-Рубрики
- иллюстрация (84)
- натюрморт (40)
- радио (3)
- стихия (1)
- (0)
- анимации (42)
- архитектура (60)
- аудио (13)
- Вегеторианство (45)
- видио (507)
- выпечка (656)
- булочки (55)
- шарлотка (11)
- сырники (2)
- ватрушки (13)
- кексы и куличи (27)
- печение и пряники (69)
- пироги и пирожки (215)
- пицца (3)
- рулеты (14)
- тесто (33)
- торты и пироженые (124)
- хлеб (9)
- вязание крючком (360)
- цветы, листики и др. (44)
- Жакеты и кардиганы (43)
- полуверы (26)
- шали (23)
- жилеты (23)
- Блузы (16)
- кофты (13)
- юбки (11)
- туника (10)
- платья (10)
- джемпер (9)
- шарфы (9)
- палантин (8)
- топики (8)
- Болеро (7)
- плед (6)
- шапки (5)
- салфетки (4)
- пальто (2)
- балетки (2)
- бижутерия (2)
- пояса (2)
- снуды (1)
- сумки (20)
- вязания спицы (311)
- болеро (7)
- носки, подследники (2)
- свитера (1)
- жакеты и кардиганы (42)
- жилеты (27)
- кофты (15)
- палантины (4)
- пальто (3)
- платья (10)
- полуверы (22)
- пончо (4)
- снуды (9)
- Сумки (6)
- топики (16)
- туника (10)
- цветы (2)
- шарфы (36)
- юбки (4)
- головные уборы (16)
- для дневника (323)
- комент (5)
- рамочки (53)
- фоны (6)
- часики (18)
- живопись (1342)
- животные (47)
- журналы для вязания (51)
- здоровье (698)
- рецепты (323)
- лечение гипертонии ,сердечный прступ (23)
- очищение организма (12)
- лечение поджелудочной железы, диабет (12)
- су джок (6)
- лечение сосудов головного мозга (3)
- ангина , грипп (2)
- музыка (2)
- созерцание (1)
- специи (26)
- упражнения гимнастика (42)
- зеленые коктели (6)
- знаменитые люди (167)
- искуство (209)
- балет (5)
- скульптура (3)
- история (315)
- катастрофы (3)
- кино (2)
- книги (21)
- коктели (3)
- компьютор (105)
- программа (26)
- косметика (221)
- маски для волос (76)
- маски для лица (51)
- окраска волос (3)
- красоты мира (149)
- кулинария (1064)
- запеканки и пудинги (41)
- варение (19)
- рулеты (7)
- майонез (3)
- пасха (2)
- плов (1)
- холодец, зельц (1)
- Блинчики (43)
- вареники (5)
- грибы (15)
- заготовки (132)
- индейка (8)
- кальмары (3)
- картофель (33)
- каши (5)
- котлеты (44)
- курица (116)
- манты (1)
- мясо (84)
- напитки соки (10)
- овощи (62)
- оладьи (19)
- паштет (10)
- печень сердце желудки (37)
- пончики (4)
- рецепты (58)
- рецепты для мультиварки (13)
- рыба (107)
- соусы (35)
- супы (24)
- чебуреки (2)
- мифы поиски (26)
- молитвы иконы религия (90)
- мосты (15)
- Музыка (698)
- барды (11)
- новые голоса (9)
- Фольклерная (8)
- мантры (7)
- арфа (4)
- Нью Эйдж (4)
- труба (2)
- флейта (2)
- гитара (1)
- джаз (15)
- для релаксации (70)
- классика (99)
- Ретро (48)
- саксофон (15)
- хоры (9)
- шансон (7)
- мультфильмы (35)
- настойки (21)
- открытки (63)
- панорама (1)
- плейкаст (8)
- помощь новичкам (61)
- праздники (23)
- приветствия (16)
- приколы, юмор (35)
- психология (12)
- путешествия (327)
- радиоспектакли (23)
- моноспектакли (4)
- разное (371)
- дизайн (13)
- жизнь и судьбы (15)
- интересные советы (107)
- камни (84)
- рисование (13)
- рукоделие (75)
- шитье (5)
- плетение из газет (1)
- салаты и закуски (214)
- сластена (75)
- стихи (181)
- танцы и балет (6)
- Удивительное рядом (31)
- узоры вязания крючок (344)
- (6)
- фриформ (1)
- узоры вязания спицы (126)
- фильмы (64)
- флешки (26)
- фото (359)
- фотошоп (97)
- фракталы (4)
- цветы красота (72)
- церкви (17)
- цитаты и афоризмы (34)
- эзотерика (124)
- медитация (11)
- мудры (5)
- это интересно (87)
-Музыка
- Музыка индейцев Перу:Полёт души
- Слушали: 39368 Комментарии: 0
- Chris Spheeris=Culture=
- Слушали: 34875 Комментарии: 0
- Кельтская арфа
- Слушали: 3630 Комментарии: 0
- Эдгар Никитин - Саксафон
- Слушали: 4158 Комментарии: 0
- Так плачет старый саксофон...
- Слушали: 38460 Комментарии: 0
-неизвестно
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 05.10.2011
Записей: 10872
Комментариев: 1322
Написано: 16173
Записей: 10872
Комментариев: 1322
Написано: 16173
Без заголовка |
Цитата сообщения MANGIANA
Анимация картинок без фотошопа // Урок от Галины Шадриной /
Анимируем любую картинку или фотографию с помощью прозрачных фонов легко и быстро.

Tеперь обо всем немного подробнее.
Заходим на сайт ФОТОШОП ОНЛАЙН ЭДИТОР

Видим в самом верху кнопки загрузки картинок по их расположению.
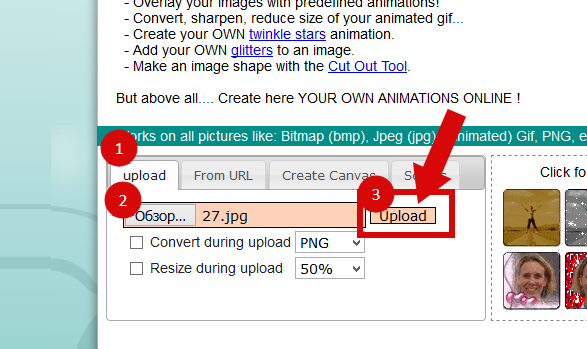
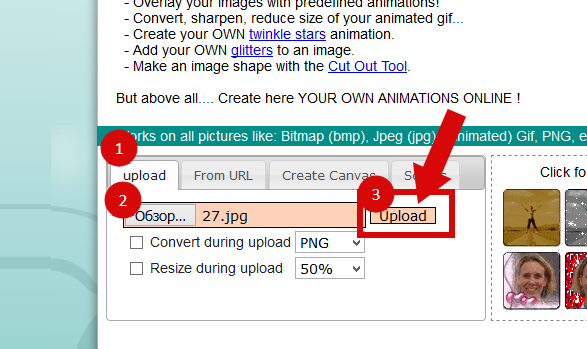
1-я кнопочка - upload -загрузка картинки со своего копьютера.
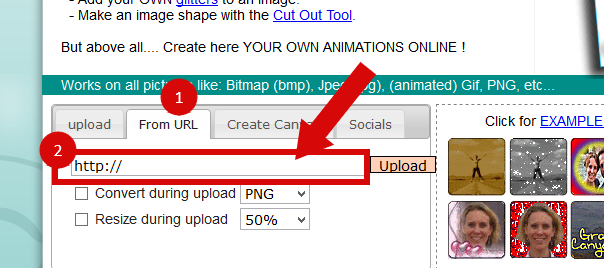
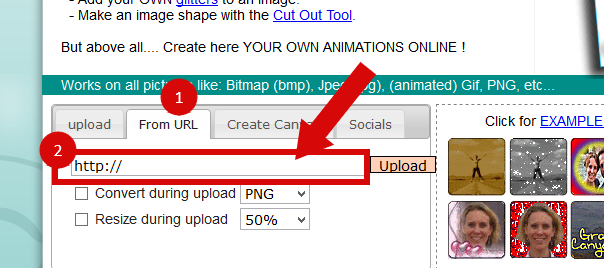
2-я кнопочка - From URL - загрузка картинки из интернета, по URL адресу

Если грузим из компа, то выбираем вкладку upload, затем жмем кнопку ОБЗОР, и выбираем и картинку, или фотографию, которую хотим анимировать.

Если вставляем картинку или фото из интернета, то то выбираем вкладку From URL, затем вставляем адрес этой картинки в открывшееся окно.

Теперь жмем кнопочку upload, то есть ЗАГРУЗИТЬ фото.

Фото загрузилось. Если оно у вас загрузилось очень большим, то лучше сначала уменьшить его, иначе картинка будет слишком много "весить", никуда ее не загрузишь.
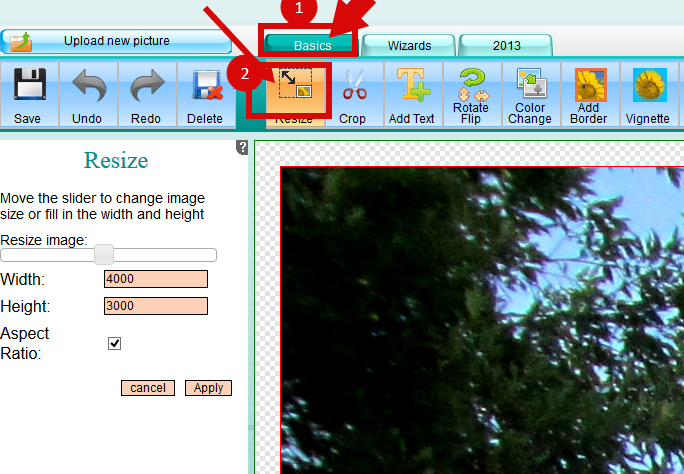
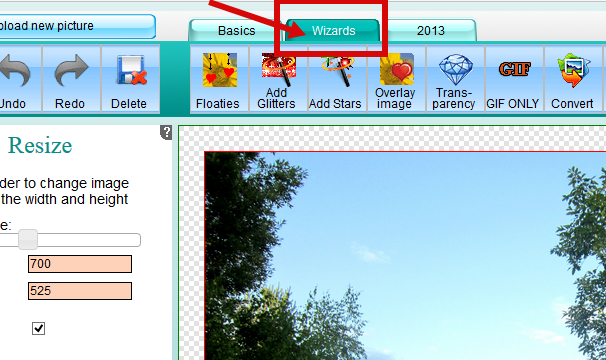
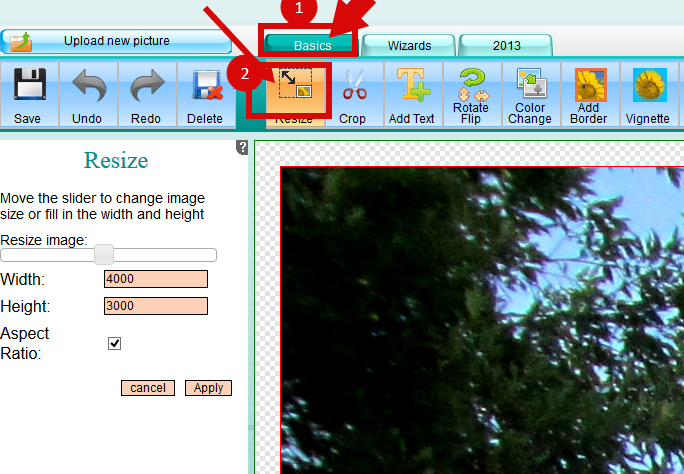
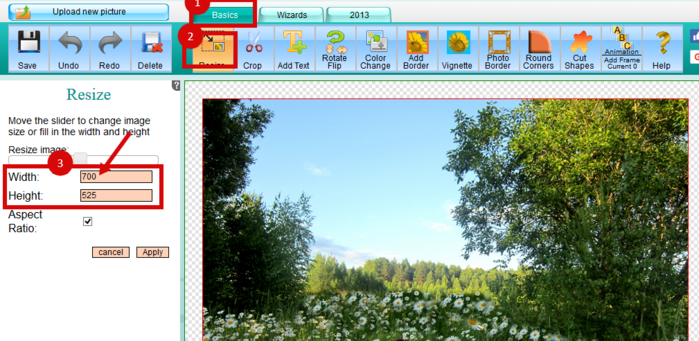
Для этого жмем кнопочку Resize - размер картинки.
При этом вы должны работать на на вкладке - Basics в верхнем меню.

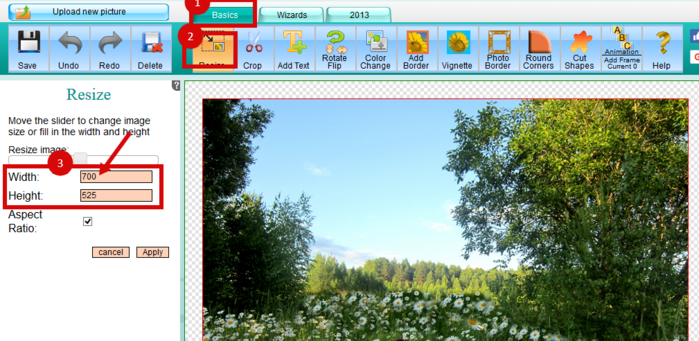
Я уменьшаю картинку до 700 пикселей по ширине. (Стандартная на ЛиРу) Поставив ширину, щелкните мышкой по пустому месту, и высоту проставит программа, соблюдая пропорции фото.

Картинка уменьшилась. Сохраняем полученный результат. Жмем кнопку Apply - применить действие.

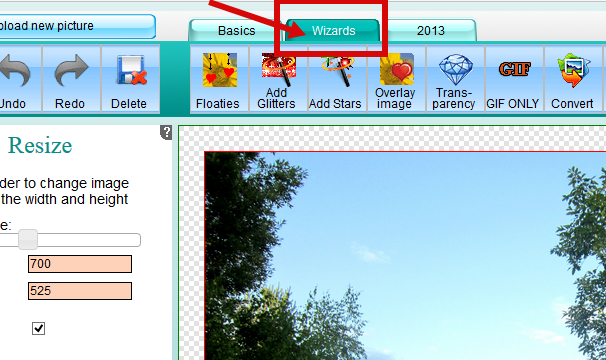
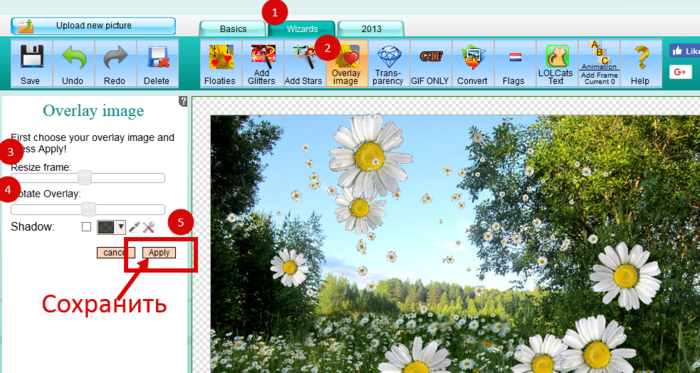
Картинка уменьшилась в размерах, теперь начинаем ее анимировать. Для этого идем на вкладку Wizards в верхнем меню.

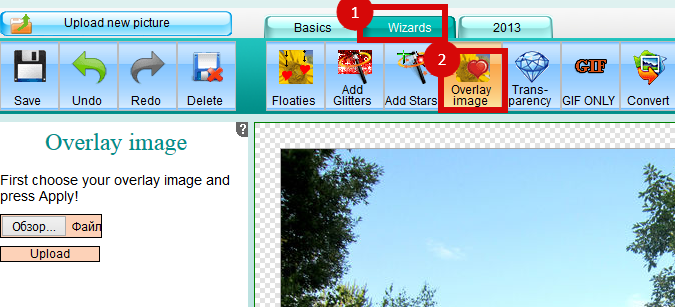
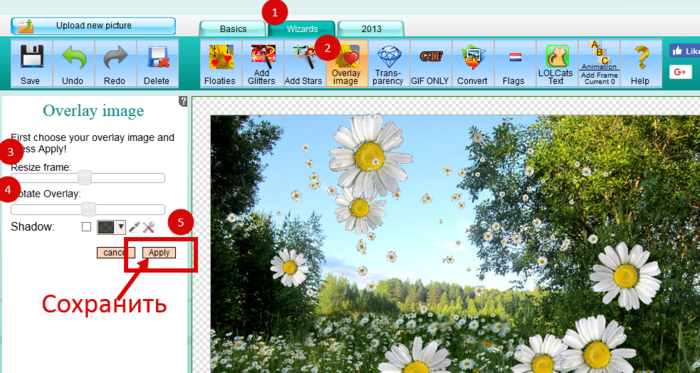
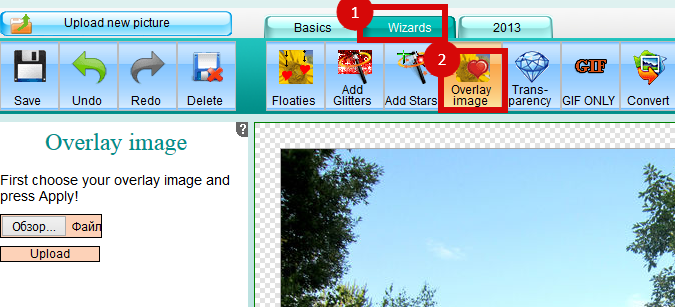
Перейдяна эту вкладку, появляются новые кнопки для редактирования. Выбираем кнопочку Overlay imade(с сердечком) -добавить объект, и жмем на нее.

И видим как в левой колоночке появилась снова кнопка ОБЗОР.
Внимание, - добавлять объекты здесь, можно только ИЗ КОМПА, из своих папок. Поэтому, все эффекты, которые вы хотите применить заранее сохраните в свою папочку.
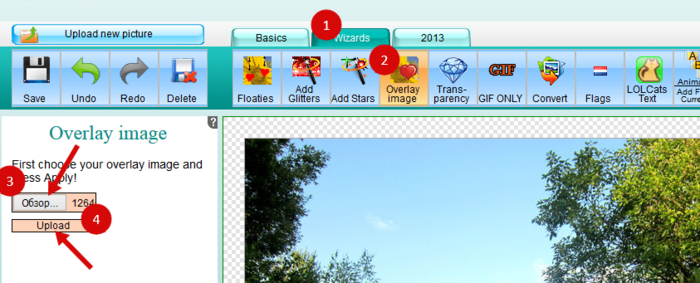
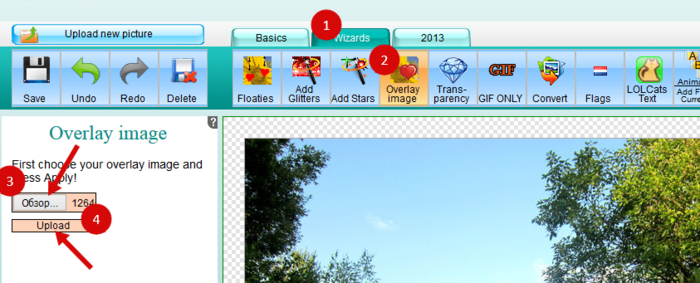
Жмем кнопку ОБЗОР, и выбираем ПРОЗРАЧНЫЙ ФОН, который хотим применить на своем фото. Я выбрала ЛЕТЯЩИЕ РОМАШКИ.
Что бы картинка (прозрачный фон) появилась жмем кнопочку upload -загрузка картинки со своего копьютера.

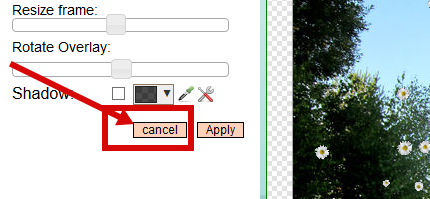
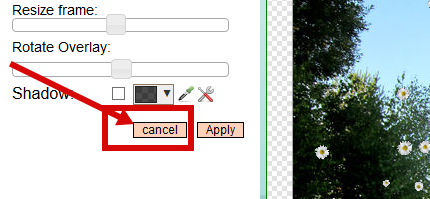
Теперь подгоняем загруженный фон по картинке шкалой редактирования.
1- шкала - уменьшает и увеличивает загруженный фон.
2- шкала - поворачивает его в нужное положение.
Если поставить галочку у кнопки Shadow , то появится тень от летящих объектов.
Передвигать фон можно мышкой. Просто встать на него, зажать левую кнопку мыши, и двигать фон в нужном направлении.

Если фон не понравился, то просто не сохраняйте его, а выберите новый, этими же кнопками.
вкладка Wizards
затем кнопка ОБЗОР, и выбираем другой фон.
Или можно ненужный фон убрать кнопкой Canzel - отмена действия

Если же вас все устроило то СОХРАНЯЕМ наложенный фон кнопочкой Apply - применить действие

Нам остается только сохранить полученную, анимированную фотографию.
Для этого можно просто встать мышкой на полученную картинку, нажать ПРАВУЮ кнопку мыши и выбрать СОХРАНИТЬ КАК.
Или кнопкой Save (c нарисованной дискеточкой). Нажмите эту кнопку, и выберите папочку, куда сохранить картинку.

Вот и все. Мы получим красивое, анимированное фото.

Можно добавлять к фото не только фон, но и анимированные картинки.
Как легко и быстро анимировать любую картинку в фотошопе онлайн -editor. СМОТРИМ ЗДЕСЬ
Как украсить праздничные надписи и фотографии анимированными картинками, - без фотошопа легко и быстро СМОТРИМ ЗДЕСЬ
Как с помощью фотошопа- онлайн ЭДИТОР быстро оживить картинку СМОТРИМ ЗДЕСЬ
Как красиво надписать ленточку с поздравлением, не владея фотошом. СМОТРИМ ЗДЕСЬ
Удачи в вашем творчестве
Источник: Галина Шадрина - www.liveinternet.ru/users/5397786/post424119484/

Tеперь обо всем немного подробнее.
Заходим на сайт ФОТОШОП ОНЛАЙН ЭДИТОР

Видим в самом верху кнопки загрузки картинок по их расположению.
1-я кнопочка - upload -загрузка картинки со своего копьютера.
2-я кнопочка - From URL - загрузка картинки из интернета, по URL адресу

Если грузим из компа, то выбираем вкладку upload, затем жмем кнопку ОБЗОР, и выбираем и картинку, или фотографию, которую хотим анимировать.

Если вставляем картинку или фото из интернета, то то выбираем вкладку From URL, затем вставляем адрес этой картинки в открывшееся окно.

Теперь жмем кнопочку upload, то есть ЗАГРУЗИТЬ фото.

Фото загрузилось. Если оно у вас загрузилось очень большим, то лучше сначала уменьшить его, иначе картинка будет слишком много "весить", никуда ее не загрузишь.
Для этого жмем кнопочку Resize - размер картинки.
При этом вы должны работать на на вкладке - Basics в верхнем меню.

Я уменьшаю картинку до 700 пикселей по ширине. (Стандартная на ЛиРу) Поставив ширину, щелкните мышкой по пустому месту, и высоту проставит программа, соблюдая пропорции фото.

Картинка уменьшилась. Сохраняем полученный результат. Жмем кнопку Apply - применить действие.

Картинка уменьшилась в размерах, теперь начинаем ее анимировать. Для этого идем на вкладку Wizards в верхнем меню.

Перейдяна эту вкладку, появляются новые кнопки для редактирования. Выбираем кнопочку Overlay imade(с сердечком) -добавить объект, и жмем на нее.

И видим как в левой колоночке появилась снова кнопка ОБЗОР.
Внимание, - добавлять объекты здесь, можно только ИЗ КОМПА, из своих папок. Поэтому, все эффекты, которые вы хотите применить заранее сохраните в свою папочку.
Жмем кнопку ОБЗОР, и выбираем ПРОЗРАЧНЫЙ ФОН, который хотим применить на своем фото. Я выбрала ЛЕТЯЩИЕ РОМАШКИ.
Что бы картинка (прозрачный фон) появилась жмем кнопочку upload -загрузка картинки со своего копьютера.

Теперь подгоняем загруженный фон по картинке шкалой редактирования.
1- шкала - уменьшает и увеличивает загруженный фон.
2- шкала - поворачивает его в нужное положение.
Если поставить галочку у кнопки Shadow , то появится тень от летящих объектов.
Передвигать фон можно мышкой. Просто встать на него, зажать левую кнопку мыши, и двигать фон в нужном направлении.

Если фон не понравился, то просто не сохраняйте его, а выберите новый, этими же кнопками.
вкладка Wizards
затем кнопка ОБЗОР, и выбираем другой фон.
Или можно ненужный фон убрать кнопкой Canzel - отмена действия

Если же вас все устроило то СОХРАНЯЕМ наложенный фон кнопочкой Apply - применить действие

Нам остается только сохранить полученную, анимированную фотографию.
Для этого можно просто встать мышкой на полученную картинку, нажать ПРАВУЮ кнопку мыши и выбрать СОХРАНИТЬ КАК.
Или кнопкой Save (c нарисованной дискеточкой). Нажмите эту кнопку, и выберите папочку, куда сохранить картинку.

Вот и все. Мы получим красивое, анимированное фото.

Можно добавлять к фото не только фон, но и анимированные картинки.
Как легко и быстро анимировать любую картинку в фотошопе онлайн -editor. СМОТРИМ ЗДЕСЬ
Как украсить праздничные надписи и фотографии анимированными картинками, - без фотошопа легко и быстро СМОТРИМ ЗДЕСЬ
Как с помощью фотошопа- онлайн ЭДИТОР быстро оживить картинку СМОТРИМ ЗДЕСЬ
Как красиво надписать ленточку с поздравлением, не владея фотошом. СМОТРИМ ЗДЕСЬ
Удачи в вашем творчестве
Источник: Галина Шадрина - www.liveinternet.ru/users/5397786/post424119484/
Серия сообщений "Фотоэффекты":
Часть 1 - Создание анимации из ваших фоток
Часть 2 - ОНЛАЙН ФОТОРЕДАКТОРЫ ДЛЯ РАБОТЫ С ВАШИМИ ФОТОГРАФИЯМИ
...
Часть 26 - Виртуальный салон красоты DAILY MAKEOVER
Часть 27 - Уроки Photoshop //коррекция фотографий: ретушь/
Часть 28 - Анимация картинок без фотошопа // Урок от Галины Шадриной /
Серия сообщений "Создание анимации":
Часть 1 - Создание анимации из ваших фоток
Часть 2 - СОЗДАНИЕ АНИМАЦИИ
...
Часть 20 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Часть 21 - СОЗДАНИЕ АНИМАЦИИИ
Часть 22 - Анимация картинок без фотошопа // Урок от Галины Шадриной /
| Рубрики: | фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






