-ћетки
-–убрики
- јвеста (22)
- јвестийска€ традици€ (3)
- Ёгрегорный «ороастризм (19)
- јнгелологи€ целительство (128)
- јнгелы (24)
- ¬ластители кармы (10)
- Ќастройки (3)
- ќбращени€ к ¬— (11)
- –эйки (63)
- —амонастройки (13)
- јстрологи€... (136)
- јсцендент в гороскопе (14)
- ƒома гороскопа описание (12)
- «наки зодиака описание (12)
- Ћунные дни характеристика (1)
- ѕланеты в натальной карте (15)
- ¬селенна€ человека (190)
- јкупунктурные точки (56)
- ¬осстановление энергетики (50)
- ћандалы (5)
- ћедитации (5)
- ћудры (10)
- “ехники (7)
- „акры (23)
- Ёнергетические тела (14)
- √адани€ на картах “аро (114)
- арта —овет јнгелов (113)
- –асклады на “аро (1)
- «наки судьбы (173)
- ¬едическа€ нумерологи€ (16)
- Ќумерологи€ (55)
- ’ироманти€ (75)
- √ороскопы народов (27)
- расота...полезные советы... (193)
- ћаги€ камней (47)
- ћаги€ растений (73)
- ћантры...ћудры... (29)
- ќбща€ психологи€... (1590)
- ¬екторна€ психологи€... (52)
- ¬ли€ние гормонов (22)
- ƒетска€ психологи€... (161)
- ниги олайн... (56)
- ћужчина и женщина... (84)
- ѕолезные ссылочки... (30)
- ѕомоги себе сам (294)
- ѕомоги себе сам... (79)
- ѕсихологические тесты... (104)
- ѕсихологические тренинги... (83)
- ѕсихологи€ и здоровье... (129)
- ѕсихологи€ успеха... (181)
- —емейные отношени€... (60)
- “ехники и медитации... (38)
- “ипологи€ личности... (142)
- –елакс... (16)
- ѕерва€ помощь (19)
- ѕомощь организму (56)
- ѕрактики и медитации... (257)
- ѕритчи...ћудрые цитаты... (104)
- ѕутешестви€ по миру... (393)
- √ородские улочки... (69)
- Ќациональные парки... (27)
- ѕрекрасные дворцы... (110)
- ’рамы... (39)
- ÷арица ¬одица... (52)
- „удесные сады... (49)
- —ам себе повар (1014)
- ¬торые блюда... (121)
- ∆еле...конфетки...мусс... (77)
- «апеканки м€сные... (41)
- «апеканки овощные... (22)
- ексики... (144)
- Ќапитки... (6)
- ѕироженое...безе... (31)
- ѕирожки..да булочки... (81)
- –улетики...печеньки... (61)
- –ыбка... (57)
- —алатики...или перекусить... (62)
- —оусы... (69)
- “орты... (86)
- ‘рукты... (13)
- ’леб... (81)
- —лав€не. Ќаследие (42)
- —лав€не... (46)
- —тихи...„увства... (165)
- “аро... (68)
- “аро...расклады... (68)
- “ворчество... (980)
- ¬ышивка лентами... (32)
- виллинг... (42)
- Ћепка... (50)
- ћакраме... (16)
- ѕапье-маше... (17)
- ѕледы, скатерти (81)
- ѕлетение из газет... (18)
- –оспись... (42)
- ”роки рисовани€... (324)
- “ехника шить€... (106)
- ”лыбнись... (49)
- ‘эн-шуй... (68)
- Ўкольные годы (2591)
- јнглийский €зык... (169)
- јппликаци€... (91)
- √ранит науки... (131)
- »спанский €зык... (22)
- »стори€... (9)
- Ћогопеди€... (36)
- ћатематика 1 класс... (49)
- математика 2 класс... (43)
- ћатематика 3-4 классы... (50)
- ћатематика(к)... (52)
- ћатематические задани€ 5-7... (86)
- ћатематические р/и... (10)
- ќбучение грамоте 3-5... (37)
- ќбучение грамоте 5-7... (74)
- ќбучение грамоте(к) 3-5... (92)
- ќбучение грамоте(к) 5-7... (186)
- ќбучение грамоте(н шк)... (69)
- ќкружающий мир (вр.г.)... (38)
- ќкружающий мир (задани€)... (54)
- ќкружающий мир (к)... (99)
- ќкружающий мир (н.п.)... (116)
- ќригами... (41)
- ќформление... (85)
- ѕальчиковые игры... (37)
- ѕедагогика... (93)
- ѕланирование... (24)
- ѕластилин... (62)
- ѕоделки из бумаги... (103)
- ѕоделки на праздник... (90)
- ѕолезные сайты... (3)
- ѕрописи... (49)
- –азвитие речи (к)... (50)
- –азвитие речи(задани€)... (102)
- –исовалки... (35)
- –исование... (143)
- –усский €зык (общее)... (75)
- –усский €зык 1 класс... (19)
- –усский €зык 2 класс... (43)
- –усский €зык 3 класс... (50)
- “есты... (24)
- ‘из. минутки... (16)
- Ёзотерека... (239)
- ёридические вопросы... (371)
- ящик сортировочныйй... (620)
-÷итатник
ѕробуждение сознани€ или электронно-цифровой концлагерь? Ќет ничего сильнее идеи, врем€ кот...
÷игун: омплекс Ђ—инг шен джуанї (Xing shen zhuan) Ч упражнени€ дл€ суставов - (0)÷игун: омплекс Ђ—инг шен джуанї (Xing shen zhuan) Ч упражнени€ дл€ суставов ак часто при бо...
артины-обереги јлександра ”гланова - (0)артины-обереги јлександра ”гланова ...
Ѕаба …ќ√ј и еЄ у–ќ и - (0)Ѕаба …ќ√ј и еЄ у–ќ и Ѕаба …ога (…огин€-ћатушка) - ¬ечнопрекрасна€, Ћюб€ща€, ƒобросердечна€ Ѕ...
–усска€ магическа€ техника - (0)–усска€ магическа€ техника –усское магическое искусство €вл€етс€ самым древним на «емле. —оздат...
-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни “олкование снов”знайте в чем тайна вашего сна Ч стоит готовитьс€ к чему-то плохому или, наоборот, надо чтобы сон об€зательно сбылс€. ¬ы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержитс€ 47
“олкование снов”знайте в чем тайна вашего сна Ч стоит готовитьс€ к чему-то плохому или, наоборот, надо чтобы сон об€зательно сбылс€. ¬ы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержитс€ 47  —–ќ„Ќќ.ƒ≈Ќ№√» сожалению, вс€кое бываетЕ » чаще, почему-то, это всегда случаетс€ неожиданноЕ ”никальна€ едина€ форма дл€ подачи за€вки на кредит во все банки сразу поможет сэкономить нервы, врем€ и деньги!
—–ќ„Ќќ.ƒ≈Ќ№√» сожалению, вс€кое бываетЕ » чаще, почему-то, это всегда случаетс€ неожиданноЕ ”никальна€ едина€ форма дл€ подачи за€вки на кредит во все банки сразу поможет сэкономить нервы, врем€ и деньги! ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!
ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!
-ћузыка
- Yuki Kajiura hack sign
- —лушали: 6707 омментарии: 0
- era_-_ameno.mp3
- —лушали: 6570 омментарии: 0
- ѕ–≈ћ№≈–ј!! - Serebro - —кажи, Ќе молчи
- —лушали: 18694 омментарии: 0
- ѕуччини.“оска.
- —лушали: 8370 омментарии: 0
- Keiko Matsui - Tears of the Ocean
- —лушали: 10534 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписи с меткой програмки...
(и еще 160 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
акупунктура... ангельское... английский... астрологи€... аффирмации аффирмации... ба-цзы... бумага... веды видео уроки... выкройки... гимнастика... гороскопы... здоровье... знаки зодиака зороастризм... книги...читать онлайн... крючок... мандалы... мантры... маски... математика... медитации молитва... мудры... нумерологи€... обучение грамоте... планеты полезные советы... практики... притчи... програмки... психологи€ здоровь€... психологи€... психологи€...помоги себе сам... развитие детей... растени€... рейки... рисование... русский €зык... самонастройки... слав€не... спицы... стихи... таро... тесто дрожжевое... тесты по психологии... фэн-шуй... хироманти€... целительство чакры... эзотерика... энергетика...
ћне пришло письмо на ѕочту ћэйла... |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћне пришло письмо на ѕочту ћэйла...
|
ћетки: програмки... |
Child Lock Ч выключатель клавиатуры и компьютерной мыши |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Child Lock — выключатель клавиатуры и компьютерной мыши
|
—ери€ сообщений "optimakomp.ru":
„асть 1 - ћалышам - ”ченикам в помощь
„асть 2 - омпьютерна€ помощь дл€ вас
...
„асть 33 - ѕортал вс€ких интересностей
„асть 34 - ”добный регул€тор громкости
„асть 35 - Child Lock — выключатель клавиатуры и компьютерной мыши
ћетки: програмки... |
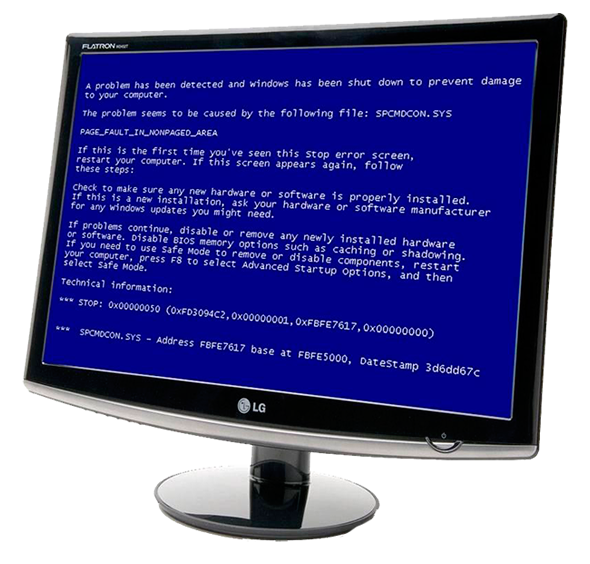
—иний экран смерти Windows 7 Ч что делать? |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: програмки... |
¬идеоплееры дл€ роликов с YouTube |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: програмки... |
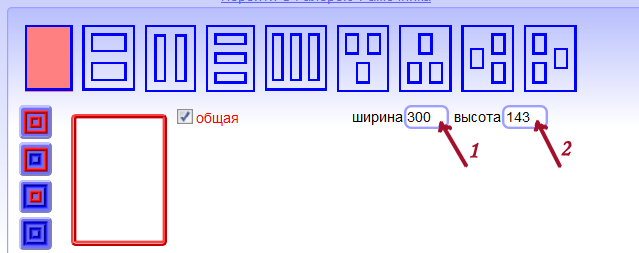
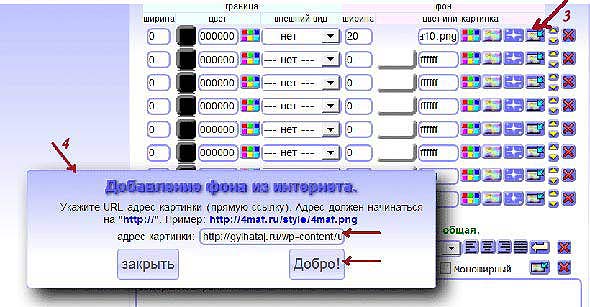
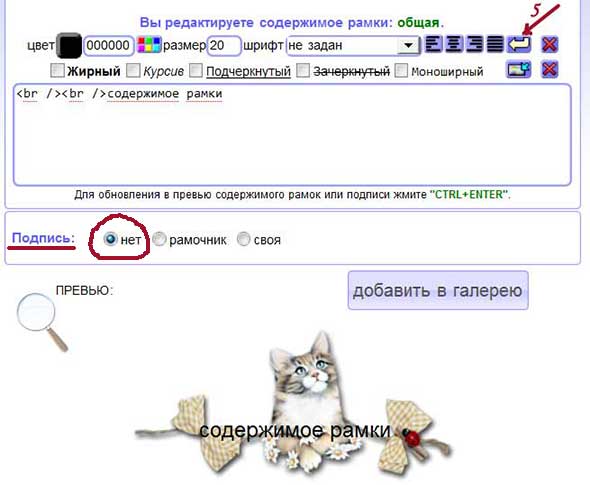
ак сделать музыкальный плеер со своей картинкой? |
Ёто цитата сообщени€ ¬енера01 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сделать музыкальный плеер со своей картинкой?
|
ћетки: програмки... |
„истим комп быстро, легко и бесплатно |
Ёто цитата сообщени€ tet369 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: програмки... |
ћышь компьютерна€ |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћышь компьютерна€
|
ћетки: програмки... |
ак установить нужный тип шрифта текста HTML? Ѕезопасные шрифты HTML: Arial, Helvetica, Times New Roman, Times, Verdana, Courier, Georgia. |
ƒневник |
|
ћетки: програмки... |
38 гор€чих клавиш, которые работают в любом браузере |
Ёто цитата сообщени€ Desert_Man [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
38 гор€чих клавиш, которые работают в любом браузере
 лавиатура служит не только дл€ набора текста. — помощью клавиатуры можно выполн€ть много других задач. ѕредлагаю вспомнить полезное сочетание клавиш. ѕоверьте, это намного облегчает ускор€ет работу на компьютере.
лавиатура служит не только дл€ набора текста. — помощью клавиатуры можно выполн€ть много других задач. ѕредлагаю вспомнить полезное сочетание клавиш. ѕоверьте, это намного облегчает ускор€ет работу на компьютере.
ћасштабирование:
Ctrl » », Ctrl олесо мышки вверх – ”величить.
Ctrl »-», Ctrl олесо мышки вниз — Zoom out.
Ctrl 0 – ¬ернуть исходный масштаб.
F11 – ѕолноэкранный режим.
–абота с вкладками :
Ctrl 1-8 – ѕереключение на вкладку, положение которой на панели вкладок соответствует нажатой вами цифре.
Ctrl 9 – ѕереключение на последнюю вкладку независимо от ее номера.
Ctrl Tab – ѕереключение на следующую вкладку, то есть на одну вправо.
ћетки: програмки... |
”величиваем рисунок на компьютере!!! ќчень просто! |
Ёто цитата сообщени€ танул€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”величиваем рисунок на компьютере!!! ќчень просто!
 я давно хотела узнать , как можно увеличить рисунок, сделать его форматом больше чем ј-4.
я давно хотела узнать , как можно увеличить рисунок, сделать его форматом больше чем ј-4.
1.¬ыбрать на компьютере программу Microsoft Office Excel 2007, нажав на надпись 1 раз курсором ( лева€ клавиша мыши):
ћетки: програмки... |

















 ѕриветствую ¬ас, дорогие друзь€!
ѕриветствую ¬ас, дорогие друзь€!











 , а про такую
, а про такую 

