-Цитатник
Вставьте адрес страницы в интернете: Перевести с английского арабского ...
Поисковик Google - (0)Поисковик.
Генераторы прозрачного фона - (0)Новый генератор прозрачного фона ...
О героях Великой Отечественной войны - (0)Обзор постов о Героях Великой Отечественной войны 9 Мая - День П...
10 лет PIANOMANIЯ Дмитрия Маликова - (0)10 лет PIANOMANIЯ Дмитрия Маликова ДМИТРИЙ МАЛИКОВ ...
-Рубрики
- Flash (33)
- Video (39)
- АРХИТЕКТУРА, ДИЗАЙН (Architecture, Design) (51)
- 7 чудес света (7 wonders of the world) (1)
- Домики (Houses) (6)
- Мосты (Bridges) (4)
- Старинные замки, дворцы (Old castles,palaces) (13)
- Украшаем дом(Decorate the house) (16)
- Фонтаны (Fountains) (2)
- Храмы, соборы (Temples, cathedrals) (2)
- БУДЬТЕ ЗДОРОВЫ! (Cheers!) (45)
- Медики (medical professional) (7)
- Релаксация (Relaxation) (6)
- Ягоды и фрукты (Berries and fruits) (8)
- В МИРЕ ЖИВОТНЫХ (In the world of animals) (57)
- Коты и кошки (Cats) (31)
- Собачки (Dogs) (4)
- Чудо в перьях (Miracle in feathers) (13)
- В ПЛЕНУ ЭПОХ (Captive epochs) (132)
- Антиквариат.Фарфор (Antiques. Porcelain) (4)
- Из истории вещей (Of the history of things) (20)
- История,Политика,Геополитика(History,geopolitica) (57)
- Лавка древностей (An Antiquities Shop) (3)
- Романовы (Romanov) (23)
- ВКУСНО И ПРОСТО (Delicious and easy) (90)
- Выпечка (Baking) (15)
- Карвинг, украшение блюд (Carving, decorating) (7)
- Кофемания (Coffee) (18)
- Чаепитие (Tea Party) (13)
- Шоколад (Chocolate) (4)
- Водопады (Waterfalls ) (3)
- Гороскоп,руны,нумерология(Horoscope, numerology) (75)
- Тесты и гадания (Tests and divination) (44)
- ДАМСКИЕ ШТУЧКИ (Lady's things) (110)
- Аромат духов (Fragrance perfume) (12)
- Он и она (He and she) (43)
- Салон красоты (Beauty salon) (22)
- Стройная фигурка (Slim figure) (9)
- Эротика (4)
- Деньги-Деньги (Money-Money) (4)
- ДРУЗЬЯМ (Friends) (146)
- Золотые слова (Golden words) (15)
- Поэзия и проза (Poetry and prose) (99)
- Улыбнитесь! (Smile!) (5)
- ЖЕНСКИЕ СУДЬБЫ (Women's destiny) (57)
- Имена (The Names Of The) (14)
- ИСКУССТВО ( Art ) (121)
- Живопись,графика,иллюстрация(Painting,graphics...) (55)
- Киноискусство (Cinema) (23)
- Куклы и игрушки (Dolls and toys) (16)
- Народные промыслы (National Crafts) (2)
- Стили (Styles) (3)
- Театр и Балет (Theater and ballet) (8)
- Фотография(Picture) (12)
- Личное (Personal) (16)
- МАГИЯ КАМНЕЙ (Magic stones) (10)
- Ювелирное искусство (Jewelry art) (7)
- МОДА-СТИЛЬ-ГЛАМУР (Fashion-Style-Glamour) (149)
- Винтажный мир, скрапбукинг(Vintage,Scrapbooking) (29)
- Вышивка (Embroidery) (13)
- Вязание (Knitting) (54)
- Кружево (Lace) (12)
- Мои шедеврики (My masterpieces) (10)
- Сумочки и клатчи (Handbags and purses) (3)
- Шитьё (Sewing ) (15)
- МОИ РАМКИ (My framework) (493)
- Белые (White) (8)
- голубые, синие (Blue) (61)
- зелёные,бирюзовые,салатовые (Green) (64)
- золотые,бежевые, жёлтые (Gold, yellow) (120)
- коричневые, бордовые (Brown, Burgundy) (55)
- красные, малиновые, розовые(Red, Pink) (74)
- простые - окантовка текста(Trim text) (78)
- серебряные, серые (Silver, Grey) (37)
- сиреневые, фиолетовые (lilac, purple) (33)
- чёрные (Black) (44)
- Море (Sea) (37)
- МУЖСКОЙ КЛУБ (Men's Club) (50)
- Музыкальная шкатулка (Music box) (72)
- ОФОРМЛЕНИЕ БЛОГА (Decoration blog) (154)
- Аваторы (Avatars) (4)
- Клипарт (Clipart) (47)
- Кнопочки-переходы (Buttons-transitions) (16)
- Разделители (Separators) (2)
- Рамочки разные (Frames different) (25)
- Схемы (Scheme) (6)
- Текст (The text) (23)
- Фоны (Backgrounds) (5)
- ПОЛЕЗНОСТИ (Utility) (109)
- Иностранные языки(Foreign languages ) (18)
- Информеры и статистика(Informers and statistics) (5)
- Календарь (Calendar) (11)
- Это интересно (Interesting) (29)
- ПРАЗДНИКИ (Holidays) (296)
- 8 Марта (8 March) (11)
- День Победы (Victory Day) (13)
- День рождения (Birthday) (12)
- День Святого Валентина(Valentine's Day) (32)
- Другие (Other holidays) (40)
- Карнавал (Carnival) (9)
- Масленица (Pancake week) (6)
- Новый год (New Year) (89)
- Пасха (Easter) (32)
- Рождество (Christmas) (59)
- Свадьба (Wedding) (12)
- Притчи (Proverbs) (3)
- ПУТЕШЕСТВИЯ (Travel) (249)
- Австрия (Austria) (12)
- Великобритания (United Kingdom) (10)
- Германия (Germany) (19)
- Греция (Greece) (5)
- Египет (Egypt) (1)
- Испания (Spain) (5)
- Италия (Italy) (54)
- Китай (China) (1)
- Крым (Crimea) (47)
- Нидерланды (Netherlands) (1)
- Норвегия (Norway) (2)
- Португалия (Portugal) (1)
- Россия (Russia) (29)
- США (United States) (2)
- Турция (Turkey) (1)
- Украина (Ukraine) (4)
- Финляндия (Finland) (1)
- Франция (France) (23)
- Хорватия (Croatia) (1)
- Чехия (Czech Republic) (2)
- Швейцария (Switzerland) (7)
- Юго-Восточная Азия(Southeast Asia) (1)
- Япония (Japan) (7)
- Религия (Religion) (33)
- Селена (Selena) (5)
- Семья и дети (Family and children) (13)
- Спорт (Sports) (7)
- СТИХИ О ЛЮБВИ (Poems about love) (196)
- Весна-Утро года (Spring- Morning year) (24)
- Зимняя фантазия (Winter fantasy) (27)
- Летние краски (Summer colors) (18)
- Осенний блюз (Autumn Blues) (33)
- УРОКИ (Lessons) (107)
- Corel (28)
- Pixlr Editor (2)
- Всё о ЛиРу (All about the Liru) (18)
- Фотошоп (Photoshop) (43)
- ЦВЕТЫ (Flowers) (89)
- Природа,пикник,отдых (12)
- Сады-Парки (Gardens-parks) (21)
- Часики (Watch) (12)
-Музыка
- Mariah Carey - I can't live without You
- Слушали: 2686 Комментарии: 0
- Белый орел: Как упоительны в России вечера
- Слушали: 2876 Комментарии: 0
- Уитни Хьюстон - Музыка из фильма Телохранитель
- Слушали: 35439 Комментарии: 0
- Слава & Стас Пьеха - Я И Ты
- Слушали: 2931 Комментарии: 0
- Chris Rea - Looking For The Summer
- Слушали: 21769 Комментарии: 0
-Всегда под рукой
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 1707
Комментариев: 858
Написано: 4716
Соседние рубрики: Фоны (Backgrounds)(5), Схемы (Scheme)(6), Рамочки разные (Frames different)(25), Разделители (Separators)(2), Кнопочки-переходы (Buttons-transitions)(16), Клипарт (Clipart)(47), Аваторы (Avatars)(4)
Другие рубрики в этом дневнике: Часики (Watch)(12), ЦВЕТЫ (Flowers)(89), УРОКИ (Lessons)(107), СТИХИ О ЛЮБВИ (Poems about love)(196), Спорт (Sports)(7), Семья и дети (Family and children) (13), Селена (Selena)(5), Религия (Religion)(33), ПУТЕШЕСТВИЯ (Travel)(249), Притчи (Proverbs)(3), ПРАЗДНИКИ (Holidays)(296), ПОЛЕЗНОСТИ (Utility)(109), ОФОРМЛЕНИЕ БЛОГА (Decoration blog)(154), Музыкальная шкатулка (Music box)(72), МУЖСКОЙ КЛУБ (Men's Club)(50), Море (Sea)(37), МОИ РАМКИ (My framework)(493), МОДА-СТИЛЬ-ГЛАМУР (Fashion-Style-Glamour) (149), МАГИЯ КАМНЕЙ (Magic stones)(10), Личное (Personal)(16), ИСКУССТВО ( Art )(121), ЖЕНСКИЕ СУДЬБЫ (Women's destiny)(57), ДРУЗЬЯМ (Friends)(146), Деньги-Деньги (Money-Money)(4), ДАМСКИЕ ШТУЧКИ (Lady's things)(110), Гороскоп,руны,нумерология(Horoscope, numerology)(75), Водопады (Waterfalls )(3), ВКУСНО И ПРОСТО (Delicious and easy)(90), В ПЛЕНУ ЭПОХ (Captive epochs)(132), В МИРЕ ЖИВОТНЫХ (In the world of animals)(57), БУДЬТЕ ЗДОРОВЫ! (Cheers!)(45), АРХИТЕКТУРА, ДИЗАЙН (Architecture, Design)(51), Video(39), Flash(33)
Всё только полезное и лучшее |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]

Напоминаю о посте, выставленном в 2013 году. Проверил, вроде все ссылки актуальные, рабочие. На некоторых сайтах есть изменения, но в целом есть где заняться творчеством, вспомнить забытые ресурсы. Удачи всем! |
Метки: Фоторедакторы Бродилка Генераторы |
Генераторы "живого" текста |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Генераторы текста |
Генератор анимированных подписей |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Еще раз про шрифты у схем! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Меня часто спрашивают, как поменять шрифт в готовой схеме - если нужен более крупный, чем стандартный, или другого цвета.
Это сделать очень легко. Сохраняем себе понравившуюся схему, применяем ее, как это сделать, указано вот здесь: http://www.liveinternet.ru/users/2670115/post125612070/
Затем идем в "Настройки дизайна" и там выбираем цвет и размер шрифта в соответствующих графах. Далее ставим внизу галочку в графе "Сохранить набор цветов как схему", даем этой схеме название и нажимаем "внести изменения". Готово!
Метки: Схемы для ЛИРу Шрифт |
Из "гифовинки" в Гифовину |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Из простенького генератора, где я давненько создал вот такой баннерок, о большем там и речи не велось -
сайт превратился в супер генератор по созданию эффектных, стильных slideshow online. Иногда не обязательно создавать видеоролик, а можно сделать музыкальную или просто гиф открытку при помощи этого ресурса.
|
||
Метки: Из |
Рамочник_Писец_Текстокрас |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Рамочник_Писец_Текстокрас |
Рамочник_Писец_Текстокрас |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Рамочник_Писец_Текстокрас |
Надписи ПАСХА! № 1 от Beauti_Flash |
Это цитата сообщения Beauti_Flash [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Надписи ПАСХА! № 1 от Beauti_Flash |
Flash генератор бегущей строки. |
Это цитата сообщения Iree [Прочитать целиком + В свой цитатник или сообщество!]
Делаем бегущую строку не мучаясь с кодами. К примеру, вот такую:
Производим бегущую строку с помощью этого гениратора:
Думаю, вы легко разберётесь как им пользоваться. Единственое - слишком мало предложено цветов фона...
Но и это поправимо. Вы найдёте отличный генератор подбора цвета в этом посту и сможете вставить полученный код после слова bgcolor.
Для удобства Вы можете скопировать себе этот баннер (баннер, с его кодом ниже), и установить себе на страничку, чтобы в любой момент можно было, нажав, на кнопочку, попасть к генератору бегущей строки.
Кнопочка на генератор:
Метки: Flash генератор бегущей строки |
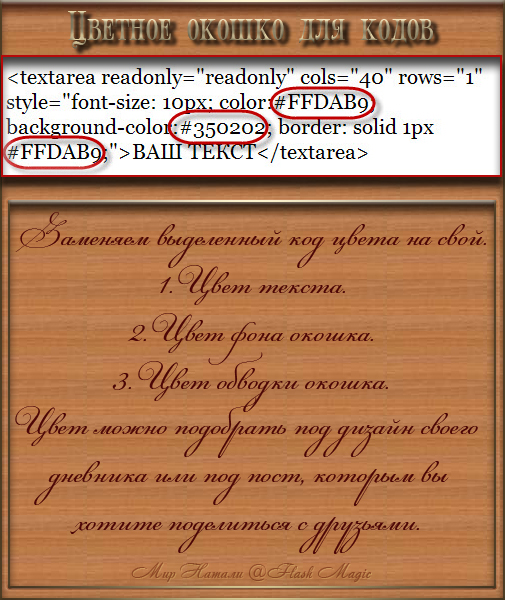
Цветные окошки для кодов |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Эти окошки для кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. Цвет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделиться с друзьями.
Например под цвет своей рамочки, открыток и т.д.
Но, такие окошки подходят только для текстовых постов,
для кодов с флеш они не подходят.
Код Окошка | Код Окошка | Код Окошка |
Окошко для флеш кодов смотрите ТУТ, в уроке
(КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.)
Теперь рассмотрим как поменять цвета в окошке.
Смотрите подсказки на скриншоте.

Подбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выделяем старый и меняем, вставляя скопированный.
Чтобы подобрать нужный цвет, подвигайте бегунками.
Затем скопируйте код рядом с выбранным цветом.
Всем удачи, творческих успехов и хорошего настроения!
Метки: Цветные окошки для кодов |
Цветосмеситель |
Это цитата сообщения Вперед_с_Надеждой_идущая [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Цветосмеситель |
Коды цветов |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
| Из серии "Всегда под рукой" |
Метки: Коды цветов |
Генератор радужного текста |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 Всем добрый вечер!  Хочу познакомить вас с замечательным сайтом вот такого радужного текста. Текст набирается обычным способом, и быстро переделывается в радужный. Все что вам требуется, это взять готовые коды, и вставить в свой блог. Хочу познакомить вас с замечательным сайтом вот такого радужного текста. Текст набирается обычным способом, и быстро переделывается в радужный. Все что вам требуется, это взять готовые коды, и вставить в свой блог.Читать далее  |
Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
Часть 3 - Анимированные алфавиты, шрифты, буквы, цифры
...
Часть 20 - Анимированные алфавиты, шрифты, буквы, цифры ...
Часть 21 - Замечательный сайт с огромным выбором шрифтов ПИШЕМ КРАСИВО
Часть 22 - FlamingText.com - сайт дизайна бесплатных логотипов.
Метки: Генератор радужного текста |
Генератор красивых надписей |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 Иногда надо быстро оформить какой то заголовок, или сделать красивую надпись, и тогда вас выручит генератор OnLine-Letters.RU, где в несколько минут можно сделать много всего красивого.     |
Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
...
Часть 16 - Зажги свой текст
Часть 17 - Замечательный и очень простой генератор красивых надписей
Часть 18 - Онлайн генератор красивых надписей
Часть 19 - Генератор надписи на табличках.
Часть 20 - Анимированные алфавиты, шрифты, буквы, цифры ...
Часть 21 - Замечательный сайт с огромным выбором шрифтов ПИШЕМ КРАСИВО
Часть 22 - FlamingText.com - сайт дизайна бесплатных логотипов.
Метки: Онлайн генератор красивых надписей |
Сайт БЛЕСТЕЛКА |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
      |
Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
Часть 3 - Анимированные алфавиты, шрифты, буквы, цифры
Часть 4 - сайт БЛЕСТЕЛКА, для блестящих надписей
Часть 5 - Учимся писать блестящим текстом, с добавлением к нему анимации.
Часть 6 - Генератор красивых надписей
...
Часть 20 - Анимированные алфавиты, шрифты, буквы, цифры ...
Часть 21 - Замечательный сайт с огромным выбором шрифтов ПИШЕМ КРАСИВО
Часть 22 - FlamingText.com - сайт дизайна бесплатных логотипов.
Метки: сайт БЛЕСТЕЛКА для блестящих надписей |
Генератор букв и текстов |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Генератор текста |
Генератор надписей |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
| Генератор надписей (очень здорово подходит для ников). Поехали!… Выбираем понравившийся шаблон и жмём. Затем редактируем по своему вкусу: 1-вид анимации. 2-эффект.3-размер текста. 4-фон надписи.5-загрузка. Надпись готова-далее "загрузить как "и сохраняем!Удачи вам!      |
Метки: Генератор надписей |
Промотка текста. Генератор |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
<*div style="height:300px;overflow:auto;padding:8px;">текст</div> Высоту рамки прокрутки можно изменить - вместо 300 вставить нужный размер. Можно воспользоваться онлайн-генератором промотки текста⇊ Удачи, друзья, и творческого настроения! Смотрите ещё формулы и коды здесь Гость из будущего - Джон Тайтор (пример с интересным материалом)
Джон Тайтор – человек, который провозгласил сам себя гостем из будущего, путешественником во времени, пришельцем из 2036 года. Он изрядно всколыхнул Интернет-форумы в самом начале 2000-х, вызывая своими предсказаниями обсуждения и споры. Говорят, что некоторые его предсказания сбылись, а личность Джона Тайтора так и осталась тайной. Имя Джона Тайтора (John Titor) впервые появилось на форуме Time Travel Institute в ноябре 2000 года, впрочем именно тогда он подписывался еще TimeTravel_0, а вскоре он дал и свое 'имя' - Джон Тайтор. О себе он рассказал, что он солдат из будущего, из 2036 года, и в его времени наш мир уже уничтожен неким компьютерным вирусом. Так, миссия путешественника во времени – вернуться в далекий 1975 год и уничтожить компьютер IBM 5100, чтобы исправить плачевное будущее планеты. Участники форума с энтузиазмом расспрашивали путешественника во времени, задавали ему вопросы про ближайшее будущее, а Тайтор охотно отвечал, не забывая напоминать, что реальность не одна на всех, и его реальность необязательно совпадает с другими. Как бы ни было, он вызвал просто огромный интерес к своей персоне, а его предсказания на близкое будущее пользовались огромным интересом и обсуждались самым широким образом. Так, он в частности предсказал войну в Ираке, хотя и весьма расплывчато. Впрочем, некоторые из прогнозов не сбылись совсем. Так, Джон Тайтор рассказал, что в будущем США будут разбиты на несколько регионов, а в итоге подвергнутся ядерной атаке. О себе он рассказывал, что попал в 2000 год попутно, решив заехать в это время по причинам лично характера – увидеть свою семью, собрать кое-какие фотографии. На самом же деле его конечная цель - 1975 год. Итак, среди предсказаний Джона Тайтора была гражданская война в США, ядерная атака, война в Ираке, перенос столицы США в штат Небраска, и даже расплывчатый намек на Третью мировую войну. Несколько раз Тайтор весьма подробно описывал машину времени, активно оперируя техническими характеристиками аппарата, и даже, говорят, представил ее весьма нечеткую фотографию. В марте 2001 года Джон Тайтор написал свой последний пост в Интернете и бесследно и навсегда исчез. Позднее было предпринято несколько частных расследований, в ходе которых никаких сведений о человеке по имени Джон Тайтор выяснено не было. Не нашлось свидетельств и о его семье, и лишь один человек, адвокат Ларри Хабер (Larry Haber) подтвердил его возможное существование. Сегодня все, что касается Джона Тайтора, путешественника во времени и солдата из будущего, принято упоминать с долей скептицизма. Зато более десяти лет назад многие, увлеченные темой будущего, внеземных цивилизаций и прочего, отнеслись к нему с самым живым интересом. Джон Тайтор остался как легенда в Интернете, так и оставшись неразгаданным. Многие называют его мистификатором и даже шарлатаном, другие с уважением относятся к блестящей задумке этого, безусловно, интересного человека с незаурядной фантазией и широкими познаниями в истории, технике, астрологии и космических науках. История Джона Тайтора в свое время широко обсуждалась и стала сюжетом нескольких телевизионных шоу и на радио, а также упоминалась во множестве статей и даже книг. Итак, кем бы ни был Джон Тайтор, или TimeTravel_0, путешественник во времени и солдат из далекого 2036 года, он сумел изрядно всколыхнуть общественность и заставить людей задуматься об истории своей страны и мира, о космосе, о параллельной жизни и другой реальности. link
|
Метки: Промотка текста |
Делаем красивый текст для оформления дневника |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
Метки: Делаем красивый текст |
Замечательный сайт с огромным выбором шрифтов ПИШЕМ КРАСИВО |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
   |
Серия сообщений "Генераторы текста":
Часть 1 - Генератор радужного текста
Часть 2 - Как легко и просто подписать любую картинку анимированным текстом.
...
Часть 19 - Генератор надписи на табличках.
Часть 20 - Анимированные алфавиты, шрифты, буквы, цифры ...
Часть 21 - Замечательный сайт с огромным выбором шрифтов ПИШЕМ КРАСИВО
Часть 22 - FlamingText.com - сайт дизайна бесплатных логотипов.
Метки: Пишем красиво |
Как сделать бегущий текст на картинке, без всякого редактора |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
    |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Часть 28 - Как к каждой записи сделать свой фон.
Часть 29 - Как получать извещения о новых постах, и где это сделать в настройках дневника.
Часть 30 - Как наложить ФЛЕШ, на прозрачном фоне, на любую картинку
Часть 31 - Онлайн генераторы HTML цвета
Метки: Бегущий текст на картинке |
Красивый текст для блога |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Красивый текст для блога |
HTML_всё под рукой |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Это должно быть "всегда под рукой" Формулы разметки гипертекста. Форматирование Теги Атрибуты Графика Линии Рамки Кнопки Символы Полезные сайты - справочники |
Метки: HTML_всё под рукой |
| Страницы: | [1] |








































































































































 Я уже приводил пример
Я уже приводил пример 



