-Рубрики
- (0)
- (0)
- Авторские работы моих подруг (18)
- анимашки и поздравления ко всем праздникам (103)
- бисероплетение (11)
- БЛОГУН.ЗАРАБОТОК В ИНТЕРНЕТЕ (1)
- Валяние (7)
- ВСЕ ДЛЯ ДНЕВНИКА (130)
- вышивка схемки (27)
- ВЯЗАНИЕ .ПОЛЕЗНОЕ схемы.узоры (328)
- ПЕЧВОРК (46)
- узоры (76)
- ВЯЗАНИЕ КРЮЧКОМ (1538)
- болеро,топы,майки,туники (314)
- вязаная игрушка (97)
- вязание на вилке (6)
- ирландское кружево (354)
- костюмы.кардиганы,жакеты (119)
- Купальники (12)
- Ленточное кружево (12)
- САЛФЕТКИ,СКАТЕРТИ,ПЛЕДЫ (152)
- сумки (59)
- тапочки,носки,варежки (59)
- узоры крючком (215)
- филейное вязание (106)
- фриформ (16)
- юбки (73)
- вязание крючком.схемы.журналы (35)
- ВЯЗАНИЕ СПИЦАМИ (2620)
- болеро (43)
- головные уборы для женщин (303)
- головные уборы мужчинам (27)
- жакеты,жилеты,кардиганы,пончо (387)
- жаккарды (194)
- женские летние модели (372)
- МОЯ РАБОТА (53)
- мужские пуловеры (109)
- нашим деткам (276)
- одежка для животинки (4)
- пальто (51)
- платья, спицы,крючок (330)
- пуловер,жилет,пальто (1)
- пуловеры (325)
- шарфики,шали,спицы,крючок (258)
- ВЯЗАНИЕ СПИЦАМИ,КРЮЧКОМ,Японские модели (677)
- модели крючком (346)
- Японские модели спицами (329)
- диета.худеем (4)
- для куклы (4)
- для куклы (2)
- ЖУРНАЛЫ (1002)
- азиатские (182)
- ваше хобби (48)
- Верена,felice (22)
- Вог (4)
- вяжем крючком (4)
- вяжем сами (29)
- диана (55)
- дуплет (115)
- журнал мод (82)
- Золотая коллекция вязания крючком (8)
- ксюша (21)
- мастерица (24)
- Меланж (1)
- сабрина +сандра+ирэн (155)
- Сусанна (3)
- чудесные мгновения (2)
- ЗАРАБОТОК В ИНТЕРНЕТЕ (2)
- здоровье (9)
- идеи для дома (63)
- интересное (2)
- интересное.красота.прически. женщинам. (6)
- компьютер (19)
- косметология (3)
- коты.природа.животные. (19)
- кулинария (342)
- ВКУСНЫЙ РЕЦЕПТ (98)
- вторые блюда (32)
- десерт (98)
- личное (2)
- МАСТЕР КЛАСС (34)
- мода.фешен. (9)
- мои хотелки (147)
- музыка для души (127)
- Мультики (4)
- новый год (21)
- ПЕРЕВОДИЛКИ (324)
- православие (1)
- приятные мелочи (19)
- канзаши (2)
- разное кое что полезное (17)
- уроки (11)
- фен-шуй,МАГИЯ (2)
- фото (3)
- фотошоп (25)
- ЦВЕТЫ (2)
- ШИТЬЕ (71)
- юмор (62)
-Музыка
- Виктор Королев и Ирина Круг - Букет из белых роз
- Слушали: 5860 Комментарии: 0
- Vasюта & Сладкий Сон - На белом покрывале января
- Слушали: 1475 Комментарии: 0
- А.Иванов_Я постелю тебе под ноги небо...
- Слушали: 1539 Комментарии: 0
- Артур Руденко
- Слушали: 4266 Комментарии: 0
- ♥ - Энрике Иглесиас -Уитни Хьюстон-Could I have this kiss forever.
- Слушали: 50008 Комментарии: 2
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 7274
Комментариев: 6539
Написано: 18523
Другие рубрики в этом дневнике: юмор(62), ШИТЬЕ(71), ЦВЕТЫ(2), фотошоп(25), фото(3), фен-шуй,МАГИЯ(2), уроки(11), разное кое что полезное(17), приятные мелочи(19), православие(1), ПЕРЕВОДИЛКИ(324), новый год(21), Мультики(4), музыка для души(127), мои хотелки(147), мода.фешен.(9), МАСТЕР КЛАСС(34), личное(2), кулинария(342), коты.природа.животные.(19), косметология(3), компьютер(19), интересное.красота.прически. женщинам.(6), интересное(2), идеи для дома(63), здоровье(9), ЗАРАБОТОК В ИНТЕРНЕТЕ(2), ЖУРНАЛЫ(1002), для куклы(4), диета.худеем(4), ВЯЗАНИЕ СПИЦАМИ,КРЮЧКОМ,Японские модели(677), ВЯЗАНИЕ СПИЦАМИ(2620), вязание крючком.схемы.журналы(35), ВЯЗАНИЕ КРЮЧКОМ(1538), ВЯЗАНИЕ .ПОЛЕЗНОЕ схемы.узоры(328), вышивка схемки(27), Валяние(7), БЛОГУН.ЗАРАБОТОК В ИНТЕРНЕТЕ(1), бисероплетение(11), анимашки и поздравления ко всем праздникам(103), Авторские работы моих подруг(18), (0), (0)
Делаем рамочку для поста самостоятельно. Урок1 |
Это цитата сообщения Бархатная_Шляпка [Прочитать целиком + В свой цитатник или сообщество!]

Урок для пчелок.
Ваш блог будет красиво смотреться, если Вы поместите свои записи в разные рамки.
Учимся делать рамки для текста в блоге. Рамка в два слоя, такая, как у меня в данном случае.
|
Возьмите формулу рамки в два слоя из окошка.
Формула состоит из тегов. Рассмотрим, что они обозначают.
1. < center. > - Этим тегом мы выравниваем рамку по центру.
2. < table border ="2" - Число 2 это толщина обводки рамки.
3. background ="АДРЕС ФОНА" - На место "Адрес фона" вписываем ссылку на фон.
Фон заносим через Фоторадикал: http://www.radikal.ru/
Из предложенных в фоторадикале ссылок, для фона возьмите ссылку № 1.
Совет: Не увлекайтесь яркими, тяжелыми фонами, в этом случае Ваш блог будет сложно открыть.
4. cellpadding = "13" и cellpadding = "5" - Ширина слоёв рамки в пикселях.
5. < font color="000000" > - Цвет текста в рамке, цвет текста можно изменить.
6. < tr > - этот тег поддерживает высоту рамки
7. < td > - этот тег поддерживает ширину рамки
Более подробный урок вы найдете здесь!
Желаю успехов!
Ваша Бархатная_Шляпка.
Метки: делаем рамочку для поста самостоятельно. урок1 |
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: как сделать кликабельную ссылку |
Второй способ написания кликабельной ссылки |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
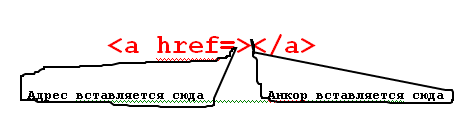
a href.
Сделай себе такую заготовку: открой угловую скобку, набери 6 значков, закрой угловую скобку и сразу же открой новую угловую скобку, проставь косую палку и букву а, закрой угловую скобку.
Теперь после знака равенства нужно вставить адрес, скопированный из адресной строки браузера.
А между "спинками" угловых скобок вставляется анкор, то есть слово или фраза, которые должны стать кликабельной ссылкой.

Использование "a href=" считается почерком Мастера, а "url=", дескать, пишут только школяры.
Однако у меня случались обломы - ссылка, написанная с использованием "a href=", оказывалась некликабельной. Почему на Ли.ру так - не знаю. Тайна сия велика есть.
А вот с урлом ссылка кликабельна всегда.
Как написать ссылку с урлом смотри здесь.
Метки: второй способ написания кликабельной ссылки |
Как сделать картинку-ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Кликабельные картинки
Пазлы собирать умеешь? Нет? Ну кубики в детстве приходилось складывать? Вот и хорошо, значит, сумеешь сделать так, чтобы картинка стала кликабельной, то есть превратилась в ссылку.
Я сначала в «Моих документах» завожу файл «Картинка-ссылка». В нем и работаю.
Почему не сразу в черновике дневника? А потому, что в Моих документах легко окрасить «кубики» конструкции в разные цвета, и поэтому потом легко их собирать в нужном порядке.
Сначала раздобываем код картинки.
Но ради кода картинки придется-таки начинать с лирушного дневника.
В дневнике совершаем такие действия:
Написать (там нашлепать хоть одно слово) – Прикрепить файл (Обзор)(тут выбираю картинку и жму «открыть») – Предпросмотр.
И картинка появляется в черновике.
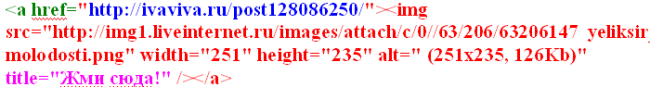
Теперь жмем «редактировать». Открывается окно, в котором вместо картинки черт знает что, вот это, например:

Выглядит громоздко, страшненько, ну а нам какое дело. Для нас главное – что это первый кубик в нашей будущей конструкции.
Это и есть код картинки.
Копируем его и переносим в «Мои документы». В файл «Картинка-ссылка».
Считай, первый пазл (ну или кубик)) у нас уже есть.
Теперь нужен адрес той страницы в Интернете, на которую мы хотим сослаться. Например, чтобы картинка переносила читателя на страницу со статьей «Эликсир молодости». Иду на ту страницу и копирую адрес в адресной строке браузера:
Это будет второй кубик нашей конструкции.
Ну и, может быть, нужна подсказка читателю что на эту картинку нужно нажать мышкой. Типа "Жми сюда!".
Кстати, подсказка вовсе не обязательна, народ, как правило, знает, что если мышка превратилась в лапку, значит, нужно жать. Так что этот абзац можешь пропустить. А можешь и почитать.
Чтобы на картинке при наведении мышки всплывала подсказка, нужно набрать титл:
Ну и последний, четвертый элемент для картинки-ссылки. Для того, чтобы ссылка работала, ее надо заключить в конструкцию
Набираем "хриф" с угловой скобкой и знаком равенства и начинаем собирать конструкцию.
Хриф + адрес ссылки (заключить в кавычки) + код картинки + титл (русские слова в кавычках) + закрыли конструкцию косой палкой и угловой скобкой + завершили все палкой с буквой а в угловых скобках.
И вот что мы имеем в собранном виде:

Если всю эту собранную конструкцию скопировать, перенести в дневник и опубликовать, то вместо всех этих букв и значков появится картинка:

Нажми на нее, и ты перенесешься на страницу, где написана статья "Эликсир молодости".
Серия сообщений на тему «Возня с компьютером»:
*Мы на Ли.ру зачем
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как сделать кликабельную ссылку
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: как сделать картинку-ссылку |
спецкурс для лирушников |
Это цитата сообщения DreamLandSpace [Прочитать целиком + В свой цитатник или сообщество!]
Надоели неподписанные анти?Или хочешь узнать, кто поставил симпу?
теперь ты можешь все узнать!кликай!
Метки: спецкурс для лирушников |
Для новеньких и стареньких |
Это цитата сообщения Olora [Прочитать целиком + В свой цитатник или сообщество!]
Поскольку иногда новенькие спрашивают как и что делать, решила "раз и навсегда" выложить (разжеванными с картинками-иллюстрациями) в одном посте все заморочки, с которыми сталкиваешься, попав на Лиру впервые, а заодно высказать несколько своих соображений о наших блогерских делах.
Для новеньких: начинать ознакомление с Лирой следует
с этой странички Ростислава, кроме того, вам могут помочь с возникшими вопросами в сообществах Ча Во или FAQ для лирушников , Сообщество о liveinternet.ru , Сообщество для новичков Li.ru "Сама овца", Ответы на общие вопросы , БагЛи - сообщество, где вы можете оставить сообщение для разработчиков сайта о техническом сбое - глюке в вашем дневнике.
Как закачать картинки на Лиру - жмем
В принципе наш сервер очень неплохо держит и воспроизводит изображения, но поскольку нашу Лиру постоянно совершенствуют на наше же благо ![]()
![]()
![]() , то иногда возникают проблемы с закачкой. На этот случай лично я использую сервер ЯндексФотки.Почему я именно этот сервис?:
, то иногда возникают проблемы с закачкой. На этот случай лично я использую сервер ЯндексФотки.Почему я именно этот сервис?:
1. Воспроизводит картинки моментально, не надо долго ждать загрузки картинок в посте, а при нашем платном интернете скорость - большое дело)
2. Не виснет, а значит у вас никогда не появятся "череп и кости" - маленькие белые квадраты вместо положенных на их месте картинок.
3. Дает возможность "перенести" картинки из Яндекса в пост на Лире одним простым действием: дает коды сразу ко всему альбому (только убедитесь, что создаете пост в простом редекторе, не расширенном)
4. Есть возможность публиковать картинки в оригинальном размере, вместо наших положенных на Лире 700 пикселей
То есть, практически это тоже самое, что и Радикал, только не тормозит и работает отлично. (Прошу прощения у моих друзей, пользующихся этим сервером, что я не цитирую посты с Радикала - не хватает у меня терпения и времени ждать этот тормоз)
Как пользоваться сервисом ЯндексФотки
Еще немного по поводу музыки на Лире
Теперь о наболевшем: я подписана на более чем 200 дневников, просматриваю посты через Ленту друзей, загружая на страницу по 200 сообщений. Многие любят блестящие рамки (я тоже люблю на них смотреть, хотя сама "не по этому делу" ![]()
![]()
![]() ) , но загружаются они долго, тормозят просмотр страниц, съедают интернет-время. Пожалуйста, ПРЯЧЬТЕ ЧАСТЬ ПОСТА !!!
) , но загружаются они долго, тормозят просмотр страниц, съедают интернет-время. Пожалуйста, ПРЯЧЬТЕ ЧАСТЬ ПОСТА !!!
Кроме того, для вас же будет лучше, если человек, заинтересовавшийся постом, кликнет "Читать дальше" - а значит зайдет на вашу страницу, увеличив количество посещений. Если пост не спрятан под кат, но мне интересен, я его прочту через ленту, не заходя в ваш днев, а вам что от этого? Тот, кому затронутая в вашем посте тема неинтересна, будет только испытывать раздражение, если вы заставляет его читать ненужный пост и может отписаться от вашего днева.
И последнее: года два назад многие блогеры были возмущены наглым копипастом и писали посты на тему борьбы с ним вплодь до идеи создания отдельного сообщества, где - как на доске почета, вернее, позора, - каждый бы мог поместить позорника, укравшего его пост на всеобщее обозрение. . Не знаю, помогло ли это, но случаев копипаста стало намного меньше. Сейчас пришло много новеньких, и опять начинается старая история.
Ребята!!! Даже "волки позорные" не охотятся на своей территории. У вас в распоряжении весь инет - не надо воровать посты у своего товарища по сообществу! Рано или поздно об этом будет известно и вы наживете кучу разборок.
Не надо создавать СВОЕГО поста со скромным "позаимствовала", "спасибо, дорогому другу", "нашел у такой-то"! У нас есть цитатник - почему не процитировать??? А потому, что некоторым товарищам, (которые нам вовсе не товарищи,) хочется, чтобы цитировали ИХ посты, а не тех кого они сладко именуют " своими друзьями", - ведь за это идут те самы поинты-начисления, указывающие на популярность днева, одним из показателей которых является "Количество ссылок"
ЦИТИРУЙТЕ, а не копируйте!!
Как избежать обвинений в воровстве поста
(Кстати о цитировании: желающим определить данный пост (или его часть) к себе в днев: лучше вам процитировать. Я потратила свои выходные на эти долбанные 57 скриншатов и объяснений к ним и если найду нецитированным - предупреждаю сразу!!! - орать буду долго- громко-неутомимо.... Хотя зачем орать- сразу к Валезу пойду ![]()
![]()
![]() )
)
Люблю вас!! ![]()
![]()
![]()
Метки: для новеньких и стареньких |
С праздником и последние новости |
Это цитата сообщения lach [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие читатели поздравляем Вас с праздником Крещения! Пусть радость этого праздника покроет все печали и скорби о грехах и житейских невзгодах! И дай вам Бог коль это в его власти, здоровья, долгих лет, любви и море счастья!
Спасибо за симпатии ![]() уврик,
уврик, ![]() tantana,
tantana, ![]() FREZIJA_NATALI,
FREZIJA_NATALI,![]() shelest_listjev,
shelest_listjev, ![]() натафуська,
натафуська,![]() MariMS,
MariMS, ![]() larchik2000,
larchik2000,![]() supersergacheva и еще многим неизвестным (ОТЗОВИТЕСЬ). Надеюсь я никого не обидела, и всем ответила взаимностью, кроме анонимных воздыхателей. Извините меня, если что не так. Сегодня самое лучшее время, чтобы попросить у всех прощения.
supersergacheva и еще многим неизвестным (ОТЗОВИТЕСЬ). Надеюсь я никого не обидела, и всем ответила взаимностью, кроме анонимных воздыхателей. Извините меня, если что не так. Сегодня самое лучшее время, чтобы попросить у всех прощения.
А еще у нас хорошая новость для тех, кто пользуется почтой mail.ru
Я наконец-то сделала красочное приложение на mail.ru для вставки анимаций, картинок и стикеров в гостевые книги - посмотреть здесь. Вот так выглядит эта красота:
Сделали это приложение совсем недавно, и о нем пока еще мало кто знает. Хочется, чтобы моя работа была восстребована, и люди пользовались анимашками и дарили их друзьям. Если Вам понравится это приложение - посоветуйте его своим друзьям, пожалуйста, или просто поставьте хорошую оценку! Мне будет приятно! 
А еще можно вступить в сообщество любителей красивых картинок и анимаций. Там у нас много модераторов, и каждый день они выкладывают обалденные картинки и фото на самые разные темы, включая и поздравления на все мыслимые и немыслимые праздники.
Так что если Вам надо котого-то поздравить, Вы уже знаете, куда обращаться!

Серия сообщений "Анимации":Часть 1 - Анимации и картинки
Часть 2 - Масленица- картинки к празднику
...
Часть 69 - 40 красивейших 3D заставок для рабочего стола
Часть 70 - *Большая коллекция красивых картинок для дневников и блогов*
Часть 71 - С праздником и последние новости
Метки: с праздником и последние новости |
Новый код плеера YouTube и как его вставить в блог |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
YouTube стал выдавать коды нового вида, которые являются не <*object>, а <*iframe>, то есть не объектами, встраиваемыми в страницу, а полноценными частями страниц с их домена, которые становятся частью тех страниц, куда код вставляется. Новый код в дневники по-старому вставить не удается, как же быть?
Метки: новый код плеера youtube и как его вставить в блог |
Как делать РАЗДЕЛЫ РУБРИКИ и ПОДРАЗДЕЛЫ на Лиру |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
 С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.
С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.И не только разделы,но и новую добавленную функцию-ПОДРАЗДЕЛЫ.
Смотрим урок в картинках...
Метки: как делать разделы рубрики и подразделы на лиру |
Суперчасики для блога, часть 2 |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Суперчасики для блога
[Этот ролик находится на заблокированном домене]
Часы с кукушкой! Код для вставки:
[flash=500,500,http://www./clocks/915053.swf]
Снова решил вас порадовать хорошими коллекциями флэш-часиков. Сегодня выкладываю нестандартные часики с различными рисунками. Для вашего удобства все часики представлены с кодом, поэтому кто захочет их вставить в пост, комментарий или эпиграф, просто скопируйте код и вставьте куда вам надо. Если хотите часы другого размера, то в коде после flash= измените первую и вторую цифру. К примеру, сейчас стоит 500,500, а можете уменьшить, выставив 300,300.
Очень много часиков на любой вкус >>>
Метки: суперчасики для блога часть 2 |
Обновление сервиса рамок. Как пользоваться галереей фонов |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Сразу к делу (пожалуйста, постарайтесь осилить весь текст:) ):
Регистрация на сайте LI-web открыта!
Какие плюсы вы получите зарегистрировавшись на сайте?
С самого начала, идея регистрации возникла для того, чтобы упростить вам использование сервиса рамок.
1. Теперь вы можете создавать свои галереи фонов, и они всегда будут у вас под рукой:

Читать дальше > > >
|
Делаем Таблицу с Картинками(ссылками). |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: делаем таблицу с картинками(ссылками). |
Рамочки от Юлии |
Это цитата сообщения Татьяна_Куранова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочки от юлии |
Часики "механические" |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
Метки: часики "механические" |
Приветствие для дневника |
Это цитата сообщения Lenyr [Прочитать целиком + В свой цитатник или сообщество!]

Серия сообщений "В профиль":
Часть 1 - Приветствие для дневника)
Часть 2 - Приветствие для дневника)
Часть 3 - Приветствие для дневника)
Часть 4 - Приветствие для дневника)
Часть 5 - Приветствие для дневника)
...
Часть 8 - ***
Часть 9 - Welcome! (Добро пожаловать!) Надписи. Анимации.
Часть 10 - В профиль
Метки: приветствие для дневника |
Без заголовка |

Спасибо Володь!!!
Метки: дневник комментарии блог блоги инструкция skype чайников |
Процитировано 2 раз
НОВИЧКАМ: вставляем правильно коды картинок в комментарии> |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
Существует два способа вставки картинки в комментарии:
1. путем перехода к полной форме комментариев и прикрепления к своему комментарию нужного файла;
2. вставки в тело комментария готового кода, который можно получить либо путем заливки на специализированные сервисы (www.radikal.ru, www.pixs.ru и т.д.), либо взятия уже готового со множества сайтов с разными красивыми картинками, блестяшками, анимашками и прочими украшалками.
Вот о том, как правильно использовать и вставлять эти коды, мы сегодня и поговорим.
Казалось бы, что проще: скопировал и вставил код на понравившуюся картинку. Но все так то просто)). Вам с готовностью дают коды, но в каждом из них сидит активная ссылка на сайт, оказывающий подобного рода услуги. Фактически, Ваша картинка - это активная внешняя ссылка. А если говорить очень просто, то все внешние ссылки уменьшают вес самого сайта, на котором они размещены. Если блоггер занимается оптимизацией своего дневника и нацелен на его дальнейшее развитие и продвижение, то куче внешних ссылок, ведующих неизвестно куда, он явно рад не будет.
Поэтому мы на конкретном примере расмотрим как вставить код, но при этом сделать это "красиво".
Допустим, я хочу оставить в комментарии вот такую красивую открытку. 
|
Часики к Дню Св.Валентина |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: часики к дню св.валентина |
Коды оформления блога |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: коды оформления блога |
Просто клад! |
Это цитата сообщения Lena-ki [Прочитать целиком + В свой цитатник или сообщество!]
 Уроки Adobe Phоtpshop для начинающих Панель инструментов Adobe Photoshop.  Устанавливаем новые кисти в Photoshop  Перевод JPG в PSD  Золотая надпись  "Горячие" клавиши для Фотошопа  Эффект двухцветности  Словарь терминов  Как снять блокировку?...  Как открыть фото?  Что такое ЭКШЕН?  Как скачать с Lettitbit????  Что такое клипарт?  Что такое Скрап набор?  Как сохранить?  Учимся рисовать от руки  Блики Блестки1 Блестки2 Блестки3 Блестки4 Исчезающий текст Вращающийся шар Летящие звезды Моргающие глаза Мигающая надпись Металлический блеск Огонь Переливы цветов Прыгающие буквы Помехи Слайд шоу 1 Слайд шоу Слезы Эффект написания текста Текст из звезд Эффект лупы в движении Текст в движении
    Шрифты-стили-градиенты-кисти http://styleindisign.narod.ru/fonts.html http://styleindisign.narod.ru/styles/styles.html http://styleindisign.narod.ru/gradient.html http://styleindisign.narod.ru/brush...rushesph27.html  СКАЧАТЬ  СКАЧИВАЕМ  В дизайне сайтов для ювелирных контор будет просто незаменим. [ читать дальше  [ читать дальше http://photoshop.demiart.ru/ http://www.photoshop-master.ru/ http://www.photoshop-cs3.ru/ http://web-silver.ru/photoshop/ http://www.art911.ru/ http://graphic-tutorials.ru/ http://www.psworld.ru/ Уроки по Adobe Photoshop (Фотошоп для начинающих) Панель инструментов Adobe Photoshop CS3 Текст в Photoshop (Type) Использование кривых в Adobe Photoshop Каналы в Photoshop Работа с каналами в Adobe Photoshop Работа со слоями в Photoshop Маски в Adobe Photoshop Cлои в Photoshop Использование стилей слоя (часть 1) Использование стилей слоя (часть 2) Использование стилей слоя (часть 3) Режимы наложения (Blending Modes в фотошопе) Вырезаем объект Вырезаем объект (способ №2) Выделение в Photoshop Вырезаем надпись из фона RAW в Adobe Photoshop Изменение размеров фотографии Увеличение фото без потери к-ва Урок создания банера в фотошопе Создаем анимированный gif баннер Автоматизируем действия... Обработка фото для интернет Сложная замена фона на фото Создаем свою кисть для ф-шопа Раскрасим черно-белую фо-ю Восстановление фотографий  10 удобных техник для работы в Adobe Photoshop, призванных облегчить ваш труд: 1. Выделение одним кликом 2. Растрирование стилизованных слоев 3. Удаляем Ненужные цвета 4. Масштабируем стили слоев 5. Конвертирование в Smart-объекты 6. Стили с нулевым заполнением 7. Флажок Colorize 8. Выделения при помощи пробела 9. Маска слоя вместо стирки 10. Деформация Уроки создания текстуры в Adobe Photoshop Джинсовая текстура Эффект дерева для фотографий в сепии Создаем потрясающую травяную текстуру в Photoshop Подводный Город (подводная атмосфера) |
Серия сообщений "Фотошоп.":
Часть 1 - Без заголовка
Часть 2 - Установка фотошоп СS4
...
Часть 5 - Все и всем для фотошоп
Часть 6 - Эффекты с вашими фото.
Часть 7 - Просто клад!
Часть 8 - флеш-альбом
Часть 9 - Урок фотошоп
...
Часть 98 - Работа с маской, раскрашиваем маску
Часть 99 - уроки фотошоп
Часть 100 - Уроки по Ф.Ш.
Метки: просто клад! |























