-Рубрики
- Кулинария (939)
- Закуски (211)
- выпечка сладкая (180)
- вторые блюда (147)
- десерты (94)
- салаты (83)
- не сладкая выпечка (58)
- Заготовки на зиму (56)
- Напитки (9)
- Стихи (113)
- картинки (59)
- Улыбнемся (51)
- Красота и здоровье. (43)
- полезные советы (39)
- музыка для души (36)
- Цветоводство (34)
- подсказки (31)
- Стоит посмотреть (25)
- советы житейские (25)
- компьютер (24)
- Вязание. (20)
- Картинки аниме (17)
- Афоризмы. (16)
- Мода (16)
- Рамочки (15)
- Красота и здоровье. (14)
- Притчи. (12)
- Сад, огород (11)
- Искусство (9)
- Знаменитости (8)
- Поздравления в стихах (7)
- плейкасты (6)
- Поздравления в стихах (6)
- инфобизнес (6)
- Мелодрамы (4)
- Смешное (4)
- помошники в хозяйстве (4)
- Много интересного (2)
- Выводы психологов (2)
- Вышивка (2)
- строительство и ремонт (2)
-Музыка
- Раймонд Паулс – музыка к фильму «Долгая дорога в дюнах» (1980)
- Слушали: 8950 Комментарии: 0
- ИГРАЙ, ГИТАРА!
- Слушали: 614 Комментарии: 0
- ВАЛЬС ЛЮБВИ
- Слушали: 2709 Комментарии: 0
- Моя любимая музыка: Александр Малинин - Дай Бог
- Слушали: 4088 Комментарии: 0
- Кабриолет-Ангел хранитель
- Слушали: 4180 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Статистика
Записей: 1653
Комментариев: 102
Написано: 1941
Другие рубрики в этом дневнике: Цветоводство(34), Улыбнемся(51), строительство и ремонт(2), Стоит посмотреть(25), Стихи(113), советы житейские(25), Смешное(4), Сад, огород(11), Рамочки(15), Притчи.(12), помошники в хозяйстве(4), полезные советы(39), Поздравления в стихах(6), Поздравления в стихах(7), подсказки(31), плейкасты(6), музыка для души(36), Мода(16), Много интересного(2), Мелодрамы(4), Кулинария(939), Красота и здоровье.(14), Красота и здоровье.(43), Картинки аниме(17), картинки(59), Искусство(9), инфобизнес(6), Знаменитости(8), Вязание.(20), Вышивка(2), Выводы психологов(2), Афоризмы.(16)
Нежно-цветочные кнопочки перехода от Schamada. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезное |
Пишем текст на анимированном фоне и делаем баннеры. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]

Переходим на сайт, где можно быстро написать
свой текст на анимированном фоне.

1-Выбирите понравившийся Шаблон и кликайте по нему.
2-Впишите свой текст
3-Кликаете на "Обновить"
4-Сохраняете свою анимацию
Такой баннер, я сделала за 10 минут в двух редакторах онлайн.

Обрезать анимированную картинку и убрать логотип,
сделать надпись, вставить в рамочку,
добавить анимированные эффекты,
увеличить или уменьшить любую картинку
Метки: компьютерные уроки |
Делаем баннер самостоятельно |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Если вы хотите сделать баннер самостоятельно (т.е. чтобы картинка была ссылкой на какой-то сайт или какую-то вашу запись в дневнике), нет ничего проще!
Скопируйте нижеприведенный код:
Сотрите слова "ссылка на сайт" и вместо них в кавычки вставьте собственно ссылку на вашу страничку. Там, где ссылка на изображение - вставьте такую ссылку, для этого можно загрузить картинку, которая будет собственно баннером на сайт Радикал или подобный ему. "Надпись при наведении мышки на баннер" тоже замените фразой, которую хотите видеть. Ну и наконец - введите ширину и высоту баннера - там где слова "ширина" и "высота". Готово!
Метки: компьюер |
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
Серия сообщений "* Все для блога":
Часть 1 - 10 причин для комментирования блогов
Часть 2 - Чего следует избегать блоггеру
...
Часть 29 - Как сделать,чтобы текст не выходил за пределы рамки
Часть 30 - Сетевой этикет (нетикет, сетикет)
Часть 31 - Нужные формулы для дневника
Часть 32 - НЕТ - КАРТИНКАМ В КОММЕНТАРИЯХ!!!
Серия сообщений "Для ЛиРу":
Часть 1 - КАК ВСТАВИТЬ ЭПИГРАФ
Часть 2 - Архивируем файлы и выставляем на Ли.ру
...
Часть 36 - Пост доступен на странице сообщения..
Часть 37 - Впервые на Ли Ру?
Часть 38 - Нужные формулы для дневника
Часть 39 - ЛиРу - кнопки быстрого перехода по страницам дневника
Часть 40 - HTML шпаргалка
...
Часть 42 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 43 - Начинающим на ЛиРу
Часть 44 - ВОПРОСЫ И ОТВЕТЫ
Метки: компьютерная азбука |
Для новичков на Лиру. Вам это пригодится |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
Если вы считаете, это сообщение полезным для себя или ваших ПЧ,
то пожалуйста нажмите кнопочку "Понравилось".
Метки: полезное о дневниках |
Программа для создания видео из фотографий |
Это цитата сообщения Шрек_Лесной [Прочитать целиком + В свой цитатник или сообщество!]
интересные и полезные заметки
Приходим в гости к друзьям или молодоженам, дальним родственникам или новым знакомым, долгое время не виделись, накопилась новая информация. Узнаем, где они бывали, что видели. А для достоверности просматриваем фотографии в фотоальбоме. Яркие, смешные, семейные. Жизнь как на ладони. Видно, как рос ребенок, как изменялся стиль. К сожалению, использование цифровой техники, заставило хранить нашу историю на жестких дисках, флеш-накопителях. Как же просмотреть поездку на море, в горы? Вот сидите вы за столом, чаевничаете, хочется показать, и для этого снова включайте компьютер, вместо общения перелистываете удачные и не очень кадры с путешествия.
А давайте-ка организуем музыку и комментарии, смонтируем фотоальбом в разных форматах, чтобы просматривать можно было на любом проигрывателе. Оказывается всё просто! Нам понадобится "ФотоШОУ PRO". Эта программа для создания видео из фото всё то, что Вам нужно.

Она очень простая и работать с ней может каждый, даже начинающий освоение компьютера. Понятный русскоязычный интерфейс.
Метки: компьютерная азбука |
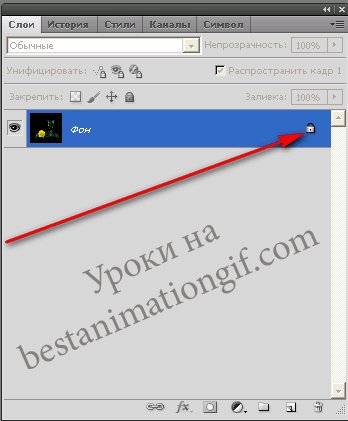
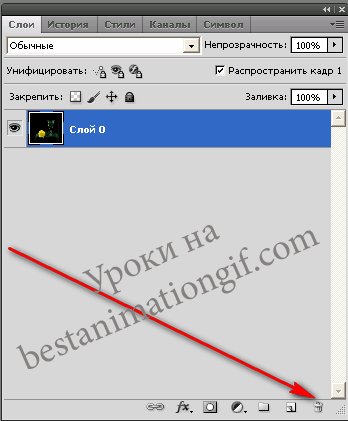
Как очистить картику от заднего фона в программе ЭДИТОР |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
    |
Серия сообщений "Фотошоп онлайн/ЭДИТОР":
Часть 1 - Убираем ненужные объекты на фотографиях.
Часть 2 - Как сделать коллаж с фотографией в рамке ОКНО, в Эдиторе Pixlr.com
...
Часть 12 - как с помощью фотошопа- онлайн ЭДИТОР быстро оживить картинку
Часть 13 - Подписываем имеющиеся у вас кнопочки, с помощью сайта онлайн фотошоп.
Часть 14 - Как очистить картику от заднего фона в программе ЭДИТОР
Часть 15 - Фотошоп онлайн ЭКСПРЕСС
Часть 16 - Пишем текст на прозрачном фоне в программе ЭДИТОР
Метки: полезные подсказки |
Загрузите Свою Фоторамку На Сайт За Несколько Минут |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
   |
Серия сообщений "Сайты для работы с фото":
Часть 1 - Для тех, кто не умеет работать в фотошопе
Часть 2 - Делаем деньги со своим фото
...
Часть 33 - Старые сайты с оригинальными рамками
Часть 34 - Оригинальный сайт для фото - СТАНЬ КЕМ ЗАХОЧЕШЬ.
Часть 35 - Загрузите Свою Фоторамку На Сайт За Несколько Минут
Метки: работы с фото |
Анимация льющейся жидкости |
Это цитата сообщения R-Oksana [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп |
Как получить код музыки с сайта "Привет.Ру" |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как получить код музыки с сайта "Привет.Ру"
Да, да... Не код плеера, а, именно, код музыки. Для того, чтобы потом использовать ее в других флеш-плеерах.Если вы этого не умеете, я вас сейчас научу..))
Идем СЮДА. В поисковике находим нужную нам мелодию

Метки: КОМПЬЮТЕР полезное |
Мои кнопочки "Далее" для Вас! 15 шт.+кодღ |
Это цитата сообщения R-Oksana [Прочитать целиком + В свой цитатник или сообщество!]
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |
Метки: полезное |
УМЕНЬШАЕМ КАРТИНКИ И ФОТО В ЛЮБОМ ФОРМАТЕ. |
Это цитата сообщения Иришка-Манюшка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "СПРАШИВАЛИ-ОТВЕЧАЮ":
Часть 1 - СОЗДАНИЕ РАМОЧКИ В "РАМОЧНИКЕ". ОРИГИНАЛ ЗАПИСИ.
Часть 2 - ПОМОЩЬ МАЙЛРУШНИКАМ.
...
Часть 27 - ПОДПИСЫВАЕМ БЛИНГИ-КОММЕНТИКИ.
Часть 28 - ДЕЛАЕМ БАННЕР ЗА ПАРУ МИНУТ!
Часть 29 - УМЕНЬШАЕМ КАРТИНКИ И ФОТО В ЛЮБОМ ФОРМАТЕ.
Часть 30 - ОБРЕЗАТЬ И УМЕНЬШИТЬ ФОТО, ФОТОХОСТИНГ.
Метки: компьютерная азбука |
Про кликабельные картинки |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: компьютерная азбука |
Windows Media Player |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: компьютерная азбука |
Как можно расположить картинки в тексте УРОК |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Привыкайте счастливыми быть! Просыпаться с улыбкой лучистой… И со взглядом, по детскому, чистым, Привыкайте друг друга любить… Научитесь плохое не звать, Предвещая заранее беды… Вы ведите другие беседы… Научитесь душой расцветать… Привыкайте добро замечать И ценить то, что жизнью даётся… И за счастьем бежать не придётся… Будет счастье за вами бежать! |  | Научитесь подвоха не ждать От людей незнакомых и близких… Ведь у всех, у высоких, и низких Есть желание – счастье познать… Привыкайте не злиться на зло, А рискните помочь, разобраться… Если кто-то вдруг начал кусаться, Значит, в чём-то ему не везло… Научитесь прощенья просить И прощать… Вам судьба улыбнётся. И весна в вашу душу вернётся! Привыкайте счастливыми быть…. |
автор Ирина Самарина
<table align="center" border="0"><tr><td>ВАШ ТЕКСТ</td><td><img src="URL адрес КАРТИНКИ" />
</td><td>ВАШ ТЕКСТ</td></tr></table>
Метки: полезное |
Делаем прокручивающиеся картинки (слайдшоу) прямо в сообщении |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Слайдшоу можно сделать и прямо в сообщении, не прибегая к помощи графического редактора или специальных сайтов. Для этого нужно использовать специальный тег -
Он же используется для создания бегущей строки.
Так вот, чтобы сделать в сообщении вставку из прокручивающихся картинок, сначала нужно получить их код. Для этого нужно загрузить картинку либо на фотохостинг и взять именно код для вставки в блог, либо сделать здесь же в вашем дневнике закрытое сообщение и загрузить нужные картинки, чтобы работать с их кодами.
Код получили. Дальше обрамляем его указанным тегом, используя соответственно открывающий и закрывающий.
Далее можно добавлять свои вариации. При простом использовании тега marquee картинки будут двигаться вот так:
Оговорюсь, что сделать двигающейся можно как одну картинку, так и несколько, только коды картинок нужно вставить один за другим, и оформлять тегом не каждый в отдельности, а все вместе.
Метки: компьютерная азбука |
«Лечим» компьютер сами |
Это цитата сообщения RemDomTeh [Прочитать целиком + В свой цитатник или сообщество!]
В статье речь пойдёт о первоочередных шагах при сбое в работе компьютера. В чём это проявляется? Вы уже не первый день за компьютером и привыкли, что загружаются одни и те же программы. При работе в Интернете вы знаете, что и как делать, чтобы получить нужный результат. Ваш любимый браузер настроен под нужные сайты. Одним словом – всё хорошо, «полёт нормальный». И вот, в один из дней, включив комп, вы замечаете, что привычный ход работы как то нарушен – долго происходит загрузка; непонятно что происходит с браузером (не открываются сайты, долго длится переход, не работают приложения и т.д.); компьютер ужасно тормозит и с большим трудом выполняет элементарное и т.п. Причин такого поведения может быть много, но есть определённые правила, благодаря которым получиться существенно сузить круг поиска.
1.Проверка на вирусы. Я знаю, что у вас есть антивирус, возможно даже лицензионный, который обновляется ежедневно, по результатам тестов занимающий верхние строчки разных исследований, который каждый день выдаёт сообщение «Ваша система в полной безопасности», для некоторых самый лучший, но поверьте, что это не так. Очень часто проблемы могут возникать именно по вине вирусов, поэтому в первую очередь нужно проверить систему на наличие-отсутствие этой живности. Лично я, использую и всегда рекомендую другим, программу Dr.Web CureIt! . Преимущества этой утилиты: не требуется установка, русский язык интерфейса, простота в работе, очень высокий уровень обнаружения. Скачать антивирусный сканер можно по прямой ссылке с сайта разработчика можно ТУТ . Достаточно скачать на компьютер и запустить. По окончании сканирования выполнить рекомендации, просто нажав на кнопку, а после обработки перезагрузить комп и обратить внимание на работу машины после очистки. В любом случае, иногда, проводить такую проверку не помешает.
2.Захламлённость. Если п.№1 не помог (ничего не обнаружено; нашлось, но после удаления найденного не изменилось) тогда переходим к дальнейшим действиям. Вспомните, когда последний раз занимались очисткой Операционной Системы, браузера, рабочего стола? Давно. Очень давно. Никогда. А что это такое… Если один из вариантов ваш, тогда займитесь этим не завтра, не на днях, не после, а прямо сейчас. Сделать очистку можно несколькими способами. Можно средствами и возможностями самой Windows. Но, для неопытных пользователей расписывать весь процесс, которым они не будут пользоваться, занятие малоприятное, поэтому я предлагаю другой способ, программу о которой очень многие знают, у многих она даже установлена, но, почему то, очень мало пользуются. Речь идёт о программе CCleaner. Это очень хорошая программа. Уже много лет она установлена на всех моих компьютерах и ноутбуках, во всех операционных системах с любой разрядностью. В настоящее время установлены ХР, 7, 8.1 и на всех есть эта программа. Для тех, у кого её ещё нет, то вот ссылка на официальный сайт CCleaner. Выбирайте Free версию. Преимущества – русскоязычный интерфейс, небольшой размер при огромных возможностях, простота в использовании, бесплатность. При установке следует обратить внимание на «птички» . Как по мне, то лучше оставить только ярлык на рабочем столе, остальные чек боксы лучше снять. Можно использовать для этих целей и другие, аналогичные «чистильщики».
3.Дефрагментация. Не стану вдаваться в описание, но скажу, что эту процедуру нужно выполнять ОБЯЗАТЕЛЬНО после очистки компьютера. В зависимости от интенсивности использования компа, периодичность очистки-дефрагментации, может быть разной, но раз в 3-4 месяца, в любом случае, только помогут содержать жёсткий диск в порядке, что позволит сохранить работоспособность компьютера на должном уровне. Можно выполнить дефрагментацию средствами Windows, но расписывать весь путь для каждой Операционной Системы, не есть задача этой статьи, да и зачем, если есть специальная программа Defraggler. Она тоже имеет русский интерфейс, занимает мало места, бесплатна и отлично справляется со своей работой. Вот ссылка на официальный сайт программы, где можно скачать установочный файл Defraggler . Также как и с предыдущей программой следует выбирать Free версию. Можно применять аналогичные программы, которых в Интернете очень много, но я уже давно убедился в правиле - чем проще программа, тем она лучше выполняет свою работу, без всяких рюшечек, красивостей и остальных наворотов, просто захлямляющих компьютер.
Эти 3 пункта периодически НУЖНО выполнять даже если с компом всё нормально, в этом случае вы сохраните высокую работоспособность длительное время.
4.Очистка кеш браузера. О необходимости этой процедуры и о том, как это сделать по каждому конкретному браузеру , я уже ранее писал. Статья доступна по адресу
5.Проверка обновлений для дополнений и расширений установленных в браузере Мазила и Хром. Только эти браузеры могут преподнести неприятный «сюрприз» своим пользователям. Ненужное отключить или удалить. Закрыть-открыть браузер и проверить результат.
6.Сбросить настройки браузера по умолчанию. Если вы уверены, что проблема именно в любимом браузере, т.к. в другом всё нормально работает, то этот вариант единственный. Как это сделать я описывал ранее ТУТ
7.Очистка от пыли. Банальная очистка от пыли последний вариант, но тоже весьма действенный. В большей степени это относиться к стационарным системным блокам. В силу своей конструкции (ящик с отверстиями) и законам физики (электромагнитные поля) это «отличный» пылесборник не зависимо от чистоты в квартире. Как очистить системник от пыли? Отключить все подключенные провода. Снять боковую крышку. Взять чистую малярную прямую кисть и пылесос. Поднимаете пыль со всех деталей и узлов и одновременно вытягиваете всё пылесосом. Следует обратить внимание, что делать это нужно без усилий и фанатизма. Доказано, что системный блок, который расположен на столе или немного выше пола, гораздо меньше подвержен запылению.
Ноутбуки тоже не исключение, но в силу своих конструкционных особенностей, гораздо меньше шансов для пыли попасть внутрь. Если вы любите работать с ноутбуком лёжа, то должны помнить, что в постели самый большой источник пыли и тем самым вы ускоряете процесс обращения к специалистам. Обращаться нужно в случаях когда ноут сам начинает отключаться, постоянно работает кулер (вентилятор), сильно греется, плохо работает видео и вообще постоянно происходит сбой в работе. Самому разбирать и влезать в ноутбук без подготовки, я не советую. Разве что вы хотите купить новый девайс, но никак не решаетесь, тогда пожалуйста…
И, только, если ничего из вышеперечисленного не помогло и проблемы в работе с компьютером остались – можете смело обращаться в мастерскую, в таком случае, вы будете уверены, что не зря заплатите деньги.
Я не претендую на 100% абсолютность, но большинство проблем при работе с компьютером, которые пользователь может решить сам, изложены выше. Если вы оцениваете себя к категории «чайников», то все статьи по работе с реестрами, резервными копиями, контрольными точками и остальными советами, вам мало что скажут и уж тем более не помогут.
P.S. Ещё один момент не относящийся к компьютеру. Речь идёт о явной политической пропаганде, которую без моего ведома размещает администрация.

Российский Сервис Онлайн Дневников - такое официальное название имеет ЛиРу. Википедия так описывает понятие Дневни́к. Дневни́к — совокупность фрагментарных записей, которые делаются для себя, ведутся регулярно и чаще всего сопровождаются указанием даты.
Ладно бы где то внизу, так нет же. Если так хочется, то пусть ValeZ весь свой дневник обклеит банерами с политинформацией вместо очередного "гениального" новшества, которое через пару дней успешно умрёт. Покажите у меня в дневнике хоть одну новость на политическую тему, а как правило именно это в основном мнётся. Для меня мнение политолога это просто воздухотрясение. По заказу и за деньги он хоть задом, хоть передом вывернется. Тем более, что позиция освещается однобоко и предвзято. Даже чем то напоминает подбитый танк - крутится на одном месте в грязи и всё глубже погружается в говно, которое сам и создаёт.
Но это не имеет никакого отношения к статье по самостоятельному лечению компьютера...
Метки: компьютерная азбука |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
Метки: полезные знания |
Чайнику от чайника. Оглавление. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
1. Подробное описание клавиш клавиатуры.
2. Азбука для начинающего блоггера.
3. Компьютерные курсы для начинающих.
4. HTML Шпаргалка.
5. Шпаргалочка по тегам.
6. HTML - уроки по разметке текстовых документов, для домохозяек.
7. Компьютер - просто о сложном. Уроки новичку для быстрого освоения компьютера.
8. Секреты вашей клавиатуры.
9. Необычные надписи для дневника, пожелания для друзей.
10. Пишем цветным радужным текстом.
11. Цветной текст для Вашего дневника. Текстокрас.
12. Шрифты для заголовков в блоге.
13. Блестящий текст.
14. Как разделить текст на две колонки?
15. Как установить картинки в линеечку?
16. Сравним Windows 7 с Windows 8.
17. Анонимно выразили "антипатию".
18. Создаём индивидуальный баннер для блога (дневника).
19. Компьютерные курсы on-line. Подробные уроки для начинающих и не только...
20. Все настройки ЛиРу в картинках.
21. Информер для дневника в виде глобуса или карты.
22. Как правильно выключать экран ноутбука?
23. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 1
24. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 2.
25. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 3.
26. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 4.
27. Основы работы на компьютере – Windows 7 (для новичков)|Видео уроки: Часть 5.
28. Синий экран смерти и что нужно делать при его появлении.
29. Ждущий режим или спящий режим, что лучше?
30. Полезный инструмент «Ножницы» на Windows 7. Информация для новичков!
Метки: про компьютер |
ПРЕДНОВОГОДНИЙ ПОДАРОК ВАМ! |
Это цитата сообщения ТАМАРА_КАКУРИНА [Прочитать целиком + В свой цитатник или сообщество!]
Метки: подарок книга |
| Страницы: | [2] 1 |