-Цитатник
Расчет отката рукава 1. 2. 3. 4. 5. 6. 7. 8. 9. Источник ...
Татьяна Улуджевиз. Универсальный курс по вязанию - (0)Универсальный курс по вязанию Автор: Татьяна Улуджевиз Наполненная уникальными знаниями, к...
КУХОННЫЕ ШПАРГАЛКИ - (0)Коротенькие шпаргалки с рецептами - в кoпилку кaждой хозяйке 2. 3. ...
ЗУБЧАТЫЙ КРАЙ — набор петель - (0)Русский набор петель спицами для зубчатого края. Мастер-класс Способ дает возможность образован...
ВЕЛИКОЛЕПНАЯ ТУНИКА КРЮЧКОМ - (0)Великолепная туника крючком http://klubok.kg7.ru/02/154/7821/?fbclid=IwAR0SgoFsBPMI7hWq9QbJ7D8...
-Метки
-Рубрики
- ВО САДУ ЛИ, В ОГОРОДЕ (302)
- Голова садовая (41)
- Плодовый сад (33)
- Болезни и вредители (24)
- Стройка (5)
- Лекарственные растения (1)
- Дорожки, бордюры (5)
- Огородные хитрости (131)
- Оформление (22)
- Цветы (75)
- Ягодные секреты (46)
- ВЯЗАНИЕ: крючок (251)
- ВЯЗАНИЕ: спицы (238)
- Узоры, схемы (45)
- Детское (7)
- РОДИНА (41)
- Политика (20)
- Моя Россия (11)
- Украина (10)
- Край родной (5)
- КОМП (34)
- Интернет (6)
- Мой комп (6)
- ВЯЗАНИЕ: вилка (18)
- ВСЁ ДЛЯ ДНЕВНИКА (540)
- Html для начинающих (32)
- Рамочки: осень (24)
- флешки (22)
- Рамочки: зима (11)
- Рамочки: весна (9)
- Рамочки: лето (4)
- Клипарты (4)
- Мои рамочки (1)
- Кнопки, разделители, смайлики (35)
- Прочее (27)
- Рамочки (уроки) (8)
- Рамочки для видео (6)
- Рамочки к темам (53)
- Рамочки пейзажные (14)
- Рамочки с ... (97)
- Рамочки с музыкой (4)
- Рамочки с цветами (26)
- Рамочки текстовые (39)
- Схемы (77)
- Фоны (11)
- Чайникам - таким же, как и я (85)
- ГОТОВИМ ДОМА (587)
- Мультиварка (32)
- Алкоголь (16)
- Фарш (12)
- Микроволновка (2)
- Горшочки (1)
- Блины и К (36)
- Второе (45)
- Выпечка (123)
- Выпечка сладкая (93)
- Заготовки - салаты (24)
- Заготовки - сладкое (10)
- Закуски (50)
- Молоко, яйца (27)
- Мясо (103)
- Напитки (9)
- Рыба (33)
- Салаты (41)
- Сладости, десерты (22)
- Супы (14)
- Тесто (55)
- Украшение блюд (10)
- ДОМОСТРОЙ (117)
- Книги, журналы (44)
- Вторая жизнь вещей (5)
- Ремонт (2)
- Кухонное (16)
- Маленьие хитрости (17)
- Чистим, моем, убираем (47)
- ЗДОРОВЬЕ (166)
- Красота (30)
- Похудеем??? (25)
- Альтернатива (22)
- Простуда (18)
- Общая терапия (17)
- Остеохондроз, суставы (16)
- Ароматы (10)
- Сердечно-сосудистое (9)
- Массаж (8)
- Укрепляем позвоночник (6)
- ЛИЧНОЕ (21)
- а вдруг... (14)
- МНЕ НРАВИТЬСЯ... (299)
- КЛАСС! (26)
- Кое-что из психологии (17)
- Мои гладиолусы (13)
- Полезные ссылки (10)
- С лица воду не пить??? (3)
- Живопись (2)
- Аудиокниги (12)
- Женский образ чарующий (22)
- Стихи (142)
- С миру по нитке... (8)
- Смешинки (24)
- Это интересно (31)
- МУЗЫКА (49)
- РУКОДЕЛОЧКИ (98)
- Куклы (25)
- Интересные идеи (не знаю, куда отнести) (14)
- Бисер (7)
- Мыло (5)
- Лоскутное шитье (3)
- Стекло (3)
- Папье-маше (3)
- Изонить (3)
- Декупаж (2)
- Соленое тесто (2)
- Вышивка - ленты (2)
- Бижутерия, украшения (1)
- Батик (1)
- Плетение (1)
- Канзаши (1)
- Картон (10)
- Нитки (1)
- Пластиковые бутылки (15)
- ФИЛЬМ! ФИЛЬМ! ФИЛЬМ!!! (97)
- Документальное (3)
- Телеспектакли (1)
- Клипы (4)
- Любимое кино (14)
- Мультяшки (1)
- Сказки (1)
- Фильмы (72)
- ФОТО... (18)
- разное... (2)
- Уроки (10)
- Фотошоп (13)
- ШЬЕМ САМИ (96)
- Выкройка (35)
- Одежда (25)
- МК (22)
- Идеи от профи (17)
- Шторы (8)
- Декор (2)
- Сумки (25)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 2811
Комментариев: 107
Написано: 3249
Инструкция по использованию фотохостинга |
Не секрет, что блоггеры часто используют бесплатные хостинги фотографий для оформления постов. Не открою большую тайну, что самый популярный - RADIKAL.

Кстати, 12 февраля многие имели возможность наблюдать такую картину: на месте изображений в дневниках и на сайтах видны были лишь пустые рамки. Сервис проводил техработы.

В посте от 18 января я описал, как несложным способом удаления нескольких знаков в html-коде, полученном на сайте радикал.ру, открывать кликам на превью не html-страницу, а только нужное изображение. Благодаря сервису радикал.ру, сделать это можно намного проще и понятнее для неподготовленного человека.
Как эффективно использовать фотохостинг
 Загрузить изображение можно с компьютера (воспользовавшись обзором) или из интернета (скопировав адрес нужной картинки)
Загрузить изображение можно с компьютера (воспользовавшись обзором) или из интернета (скопировав адрес нужной картинки)

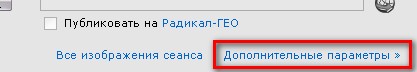
 Если кликнуть на Дополнительные параметры...
Если кликнуть на Дополнительные параметры...

...откроется несколько настраиваемых функций: уменьшение больших фото до нужного размера, установка надписей на фото и на превью, качество и т.д. Для авторизированных пользователей есть возможность размещать фото в галереях и настраиваемых папках

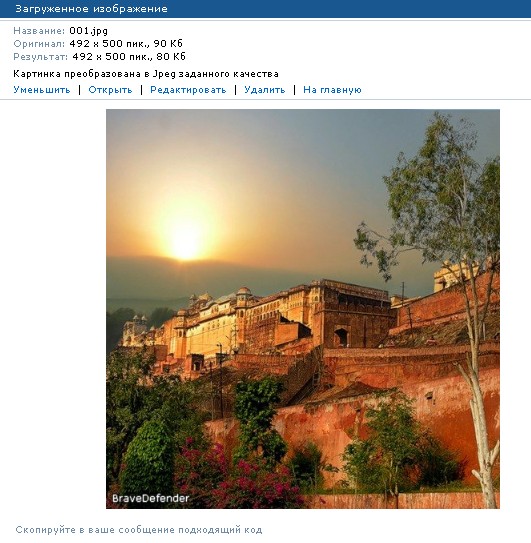
 После клика на кнопке Загрузить откроется загруженное изображение з данными о названии, размерах, объеме файла и т.п.
После клика на кнопке Загрузить откроется загруженное изображение з данными о названии, размерах, объеме файла и т.п.

 Под рисунком - меню Коды, которое предлагает различные варианты html- и BB-кодов для копирования и вставки на сайт, в пост, форум и т.д.
Под рисунком - меню Коды, которое предлагает различные варианты html- и BB-кодов для копирования и вставки на сайт, в пост, форум и т.д. 
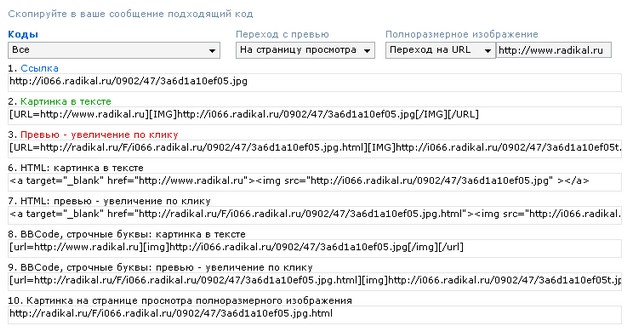
 По умолчанию, приведены все коды
По умолчанию, приведены все коды

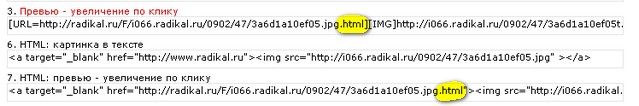
 На примерах внизу использованы коды: Превью - увеличение по клику и Картинка в тексте
На примерах внизу использованы коды: Превью - увеличение по клику и Картинка в тексте
Превью
Картинка
 Теперь - самое интересное!
Теперь - самое интересное!
При клике на превью открывается такая "картина": фотография в окружении рекламы и всего остального, что размещено на web-страничке сайта радикал.ру

 В посте "Изменение превью" предлагалось удалить буквы .html, чтобы по клику открывалось только изображение
В посте "Изменение превью" предлагалось удалить буквы .html, чтобы по клику открывалось только изображение

 И результат был бы такой
И результат был бы такой

 Однако, с сервисом от радикал.ру все намного проще.
Однако, с сервисом от радикал.ру все намного проще.
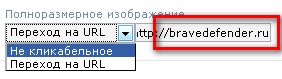
Между загруженной картинкой (фото) и списком кодов находятся меню: Переход по превью и Полноразмерное изображение
![]()
 С помощью меню "Переход по превью" можно сразу указать, что картинка должна открываться графическим файлом, а не на web-страничке
С помощью меню "Переход по превью" можно сразу указать, что картинка должна открываться графическим файлом, а не на web-страничке

 С помощью меню "Полноразмерное изображение" устанавливается опция, при которой картинка в посте или на сайте не будет "кликабельной" (при клике на нее не будет происходить переход, как по ссылке). Также, вместо указанного по умолчанию перехода при клике на сайт хостинга можно указать любой http-адрес: например, адрес своего дневника или, по желанию, любой другой web-странички, которая будет открываться по картинке-ссылке
С помощью меню "Полноразмерное изображение" устанавливается опция, при которой картинка в посте или на сайте не будет "кликабельной" (при клике на нее не будет происходить переход, как по ссылке). Также, вместо указанного по умолчанию перехода при клике на сайт хостинга можно указать любой http-адрес: например, адрес своего дневника или, по желанию, любой другой web-странички, которая будет открываться по картинке-ссылке
 После подобных установок видно, что коды для копирования изменились: из-за "перехода на графический файл" исчезли упомянутые буковки .html, а после, например, изменения "перехода на URL http://bravedefender.ru" (мой дневник) - картинка-ссылка в тексте будет вести именно на указанный http-адрес
После подобных установок видно, что коды для копирования изменились: из-за "перехода на графический файл" исчезли упомянутые буковки .html, а после, например, изменения "перехода на URL http://bravedefender.ru" (мой дневник) - картинка-ссылка в тексте будет вести именно на указанный http-адрес

Вот, в принципе, и все! Пользуйтесь на здоровье!
кросс-постинг
Как сделать аватарку из большой анимированной картинки в Photoshop CS
Создание ссылок на участках изображения: карта (map) ссылок
Серия сообщений "Загрузка фотографий [Photo Uploading]":
Часть 1 - Инструкция по использованию фотохостинга
Часть 2 - Совместное использование Picasa 3.1 и Я-фотограф
Часть 3 - Загружаем много фото (уроки копипаста)
...
Часть 15 - Простой способ вставить картинку
Часть 16 - Хостинг изображений postimage.org
Часть 17 - Настройка редактора блогов Windows Live для Liveinternet.ru
| Рубрики: | ВСЁ ДЛЯ ДНЕВНИКА/Чайникам - таким же, как и я ВСЁ ДЛЯ ДНЕВНИКА/Html для начинающих |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







