Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://habrahabr.ru/.
Данный дневник сформирован из открытого RSS-источника по адресу http://habrahabr.ru/rss/, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
B2B-интервью: защитить беспилотный транспорт и передать ключи шифрования по воздуху — квантовая криптография в России |
Поговорили с Павлом Воробьевым, исполнительным директором компании QRate — о развитии технологии распределения квантовых ключей, требованиях регулятора и сложностях найма узкопрофильных специалистов в условиях кризиса.
Читать далееhttps://habr.com/ru/post/712056/?utm_source=habrahabr&utm_medium=rss&utm_campaign=712056
|
Метки: разработка систем связи Квантовые технологии Интервью Павел Воробьев QRate Дмитрий Кабанов Квантовое распределение ключей B2B-интервью |
Как снять данные с весового модуля со своей спецификацией протокола передачи данных и отправить на MQTT сервер |
Данная статья написана для тех кто на начальном уровне знает Python и немного разбирается в АСУ ТП. Задача достаточно распространенная, надо взять данные со старого, со своей специфичной реализацией протокола оборудования и перевести ее в такой вид, что бы ее можно было легко достать (MQTT сервер) и обрабатывать (SCADA или любое ПО, которое умеет работать с MQTT).
Читать далееhttps://habr.com/ru/post/712050/?utm_source=habrahabr&utm_medium=rss&utm_campaign=712050
|
Метки: python scada diy или сделай сам mqtt rs-485 |
Frame Relay — краткий обзор и что с протоколом сегодня |
В прошлый раз мы обсудили стандарт передачи данных X.25. Одно время его использовали в системах вроде SWIFT, но теперь его удел – нишевые кейсы. Сегодня говорим о протоколе с похожей судьбой – Frame Relay. Также приведем пару классических литературных материалов для тех, кто желает поближе познакомиться с историей технологии и принципами её работы.
Читать далееhttps://habr.com/ru/post/710864/?utm_source=habrahabr&utm_medium=rss&utm_campaign=710864
|
Метки: Блог компании VAS Experts Разработка систем связи Читальный зал vas experts frame relay стандарт протокол литература книги |
Про Vim " Файлы и плагины |
Необходимо немного поговорить о способе размещения конфигураций. Существует два радикально противоположных подхода к способу размещения конфигурационных файлов Vim. Одни аккуратно разбивают конфигурацию на несколько файлов и кладут их в разные места, оставляя в основном файле .vimrc только вызовы :source. Это то как бы поступил адекватный программист. Другие не считают конфигурацию Vim настолько серьезным предприятием и советуют класть всё в кучу, поделив настройки лишь на некие логические секции. Общее мнение - не набивать конфигурацию совсем рандомно.
Я бы наверное изначально поступил первым способом и разложил бы всё по неким "модулям", однако с Vim не всё так просто. Дело в том, что различные расширения подгружаются в редактор последовательно и более того часто взаимодействуют друг с другом - зависят друг от дружки. То есть придумать способ организовать файлы, когда в одном месте у нас только горячие клавиши, в другом цветовая схема, по большому счету нельзя. Каждый плагин отдельно будет иметь свои горячие клавиши, возможно какие-то тонкие настройки цвета, интеграцию с другими плагинами.
Кроме этого, в Vim встроены плагин, который подгружает дополнительные конфигурации в зависимости от типа файла (ftplugin). Что делает картину еще более не очевидной. Другими словами, разбивая конфигурацию на отдельные файлы велик риск наоборот только запутать себя. Поэтому предлагаю еще один компромисс.
В основной файл .vimrc я положил только то что будет работать практически в любом случае в любом окружении. И в конце подгрузил ~/.vim/plugins.vim в котором всё то что касается расширений. То есть всё что в директории .vim можно безопасно отключить в любой момент. Внутри же максимально попытался разделить файл на секции с комментариями по которым потом можно будет найти интересующий плагин или его конкретные настройки.
https://habr.com/ru/post/712048/?utm_source=habrahabr&utm_medium=rss&utm_campaign=712048
|
Метки: vim plugin vim-plug tagbar easymotion nerdcommenter whichkey fzf |
[Перевод] Всё про USB-C: механика разъёмов |

Бывает два случая, в которых электронщикам приходится задумываться о механике разъёмов USB-C. Первый связан с поломкой разъёма, а второй с потребностью его установки на собственную плату. В этой статье мы разберём оба.
Перед вами очередная часть серии про USB-C, посвящённая механическим особенностям устройства этих разъёмов и их установке на платы. Предыдущие части доступны здесь:
- Всё про USB-C: типы кабелей
- Всё про USB-C: переходники вне стандарта
- Всё про USB-C: обеспечение питания
https://habr.com/ru/post/711508/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711508
|
Метки: Блог компании RUVDS.com DIY или Сделай сам Интерфейсы ruvds_ перевод usb-c механика разъемов подключение разъемов ремонт usb-c |
Язык программирования Rave |
Приветствую всех читателей данной статьи.
Тут я постараюсь описать год усердной, тяжёлой работы на моим собственным компилятором языка программирования Rave.
Удачного чтения!
Читать далееhttps://habr.com/ru/post/712036/?utm_source=habrahabr&utm_medium=rss&utm_campaign=712036
|
Метки: Программирование Компиляторы компилятор Rave Ravelang Свой компилятор Свой язык программирования |
Изучаем Reanimated 2 создавая анимированный компонент |
React Native предоставляет Animated API который может покрыть часть базовых потребностей вашего приложения, однако если вы хотите создавать сложные и производительные анимации на 60fps, без сторонних библиотек вам не обойтись. И сегодня я хотел бы рассказать о Reanimated 2 и продемонстрировать ее возможности на примере создания компонента счетчика.
Читать далееhttps://habr.com/ru/post/711224/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711224
|
Метки: JavaScript Разработка мобильных приложений ReactJS Компьютерная анимация react-native reanimated анимации |
«Defender»: рождение легенды из золотого века аркад |

В классические аркадные времена большая часть игр существовала год-два, а затем отправлялась в мусорный бак. Но «Defender» стал культовой игрой.
Несколько фактов об игре:
- «Defender» разработали за ~7 месяцев.
- Создатель «Defender» Юджин Джарвис до этого не разработал ни одной видеоигры.
- Начинался как клон «Space invaders».
- Компания-разработчик «Williams Electronics» продала более 55 000 автоматов «Defender».
- «Defender» разделил с «PacMan» титул самой кассовой видеоигры аркадной эпохи.
- «Defender» считается одной из самых сложных видеоигр всех времен.
 Я веду ламповый Telegram-канал GameDEVils и блог на Substack . Заглядывайте в гости, я делюсь там материалами про геймдизайн, разработку и историю игр ^__^ Читать дальше →
Я веду ламповый Telegram-канал GameDEVils и блог на Substack . Заглядывайте в гости, я делюсь там материалами про геймдизайн, разработку и историю игр ^__^ Читать дальше → https://habr.com/ru/post/709118/?utm_source=habrahabr&utm_medium=rss&utm_campaign=709118
Охота за тараканами: как я ходил на групповую психотерапию |
90% проблем в нашей жизни — это проблемы во взаимоотношениях с другими людьми. Конфликты на работе, сложности в близких отношениях или одиночество из-за страха, что никто не примет тебя с твоими тараканами. И самое неприятное, что для этих проблем характерна бесконечная воспроизводимость.
Читать далееhttps://habr.com/ru/post/711974/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711974
|
Метки: Карьера в IT-индустрии Лайфхаки для гиков Здоровье групповая психотерапия психотерапия личный опыт |
Пишем ETL-процесс на Python, часть 2 |
Сегодня мы сделаем web-интерфейс для управления запуском ETL-процесса. В прошлой статье мы написали консольный скрипт, который разово разово запускает выгрузку. Но как это передать заказчику ?!
Читатьhttps://habr.com/ru/post/711590/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711590
|
Метки: python Программирование django etl celery |
Обучение английскому по методу Арктуруса Менгска, или почему Старкрафт такой крутой |
Когда мне было 13 лет и я играл в Старкрафт, я был поражён тем, насколько “погружабельной” была эта игра. Даже при том, что я не понимал, что говорят в видеовставках, я был полностью в игре. Я прекрасно помню тот день, когда я впервые увидел видео коронации Арктуруса Менгска. В нём было что-то невероятное, завораживающее и страшное.
Сегодня мы сделаем полный разбор этого видео и я покажу вам, что Blizzard неспроста гордится качеством своих продуктов. Английский язык в этом ролике используется в совершенстве. Давайте окунёмся в мир старого доброго первого Старкрафта (с парой картинок из второго) и поймём, чему мы сможем научиться у Арктуруса.
Thinkin' the same thinghttps://habr.com/ru/post/712022/?utm_source=habrahabr&utm_medium=rss&utm_campaign=712022
|
Метки: Игры и игровые консоли Изучение языков starcraft старкрафт изучение языка |
Настройка Yubikey для ssh в Windows и WSL |
Когда я стал счастливым обладателем устройства Yubikey 5 nfc и узнал, что при помощи него можно авторизовываться по ssh, я столкнулся с множеством статей про настройку подобной связки на unix-системах… И с полнейшим отсутствием адекватного материала про Windows.
Разобравшись в теме, собрав информацию из многих источников и проверив работоспособность связки на личном опыте, я пишу эту статью для тех, кто решит повторить мой путь.
https://habr.com/ru/post/712018/?utm_source=habrahabr&utm_medium=rss&utm_campaign=712018
|
Метки: Системное администрирование Yubikey Ssh Gpg Wsl Windows |
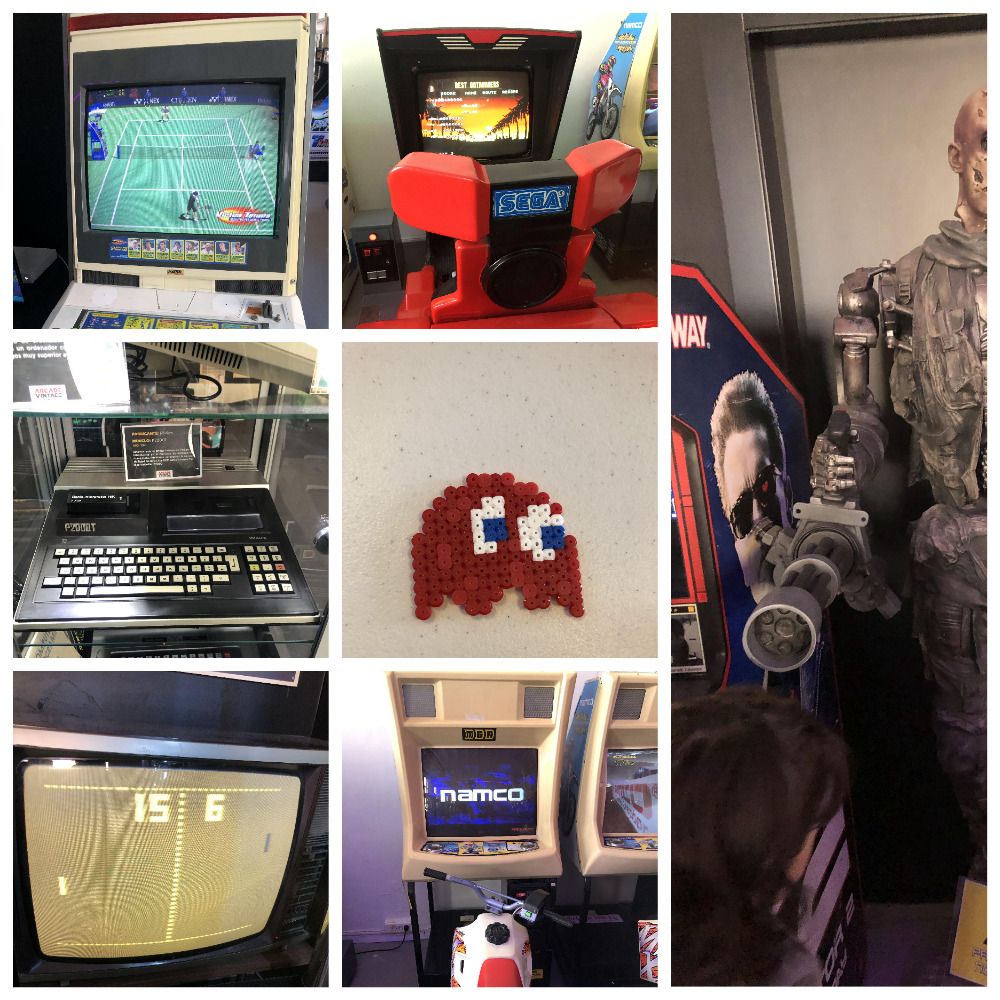
Крупнейший в Испании музей игровых консолей, видео- и компьютерных игр: идеальная суббота для гика |

В детстве, кроме научной фантастики, я обожал детективы Гилберта Кита Честертона, где описывались приключения отца Брауна — католического священника, по совместительству — детектива-любителя. В одном из рассказов запомнилась такая фраза (ее произнес преступник): «Где умный человек прячет листик? Конечно, в лесу. Где он прячет камень? На каменистом пляже». Цитата может быть неточной, но общий смысл передает. Продолжая ее, спрошу: «Где может надежно спрятаться гик? Конечно, в музее видеоигр!». Причем в музее «контактном», где большинство устройств можно потрогать и поиграть в то, во что играл много лет назад или вообще никогда не играл.
Под катом — описание посещение одного из крупнейших в Испании, а возможно, и Европе, музея видео- и компьютерных игр, игровых автоматов и вообще всего, что связано с играми и компьютерной техники. Предупреждаю — под катом очень много фотографий, если у вас лимитированный трафик, то стоит отключить загрузку изображений до лучших времен. Ну и другое предупреждение — смотреть этот пост без фото особого смысла нет. Здесь больше изображений, чем текста. Что же, поехали!
Читать дальше →
https://habr.com/ru/post/712002/?utm_source=habrahabr&utm_medium=rss&utm_campaign=712002
|
Метки: Блог компании Selectel Гаджеты история IT Старое железо Игры и игровые консоли компьютерное железо музеи |
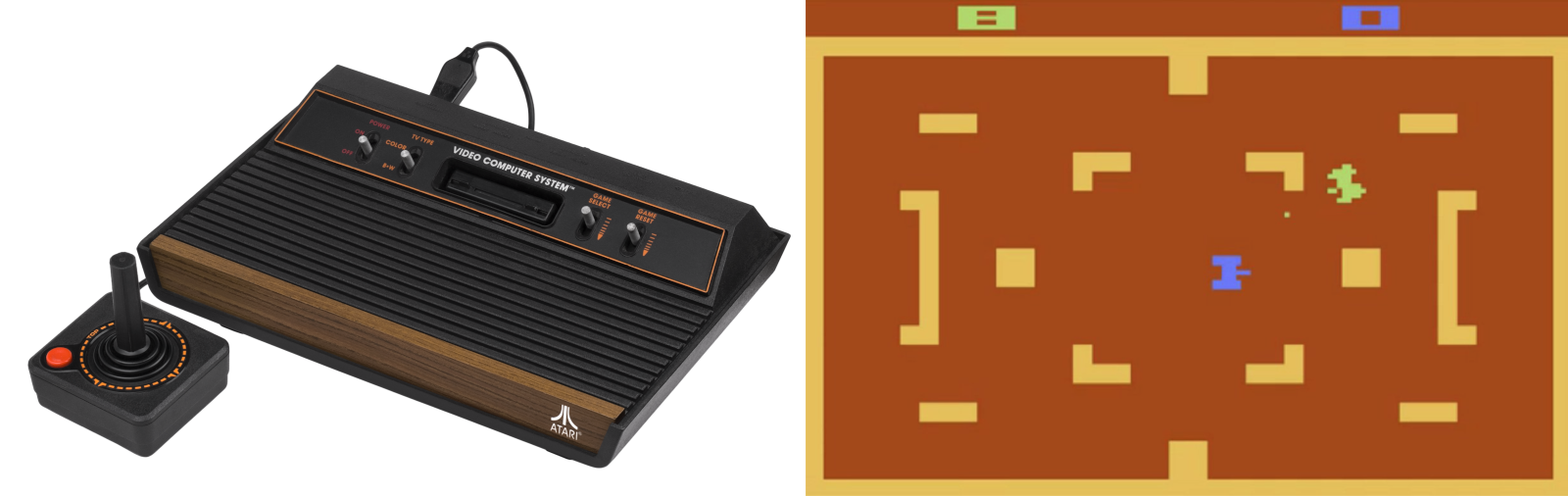
[Перевод] Как сделана Atari 2600: извлечь нечто (почти) из ничего |

Atari Combat, 1977
Atari 2600 не была первой домашней игровой видеоприставкой со сменой игр, однако она первой получила громкий успех. Представленная в 1977 году как Atari VCS (Video Computer System), а в 1982 году переименованная в Atari 2600, она была продана в количестве более 30 миллионов экземпляров и создала новый рынок, который до сих пор удерживают PlayStation и Xbox. До появления 2600-й большинство видеоприставок были либо монетоприёмниками, например в барах, либо устройствами с фиксированными функциями, ограниченными несколькими встроенными играми, такими как Pong. Первая домашняя система Atari стала началом новой эры.
Читать дальше →https://habr.com/ru/post/710814/?utm_source=habrahabr&utm_medium=rss&utm_campaign=710814
|
Метки: железо игры приставки читальный зал пиксели atari первые что внутри старое железо atari 2600 skillfactory блог компании skillfactory игры и игровые консоли |
Перцептрон на numpy |
Я придерживаюсь мнения, что если хочешь в чем-то разобраться, то реализуй этой сам. Данный туториал не первый, но если вы столкнулись с проблемой, что у вас не сходятся размерности, то он специально для вас.
Читать далееhttps://habr.com/ru/post/711998/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711998
|
Метки: Python Машинное обучение нейросеть from scratch deep learning туториал numpy персептрон perceptron обучение |
Почему вам не стоит использовать Styled |
Технология css-in-js существует уже довольно давно. Ещё в начале своего профессионального опыта я встречал подходы, в которых стайлинг локальных частей интерфейса пробрасывался в html через javascript в виде css директив. Иногда это необходимая мера, хотя необходимой она случается изредка, но раз в год, как говорится, и палка стреляет. У меня на опыте был пример построения раздела интерфейса, в котором устанавливаемое на сайт пользователя модальное окно можно рестайлить через кодовый редактор с live preview. css-in-js бывает оправдан, поэтому хочу сразу оговориться - хоронить никакой подход не стоит. Но и идеализировать его как универсальную пилюлю тоже не надо. Рендер стилей, привязанный к логике рендера компонентов в контексте всего проекта - это просто свой путь со своими приключениями, появившийся на мой взгляд в общей психопатии привязывать к state всё что только можно. Что если посмотреть - откуда взялась эта техногогия? На сегодняшний день на рынке проектирования интерфейсов сложился монополист react, диктующий программистам свои правила игры, и который даже без использования styled модуля имеет в себе простейщую инверсию управления cssInJs.
React - важный персонаж в этой теме. Он, словно useEffect всего современного front-end - стал центром силы, средоточием зла в виде голого state management, не предусматривающего из коробки ничего иного.
https://habr.com/ru/post/711990/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711990
|
Метки: JavaScript ReactJS styled components css-in-js |
Краткая история календаря и фантазии о шестидневной неделе |
Привет, Хабр.
Календарная система – одна из тех вещей, что не даёт покоя новаторам уже далеко не первый век. История знает десятки, если не сотни календарей и, наверное, ещё большее число предложений по оптимизации, но раз за разом всё возвращается к устоявшемуся виду, протягивая хвост атавизмов ещё на столетия вперёд.
Сегодня мы взглянем на то, как формировалась привычная нам календарная система, какие предпосылки были у тех или иных особенностей, рассмотрим альтернативные и революционные проекты, принимавшиеся на самых высоких уровнях, а на закуску попробуем посмотреть, как бы мы сами могли подойти к улучшению процесса, и насколько это реально в современном мире.
Читать далееhttps://habr.com/ru/post/711988/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711988
|
Метки: Читальный зал Научно-популярное Будущее здесь Астрономия календарь история время даты шестидневный календарь неделя пятидневка |
Домашняя лаборатория |
Угадай данную статью написал ChatGPT или нет?
Хотите потестировать приложение, или опробовать в работе инструмент? В этой статье опишу то, как организовал тестовый стенд на Linux. Стенд поддерживает работу с доменами, умеет генерировать TLS сертификаты, легко масштабируется, окружение строится по принципе IaaC, не требует много ресурсов, легко разворачивается скриптами или SCM, есть UI, не зависит от внешних сервисов.
Я являюсь системным инженером и наиболее эффективным языком для инструкций считаю "птичий" технический язык. Содержимое представляет собой последовательность команд с вкраплением комментариев, по которым коллега может однозначно понять этапы построения окружения без лишних слов. А дополнительную информацию о перечисленных инструментах можно легко получить уже из документации и после чего внести правки для тестового стенда. Кроме примеров кода и команд опишу те плюсы и те минусы, которые свойственны этой архитектуре, как бы громко это не звучало.
Конфигурация обыденная и не представляет ценности или сложности с точки зрения моего опыта, но может пригодится начинающим инженерам или даже опытным программистам, которые пишут код для сервисов или используют сервисную архитектуру для решения задач, но не погружаются в технические детали.
Читать далееhttps://habr.com/ru/post/711984/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711984
|
Метки: Настройка Linux *nix Разработка под Linux linux linux-сервер docker nomad hashicorp vault containers |
Как мы нашли применение Chat GPT в нашем IT продукте (игре для разработчиков) |
Последние две недели интернет пестрит рассказами о всемогущей Chat GPT и ее возможностях. Вот и мы решили не оставаться в стороне и рассказать, как нашли применение для такой перспективной технологии, и сэкономили сотни человека часов для команды.
Читать далееhttps://habr.com/ru/post/711978/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711978
|
Метки: javascript java python стартап нейронные сети бот разработка игр бот игры боты для социальных сетей лайфхаки для гиков телеграм-бот игра на javascript chatgpt |
Пет-проект, который пока не умер |
Представьте, что вы решили завести маленький пет-проект. Вернее даже не вы решили, а вас попросила матушка помочь с одной рутинной задачей, которая возникает в ее браузерной игре. Вам увиделось множество вещей, которые можно автоматизировать и оптимизировать в процессе, который может занимать до 6 часов непрерывного и утомительного труда в день, и так родился проект.
Дальнейшая судьба проекта, конечно, зависит от многих факторов и скорее всего вы его забросите (как и остальные ваши 150 пет-проектов, которые никто не увидит), но даже в самом рождении этого проекта необходимо решить множество архитектурных и религиозных вопросов, а своим опытом их решения я решил поделиться с вами, чтобы вы не допускали подобных ошибок или указали мне на те ошибки, которые возможно я еще не заметил.
Читать далееhttps://habr.com/ru/post/711972/?utm_source=habrahabr&utm_medium=rss&utm_campaign=711972
|
Метки: Flask VueJS Разработка веб-сайтов автоматизация бот браузерные игры мотивация пет-проект |






