-Метки
-Резюме
-Цитатник
пазитивный валпаппа я = заебись!Flamber.ru
Ожидания - (2)Ожидания. Когда вчера были готовы предыдущие фотографии меня реально не покидала мысль о том что ...
-Подписка по e-mail
-Поиск по дневнику
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой урок фотошопа
(и еще 1570 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
globalzo photoshop авто автомобили арт блог бытовая техника видео реклама видеоурок фотошопа видеоуроки фотошоп владимир высоцкий всё для геев графика двери дизайн дождь загар-зеркало души заставки изготовление визиток инструменты для фотошопа интернет как сделать анимированный аватар кисти кисти для фотошопа машины оранжевое небо остеохондрос после дождя прогноз погоды в омске рецессия рисуем обои для рабочего стола создание дождя старая бумага статьи стили стили для фотошоп таблички урок по фотошопу урок фотошопа уроки уроки по фотошопу уроки фотошопа финансы фото фотомонтаж фотошоп фотошопа шрифты эротические видео-чаты яндекс
Улитка |
Дневник |
Сегодня мы будем рисовать не реалистичную, но симпатичную улитку.

Создадим документ 500*500 пикселей.
Берём инструмент
Rectangular Marquee Tool (Прямоугольное выделение)
и рисуем посередине листа прямоугольник. Это будет заготовка для контура раковины улитки. Залейте этот прямоугольник выбранным цветом, но помните, что контур у нас будет темнее всей раковины.

К полученному результату примините
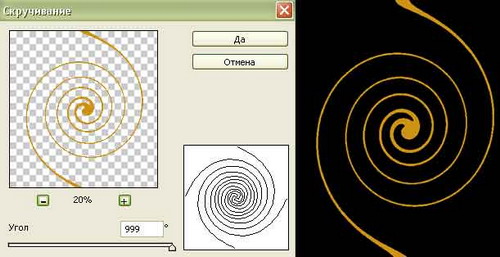
Filter – Distort - Twirl (Фильтр – Искажение – Скручивание)
Все настройки – по максимуму.

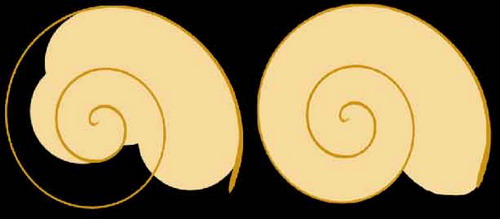
Стираем одну из спиралей инструментом
Eraser (Ластик).
Фильтром
Liquify (Пластика)
«подгибаем» конец спирали. Теперь с помощью трансформации располагаем спираль так, как должна располагаться раковина улитки.

Создаем новый слой под слоем со спиралью (Shift+Ctrl+N и в окне слоев F7 перетаскиваем новый слой под слой со спиралью), берем кисть с жесткостью 100%, выбираем подходящий цвет и, не выходя за контуры, рисуем раковину.

Теперь я 4 раза продублировала слой со спиралью и все эти четыре слоя как следует, размыла. После чего, оригинальному слою поставила прозрачность около 70%.

Вернёмся к слою с раковиной, возьмём инструмент
Burn (Затемнитель)
и придадим объём раковине… Заодно я подкорректировала цвет контура – мне он показался неподходящим…

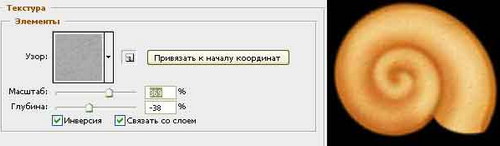
Подберите текстуру (pattern) к раковине на ваше усмотрение…

Теперь приступим к рисованию тела улитки. Выберите подходящий цвет, создайте новый слой под слоем с раковиной и рисуйте улитку… Не бойтесь – это просто… Корректируйте формы улитки ластиком…

Когда вас устроит результат, примените
Filter – Sketch - Reticulation (Фильтр – Эскиз – Ретикуляция)
Настройки на ваше усмотрение…

Опять поработаем инструментом Burn (Затемнение) для придания объема… Накладываем тени под раковиной и на изгибы брюшка… И я опять скорректировала цвет – на этот раз цвет брюшка, применив фотофильтр.

Дорисовываем рожки…

Вот, собственно, и всё…

автор урока Nefra
Метки: фотошоп урок фотошопа |
« Новогодний стекляный шар в PhotoShop » |
Дневник |
Новогодний стекляный шар в фотошопе
1. Создаем новое изображение с размерами 370x370px.
2. Сейчас мы сразу сделаем текстуру, которая пригодится в ходе выполнения урока.
Создайте новый слой (Create a new layer (Создать новый слой) внизу панели слоев Layers (Слой)). На панели инструментов установите рабочие цвета — #046504 в качестве основного и #061b01 в качестве фонового. Выбираем пункт меню Filter —> Render —> Clouds (Фильтр —> Рендеринг —> Облако) и получаем неоднородный зеленый фон:

Теперь применим другой фильтр: Filter —> Pixelate —> Pointillize (Фильтр —> Оформление —> Пуантилизм ) с параметром Cell Size (Размер ячейки) равным 5px:

3. Для того, чтобы мы смогли в дальнейшем воспользоваться полученным изображением по назначению, создадим из него текстуру.
Выберите пункт меню Edit —> Define Pattern... (Редактирование —> Определить узор). В появившемся окне можете задать этой текстуре какое-нибудь название, а можете оставить предлагающееся. Нажимаем на Ok. Наша текстура теперь будет занесена в общий список текстур. Пригодится она позже, сейчас займемся другим, а полученный нами слой можно смело удалить, иначе он будет только мешаться (Layer —> Delete —> Layer (Слой —> Удалить —> Слой)).
4. Создадим новый слой и зальем его с помощью Paint Bucket Tool (Заливка) некоторым цветом, для удобства я выбрал нейтральный серый цвет. Давайте договоримся присваивать слоям осмысленные названия — так мы не запутаемся потом, когда будем применять к слоям эффекты. Этот назовем «Фон». Сделать это можно щелкнув два раза по названию слоя в палитре слое. В дальнейшем я буду сразу называть слой при его создании.
5. Используя инструмент Ellipse Tool (Эллипс) нарисуем круг чуть меньше нашей области рисования (удерживайте Shift для получения окружности правильной формы). Слой с этим эллипсом назовем «Сфера1»:

6. Сделаем копию этого слоя Layer —> Duplicate Layer... (Слой —> Дублировать слой). Этот слой назовем «Сфера2». Теперь у нас два круга один над другим.
7. Создаем новый слой — «Площадка». Выбираем Ellipse Tool (Эллипс) и рисуем эллипс в нижней части круга. Он должен почти касаться границ окружности, но не доходить до них примерно пикселя на 3. Чтобы аккуратно расположить эллипс в нужном место, а заодно, в случае необходимости, поправить его размеры, можно воспользоваться командой Edit —> Free Transform Path (Редактирование —> Свободное трансформирование):

8. Сделаем копию этого эллипса (Layer —> Duplicate Layer... (Слой —> Дублировать слой)). Слой никак не называем, так как скоро его удалим. Выбираем инструмент Direct Selection Tool (Частичное выделение) и ухватившись им за нижнюю опорную точку, передвигаем ее вниз за границы окружности так, чтобы вся нижняя половина, теперь уже бывшего, эллипса вышла за границы окружности:

9. Создаем новый слой — «Основа». Зажав Ctrl кликаем левой клавишей мыши по уменьшенному изображению окружности в панели слоев (по какой из двух — не важно):

В рабочей области должно появится выделение повторяющее окружность:

Теперь зажимая Ctrl + Shift + Alt также кликаем по миниатюре, изображающей копию эллипса (форму которого мы изменили). В результате этих действий выделеной останется только область, соответствующая пересечению этих двух фигур. Эту выделенную область нужно залить любым цветом при помощи инструмента Paint Bucket Tool (Заливка):

Снимем выделение, зажав Ctrl + D. Слой с измененным эллипсом удалим. Слой «Площадка» перенесем выше слоя «Основание»:

10. Начнем рисовать елочку. Выберите инструмент Polygon Tool (Многоугольник) и в свойствах инструмента выберите число сторон равное 3 (Sides). С помощью этого инструмента нарисуйте треугольник (удерживайте Shift при создании, это позволит расположить его так, как нам нужно — одной из вершин вверх):

Полученный слой назовем «Ярус елки».
11. Выбираем инструмент Convert Point Tool (Конвертировать узловую точку) и делаем с помощью него следующее:
a) Щелкаем по нижней узловой точке, вытягиваем направляющие линии (угол превращается в дугу):

b) Тянем верхний маркер на направляющей в сторону центра:

c) Проделываем тоже с другой стороны:

В результате получим такую фигуру. В дальнейшем я буду условно называть её «конус»:

12. Копируем слой (Layer —> Duplicate Layer... (Слой —> Дублировать слой)) и пользуясь трансформированием Edit —> Free Transform Path (Редактирование —> Свободное трансформирование) немного уменьшаем «конус» и передвигаем его повыше:

Проделав эти операции еще три раза мы получим «каркас» будущей елки — пять «конусов», один меньше другого, размещенных в разных слоях:

13. Полученные очертания уже напоминают ёлку. Сейчас все конусы сливаются, так как они одного цвета, поэтому для удобства я изменил их цвета. Внесем небольшие изменения в форму каждого «яруса» ёлки. Для этого выберите инструмент Add Anchor Point Tool (Добавить узловую точку) и добавьте несколько узловых точек на нижнюю границу фигуры:

При помощи Direct Selection Tool (Частичное выделение) немного раздвинем их друг относительно друга:

Проделав тоже для всех частей елки получим нечто похожее:

Форма ёлки готова.
14. Нарисуем звезду, которая будет располагаться на верхушке ёлки. Создайте новый слой («Звезда») и выберите инструмент Polygon Tool (Многоугольник). Число сторон для него задайте раным 10. Нарисуем этот многоугольник удерживая Shift и вращая, пока не получим расположение как на картинке (фигура пусть будет большого размера, уменьшим потом):

15. Теперь при помощи инструмента Direct Selection Tool (Частичное выделение) сдвинем узловые точки, через одну, к центру:

Не мучайтесь с идеальной симметричностью получающейся звезды, в данном случае она не нужна.
16. Полученную фигуру уменьшите и «поместите» на елку при помощи команды Edit —> Free Transform Path (Редактирование —> Свободное трансформирование):

17. Повесим на елку несколько шариков. Я нарисовал четыре окружности инструментом Ellipse Tool (Эллипс). Каждому из этих слоев тоже желательно дать имя: «Шарик1», «Шарик2», и т.п. Главное не лениться, это здорово упрощает жизнь, когда приходится разбираться в большом количестве слоев:

18. Пришло время применить к нарисованным фигурам эффекты. Тут и пригодятся названия слоев. Итак, выберите слой «Основа». Выполните двойной клик правой клавишей мыши по свободному месту справа от изображения слоя в панели слоев и в появившемся окне Layer Style (Эффект слоя) выбираем пункт Gradient Overlay (Наложение градиента). Клик по полоске заполненной градиентом открывает окно Gradient Editor (Правка градиента) (вид градиента, устанавливаемый в нем, для компактности, приводится на том же рисунке):

Соглашаемся с изменениями нажатиями на Ok.
19. Для слоя «Площадка» примените следующие эффекты:
a) Outer Glow (Внешнее свечение):

b) Color Overlay (Наложение цвета):

20. Выберите один из слоев с названием «Ярус елки» и примените эффекты:
a) Inner Shadow (Внутренняя тень):

b) Gradient Overlay (Наложение градиента):

c) Pattern Overlay (Наложение узора). Вот тут и пригодится текстура сделанная нами в начале урока:

Полученный стиль скопируйте (щелчок правой клавишей мыши по названию слоя —> Copy Layer Style (Скопировать стиль слоя)) и примените для оставшихся ярусов (щелчок правой клавишей мыши по названию слоя —> Paste Layer Style (Вклеить стиль слоя)).
Для слоя с самым нижним ярусом добавьте еще один эффект — Drop Shadow (Тень):

21. Для слоя «Звезда» эффекты следующие:
a) Outer Glow (Внешнее свечение):

b) Bevel and Emboss (Тиснение):

c) Gradient Overlay (Наложение градиента):

22. Эффекты для «Шариков»:
a) Inner Glow (Внутреннее свечение):

b) Gradient Overlay (Наложение градиента):

c) Satin (Глянец):

23. Эффекты для слоя «Сфера1»
a) Inner Shadow (Внутренняя тень):

b) Outer Glow (Внешнее свечение):

c) Satin (Глянец):

24. Эффекты для слоя «Сфера2»:
a) Inner Shadow (Внутренняя тень):

b) Outer Glow (Внешнее свечение):

c) Satin (Глянец):

25. Остался только фон. Примените к слою с фоном эффект Gradient Overlay (Наложение градиента):

26. После применения всех эффектов должны получить следующее:

27. Украсим елку еще немного. Создайте новый слой «Огоньки». В отличие от обычной практики, применим к этому слою эффекты, даже ничего не успев на нем нарисовать. Итак, примените к слою эффект Outer Glow (Внешнее свечение):

28. Выберите инструмент Brush Tool (Кисть). В палитре кистей (F5) выберем простую кисть, диаметром 3px и выставим для нее следующие настройки:

В качестве рабочего установите белый цвет.
Вот теперь, этой кисточкой, нужно добавить огоньков на елку. Просто поводите по ней кистью. Слишком густо располагать их не стоит. В результате должны получить что-то похожее:

29. Добавим в шарик снега. Создайте новый слой «Снег1» и разместите его над слоем «Площадка». Примените к нему следующие эффекты:
a) Drop Shadow (Тень):

b) Outer Glow (Внешнее свечение):

Продолжая использовать ту же кисть, нарисуйте снежок за елкой, только не доходите до границ шара, оставив достаточно свободного места:

30. Создаем новый слой «Снег2» и располагаем его выше всех остальных. Установите для него те же эффекты, что использовались в предыдущем пункте. Нарисуем остальной снег в шарике, не боясь немного выходить за границы шарика, но стараясь не заходить за пределы слоя «Площадка» в нижней ее части:

31. Теперь растрируем эффекты в слое «Снег2». Для этого создадим новый слой. Выделим его и слой «Снег2» (удерживая Ctrl) в панели слоев. Клик правой кнопкой по названию одного из выделенных слоев и появившемся выпадающем меню выбираем пункт Merge Layers (Объединить слои). Получили один растровый слой.
32. Продолжая работать с полученным слоем зажмем Ctrl и кликнем по уменьшенному изображению слоя «Сфера1» в панели слоев (как в 9-ом пункте). В результате этого получим выделение, по форме совпадающее с окружностью:

Нажмем Shift + Ctrl + I для того, чтобы инвертировать выделение. Теперь у нас выделено все кроме внутренней части окружности, а это как раз тот снежок, который «выпал» за пределы сферы:

Нажмем клавишу Del и удалим его. Снимем выделение, нажав Ctrl + D:

33. Переместите слои «Сфера1» и «Сфера2» в панели слоев выше всех остальных (причем «Сфера1» должен быть выше «Сфера2»).
34. Добавим последний штрих. Выберите инструмент Ellipse Tool (Эллипс) и нарисуйте окружность белого цвета, которая будет бликом на шарике:

35. Примените к слою маску (кнопка Add Layer Mask (Новый слой-маска) в нижней части панели слоев) и с помощью инструмента Gradient Tool (Градиент) залейте маску черно-белым градиентом. Непрозрачность слоя поставьте на 70% (Opacity (Непрозрачность) в верхней части панели слоев).
Результатом стараний станет вот такой шарик с заснеженной елочкой:

Ну вот и всё. Если что-то не получилось, возникли трудности — не ленясь бегите на форум и задавайте свои вопросы, мы вам поможем.
Метки: фотошоп урок фотошопа |
урок фотошопа: дождь |
Дневник |
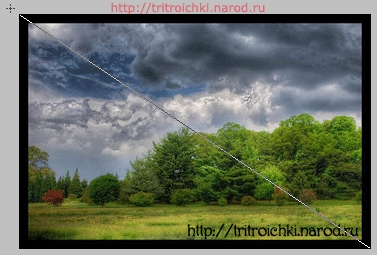
Вот такую картинку я выбрала:

2. Создаём второй слой нашей картинки - Ctrl+J или Layer > Duplicate Layer.(Shift+Ctlr+N).
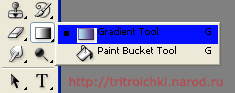
3. Tеперь заливаем только что созданный слой градиентом. Для этого нужно выбрать Gradient Tool (G)...

...и примерно вот такие цвета:

4. Проводим градиентом с нижнего правого угла в левый верхний.

Должно получится вот так:

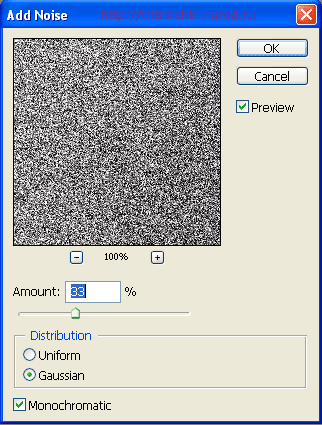
5. Далее добавляем фильтр: Filter > Noise > Add noise... Настройки установите как на картинке.

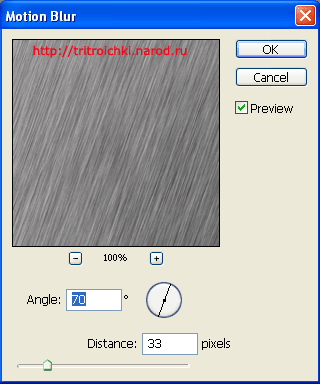
6. Добавляем следующий фильтр, который и создаст эффект ливня - Filter > Blur > Motion Blur... Настройки устанавливаем как и на картинке:

Угол "дождя" можете установить любой, так же можете изменить и расстояние между линиями. Но я считаю что мои настройки самые оптимальные.
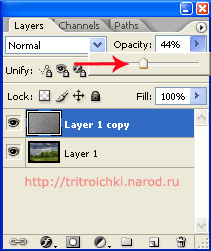
7. Уменьшаем видимость второго слоя примерно до 44%...

...и получаем вот такой симпатичный дождь:

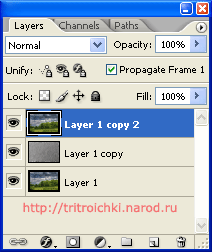
8. Можно остановится и на этом, но можно продолжить и сделать льющийся дождик (анимированный). Для этого создайте третий слой главной картинки:

9. Для создании анимации повторяем пункты 3-6, только чуть-чуть изменяем угол дождя. Уменьшаем видимость и получaем второй слой с дождём.
10. Выбираем первый и второй слой и переходим в ImageReady.

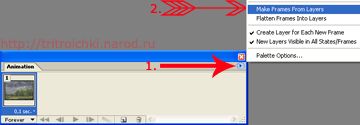
11. Кликаем на меленькую стрелочку в правом верхнем углу в окне "Animation" и выбираем Make frames from layers... Смотрите на картинку, если что неясно:

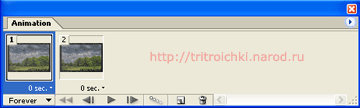
12. Регулируем "глазики" на слоях и получем вот так:

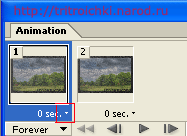
13. Теперь, когда все кадры приобрели нормальный вид, можно настроить время показа каждого кадра, кликнув по маленькой стрелочке.

14. Выбираем 0,1 сек. как время показа.
15. Сохраняем картинку: File > Save Optimized as... Готово!!!

Метки: урок фотошопа фотошоп дождь |
| Страницы: | [1] |






