-Метки
wi-fi Сладкий аваторки астролог астрология афоризмы блины брови весенняя выкройки вышивка главное город гороскоп градиент давление деревья дети диета дизайн для меня жж закваска зимняя знаменитость интерьер история календарь каша косметика красота крючком кулич летняя макияж маникюр массаж микроволновка моё мороженное начинающим небо ноги овощное одежда оладьи осень паразиты пасха паштет пельмени пирожки пирожок плеер полезно понравилось постель праздники праздничные приметы природа продукты для здоровья простуда психология пятки пяточки ремонт рождество руки рулет с ягодой сайт сало своими руками селедка сервировать стол скриншот сладкие ссср стихи субпродукты супродукты суставы сыр таблица-продукты тест тыква файл фаршированные фасоль флешка фотошоп 6 хлеб цвета цветы цитата часы шарлотка шитье школа
-Цитатник
До Нового года. - (1)
Таймер отсчета ".."
Вся правда о французских мужчинах - (0)Вся правда о французских мужчинах Отношения в интернациональной паре очень часто похожи на лакм...
Как быстро сделать ровные складки при помощи вилки. - (0)Как быстро сделать ровные складки при помощи вилки.
Подбор одежды по типу фигуры - (0)Подбор одежды по типу фигуры.
7 полезных таблиц для тех, кто следит за своим весом и здоровьем - (0)7 полезных таблиц для тех, кто следит за своим весом и здоровьем Все, кто старается питаться прав...
-Новости
-Рубрики
- интересно (1056)
- компьютер (479)
- windows (130)
- безопасность (43)
- браузер (69)
- вирус (46)
- кэш (44)
- программы (131)
- рукоделие (229)
- вязание (119)
- шитье (99)
- картинки (210)
- вставка (57)
- для фотошопа (19)
- анимация (12)
- посуда (1)
- двое (1)
- девушки (18)
- деревья (4)
- дети (3)
- животные (1)
- кулинария (4)
- парни (1)
- природа (17)
- птицы (9)
- разделители (21)
- фон (38)
- цветы (9)
- оформление (195)
- фон -схема для дневника (165)
- дизайн (26)
- кулинария (1285)
- засолка (106)
- десерт (87)
- варенье (36)
- первое (22)
- бисквит (17)
- пицца (11)
- холодец (4)
- блины (50)
- булочки (52)
- второе (64)
- выпечка (18)
- духовка (49)
- закуска (14)
- запеканка (23)
- кекс (27)
- курица (35)
- мультиварка (102)
- мясо (21)
- напитки (31)
- пасха (28)
- пельмени (10)
- печенье (70)
- пирог (106)
- рулет (6)
- рыба (37)
- салат (16)
- салат с курицей (10)
- салат с мясом (8)
- салат с рыбой (8)
- соусы (27)
- таблица (4)
- творог (21)
- тесто (50)
- торт (75)
- тушение (9)
- фарш (49)
- форма (27)
- хлебопечка (9)
- медецина (412)
- мазь (34)
- руки (10)
- глаза (9)
- шея (8)
- лицо (4)
- горло (12)
- настойки (107)
- ноги (70)
- от головы (20)
- оформление (339)
- ли.ру (190)
- блог (59)
- яндекс (17)
- почта (9)
- skype (2)
- советы хозяйке (1282)
- красота (214)
- ванная (17)
- волосы (2)
- кухня (99)
- обувь (20)
- окна (6)
- продукты (308)
- руки (7)
- стирка (117)
- техника (33)
- уборка (86)
- чистка (83)
- стихи (218)
- юмор (53)
- дети (36)
- о женщине (30)
- родители (16)
- уроки (242)
- видио (17)
- код (45)
- музыка (63)
- рамочка (46)
- таблица (17)
- текст (66)
- фотошоп (633)
- фотошоп-урок (91)
- Corel (53)
- инструмент (52)
- уроки (49)
- радикал (5)
- Gim (4)
- ФШ - онлайн (35)
- paint.net (17)
- psp (9)
- анимация (75)
- вставка (6)
- инструменты (90)
- картинки (58)
- клипар (32)
- рамочка (43)
- фон (35)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 08.09.2011
Записей: 6519
Комментариев: 537
Написано: 7313
Записей: 6519
Комментариев: 537
Написано: 7313
Свойства картинки при загрузке в расширенном редакторе. |
В своё время уже описывал, как загрузить картинку в расширенном редакторе, когда писал про то, как создать сообщение с большим количеством картинок?.
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
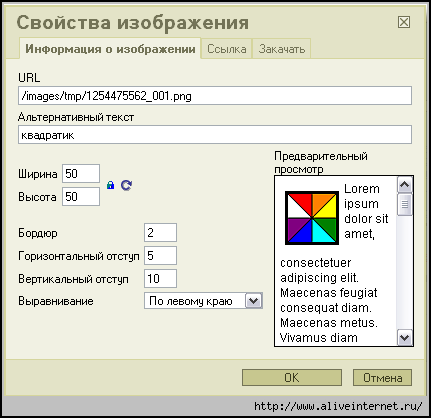
После загрузки картинки в этом окне можно изменить её свойства:

Расскажу о каждом свойстве снизу вверх.
«Альтернативный текст»
Текст записанный здесь будет добавлен в код изображения в атрибут «alt». Например, для нашей картинки «alt="квадратик"».
«Ширина» и «Высота»
Здесь можно задать отображаемую ширину и высоту картинки. Если хотите, чтобы пропорции изображения изменялись, нажмите на замок ( ) . Он "откроется" (
) . Он "откроется" ( ). И тогда ширина не будет меняться в зависимости от высоты (и наоборот). Если хотите вернуть первоначальные значение ширины и высоты, нажмите на "кружок" (
). И тогда ширина не будет меняться в зависимости от высоты (и наоборот). Если хотите вернуть первоначальные значение ширины и высоты, нажмите на "кружок" ( )
)
«Бордюр»
«Горизонтальный отступ»
«Вертикальный отступ»
Не вижу смысла описывать эти свойства. Они не работают.
«Выравнивание»
Возможны следующие варианты:

Они меняют значение атрибута «align»
Расшифрую:
"По левому краю": align="left" - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа.
"Абс понизу": align="absBottom" – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
"Абс посредине": align="absMiddle" – выравнивает центр текущей текстовой строки с центром изображения
"По базовой линии": align="baseline" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Понизу": align="bottom" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Посередине": align="middle" – выравнивает базовую линию текущей текстовой строки с центром изображения .
"По правому краю": align="right" - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева.
"Текст наверх": align="textTop" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
"По верху": align="top" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки
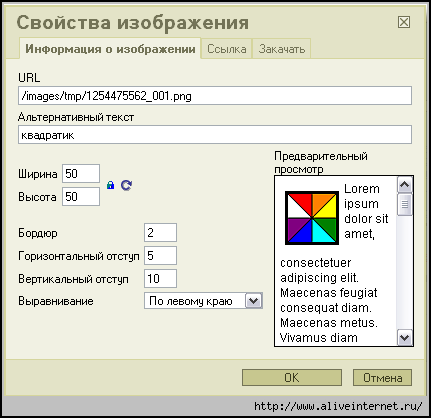
Сегодня расскажу о свойствах картинки, которые можно менять в расширенном редакторе.
После загрузки картинки в этом окне можно изменить её свойства:

Расскажу о каждом свойстве снизу вверх.
«Альтернативный текст»
Текст записанный здесь будет добавлен в код изображения в атрибут «alt». Например, для нашей картинки «alt="квадратик"».
«Ширина» и «Высота»
Здесь можно задать отображаемую ширину и высоту картинки. Если хотите, чтобы пропорции изображения изменялись, нажмите на замок (
«Бордюр»
«Горизонтальный отступ»
«Вертикальный отступ»
Не вижу смысла описывать эти свойства. Они не работают.
«Выравнивание»
Возможны следующие варианты:

Они меняют значение атрибута «align»
Расшифрую:
"По левому краю": align="left" - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа.
"Абс понизу": align="absBottom" – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки.
"Абс посредине": align="absMiddle" – выравнивает центр текущей текстовой строки с центром изображения
"По базовой линии": align="baseline" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Понизу": align="bottom" – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки.
"Посередине": align="middle" – выравнивает базовую линию текущей текстовой строки с центром изображения .
"По правому краю": align="right" - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева.
"Текст наверх": align="textTop" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки.
"По верху": align="top" - выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки
| Рубрики: | фотошоп/картинки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






