-Метки
-Рубрики
- здоровье (69)
- интересно (64)
- стихи (55)
- красивые картинки (50)
- кулинария (44)
- музыка (41)
- интернет (28)
- цитаты (27)
- цветы (26)
- гадание (23)
- смешно (22)
- красивые места (18)
- Церковь (15)
- мой компьютер (12)
- ремонт (10)
- видео (9)
- все для фото (7)
- английский язык (7)
- бисероплетение (6)
- косметика (2)
- опера (2)
- фоны (2)
- муз открытки (2)
- песни на свадьбу (2)
- прага (2)
- необычный релакс (2)
- словари (2)
- London (1)
- киев (1)
- игры (1)
- рисование (1)
- подарки (0)
-Музыка
- Fly Project - Back In My Life (Radio Edit)
- Слушали: 56 Комментарии: 0
- Любовные истории - Одни во Вселенной
- Слушали: 18869 Комментарии: 0
- ***ТРОФИМ_ПАСХА***
- Слушали: 4642 Комментарии: 1
- Михаил Круг и Вика Цыганова - Приходите в мой дом
- Слушали: 6159 Комментарии: 0
- ***ЦВЕТЫ-БоЛьШе ЖиЗнИ***
- Слушали: 3217 Комментарии: 0
-Я - фотограф
-Настольные игры онлайн
1.
2.
3.
4.
5.
6.
7.
8.
9.
.
6805
3399
2845
1315
1020
869
830
729
605
0
-Поиск по дневнику
-Подписка по e-mail
Другие рубрики в этом дневнике: цитаты(27), Церковь(15), цветы(26), фоны(2), стихи(55), смешно(22), словари(2), рисование(1), ремонт(10), прага(2), подарки(0), песни на свадьбу(2), опера(2), необычный релакс(2), музыка(41), муз открытки(2), кулинария(44), красивые места(18), красивые картинки(50), косметика(2), киев(1), интернет(28), интересно(64), игры(1), здоровье(69), гадание(23), все для фото(7), видео(9), бисероплетение(6), английский язык(7), London(1)
Без заголовка |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения gaki1818 [Прочитать целиком + В свой цитатник или сообщество!]
| |||||||
|
Без заголовка |
Это цитата сообщения vados2384 [Прочитать целиком + В свой цитатник или сообщество!]
В этой теме собраны ссылки на подсказки и ответы на вопросы пользователей ярушки.
Тема будет периодически пополняться. Если вам встретился на ярушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментариях, возможно, кто-то нуждается в этой информации.
Если вы не нашли ответа на интересующий вопрос, задайте его в комментах.Большая подборка разных полезных вещиц для блога также есть вот тут.
|
Без заголовка |
Это цитата сообщения Улыбка_Ольга_Н [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
 Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника. Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас! Пользуйтесь!
|
Без заголовка |
Это цитата сообщения Amfidalla [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Инноэль [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок не мойФ.но в нем,есть много полезного,во-первых как добавить анимашку в фотошоп и как ее вырезать!


|
Без заголовка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Сразу скажу, что это просто небольшие рекомендации от меня всем лирушникам. Прекрасно понимаю, что и так все это знают и эти рекомендации никому не пригодятся...
Сегодня хочу рассказать, как сделать ваш блог как можно меньшего размера для посетителей. Увы, ещё не все в мире обладают быстрым и/или безлимитных интернетом. Для этого рекомендую сделать следующее.
1. Оставьте в основной ленте только ваши записи. Пусть цитаты, музыка и видео показываются отдельно (Настройки дневника - Показывать в главной ленте дневника).
2. Уменьшите число сообщений на странице (Настройки дневника - Сообщений на странице) до 10 или 20 (это - разумный максимум).
3. При цитировании длинных сообщений сами вставляйте тег "[more]" как можно ближе к их началу. Не забывайте про закрывающий тег "[/more]".
4. Минимизируйте число разделов в левой панели. Если они вам очень нужны и необходимы, сделайте их видимыми только для хозяина дневника (Настройки профиля).
5. Уменьшите размер эпиграфа как в байтах, так и в пикселях. Поверьте мне, никто его не читает, так что и не стоит делать его огромным. Показывайте эпиграф только в списке записей (Настройки дневника - Показ эпиграфа).
6. Не используйте картинки большого размера (в байтах) для вашей схемы оформления дневника.
7. Старайтесь использовать для оформления картинки максимально адаптированные для размещения в интернете. Старайтесь не использовать флэш-элементы с автоматической загрузкой и/или запуском.
Спасибо за внимание! Надеюсь эти простые советы будут вам полезны!
LI 5.09.15
|
Без заголовка |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]














Желаю удачи в вашем творчестве!
нашла здесь ***Галина*** Аверина
http://blogs.mail.ru/mail/ayeriyf/3AAB9EA39FAD75EF.html














Желаю удачи в вашем творчестве!
нашла здесь ***Галина*** Аверина
http://blogs.mail.ru/mail/ayeriyf/3AAB9EA39FAD75EF.html
|
Без заголовка |
Это цитата сообщения Ирина_Шаманникова [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
Часто приходит вопрос : Как сделать текст с прокруткой в флейме?
Попробую объснить)
Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код:
Значения указанные цифрами:
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше просто поменяйте цифру. Да и если Вам по какой-то причине не нравиться делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ сверху от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
Пример) убираем весь текст во флейм, чтоб сократить длинну поста я уменьшила высоту прокрутки до 100px и поменяла отступ сверху с 0 на 20px
Всем привет! Часто приходит вопрос : Как сделать текст с прокруткой в флейме?
Попробую объснить)
Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код:
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше просто поменяйте цифру. Да и если Вам по какой-то причине не нравиться делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
C этим разобрались, теперь отвечу на второй вопрос -
Как вставить прокрутку в рамочку?
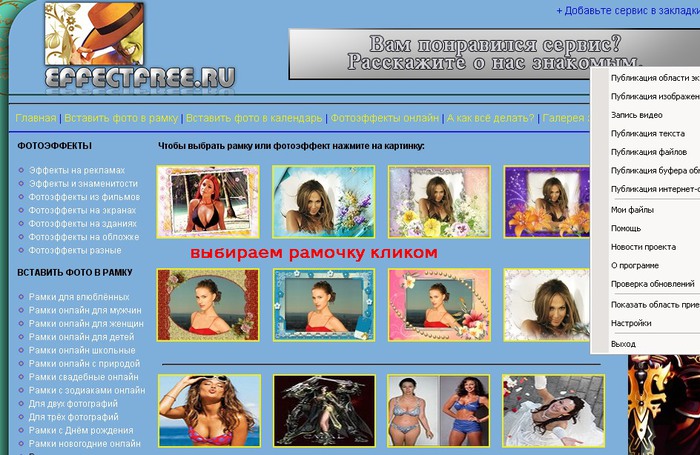
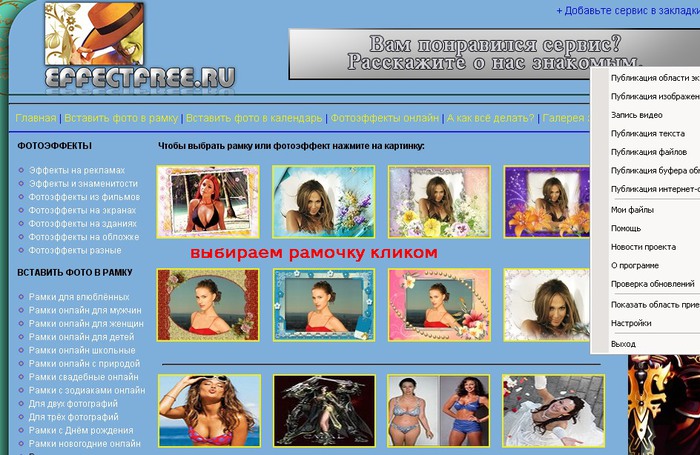
Если у Вас стоит картинка в самом верху рамочки по центру, то делаете всё так же как описано выше - вставляете код в рамочку перед Вашим текстом.
|
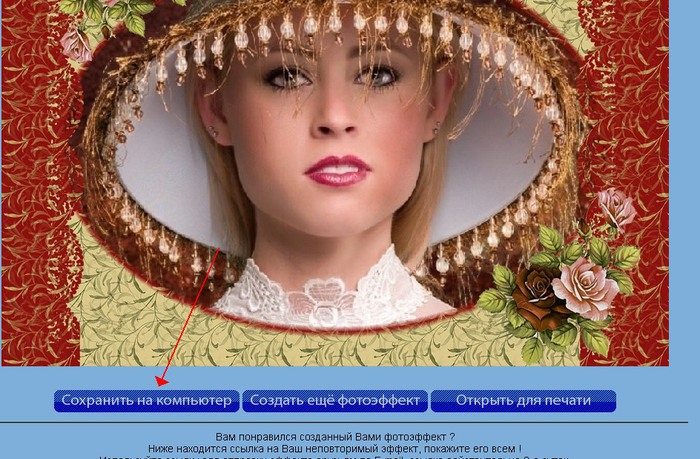
Если у Вас картинка слева или справа рамочки и Вы не хотите, чтоб было пустое пространство рядом с ней, то нужно изменить код.
Возьмём для примера вот эту рамочку со вставленной в неё прокруткой:
|
Первое, что Вам нужно поменять, так это отступ с левой стороны, потом ширину и высоту прокрутки, для этого нужно знать размер картинки которые находятся в коде самой картинки. В этой рамочке это 300х209, значит 4 пункт (отступ слева) мы меняем на 310, а 2 пункт (высота прокрутки ) мы меняем, на 200. Ширину прокрутки (пункт 1) с 100% я поменяла на 350px (под ширину своего экрана) - Вы можете поменять на нужное Вам значение.
Дополнение)
Если Вы хотите поместить в прокрутку только часть своего поста, а не весь, то Вам нужно использовать вот эти тэги всё что находится между ними будет в прокрутке, что до них или после них в прокрутку входить не будет.
Вот вроде и всё) если что-то осталось не понятно, то пишите в комментах попробую объяснить подробней.
|
Без заголовка |
Это цитата сообщения SOKOLOV_2007 [Прочитать целиком + В свой цитатник или сообщество!]

В Windows существует гораздо больше символов, чем есть на клавиатуре, например, нам довольно часто требуются знаки градуса, евро и т.д.
|
| Страницы: | [1] |