-Метки
-Резюме
-Цитатник
пазитивный валпаппа я = заебись!Flamber.ru
Ожидания - (2)Ожидания. Когда вчера были готовы предыдущие фотографии меня реально не покидала мысль о том что ...
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой уроки по фотошопу
(и еще 6313 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
blogun.ru photoshop аватары авто автомобили арт блог видеоурок фотошопа видеоуроки фотошоп восточная красавица гитара графика греция двери дизайн дождь заработок на блоге изготовление сайтов инструменты для фотошопа интернет как раскрутить свой блог калянный табак кисти конкурс аватарок курсы иностранных языков линия загара машины металлургический форум металлы оранжевое небо проведение праздников рисуем обои для рабочего стола салон итальянских дверей символ года ссср статьи стили стили для фотошоп урок по фотошопу урок фотошопа уроки уроки по фотошопу уроки фотошопа фото фотошоп фотошопа хлопушки шрифты электронные книги на cd яндекс
РИсуем обои для рабочего стола |
Дневник |
Как нарисовать в фотошопе обои для рабочего стола — интересный вопрос... Сейчас я попытаюсь на него вам ответить...
В этом уроке я вас познакомлю с одним из способов рисования обоев для рабочего стола. Такие обои ещё часто называют « векторными », потому, что рисуются с применением векторов и кисточек...
Нарисовать их не сложно — подключите своё воображение, настроение, запаситесь хорошими кисточками и за работу!
Рисуем в фотошопе обои для рабочего стола
1. Я решил нарисовать обои с девушкой. Для этого нам понадобится какая-нибудь фотография, или те же обои :) У меня всё на дисках, за ними было лень лазить и потом искать, пришлось выбирать из нескольких десятков обоев, завалявшихся на винте. Я выбрал вот такую:

2. Теперь создаём новый слой, устанавливаем параметр Opacity (непрозрачность) в 0% (на панеле слоёв), выбираем инструмент Pen Tool и начинаем аккуратно выделять нашу девушку, пиксель за пикселем:

3. В конце концов получилось у меня следующее выделение:

4. Сейчас можно заметить, что между правой рукой девушки и её телом осталось пространство, которое тоже нужно выделить. Снова создадим новый слой и выделим то, что осталось:

5. На этом этапе снова создадим новый слой и выделим девушку по созданному нами контуру. Для этого нужно сделать следующее: зажимаем клавишу Ctrl и кликаем по слою с контуром, который мы создали первым (самый большой), теперь, не отпуская Ctrl, зажимаем Alt. Выделение готово. Теперь зальём его белым цветом (с помощью Paint Bucket Tool):

6. Сейчас можно сдвинуть полученное изображение немного влево и закрасить фон каким-нибудь цветом (я выбрал тускло-зелёный — #2c3531):

7. Всё! Модные обои для рабочего стола готовы... Шучу, шучу :) Теперь создадим слой под слоем с нашей девушкой, берём любые заранее запасённые кисти, выбираем белый цвет и начинаем лепить их куда попало, подбираем прозрачность Opacity слоя по вкусу:

8. Теперь создадим ещё один слой, уже над слоем с девушкой и повторим предыдущую операцию:

9. Ну, сделали? Отлично! Теперь давайте снова создадим новый слой, как бы банально это не звучало, и зальём его любым цветом. Непрозрачность Fill уменьшим до 0%. Сейчас заходим в Blending Options только что созданного слоя (кликаем на этом слое правой клавишей и выбираем пункт Blending Options), перейдём на вкладку Inner Shadow и сделаем как показано ниже:

10. Теперь переходим на вкладку Pattern Overlay и сделаем штриховку (подробнее как она делается можно прочитать в уроке о создании логотипа (пункт №6) или UserBar'а (в пункте №5) ):

11. Кликаем по кнопке Ok и смотрим результат:

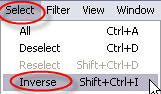
12. Теперь нам не мешало бы нарисовать небольшую рамку. Для этого с помощью Rectangular Marque Tool выделим наше изображение, оставив по краям свободное место, после инвертируем выделение (Shift + Ctrl + I или в меню Select —> Inverse):

13. Теперь зальём выделение любым цветом и зайдём в Blending Options. На вкладке Color Overlay сделаем следующее:

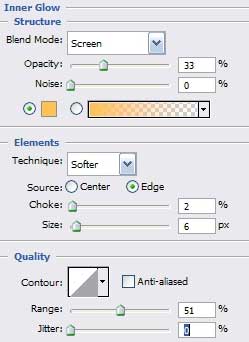
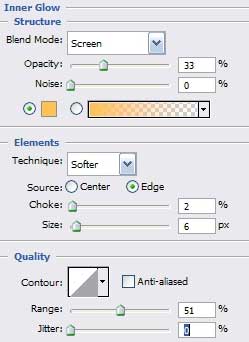
14. На вкладке Inner Glow (внутреннее свечение) выставим такие параметры:

15. А на вкладке Stroke вот такие:

Жмём Ok и получаем готовую работу — красивые обои для рабочего стола!

А вот они в натуральном размере (только кусочек):

Метки: уроки по фотошопу рисуем обои для рабочего стола |
оранжевое небо |
Дневник |
Для начала найдите подходящее фото, которое будет основой нашего коллажа. Автор использовал фото заката, где присутствуют оттенки оранжевого цвета (от сюда и название урока)

Теперь создайте дубликат слоя и измените Режим Наложения (Blending Mode) на Осветление (Screen). Объедините эти слои (Ctrl + E).


Используя инструмент «Осветлитель» ![]() (Dodge) с настройками Света, 50% (Highlights, 50%), пройдитесь по линии горизонта.
(Dodge) с настройками Света, 50% (Highlights, 50%), пройдитесь по линии горизонта.

Затем используя «Затемнитель» ![]() (Burn) с настройками Средние цвета, 50% (Midtones, 50%), затемните верхнюю часть небосвода.
(Burn) с настройками Средние цвета, 50% (Midtones, 50%), затемните верхнюю часть небосвода.

Небо выглядит скучновато. Найдите фото планеты (картинки, которые использовал автор вы можете увидеть здесь). Добавьте слой с планетой в наш документ, уменьшите до подходящего размера используя Свободную Трансформацию (Free Trasform) (Ctrl +T)

Измените Blending Mode для планеты на Screen (Осветление), чтобы сделать её прозрачной


Давайте добавим на наш небосвод ещё одно небесное тело, но меньшего размера. Это сделает коллаж более интересным.

Для малой планеты так же изменим Blending Mode на Screen/ Осветление


Теперь для каждой планеты выполним такие действия: выберите кисть со средним уровнем жёсткости и низкой прозрачностью кисти, цвет выберите немного темнее чем фон. Закрасьте часть планеты в форме полумесяца.

Для достижения желаемого результата, используйте так же Ластик (Eraser) с низким уровнем жёсткости, пройдитесь им по тёмным краям планет

Добавьте в коллаж дерево. Автор использовал готовую кисть дерева.
Вы ее можете скачать здесь.

Ветки дерева не должны закрывать собой планеты. Используя инструмент «Смещение» (Move) ![]() , добейтесь расположения планет на небе, как показано ниже.
, добейтесь расположения планет на небе, как показано ниже.

Теперь измените Настройки Стиля Слоя (Blending Options) для слоя с деревом (Внутреннее Свечение – Inner Glow), как показано ниже:

Используя инструмент «Палец» (Smudge) ![]() , сделайте некоторые ветки слегка размазанными.
, сделайте некоторые ветки слегка размазанными.

Смягчим задний фон. Для этого активируйте слой с пейзажем, продублируйте его и для копии слоя примените фильтр Размытие - Размытие по Гауссу (Blur - Gaussian Blur).

Установите уровень непрозрачности для слоя 50%. Теперь нарисованное дерево получило эффект «В фокусе»

Добавим на небосвод несколько светящихся звёзд. Автор использовал жесткую кисть белого цвета меняя размерность (1 - 4 пикс.). Не переусердствуйте со звёздами. Пусть будет строго, но со вкусом.

Продублируйте звёзды и примените к копии слоя фильтр Gaussian Blur, так вы получите сияние звёзд.

Теперь подыщите текстуру с облаками. Добавьте слой с текстурой в наш коллаж. Используя свободную трансформацию, измените размер до необходимого. Текстура придаст небосводу интересный эффект.

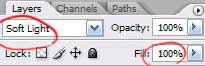
Измените Blending Mode для текстуры на «Мягкий Свет» (SoftLight)


Используя Ластик, удалите ненужные части текстуры и придайте реальности пейзажу.

Давайте нарисуем немного мелких веточек на дереве. Для этого используйте обычную кисть размером 2-3 пикс.

Изменим цвет кисти на ярко–жёлтый (почти белый) и нарисуем немного листвы для дерева. Обратите внимание, часть листьев «сорвало ветром с дерева».

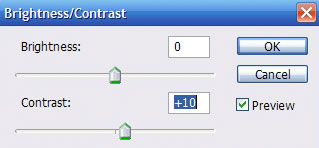
Для продолжения работы нужно объединить все слои Merge Layer, применим к единственно получившемуся слою Изображение – Коррекция – Яркость/Контраст (Image - Adjustments - Brightness/Contrasts). Настройки смотрите ниже:

Инструментом Dodge ![]() (Midtones, 100%) осветлим область вокруг планет имитируя сияние.
(Midtones, 100%) осветлим область вокруг планет имитируя сияние.

Посредством инструмента «Затемнитель» (Средние тона, 50%) Midltones, 50%, Затемняем верхнюю часть небосвода.

Инструментом «Осветлитель» (Dodge), осветляем линию горизонта.

Вот и всё! Коллаж готов. Не бойтесь экспериментировать! Удачи!
Метки: уроки по фотошопу оранжевое небо |
Прозрачные обводки в стиле Vista |
Дневник |
Наверняка, каждому из вас нравится стиль Windows Vista. В этом уроке я продемонстрирую похожий эффект. А именно создание полупрозрачных обводок у различных фигур:

Есть 2 способа.
1 способ.
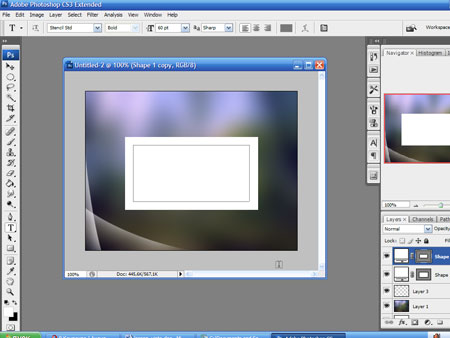
Создаём новый документ.
Если вы желаете разместить свои будущие объекты на фоне в стиле Vista, то посмотрите этот урок.
Итак, вы создали фон или просто залили его нужным цветом.
Возьмите инструмент ![]() , установите белый цвет и нарисуйте вот такой прямоугольник:
, установите белый цвет и нарисуйте вот такой прямоугольник:

Дублируем этот слой.
Переходим на верхний прямоугольник, нажимаем Ctrl+T. Теперь, зажав Shift, берём угловую точку и уменьшаем фигуру. Передвигаем её в центр нижней фигуры. Подровняйте, чтобы всё края были равны.

Берём слой с нижним прямоугольником, уменьшаем прозрачность (opasity) по вашему усмотрению.


Теперь выбираем инструмент «перо» ![]() , рисуем вот так:
, рисуем вот так:

Далее выбираем слой с этой новой фигурой, в меню выбираем Layer – Rasterize – Shape (слой – растрировать – фигуру)
Теперь Ctrl+клик по слою с нижним квадратом, Ctrl+Shift+I, выбираем слой с треугольником, Delete. Уменьшаем прозрачность. Примерно так:

Всё! Готово! Теперь вы можете добавлять текст или различные картинки.
Способ 2:
Более простой.
Создаём фигуру (к примеру прямоугольник), далее нажмите внизу палитры слоёв значок Add Layer Style (Добавить стиль слоя) ![]() , добавляем стиль Stroke (Обводка) любого цвета, уменьшаем прозрачность.
, добавляем стиль Stroke (Обводка) любого цвета, уменьшаем прозрачность.

Растрируйте фигуру. Теперь создаём слой над фигурой, ПКМ рядом со слоем и выбираем Merge Down (Объединить с нижним)

Еще добавьте тень при помощи Стиля Слоя Drop Shadow!
Готово!

|
Метки: уроки по фотошопу прозрачные обводки в стиле vista |
замена отражения в очках |
Дневник |
В этом уроке мы научимся заменять отражение на очках.
Давайте возьмем подходящую картинку.

Увеличьте размер фотографии до 100%.
Теперь нам необходимо отделить линзы.
Возьмите инстумент Pen Tool ![]() и аккуратно обведите линзы отступая от края по 2 мм. Как видите здесь пришлось обводить мех, который навис над очками.
и аккуратно обведите линзы отступая от края по 2 мм. Как видите здесь пришлось обводить мех, который навис над очками.

Проделайте то же самое со второй частью очков.
Когда вы закончите, у вас должно получиться примерно так:

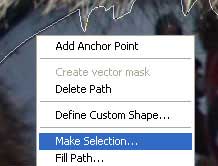
Теперь щелкните правой кнопкой мыши на пути и выберите команду
Make Selection

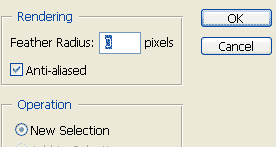
В появившемся окошке ничего не изменяйте и щелкните ОК

Тот путь, который вы определили должен после этого превратиться в пунктирное выделение

Это выдление понадобиться нам позже, а пока стоит его сохранить
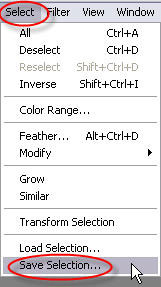
Select - Save Selection

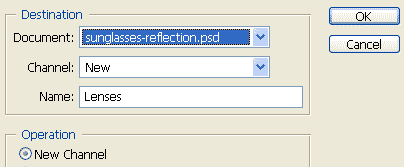
В появившемся окошке дайте название выделению "Lenses" и щелкните ОК

Теперь нам необходимо добыть изображение, которое будет отражаться в очках. Автор выбрал такую картинку.

Перетащите эту картинку в документ с очками и придайте ей, с помощью свободной трансформации Ctrl+T подхоящий размер.
После трансформации нажмите Enter и уберите выделение, в противном случае вы не сможете подогнать размер картинки.

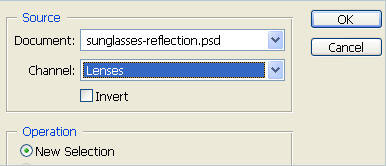
Теперь перетащите картинку на ее будущее место размещения и загрузите созраненное выделение.
Нажмите Select - Load Selection - ОК

Выделение должно появиться поверх картинки с пляжем.

Убедитесь, что вы находитесь на слое с пляжем.
Теперь нужно удалить изображение, которое находится вне линз.
Для чего нажмите Select - Inverse

После этой операции нажмите Delete
Выделенными остануться только линзы.

Выделение осталось? Если нет, то возобновите его щелкая по слою с линзой и удерживая клавишу Ctrl. Теперь создайте копию выделения Ctrl+J, разместите эту копию под цветными линзами и залейте черным цветом.

Теперь перейдите на слой с черными линзами и проделайте следующие действия Layer > Add Layer Mask > Reveal All.
Загрузите выделение снова, как вы делали раньше, выберите градиент (Linear Gradient) от белого к черному и установите ему прозрачность около 50% затем нарисуйте градиент снизу вверх внутри одной из линз.
Линза прежде залитая черным цветом теперь окрасилась в градиент.
Автор также уменьшил прозрачность слоя с цветными линзами до 86%
И вот его результат.

|
Метки: уроки по фотошопу замена отражения в очках |
Старая бумага |
Дневник |
Эффект старой бумаги
1. Создадим новое изображение:

2. Создадим новый слой, с помощью Rectangular Marquee Tool сделаем выделение по размером с будущим листком бумаги, зальём его любым цветом:

3. Добавим эффект рваных краёв. Для этого применим фильтр Spatter (Filter —> Brush Strokes —> Spatter...) со следующими параметрами:

4. Теперь с помощью Magic Wand Tool выделим область листа бумаги (чёрную), инвертируем выделение (Select —> Inverse) и жмём клавишу Del (чтобы удалить фон вокруг листа). Затем снова применим тот же фильтр, но уже с другими параметрами:

5. Снова выделяем область листа, инвертируем выделение и жмём Del. После этих действий мы получим следующее изображение:

6. Применил к слою с листом бумаги несколько эффектов. Кликаем правой клавишей на слое и выбираем Blending Options, переходим на вкладку Color Overlay и выставляем следующие значения (я выбрал бежевый цвет — #d7d3ba):

7. Теперь добавим внутреннюю тень (на вкладке Inner Shadow):

8. А на вкладке Drop Shadow добавим внешнюю тень:

9. После этого мы получим такую картинку:

10. Создаём новый слой, затем зажимаем клавишу Ctrl и кликаем по слою с листом бумаги, отпускаем Ctrl, заливаем выделение следующим цветом — #d7d3ba:

11. На палитре цветов выбираем чёрный цвет и применяем фильтр Filter —> Render —> Difference Cloubs:

12. Не снимая выделения размоем нашу картинку (Filter —> Blur —> Gaussian Blur... с радиусом размытия 5 пикселей (Radius: 5 pixels) и получим вот так:

13. Заходим в Blending Options и в пункте General Blending параметру Blend Mode выставляем значение Overlay, жмём Ok и получаем окончательный вид нашей старой бумаги:

14. Ну и после этого можно добавить какой-либо текст, русунки и другое. Вот как получилось у меня (я использовал кисточку Music Brush ES и свернул край листа с помощью фильтра AV Bros. Page Curl Pro v2.2, скачать всё это можно ниже):

|
Метки: уроки по фотошопу старая бумага |
неправильная тень |
Дневник |
нашла прикольную картинку - попугай гоняет на роликах!

Решила сделать с ним урок, который будет называться "Неправильная тень".
Кстати, приемы, которые мы будем использовать для создания "неправильной" тени, Вы можете смело применять для "правильной".
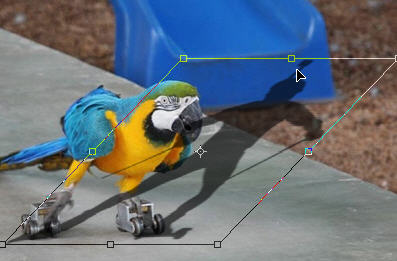
Итак, приступим. Добавим попугаю тень с правой стороны в виде биатлониста!
Вот фото Максима Чудова, он здесь изображен на лыжероллерах. Вот из него мы и будем делать тень.

Сначала отразим документ по горизонтали, чтобы тень у нас совпадала с направлением движения попугая. Создаем выделение вокруг фигуры Максима, захватываем весь инвентарь. После как выделение будет готово, можете добавить растушевку размером 2 px.
Создаем новый слой и заливаем выделение черным цветом. На новом слое у нас получится силуэт биатлониста.

Теперь этот силуэт мы переносим на документ с чумовым попугаем.

Теперь нужно разместить тень таким образом, чтобы стало похоже, что она падает именно от попугая.
1. Уменьшим прозрачность тени пока до 60%.
2. Разместите тень так, чтобы ноги соприкасались.
Воспользуйтесь свободной трансформацией (Ctrl + T) и командой Wrap (Деформация), чтобы все идеально подогнать.
Кстати, команда Деформация доступна только в CS 2, СS 3

Нажмите Enter, чтобы применить трансформацию.
И снова Ctrl + T, зажмите клавишу Ctrl и потяните за верхний средний узелок вправо и вниз, тем самым, укладывая тень на дорогу.

3. В палитре слоев нажмите на кнопку ![]() , добавить маску слоя, около иконки с силуэтом появится белый прямоугольник.
, добавить маску слоя, около иконки с силуэтом появится белый прямоугольник.
Возьмите инструмент ![]() и установите такие настройки:
и установите такие настройки:
![]()
Проведите градиент от правого верхнего угла вниз в левый угол. Вы получите вот такой результат:

4. Немного размоем тень.
Применим фильтр Размытие - Размытие по Гауссу (Blur - Gaussian Blur). Перед тем, как применять размытие перейдите на иконку с силуэтом.

Радиус размытия установите на ваше усмотрение.
5. Тень у нас должна быть ЗА попугаем, соответственно нам нужно удалить части тень, которые попадают на нашего героя.
И вот что получилось в результате:

Вот еще несколько картинок Вам для размышления:



|
Метки: уроки по фотошопу тень |
Экстра эффект |
Дневник |
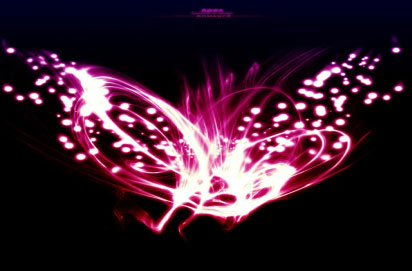
Создайте красивый экстраординарный эффект за пару простых шагов! Попробуем?

Откройте новый документ, размер примерно 900 х 900 px. После зайдите в меню Просмотр (view) и выберите Реальный размер (actual pixel).
Возьмите инструмент ![]() , установите цвета для градиента, например, от #081d48 до #075f9d.
, установите цвета для градиента, например, от #081d48 до #075f9d.

Затем протяните градиент так, чтобы светлая часть была сверху.
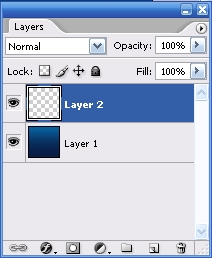
Создайте новый слой.

Возьмите круглую мягкую кисть ![]()
![]()
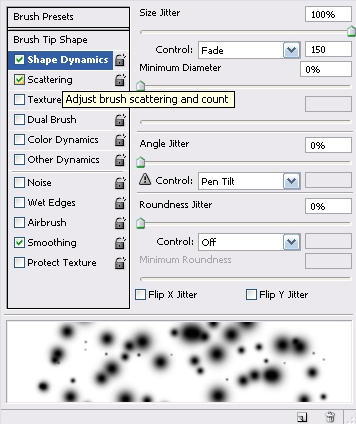
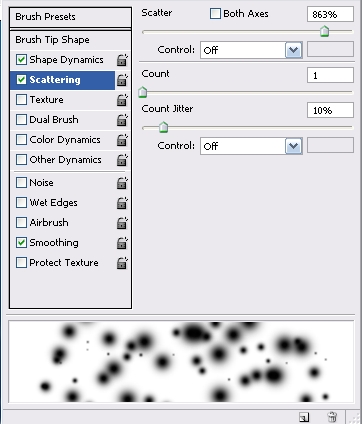
В настройках найдите кнопку ![]() , чтобы попасть в палитру Кисти.
, чтобы попасть в палитру Кисти.
Измените Динамику формы (Shape Dynamics)

И Рассеивание (Scattering)

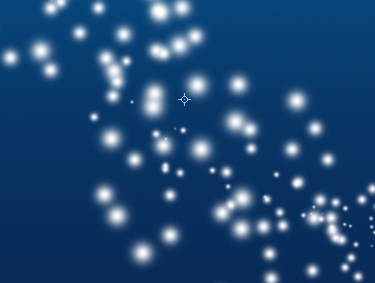
Итак, устанавливаем белый цвет для кисти и на новом слое рисуем вот такие светящиеся шарики:

Дублируйте этот слой (Ctrl + J). Нажмите Ctrl + T - появится рамка свободной трансформации. Зайдите в настройки и перед параметром Ширина установите знак "-" Второй слой отразится по горизонтали.
![]()
Передвиньте второй слой чуть вправо. Убедитесь, что они расположены симметрично друг к другу.
Слейте два слоя с белыми пушинками (для этого вы можете нажать Сtrl+E)
Теперь снова дублируйте слой с пушинками. Перейдите на нижний.
Добавляем Фильтр - Размытие - Размытие по Гауссу (Filter > blur - Gaussian blur). Радиус = 3.9.

Слейте два слоя с пушинками еще. И последний раз дублируйте.
Кликните по нижнему слою.
Возьмите инструмент ![]() Установите настройки, как показано ниже: мягкая кисть, размер - 40 и сила 25.
Установите настройки, как показано ниже: мягкая кисть, размер - 40 и сила 25.
![]()
Размажьте левую и правую верхушки, подрисуйте хвостики пушинкам.

Создайте новый слой.
Теперь вам нужно будет загрузить эту кисть.
Установите ее в программу и добавьте в центр своей работы. Вы можете дублировать этот слой и тоже отразить, но это уже на ваше усмотрение.
Нижнему слою с абстрактной кистью снова примените эффект размытия.
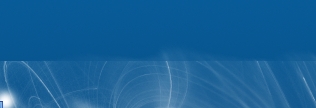
Слейте слои с абстрактной кистью. С помощью мягкого ластика сотрите обрывистые края кисти.

Теперь перейдите в палитру Слои (layers) и добавьте новый корректирующий слой ![]() "Цветовой баланс" (color balance).
"Цветовой баланс" (color balance).
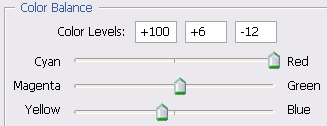
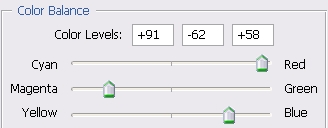
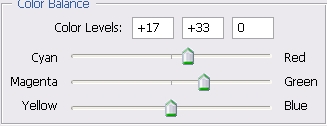
Установите такие же настройки для теней, средних тонов и светов.
Тени (Shadow)

Средние тона (Midtone)

Света (Highlight)

После того, как вы закончите управлять настройками цветового баланса, слейте все слои (Shift+Ctrl+E).
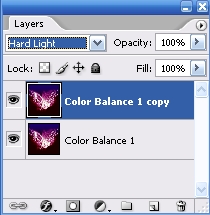
Дублируйте слой и измените режим смешивания на Жесткий свет (Hard Light) или Затемнение основы (Color Burn). А лучше попробуйте все! Эффект получится еще круче!

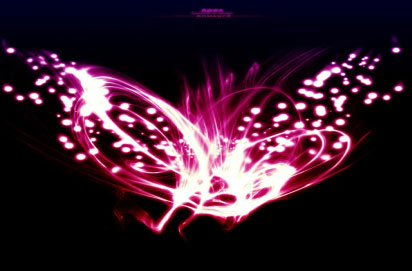
В результате вы получите примерно такое же изображение!

|
Метки: уроки по фотошопу |
Эффект сарой фотографии |
Дневник |
Я видел много различных эффектов Старой фотографии, и суть во всех оказывалась одинаковой. Поэтому, я хочу изложить основные мысли относительно создания этого эффекта. Вы узнаете как порвать, поцарапать изображение в Фотошопе.
Открываем фотографию. В нашем случае это автомобиль BMW.

Подберем правдоподобный цвет
Создайте новый слой, залейте его желтым цветом (RGB 255/255/0 или WEB FFFF00). Поменяйте режим наложения слоя на HUE (см. рисунок).


Объедините слои. Переведите Background-слой в обычный.

Рисуем рамку
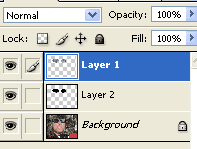
Нарисуем рамку для фотографии. Уменьшите изображение и слегка его поверните. Создайте новый слой. Удерживая CTRL, кликните по слою, на котором находится BMW. Вы получите выделениие.
Используя Edit → Stroke, не снимая выделения, обведите изображение со следующими параметрами:
• 10px, цвет: 000000, outside
• 8px, цвет: 777777, outside
• 1px, цвет: 000000, outside
Что должно получиться:

Состарим фотографию
Приступим. Выделите углы фотографии с помощью Lasso Tool.

Затем нажмите ALT+CTRL+D, введите радиус 50 пикселей, нажмите ОК. Примените фильтр Brush Strokes → Sumi-e (я использовал стандартные настройки). Углы изображения почернеют, как у НАСТОЯЩЕЙ старой фотографии!

Теперь нужно поработать с краями. Для этого выделите их и примените фильтр Distort → Glass.

Выберите ластик, режим - Карандаш (Pencil), размер - 1px, Opacity - 60%. Случайным образом добавьте несколько царапин. Затем обедините рамку с фотографией и сотрите некоторые части по краям фотографии.

|
Метки: уроки по фотошопу старая фотография |
Обои в стиле СССР в фотошопе |
Дневник |
Обои в советском стиле (урок по фотошопу)
1. Создаём новое изображение с желаемым разрешением. Для удобства я выбрал разрешение 800x600 px, вы можете выбрать любое.
Выбираем инструмент Paint Bucket Tool (заливка) и заливаем фон красным цветом (#ac1316):

2. Заходим в Layer Style слоя с фоном (кликните правой клавишей на слое (на панеле слоёв Layers) и из появившегося меню выберите пункт Blending Options). Там переходим на вкладку Inner Shadow (самозатенение) и выставляем следующие значения:

Жмём Ok и получаем такой фон:

3. Сейчас создайте новый слой и выберите инструмент Brush Tool (кисточка). В качестве кисточки выберите набор Basic Brushes (входит в стандартный набор PhotoShop), размер кисти — 100px (третья с конца кисточка) и белым цветом нарисуйте что-то такое:

4. Непрозрачность (Opacity) слоя сделайте равной 50%, режим смешивания (Blend Mode) изменить с Normal на Soft Light (эти параметры находятся на панеле слоёв Layers — сверху):

5. Выберите инструмент Polygon Tool, число углов Sides сделайте равным 5, остальные параметры инструмента настройте следующим образом (чтобы открыть это окно, нажмите на стрелочку слева от надписи Sides):

Этим инструментом нарисуйте такую-вот звезду белого цвета:

6. Добавим к звезде тень. Для этого зайдите в Layer Style слоя со звездой, на вкладку Drop Shadow и настройте тень следующим образом:

Жмём Ok и смотрим на результат:

7. Сейчас выберите инструмент Horizontal Type Tool, выберите шрифт Arial Bold (это стандартный шрифт из Windows) и напишите надпись « СССР » (размер шрифта зависит от выбранного вами разрешения будущих обой для рабочего стола):

8. Заходим в Layer Style слоя с надписью и добавим тень:

Вот что мы получим:

9. Сейчас создайте ещё один слой, параметр смешивания измените с Normal на Soft Light, непрозрачность Opacity уменьшите до 50% и нарисуйте что-то такое (используйте наборы кисточек Splatteris M1 и New Splatter Set — ссылки на кисточки в конце урока; цвет кисточек выберите белый):

10. Снова создайте ещё один слой и кисточкой New Splatter Set красного цвета (#ac1316) нарисуйте над звездой и надписью что-то похожее на то, что получилось меня:

11. Создайте новый слой, смешивание измените с Normal на Overlay и кисточками из набора Lines Scratched Film (ссылка на набор в конце урока) белого цвета сделайте эффект шума, как показано ниже:

12. Снова создайте новый слой, смешивание измените с Normal на Hard Light, непрозрачность Fill уменьшите до 50% и теми же кисточками (Lines Scratched Film), но уже красного цвета (#ac1316) нарисуйте над звездой эффект шума:

13. А сейчас создайте новый слой под слоем со звездой, и кисточкой из набора Splatteris M1, белого цвета, нарисуйте такую-вот кляксу:

Ну вот и всё! Мы с вами нарисовали обои для рабочего стола в советском (СССР) стиле! Примените тут свою фантазию и получится ещё круче! Если, конечно, вам нравится тематика советского союза.
|
Метки: уроки по фотошопу ссср |
оранжевое небо |
Дневник |
Для начала найдите подходящее фото, которое будет основой нашего коллажа. Автор использовал фото заката, где присутствуют оттенки оранжевого цвета (от сюда и название урока)

Теперь создайте дубликат слоя и измените Режим Наложения (Blending Mode) на Осветление (Screen). Объедините эти слои (Ctrl + E).


Используя инструмент «Осветлитель» ![]() (Dodge) с настройками Света, 50% (Highlights, 50%), пройдитесь по линии горизонта.
(Dodge) с настройками Света, 50% (Highlights, 50%), пройдитесь по линии горизонта.

Затем используя «Затемнитель» ![]() (Burn) с настройками Средние цвета, 50% (Midtones, 50%), затемните верхнюю часть небосвода.
(Burn) с настройками Средние цвета, 50% (Midtones, 50%), затемните верхнюю часть небосвода.

Небо выглядит скучновато. Найдите фото планеты (картинки, которые использовал автор вы можете увидеть здесь). Добавьте слой с планетой в наш документ, уменьшите до подходящего размера используя Свободную Трансформацию (Free Trasform) (Ctrl +T)

Измените Blending Mode для планеты на Screen (Осветление), чтобы сделать её прозрачной


Давайте добавим на наш небосвод ещё одно небесное тело, но меньшего размера. Это сделает коллаж более интересным.

Для малой планеты так же изменим Blending Mode на Screen/ Осветление


Теперь для каждой планеты выполним такие действия: выберите кисть со средним уровнем жёсткости и низкой прозрачностью кисти, цвет выберите немного темнее чем фон. Закрасьте часть планеты в форме полумесяца.

Для достижения желаемого результата, используйте так же Ластик (Eraser) с низким уровнем жёсткости, пройдитесь им по тёмным краям планет

Добавьте в коллаж дерево. Автор использовал готовую кисть дерева.
Вы ее можете скачать здесь.

Ветки дерева не должны закрывать собой планеты. Используя инструмент «Смещение» (Move) ![]() , добейтесь расположения планет на небе, как показано ниже.
, добейтесь расположения планет на небе, как показано ниже.

Теперь измените Настройки Стиля Слоя (Blending Options) для слоя с деревом (Внутреннее Свечение – Inner Glow), как показано ниже:

Используя инструмент «Палец» (Smudge) ![]() , сделайте некоторые ветки слегка размазанными.
, сделайте некоторые ветки слегка размазанными.

Смягчим задний фон. Для этого активируйте слой с пейзажем, продублируйте его и для копии слоя примените фильтр Размытие - Размытие по Гауссу (Blur - Gaussian Blur).

Установите уровень непрозрачности для слоя 50%. Теперь нарисованное дерево получило эффект «В фокусе»

Добавим на небосвод несколько светящихся звёзд. Автор использовал жесткую кисть белого цвета меняя размерность (1 - 4 пикс.). Не переусердствуйте со звёздами. Пусть будет строго, но со вкусом.

Продублируйте звёзды и примените к копии слоя фильтр Gaussian Blur, так вы получите сияние звёзд.

Теперь подыщите текстуру с облаками. Добавьте слой с текстурой в наш коллаж. Используя свободную трансформацию, измените размер до необходимого. Текстура придаст небосводу интересный эффект.

Измените Blending Mode для текстуры на «Мягкий Свет» (SoftLight)


Используя Ластик, удалите ненужные части текстуры и придайте реальности пейзажу.

Давайте нарисуем немного мелких веточек на дереве. Для этого используйте обычную кисть размером 2-3 пикс.

Изменим цвет кисти на ярко–жёлтый (почти белый) и нарисуем немного листвы для дерева. Обратите внимание, часть листьев «сорвало ветром с дерева».

Для продолжения работы нужно объединить все слои Merge Layer, применим к единственно получившемуся слою Изображение – Коррекция – Яркость/Контраст (Image - Adjustments - Brightness/Contrasts). Настройки смотрите ниже:

Инструментом Dodge ![]() (Midtones, 100%) осветлим область вокруг планет имитируя сияние.
(Midtones, 100%) осветлим область вокруг планет имитируя сияние.

Посредством инструмента «Затемнитель» (Средние тона, 50%) Midltones, 50%, Затемняем верхнюю часть небосвода.

Инструментом «Осветлитель» (Dodge), осветляем линию горизонта.

Вот и всё! Коллаж готов. Не бойтесь экспериментировать! Удачи!
|
Метки: уроки по фотошопу оранжевое небо |
РИсуем обои для рабочего стола |
Дневник |
Как нарисовать в фотошопе обои для рабочего стола — интересный вопрос... Сейчас я попытаюсь на него вам ответить...
В этом уроке я вас познакомлю с одним из способов рисования обоев для рабочего стола. Такие обои ещё часто называют « векторными », потому, что рисуются с применением векторов и кисточек...
Нарисовать их не сложно — подключите своё воображение, настроение, запаситесь хорошими кисточками и за работу!
Рисуем в фотошопе обои для рабочего стола
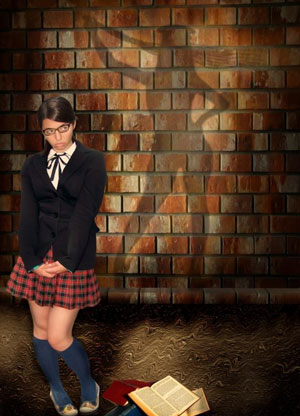
1. Я решил нарисовать обои с девушкой. Для этого нам понадобится какая-нибудь фотография, или те же обои :) У меня всё на дисках, за ними было лень лазить и потом искать, пришлось выбирать из нескольких десятков обоев, завалявшихся на винте. Я выбрал вот такую:

2. Теперь создаём новый слой, устанавливаем параметр Opacity (непрозрачность) в 0% (на панеле слоёв), выбираем инструмент Pen Tool и начинаем аккуратно выделять нашу девушку, пиксель за пикселем:

3. В конце концов получилось у меня следующее выделение:

4. Сейчас можно заметить, что между правой рукой девушки и её телом осталось пространство, которое тоже нужно выделить. Снова создадим новый слой и выделим то, что осталось:

5. На этом этапе снова создадим новый слой и выделим девушку по созданному нами контуру. Для этого нужно сделать следующее: зажимаем клавишу Ctrl и кликаем по слою с контуром, который мы создали первым (самый большой), теперь, не отпуская Ctrl, зажимаем Alt. Выделение готово. Теперь зальём его белым цветом (с помощью Paint Bucket Tool):

6. Сейчас можно сдвинуть полученное изображение немного влево и закрасить фон каким-нибудь цветом (я выбрал тускло-зелёный — #2c3531):

7. Всё! Модные обои для рабочего стола готовы... Шучу, шучу :) Теперь создадим слой под слоем с нашей девушкой, берём любые заранее запасённые кисти, выбираем белый цвет и начинаем лепить их куда попало, подбираем прозрачность Opacity слоя по вкусу:

8. Теперь создадим ещё один слой, уже над слоем с девушкой и повторим предыдущую операцию:

9. Ну, сделали? Отлично! Теперь давайте снова создадим новый слой, как бы банально это не звучало, и зальём его любым цветом. Непрозрачность Fill уменьшим до 0%. Сейчас заходим в Blending Options только что созданного слоя (кликаем на этом слое правой клавишей и выбираем пункт Blending Options), перейдём на вкладку Inner Shadow и сделаем как показано ниже:

10. Теперь переходим на вкладку Pattern Overlay и сделаем штриховку (подробнее как она делается можно прочитать в уроке о создании логотипа (пункт №6) или UserBar'а (в пункте №5) ):

11. Кликаем по кнопке Ok и смотрим результат:

12. Теперь нам не мешало бы нарисовать небольшую рамку. Для этого с помощью Rectangular Marque Tool выделим наше изображение, оставив по краям свободное место, после инвертируем выделение (Shift + Ctrl + I или в меню Select —> Inverse):

13. Теперь зальём выделение любым цветом и зайдём в Blending Options. На вкладке Color Overlay сделаем следующее:

14. На вкладке Inner Glow (внутреннее свечение) выставим такие параметры:

15. А на вкладке Stroke вот такие:

Жмём Ok и получаем готовую работу — красивые обои для рабочего стола!

А вот они в натуральном размере (только кусочек):

|
Метки: уроки по фотошопу рисуем обои для рабочего стола |
обработка краёв фотографии |
Дневник |
Здравствуйте, уважаемые читатели. В этом уроке я опишу метод создания рамки для фотографии. Для начала выберите изображение, которые вы будете помещать в рамку, я выбрал иллюстрацию девушки в лесу.
После того, как Вы подберете изображение, зайдите в палитру Channels и создайте новый Alpha канал. Активировав инструмент Marquee Tool (M), создайте белую обводку, как показано на рисунке. Это и будет нашей рамкой:

Закончили с обводкой? Применим к ней Filter → Disort → Twirl:

Ну, вот мы и подошли к самому интересному моменту во всем уроке. Для придания рамке зрелищности мы применим к ней Filter → Pixelate → Color Halftone, но учтите, тут я бы Вам посоветовал поэкспериментировать с настройками, для каждого случая можно применять разные настройки, а если желаете, можете остановиться на моих:

Теперь, удерживая клавишу CTRL и щелкнув на нашем Alpha канале, загрузим выделение и зальем его любым желаемым цветом. Вот и все, результат нашей работы:

Фантазируйте.
|
Метки: уроки по фотошопу |
Коллаж - Весна и Зима |
Дневник |
Eсли Вы мечтаете увидеть себя в образе Весны и (или) Снежной королевы, то этот урок специально для Вас!
Создаваемый нами коллаж имеет вытянутую по вертикали форму и напоминает карту из колоды. Cмотрится впечатляюще, не так ли?

1) Создайте новый слой со следующими параметрами: Ширина 479, Высота 1024, Разрешение 72 пикс/дюйм, Цветовой режим RGB 8 бит, Содержимое фона Белый или Прозрачный (но потом обязательно выполните заливку белым цветом).
2) Откройте фото с желаемым изображением, которое мы впоследствии превратим в Весну и Зиму.
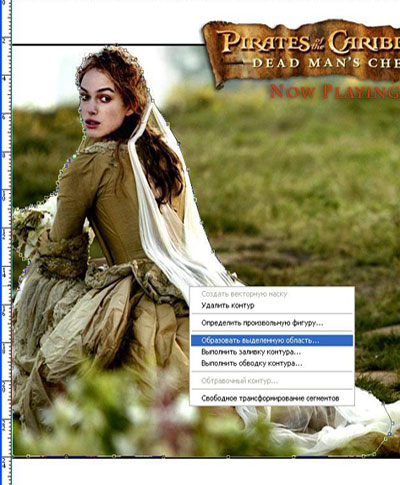
3) Вырежьте его любым удобным для Вас способом. Лично я всегда использую инструмент Перо.
Просто выделяю нужную мне область и выполняю команду Образовать выделенную область (Make Selection), где все оставляю без изменений.

4) Скопируйте изображение на новый слой, поочередно нажав комбинации Ctrl+C, Ctrl+V
5) Чтобы подкорректировать размер фото и грамотно разместить его на нашем фоне достаточно нажать комбинацию Ctrl+T. Далее примените Трансформирование, чтобы настройки вступили в силу.
6) Перейдите в Изображение - Повернуть холст - Отразить холст по вертикали (Image - Rotate canvas - Flip vertical)
7) Нажмите используемые ранее нами комбинации Ctrl+C, Ctrl+V
8) Перед Вами появилось второе изображение, только в перевернутом виде. Вновь нажмите комбинацию Ctrl+T и подкорректируйте размер, разместив новое изображение вверху коллажа.

9) Если граница между изображениями небольшая, совместите ее, используя инструмент Размытие ![]() . Если между изображениями толстая белая полоса - используйте вначале инструмент Штамп
. Если между изображениями толстая белая полоса - используйте вначале инструмент Штамп ![]() , затем инструмент Размытие
, затем инструмент Размытие ![]() . Теперь изображение будто отражается в воде.
. Теперь изображение будто отражается в воде.
10) Превратим нашу девушку (которая размещена наверху) в Весну! Временно отключите глазик напротив ее зеркального отражения.
Дублируйте слой (Ctrl + J)
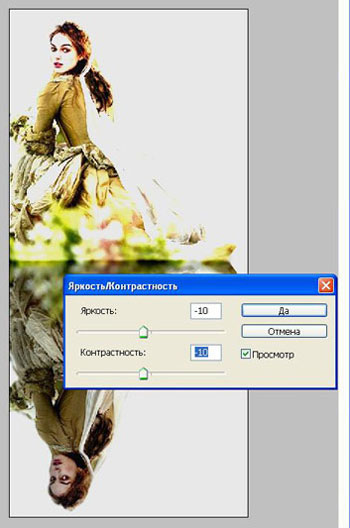
Примените к верхнему слою режим наложения Линейный осветлитель (Linear dodge).
Перейдите в меню Изображение - Коррекция - Яркость/контрастность (Image - Adjustment - Brightnes/ Contrast)
Установите режим Яркости и Контрастности на -10.

Слейте два верхних слоя с Весной (Ctrl + E)
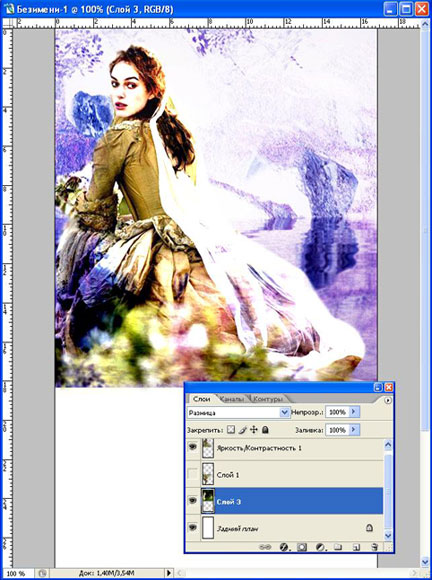
11) Выберите какой-нибудь подходящий задний фон для нашей Весны. Это могут быть цветущие деревья, цветы, зелень, и т.п. Все то, что у Вас ассоциируется с весной.
Измените режим наложения слоя с задним фоном (природой) на Разница (Difference).

12) Создайте новый слой. Проявите фантазию; используя какие-нибудь кисти подходящей тематики, оформите уголки.
Выберите цвет кисти по желанию.
Лично я использовала синюю #0043BF.
К кисти примените следующие параметры: Тень, Внешнее свечение, Внутреннее свечение - без изменений, Внутренняя тень - белый цвет.
Наша Весна готова!

13) Включите глазик напротив вертикального отражения (то есть будущей Зимы).
Переверните изображение, применив команду Изображение - Повернуть холст - Отразить по вертикали (Image - Rotate canvas - Flip vertical).
Теперь для Зимы подбираем хороший задний фон. Только пусть он будет состоять не из одних сугробов, потому что падающий снег мы добавим сами.
14) Поменяйте слою с зимним фоном режим наложения на Растворение (Dissolve). Непрозрачность = 70-92%
В зависимости от того, что Вы хотите - легкий снежок или пургу.
У нас пошел снег!
Далее перейдите по команде Фильтр - Стилизация - Ветер (Filter - Stylize - Wind). Поставьте: Колебания, справа (right).
Еще одна команда: Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur). Поставьте: Угол 39°, Смещение 11 пикс.
15) Оставим фон. Вернемся к нашей Снежной королеве. Заморозим ее чуть-чуть. Поменяйте режим наложения слоя с девушкой Зимой на Свечение (Luminosity).
Наша Зима готова!

16) Переверните Зиму снова вниз.
Наш коллаж готов! Чтобы он смотрелся более внушительно, оформите его в рамку.
Я уверена, что Ваш коллаж получился еще интереснее и оригинальнее, чем у меня!
Удачи в покорении Photoshop, дорогие мастера и мастерицы!
|
Метки: уроки по фотошопу коллаж - весна и зима |
После дождя |
Дневник |
Известно, что после дождя дороги принимают зеркальный вид, краски становятся ярче, воздух чище.
В этом Фотошоп уроке мы и займемся с Вами созданием эффекта "как после дождя". Превращаем сухую дорогу в мокрую, освежаем краски.
Вот фотография оригинал:

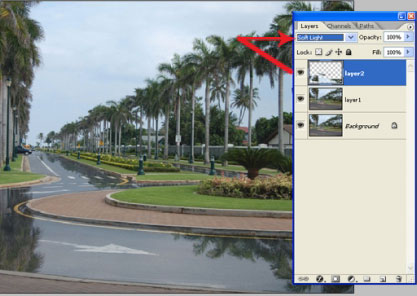
Это результат, к которому мы будем стремиться:

Шаг 1
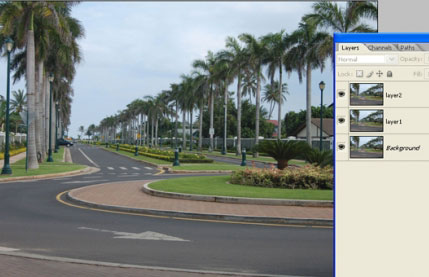
Откройте фото с пыльной улицей, дублируйте фоновый слой 2 раза.

Шаг 2
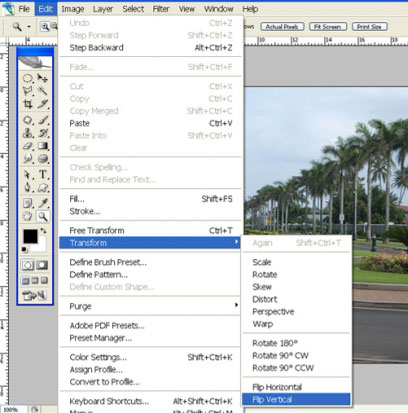
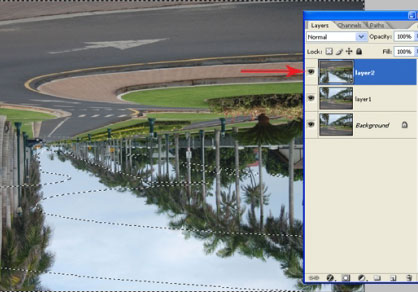
Верхний слой отразите по вертикали.
Для этого переходим в меню Редактирование - Трансформация - Отразить по вертикали (Edit - Transform - Flip Vertical)

Шаг 3
Закройте глазик рядом с верхним (перевернутым) слоем, то есть спрячьте его.
Шаг 4
Теперь Вам нужно выделить дорогу. Воспользуйтесь любым Вам известным способом.
Можете посмотреть этот урок, если Вам в голову не пришел ни один способ выделения.

Шаг 5
Инвертируйте выделение,
для этого можно просто нажать Shift + Ctrl + I
Откройте глазик у верхнего слоя.

Шаг 6
Стоя на верхнем слое и при активном выделении нажмите Delete.

Шаг 7
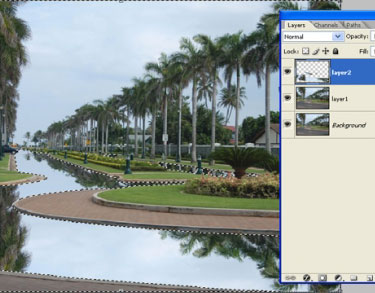
Измените режим смешивания верхнему слою на Мягкий свет (soft light)

Шаг 8
Установите режим смешивания СРЕДНЕМУ слою на Перекрытие (overlay)
|
Метки: уроки по фотошопу после дождя |
Машина - зебра:) |
Дневник |
Этот урок состоит из двух частей: 1) Создание текстуры, 2) Колдовство над машиной.
ЧАСТЬ 1
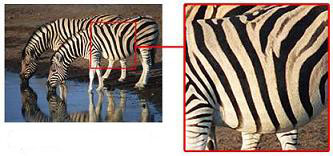
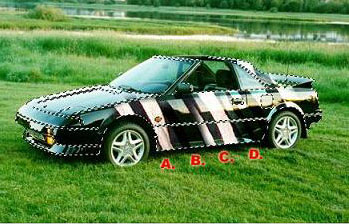
Шаг 1. Начнём с того, что откроем в Фотошопе изображение, которое будем видоизменять (в нашем случае это автомобиль) и текстуру, которую будем накладывать. Автор использовал фото зебры.
Фото автомобиля большего размера вы можете взять здесь.
Фото зебры лежит здесь.


Шаг 2. При создании текстуры, автор советует использовать фото с высоким разрешением, так как в процессе работы вам неоднократно придётся трансформировать (деформировать) изображение, а это влияет на качество.
Шаг 3. Теперь давайте вычислим какой «участок» зебры нам подойдёт. Это должны быть примерно одинаковые по величине повторяющиеся детали. Используя инструмент «Прямоугольник» (Rectangle), выделите этот участок и скопируйте на новый слой.

Шаг 4. Оставьте видимым только активный слой. Возьмите инструмент Лассо ![]() и выделите часть текстуры, избегая ненужных деталей ( в уроке автора это ноги зебры) Скопируйте на новый слой (Ctrl + J).
и выделите часть текстуры, избегая ненужных деталей ( в уроке автора это ноги зебры) Скопируйте на новый слой (Ctrl + J).
Снова оставьте видимым только активный слой, используя инструментсвободная трансформация (Ctrl + T) трансформируйте слой как показано ниже.

Шаг 5. Используя инструмент «Crop», кадрируйте документ так, чтобы текстура приобрела форму прямоугольника.

Шаг 6. На этом же этапе вы можете применить коррекцию слоя, а так же фильтр Sharp - Unsharp Mask. Когда вы будете удовлетворены результатом, то сохраните документ с текстурой, чтобы пользоваться ей при необходимости.
2 часть.
Теперь мы можем приступить ко второй, творческой, части урока.
Шаг 7. Создаём новый документ, назовём Авто-Зебра, и открываем в нём наше изображение (автомобиль). Обязательно продублируйте слой с изначальным изображением (возьмите себе это за правило). Перетащите слой с текстурой в новый документ и поместите его поверх слоя с Авто.

Шаг 8. Если вам необходимо пропорционально увеличить текстуру, либо её участок, используйте инструмент «Stamp».
Шаг 9. Следующий важный шаг: если вы стремитесь создать реалистичную картину, используйте инструменты выделения «Полигональное лассо ![]() », «Волшебная палочка
», «Волшебная палочка ![]() » чтобы добиться точности при выделении отдельных частей автомобиля. Этот этап работы будет очень кропотливым, поскольку при выделении вам придётся исключить многие мелкие детали, например, ручки автомобиля.
» чтобы добиться точности при выделении отдельных частей автомобиля. Этот этап работы будет очень кропотливым, поскольку при выделении вам придётся исключить многие мелкие детали, например, ручки автомобиля.
Используя ![]() , пробуйте разные варианты допуска. Чаще сохраняйте выделенные области, это вам поможет при дальнейшей работе.
, пробуйте разные варианты допуска. Чаще сохраняйте выделенные области, это вам поможет при дальнейшей работе.

Шаг 10. В итоге у вас должно получиться несколько сохранённых выделенных объектов.
После того, как вы выделили все требуемые участки АВТО, пора использовать наложение текстуры посредством инструмента «Stamp» ![]() поочерёдно на каждую выделенную область. И начнём мы с боковой части автомобиля.
поочерёдно на каждую выделенную область. И начнём мы с боковой части автомобиля.
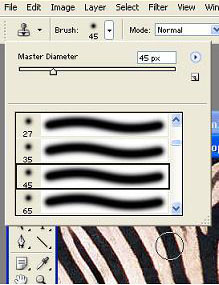
Кисть для штампа выберите мягкую среднего размера.

Шаг 11. Не забывайте держать в поле видимости исходный вариант текстуры, чтобы не нарушать последовательность рисунка. После того (либо в процессе работы) как вы произвели наложение текстуры, экспериментируйте с Режимами наложения: Normal, Multiply/Умножение, Lighten/Замена светлым, Overlay/Перекрытие и с непрозрачностью, пока не будете удовлетворены результатом.


Шаг 12. Теперь займёмся капотом автомобиля. Так как капот, а так же некоторые детали автомобиля, лежат в другой плоскости. Измените направление плоскости у текстуры. (Edit – Transform – Perspective, Scale, Distort/ Редактирование - Трансформация - Перспектива, масштабирование, искажение). Сделайте так, чтобы текстура была параллельна плоскости капота.

Шаг 13. Старайтесь добиться точной последовательности в рисунке текстуры.
При наложении текстуры на капот автомобиля повторите Шаги 9, 10, 11. Закончите редактирование фото, когда будете довольны результатом.

Удачного превращения!
|
Метки: уроки по фотошопу машина - зебра волшебная палочка |
как сделать анимированный аватар |
Дневник |
1. Создаём новое изображение размером 100x100 px:

2. Разблокируем слой или создадим новый.
За тем заходим в Layer Style (для этого кликните правой клавишей по слою и там выберите пункт Blending Options), там переходим на вкладку Inner Shadow и настройте параметры самозатенения следующим образом:

3. За тем на вкладке Stroke настройте обводку:

4. А на вкладке Pattern Overlay выберите текстуру ввиде горизонтальной штриховки (текстура эта не стандартная, как её создавать можно прочитать здесь — 1й и 2й пункты):

Везде жмём Ok и получаем следующий фон:

5. Создайте новый слой, непрозрачность Opacity уменьшите до 50% и какими-либо кисточками что-нибудь нарисуйте (кисточки для PhotoShop можно скачать тут):

6. Снова создайте новый слой, выберите кисточку из набора Silhouette (ссылка на набор в конце урока) и нарисуйте силуэт, например такой:

7. Зайдите в Layer Style и добавьте внешнее свечение (Outer Glow):

Получиться должно вот так:

8. Сейчас напишите какой-нибудь текст, например свой ник, шрифтом чёрного цвета:

9. Буквы, расположенные над силуэтом, закрасьте белым цветом:

10. С помощью Polygonal Lasso Tool выделите половину аватара (по диагонали), создайте новый слой и залейте выделение белым цветом (с помощью инструмента Paint Bucket Tool):

11. Создадим блик. Для этого сразу добавьте к слою маску (нажмите на кнопку Add Layer Mask на панели слоёв):

12. Выберите инструмент Gradient Tool и залейте выделение чёрно-белым градиентом:
![]()
Должно получиться вот так:

13. Теперь выберите Ellipse Tool, зажмите клавишу Shift и нарисуйте круг размером раза в два больше чем аватар (в моём примере это круг, вписанный в квадрат со сторонами 277x277 пикселей):

14. Зайдите в Layer Style слоя с кругом и на вкладкеStroke установите примерно следующие значения (размер Size может быть другим — он зависит от размера нарисованного вами круга):

15. Теперь непрозрачность заливки слоя Fill уменьшите до 0%:

Получить мы должны следующую картину:

16. Ну а сейчас перейдём к добавлению анимации в наш аватар. Для этого его нужно открыть в программе ImageReady, чтобы это следать зайдите в меню File и там выберите пункт Edit in ImageReady.
В ImageReady передвиньте слой с кружком в самый низ, чтобы он не был виден. Потом на панели с раскадровкой (Animation) создайте новый кадр:
17. На новом кадре слой с кружком немного передвиньте вверх, чтобы он стал немного виден:
18. Снова создайте новый кадр:
19. Передвиньте слой с кружком ещё немного выше (примерно на 4 пикселя):
20. Продолжайте данные операции до тех пор, пока кружок не будет над головой:
22. Снова создайте кадр и уменьшите размер обводки до 112 px:
23. Продолжайте повторять последние действия, пока круг не исчезнет из кадра.
Всё! Анимированный аватар готов:
|
Метки: уроки по фотошопу как сделать анимированный аватар |
Надпись на запотевшем стекле |
Дневник |
Здравствуйте, уважаемые посетители нашего сайта. В нашем сегодняшнем уроке я расскажу Вам как создать эффект надписи на запотевшем стекле.
Создайте изображение размером 400 х 200, и залейте его светло серым цветом, я выбрал цвет: #e2e2e2. Теперь применим к этому слою Filer → Noise → Add noise со следующими параметрами:

И примените к нему размытие Filter → Blur → Gaussian Blur, с параметром Radius равным 7 px. Для придания большей реалистичности применим к нашему слою Filter → Disort → Glass:

Теперь создайте новый слой water drops Layer → New → Layer (STRL+SHIFT+N) и создайте на нем капли воды (как это делать описано в уроке «Капли Воды»). Смените режим наложения Blending Mode для этого слоя с Normal на Overlay. Теперь пришло время добавить текст. Создайте новый слой и с помощью инструмента Type Tool (T) добавьте желаемую надпись, цвет текста должен быть черным:

Примените к слою с текстом Filter → Liquify, обработайте надпись, так как будто она растекается:

Смените режим наложения Blending Mode с Normal на Overlay:

Вот и все. Фантазируйте.
|
Метки: уроки по фотошопу надпись на запотевшем стекле |
Отбеливание зубов |
Дневник |
Посмотрим на изображение:

Дантист предложил бы свой способ отбелить зубы :-), я предлагаю воспользоваться инструментом кисть.
Для данного размера изображения я выбрал кисть в 1px, белого цвета, с Opacity ~ 40%.
Вся работа заключается в том, чтобы „раскрасить“ плоскость зуба, затем всю область зубов. Если делать в таком порядке, границы сохранят свои очертания, и все зубы не сольются в единое целое.

Настроение сейчас - :)
|
Метки: уроки по фотошопу отбеливание зубов |
Двухцетное изображение |
Дневник |
Откройте любое изображение.

Переведите в Image → Mode → Index Color, задав 2 цвета.
Переведите обратно в режим RGB. Нажмите CTRL+U и, меняя HUE, подберите подходящий цвет.

|
Метки: уроки по фотошопу двухцветное изображение |
Затмение солнца |
Дневник |
Создаем новое изображение. Размер и фон не важны. Лишь бы все красиво было. Выделяем окружность и заполняем ее SHIFT+F5 желаемым цветом.

Сократим выделение Select → Modify → ContractSelection на несколько пикселов и закрасим получившуюся окружность цветом фона. Получилось кольцо.
Включим Dodge Tool используя значение параметра Exposure, равное 80-90% (на примере 85%). Аккуратно осветлим внутреннюю часть кольца. Аккуратно здесь не значит ровно. Главное - сильно не вылезти за рамки кольца. Воспользуйтесь различными размерами кистей, чтобы сделать градиентное осветление.

Включаем инструмент ластик, устанавливаем у него параметр Opacity в 70-80% (на примере 75%). Выбираем кисть небольшого размера и стираем внешнюю границу кольца.
Выбираем Burn Tool. Exposure=60-70%. Экспериментируя различными размерами кистей, затемняйте внешнюю сторону кольца, тем самым создавая языки пламени.
И последний штрих. Для создания пущей реальности, можно с помощью инструмента палец размзываем внутреннюю часть кольца, чтобы внутренняя окружность не была "слишком правильной".

|
Метки: уроки по фотошопу затмение солнца |
| Страницы: | [2] 1 |
















