕ (3)
- СВЕЧИ (1)
- СЕКРЕТЫ КРАСОТЫ (15)
- СОУСЫ (4)
- СОУС К МЯСНЫМ БЛЮДАМ (1)
- ТИБЕТ (1)
- УКРАШЕНИЕ БЛЮД (9)
- УКРАШЕНИЕ ТОРТОВ (1)
- ФИНАНСЫ,ИНВЕСТИЦИИ (37)
- ФОТО (56)
- ВИДЕО (24)
- ВИДЕОРЕЦЕПТЫ (1)
- ВИДЕОУРОКИ (2)
- КАРТИНКИ (5)
- ОТКРЫТКИ (4)
- ФРИЗ (1)
- ХОББИ (5)
- ЦВЕТОВОДСТВО (2)
- ЭЛЕКТРОННЫЕ КУЛИНАРНЫЕ КНИГИ (2)
- ЮМОР (13)
-Новости
Летний отдых: желаемое и действительное;отдых на Черном море - (0)
Тут раздают книги по email маркетингу с правами перепродажи! Я уже скачиваю! - (0)
Россияне завалили Роскомнадзор «кандидатами» в «черный список» сайтов - (0)
Не упусти шанс получить полезные материалы для инфобизнеса! - (0)
Продающая графика для инфобизнеса | Шаблоны сайтов одностраничников | Шаблоны страниц подписки | Шаблоны страниц захвата - (0)
-Цитатник
Кашемир: престижно, дорого, стильно и надолго. Многие считают, что кашемир это овечья...
Как вырастить чайный гриб;Чайный гриб и его лечебные свойства - (1)ЧАЙНЫЙ ГРИБ И ЕГО ЛЕЧЕБНЫЕ СВОЙСТВА Совсем недавно, почти в каждой семье, на кухонном столе ст...
Как сделать красивые украшения для сладких блюд;Украшения из клубники и апельсина - (1)Украшения из клубники и апельсина Клубника — вкусная, полезная и очень красивая ягода. П...
Как приготовить Клубничные Гномики;Кулинарный рецепт Клубничные Гномики - (1)Клубничные гномики Начинка (~ на 23-24 клубнички) 200 гр. творога 25 гр. сливочного масла ...
Как приготовить пирожки драники с начинкой;Кулинарный рецепт:пирожки драники с начинкой - (0)Пирожки драники с начинкой. Очень лёгкий рецепт. Если хочется пирожков, а начинка может быть л...
-Ссылки
-Стена

| ELEN_2011 написал 07.12.2011 12:21:42: Я в Twitter:
https://twitter.com/#!/Makarovaea2011
|

| ELEN_2011 написал 15.08.2011 00:23:53: Привет!Чтобы добавить в друзья,нажми "Добавить в друзья" или ПЧ (стать постоянным читателем).
Привет! Я отдыхала в Сочи. Вернулась с новыми силами. Соскучилась по своим читателям. Всех целую и люблю! |

| ELEN_2011 написал 09.07.2011 20:49:49: Заходите почаще в гости.Буду рада всем.Пишите.
|
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 1706
Комментариев: 106
Написано: 2328
Как оформить пост;Как использовать спец-коды |
ЛиРу - оформляем пост, как и какие спец-коды можно использовать?
ЛиРу - оформляем пост, как и какие спец-коды можно использовать?
На ЛиРу при написание постов ( комментариев) можно использовать специальные коды. Каждый код несет определенную функцию.
Как попасть в список этих кодов?
Вот ссылка на них.
Либо, заходим в редактор написания поста:
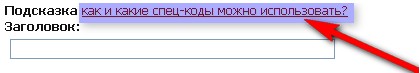
![]()
И чуть выше окошка заголовка жмем "как и какие спец-коды можно использовать?":

Нажали, и нам открылось окошко с этими кодами и описаниями к ним. Теперь подробно про каждый код :-))
1. " ![]() Никнейм " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
Никнейм " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
![]() Inmira
Inmira
И при нажатии на такую вот ссылку,- Вы попадете в профиль дневника этого человека.
2. " ![]() Ваше описание " - почти та же функция, только теперь Вы можете подставить вместо имени любое описание дневника, например. Вместо "никнейм" пишите ник человека на лиру, а вместо "Ваше описание" соответственно,- ваше описание дневника, человека и т.д. Вот что получится:
Ваше описание " - почти та же функция, только теперь Вы можете подставить вместо имени любое описание дневника, например. Вместо "никнейм" пишите ник человека на лиру, а вместо "Ваше описание" соответственно,- ваше описание дневника, человека и т.д. Вот что получится:
![]() Фотошоп, картинки
Фотошоп, картинки
При нажатии на такую ссылку,- опять таки попадаем в профиль дневника нужного человека :-)
3. " " - то,- о чем многие спрашивают. Этот тег убирает под кат часть поста. Т.е. если пост очень длинный и Вы не хотите, чтобы в ленте записей он показывался целиком, а был с пометкой "Читать дальше", то этот тег Вам поможет.
В том месте, где Вы хотите "оборвать" пост,- пишите ( "Ваш текст" это например,- "читать дальше, смотрим и т.д., на Ваше усмотрение). А в конце всего поста, после всех слов закрываете этот тег,- т.е.
Тогда у Вас получится вот так ( для примера мой же пост):

В качестве текста к тегу.- так же можно использовать картинку. При нажатии на нее читатель будет попадать на весь пост целиком. Для этого грузите картинку в пост ( как это сделать подробнее тут ), копируете всю длинную ссылку картинки ( вместе с тегами прилежащими к ней) и вставляетя вместо "Ваш текст". Примерно так должно получиться:
Где жирным шрифтом выделена ссылка на картинку с прилежащими к ней (нужными) тегами :-))
4. " " - тег для вставки картинки из интернета,- зная ссылку на нее. Об этом я уже писал ТуТ .
5. "
текст" - выделение цитаты. Текст сдвигается немного вправо и смотрится как отдельный блок. Вместо "текст" вписываем нужную цитату, смотри что получается:
"Цитируемое сообщение"
6. "
" - этот код позволяет вставить в пост флеш игру, приложение, видео и т.д. Ставим вместо "ссылка_на_flash_ролик" прямую ссылку на флешку. Позже напишу подробный урок как вставлять флеш в пост :-))
7. "
8. " [poll_result=номер_голосования] " - Вы можете создать голосование,- вопрос и варианты ответа к нему. Для этого надо перейти по ссылке , создать голосование, после чего Вам дадут "номер" голосования, который и нужно вписать в код вместо "номер_голосования" и разместить его у себя в посте.
Примерно так будет выглядеть голосование:

Некоторые разрешенные HTML коды
Эти коды лучше использовать только при работе в простом редакторе написания поста.
9. "

Если навести мышку на картинку,- появится надпись "Фоны для дневника"
Теперь разбираем код.
Вместо "адрес" - вписываем прямую ссылку на нужную картинку.
Вместо "описание" - вписываем, например, название картинки.
Вместо "всплывающий текст" - вписываем тот текст, который хотим видеть при наведении мышки на картинку.
Вместо "граница" - вписываем число. Это толщина обводки этой картинки. В моем случае стоит "5"
10. " текст " - код, с помощью которого можно прописать параметры шрифта,- цвет и размер.
Вместо "цвет" - вписываем либо red, green, blue, gray, white, black и т.д., либо цифренное значение цвета ( таблицу этих значений выложу в посте о дизайне, четвертая часть)
Вместо "размер" - вписываем либо цифру ( 1,2,3 и т.д.), либо тоже цифры но со значками "+" или "-". В этом случае шрифт сравнивается, т.е. "+1" - больше на 1 уровень по сравнению с обычным :-))
А вместо "текст" - вписываете сам тот текст, который хотите выделить цветом и размером использую этот код.
11. "
заголовок
заголовок
....
заголовок
"
- заголовки, грубо говоря,- выделение размером текста. Вписываем между тегами Ваш текст. Вот что получается:заголовок
=
заголовок
заголовок
=
заголовок
заголовок
=
заголовок
12. " текст " - код для вставки ссылки.
Вместо "ссылка" - вписываем саму ту ссылку, которой хотим поделиться
Вместо "всплывающий текст" - вписываем текст, который будет "всплывать" если просто навести мышку на эту ссылку.
Вместо "текст" - вписываем текст, который будет виден и будет работать как ссылка. При нажатии на него, читатель перейдет по указанной ссылке.
Смотрим что получилось:
Все про ЛиРу
13. " текст или текст " - вписываем вместо "текст" свой текст, и шрифт написания будет жирным
14. " текст и текст " - вписываем вместо "текст" свой текст, и шрифт написания будет наклонным
15. " текст " - вписываем вместо "текст" свой текст, и шрифт написания будет подчеркнутым
16. " текст и текст " - вписываем вместо "текст" свой текст, и шрифт написания будет перечеркнутым
17. "
" - вставляем этот тег в пост и получаем разделительную линию,- вот такую:
18. "
текст
" - выделение абзаца ( честно говоря,- не особо нужный тег для обычного пользователя:-))
19. "
текст
" - выделение текста как цитату. Текст сдвигается немного вправо и выглядит как отдельный блок.
20. " текст " - вписываем вместо "текст" свой текст, и шрифт написания будет приподнятым. Удобно использовать, например, для написания числа в степени ( в квдрате например) - 32
На этом все :-) Про Стандартные "форумные" BB-коды рассказывать не буду, т.к. о них мы уже говорили в посте о простом редакторе (ТуТ )
Удачи:-) Как всегда,- если возникнут вопросы, пишите :-)
Серия сообщений "ОФОРМЛЕНИЕ БЛОГОВ":
Часть 1 - Дизайн "Леди Шик" + эпиграфы, аватарки, открытки (42шт.)
Часть 2 - Рамочки Кулинарные
...
Часть 5 - Как настроить рубрики-подрубрики дневника с оформлением цитаты?
Часть 6 - Как оформить блог;Оформление блога:Зимне - снежная анимация
Часть 7 - Как оформить пост;Как использовать спец-коды
Часть 8 - Как добавить видео в дневник
Часть 9 - Как создать аватарки онлайн;Лучшие бесплатные сервисы для создания автарок онлайн
...
Часть 11 - город Сочи;Краснодарский край; - новая серия фотографий в фотоальбоме
Часть 12 - Как поздравить мужчин с 23 февраля;Открытки "С 23 февраля"
Часть 13 - Дорогие друзья! Поздравляю Вас С Наступлением Весны!
| Рубрики: | БЛОГОСФЕРА |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






