-Музыка
- Именинница. Гр. Белый День
- Слушали: 1090 Комментарии: 0
- Проститься - саксофон (музыка)
- Слушали: 23460 Комментарии: 0
- Алена Roxis - I dont wanna
- Слушали: 6353 Комментарии: 2
- Хава нагила!
- Слушали: 7530 Комментарии: 0
- Адажио Т. Альбиони.
- Слушали: 48624 Комментарии: 1
-Метки
-Подписка по e-mail
-Поиск по дневнику
-Рубрики
- все для днева (53)
- Вязание (52)
- Советы для красоты и здоровья (25)
- Рецепты здоровья (24)
- Цветы домашние, садовые, выращивание, уход (21)
- Полезности для хозяйства (6)
- музыка (5)
- Мультиварка (2)
- Заготовки на зиму (2)
- Открытки (1)
- генераторы (6)
- живопись,рисунки (40)
- Животные и птицы (30)
- Игры, флешки (15)
- Картинки с надписями (16)
- клипарт (13)
- кулинария (86)
- курсоры (3)
- Любовь (6)
- Мои работы (57)
- Морские обитатели (6)
- Парусники (2)
- Переводчик (1)
- Поздравления (23)
- полезности (26)
- Поэзия (64)
- праздники, полезности (4)
- природа (8)
- притчи (5)
- Разное (20)
- Рамочки (71)
- религия (5)
- Рисунки песком (5)
- рукоделие (19)
- смайлики (2)
- ссылки (5)
- тесты (4)
- уроки (75)
- Фотошоп (40)
- Фоны для работ (2)
- САД и ОГОРОД домашние, садовые, выращивание,уход (11)
- Интересное (49)
- юмор, приколы (29)
-Конвертер видеоссылок
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
Записи с меткой уроки
(и еще 292508 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
волшебство все для днева дельфины день рождения для оформления дневничка живопись животные игры кабачки картинки картинки надписями картинки с надписями кошки красота кулинария лебеди лирика личное любовь мои работы музыка открытки с надписями поздравления полезности поэзия разделители разное рамки рамочки рамочки для текста рамочки обучающие рецепты рецепты здоровья рисунки рубрика: рамки с добрым утром салаты стихи текст тест урок уроки уроки фотошопа уроки фш уроки фш с нуля флешки фш цветы это интересно юмор
Без заголовка |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Я делаю в фотошопе CS3 и мой метод основан немного методом тыка, но все-таки попробую объяснить подробно .
.
Если есть терпение, то тогда приступим))
|
Метки: ФШ уроки |
Уроки ФШ |
Это цитата сообщения Kamelius [Прочитать целиком + В свой цитатник или сообщество!]
В сегодняшнем уроке я покажу вам, как сделать красивый узор для коллажа в фотошопе. Применять для этого будем команды свободного трансформирования. Урок интересный и новичкам в фотошопе должен понравиться, так как позволяет создавать различные красивые узоры, которые в дальнейшем можно применять в коллажах и просто в ваших работах.

Серия сообщений "Фотошоп":
Часть 1 - Всеми любимый Фотошоп Знаю, что многим эта версия не понадобится, они уже просто волшебники, творят шедевры. Но есть те, кто как я искал эту версию.
Часть 2 - Все для Фотошопа, уроки для начинающих.
...
Часть 25 - Без заголовка
Часть 26 - Уроки от Алексея Кузьмичева
Часть 27 - Уроки ФШ
Часть 28 - Без заголовка
Часть 29 - Без заголовка
...
Часть 38 - Без заголовка
Часть 39 - Без заголовка
Часть 40 - Без заголовка
|
Метки: уроки создание красивого узора в ФШ |
Продолжаем учиться ФШ. Уроки от NATALI. |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Урок от NATALI
Сегодня я вам расскажу как пользоваться инструментом перемещения...Если вам хочется сделать анимашку с движением руки,ноги,крыльев...и т.д ...Чтобы не сместить центр сгибания ,ведь иногда,мы хотим ,сделать движение рукой,а она почему-то при перемещении отрывается от тела,и тогда нужно,сопоставлять части тела,но уже в готовой анимации,может быть заметно,что плечо или локоть при сгибании находятся не на месте,чтобы этого избежать,можно это сделать очень просто...

Читать далее
Серия сообщений "Мои уроки":
Часть 1 - Урок от NATALI: Выделение при помощи быстрой маски
Часть 2 - Урок от NATALI:Использование маски на картинке
Часть 3 - Урок от NATALI:Делаем дождь плагином Альен Скин
Часть 4 - Урок от NATALI:Делаем дождь плагином Альен Скин
Часть 5 - Урок от NATALI:Плагин- Greg's Factory Output2 и урок как им создавать анимацию
Часть 6 - Урок от NATALI:Учимся делать свет плагином Альен Скин-Impact
Часть 7 - Урок от NATALI:Учимся создавать коллаж
Часть 8 - Урок от NATALI:Для фотошопа С5 -быстрое выделение
Часть 9 - .Урок от NATALI: Учимся добавлять плагины и маски в Корел
Часть 10 - Урок: Учимся делать огонь плагином Альен Скин
Часть 11 - Урок от NATALI:Плавное движение всего в четырёх слоях
Часть 12 - Урок от NATALI:Учимся делать блики инструментом осветлитель
Часть 13 - Урок от NATALI:Марионеточная деформация для С5
Часть 14 - Урок от NATALI:Восстанавливающая кисть
Часть 15 - Урок от NATALI:Заливка с учётом содержимого для С5
Часть 16 - Урок от NATALI:Учимся создавать 3Д формат в С5
Часть 17 - Урок от NATALI: Бегущая дорожка
Часть 18 - Урок от NATALI:Движение текста по заданному пути
Часть 19 - Урок от NATALI: Плывущие облака
Часть 20 - Урок от NATALI:Как использовать МАСКИ- в фотошопе
Часть 21 - Урок от NATALI: Ещё одно плавное движение в анимации
Часть 22 - Урок от NATALI:Движение жидкости в бокале
Часть 23 - Урок от NATALI: Переливы на картинке градиентом
Часть 24 - Урок от NATALI: Как добавит анимашку на картинку в С3
Часть 25 - Урок от NATALI:Выделение и плагин Альен Скин
Часть 26 - Урок от NATALI: Как картинку вставить в рамочку
Часть 27 - Урок от NATALI:Учимся делать несколько анимаций в одной картинке
Часть 28 - Урок от NATALI: БЛИКИ
Часть 29 - Урок от NATALI: Ещё один вариант движения
Часть 30 - Урок от NATALI: Оживляем лепесточки цветов
Часть 31 - Урок от NATALI: Стерео - эффект
Часть 32 - Урок от NATALI:Текстовые эффекты
Часть 33 - Урок от NATALI: Красивый блик на невидимом узоре
Часть 34 - Урок от NATALI: Нежный Блеск Шумом
Часть 35 - Урок от NATALI: Создание Рамочки на картинке в фотошопе
Часть 36 - Урок от NATALI: Воздушный поцелуй
Часть 37 - Урок от NATALI:Иллюзия движения при помощи света и тени
Часть 38 - Урок от NATALI:Красивый эффект движения
Часть 39 - Урок от NATALI:Создание картинки с прозрачными краями
Часть 40 - Урок от NATALI: Переливы на тексте градиентом
Часть 41 - Урок от NATALI: Учимся создавать рамочку в PNG формате
Часть 42 - Урок от NATALI:Учимся работать инструментом Перемещение..
Часть 43 - Урок от NATALI: Учимся закрывать глазки...
Часть 44 - Урок от NATALI:Учимся анимировать боке...
Часть 45 - Урок от NATALI:Цветные блёстки
Часть 46 - Урок от NATALI: Мерцание
Часть 47 - Урок от NATALI:Ещё один вид мерцания
Часть 48 - Урок от NATALI:Заносим Glitter -глитеры в фотошоп
Метки: уроки фш инструмент перемещение |
Спасибо Любаше за уроки! |
Это цитата сообщения Nayada-vera [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки текст бегущие строки |
Повторение - мать учения. Спасибо LVN |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня мы продолжим
изучать некоторые теги
и поймем для чего же они нужны.
Теги - это символы, которые помогают нам формировать текст
так, как мы хотим.
1. бегущая влево строка
1а

2. бегущая вправо строка
2а

3. бегущая от края к краю строка
3а

4. скользящий вверх текст
4а

5. скользящий вниз ваш текст )))
5а

более подробно пункты 4 и 5.
Здесь есть новые ТЕГИ.
С этими тегами вы уже знакомы.
Они означают размеры
Это новая ТЕГА
Они означают скорость движения
текста или картинки.
Она может быть от 1 до 3
Смотрите как изменится
скорость движения, если я поставлю 3
Вот еще ТЕГИ, которые вы видите здесь
несколько картинок.
Для этого соедините
окончание одной картинки
с началом другой.
Посмотрите здесь:
Метки: уроки текст бегущие строки |
Уроки. Забрала у LVN, спасибо Любаш.е |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]
свою рамочку на основе рамочки
"ОСЕНЬ ЗОЛОТАЯ" ,
сделанной
|
Найдите внизу слово: ЗДЕСЬ.
Вставьте Адрес своего Дневника
и свой ник.
Возьмите в Черновик.
В своей рамочке замените слово:
ЗДЕСЬ на код из этой рамочки
с вашим адресом и ником.
Копируйте текст прямо из рамочки
без редактирования.
Метки: рамки уроки надписи в рамочке |
Полезная подсказка от LVN |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]
длинную ЛЕНТУ ДРУЗЕЙ.
У некоторых моих друзей
посты вытягиваются на целый километр.
В моем Дневнике есть несколько постов,
где я объясняю, как запаковать
длинный пост в Рамочку с прокруткой.
Эту рамочку очень легко сделать,
но можно взять и готовую.
Смотрите эти посты:
Эти теги обозначают размеры:
width:740px; ширина рамки
height:450px высота рамки
Рамочка с прокруткой текста.

Я наклею длинные ресницы,
Брови нарисует карандаш,
Взгляд зелёной линзой заискрится,
В щёки, скулы, носик - макияж.
Гель в губах я подчеркну помадой,
Тончиком подмажу здесь и там,
Блеск на плечи брошу - то, что надо!
Буду лучшей из блестящих дам.
Утяну я талию корсетом,
Шпилькой удлиняется икра,
Спецколготки с нужным мне эффектом
Обозначат линию бедра.
Ногти наращу, приклею стразы,
Лифчик с ватой, чтоб повыше грудь.
(Чуть мешает силикон, зараза.
Ничего, потерпим как-нибудь.)
Волосы покрашу разноцветно
Иль парик смягчит лица овал.
Чтоб ещё придумать поэффектней?
Чтобы сразу - раз! и наповал.
Ищущий, конечно же, обрящет
Отдыхает пусть природа-мать
Ну-ка, где мужчина НАСТОЯЩИЙ?
Женщина идёт его искать
Посмотрите что получается, если
я изменю эти размеры.
Поставлю, например (меняю только цифры)
width:500px;
height:300px
Вот что получилось:
Рамочка с прокруткой текста.

Я наклею длинные ресницы,
Брови нарисует карандаш,
Взгляд зелёной линзой заискрится,
В щёки, скулы, носик - макияж.
Гель в губах я подчеркну помадой,
Тончиком подмажу здесь и там,
Блеск на плечи брошу - то, что надо!
Буду лучшей из блестящих дам.
Утяну я талию корсетом,
Шпилькой удлиняется икра,
Спецколготки с нужным мне эффектом
Обозначат линию бедра.
Ногти наращу, приклею стразы,
Лифчик с ватой, чтоб повыше грудь.
(Чуть мешает силикон, зараза.
Ничего, потерпим как-нибудь.)
Волосы покрашу разноцветно
Иль парик смягчит лица овал.
Чтоб ещё придумать поэффектней?
Чтобы сразу - раз! и наповал.
Ищущий, конечно же, обрящет
Отдыхает пусть природа-мать
Ну-ка, где мужчина НАСТОЯЩИЙ?
Женщина идёт его искать
Рамочка может быть и без фона.
Если хотите вставить фон -
букву ('А') замените на эту часть кода фона
//img1.liveinternet.ru/images/attach/c/1//51/291/51291266_NG_28.jpg
Это наш фон.

Посмотрите здесь. Код фона
====================================
Обратите внимание.
Берем только эту часть
и ставим между одиночными кавычками.
Название поста

Я наклею длинные ресницы,
Брови нарисует карандаш,
Взгляд зелёной линзой заискрится,
В щёки, скулы, носик - макияж.
Гель в губах я подчеркну помадой,
Тончиком подмажу здесь и там,
Блеск на плечи брошу - то, что надо!
Буду лучшей из блестящих дам.
Утяну я талию корсетом,
Шпилькой удлиняется икра,
Спецколготки с нужным мне эффектом
Обозначат линию бедра.
Ногти наращу, приклею стразы,
Лифчик с ватой, чтоб повыше грудь.
(Чуть мешает силикон, зараза.
Ничего, потерпим как-нибудь.)
Волосы покрашу разноцветно
Иль парик смягчит лица овал.
Чтоб ещё придумать поэффектней?
Чтобы сразу - раз! и наповал.
Ищущий, конечно же, обрящет
Отдыхает пусть природа-мать
Ну-ка, где мужчина НАСТОЯЩИЙ?
Женщина идёт его искать
Код Образца без фона - возьмите в ЧЕРНОВИК.
Метки: уроки рамочки |
Урок Как вставить музыку. Спасибо WIWIEN-WIWIEN и автору. |
Это цитата сообщения NANDITA [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки как вставить музыку |
Учимся писать. Урок от Знойная. |
Это цитата сообщения Знойная [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки фотошопю надписи на прозрачном фоне. |
Спасибо Валюше, березка-В, за интересное решение. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
| Движение снизу вверх | |
| Движение сверху вниз | |
| Движение справа налево | |
| Движение слева направо |
Порядок действий:
1. Загрузите нужное количество картинок на сервер
2. Определитесь с направление и добавляйте код.
Картинки должны быть внутри кода вместо слова Движение!!! То есть получается, что первая половина кода стоит перед картинками, а вторая после картинок, а вместо слов ДВИЖЕНИЕ СЛЕВА НАПРАВО - картинки.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна.
scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.
Так же эти коды можно и использовать для текста - Замените слова ДВИЖЕНИЕ - на Ваш текст и он начнёт двигаться так же как и картинки в нужном Вам направлении
Если что-то осталось не понятно - пишите в комментах попробую объяснить подробней.
Движение снизу вверх
Движение сверху вниз
Движение справа налево
Движение слева направо
Метки: уроки как сделать слайд-шоу из картинок |
Позаимствовала у Нэлюфар. Спасибо автору. |
Это цитата сообщения niktnt [Прочитать целиком + В свой цитатник или сообщество!]
мега полезный пост - ВСЕ о Photoshop
вам в ЦИТАТНИК
1. Сам фотошоп (CS2) - скачать
http://www.liveinternet.ru/journals...jpostid=9309050
Установка программы
http://www.liveinternet.ru/journals...jpostid=9681662
Активация Photoshop
http://www.liveinternet.ru/journals...postid=12365636
2. Вводный урок (запуск и начало работы)
http://www.liveinternet.ru/journals...jpostid=9315348
3. Как делать аватарки.
http://www.liveinternet.ru/journals...jpostid=9497107
4. Как уменьшать (увеличивать) фотографии.
http://www.liveinternet.ru/journals...jpostid=9500672
http://www.liveinternet.ru/journals...postid=10475034
5. Анимированные аватары.
http://www.liveinternet.ru/journals...jpostid=9502530
http://www.liveinternet.ru/journals...postid=10477526
6. Пишем текст.
http://www.liveinternet.ru/journals...jpostid=9503112
http://www.liveinternet.ru/journals...postid=11818405
7. Основы фотомонтажа и работа со слоями.
http://www.liveinternet.ru/journals...jpostid=9508792
8. Пиксел и разрешение(основные понятия)
http://www.liveinternet.ru/journals...jpostid=9512497
9. "Очищаем" фотографию.
http://www.liveinternet.ru/journals...jpostid=9529940
10. Учимся заливать.
http://www.liveinternet.ru/journals...jpostid=9530748
11. Цветокоррекция.
http://www.liveinternet.ru/journals...jpostid=9533652
12. Учебники по фотошопу.
http://www.liveinternet.ru/journals...jpostid=9566869
http://www.liveinternet.ru/journals...jpostid=9659432
http://www.liveinternet.ru/journals...jpostid=9684067
http://www.liveinternet.ru/journals...postid=10038599
http://www.liveinternet.ru/journals...postid=10483808
http://www.liveinternet.ru/users/ph...a/post10804355/
13. "Как сделать снимки лучше" (от KODAK).
http://www.liveinternet.ru/journals...jpostid=9580952
14. Убираем эффект красных глаз!
http://www.liveinternet.ru/journals...jpostid=9590001
http://www.liveinternet.ru/journals...jpostid=9864791
15. Установка новых шрифтов.
http://www.liveinternet.ru/journals...jpostid=9602502
16. Сохраняем гиф.
http://www.liveinternet.ru/journals...jpostid=9607676
17. Текстуры (информация для начинающих).
http://www.liveinternet.ru/journals...jpostid=9614895
18. Вырезаем изображение.
http://www.liveinternet.ru/journals...jpostid=9625145
http://www.liveinternet.ru/journals...jpostid=9634640
http://www.liveinternet.ru/journals...jpostid=9672876
http://www.liveinternet.ru/journals...jpostid=9970813
19. Как поворачивать и резать изображение.
http://www.liveinternet.ru/journals...jpostid=9629552
20. Как делать дождь.
http://www.liveinternet.ru/journals...jpostid=9630144
21. Как менять наклон кисти.
http://www.liveinternet.ru/journals...jpostid=9631430
22. Изготовление фона. Изготовление кистей.
http://www.liveinternet.ru/journals...jpostid=9637240
http://www.liveinternet.ru/journals...jpostid=9824608
23. Удаление ненужных надписей на фотографии.
http://www.liveinternet.ru/journals...jpostid=9641770
24. Ссылки на кисти.
лужа крови:
http://www.liveinternet.ru/journals...jpostid=9647468
булавки:
http://www.liveinternet.ru/journals...postid=10483123
http://www.liveinternet.ru/journals...postid=10483896
http://www.liveinternet.ru/journals...postid=10670547
http://www.liveinternet.ru/journals...postid=10695628
http://www.liveinternet.ru/users/ph...a/post10744567/
http://www.liveinternet.ru/users/ph...a/post10752829/
25. Рисование объемных объектов в фотошопе.
http://www.liveinternet.ru/journals...jpostid=9655056
26. Калейдоскоп (урок)
http://www.liveinternet.ru/journals...jpostid=9681206
27. Установка Photoshop'a (где скачать и как установить)
http://www.liveinternet.ru/journals...jpostid=9681662
http://www.liveinternet.ru/journals...postid=10338075
28. Быстрое выделение
http://www.liveinternet.ru/journals...jpostid=9682199
29. Эффект Filterе/Liqufy (деформация)
http://www.liveinternet.ru/journals...jpostid=9682480
30. Работа со слоями.
http://www.liveinternet.ru/journals...jpostid=9683052
http://www.liveinternet.ru/journals...jpostid=9686886
http://www.liveinternet.ru/journals...jpostid=9831232
31. Инструмент convert point tool
http://www.liveinternet.ru/journals...jpostid=9683209
32. Нарисуем шерсть.
http://www.liveinternet.ru/journals...jpostid=9683589
33. Один из способов создания сферы.
http://www.liveinternet.ru/journals...jpostid=9688890
34. Украшаем елку.
http://www.liveinternet.ru/journals...jpostid=9719098
35. Огненные буквы.
http://www.liveinternet.ru/journals...jpostid=9741599
36. Как делать рамочки.
http://www.liveinternet.ru/journals...jpostid=9810783
http://www.liveinternet.ru/journals...jpostid=9925952
http://www.liveinternet.ru/journals...postid=10438826
37. Как уменьшить вес картинки.
http://www.liveinternet.ru/journals...jpostid=9812348
38. Меняем цвет глаз.
http://www.liveinternet.ru/journals...postid=10216625
39. Объединение картинок.
http://www.liveinternet.ru/journals...jpostid=9877345
40. Анимированная картинка.
http://www.liveinternet.ru/journals...jpostid=9886802
41. Как скачивать и устанавливать кисти.
http://www.liveinternet.ru/journals...postid=10227171
42. Шрифты
http://www.liveinternet.ru/journals...postid=10445371
http://www.liveinternet.ru/journals...postid=10521541
43. Анимированный дождь.
http://www.liveinternet.ru/journals...postid=10512559
44. Другие программы (ссылки).
Просмотрщик кистей:
http://www.liveinternet.ru/journals...postid=10556553
Для создания разноцветного текста:
http://www.liveinternet.ru/journals...postid=10457338
PhotoFiltre:
http://www.liveinternet.ru/journals...jpostid=9619625
45. Делаем "Коллаж".
http://www.liveinternet.ru/journals...postid=10692702
46. Как менять формат картинки.
http://www.liveinternet.ru/journals...postid=10710843
47. Водный текст, объёмный текст, стеклянный шар, логотип.
http://www.liveinternet.ru/users/ph...a/post10720543/
48. Улучшаем качество фотографии.
http://www.liveinternet.ru/users/ph...a/post10738140/
49. Как сделать прозрачный фон.
http://www.liveinternet.ru/users/ph...a/post10759789/
50. Как написать текст вертикально.
http://www.liveinternet.ru/users/ph...a/post10804689/
51. О кистях.
http://www.liveinternet.ru/users/ph...a/post10804652/
52. Фото в стиле Поп-Арт.
http://www.liveinternet.ru/users/ph...a/post10789110/
http://www.liveinternet.ru/users/ph...a/post10771201/
53. Немного о текстурах.
http://www.liveinternet.ru/users/ph...a/post10828583/
54. Текстурирование текста.
http://www.liveinternet.ru/users/ph...a/post10819254/
55. Рисуем скотч.
http://www.liveinternet.ru/journals...postid=12469193
56. Полезные ссылки.
http://www.liveinternet.ru/journals...12117628&page=1
57. Уроки с примерами.
http://www.bizhost.ru/photoshop/lessons/
http://www.graphics.ru/tutor/

спасибо за пост
Метки: уроки много информации и уроков. |
Прекрасный утренний подарок от Nandita. |
Это цитата сообщения Знойная [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки коллаж |
Целая энциклопедия уроков по ФШ. Спасибо автору за титанический труд. |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
97 Видеоуроков по Adobe Photoshop от Игоря Ульмана
- Простейшая рамка для фотографии
- Простейший приём осветления
- Коллаж из фотографий сюжетной макросъёмки
- Добавление возраста цветной фотографии
- Заснеженный текст
- Корректирующие слои. Пример 1.
- Коррекция снимка режимами наложения слоев
- Вечерний портрет. Коллаж.
- Инструменты аморфного деформирования. Liquify.
- Коллаж с использованием маски слоя
- Расширение динамического диапазона с помощью HDR
- Ручная коррекция тона фотографии
- Внутренняя рамка (оформление снимка)
- Жжёная бумага и текст по кривой
- Монтаж снимка с помощью маски слоя
- Преимущество работы с большой глубиной цвета
- Смешивание слоёв и выделение
- Коррекция передержанного изображения
- Простейшие способы конвертации цветного изображения в чёрно-белое
- Слайсы - Подготовка изображения к публикации в Интернете
- Смешивание слоёв и тонирование
- Создание исторической кисти
- Смешивание слоёв и рассеянное свечение
- Трёхмерный коллаж
- Удаление бликов от фотовспышки
- Подготовка изображения к печати в фотолаборатории
- Создание молнии из облаков
- Создание рамки с помощью стиля слоя
- Восстановление старой фотографии
- Исправление перспективных искажений
- Настройка Auto Color Correction
- Повышение резкости фотографии
- Выделение объекта командой Extract (Извлечение)
- Замена Фона
- Инструмент выделения Лассо
- Создание реалистичного потока света
- Action: загрузка, создание, редактирование
- Коррекция фотографии
- Перевод в чёрно-белое разделением и наложением каналов
- Эффект наезда фотокамеры
- Динамический диапазон и Smart Object
- Имитация глубины резко изображенного пространства (ГРИП)
- Перевод в оттенки серого инструментом «Вычисления». Calculations
- Заворачивание уголка изображения
- Создание логотипа на изображении
- Градиентная заливка в корректирующем слое
- Закругленные углы
- Техническое и художественное
- Устранение эффекта красных глаз с использованием цветовых каналов
- Портретная Ретушь. Пример 1.
- Портретная Ретушь. Пример 2.
- Расширение динамического диапазона с использованием формата RAW
- Фильтр - Unsharp Mask
- Графический рисунок
- Интеллектуальное повышение резкости
- Металлическое кольцо
- Перевод в оттенки серого имитацией фотоплёнки и фильтров
- Акварельный рисунок из фотографии
- Имитация фотосъемки с проводкой
- Комбинация приёмов и инструментов
- Работа с текстом
- Удаление артефактов JPEG-сжатия
- Уничтожение цветового муара
- Изготовление панорамы
- Комбинирование цвета и оттенков серого
- Монокль средствами Photoshop
- Творческая обработка фотоснимка
- Уничтожение монохромного муара
- Романтическое настроение
- Восстановление фотографий. Инструмент Levels.
- Гламурная ретушь
- Создание рамки с помощью маски слоя
- Тепловое излучение
- Бесшовная текстура
- Конвертация в черно-белое с помощью Hue/Saturation
- Обработка фотографии для публикации в Интернете
- Придание объема плоской картинке
- Волокнистая текстура
- Расширение динамического диапазона
- Слияние изображений с использованием маски слоя
- Удаление цифрового шума в LAB
- Режимы "Умножение" и "Наложение"
- Текст на фотографии
- Коррекция цвета с помощью Apply Image
- Удаление со снимка движущихся объектов
- Фильтр Unsharp mask
- Имитация мягкого фокуса
- Имитация динамики в статичном изображении
- Как сделать так, чтобы было реально красиво
- Восстановление слайда
- Дождь
- Избирательная коррекция цвета
- Имитация газетной фотографии
- Имитация кросс-процесса
- Кисти. Создание кисти. Управление кистями.
- Фильтр Displace и карта смещения
- Цветотональный баланс в коллаже
Метки: уроки целая коллекция по фш |
Еще один прекрасный урок от m luba-7 |
Это цитата сообщения Nayada-vera [Прочитать целиком + В свой цитатник или сообщество!]

сегодня, по просьбе друзей выставляю шаблон
рамки, которую недавно придумала
(и на которой сейчас пишу).
Суть здесь состоит вот в чем:
читай дальше...
Вот и все!!!
Удачи!!!

|
Метки: уроки рамочки на фоне дневника |
Уроки. Очень доступные пояснения от m_luba-7.Огромое ей спасибо. |
Это цитата сообщения Nayada-vera [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки коды окошек для вставок |
Еще один урок от ВЕТЕР ПЕРЕМЕН. |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Создайте новый документ (Файл > Новый…) с такими параметрами. Ширину и высоту документа определит размер Вашего фото, которое Вы собираетесь поместить в рамку.

Откройте заставку Окна – Стили (Window – Styles). Нажмите на понравившееся окошко стиля, выберите инструмент заливка ![]() (Paint Bucket) и заполните весь документ. Я выбрал стиль «золотые слитки», он есть на сайте и его можно скачать здесь.
(Paint Bucket) и заполните весь документ. Я выбрал стиль «золотые слитки», он есть на сайте и его можно скачать здесь.
Вот что пока получилось:

Берём инструмент «прямоугольная область» (Rectangular Marquee) и, выделяем область внутри документа, отступив от краёв примерно на 1,5-2 см, жмём «delete» (удалить):

Снимем выделение (ctrl+D). Идём в Фильтр - Пластика (Filter – Liquify)… И вот он момент творчества! По своему вкусу и усмотрению используйте различные инструменты и настройки к ним и начните «издеваться» над рамкой:

По окончании нажмите ОК.
Создадим новый слой и зальём его, перетащим на задний план.

Теперь осталось вставить фотографию и подогнать её по размерам.

Примерно так будет выглядеть конечный результат. Успехов!
Автор: Олег Мершенко Источник
Метки: уроки рамочки |
Урок ФШ |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Стиль слоя “Bevel & Emboss” имеет дурную славу. И все это благодаря тому, что новички используют этот стиль слишком грубо. Многие говорят, что “Bevel & Emboss” бесполезен, но я постоянно встречаю его в различных графических работах (особенно, на различных лейблах в магазинах и т.п.).
Из этого урока Вы узнаете, как сделать простой, но эффектный золотой текст, использовав всего лишь несколько стилей слоя! Но сам эффект основан именно на стиле “Bevel & Emboss“.

Метки: уроки золотой текст |
Новогодний подарок от m Luba-7 |
Это цитата сообщения Nayada-vera [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки рамочка с текстом вокруг картинки |
Все для днева. Спасибо автору за полезный урок. |
Это цитата сообщения Nayada-vera [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки обрезка логотипа сайта |
Урок волшебства от m_luba-7. Многие будут рады такому уроку. |
Это цитата сообщения Nayada-vera [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки код затемнения |
Уроки: рамки с прокруткой. Спасибо LVN/ |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]
1
scrollbar-face-color - это цвет передней стороны панели прокрутки
scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
scrollbar-darkshadow-color - это цвет тени от панели прокрутки.
scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
scrollbar-3dlight-color - это цвет отсвета.
#FFFFFF - это коды цвета, которые можно менять.
*******
Внешний отвечает за фон, рамку и размер:
свойство border определяет вид границы - стиль, цвет и ширину;
- свойство background-color определяет цвет фона, который вы видите, пока подгружается фоновая картинка background-image (или в случае, если у вас отключена подкачка картинок);
- свойства width и height определяют соответственно ширину и высоту слоя, измеряются в пикселях. Можно также и в процентах (от размера окна).
*******
Внутренний div отвечает за стиль шрифта и прокрутку.
Даже если текста много, можно запихнуть его в маленькое окошко:
- свойство border определяет вид границы - стиль, цвет и ширину;
- свойство background-image определяет очередную фоновую картинку;
- свойство overflow регулирует реакцию браузера, если реальные размеры блока не соответствуют заданным и может возникнуть его переполнение.
Дневник LVN
2
Вы - Мой Свет
Мой единственный Свет;
Вы делаете меня счастливым,
Когда небеса серы.
Вы никогда не будете знать, дорогой,
Насколько я люблю Вас.
Пожалуйста не убирайте мой Свет!!!
Дневник LVN
|
Метки: уроки рамки с прокруткой |
Ознакомление с Фотошопом от VIVIEN-VIVIEN. Спасибо. |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Новичку бывает довольно сложно при первом знакомстве с Adobe Photoshop разобраться в панели инструментов. Кому-то она может показаться даже немного пугающей. Но все, кто поработал с этой программой некоторое время и успел ее полюбить будут убеждать вас в том, что лучше и удобнее интерфейса, чем в Photoshop, и пожелать нельзя. Оставим на некоторое время разговоры о тулбарах со слоями и каналами, и обратим свой взор на то, с чем работает пользователь в этой программе чаще всего - на панель инструментов.
Этот материал рассчитан исключительно на тех, кто не очень хорошо знаком с Adobe Photoshop. И хотя в связи с возвросшим интересом к компьютерной графике в последнее время встретить среди обладателей компьютера пользователя, который никогда не работал бы в этой программе довольно сложно, для всех кто "не успел к началу праздника жизни" и для тех, кто уже пришел, но пока еще "не познакомился с гостями" этот краткий мануал будет полезным.
Новичку бывает довольно сложно при первом знакомстве с Adobe Photoshop разобраться в панели инструментов. Кому-то она может показаться даже немного пугающей. Но все, кто поработал с этой программой некоторое время и успел ее полюбить будут убеждать вас в том, что лучше и удобнее интерфейса, чем в Photoshop, и пожелать нельзя. Оставим на некоторое время разговоры о тулбарах со слоями и каналами, и обратим свой взор на то, с чем работает пользователь в этой программе чаще всего.
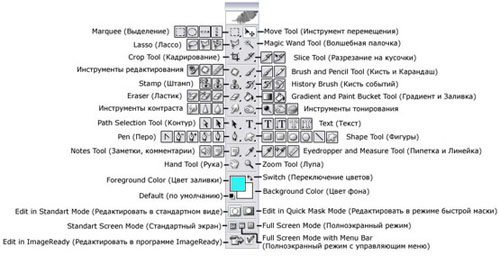
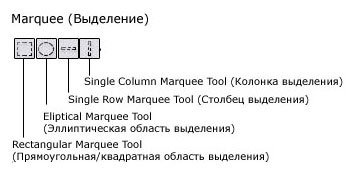
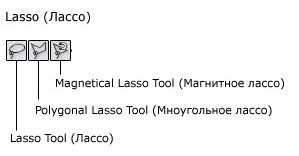
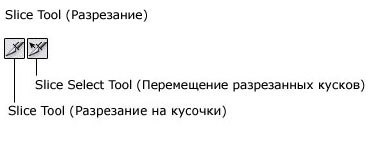
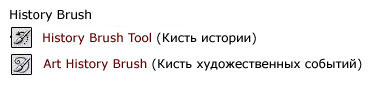
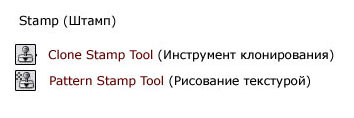
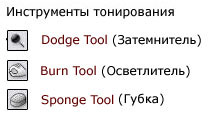
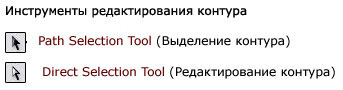
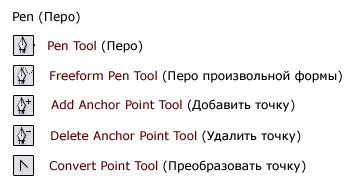
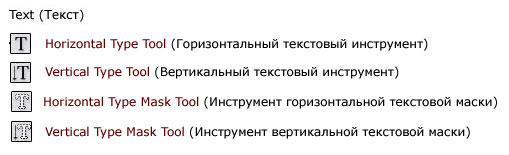
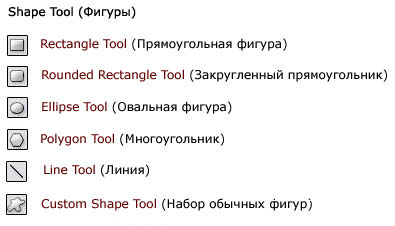
Итак, панель инструментов. Посмотрите на нее внимательно. Если вы хоть немного знакомы хотя бы с одним из графических редакторов, вы сразу сообразите для чего нужны такие инструменты как ЗАЛИВКА или ГРАДИЕНТ... но не будем забегать вперед. На самом деле инструментов гораздо большее количество, чем отображается пиктограмм. Скрытые инструменты можно вызвать наведя на черный треугольник в нижнем углу пиктограммы курсор мыши и нажав левую кнопку. Ниже представлены как видимые (слева), так и невидимые (справа) инструменты Photoshop, а также перечислены значения пиктограмм.
|
|
Перевод инструментов фотошопа с английского языка здесь |
|
Метки: уроки ознакомление с инструментами фотошопа |
Спасибо автору за то что сделал, а Н А Т А Ш Е, за то что передала для всех. |
Это цитата сообщения Элеонора_Дремина [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки шрифты |
Очень нужная вещь от MAGNOLIYA-SPb, теперь не нужно, искать все в одном месте |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
Панель инструментов в Photoshop - это в своем роде азбука Фотошопа. Знать все ее буквы обязательно. Иначе вы с трудом будете понимать язык, на котором написаны уроки по Фотошопу.
Вот она ненаглядная во всей своей красе распласталась по экрану вашего монитора. В рабочем окне выглядит тоненькой полосочкой. Но если раскрыть все инструменты, которые сидят внутри нее - стройной она вам точно не покажется.
Панель инструментов в Photoshop - это 56 инструментов, палитра цветов и еще 6 вспомогательных кнопок.

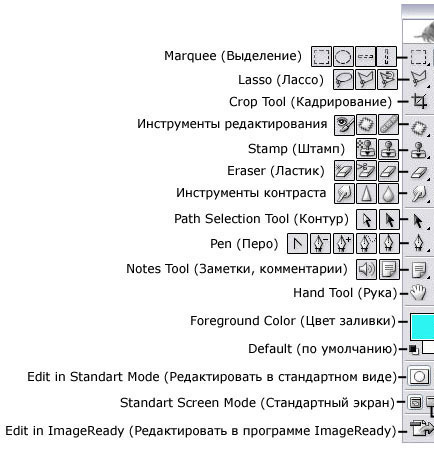
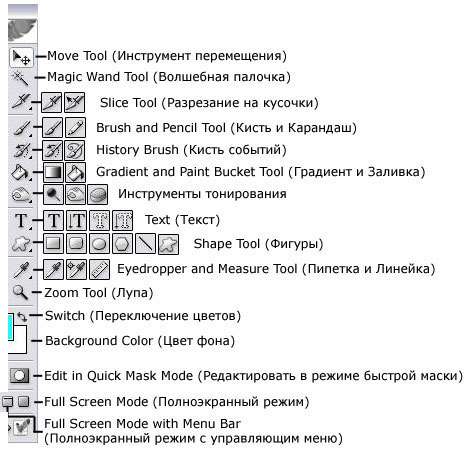
Итак, начнем разбор панели. Разобъем ее сначала пополам.
На следующих двух скриншотах хорошо видны группы инструментов:


А теперь рассмотрим скрытые инструменты:













Пусть эта информация будет вам шпаргалкой на первое время.
(с)
Метки: уроки название инструментов фотошопа их применение |
Полезная вешь от almiria |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
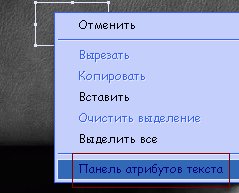
| Вот что было  И вот что получилось!  Поехали!…  Для этого после вашего текста ставим 2 пробела и точку. Нажимаем "ЗАБЛЕСТИ"  Вот что получилось.Сохраняем как обычно.  Далее заходим в Adobe ImageReady(приложение фотошопа) и открываем надпись.  Жмём рамочку-1.и выделяем надпись.затем жмём на любой инструмент-в данном случае это пипетка-2.  Получаем надпись без логотипа.  Сохраняем надпись.  Надпись без логотипа!  Идею увидела здесь! http://blogs.mail.ru/list/zoom-zoomka/ ВНИМАНИЕ!!! при цитировании снимите галочку с "Автоматически переводить URL в ссылку "-как показано ниже.  |
Метки: уроки |
Благодаря Иринако приобрела еще один полезный урок. |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
Как написать на картинке текст с помощью Paint. |
Метки: уроки текст |
Полезная подсказка от Открытки_от_Саюри |
Это цитата сообщения Njamochka [Прочитать целиком + В свой цитатник или сообщество!]

Многие пользователи Photoshop, установившие русифицированные версии, при выполнении уроков не могут найти нужные термины. Проблема усугубляется еще и тем, что, помимо официальных русских названий, которые даются Adobe, существуют еще разные версии русификаторов. В данной статье собраны типичные переводы терминов.
Метки: уроки |
| Страницы: | [1] |