-Рубрики
- ПЭЧВОРК (232)
- ~ НЕСЛАДКАЯ ВЫПЕЧКА (52)
- ВСЕ о ЛиРу (38)
- Наш сад (23)
- ПОГРЕБОК (20)
- Раффаэлло и др. конфеты (16)
- Торты (12)
- Шитье (8)
- сумки (6)
- Напитки (6)
- Выпечка в микроволновке (5)
- О НАШИХ... (4)
- КОШЕЛЕК на подоконник (4)
- Вяжем он-лайн (4)
- ТРАФАРЕТЫ и бумага (3)
- Планета дня вашего рождения. (2)
- TV спутниковые каналы (2)
- Нумерология (2)
- ГЛАЗУРЬ (много рецептов (1)
- КРЕМЫ... (1)
- как завязать шарф (1)
- Счастливые дни недели (1)
- Яблочный уксус (1)
- ПРИКОЛЬНЫЕ портреты (1)
- Рисовалка (1)
- "Золотая минутка" (1)
- "Экзотика" в рецептах, чем заменить (1)
- Витаминная бомба! Очищение (7)
- ВКУСНЯШКИ (202)
- ~ВЫПЕЧКА (319)
- Пироги -сладкие- (50)
- Торты (47)
- Печенье, пряники (44)
- Рулеты (18)
- ПАСХА (12)
- ТВОРОЖНОЕ ТЕСТО (10)
- Пончики (5)
- Слоеное тесто (4)
- Пицца (1)
- ВЯЗАНИЕ (362)
- Где хранить кулинарные рецепты (1)
- Готовим в микроволновке (3)
- Золотые хиты итальянской эстрады (7)
- Кексы (18)
- КУЛИНАРИЯ (31)
- МАСТЕРИМ...... (71)
- Невидимая полка (1)
- Обувь (3)
- Фэн-шуй (3)
- Хлеб и ХЛЕБОПЕЧКА (23)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 1)
Рецепты_блюд
-Статистика
Яндекс-фотки. Вставляем фото в пост. |
Цитата сообщения Inmira
Яндекс-фотки. Вставляем фотографии в пост.
Название поста далось с трудом .
.
В общем, фотографии на яндекс-фотки мы загружать научились (ЗдЕсЬ), научились делать плейлисты... Теперь будем учиться делать посты с этими загруженными фотографиями.
Итак, грузим фотографии. Загрузили... Теперь нам надо получить код картинок для поста. Есть несколько способов. Опишу 2.
Способ Первый, простейший.
Способ-то простейший, но, к сожалению, не самый красивый пост выйдет, да и не самый удобный...
Идем в "Мои альбомы", выбираем альбом, в который загрузили фотографии, тыкаем кнопку "Получить код":

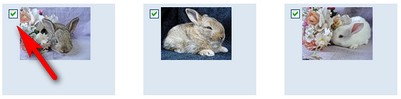
Выделяем (ставим галочки) на всех фото, которые планируем поместить в пост:

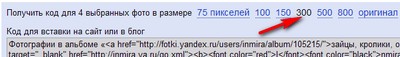
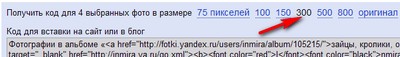
Выбираем нужный нам размер картинок (я выбрала 300 пкс):

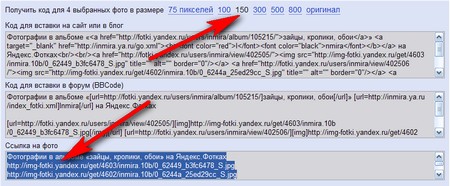
Выделяем и копируем либо "Код для вставки на сайт или в блог", либо "Код для вставки в форум (BBCode)" ... на ЛиРу работают оба кода. :

Я беру "Код для вставки на сайт" , т.к. он не требует дополнительных тыков. Получится так:
Фотографии в альбоме «зайцы, кролики, обои» Inmira на Яндекс.Фотках




ЛиРу cut просто не читает, поэтому убирать его необязательно.
Если же Вы решите взять "Код для форумов", то там родной код more, придется убедиться, что он стоит в нужном месте.
В общем, можно так и оставить, дописав внизу поста что-то типа "пояснительного текста" а ля "Для скачивания картинки в оригинальном размере, кликните по картинке, в открывшейся вкладке выберите "в другом размере > оригинал":

Как можно переделать этот код, расставить картинки по 2 в ряд, например, и пр. поговорим как-нибудь в другой раз, иначе нам придется зарыться в html или bb кодах и пост получится безразмерным, а мой "простейший способ" покажется .. ну оччень сложным
Способ второй.
Несколько более трудоемкий, но не сказала бы, что сложный. Так что не пугайтесь :-) Используя этот способ мы получим пост с привычным "клик по картинке (превью) - попадаем на страницу с оригиналом".
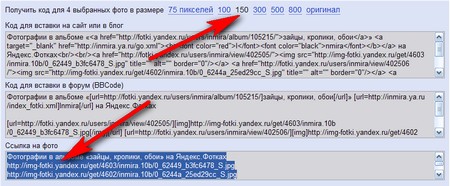
Берем в этом случае "Ссылки на фото" (я сейчас беру ссылки на картинки размером 150 пкс):

Копируем, и вставляем в блокнот (Пуск > Все программы > Стандартные > Блокнот):

Выделенную надпись отрезаем.
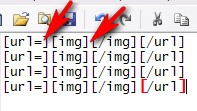
Открываем второй блокнот и пишем в нем такой код:
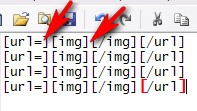
[url=][img][/img][/url]
Повторяем его столько раз, сколько у нас картинок:

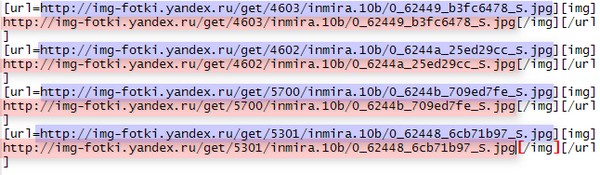
Копируем первую ссылку из блокнота со ссылками и вставляем ее после url= и после[img], сюда:

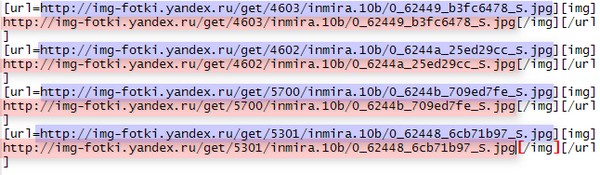
Вышло (вставленные ссылки я выделила):

Копируем вторую ссылку из блокнота, вставляем по аналогии во второй код и т.д. Все ссылки проставлены:

Но пока кликом по превью мы попадем на ту же картинку в 150 пкс, а не на оригинал. Исправляем ситуацию. В блокноте выделяем
S.jpg]
и кликаем "Правка > Заменить":

Как видите в верхней строке у нас уже внесена выделенная часть кода, в нижнюю же строку вписываем:
orig.jpg]
и жмем "Заменить все":

Только, пожалуйста, оччень внимательно, копируем и заменяем, не пропуская скобочек :-)
Все, код готов, если мы вставим его в пост, то выйдет так:




Как видите, кликом по превью мы попадаем на оригинальное изображение.
Можно выстроить картинки в ряд и публиковать :




Собственно и все пока :-)
Всем хорошего дня :-)
P.S. Здесь речь идет об изображениях в формате jpg, для картинок в других форматах, окончания ссылок будут другие (png, gif..) Следите за окончаниями :-)))
Название поста далось с трудом
В общем, фотографии на яндекс-фотки мы загружать научились (ЗдЕсЬ), научились делать плейлисты... Теперь будем учиться делать посты с этими загруженными фотографиями.
Итак, грузим фотографии. Загрузили... Теперь нам надо получить код картинок для поста. Есть несколько способов. Опишу 2.
Способ Первый, простейший.
Способ-то простейший, но, к сожалению, не самый красивый пост выйдет, да и не самый удобный...
Идем в "Мои альбомы", выбираем альбом, в который загрузили фотографии, тыкаем кнопку "Получить код":
Выделяем (ставим галочки) на всех фото, которые планируем поместить в пост:

Выбираем нужный нам размер картинок (я выбрала 300 пкс):

Выделяем и копируем либо "Код для вставки на сайт или в блог", либо "Код для вставки в форум (BBCode)" ... на ЛиРу работают оба кода. :

Я беру "Код для вставки на сайт" , т.к. он не требует дополнительных тыков. Получится так:
Фотографии в альбоме «зайцы, кролики, обои» Inmira на Яндекс.Фотках




ЛиРу cut просто не читает, поэтому убирать его необязательно.
Если же Вы решите взять "Код для форумов", то там родной код more, придется убедиться, что он стоит в нужном месте.
В общем, можно так и оставить, дописав внизу поста что-то типа "пояснительного текста" а ля "Для скачивания картинки в оригинальном размере, кликните по картинке, в открывшейся вкладке выберите "в другом размере > оригинал":

Как можно переделать этот код, расставить картинки по 2 в ряд, например, и пр. поговорим как-нибудь в другой раз, иначе нам придется зарыться в html или bb кодах и пост получится безразмерным, а мой "простейший способ" покажется .. ну оччень сложным
Способ второй.
Несколько более трудоемкий, но не сказала бы, что сложный. Так что не пугайтесь :-) Используя этот способ мы получим пост с привычным "клик по картинке (превью) - попадаем на страницу с оригиналом".
Берем в этом случае "Ссылки на фото" (я сейчас беру ссылки на картинки размером 150 пкс):

Копируем, и вставляем в блокнот (Пуск > Все программы > Стандартные > Блокнот):

Выделенную надпись отрезаем.
Открываем второй блокнот и пишем в нем такой код:
[url=][img][/img][/url]
Повторяем его столько раз, сколько у нас картинок:

Копируем первую ссылку из блокнота со ссылками и вставляем ее после url= и после[img], сюда:

Вышло (вставленные ссылки я выделила):
Копируем вторую ссылку из блокнота, вставляем по аналогии во второй код и т.д. Все ссылки проставлены:

Но пока кликом по превью мы попадем на ту же картинку в 150 пкс, а не на оригинал. Исправляем ситуацию. В блокноте выделяем
S.jpg]
и кликаем "Правка > Заменить":

Как видите в верхней строке у нас уже внесена выделенная часть кода, в нижнюю же строку вписываем:
orig.jpg]
и жмем "Заменить все":

Только, пожалуйста, оччень внимательно, копируем и заменяем, не пропуская скобочек :-)
Все, код готов, если мы вставим его в пост, то выйдет так:




Как видите, кликом по превью мы попадаем на оригинальное изображение.
Можно выстроить картинки в ряд и публиковать :




Собственно и все пока :-)
Всем хорошего дня :-)
P.S. Здесь речь идет об изображениях в формате jpg, для картинок в других форматах, окончания ссылок будут другие (png, gif..) Следите за окончаниями :-)))
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






