-Метки
html Конфеты берет выпечка вязание вязание крючком вязание спицами генераторы для дневников жакет журналы здоровье кардиган кекс клипарт кофта красота кулинария курица лицо мои работы мультиварка пальто пирог платье полезное полезные советы полувер программы разделители рецепты рукоделие рулет скрап скрапы сладости ссылки топ торт урок рамочки урок фотошоп уроки уроки coral уроки corel уроки corel видео уроки рамочки уроки фотошоп уроки фотошоп видео фоны шапка
-Рубрики
- Corel PaintShop Photo (95)
- Уроки corel (87)
- Уроки corel видео (6)
- HTML (15)
- Internet ссылки (28)
- Для дневников, блогов (17)
- Интересно (1)
- Полезное (13)
- Редакторы (1)
- Ссылки (8)
- JACS ANIMATIONS SCHOP (2)
- УРОКИ JACS ANIMATIONS SCHOP (2)
- Photoshop (105)
- Глитеры (1)
- Уроки стерео- и вариоэффекты (1)
- Уроки фотошоп (98)
- Уроки фотошоп видео (4)
- Вышивка (1)
- Вязание крючком (26)
- Жакеты (5)
- Журналы (1)
- Кайма (1)
- Кофта (1)
- Пальто (1)
- Пуловер (1)
- Сарафан (1)
- Сумки (1)
- Тапочки (1)
- Топ (1)
- Уроки (10)
- Юбки (2)
- Вязание спицами (81)
- Берет (3)
- Джемпер (2)
- Жакеты (15)
- Журналы (2)
- Кардиган (6)
- Кофты (3)
- Носки, гольфы (2)
- Пальто (4)
- Платье (10)
- Полезное (3)
- Пуловер (13)
- Свитеры (1)
- Топ (6)
- Уроки (11)
- Шали, палантины (1)
- Шапки (2)
- Генераторы (4)
- Для самых маленьких (1)
- Аудио-сказки (1)
- Заготовки, соленья, варенья (1)
- Помидоры (1)
- Здоровье (7)
- Кашель (1)
- Народная медицина (1)
- Печень (1)
- Поджелудочная железа (2)
- Снижение веса (2)
- Сосуды (1)
- Щитовидка (1)
- Клипарт (10)
- Бриллианты, стразы (1)
- Девушки (2)
- Природа, пейзажи (1)
- Различный (2)
- Свадебный (1)
- Сердечки (1)
- Уголки (1)
- Элементы декора (1)
- Красота, мода (6)
- Для лица (5)
- Шарфы (1)
- Кулинария (91)
- Блины, блинчики, оладьи (2)
- Блюда из мяса (4)
- Блюда из птицы, курицы (9)
- Блюда из рыбы (5)
- Блюда из яиц (2)
- Бутерброды (1)
- Выпечка (13)
- Гарниры (1)
- Закуски (3)
- Запеканки (5)
- Карвинг (1)
- Кексы (3)
- Колбаса (1)
- Котлеты (2)
- Крем для тортов (1)
- Мороженое (2)
- Паштеты (1)
- Печенья (4)
- Пироги (14)
- Пироженое (1)
- Пирожки (2)
- Рулеты сладкие (1)
- Салаты (7)
- Сладости (7)
- Супы (2)
- Торты (9)
- Торты из овощей (2)
- Кулинария Мультиварка (2)
- Кексы (1)
- Пироги (1)
- Мои работы (52)
- Видео (2)
- Девушки (5)
- Доброй ночи! (13)
- Добрый вечер! (7)
- Добрый день! (2)
- Картинки со стихами (3)
- Новый год (1)
- О любви (9)
- О любви... с грустью (7)
- Пожелания (1)
- Привет! (1)
- Флеш (2)
- Плейкасты Milledi (1)
- Плейкасты эротика (1)
- Полезные советы (4)
- Для дома (3)
- Для кухни (1)
- Программы (2)
- Психология (2)
- Разделители (1)
- Рамочки (21)
- Уроки рамочки (21)
- Рукоделие (4)
- Бижутерия (1)
- Декупаж (1)
- Коврики (1)
- Обувь (1)
- Своими руками (2)
- Скрапы наборы (27)
- Фоны (6)
- Золотые фоны (5)
- Различные фоны (1)
- Шитье (2)
- Уроки (1)
- Шапки (1)
-Музыка
- Тимур Темиров - Если б тебя в этом мире любимая не было
- Слушали: 22525 Комментарии: 7
- Omar - Surrender
- Слушали: 215 Комментарии: 1
-Подписка по e-mail
-Поиск по дневнику
-Статистика
Светотени. |
Цитата сообщения GalaFeya
Светотени.
На этом уроке научимся создавать вот такой эффект.
 1.
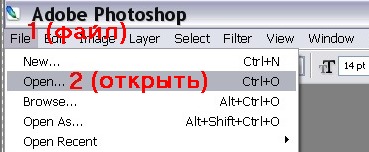
Для этого идём в фотошоп и загружаем нашу картинку. Она должна быть в формате ipg. ( Если она в др формате, обратись к Уроку 2 "Как изменить формат в фш".)
1.
Для этого идём в фотошоп и загружаем нашу картинку. Она должна быть в формате ipg. ( Если она в др формате, обратись к Уроку 2 "Как изменить формат в фш".)
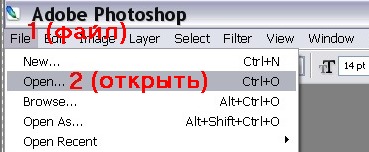
 Открывается окошко, где вы из своего компьютера выбираете картинку. Выделяете её и нажимаете - "открыть".
Открывается окошко, где вы из своего компьютера выбираете картинку. Выделяете её и нажимаете - "открыть".
 Когда откроется картинка, справа вы увидите окошко со слоями (пока он там один).
2.
Берём волшебную палочку(она расположена на панели инструментов)
Когда откроется картинка, справа вы увидите окошко со слоями (пока он там один).
2.
Берём волшебную палочку(она расположена на панели инструментов)
 и выделяем ей те зоны, на которых мы хотим создать этот эффект.Наводим палочкой на область, которую хотим "осветлить" и нажимаем. И так продолжаем, пока не выделим всё, что нам необходимо. Но!!!
Чтобы при повторном нажатии мышкой - предыдущее выделение не исчезало - нужно при повторном нажатии( и т.д. ) держать клавишу "Shift".
и выделяем ей те зоны, на которых мы хотим создать этот эффект.Наводим палочкой на область, которую хотим "осветлить" и нажимаем. И так продолжаем, пока не выделим всё, что нам необходимо. Но!!!
Чтобы при повторном нажатии мышкой - предыдущее выделение не исчезало - нужно при повторном нажатии( и т.д. ) держать клавишу "Shift".
 Выделение не снимаем!!!
3.
Создаём 2 дубликата нашего слоя. Справа вы видите окошко с нашим слоем. Нам необходимо создать ещё два таких же слоя, т.е. его подублировать. Для этого мы его копируем 2 раза. Для этого наверху нажимаем "Layer" (слой), выпадает окошко нажимаем ""Duplicato Layer" (дубликат слоя).
Выделение не снимаем!!!
3.
Создаём 2 дубликата нашего слоя. Справа вы видите окошко с нашим слоем. Нам необходимо создать ещё два таких же слоя, т.е. его подублировать. Для этого мы его копируем 2 раза. Для этого наверху нажимаем "Layer" (слой), выпадает окошко нажимаем ""Duplicato Layer" (дубликат слоя).
 Когда выскакивает окошко, нажимаем "ok". При желании можно слои переименовать (это описано в уроке 1 "Блики")
Первым всегда считается нижний, основной слой.
Так делаем ещё раз. Получаем три слоя (один - основной и два - его копии).
4.
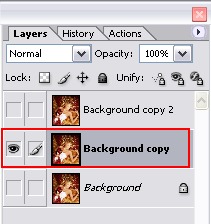
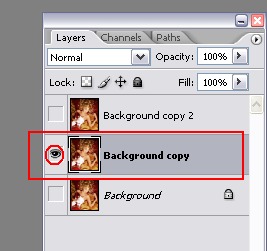
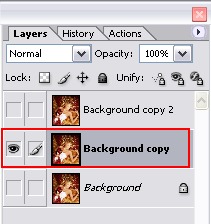
Теперь выделяем 2-ой слой и делаем его видимым, т.е. около него ставим глазик, а на других его быть не должно. (1-ый слой пока не трогаем)
Когда выскакивает окошко, нажимаем "ok". При желании можно слои переименовать (это описано в уроке 1 "Блики")
Первым всегда считается нижний, основной слой.
Так делаем ещё раз. Получаем три слоя (один - основной и два - его копии).
4.
Теперь выделяем 2-ой слой и делаем его видимым, т.е. около него ставим глазик, а на других его быть не должно. (1-ый слой пока не трогаем)
 5.
Берём инструмент «Осветлить» (такой шарик на палочке).
Я его долго искала первый раз, поэтому напишу подробно.
Слева на панели инструментов есть такая капелька. Рядом будет какой-нибудь из инструментов, отмеченных мною галочкой. Если нужного нам нет, то жмём на маленький треугольничек и видим эти инструменты, среди них и будет то, что нам надо.
5.
Берём инструмент «Осветлить» (такой шарик на палочке).
Я его долго искала первый раз, поэтому напишу подробно.
Слева на панели инструментов есть такая капелька. Рядом будет какой-нибудь из инструментов, отмеченных мною галочкой. Если нужного нам нет, то жмём на маленький треугольничек и видим эти инструменты, среди них и будет то, что нам надо. 6.
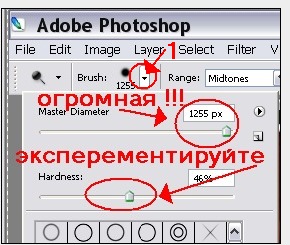
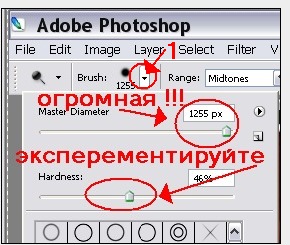
Этот инструмент появится и на верхней панели. Нам нужно выбрать размер кисти, причём, кисть должна быть ОГРОМНАЯ, потому что ВОДИТЬ инструментом «Осветлить» по картинке НЕЛЬЗЯ!!!
6.
Этот инструмент появится и на верхней панели. Нам нужно выбрать размер кисти, причём, кисть должна быть ОГРОМНАЯ, потому что ВОДИТЬ инструментом «Осветлить» по картинке НЕЛЬЗЯ!!!
 Попробуйте взять разные показатели - увидите в чём разница, а пока возьмите как у меня.
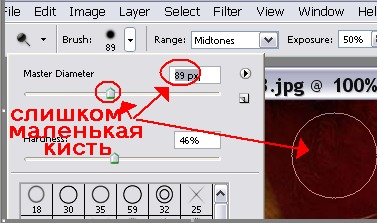
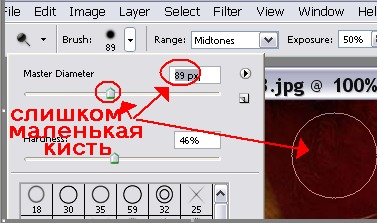
На этой картинке кисть слишком маленькая для нашего случая:
Попробуйте взять разные показатели - увидите в чём разница, а пока возьмите как у меня.
На этой картинке кисть слишком маленькая для нашего случая:
 Выбираем большую. Вот как она выглядит:
Выбираем большую. Вот как она выглядит:
 И щёлкаем мышкой по нашей картинке 1 раз.
7.
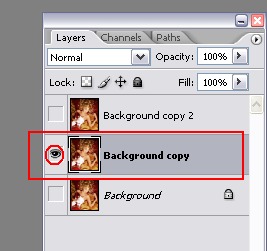
Теперь выделяем третий слой как показано на рисунке:
И щёлкаем мышкой по нашей картинке 1 раз.
7.
Теперь выделяем третий слой как показано на рисунке:
 8.
Затем, НЕ СНИМАЯ ВЫДЕЛЕНИЯ С НУЖНОЙ ОБЛАСТИ, щёлкаем по картинке «Осветлить» уже ДВА раза.
9.
А теперь создаём анимацию.(или в самом фотошопе или переходим в ImageReady).Оба действия описаны в уроке 1. В этот раз я выбрала второй вариант. Итак - переходим в ImageReady, где будем создавать 4, повторюсь, 4 (но не 3!) кадра.
8.
Затем, НЕ СНИМАЯ ВЫДЕЛЕНИЯ С НУЖНОЙ ОБЛАСТИ, щёлкаем по картинке «Осветлить» уже ДВА раза.
9.
А теперь создаём анимацию.(или в самом фотошопе или переходим в ImageReady).Оба действия описаны в уроке 1. В этот раз я выбрала второй вариант. Итак - переходим в ImageReady, где будем создавать 4, повторюсь, 4 (но не 3!) кадра.
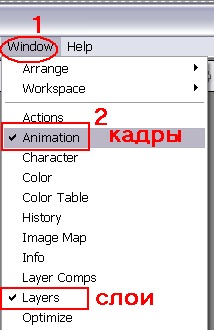
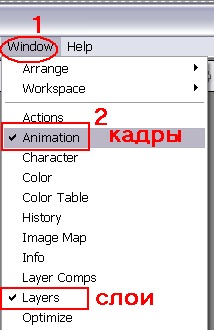
 Эта программа внешне похожа на фш. При переходе в неё появляется окошко анимации с кадром. Если этого не произошло (а я сталкивалась и с тем, что ещё пропадало и окошко со слоями...), то идём тем путём, который указан на рисунке, т.е. "Window" (окно), а там смотрим, чтобы напротив слов "Аnimation" (анимация) и "Layer" (слои) стояли галочки.
Эта программа внешне похожа на фш. При переходе в неё появляется окошко анимации с кадром. Если этого не произошло (а я сталкивалась и с тем, что ещё пропадало и окошко со слоями...), то идём тем путём, который указан на рисунке, т.е. "Window" (окно), а там смотрим, чтобы напротив слов "Аnimation" (анимация) и "Layer" (слои) стояли галочки.
 11.
Вот оно самое окошко анимации пока с одним кадром.
11.
Вот оно самое окошко анимации пока с одним кадром.
 (на нём я сразу показала кнопку, которая чуть позже нам пригодится.)
Начинаем перетаскивать слои в анимацию. Сразу хочу сказать, что каждому кадру соответствует свой слой. Поэтому будьте внимательны.
12.
В анимации - 1 кадр. Мы должны настроить 1-ый слой. Он должен быть видим (мы его выделяем, а рядом ставим глаз, около других слоёв - глаза быть не должно.)
(на нём я сразу показала кнопку, которая чуть позже нам пригодится.)
Начинаем перетаскивать слои в анимацию. Сразу хочу сказать, что каждому кадру соответствует свой слой. Поэтому будьте внимательны.
12.
В анимации - 1 кадр. Мы должны настроить 1-ый слой. Он должен быть видим (мы его выделяем, а рядом ставим глаз, около других слоёв - глаза быть не должно.)
 13.
Дублируем кадр. Для этого нажимаем специальную кнопочку (см. рис.)
13.
Дублируем кадр. Для этого нажимаем специальную кнопочку (см. рис.)
 Теперь у нас 2 кадра.
14.
Настраиваем 2-ой слой(см. рис.)
Теперь у нас 2 кадра.
14.
Настраиваем 2-ой слой(см. рис.)
 15.
Также создаём 3-ий кадр.
15.
Также создаём 3-ий кадр.
 16.
Настраиваем 3-ий слой:
16.
Настраиваем 3-ий слой:
 17.
Создаём последний 4-ый кадр.
17.
Создаём последний 4-ый кадр.
 18.
А теперь внимание! На 4-ый кадр настраиваем опять 2-ой слой!!!
18.
А теперь внимание! На 4-ый кадр настраиваем опять 2-ой слой!!!
 19.
Самое сложное позади.
Осталось выставить время и посмотреть что получилось.(но можно время и не трогать - экспериментируйте со временем - как понравится, так и оставляйте) Смотрим на рисунок.
1- нажимаем треугольничек на 1-ом кадре, выскочит окошко.2-нажимаем на то время , какое вы решите сами.
19.
Самое сложное позади.
Осталось выставить время и посмотреть что получилось.(но можно время и не трогать - экспериментируйте со временем - как понравится, так и оставляйте) Смотрим на рисунок.
1- нажимаем треугольничек на 1-ом кадре, выскочит окошко.2-нажимаем на то время , какое вы решите сами.
 Так делаете с каждым кадром. Обычно выставляют одинаковое время.
Потом жмёте на "плэй" и на своей картинке наверху - видите эффект.
Нажимаем "стоп" (это я писать не буду - каждому понятно).
20.
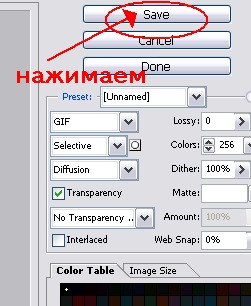
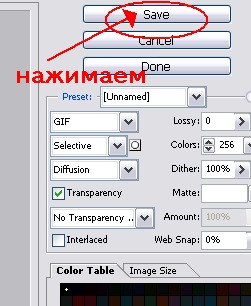
Если вас всё устраивает, то сохраняем.
Так делаете с каждым кадром. Обычно выставляют одинаковое время.
Потом жмёте на "плэй" и на своей картинке наверху - видите эффект.
Нажимаем "стоп" (это я писать не буду - каждому понятно).
20.
Если вас всё устраивает, то сохраняем.




 Училась у Admin здесь:http://dale.ucoz.ru/forum/16-71-1
Удачи!!!
Училась у Admin здесь:http://dale.ucoz.ru/forum/16-71-1
Удачи!!!
 1.
Для этого идём в фотошоп и загружаем нашу картинку. Она должна быть в формате ipg. ( Если она в др формате, обратись к Уроку 2 "Как изменить формат в фш".)
1.
Для этого идём в фотошоп и загружаем нашу картинку. Она должна быть в формате ipg. ( Если она в др формате, обратись к Уроку 2 "Как изменить формат в фш".)
 Открывается окошко, где вы из своего компьютера выбираете картинку. Выделяете её и нажимаете - "открыть".
Открывается окошко, где вы из своего компьютера выбираете картинку. Выделяете её и нажимаете - "открыть".
 Когда откроется картинка, справа вы увидите окошко со слоями (пока он там один).
2.
Берём волшебную палочку(она расположена на панели инструментов)
Когда откроется картинка, справа вы увидите окошко со слоями (пока он там один).
2.
Берём волшебную палочку(она расположена на панели инструментов)
 и выделяем ей те зоны, на которых мы хотим создать этот эффект.Наводим палочкой на область, которую хотим "осветлить" и нажимаем. И так продолжаем, пока не выделим всё, что нам необходимо. Но!!!
Чтобы при повторном нажатии мышкой - предыдущее выделение не исчезало - нужно при повторном нажатии( и т.д. ) держать клавишу "Shift".
и выделяем ей те зоны, на которых мы хотим создать этот эффект.Наводим палочкой на область, которую хотим "осветлить" и нажимаем. И так продолжаем, пока не выделим всё, что нам необходимо. Но!!!
Чтобы при повторном нажатии мышкой - предыдущее выделение не исчезало - нужно при повторном нажатии( и т.д. ) держать клавишу "Shift".
 Выделение не снимаем!!!
3.
Создаём 2 дубликата нашего слоя. Справа вы видите окошко с нашим слоем. Нам необходимо создать ещё два таких же слоя, т.е. его подублировать. Для этого мы его копируем 2 раза. Для этого наверху нажимаем "Layer" (слой), выпадает окошко нажимаем ""Duplicato Layer" (дубликат слоя).
Выделение не снимаем!!!
3.
Создаём 2 дубликата нашего слоя. Справа вы видите окошко с нашим слоем. Нам необходимо создать ещё два таких же слоя, т.е. его подублировать. Для этого мы его копируем 2 раза. Для этого наверху нажимаем "Layer" (слой), выпадает окошко нажимаем ""Duplicato Layer" (дубликат слоя).
 Когда выскакивает окошко, нажимаем "ok". При желании можно слои переименовать (это описано в уроке 1 "Блики")
Первым всегда считается нижний, основной слой.
Так делаем ещё раз. Получаем три слоя (один - основной и два - его копии).
4.
Теперь выделяем 2-ой слой и делаем его видимым, т.е. около него ставим глазик, а на других его быть не должно. (1-ый слой пока не трогаем)
Когда выскакивает окошко, нажимаем "ok". При желании можно слои переименовать (это описано в уроке 1 "Блики")
Первым всегда считается нижний, основной слой.
Так делаем ещё раз. Получаем три слоя (один - основной и два - его копии).
4.
Теперь выделяем 2-ой слой и делаем его видимым, т.е. около него ставим глазик, а на других его быть не должно. (1-ый слой пока не трогаем)
 5.
Берём инструмент «Осветлить» (такой шарик на палочке).
Я его долго искала первый раз, поэтому напишу подробно.
Слева на панели инструментов есть такая капелька. Рядом будет какой-нибудь из инструментов, отмеченных мною галочкой. Если нужного нам нет, то жмём на маленький треугольничек и видим эти инструменты, среди них и будет то, что нам надо.
5.
Берём инструмент «Осветлить» (такой шарик на палочке).
Я его долго искала первый раз, поэтому напишу подробно.
Слева на панели инструментов есть такая капелька. Рядом будет какой-нибудь из инструментов, отмеченных мною галочкой. Если нужного нам нет, то жмём на маленький треугольничек и видим эти инструменты, среди них и будет то, что нам надо. 6.
Этот инструмент появится и на верхней панели. Нам нужно выбрать размер кисти, причём, кисть должна быть ОГРОМНАЯ, потому что ВОДИТЬ инструментом «Осветлить» по картинке НЕЛЬЗЯ!!!
6.
Этот инструмент появится и на верхней панели. Нам нужно выбрать размер кисти, причём, кисть должна быть ОГРОМНАЯ, потому что ВОДИТЬ инструментом «Осветлить» по картинке НЕЛЬЗЯ!!!
 Попробуйте взять разные показатели - увидите в чём разница, а пока возьмите как у меня.
На этой картинке кисть слишком маленькая для нашего случая:
Попробуйте взять разные показатели - увидите в чём разница, а пока возьмите как у меня.
На этой картинке кисть слишком маленькая для нашего случая:
 Выбираем большую. Вот как она выглядит:
Выбираем большую. Вот как она выглядит:
 И щёлкаем мышкой по нашей картинке 1 раз.
7.
Теперь выделяем третий слой как показано на рисунке:
И щёлкаем мышкой по нашей картинке 1 раз.
7.
Теперь выделяем третий слой как показано на рисунке:
 8.
Затем, НЕ СНИМАЯ ВЫДЕЛЕНИЯ С НУЖНОЙ ОБЛАСТИ, щёлкаем по картинке «Осветлить» уже ДВА раза.
9.
А теперь создаём анимацию.(или в самом фотошопе или переходим в ImageReady).Оба действия описаны в уроке 1. В этот раз я выбрала второй вариант. Итак - переходим в ImageReady, где будем создавать 4, повторюсь, 4 (но не 3!) кадра.
8.
Затем, НЕ СНИМАЯ ВЫДЕЛЕНИЯ С НУЖНОЙ ОБЛАСТИ, щёлкаем по картинке «Осветлить» уже ДВА раза.
9.
А теперь создаём анимацию.(или в самом фотошопе или переходим в ImageReady).Оба действия описаны в уроке 1. В этот раз я выбрала второй вариант. Итак - переходим в ImageReady, где будем создавать 4, повторюсь, 4 (но не 3!) кадра.
 Эта программа внешне похожа на фш. При переходе в неё появляется окошко анимации с кадром. Если этого не произошло (а я сталкивалась и с тем, что ещё пропадало и окошко со слоями...), то идём тем путём, который указан на рисунке, т.е. "Window" (окно), а там смотрим, чтобы напротив слов "Аnimation" (анимация) и "Layer" (слои) стояли галочки.
Эта программа внешне похожа на фш. При переходе в неё появляется окошко анимации с кадром. Если этого не произошло (а я сталкивалась и с тем, что ещё пропадало и окошко со слоями...), то идём тем путём, который указан на рисунке, т.е. "Window" (окно), а там смотрим, чтобы напротив слов "Аnimation" (анимация) и "Layer" (слои) стояли галочки.
 11.
Вот оно самое окошко анимации пока с одним кадром.
11.
Вот оно самое окошко анимации пока с одним кадром.
 (на нём я сразу показала кнопку, которая чуть позже нам пригодится.)
Начинаем перетаскивать слои в анимацию. Сразу хочу сказать, что каждому кадру соответствует свой слой. Поэтому будьте внимательны.
12.
В анимации - 1 кадр. Мы должны настроить 1-ый слой. Он должен быть видим (мы его выделяем, а рядом ставим глаз, около других слоёв - глаза быть не должно.)
(на нём я сразу показала кнопку, которая чуть позже нам пригодится.)
Начинаем перетаскивать слои в анимацию. Сразу хочу сказать, что каждому кадру соответствует свой слой. Поэтому будьте внимательны.
12.
В анимации - 1 кадр. Мы должны настроить 1-ый слой. Он должен быть видим (мы его выделяем, а рядом ставим глаз, около других слоёв - глаза быть не должно.)
 13.
Дублируем кадр. Для этого нажимаем специальную кнопочку (см. рис.)
13.
Дублируем кадр. Для этого нажимаем специальную кнопочку (см. рис.)
 Теперь у нас 2 кадра.
14.
Настраиваем 2-ой слой(см. рис.)
Теперь у нас 2 кадра.
14.
Настраиваем 2-ой слой(см. рис.)
 15.
Также создаём 3-ий кадр.
15.
Также создаём 3-ий кадр.
 16.
Настраиваем 3-ий слой:
16.
Настраиваем 3-ий слой:
 17.
Создаём последний 4-ый кадр.
17.
Создаём последний 4-ый кадр.
 18.
А теперь внимание! На 4-ый кадр настраиваем опять 2-ой слой!!!
18.
А теперь внимание! На 4-ый кадр настраиваем опять 2-ой слой!!!
 19.
Самое сложное позади.
Осталось выставить время и посмотреть что получилось.(но можно время и не трогать - экспериментируйте со временем - как понравится, так и оставляйте) Смотрим на рисунок.
1- нажимаем треугольничек на 1-ом кадре, выскочит окошко.2-нажимаем на то время , какое вы решите сами.
19.
Самое сложное позади.
Осталось выставить время и посмотреть что получилось.(но можно время и не трогать - экспериментируйте со временем - как понравится, так и оставляйте) Смотрим на рисунок.
1- нажимаем треугольничек на 1-ом кадре, выскочит окошко.2-нажимаем на то время , какое вы решите сами.
 Так делаете с каждым кадром. Обычно выставляют одинаковое время.
Потом жмёте на "плэй" и на своей картинке наверху - видите эффект.
Нажимаем "стоп" (это я писать не буду - каждому понятно).
20.
Если вас всё устраивает, то сохраняем.
Так делаете с каждым кадром. Обычно выставляют одинаковое время.
Потом жмёте на "плэй" и на своей картинке наверху - видите эффект.
Нажимаем "стоп" (это я писать не буду - каждому понятно).
20.
Если вас всё устраивает, то сохраняем.




 Училась у Admin здесь:http://dale.ucoz.ru/forum/16-71-1
Удачи!!!
Училась у Admin здесь:http://dale.ucoz.ru/forum/16-71-1
Удачи!!! | Рубрики: | Photoshop/Уроки фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






