-Рубрики
- природа (180)
- Загадки и тайны природы (24)
- фильмы (16)
- моим внукам полезности (3)
- история (3)
- подводный мир (2)
- обои на рабочий стол (1)
- ТАЙНА БЛАГОДАТНОГО ОГНЯ (1)
- рецепты на благовещение (1)
- интересные животные мира (22)
- 1000 секретов (6)
- ангел-хранитель (2)
- анекдоты (20)
- БОЛЬШОЙ ТОЛКОВЫЙ СЛОВАРЬ ПОСЛОВИЦ (1)
- БОЛЬШОЙ ФРАЗЕОЛОГИЧЕСКИЙ СЛОВАРЬ (1)
- Весёлый фразеологический словарь (0)
- все о цветах (233)
- комнатные цветы (6)
- вязание (31)
- гороскоп (2)
- дача (363)
- Дидактические игры по математике (0)
- дневник ру (15)
- животноводство (25)
- журналы (146)
- заставки на рабочий стол (8)
- здоровье (571)
- народная медицина (93)
- косметология (2)
- коронавирус (2)
- извлечение клеща (2)
- массаж (1)
- коды для коментариев (40)
- комнатные растения (11)
- компьютерные программы (410)
- советы по WI-FI (3)
- неисправности ПК (2)
- Правильные названия разъемов. (1)
- 6 секретов банковских карт (1)
- Красивые места планеты (1010)
- кулинария (1635)
- выпечка из теста (203)
- сладости (91)
- мясные блюда (80)
- консервация (72)
- рыбные блюда (66)
- салаты (52)
- Рецепты к пасхе (29)
- напитки (27)
- рецепты мороженого (6)
- морожоное (4)
- рецепты майонеза (3)
- соусы (2)
- рецепты кваса (1)
- рецепты чая (1)
- рецепты приготовления сыра (1)
- рецепты на новый год (27)
- рецепты на рождество (7)
- мудрые мысли (13)
- музыка (41)
- настройка швейной машинки (3)
- новогодние снежинки (10)
- поздравительные открытки (21)
- полезные советы (210)
- православный календарь (8)
- прочее (40)
- радио онлайн (8)
- рамочки (28)
- рисовалка (13)
- словарь (2)
- советы о эксплуатации мультиварки (6)
- советы о эксплуатации мультиварки (4)
- советы о эксплуатации телефона (98)
- схемы (52)
- телевидение (12)
- фото шоп (20)
- хлебопечь (48)
- цитаты (8)
-Музыка
- А.Домогаров "У ночи на краю"
- Слушали: 44179 Комментарии: 0
- Микаэл Таривердиев УТРО В ГОРАХ
- Слушали: 7470 Комментарии: 0
- А.Домогаров "У ночи на краю"
- Слушали: 44179 Комментарии: 0
- ***О.Анофриев - "Есть только миг..."***
- Слушали: 7926 Комментарии: 0
- долгая дорога в дюнах
- Слушали: 29452 Комментарии: 1
-Всегда под рукой
-
пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅ пїЅ пїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ
В© пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 5384
Комментариев: 349
Написано: 5755
Без заголовка |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Без заголовка |
Это цитата сообщения Я-Крис [Прочитать целиком + В свой цитатник или сообщество!]


Картинки с надписями по различным поводам >>>
|
Без заголовка |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
 Код: /s55.radikal.ru/i148/1004/5c/e1ba6d6b6ee9.png"" target="_blank">//s55.radikal.ru/i148/1004/5c/e1ba6d6b6ee9.png" >" type="text" /> |
 Код: /s60.radikal.ru/i170/1004/dd/0be3dbd3498d.png"" target="_blank">//s60.radikal.ru/i170/1004/dd/0be3dbd3498d.png" >" type="text" /> |
 Код: /s50.radikal.ru/i130/1004/b5/67fd7bf582cf.png"" target="_blank">//s50.radikal.ru/i130/1004/b5/67fd7bf582cf.png" >" type="text" /> |
 Код: /s001.radikal.ru/i194/1004/21/6c8e45203632.png"" target="_blank">//s001.radikal.ru/i194/1004/21/6c8e45203632.png" >" type="text" /> |
 Код: /s002.radikal.ru/i198/1004/6e/d9b36b71b534.png"" target="_blank">//s002.radikal.ru/i198/1004/6e/d9b36b71b534.png" >" type="text" /> |
 Код: /s59.radikal.ru/i166/1004/90/f1a151f07199.png"" target="_blank">//s59.radikal.ru/i166/1004/90/f1a151f07199.png" >" type="text" /> |
 Код: /s47.radikal.ru/i118/1004/42/2c33a7a92f6d.png"" target="_blank">//s47.radikal.ru/i118/1004/42/2c33a7a92f6d.png" >" type="text" /> |
 Код: /i073.radikal.ru/1004/58/e3e50aeff560.png"" target="_blank">//i073.radikal.ru/1004/58/e3e50aeff560.png" >" type="text" /> |
 Код: /s005.radikal.ru/i211/1004/13/684e5829aa06.png"" target="_blank">//s005.radikal.ru/i211/1004/13/684e5829aa06.png" >" type="text" /> |
Серия сообщений "коды":
Часть 1 - Надписи для комментариев с кодами
Часть 2 - Надписи для комментариев с кодами
Часть 3 - Украшения для блога с кодами для вставки
Часть 4 - Красивые анимированные букеты цветов(с кодами)
Часть 5 - Еще надписи благоларностей
Часть 6 - Надписи для комментариев с кодами
Часть 7 - Картинки для комментариев с кодами
...
Часть 26 - Зимние спасибки! Надписи для комментариев + код
Часть 27 - Смайлы-снежинки с кодами.
Часть 28 - Для гостевых книг
|
Без заголовка |
Это цитата сообщения Valysha-66 [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
|
надписи для коментариев |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
|
для гостевых книг |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Для начала, предлагаю Вам анимационные картинки и открытки для гостевых книг
Для того чтобы разместить картинку в гостевой книге или блоге просто скопируйте код,
расположенный рядом с картинкой и целиком вставьте его вместо текста. Порадуй своих друзей!
Для копирования кода - используйте команды Копировать - Вставить используя правую клавишу мыши.





*********- ******** ******** **********





*********- ******** ******** **********





*********- ******** ******** **********





*********- ******** ******** **********





*******- ******** ******* ********





*********- ******** ******** **********





*******- ******** ******* ********
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Серия сообщений "коды":
Часть 1 - Надписи для комментариев с кодами
Часть 2 - Надписи для комментариев с кодами
...
Часть 26 - Зимние спасибки! Надписи для комментариев + код
Часть 27 - Смайлы-снежинки с кодами.
Часть 28 - Для гостевых книг
|
код бегущей строки |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
все о NTML |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Буквально всё для новичков и не только...
|
|
пишем на картинке |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
пишем красиво |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
текст на картинках |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
блеск на картинках |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
создание HTML кода ссылки |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
Создание HTML кода ссылки
Бесплатный сервис по созданию html-кода ссылок. Вводите адрес сайта и текст ссылки и при желании – и дополнительные параметры, нажимаете кнопку – код вашей ссылки готов! Этот сервис очень пригодится для тех,кто сам не умеет делать кликабельные ссылки Заходим на сайт,нажав кнопку ниже Видим форму,которую нужно заполнить  Например, сделаем ссылку на мой блог на Li.Ru. Заполняем форму  В первую графу вносим http-адрес нужной страницы. Такой адрес или ссылка есть у каждой страницы в интернете.Расположен вверху монитора и начинается на http(можете сейчас посмотреть где это) Я внесу адрес моей страницы на Li.ru(1)  Теперь пишем слова,которые будут видны на ссылке(2) Можно вписать текст,который станет появляться при наведении курсора на ссылку(3) Если захотите,можете отметить дополнительные параметры. Все заполнили,жмем на кнопку-Создать ссылку(a) Видим как будет выглядеть ссылка(b) Копируем данный код(с) и ставим куда нам надо.  Вот моя ссылка,сделанная на сайте Моя страничка на Li.ru Цвет и размер можно менять,если внести специальные теги вокруг слов. Например изменим цвет Моя страничка на Li.ru Вносим теги,меняющие цвет  Изменим размер Моя страничка на Li.ru Для этого вносим теги,меняющие размер  Можно изменить сразу и размер(синий цвет) и цвет(зелёный цвет) и даже шрифт(красный цвет) Моя страничка на Li.ru  |
Здесь еще уроки
Из блога Егоровой Татьяны
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
Liveinternet-отношения |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Что это такое
Отношения – это специальный сервис для пользователей дневников на LiveInternet. У каждого пользователя в его дневнике и в комментариях под аватаром показываются 2 небольших иконки:  и
и  . Эти иконки обозначают симпатии и антипатии, выраженные этому пользователю другими, цифра справа от иконки показывает количество симпатий или антипатий соответственно. Своё отношение может выразить любой пользователь дневников, если в его дневнике больше 20 сообщений и дневник зарегистрирован более двух недель назад.
. Эти иконки обозначают симпатии и антипатии, выраженные этому пользователю другими, цифра справа от иконки показывает количество симпатий или антипатий соответственно. Своё отношение может выразить любой пользователь дневников, если в его дневнике больше 20 сообщений и дневник зарегистрирован более двух недель назад.
Всего существует 3 вида отношений, которые можно выразить: симпатия, антипатия и любовь.
Симпатия говорит о том, что вам нравится этот человек (не в смысле любви, а просто как человек) или то, что он пишет в дневник. По этим отношениям строится рейтинг, где указываются все комментарии, но не оглашая имена их авторов. Антипатия – противоположность симпатии. Любовь – романтическое отношение к человеку. Эта информация полностью приватна и доступна только двоим.
Как участвовать в игре
Для того, чтобы начать участвовать в игре, вы должны быть зарегистрированы на сайте более 2 недель (14 дней). Это обеспечивает минимальную защиту от накрутки симпатий и антипатий.
Для того, чтобы выразить кому-либо отношение, надо перейти на страницу ![]() http://www.liveinternet.ru/relations.php или щёлкнуть по значкам симпатии или антипатии любого пользователя. Сверху этой странички отображаются отношения, выраженные вам, а так же отношения, которые вы сами выразили кому-либо, причём имена отправителей отношений отображаются только в том случае, если вы выразили этому человеку такое же отношение, то есть, если ваша симпатия, антипатия или любовь взаимны. Есть одно исключение из этого правила: если вы выразили человеку любовь, а он ответил только симпатией, то вы увидите, какая из симпатий от него и можете немедленно отозвать свою любовь, не дожидаясь 10 дневного срока.
http://www.liveinternet.ru/relations.php или щёлкнуть по значкам симпатии или антипатии любого пользователя. Сверху этой странички отображаются отношения, выраженные вам, а так же отношения, которые вы сами выразили кому-либо, причём имена отправителей отношений отображаются только в том случае, если вы выразили этому человеку такое же отношение, то есть, если ваша симпатия, антипатия или любовь взаимны. Есть одно исключение из этого правила: если вы выразили человеку любовь, а он ответил только симпатией, то вы увидите, какая из симпатий от него и можете немедленно отозвать свою любовь, не дожидаясь 10 дневного срока.
Чтобы отправить своё отношение достаточно выбрать его галочкой, написать имя получателя и комментарий. Давать в комментарии намёки на себя или нет – это ваше дело, но отменить своё отношение можно будет только спустя 10 дней. Одному человеку можно отправить только одно чувство. Если, например, ваша симпатия к этому человеку стала антипатией или переросла в любовь, то сначала надо отозвать её, нажав на ссылку «удалить», а затем выразить новое чувство.
Число посланных вами отношений определенного типа не может превышать число полученных вами отношений этого типа более чем на 5. Количество полученных, посланных и их разница отображается в таблице.
Настройки, связанные с игрой
Вы можете удалить выраженные вам отношения от пользователей, которые удалили свой дневник, нажав на соответствующую ссылку в настройках дневника
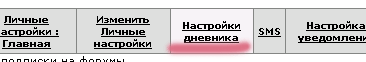
Выбираем закладку в настройках

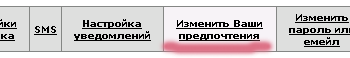
затем на этой странице выбрать
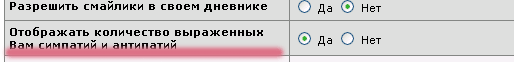
Вы можете отключить отображение количества симпатий и антипатий, выраженных вам, выбрав соответствующую опцию в настройках дневника
Выбираем закладку в настройках

затем выбираем значение опции

Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
обучение на компьютере |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
текст с эффектом появления |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Уроки Фотошоп: Текст с эффектом появления
В этом уроке мы научимся создавать анимашки с появляющимся и исчезающим текстом.
|
он-лайн фотошоп |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 91 - Как вставить музыку в свое сообщение(дубль №2)
Часть 92 - Делаем открытка
Часть 93 - Он-лайн фотошоп
Часть 94 - РОГРАММА PhotoImpact_v12_rus.rar
Часть 95 - Мир словарей
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
делаем открытку |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
| « Предыдущая запись · Следующая запись » |
|
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 90 - Подробная Установка ADOBE PHOTOSHOP CS5
Часть 91 - Как вставить музыку в свое сообщение(дубль №2)
Часть 92 - Делаем открытка
Часть 93 - Он-лайн фотошоп
Часть 94 - РОГРАММА PhotoImpact_v12_rus.rar
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
это надо знать |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
возможность инструментов фотошопа |
Это цитата сообщения kayros [Прочитать целиком + В свой цитатник или сообщество!]
| Многие пользуются такой широко известной программой, как Adobe Photoshop? но мало кто знает о то что есть немало малоизвестныx возможностей инструментов Photoshop. Советы, которые вы прочтёте ниже помогут вам более эффективно и быстро работать в Photoshop и сэкономят немало вашего времени! |
Серия сообщений "уроки Photoshop":
Часть 1 - Обработка портретной фотографии в Photoshop
Часть 2 - Винтажный эффект с помощью Photoshop
...
Часть 4 - 25 уроков работы с текстурой в Photoshop
Часть 5 - 15 лучших высококачественных уроков Photoshop
Часть 6 - 10 малоизвестныx возможностей инструментов Photoshop
Часть 7 - 15 фантастических уроков Photoshop
Часть 8 - Словарь терминов Photoshop
...
Часть 11 - Наперегонки с лавинами | + Бонусные шаблоны к Photoshop
Часть 12 - Как состарить портрет с помощью Photoshop
Часть 13 - Коллекция из 450+ абстрактных и фрактальных кистей для Photoshop
|
словарь фотошопа |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
|
|
фотошоп 12 CS5 |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Adobe Photoshop 12 CS5 Extended
 Мои дорогие вот нашла С5 Уже себе установила,и довольная как слонёнок..Всё работает,все функции для С5 присутствуют....Свои не нужные уже удалила ,ибо знаю,что уже на другой ФШ неперейду после этого..А самое главное,что этот память не жрёт ,как тот что был у меня до этогоС5,он был в полной сборке,а половина из его начинки вовсе не нужна для работы... [ Читать далее... → ] ИСТОЧНИК |
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 67 - Уроки Adobe Photoshop
Часть 68 - Переводчик текстов страниц (Translator Text page)
Часть 69 - Adobe Photoshop 12 CS5
Часть 70 - УРОКИ
Часть 71 - Словарь Photoshop.
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
бродилка уроков фотошопа |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Hебольшая бродилочка уроков!






Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 55 - ДЕЛАЕМ ОРИГИНАЛЬНУЮ РАМКУ ДЛЯ ФОТО
Часть 56 - Украшаем картинку без фотошопа
Часть 57 - Бродилка уроков
Часть 58 - Как делать схемы для дизайна своего дневника.
Часть 59 - Как фильтровать входящие письма на ваш Емейл
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
уроки фотошопа для начинающих |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Все для фотошоп.Подарок от Вероники Евсеевой.
|
|
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 52 - Многослойная рамочка
Часть 53 - Фотошоп
Часть 54 - Вся для фотошоп
Часть 55 - ДЕЛАЕМ ОРИГИНАЛЬНУЮ РАМКУ ДЛЯ ФОТО
Часть 56 - Украшаем картинку без фотошопа
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
фотошоп |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Фотошоп
|
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 51 - УРОК ФШ - БЛИЗНЕЦЫ
Часть 52 - Многослойная рамочка
Часть 53 - Фотошоп
Часть 54 - Вся для фотошоп
Часть 55 - ДЕЛАЕМ ОРИГИНАЛЬНУЮ РАМКУ ДЛЯ ФОТО
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|
урок по анимации |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

Итак, приступим, открываем изображение, можете взять это....
ЧИТАТЬ ДАЛЕЕ >>>
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 48 - В картинках: как пользоваться кодами в вашем дневнике. Азы.
Часть 49 - Все для оформления блога
Часть 50 - Урок по анимации украшений
Часть 51 - УРОК ФШ - БЛИЗНЕЦЫ
Часть 52 - Многослойная рамочка
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
|




















































 из блога С.Мизильской
из блога С.Мизильской